Zeigen Sie den Instagram-Feed auf der Elementor-Website an [Schritt für Schritt]
Veröffentlicht: 2023-02-13Möchten Sie einen Elementor-Instagram-Feed für Ihre WordPress-Website erstellen?
In dieser Schritt-für-Schritt-Anleitung erfahren Sie, wie Sie mit einem kostenlosen, nicht technischen Plugin namens Spotlight einen Instagram-Feed zu Elementor hinzufügen .
Es sind keine technischen Kenntnisse oder Geld erforderlich – folgen Sie einfach unserem Tutorial und Sie sind im Handumdrehen einsatzbereit.
Schritt-für-Schritt-Anleitung: Zeigen Sie den Instagram-Feed auf der Elementor-Website an
Bereit anzufangen? Hier ist Ihre Schritt-für-Schritt-Anleitung zum Anzeigen eines Elementor-Instagram-Feeds.
Schritt 1: Installieren und aktivieren Sie das Instagram-Feed-Plugin
Um zu beginnen, sollten Sie das Spotlight Instagram-Feed-Plug-in installieren und aktivieren.
Auch hier ist Spotlight kostenlos und zu 100 % mit Elementor kompatibel.
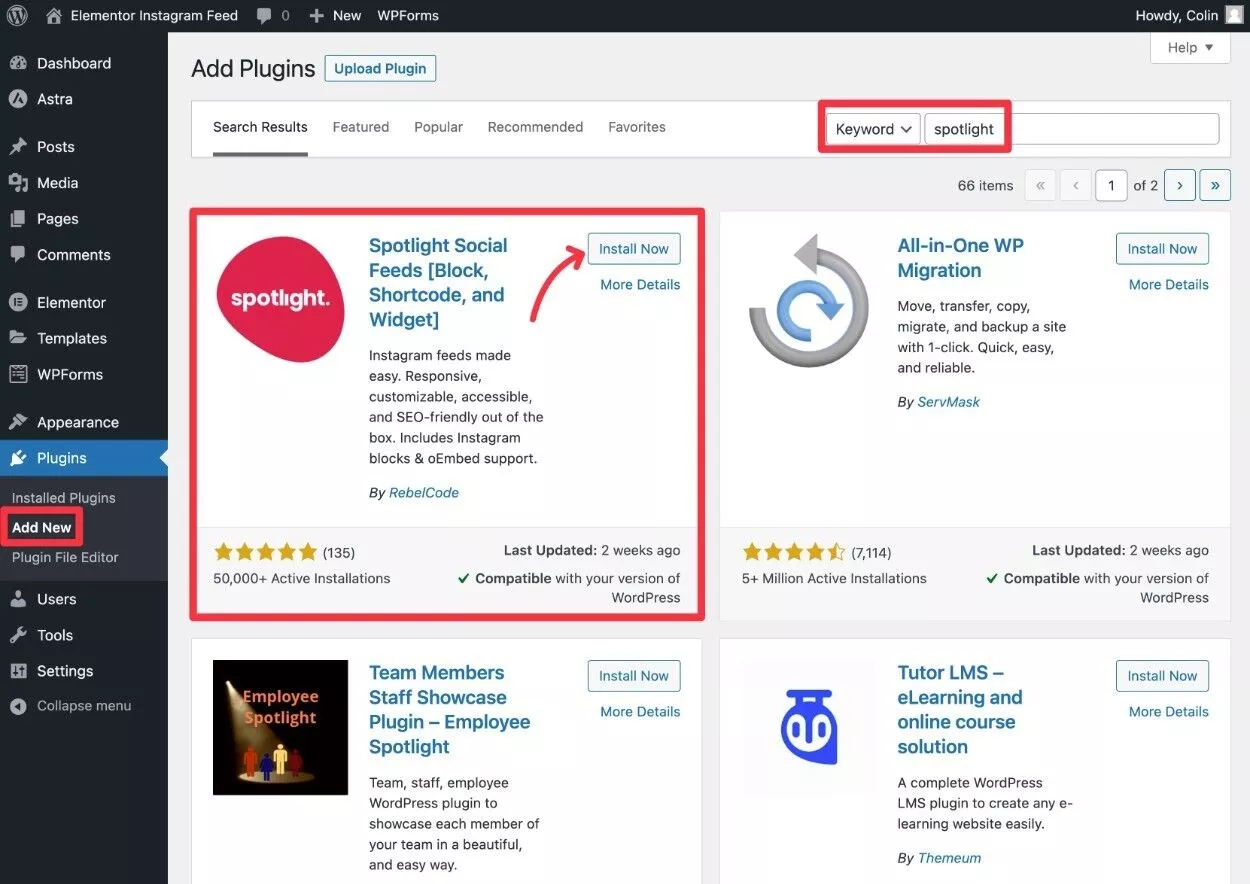
Das kostenlose Spotlight-Plug-in ist auf WordPress.org aufgeführt, sodass Sie es installieren können, indem Sie diesen Anweisungen folgen:
- Öffnen Sie Ihr WordPress-Dashboard.
- Gehen Sie zu Plugins → Neu hinzufügen .
- Suchen Sie nach „Spotlight“.
- Klicken Sie auf die Schaltfläche Jetzt installieren .
- Klicken Sie nach Abschluss des Installationsvorgangs auf die Schaltfläche Aktivieren , um das Spotlight-Plug-in zu aktivieren.

Schritt 2: Erstellen Sie ein Instagram-Zugriffstoken
Als nächstes müssen Sie ein Instagram-Zugriffstoken erstellen, das es Ihrer WordPress-Site ermöglicht, sich mit Instagram zu verbinden.
Keine Sorge – das klingt zwar ein wenig technisch, aber Sie müssen nur auf ein paar Schaltflächen klicken und es dauert insgesamt vielleicht 30 Sekunden!
Wenn Sie Ihr eigenes persönliches Konto verwenden, können Sie mit Spotlight Ihr Konto auch direkt verbinden ( in diesem Fall haben Sie die Möglichkeit, mit dem nächsten Schritt fortzufahren ). Wir werden jedoch die Instagram Access Token-Methode verwenden, da sie für jedes Setup funktioniert, einschließlich der Verbindung mit dem Konto Ihres Kunden (wenn Sie eine Kunden-Website erstellen).
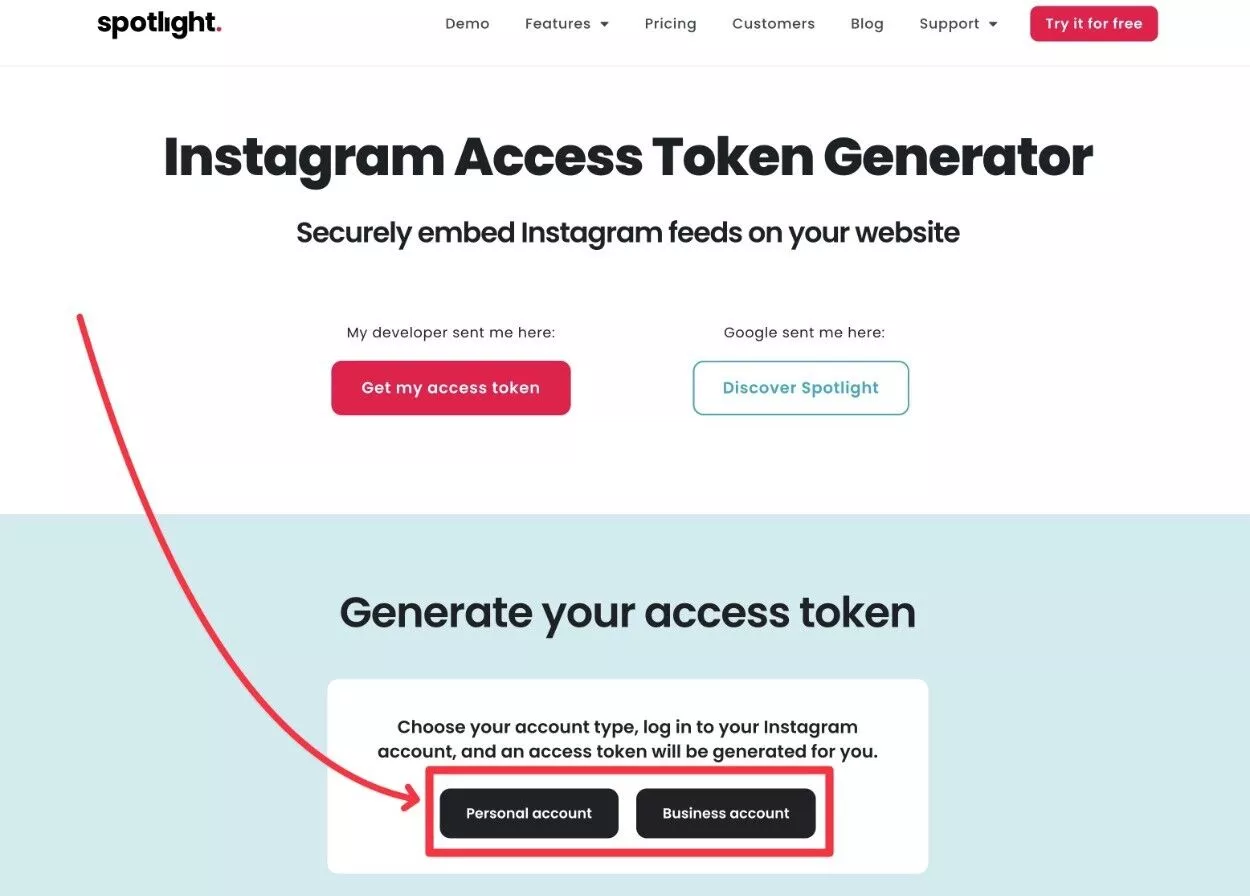
Um Ihr Instagram-Zugriffstoken zu erstellen, gehen Sie zu dieser Seite.
Wenn Sie eine Kunden-Website erstellen, bitten Sie Ihren Kunden, auf diese Seite zu gehen und denselben Anweisungen zu folgen.
Klicken Sie dann auf die entsprechende Schaltfläche Zugriffstoken generieren , je nachdem, ob Sie ein persönliches Instagram-Konto oder ein Geschäftskonto verbinden möchten.

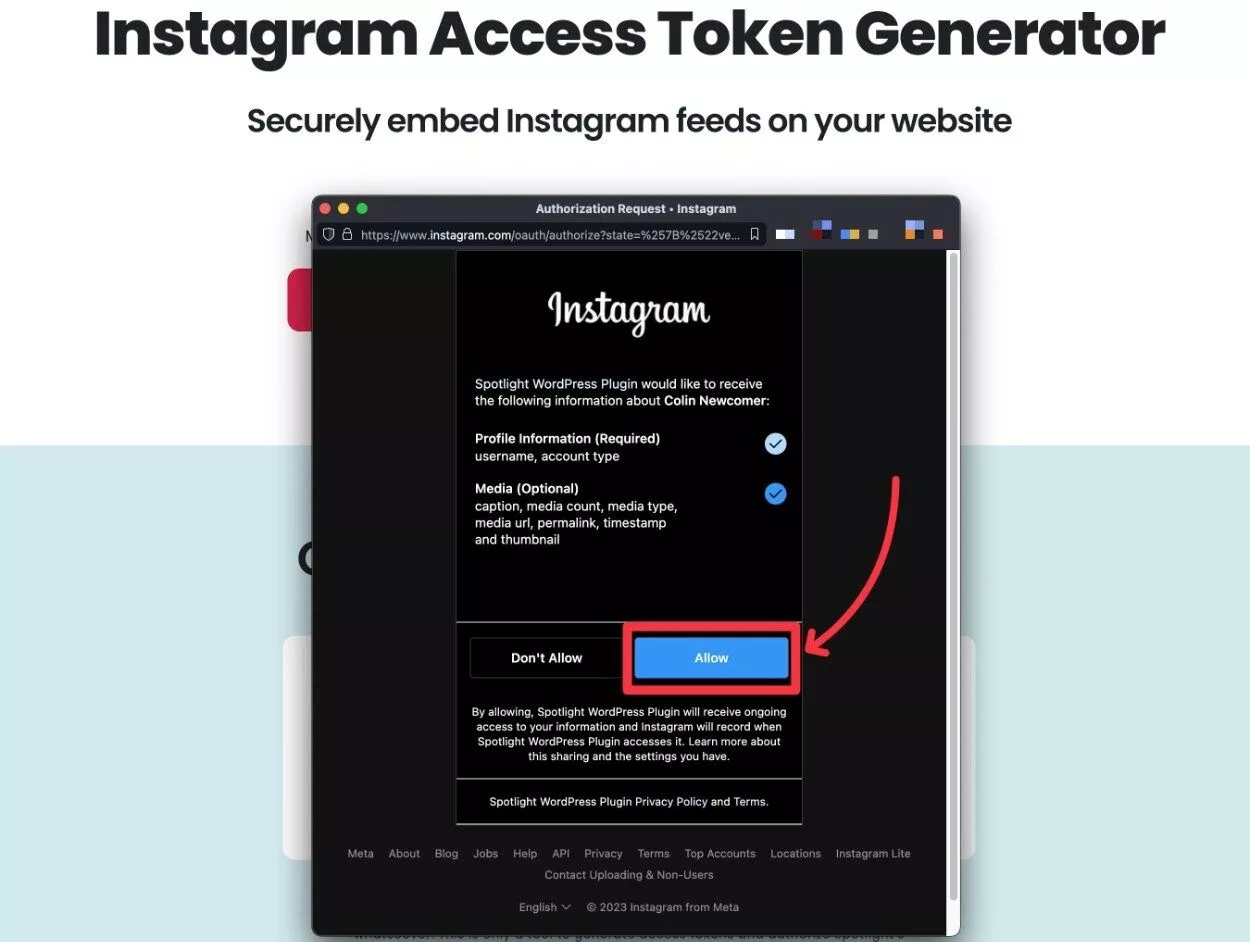
Dadurch wird ein Popup-Fenster von Instagram geöffnet, in dem Sie gefragt werden, ob Sie Spotlight die Berechtigung zum Zugriff auf Ihr Konto erteilen möchten.
Klicken Sie im Popup auf die Schaltfläche Zulassen :

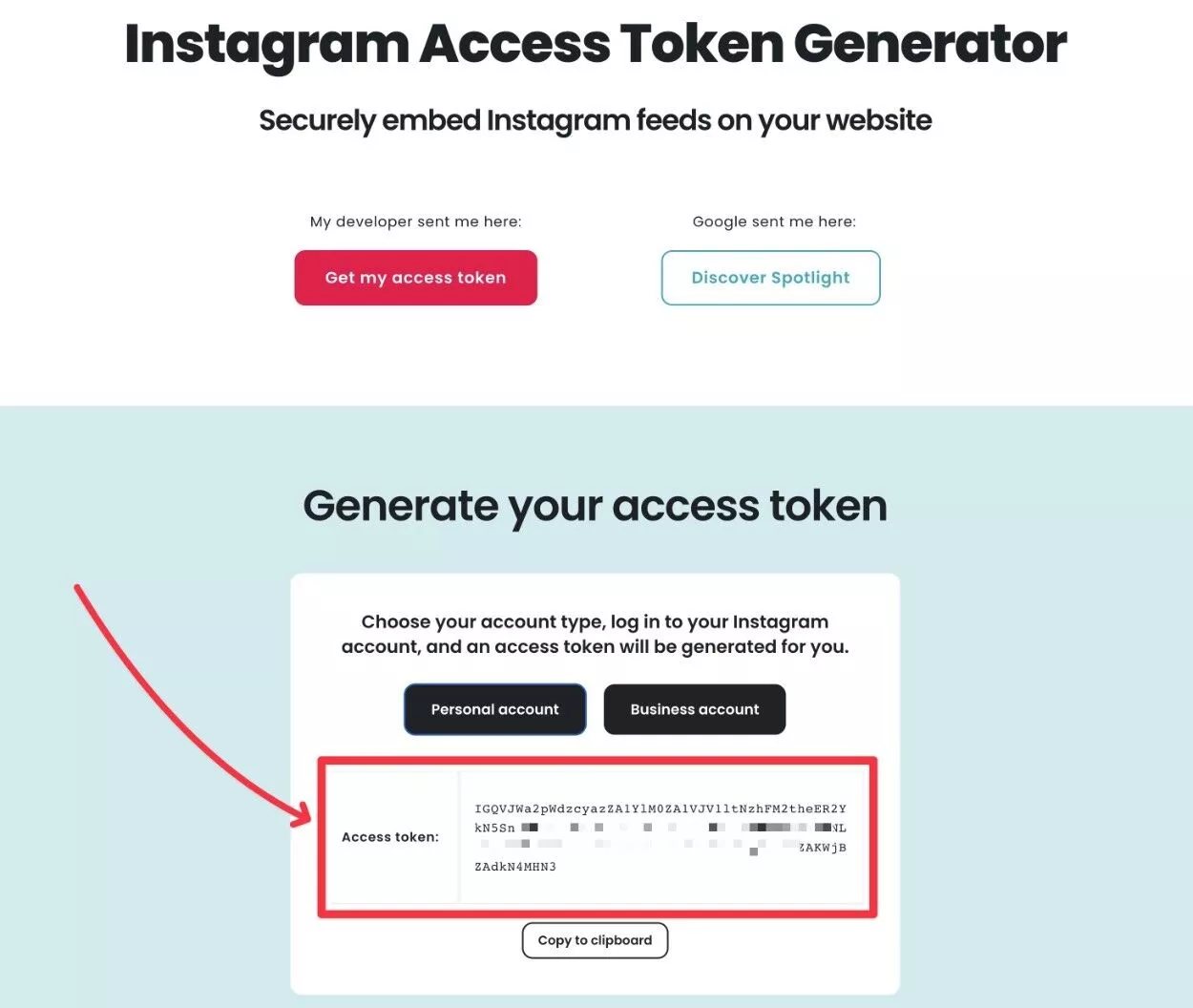
Nachdem Sie auf Zulassen geklickt haben, sollte Ihr Instagram-Zugriffstoken auf der Originalseite erscheinen:

Kopieren Sie dieses Zugriffstoken an einen sicheren Ort, da Sie es gleich benötigen.
Wenn Sie mit einem Entwickler zusammenarbeiten, der Ihre Website erstellt, müssen Sie dieses Zugriffstoken mit Ihrem Entwickler teilen, damit er mit der Einrichtung des Plugins fortfahren kann .
Schritt 3: Verbinden Sie Ihr Instagram-Konto mit Ihrer Elementor-Website
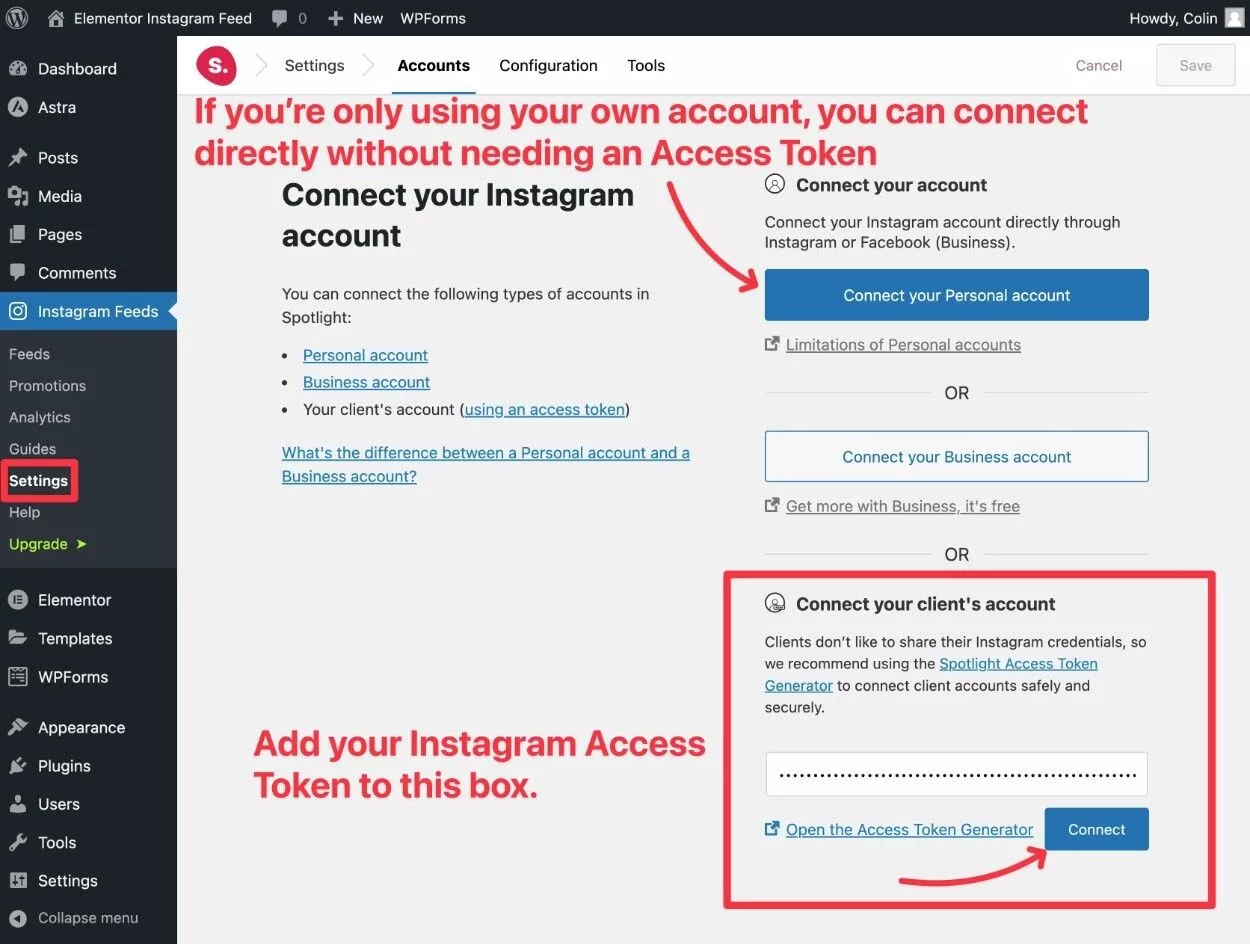
Jetzt können Sie dieses Instagram-Zugriffstoken in Ihrem WordPress-Dashboard hinzufügen, um Ihre Elementor-Website mit Instagram zu verbinden:
- Gehen Sie zurück zu Ihrem WordPress-Dashboard.
- Navigieren Sie zu Instagram-Feeds → Einstellungen .
- Fügen Sie das Instagram-Zugriffstoken in das Feld Instagram/Facebook-Zugriffstoken ein.
- Klicken Sie auf die Schaltfläche Verbinden .

Wenn Sie ausschließlich mit Ihrem eigenen Instagram-Konto arbeiten, können Sie sich auch direkt verbinden, indem Sie auf die Schaltflächen Verbinden Sie Ihr persönliches Konto oder Verbinden Sie Ihr Geschäftskonto klicken .
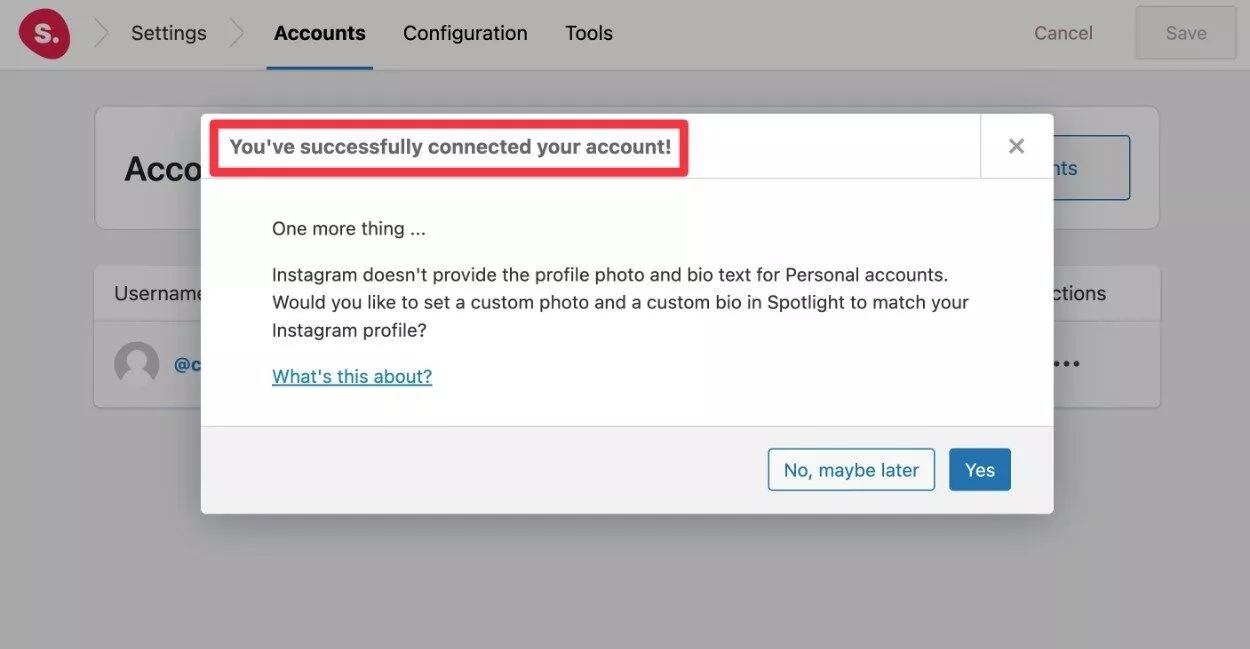
Nachdem Sie auf Verbinden geklickt haben, sollten Sie eine Erfolgsmeldung sehen:

Wenn Sie ein persönliches Konto verbinden, sehen Sie auch eine Option zum Hinzufügen eines benutzerdefinierten Fotos und Bio-Textes. Sie können jetzt auf Ja klicken, um dies zu tun. Oder Sie können es später jederzeit hinzufügen, sobald Sie Ihren Elementor-Instagram-Feed konfiguriert haben.
Apropos…
Schritt 4: Konfigurieren Sie Ihren Instagram-Feed
Nachdem Sie Ihr Instagram-Konto verbunden haben, können Sie Ihren ersten Elementor-Instagram-Feed einrichten.
Gehen Sie dazu in Ihrem WordPress-Dashboard zu Instagram Feeds → Feeds .
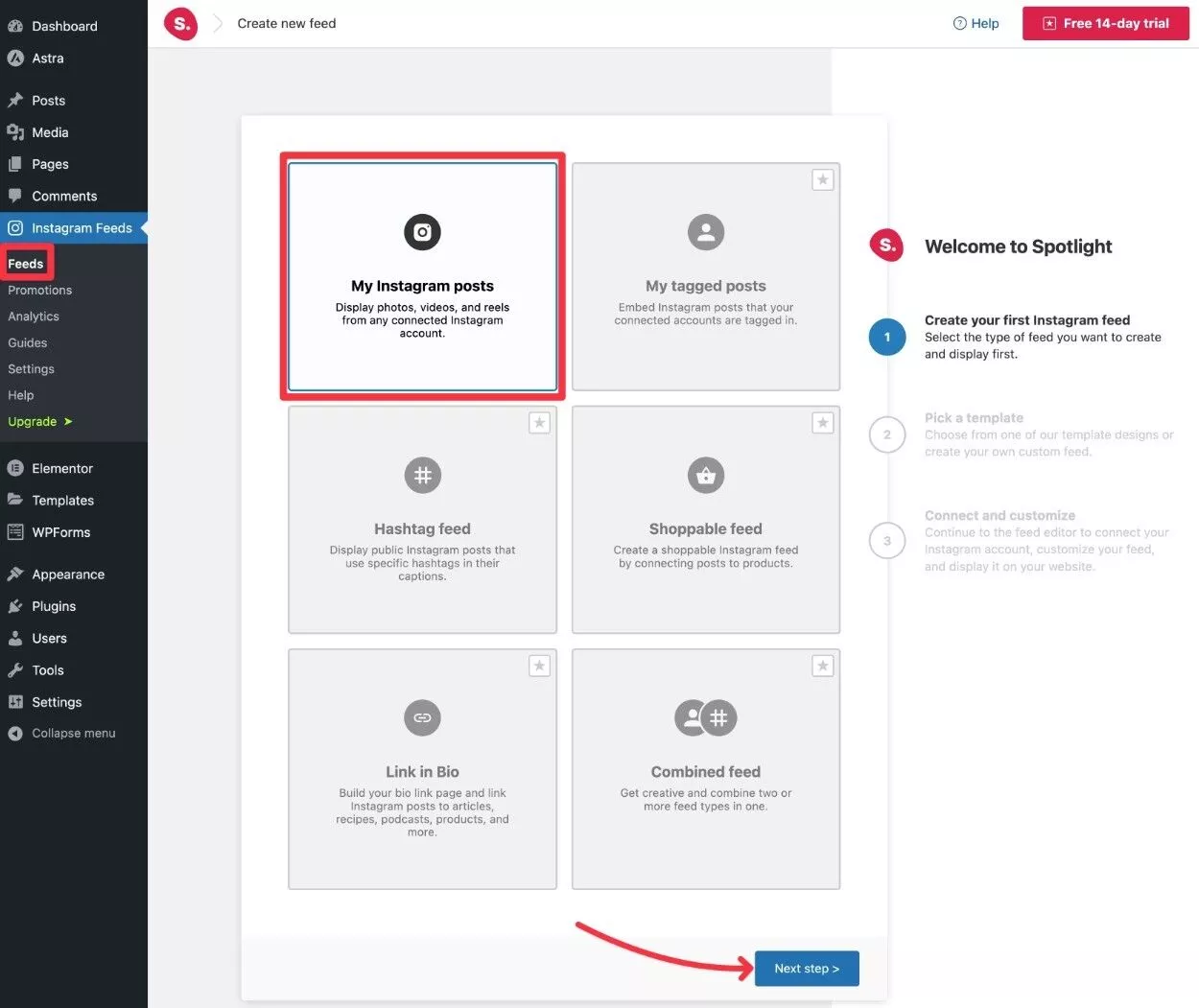
Wählen Sie die Art des Feeds
Zuerst wählen Sie aus, welche Art von Inhalt Sie anzeigen möchten.
Mit der kostenlosen Version von Spotlight können Sie einen Feed Ihrer eigenen Instagram-Posts anzeigen. Spotlight Pro fügt jedoch weitere Optionen hinzu, z. B. einen Feed, der auf Hashtags oder Posts basiert, die Ihr Konto markiert haben.
Wenn Sie Spotlight Pro ausprobieren möchten, können Sie auf eine kostenlose 14-tägige Testversion von Spotlight Pro zugreifen, um zu sehen, wie es funktioniert (keine Kreditkarte erforderlich) – klicken Sie einfach auf die Schaltfläche Kostenlose 14-tägige Testversion in der oberen rechten Ecke .
Für unser Elementor-Instagram-Feed-Tutorial verwenden wir nur die Option „Meine Instagram-Posts“ .
Klicken Sie dann auf Nächster Schritt , um fortzufahren.

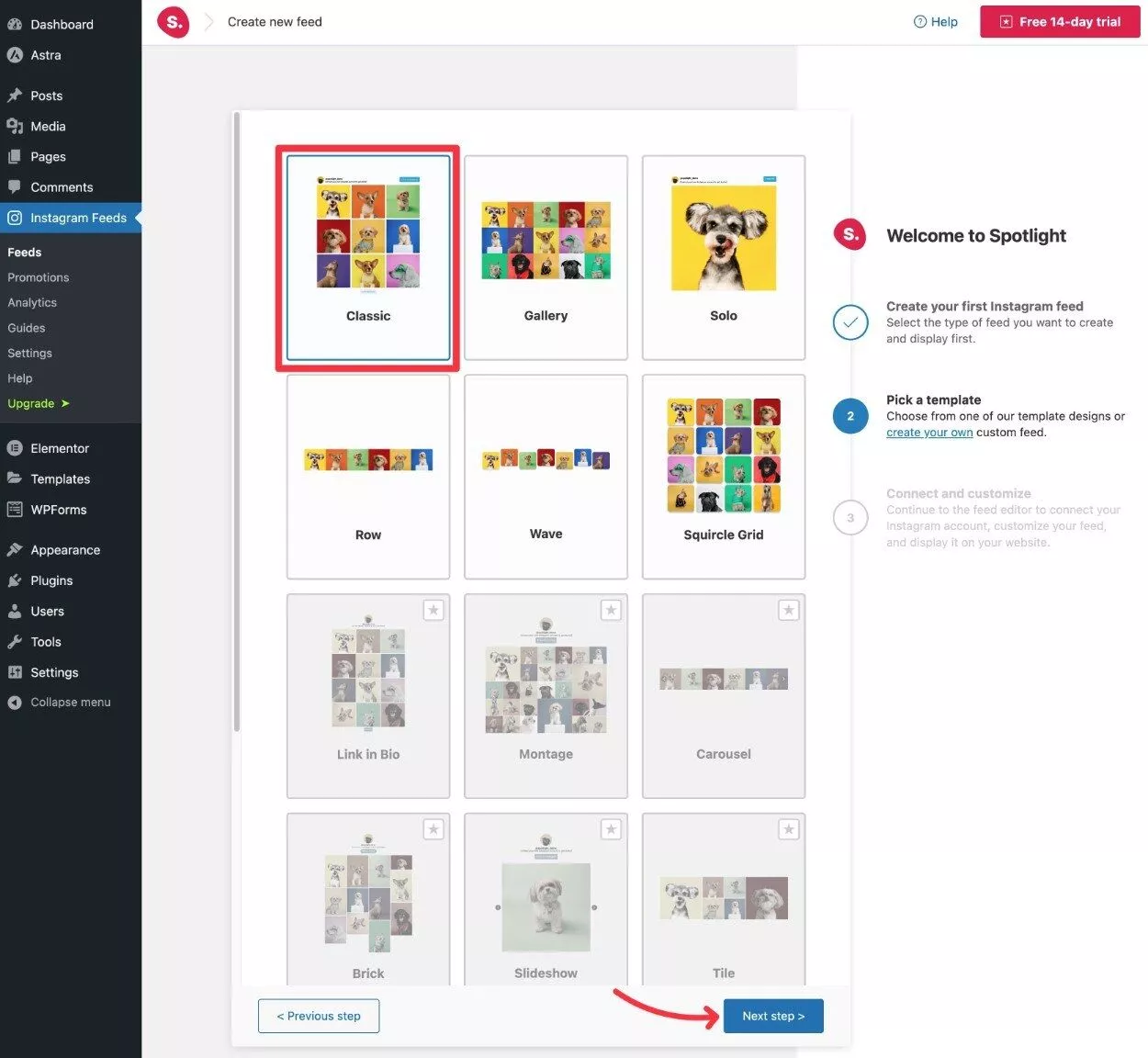
Wählen Sie eine Vorlage aus
Als Nächstes können Sie eine der Spotlight-Vorlagen auswählen, mit der Sie das Layout und Design Ihres Elementor-Instagram-Feeds steuern können.
Die kostenlose Version bietet Ihnen sechs verschiedene Vorlagen, während Spotlight Pro acht weitere Vorlagen hinzufügt.
Für dieses Beispiel wählen wir die kostenlose Classic- Feed-Vorlage, aber es steht Ihnen völlig frei, eine andere auszuwählen, wenn Sie dies bevorzugen.
Nachdem Sie Ihre Wahl getroffen haben, klicken Sie auf die Schaltfläche „Nächster Schritt“ , um fortzufahren.

Wählen Sie Ihr Instagram-Konto
Im nächsten Schritt werden Sie zum Verbinden und Anpassen aufgefordert. Da Sie Ihr Instagram-Konto jedoch bereits verbunden haben, müssen Sie hier nichts weiter tun.
Um fortzufahren, klicken Sie auf die Schaltfläche Verbinden und anpassen .

Passen Sie Ihren Elementor-Instagram-Feed an
Jetzt befinden Sie sich im Spotlight-Anpassungstool, mit dem Sie Ihre ausgewählte Vorlage weiter anpassen können.

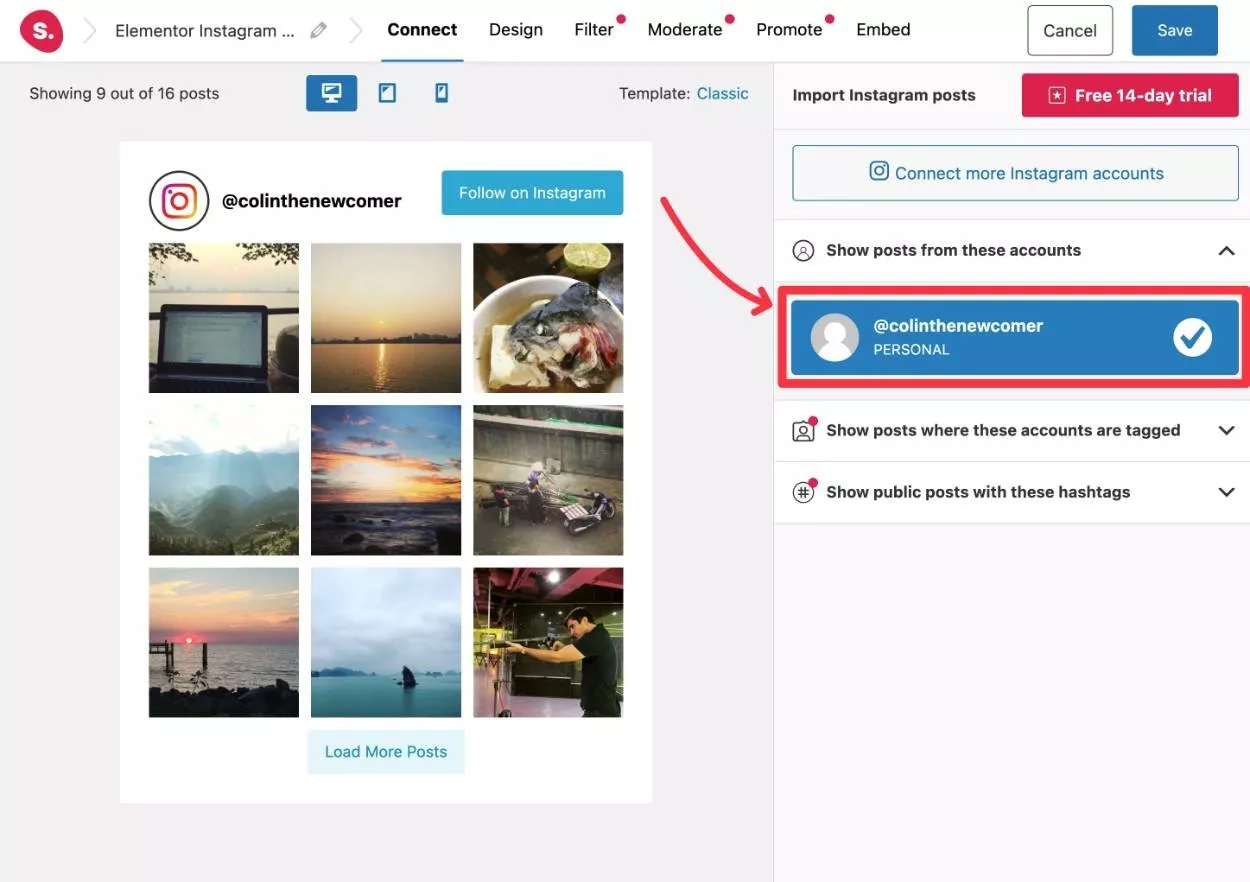
Wählen Sie zunächst unter der Überschrift Beiträge von diesen Konten anzeigen das Konto aus, das Sie im vorherigen Schritt verbunden haben.
Dadurch wird die Live-Vorschau Ihres Feeds aktualisiert, um die tatsächlichen Beiträge aus Ihrem Instagram-Konto zu verwenden.

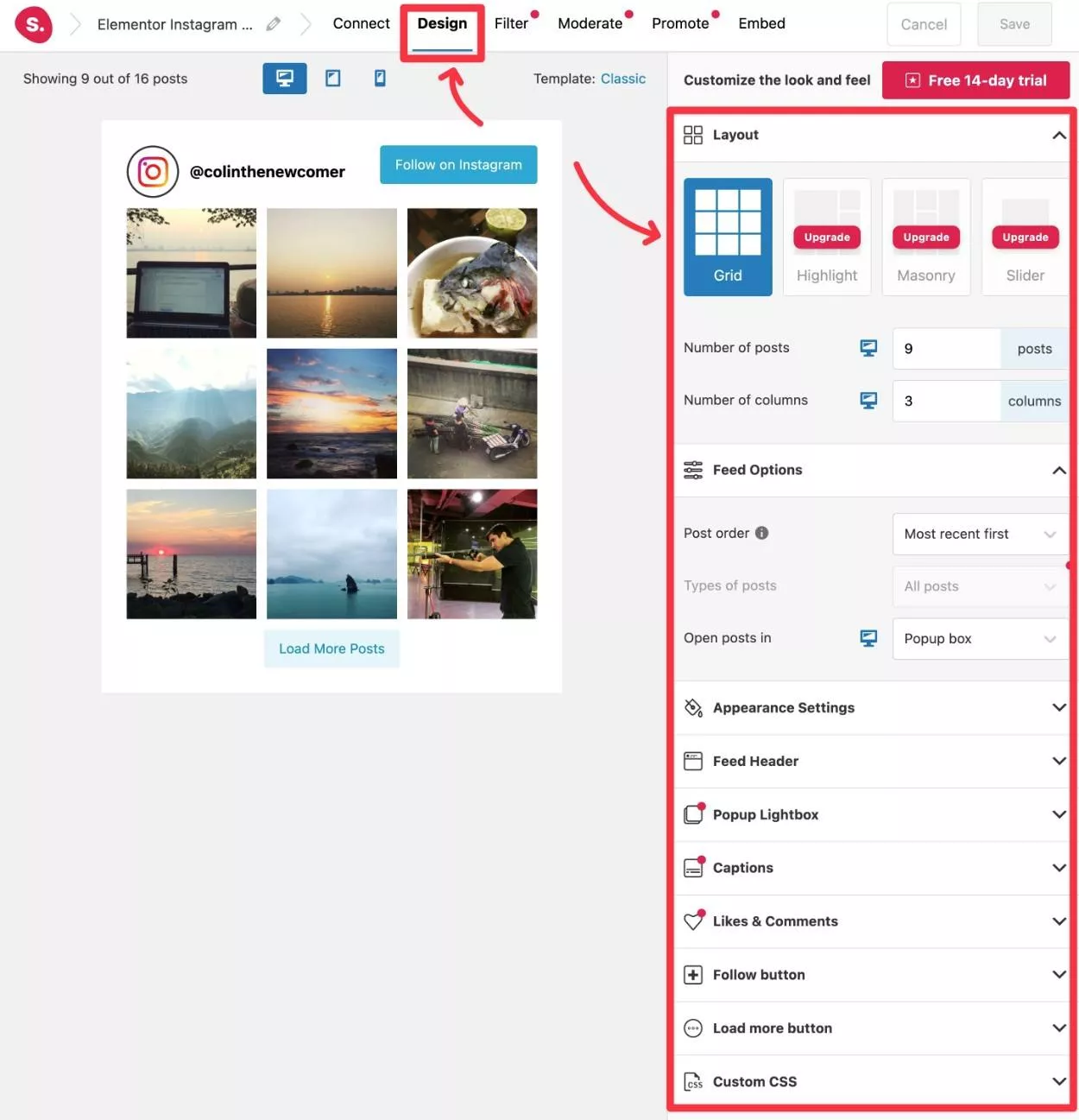
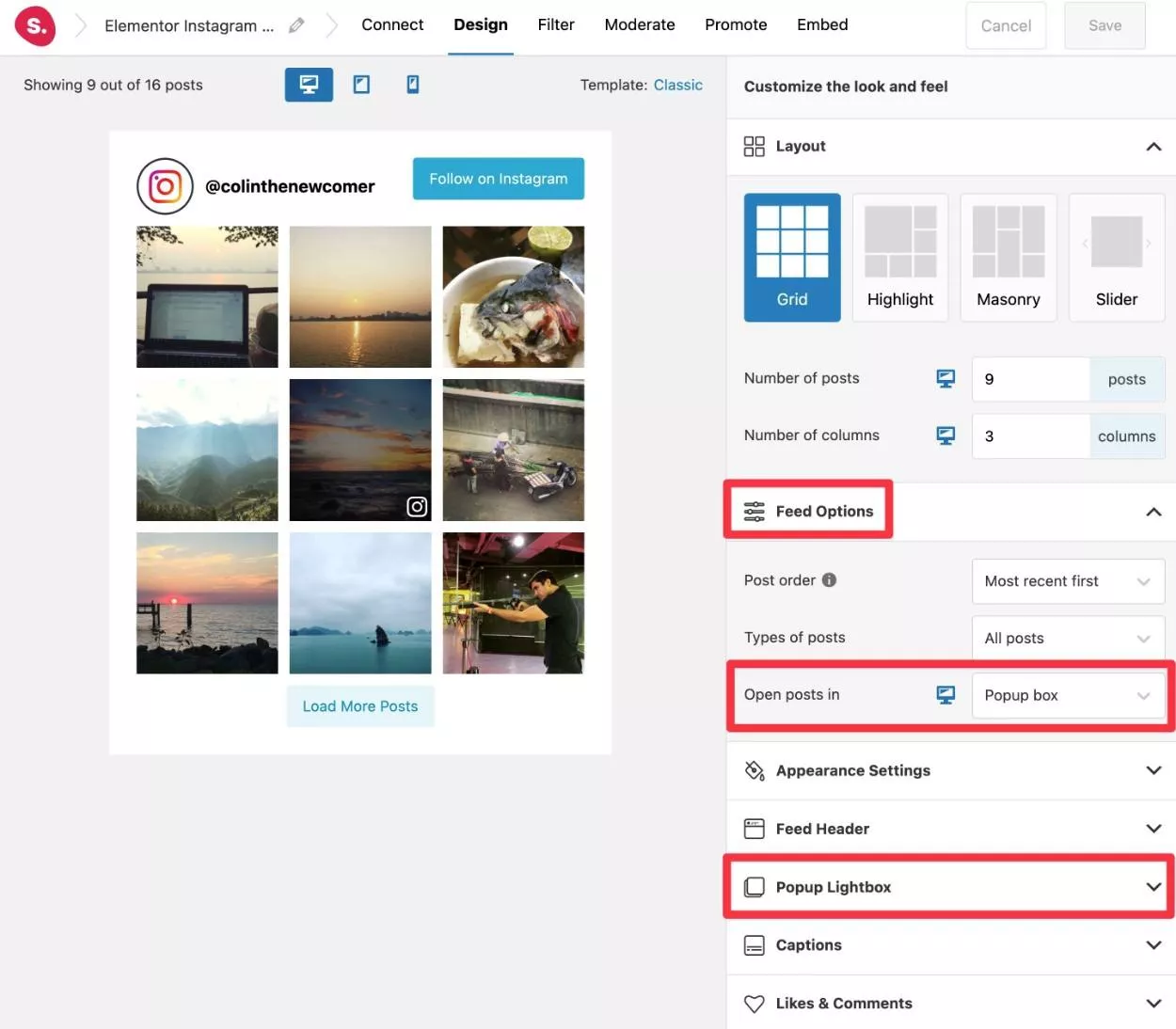
Als nächstes können Sie zur Registerkarte Design gehen, um Ihre Elementor Instagram-Feed-Vorlage anzupassen.
Hier sind einige der Auswahlmöglichkeiten, die Sie hier mit der kostenlosen Version des Plugins treffen können:
- Wählen Sie aus, wie viele Beiträge angezeigt werden sollen und in wie vielen Spalten.
- Passen Sie die Feed-Reihenfolge an. Standardmäßig werden die neuesten Beiträge zuerst angezeigt, aber Sie können dies bei Bedarf ändern.
- Wählen Sie aus, wie Beiträge geöffnet werden, wenn Benutzer darauf klicken.
- Passen Sie die Größe und den Abstand Ihres Feeds an.
- Passen Sie den Feed-Header an, der über den Feed-Elementen angezeigt wird.
- Konfigurieren Sie den Stil und Text der Schaltfläche "Auf Instagram folgen" .
- Konfigurieren Sie den Stil und Text der Schaltfläche "Mehr Beiträge laden" .
- Fügen Sie Ihr eigenes benutzerdefiniertes CSS hinzu, wenn Sie noch mehr Kontrolle wünschen.
Mit Spotlight Pro erhalten Sie noch mehr Kontrolle über Details wie Bildunterschriften, Likes und Kommentare.

Spotlight Pro-Benutzer erhalten auch Zugriff auf die anderen Registerkarten, um Feed-Inhalte zu filtern und zu moderieren oder Feed-Promotions einzurichten.
Wenn Sie mit dem Aussehen Ihres Feeds zufrieden sind, klicken Sie oben rechts auf die Schaltfläche Speichern .
Fahren wir dann mit dem Einbetten Ihres Instagram-Feeds in Elementor fort.
Schritt 5: Betten Sie Ihren Instagram-Feed in Elementor ein
Spotlight bietet Ihnen zwei Möglichkeiten, Ihren Elementor-Instagram-Feed einzubetten:
- Spotlight (kostenlos) – Sie können Ihren Feed mit dem regulären Spotlight-WordPress-Widget zu Elementor hinzufügen. Sie können dieses Widget zwar direkt über die Benutzeroberfläche von Elementor hinzufügen, aber Sie können Ihre Feed-Einstellungen nicht von Elementor aus anpassen.
- Spotlight Pro – Sie erhalten ein spezielles Elementor-Widget für Spotlight-Instagram-Feeds, mit dem Sie Ihren Feed nicht nur einbetten, sondern auch sein Design und seinen Stil direkt über die Elementor-Oberfläche weiter konfigurieren können.
Wir werden uns beide Optionen ansehen …
In jedem Fall können Sie beginnen, indem Sie den Elementor-Editor für den Inhalt öffnen, zu dem Sie Ihren Elementor-Instagram-Feed hinzufügen möchten.
Scheinwerfer (kostenlos)
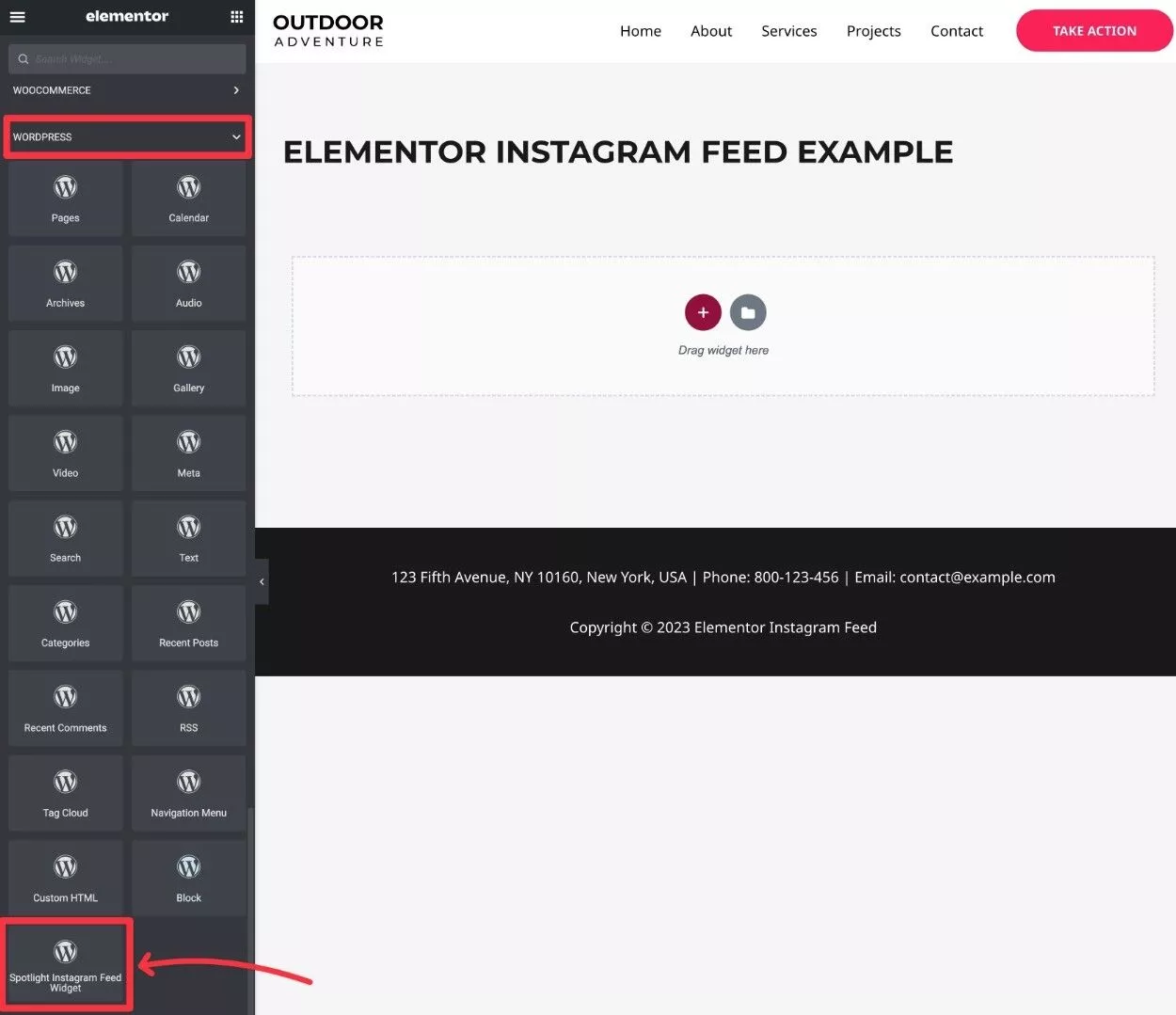
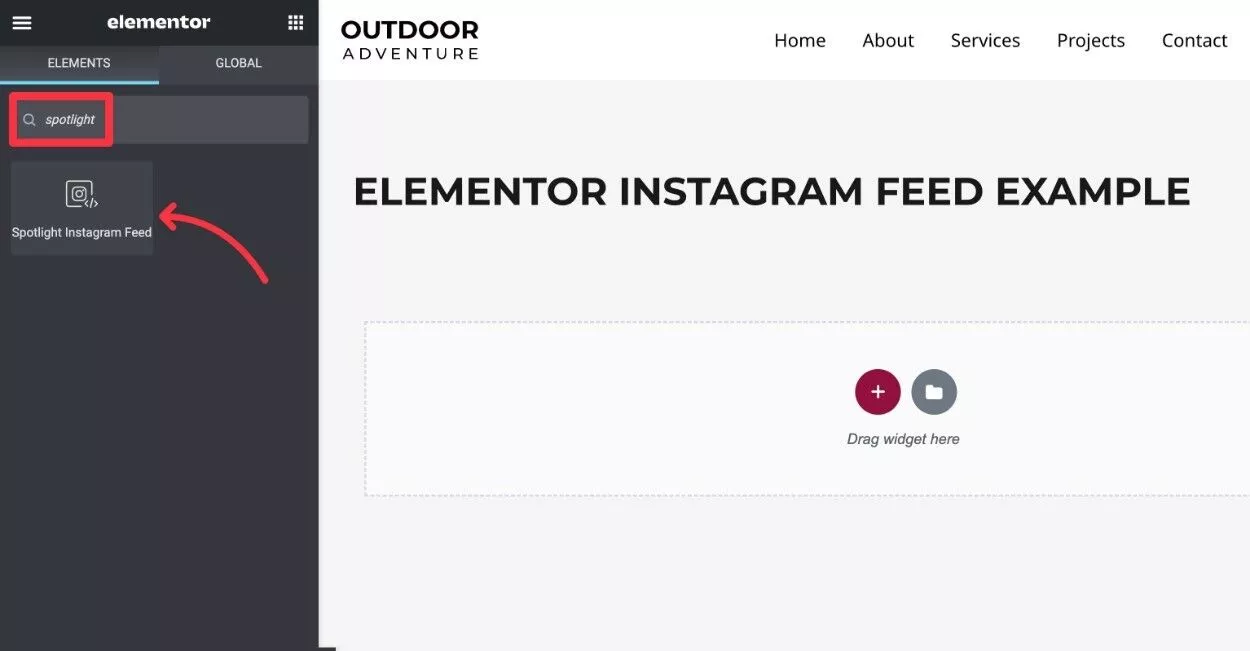
Wenn Sie die kostenlose Version von Spotlight verwenden, scrollen Sie in der Seitenleiste von Elementor nach unten zum Abschnitt WordPress und erweitern Sie die Liste der Optionen.
Ziehen Sie dann das Spotlight-Instagram-Feed-Widget auf Ihr Elementor-Design, wo Sie Ihren Feed anzeigen möchten.

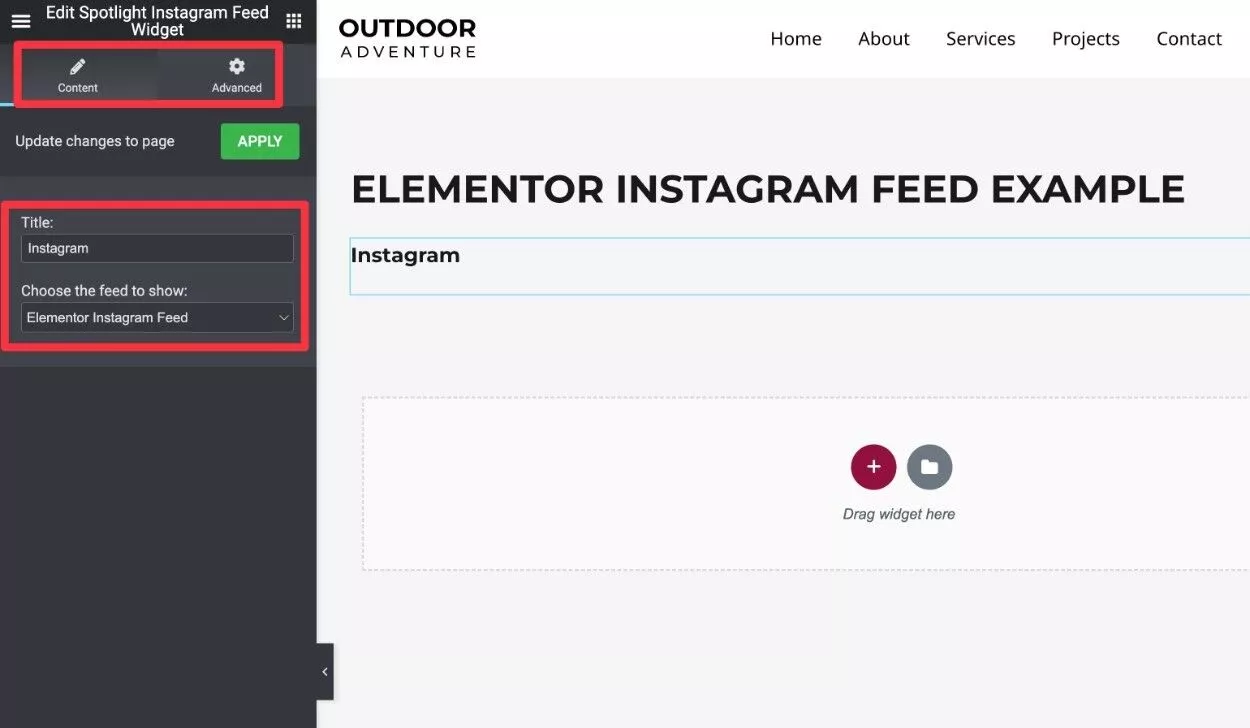
Sobald Sie das Widget hinzugefügt haben, sollten Sie zwei Optionen in der Seitenleiste sehen:
- Fügen Sie einen Titel hinzu (oder lassen Sie das Feld leer).
- Wählen Sie den Instagram-Feed aus, den Sie gerade im vorherigen Schritt erstellt haben.
Klicken Sie dann auf Anwenden .
Sie können auch die Registerkarte „Erweitert“ verwenden, um Details wie Abstände und Ränder anzupassen.

Möglicherweise sehen Sie im Elementor-Editor keine Live-Vorschau Ihres Feeds.
Wenn Sie jedoch eine Live-Vorschau oder die Live-Version der Seite öffnen, sollten Sie Ihren Elementor-Instagram-Feed sehen.

Spotlight Pro
Wenn Sie Spotlight Pro verwenden, erhalten Sie ein spezielles Spotlight-Instagram-Feed-Elementor-Widget.
Mit diesem Widget können Sie nicht nur eine Live-Vorschau im Elementor-Editor sehen, sondern auch Instagram-Feeds direkt über die Elementor-Oberfläche anpassen (und erstellen).
Nochmals – wenn Sie dies ausprobieren möchten, können Sie eine 14-tägige kostenlose Testversion von Spotlight Pro erhalten – keine Kreditkarte erforderlich.
Sie können nach dem Namen des Widgets suchen oder es im Abschnitt „ Allgemein “ der Elementor-Widgets finden.

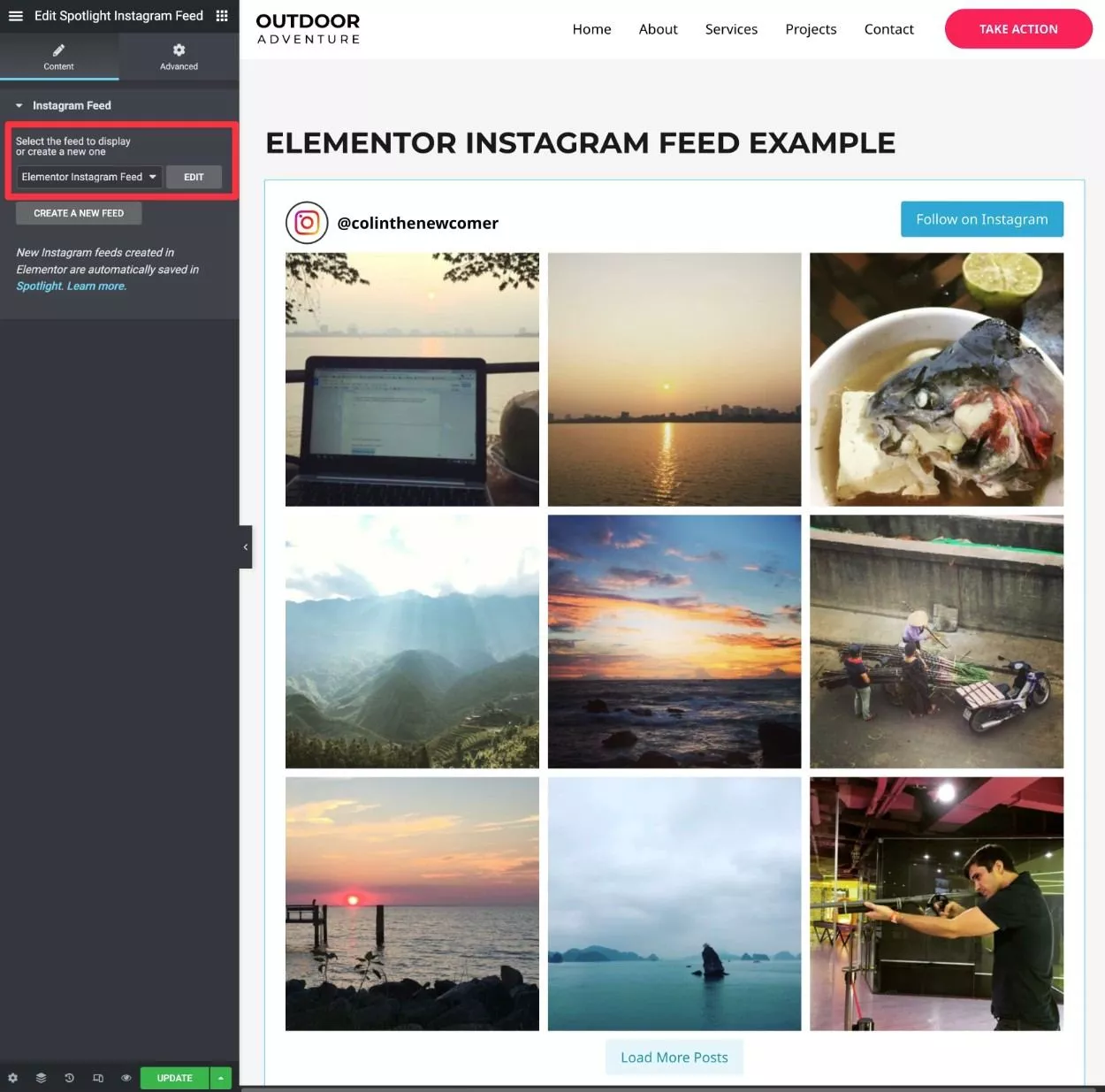
Wenn Sie das Widget hinzufügen, sollten Sie sofort eine Vorschau Ihres Elementor Instagram-Feeds sehen.
Bei Bedarf können Sie auf die Schaltfläche Bearbeiten klicken, um die Einstellungen Ihres Feeds direkt in Elementor zu bearbeiten. Oder Sie können sogar einen neuen Feed erstellen, wenn Sie mehrere Feeds anzeigen möchten.

Schritt 6: Zeigen Sie Ihren Instagram-Feed in einem Pop-up an
Dieser letzte Schritt ist optional…
Aber wenn Sie Ihren Instagram-Feed in einem Popup in Elementor anzeigen möchten, haben Sie einige Möglichkeiten.
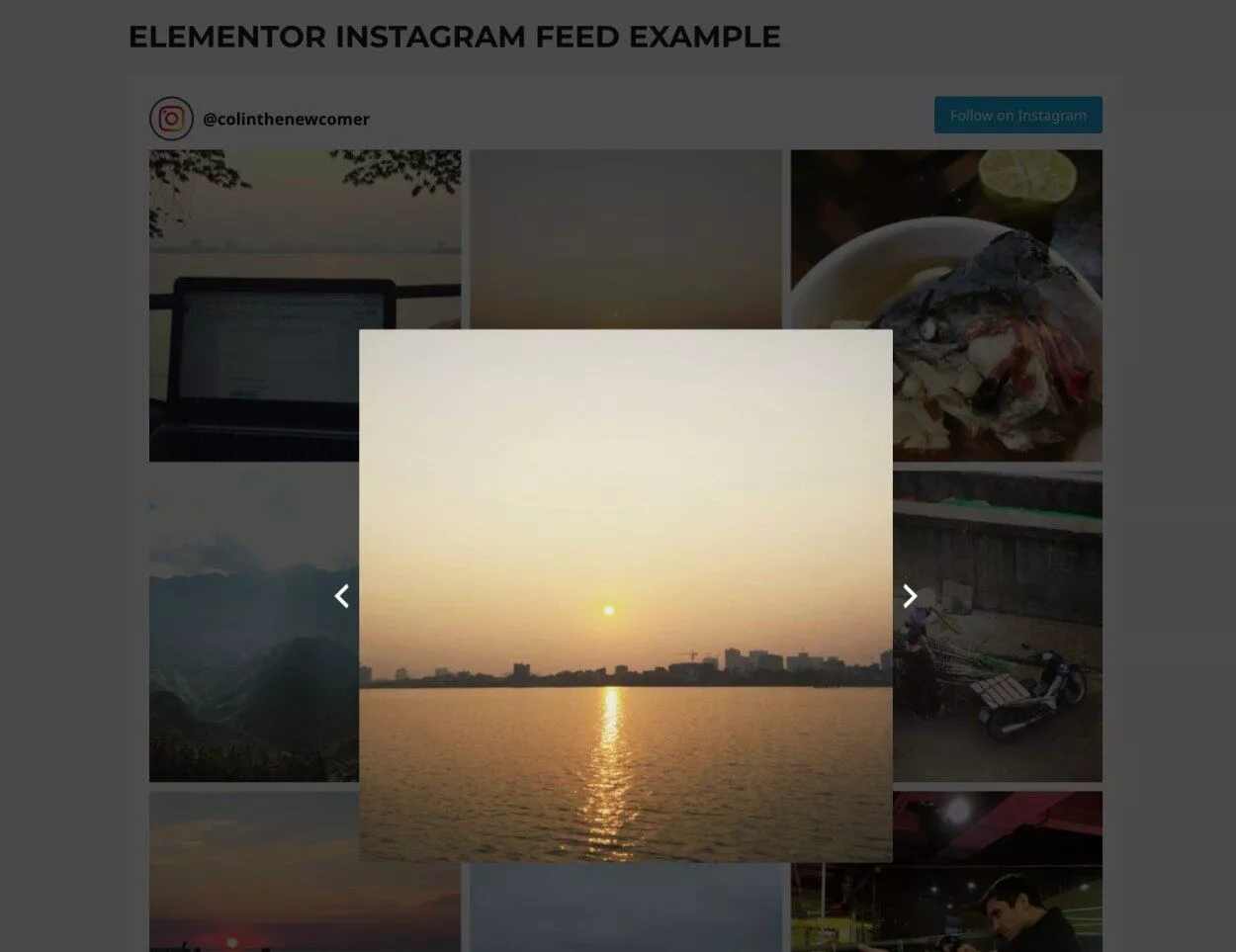
Zunächst einmal enthält Spotlight eine eingebaute Funktion, um einzelne Posts in einem Popup anzuzeigen, wenn Besucher darauf klicken. Dies ist sowohl in der kostenlosen als auch in der kostenpflichtigen Version verfügbar.
Hier ist ein Beispiel, wie es aussieht:

Um diese Einstellung zu aktivieren oder anzupassen, stellen Sie die Einstellung Posts öffnen in unter Feed-Optionen auf Popup ein:

Benutzer von Spotlight Pro können das Popup mithilfe der Popup-Lightbox- Einstellungen weiter konfigurieren.
Wenn Sie Ihren gesamten Instagram-Feed in einem Pop-up anzeigen möchten, haben Sie einige Möglichkeiten:
- Wenn Sie Elementor Pro haben, können Sie das Spotlight-Instagram-Feed-Widget zu einem Popup hinzufügen, das Sie mit Elementor Popup Builder erstellen. Befolgen Sie einfach die gleichen Schritte wie im vorherigen Schritt, wenn Sie das Widget zu Ihrem Popup-Design hinzufügen.
- Sie können jedes WordPress-Popup-Plugin verwenden, z. B. Popup Maker. Um Ihren Feed im Popup anzuzeigen, können Sie den Spotlight-Shortcode verwenden.
Abschluss
Damit ist unser Leitfaden zum Anzeigen eines Elementor-Instagram-Feeds mit dem kostenlosen Spotlight-Plugin abgeschlossen.
Sie können alles in diesem Handbuch befolgen und Ihren Elementor-Instagram-Feed erstellen, ohne Geld auszugeben.
Wenn Sie noch mehr Funktionalität wünschen, wie z. B. ein dediziertes Elementor-Instagram-Feed-Widget, das Sie anstelle des regulären Spotlight-WordPress-Widgets verwenden können, können Sie auf Spotlight Pro upgraden.
Spotlight Pro bietet eine 14-tägige kostenlose Testversion ohne Kreditkarte, sodass Sie die Premium-Funktionen jederzeit testen können, bevor Sie sich zu irgendetwas verpflichten.
