より高速なWordPressサイトのための8ステップのチェックリスト
公開: 2019-08-07
最終更新日-2021年7月8日
WordPressは高速でスケーラブルで使いやすいコンテンツ管理システムですが、私たちは皆、遅く、応答がなく、イライラするWordPressサイトに出くわしました。 パフォーマンスの低下には多くの原因がありますが、それらは、構成の誤り、不十分なホスティング、および最適化されていないコードとアセットに帰着します。
遅いWordPressサイトの修正は、5分間の作業ではありませんが、開発者でなくても、パフォーマンスに大きな違いをもたらす最適化を実装することは可能です。 この記事では、ほぼすべてのWordPressサイトのパフォーマンスを向上させる8つの最適化について説明します。
古いデバイスでモバイルパフォーマンスを確認する
高速ブロードバンド接続を備えた高性能ラップトップで実行されているブラウザにページが読み込まれる場合、WordPressサイトが提供するユーザーエクスペリエンスの現実的なアイデアを得るのは困難です。
すべての訪問者が同じような設定をしている可能性は低く、たとえそうだとしても、平均的なサイトでは、デスクトップコンピューターよりもモバイルデバイスを使用する訪問者が多くなります。 モバイルデバイスには、重いサイトをすばやくレンダリングする機能がない場合があります。 モバイルネットワークは、遅延や速度低下を起こしやすい傾向があります。
あなたのWordPressサイトが遅いネットワーク接続のモバイルでどのように機能するかを知ることは価値があります。なぜなら、これらの訪問者のためにそれを速くすることができれば、それは誰にとっても速くなるからです。
Google ChromeやFirefoxなどのブラウザには、開発者ツールにCPUパフォーマンスとネットワーク速度を抑制する機能が含まれています。 開発者ツールの[監査]タブにあるChromeのLighthouseツールを使用すると、サイト所有者はいくつかの調整オプションを適用できます。
未使用のプラグインを削除する
プラグインは必ずしもWordPressのパフォーマンスを損なうわけではありませんが、害を及ぼす可能性があります。 WordPressプラグインは、ページの読み込み時に実行される可能性のあるコードを追加します。 このコードは、ネットワークリクエスト、データベースクエリを実行したり、目に見える影響のないタスクを実行して処理リソースを浪費したりする可能性があります。
未使用または不要なプラグインを削除しても、ユーザーエクスペリエンスが損なわれることはなく、パフォーマンスが向上する可能性があります。 サイトにインストールされているプラグインを確認し、不要なプラグインを非アクティブ化または削除します。
軽量テーマを使用する
WordPressサイトのテーマは、そのパフォーマンスに大きな役割を果たします。 プラグインと同様に、テーマはコードを追加し、ネットワークリクエストを作成します。 肥大化したテーマは、WordPressページに大量のJavaScriptを追加します。その多くは、サイトのデザインに不要な混乱を追加する機能をサポートするために使用されていました。

すべてのベルとホイッスルを含むテーマをインストールする代わりに、単純なテーマを選択し、必要なときにプラグインを介して機能を追加することを検討してください。 ストアフロントは、WooCommerceストアに最適なオプションです。
画像を最適化する
平均的なWebページでは、画像が最大のコンポーネントです。 a画像サイズは、フルサイズの画像をダウンロードしても画像が小さいサイズで表示されるモバイルで特に問題になります。
WordPressはレスポンシブ画像をサポートしています。 各画像の複数のバージョンを異なるサイズで生成し、適切なサイズをブラウザに送信します。 ただし、WordPressユーザーは、ブラウザーが余分な画像データをダウンロードする時間と帯域幅を浪費しないようにするために、さらに多くのことを行うことができます。
カメラは画像に大量のメタデータを埋め込みます。 Unsplashやその他の人気のある無料の画像サイトからダウンロードした画像にもメタデータが含まれています。 追加のデータは写真家には役立ちますが、平均的なサイト訪問者には役立ちません。 メタデータを削除して画像圧縮を最適化すると、画質に影響を与えることなく画像サイズを大幅に縮小できます。

Smush Image CompressionやOptimizationなどのWordPressプラグインは画像を処理し、必要以上に大きくならないようにします。

キャッシングプラグインをインストールする
WordPressのデフォルトの動作は、要求されたときにページを生成することです。 これは、PHPコードの実行とデータベースクエリの作成を意味しますが、どちらも時間がかかります。 キャッシングは、以前のリクエストに応答して生成されたページとページの一部を送信することにより、ブラウザのクエリに応答するのにかかる時間を短縮します。
ほとんどのWebページはすぐには変更されません。 訪問者ごとに同じであるため、同じページを何度も生成してもメリットはありません。
次のようないくつかのキャッシュプラグインから選択できます。
- WP Rocket 、使いやすさを目指したプレミアムプラグイン。
- WP Total Cacheは、キャッシュオプションをきめ細かく制御できる無料のプラグインですが、理解するのがより困難です。
- WP Super Cacheは、WordPressの作成者であるMattMullenwegによって設立されたAutomatticによって開発された人気のあるキャッシュプラグインです。
これらのプラグインはいずれも、ホスティングアカウントの負荷を軽減しながら、WordPressサイトのパフォーマンスを大幅に向上させることができます。
コンテンツ配信ネットワークを使用する
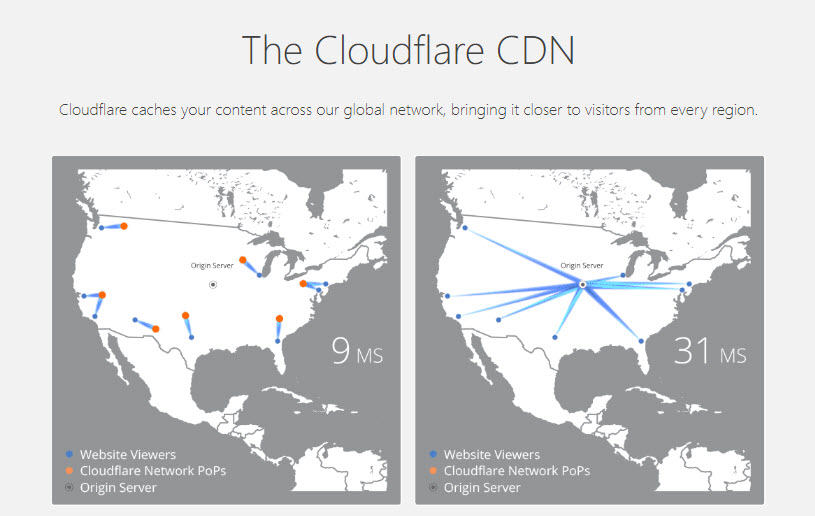
コンテンツ配信ネットワーク(CDN)は、サイトの静的アセットを取得して、世界中のサーバーに配信します。 ブラウザがこれらのアセットをリクエストすると、最も近いCDNの場所から提供されます。 CDNは、待ち時間を短縮し、ページの読み込みを高速化し、サーバーの負荷を軽減します。

最高のWordPressホスティングプロバイダーは、ホスティングプランにコンテンツ配信ネットワーク帯域幅を含めていますが、WordPressサイトをMaxCDNやCloudflareなどのCDNに接続することも可能です。 前述のキャッシングプラグインには、CDN統合機能があります。
ビデオの埋め込みを最小限に抑える
ビデオはWebエクスペリエンスの重要な部分ですが、パフォーマンスが懸念される場合は支払う代償があります。 ビデオが埋め込まれると、ページはプレーヤーと追加機能のために大量のJavaScriptとその他のアセットをダウンロードします。 ビデオは、訪問者が再生ボタンを押す前に、最大1メガバイトの追加データを追加する可能性があります。
WordPressサイトの所有者は、パフォーマンスとページ上のコンテンツのバランスをとるように努める必要があります。 多くの場合、ビデオが必要ですが、ビデオが単に装飾的であるか、ページをほとんど追加しない場合は、ビデオを削除すると大幅な速度の向上が見込めます。
より良いホスティングプロバイダーに移行する
WordPressサイトをホストするサーバーは、そのパフォーマンスに最大の影響を与えます。 ホスティング会社は、WordPressがページを生成するために必要な計算能力、ストレージ、およびメモリを提供します。 ホスティングプロバイダーは、サイトのネットワーク接続を提供する責任もあります。
リソースが少なすぎたり、ネットワークの管理が不十分だったりすると、パフォーマンスの最適化が無効になる可能性があり、それらは主にサイト所有者の管理外になります。 トラフィックの少ないWordPressサイトをホストすることは難しくありません。そのため、非常に多くのホスティングプロバイダーが安価なWordPressホスティングを提供しています。 彼らはできるだけ多くのサイトをサーバーに詰め込み、ほとんど何も請求せず、サイトがそのごく一部を超えて使用しないことを望んでいます。
サイトが毎日一握り以上の訪問者を引き付けると、このタイプの低コストのホスティングはすぐに限界に達します。 解決策は、共有ホスティングからクラウドホスティングまたは仮想プライベートサーバーホスティングに移行することです。これにより、保証されたリソースと、基盤となるインフラストラクチャに対するより詳細な制御が提供されます。
WordPressは、高速で有能なコンテンツ管理システムです。 WordPressサイトの速度が遅いのは、通常、不十分なホスティング、不十分な構成、または帯域幅の要件が大きすぎることが原因です。
この8項目のチェックリストを完了するWordPressサイトの所有者は、ほとんどのWordPressパフォーマンスの問題を解決し、より高速なサイトと改善されたユーザーエクスペリエンスで報われるでしょう。
