WP Rocket 3.12:改進預加載緩存以提高可靠性和用戶體驗
已發表: 2022-09-05提供出色的用戶體驗比以往任何時候都更加重要——您可能已經意識到這一點。 您是否也知道如何在新用戶訪問您的網站時給人留下良好的第一印象? 最簡單的方法是利用預加載緩存選項。
預加載緩存正是我們新的主要版本的中心。 向 WP Rocket 3.12 打個招呼! 我們的最新版本專注於增強預加載緩存功能,使其在改善用戶體驗方面更加可靠和有效。
繼續閱讀並了解 WP Rocket 3.12 對您的網站的影響。 您會發現我們決定使用 Preload Cache 的原因以及您的網站將如何從立即啟用新選項中受益。
閱讀直到博客文章的結尾——還有一個所有火箭手都在等待的公告!
引入新的預加載緩存功能
讓我們退後一步,了解為什麼預加載對於增強用戶體驗很重要,以及緩存和預加載緩存有什麼區別。
當您在沒有 Preload Cache 選項的情況下啟用 WP Rocket 時,第一次登陸您的網站的用戶會遇到一個非常慢的頁面。 這很正常,因為這只是第一個會話,頁面還沒有被緩存。 實際上,緩存會在第一次訪問後生成。 因此,在第二次和後續會話期間,相同的頁面將加載得更快。
當您利用預加載緩存時會發生什麼? 在這種情況下,用戶第一次訪問該網站時將獲得更快的頁面。 這是可能的,因為預加載緩存選項將在任何用戶會話之前模擬對該頁面的訪問。 因此,當用戶第一次登陸同一頁面時,他們將立即獲得緩存版本。 這很有幫助,尤其是因為對您網站的第一印像不好可能意味著用戶將離開並且永遠不會回來。 緩存版本還允許搜索引擎機器人更快地訪問頁面並改善頁面索引和抓取預算。
你能明白為什麼 Preload Cache 是改善用戶體驗和優化 SEO 性能的重要資產嗎?
當然,我們願意! 這就是為什麼我們專注於改進 WP Rocket 3.12 的預加載緩存功能。 之前的預加載緩存選項沒有提供最有效的結果,因為該過程可能有點慢或不完整——這意味著並非所有 URL 都會被預加載。 因此,某些頁面在第一次訪問時可能仍然太慢。
還有更多。 查看有關 WP Rocket 3.11 的一些使用數據,我們注意到並非所有客戶都會利用這種有用的功能。
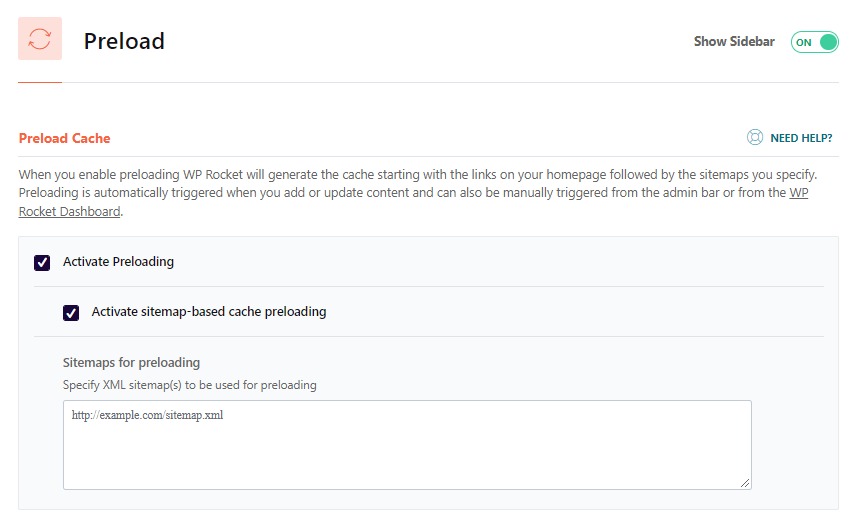
一方面,89% 的 Rocketeers 啟用了激活預加載選項以僅預加載主頁和頁面中包含的鏈接。

另一方面,只有 48% 的人還激活了基於站點地圖的緩存預加載選項——這將獲取站點地圖並預加載幾乎所有的 URL。

我們意識到該功能本身和用戶的採用還有改進的空間。 預加載會極大地影響用戶體驗,並可能從轉化率開始影響網站。
在為瀏覽我們用戶網站的任何人提供更好的 UX 時,我們的目標是使 Preload Cache 選項更容易、更可靠和更強大。
您可以觀看我們的視頻或跳至下一部分以了解我們取得的成就。
3.12 預加載有哪些改進和更改?
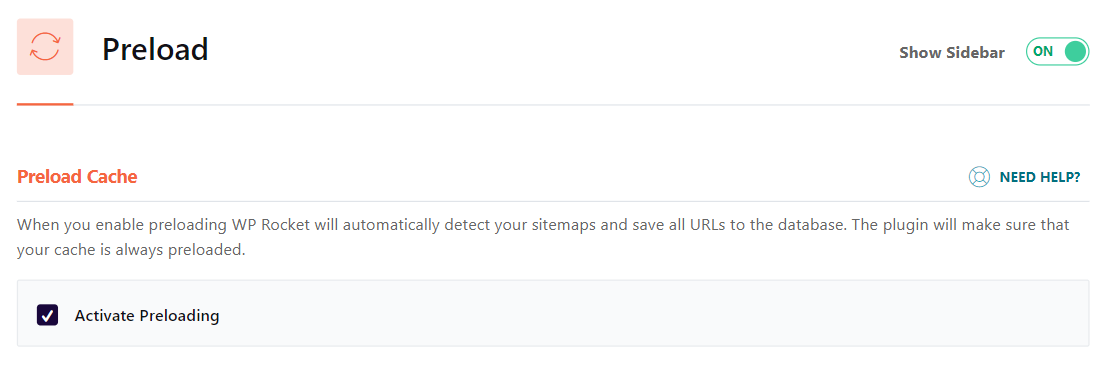
最大的 3.12 增強功能需要該功能的工作方式。 啟用後,預加載緩存選項將始終預加載所有 URL。 這是可能的,因為 WP Rocket 會自動查找最流行的站點地圖之一,以便它可以默認預加載所有頁面。 如果插件找不到任何站點地圖,它將使用 WordPress 內置站點地圖作為後備。
簡而言之,WP Rocket 總能找到一種方法來獲取所有 URL 並預加載它們。
此外,URL 和數據現在存儲在數據庫中。 換句話說,沒有任何東西可以阻止預加載過程或減慢它的速度——它是一個在後台運行的異步過程。
另一個更改涉及您將在 Preload 選項卡中找到的內容。 預加載緩存功能現在只包含一個選項來預加載所有網站的 URL。 因此,您不再需要為主頁和站點地圖勾選兩個框。 相反,只需標記 Preload Cache 功能,插件就會處理所有事情。

您將收到與過去相同的消息,以確保該過程正在進行中。

您還將在菜單和儀表板選項卡中看到新消息。
您將不再在菜單中找到“預加載緩存”。

在儀表板中,關於 Preload Cache 的選項也消失了。


這就是你會發現的。
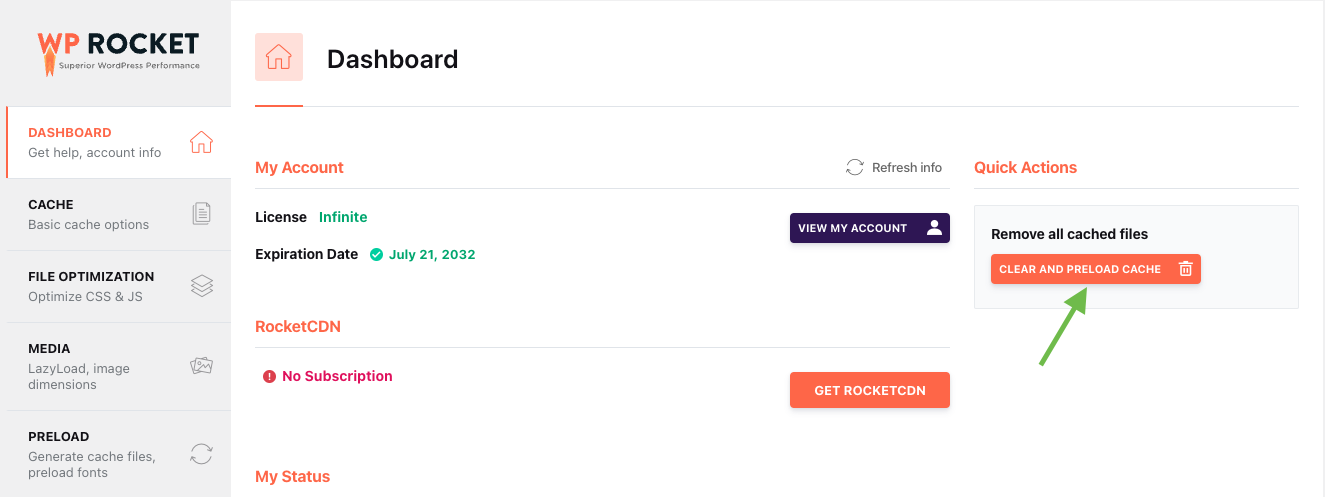
- 如果啟用了預加載,您將在菜單中看到“清除和預加載緩存”按鈕。

如果您轉到儀表板選項卡並查找“快速操作”按鈕,您會發現與清除和預加載緩存相同的選項。

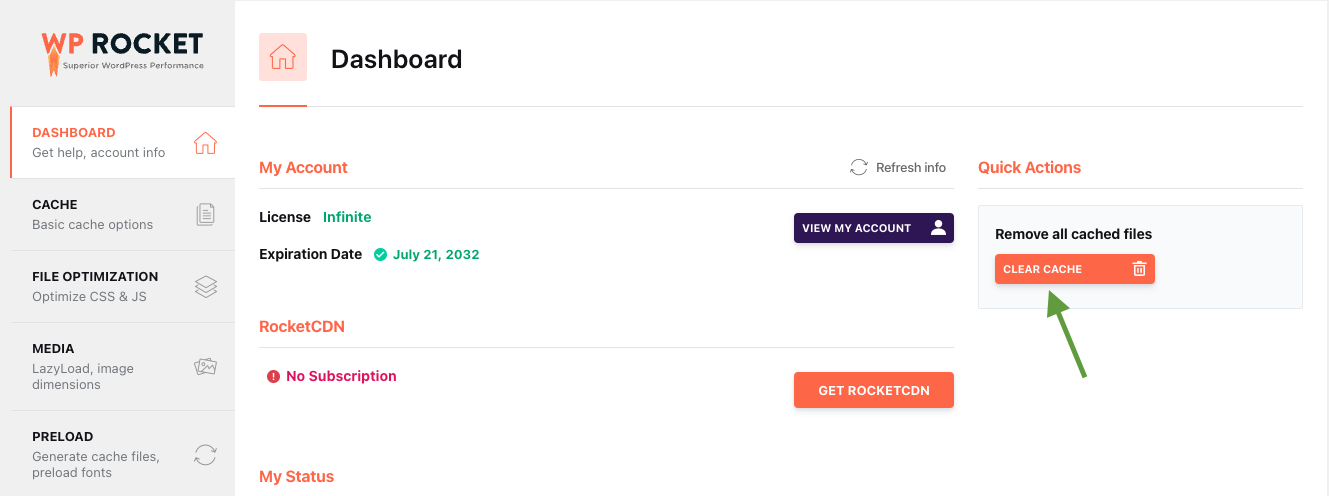
- 如果 Preload 被禁用,按鈕只會顯示“Clear Cache”。

您會在儀表板選項卡中找到相同的“清除緩存”按鈕。

您的舊預加載緩存選項會發生什麼?
您可能想知道將 WP Rocket 版本更新到 3.12 後,您現有的選項會發生什麼變化。
這很容易。 如果您在 3.11 中激活了至少一項舊的預加載功能,則在更新到 3.12 時您將啟用該功能。 當然,如果您之前沒有激活 Preload Cache 功能,我們強烈建議您激活它。
使用啟用了預加載緩存的 WP Rocket 3.12 的網站越多越好。 如前所述,該選項將為首次登陸您網站的所有用戶提供更好的用戶體驗——這正是我們越來越希望看到的!
為什麼您的網站性能將受益於新的預加載緩存
當我們決定致力於增強預加載功能時,我們很高興實現了我們心中的所有目標。 這就是為什麼您應該立即啟用修改後的選項的原因。
- 您將受益於完整可靠的緩存預加載。 如上所述,該功能將始終預加載所有 URL。 緩存發生了什麼並不重要——例如,如果它被刪除了。 WP Rocket 將始終將所有信息存儲在數據庫中。 因此,無論如何,緩存都將可用,並為用戶提供從第一個會話開始快速加載的頁面。
該插件將與以下站點地圖保持相同的兼容性:一體化 SEO、Yoast、Rank Math、SEOPress 和 SEO 框架。 此外,如果沒有要抓取的站點地圖,總會有內置 WordPress 的後備方案。
- 您將獲得有史以來最簡單的預加載緩存。 現在,您只有一個選項可以標記以預加載您網站的所有頁面——無需擔心其他任何事情。
- 您將為新用戶提供更好的第一印象。 出色的用戶體驗對於轉化率至關重要——這只是訪問者應該在您的網站上享受最佳體驗的原因之一。 希望改進後的功能能讓越來越多的用戶享受我們 Rocketeers 的網站。
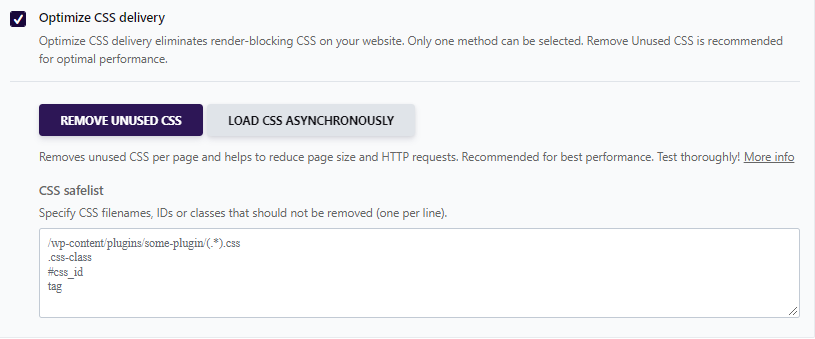
刪除未使用的 CSS:再見,測試版!
沒錯:WP Rocket 3.12 帶有最終確定的 Remove Unused CSS。 這個強大的功能現在運行良好,是時候永久刪除 Beta 提及了。
刪除未使用的 CSS 是 WP Rocket 最強大的功能之一。 它可以輕鬆解決 CSS 優化問題、改進 Core Web Vitals 並提高 PageSpeed Insights 分數。 不要認為我們的話是理所當然的 - 啟用該選項並親自查看!

包起來
您準備好嘗試 WP Rocket 3.12 附帶的新預加載緩存功能了嗎?
您將為所有新用戶快速緩存網站頁面。 良好的第一印像對於讓訪問者瀏覽您的網站、享受他們的體驗並返回至關重要。
預加載緩存是一個不費吹灰之力的選擇。 感謝 WP Rocket 3.12,您只需單擊一下即可激活它。 錦上添花的是,新的主要版本還刪除了刪除未使用 CSS 功能的 Beta 版本——這是輕鬆提高網站性能的最有效選項之一。
試一試,在評論中告訴我們您的體驗!
