فهم الضغط غير المفقود ومتى يتم استخدامه
نشرت: 2022-01-06يمكن أن يؤدي استخدام الصور ومقاطع الفيديو والملفات الأخرى إلى تحسين جودة منشورات مدونتك وتحسين مظهر موقع WordPress الخاص بك. ومع ذلك ، فإن تضمين الكثير من العناصر "الثقيلة" يمكن أن يبطئ موقعك ويؤثر على أدائه العام. لحسن الحظ ، يمكن أن يقلل الضغط بدون فقد أحجام الملفات دون التأثير على جودتها.
في هذا الدليل ، سوف نستكشف الضغط بدون فقدان البيانات ومتى يجب استخدامه. ثم سنشرح كيفية تطبيق طريقة الضغط هذه على صورك وملفاتك.
هيا بنا نبدأ!
ما هو ضغط بلا خسارة؟
يمكن أن يقلل الضغط بدون فقد أحجام الملفات عن طريق إزالة البيانات المكررة وعزلها. يمكن أن تجعل هذه الطريقة الملفات أصغر دون التأثير على جودتها الإجمالية. كما أنه قابل للعكس تمامًا.
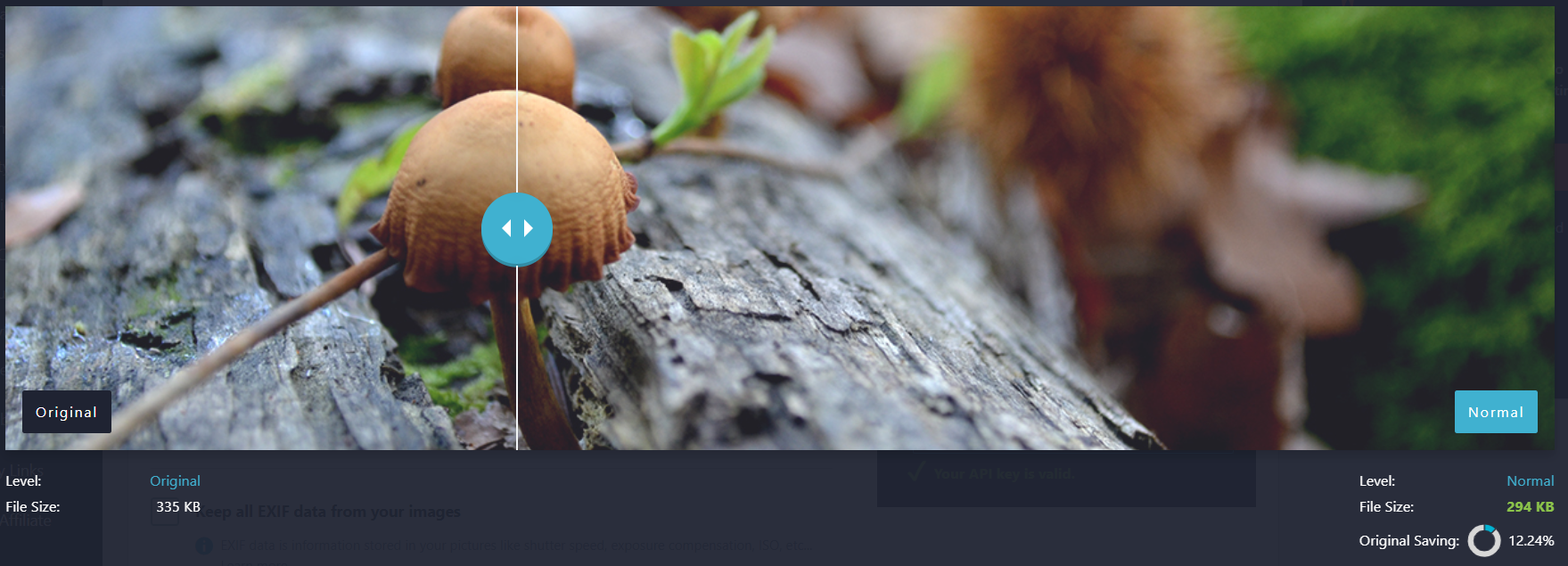
على سبيل المثال ، هذه صورة ذات ضغط بدون فقدان البيانات مطبق على الجانب الأيمن. تم تصغير حجم الملف من 335 كيلو بايت إلى 294 كيلو بايت:

كما ترى على الأرجح ، لا يوجد فرق واضح في جودة الصورة. ومع ذلك ، فقد تم جعل الملف أصغر بنسبة 12.24 بالمائة.
يستخدم الضغط بدون فقدان خوارزمية تبحث عن تكرار الكلمات والأنماط والبيانات الأخرى غير الضرورية. بعد ذلك ، يستبدل هذه المعلومات بأرقام ويخزن البيانات الأصلية في ملف فهرس منفصل.
كما أنه يزيل البيانات الوصفية من صورك. لذلك ، تنشئ طريقة الضغط هذه ملفات أكثر انسيابية دون حذف معلوماتها الإضافية.
يعد الضغط بدون فقد هو الأنسب للصور ذات الخلفيات الشفافة والصور التي تحتوي على نصوص كثيرة. هذه هي أكثر تنسيقات الملفات ضياعًا شيوعًا:
- رسومات الشبكة المحمولة (PNG)
- تنسيق تبادل الرسومات (GIF)
- الملفات المضغوطة (ZIP)
- الصور الخام (RAW)
- ملفات الصور النقطية (BMP)
علاوة على ذلك ، يتم استخدام الضغط بدون فقد بشكل متزايد لملفات الصوت. تستخدم عمالقة البث المباشر Spotify و Apple Music و TIDAL هذه الطريقة لتسريع تحميل المحتوى دون تقليل جودة الموسيقى.
لماذا يجب استخدام ضغط بلا خسارة؟
كما ذكرنا سابقًا ، يستخدم الضغط بدون فقد خوارزمية لضغط الصور وأنواع الملفات الأخرى. هذه بعض الخوارزميات الأكثر شيوعًا المستخدمة:
- تشفير هوفمان: تخصص هذه الخوارزمية قيمًا مختلفة للأحرف وتردداتها.
- الترميز الحسابي: يشفر الملف بأكمله على شكل سلسلة من الأحرف مع الرموز المخصصة لها.
- ترميز طول التشغيل: يبحث هذا عن تكرار الأحرف في الكود ، ثم يقوم بترميزها إلى وحدات بايت أصغر.
تعمل طرق الضغط هذه على تصغير حجم الملفات دون الإضرار بجودتها. يمكنك أيضًا إرجاع الملفات إلى أحجامها الأصلية بسبب بياناتها المفهرسة. لذلك ، يتناقض بدون فقد مع الضغط المفقود ، مما يؤدي إلى تغييرات لا رجعة فيها في الصور وملفات الوسائط الأخرى.
يعد ضغط الصور ضروريًا لتحسين أداء موقعك. بالنسبة للمبتدئين ، تعمل الصور الأصغر على تحسين أوقات تحميل صفحتك. هذا هو أحد عوامل الترتيب الرئيسية لـ Google عند تحديد مكان وضع المحتوى الخاص بك على صفحات نتائج محرك البحث الخاصة به.
تستخدم Google سلسلة من المقاييس تسمى Core Web Vitals. المقياسان التاليان مرتبطان بالصور الموجودة على موقع الويب الخاص بك:
- أول رسم مضمون (FCP). تقيس FCP المدة التي يستغرقها ظهور العنصر الأول في صفحتك. قد يكون عنصر نص أو صورة. إذا كان يجب على موقعك تحميل صورة أو ملف وسائط آخر أولاً ، فإن استخدام الضغط بدون فقدان البيانات سيؤدي إلى تسريع وقت التحميل للمستخدمين.
- أكبر طلاء محتوى (LCP). يقيس هذا الوقت الذي يستغرقه عرض أكبر عنصر في صفحتك. من المحتمل أن تكون هذه إحدى صورك. لذلك ، إذا كانت صورتك ذات حجم ملف أصغر ، فستكون درجة LCP الخاصة بك أفضل.
الصور الأصغر ليست مهمة فقط لتحسين محركات البحث. كما أنها ضرورية لتجربة المستخدم (UX). قد يصاب القراء بالإحباط وينقرون بعيدًا عن موقع الويب الخاص بك إذا تم تحميل صفحاتك ببطء.
أخيرًا ، يحافظ الضغط غير المنقوص على جودة الصورة. لذلك ، لن يؤدي استخدامه إلى عرض رسومات محببة أو غير مركزة عبر موقع الويب الخاص بك. على هذا النحو ، يمكن أن تساعد طريقة الضغط هذه في جعل موقعك يبدو احترافيًا لقرائك.
طريقتان لتطبيق ضغط بدون فقد على صورك
يمكنك استخدام عدة طرق مختلفة لتطبيق ضغط بدون فقد على صورك. تحدث بعض هذه الاستراتيجيات داخل لوحة معلومات WordPress الخاصة بك ، بينما يعتمد البعض الآخر على برامج خارجية. دعنا نلقي نظرة على خيارين مختلفين للضغط!
1. استخدم البرنامج المساعد لضغط الصور
يمكن لبعض المكونات الإضافية لتحسين الصور في WordPress ضغط صورك بطريقة غير ضائعة. يعد استخدام المكون الإضافي خيارًا سريعًا وسهلاً ، لأن الأداة يمكنها تطبيق الضغط عبر موقع الويب بالكامل. على هذا النحو ، لن تحتاج إلى تعديل كل صورة يدويًا ، الأمر الذي قد يستغرق وقتًا طويلاً.
نوصي باستخدام البرنامج المساعد Imagify لضغط صورك. يحتوي على مستويات ضغط متعددة مضمنة ، ويعمل مع مجموعة واسعة من أنواع الصور:


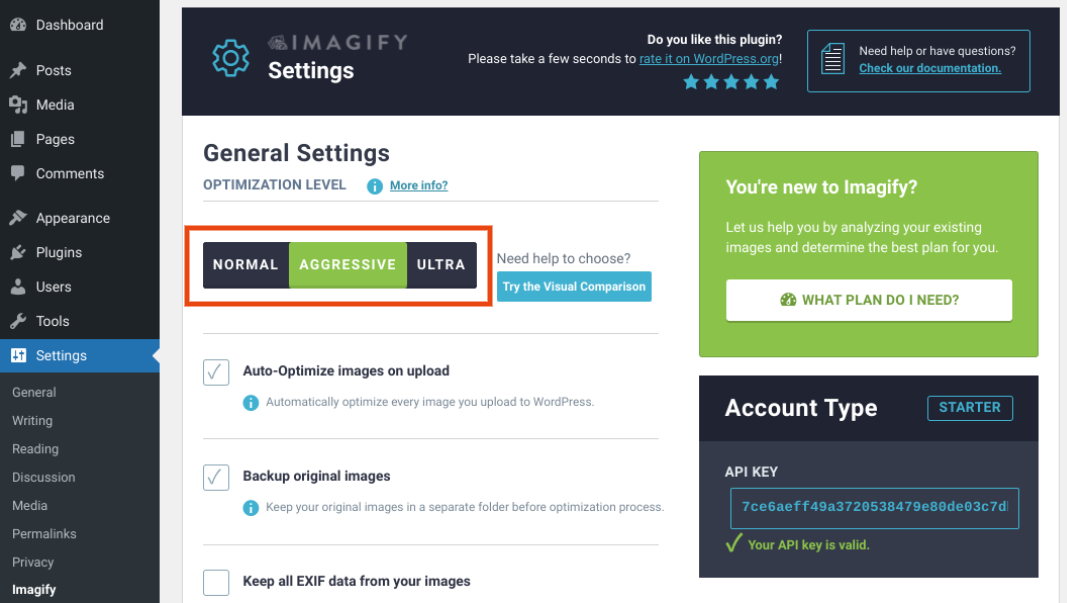
بمجرد تثبيت المكون الإضافي وتنشيطه ، انتقل إلى الإعدادات> Imagify في لوحة معلومات WordPress الخاصة بك. سترى بعد ذلك ثلاثة مستويات مختلفة من التحسين في أعلى الصفحة:

سترغب في تحديد NORMAL من الخيارات المختلفة. سيطبق هذا الإعداد ضغطًا بدون فقد على صورك. يمكنك أيضًا إجراء هذا الضغط تلقائيًا عن طريق تمكين التحسين التلقائي للصور عند تكوين التحميل .
2. استخدم برنامج تحرير الصور
غالبًا ما تتيح لك تطبيقات تحرير الصور ، مثل Adobe Photoshop و GIMP ، اختيار طريقة ضغط لصورك. ستختلف الخيارات والعملية الدقيقة وفقًا للبرنامج الذي اخترته.
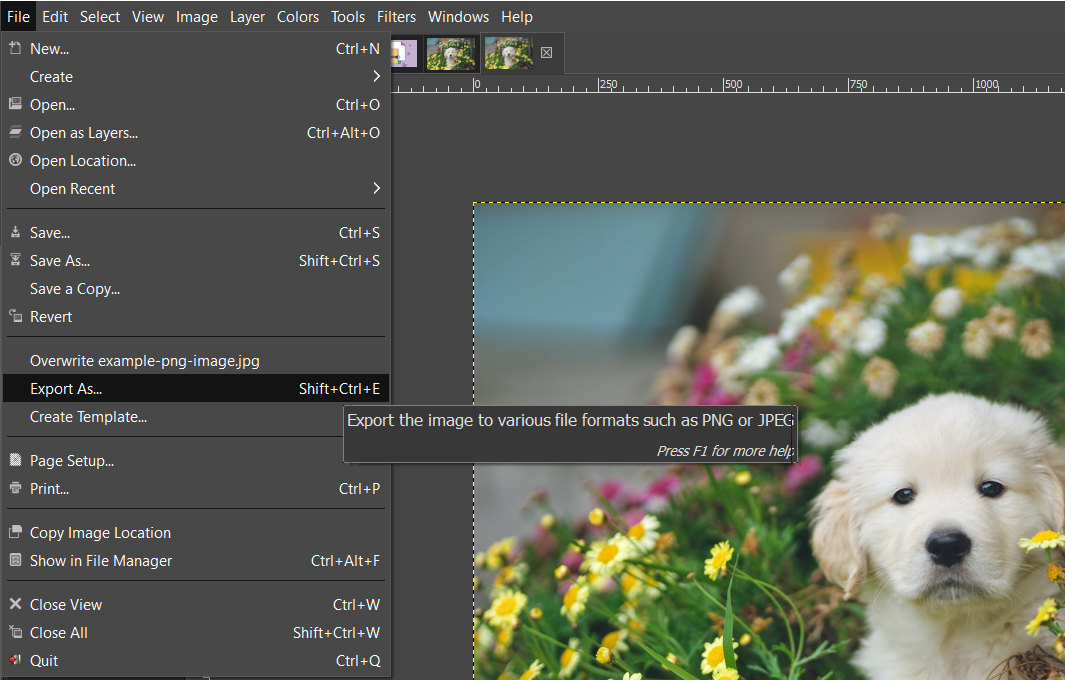
على سبيل المثال ، إذا كان لديك برنامج GIMP ، فيمكنك استخدام ضغط بدون فقدان بسهولة نسبيًا. أولاً ، افتح صورتك باستخدام برنامج تحرير الصور. ثم انتقل إلى ملف> تصدير كـ :

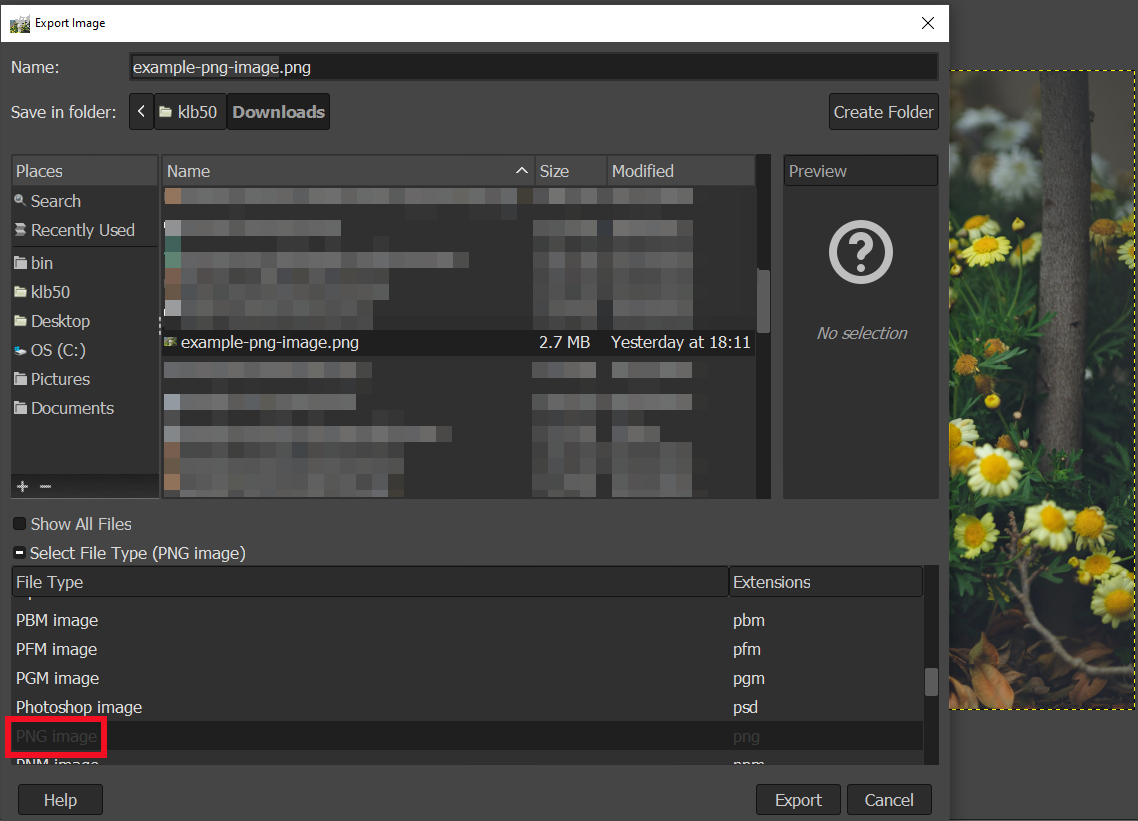
بعد ذلك ، افتح القائمة المنسدلة ضمن تحديد نوع الملف (حسب الامتداد) وانتقل لأسفل لتحديد صورة PNG :

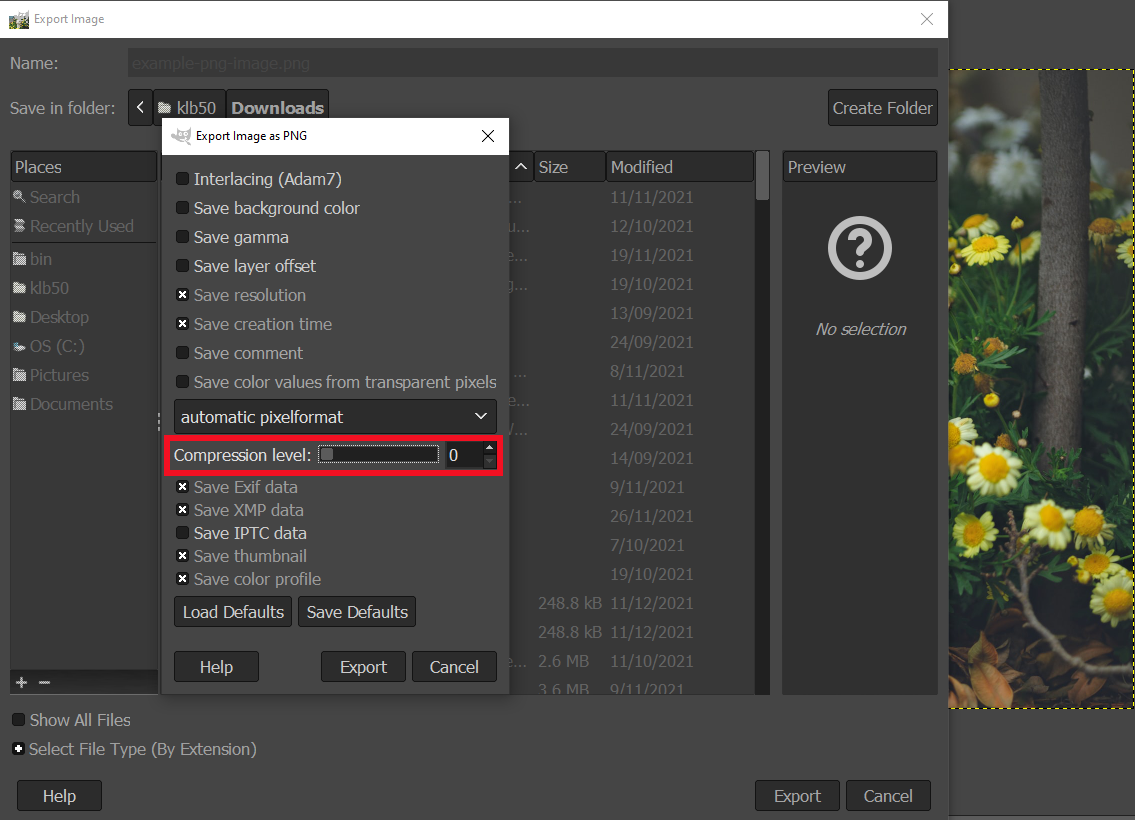
انقر فوق تصدير ، وسترى نافذة منبثقة حيث يمكنك اختيار مستوى الضغط بدون فقدان البيانات من 0 إلى 9:

أخيرًا ، انقر فوق تصدير لضغط وحفظ صورتك بتنسيق PNG. يجب أن يكون الملف الآن أصغر دون المساس بجودة الصورة.
فوائد الضغط بلا خسارة
الفائدة الرئيسية للضغط بدون فقد هو أنه لا يقلل من جودة الصورة. لذلك ، يمكن أن يكون مثاليًا لمواقع الويب والشركات التي تعتمد على الصور.
على سبيل المثال ، إذا كنت تدير متجرًا إلكترونيًا متطورًا ، فمن المحتمل أن ترغب في التباهي بمنتجاتك. يمكن أن يؤدي استخدام الصور عالية الجودة إلى إظهار التفاصيل الدقيقة وإلهام المستخدمين لإجراء عمليات شراء.
على نفس المنوال ، يمكن أيضًا لملف التصوير الفوتوغرافي الاحترافي الاستفادة من طريقة الضغط هذه. يمكنك إظهار مهاراتك وربما جذب عملاء جدد ومبيعات من خلال الحفاظ على صور عالية الجودة.
علاوة على ذلك ، يمكن عكس الضغط بدون فقد. يتم حفظ جميع البيانات الوصفية التي تم تجريدها في ملفات منفصلة. لذلك ، يمكنك استعادة الصور الخاصة بك إذا لم تكن راضيًا عن نتائج الضغط.
أخيرًا ، يتم تطبيق طريقة الضغط هذه على أنواع ملفات متعددة. إذا كان موقع الويب الخاص بك يستخدم عناصر مختلفة مثل ملفات GIF وملفات الصوت وصور PNG ، فستتمكن من ضغطها جميعًا لتقليل أوقات تحميل الموقع في جميع المجالات.
سلبيات الضغط بلا خسارة
لسوء الحظ ، لا يوفر الضغط بدون فقد العديد من مزايا الأداء مثل الضغط مع الفقد. نظرًا لأن هذه الطريقة لا تحذف أي بيانات ، فقد تظل الصور الناتجة ذات أحجام ملفات كبيرة. لذلك ، قد ترغب في التفكير في استخدام تقنيات تحسين إضافية لتسريع موقع الويب الخاص بك.
على سبيل المثال ، نوصي بتمكين ضغط GZIP على موقع WordPress الخاص بك. يقدم GZIP ملفات بياناتك العامة صغيرة قدر الإمكان للزوار ، مما يساعد متصفحاتهم على تحميل موقع الويب الخاص بك بشكل أسرع. لحسن الحظ ، من السهل أيضًا إعداد نوع الضغط هذا باستخدام مكون إضافي مثل WP-Optimize:

علاوة على ذلك ، يمكنك التفكير في استخدام شبكة توصيل المحتوى (CDN). تستخدم شبكة CDN سلسلة من الخوادم في جميع أنحاء العالم لتوصيل المحتوى للمستخدمين من أقرب مواقعهم. على هذا النحو ، يمكن لهذه الشبكة تحسين أداء الويب الخاص بك للزوار من جميع أنحاء العالم.
خاتمة
يمكن أن يؤدي ضغط صورك إلى تقليل أحجام الملفات وتحسين أوقات التحميل. على هذا النحو ، يمكن أن يؤدي الضغط إلى تحسين تجربة المستخدم لموقعك وتعزيز تحسين محرك البحث (SEO).
كما تمت مناقشته في هذه المقالة ، فإن الضغط بدون فقدان البيانات يجعل ملفات الصور أصغر دون تقليل جودتها. تعمل هذه الطريقة على تجريد البيانات الوصفية والمعلومات المتكررة وحفظها في ملف منفصل. لذلك ، يمكنك تسريع موقع الويب الخاص بك مع الحفاظ على رسومات مشرقة ومثيرة لجذب القراء.
هل لديك أي أسئلة حول استخدام الضغط بدون فقدان البيانات؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
الصورة عبر Hendo Wang / unsplash.com ، صورة مميزة عبر rupadaratan / shutterstock.com
