WP Rocket 3.12: Überarbeitung des Preload-Cache zur Verbesserung der Zuverlässigkeit und UX
Veröffentlicht: 2022-09-05Die Bereitstellung einer großartigen Benutzererfahrung ist wichtiger denn je – Sie sind sich dessen wahrscheinlich bewusst. Wissen Sie auch, wie Sie einen guten ersten Eindruck hinterlassen, wenn neue Benutzer Ihre Website besuchen? Am einfachsten ist es, die Preload-Cache-Option zu nutzen.
Und der Preload-Cache steht genau im Mittelpunkt unserer neuen Hauptversion. Begrüßen Sie WP Rocket 3.12! Unsere neueste Version konzentriert sich auf die Verbesserung der Preload-Cache-Funktion, um sie zuverlässiger und effektiver zu machen und die Benutzererfahrung zu verbessern.
Lesen Sie weiter und erfahren Sie, was WP Rocket 3.12 für Ihre Website bedeutet. Sie werden erfahren, warum wir uns entschieden haben, am Preload-Cache zu arbeiten, und wie Ihre Website von der sofortigen Aktivierung der neuen Option profitieren wird.
Lesen Sie den Blogbeitrag bis zum Ende – es gibt auch eine Ankündigung, auf die alle Rocketeers gewartet haben!
Einführung der neuen Preload-Cache-Funktion
Lassen Sie uns einen Schritt zurücktreten und verstehen, warum das Vorabladen wichtig ist, um die Benutzererfahrung zu verbessern, und was der Unterschied zwischen Cache und Vorablade-Cache ist.
Wenn Sie WP Rocket ohne die Preload-Cache-Option aktivieren, erleben Benutzer, die zum ersten Mal auf Ihrer Website landen, eine ziemlich langsame Seite. Das ist normal, weil es nur die erste Sitzung ist und die Seiten noch nicht zwischengespeichert sind. Tatsächlich wird der Cache nach dem ersten Besuch generiert. Daher werden dieselben Seiten während der zweiten und nachfolgenden Sitzungen viel schneller geladen.
Was passiert, wenn Sie den Preload-Cache nutzen? In diesem Fall erhalten Benutzer eine schnellere Seite, sobald sie die Website zum ersten Mal besuchen. Das ist möglich, weil die Preload-Cache-Option einen Besuch auf dieser Seite vor jeder Benutzersitzung simuliert. Wenn Benutzer also zum ersten Mal auf derselben Seite landen, erhalten sie sofort die zwischengespeicherte Version. Das ist hilfreich, vor allem, weil ein schlechter erster Eindruck auf Ihrer Website dazu führen kann, dass Benutzer Ihre Website verlassen und nie wieder zurückkehren. Eine zwischengespeicherte Version ermöglicht es Suchmaschinen-Bots auch, die Seiten schneller zu besuchen und die Seitenindizierung und das Crawling-Budget zu verbessern.
Können Sie erkennen, warum Preload Cache ein großartiger Vorteil ist, um die Benutzererfahrung zu verbessern und die SEO-Leistung zu optimieren?
Natürlich machen wir das! Aus diesem Grund haben wir uns darauf konzentriert, die Preload-Cache-Funktion für WP Rocket 3.12 zu überarbeiten. Die vorherige Option „Cache vorladen“ lieferte nicht die effektivsten Ergebnisse, da der Prozess etwas langsam oder unvollständig sein konnte – was bedeutete, dass nicht alle URLs vorab geladen wurden. Dadurch könnten einige Seiten beim ersten Besuch noch zu langsam sein.
Und da war noch etwas. Als wir uns einige Nutzungsdaten zu WP Rocket 3.11 ansahen, stellten wir fest, dass nicht alle unsere Kunden eine so nützliche Funktion nutzen würden.
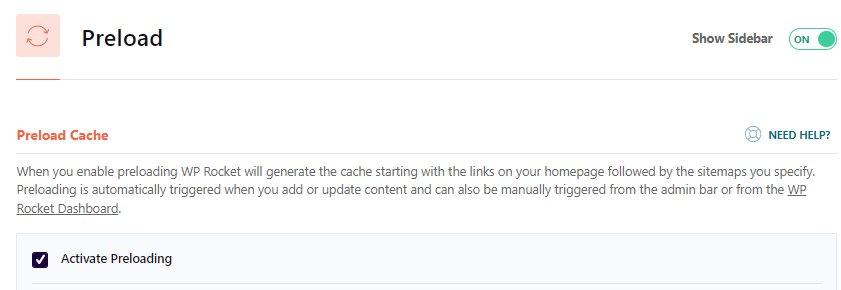
Einerseits aktivierten 89 % der Rocketeers die Option „Preloading aktivieren“, um nur die Homepage und die auf der Seite enthaltenen Links vorab zu laden.

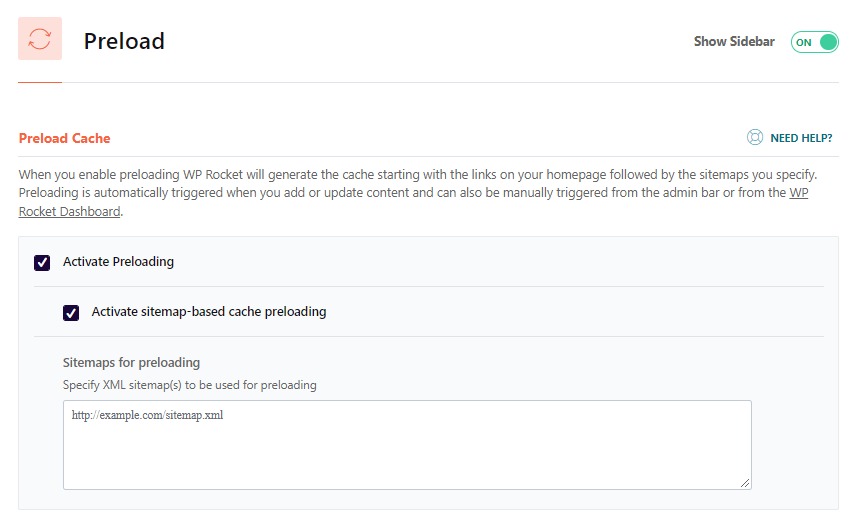
Andererseits aktivierten nur 48 % auch die Sitemap-basierte Cache-Preloading-Option – die die Sitemap abrufen und fast alle URLs vorladen würde.

Wir haben festgestellt, dass es Raum für Verbesserungen bei der Funktion selbst und bei der Akzeptanz durch unsere Benutzer gibt. Preload wirkt sich stark auf die Benutzererfahrung aus und kann sich auf Websites auswirken, angefangen bei ihrer Konversionsrate.
Unser Ziel war es, die Preload-Cache-Option einfacher, zuverlässiger und leistungsfähiger zu machen, um jedem, der die Websites unserer Benutzer durchsucht, eine bessere UX zu bieten.
Sie können sich unser Video ansehen oder zum nächsten Abschnitt springen, um herauszufinden, was wir erreicht haben.
Was sind die 3.12 Preload-Verbesserungen und -Änderungen?
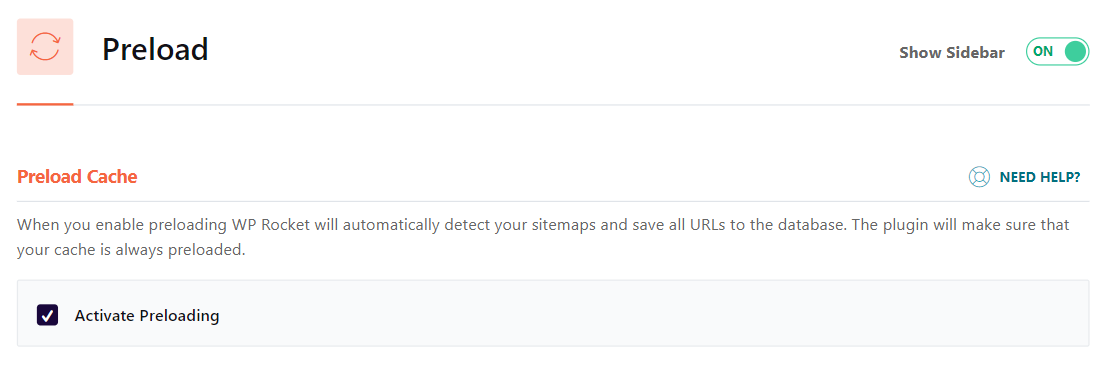
Die größte Verbesserung von 3.12 betrifft die Funktionsweise der Funktion. Wenn diese Option aktiviert ist, lädt die Option Preload Cache immer alle URLs vorab. Dies ist möglich, weil WP Rocket automatisch nach einer der beliebtesten Sitemaps sucht, um standardmäßig alle Seiten vorzuladen. Wenn das Plugin keine Sitemap finden kann, verwendet es die in WordPress integrierte Sitemap als Fallback.
Kurz gesagt, WP Rocket findet immer einen Weg, alle URLs abzurufen und vorab zu laden.
Außerdem werden die URLs und Daten jetzt in einer Datenbank gespeichert. Mit anderen Worten, es gibt nichts, was den Preload-Prozess blockieren oder verlangsamen könnte – es ist ein asynchroner Prozess, der im Hintergrund läuft.
Die andere Änderung betrifft das, was Sie auf der Registerkarte „Preload“ finden. Die Preload-Cache-Funktion enthält jetzt nur noch eine Option zum Vorabladen aller URLs der Website. Sie müssen also nicht mehr zwei Kästchen für die Homepage und die Sitemap ankreuzen. Markieren Sie stattdessen einfach die Preload-Cache-Funktion, und das Plugin kümmert sich um alles.

Sie erhalten dieselbe Nachricht wie in der Vergangenheit, um sicherzustellen, dass der Vorgang fortgesetzt wird.

Neue Nachrichten werden auch im Menü und auf der Registerkarte Dashboard angezeigt.

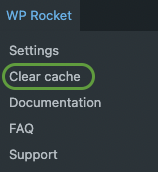
Sie finden „Preload Cache“ nicht mehr im Menü.

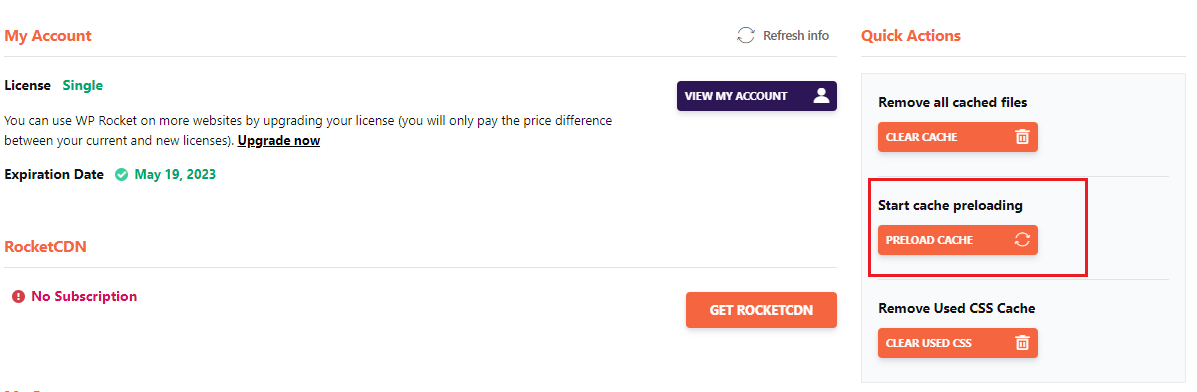
Im Dashboard ist auch die Option zum Preload Cache weg.

Hier ist, was Sie stattdessen finden.
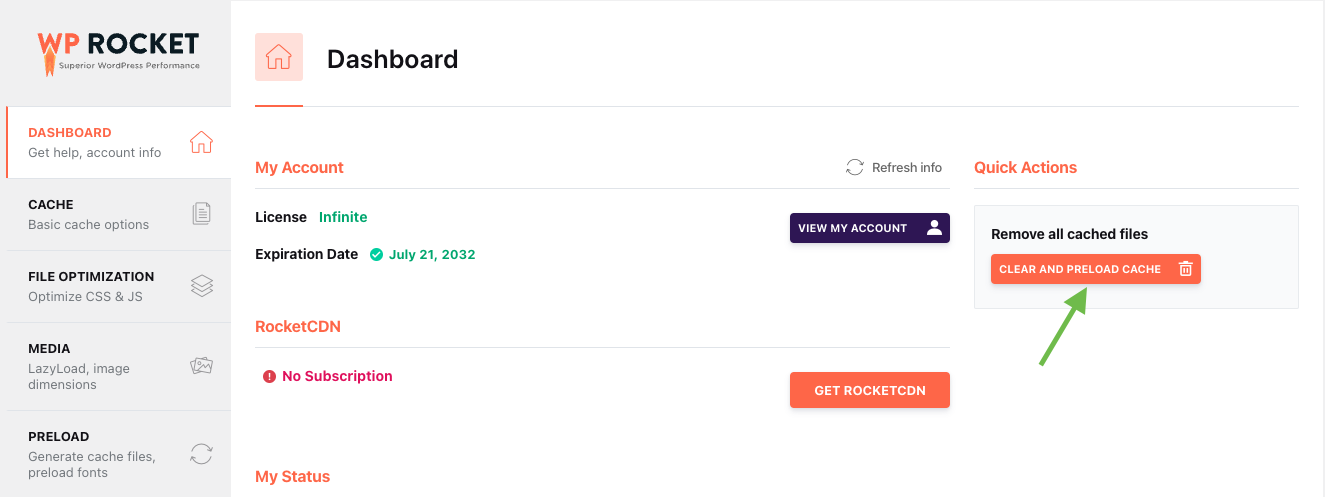
- Wenn Preload aktiviert ist , sehen Sie im Menü die Schaltfläche „Cache leeren und vorab laden“.

Wenn Sie zur Registerkarte „Dashboard“ gehen und nach der Schaltfläche „Quick Actions“ suchen, finden Sie dieselbe Option zum Löschen und Vorladen des Caches.

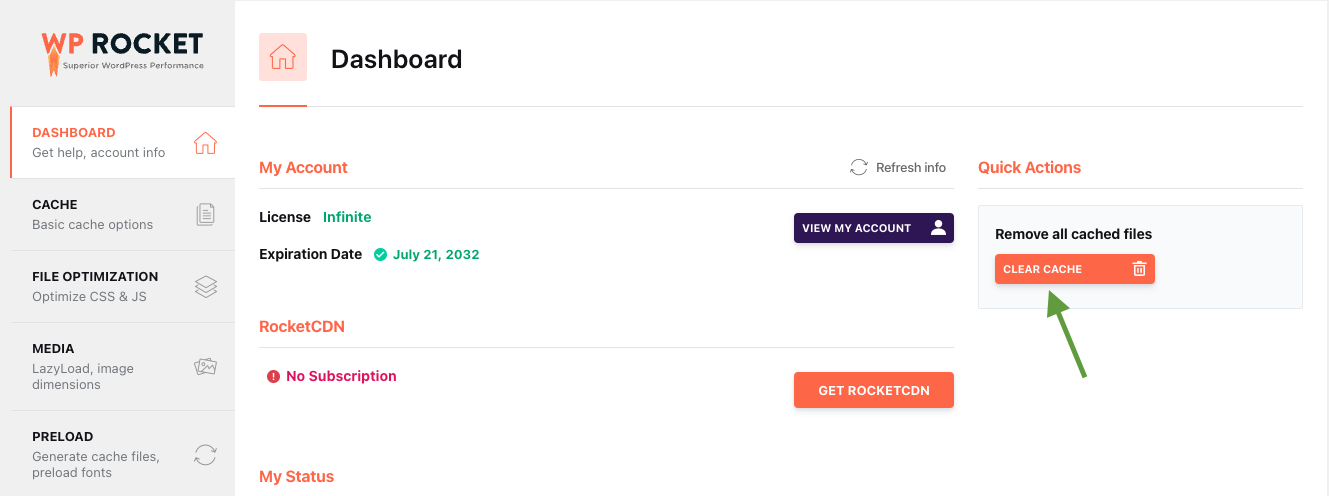
- Wenn das Vorladen deaktiviert ist , wird auf der Schaltfläche nur „Cache löschen“ angezeigt.

Sie finden die gleiche Schaltfläche „Cache löschen“ auf der Registerkarte „Dashboard“.

Was passiert mit Ihrer alten Preload-Cache-Option?
Sie fragen sich vielleicht, was mit Ihrer bestehenden Option passiert, wenn Sie Ihre WP Rocket-Version auf 3.12 aktualisieren.
Das ist leicht. Wenn Sie mindestens eine der alten Preload-Funktionen in 3.11 aktiviert hatten, wurde die Funktion beim Update auf 3.12 aktiviert. Natürlich empfehlen wir Ihnen dringend, die Preload-Cache-Funktion zu aktivieren, wenn Sie dies zuvor nicht getan haben.
Je mehr Websites WP Rocket 3.12 mit aktiviertem Preload-Cache verwenden, desto besser. Wie bereits erläutert, bietet die Option allen Benutzern, die zum ersten Mal auf Ihren Websites landen, ein besseres Benutzererlebnis – und das möchten wir immer mehr sehen!
Warum Ihre Site-Performance vom neuen Preload-Cache profitieren wird
Wir sind froh, dass wir alle Ziele erreicht haben, die wir im Sinn hatten, als wir uns entschieden haben, an der Verbesserung der Preload-Funktion zu arbeiten. Und deshalb sollten Sie die überarbeitete Option sofort aktivieren.
- Sie profitieren von vollständigem und zuverlässigem Vorladen des Caches . Wie oben erwähnt, lädt die Funktion immer alle URLs vor. Es spielt keine Rolle, was mit dem Cache passiert – zum Beispiel, wenn er gelöscht wird. WP Rocket wird immer alle Informationen in der Datenbank gespeichert haben. Infolgedessen ist der Cache in jedem Fall verfügbar und bietet Benutzern Seiten, die von der ersten Sitzung an schnell geladen werden.
Das Plugin behält die gleichen Kompatibilitäten mit den folgenden Sitemaps bei: All-in-one SEO, Yoast, Rank Math, SEOPress und das SEO Framework. Darüber hinaus ist immer ein Fallback auf WordPress integriert, falls keine Sitemap zum Crawlen vorhanden ist.
- Sie erhalten den einfachsten Preload-Cache aller Zeiten . Jetzt haben Sie nur noch eine Option zum Markieren, um alle Seiten Ihrer Website vorab zu laden – Sie müssen sich um nichts anderes kümmern.
- Sie vermitteln Ihren neuen Nutzern einen besseren ersten Eindruck . Eine großartige Benutzererfahrung ist für die Konversionsrate unerlässlich – um nur einen der Gründe zu nennen, warum Besucher das bestmögliche Erlebnis auf Ihrer Website genießen sollten. Hoffentlich wird die überarbeitete Funktion es mehr und mehr Benutzern ermöglichen, die Seiten unserer Rocketeers zu genießen.
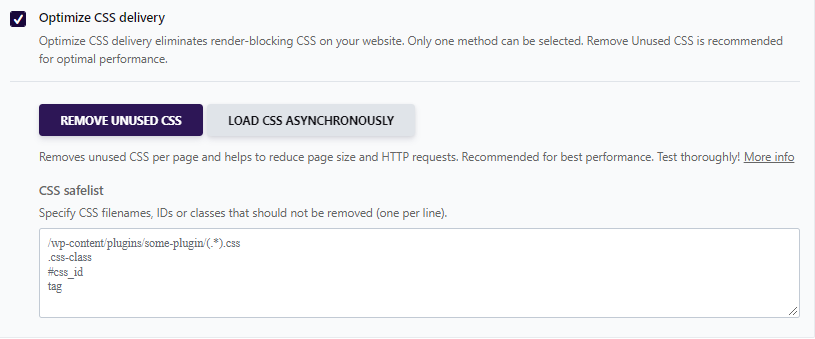
Unbenutztes CSS entfernen: Auf Wiedersehen, Beta-Version!
Das ist richtig: WP Rocket 3.12 kommt mit dem finalisierten Remove Unused CSS. Diese leistungsstarke Funktion funktioniert jetzt ganz gut, und es war an der Zeit, die Beta-Erwähnung endgültig zu entfernen.
Unbenutztes CSS entfernen ist eine der leistungsstärksten Funktionen von WP Rocket. Es macht es einfach, die CSS-Optimierung in Angriff zu nehmen, Core Web Vitals zu verbessern und den PageSpeed Insights-Score zu steigern. Nehmen Sie unsere Worte nicht als selbstverständlich hin – aktivieren Sie die Option und überzeugen Sie sich selbst!

Einpacken
Sind Sie bereit, die neue Preload-Cache-Funktion auszuprobieren, die mit WP Rocket 3.12 geliefert wird?
Sie erhalten die Seiten Ihrer Website zwischengespeichert und schnell für alle neuen Benutzer. Ein guter erster Eindruck ist wichtig, damit Besucher Ihre Website durchsuchen, ihre Erfahrung genießen und zurückkehren können.
Preload Cache ist eine einfache Option. Dank WP Rocket 3.12 genügt ein Klick zur Aktivierung. Das i-Tüpfelchen ist, dass die neue Hauptversion auch das Entfernen der Beta-Version für die Funktion „Nicht verwendetes CSS entfernen“ enthält – eine der effektivsten Optionen, um die Leistung Ihrer Website auf einfache Weise zu verbessern.
Probieren Sie es aus und teilen Sie uns Ihre Erfahrungen in den Kommentaren mit!
