Capire la compressione senza perdite e quando usarla
Pubblicato: 2022-01-06L'uso di immagini, video e altri file può migliorare la qualità dei post del tuo blog e migliorare l'aspetto del tuo sito Web WordPress. Tuttavia, includere troppi elementi "pesanti" potrebbe rallentare il tuo sito e influire sulle sue prestazioni complessive. Fortunatamente, la compressione senza perdita di dati può ridurre le dimensioni dei file senza comprometterne la qualità.
In questa guida, esploreremo la compressione senza perdita di dati e quando dovresti usarla. Quindi spiegheremo come applicare questo metodo di compressione alle tue immagini e ai tuoi file.
Iniziamo!
Che cos'è la compressione senza perdita di dati?
La compressione senza perdita di dati può ridurre le dimensioni dei file rimuovendo e isolando i dati ridondanti. Questo metodo può ridurre i file senza intaccarne la qualità complessiva. Inoltre è completamente reversibile.
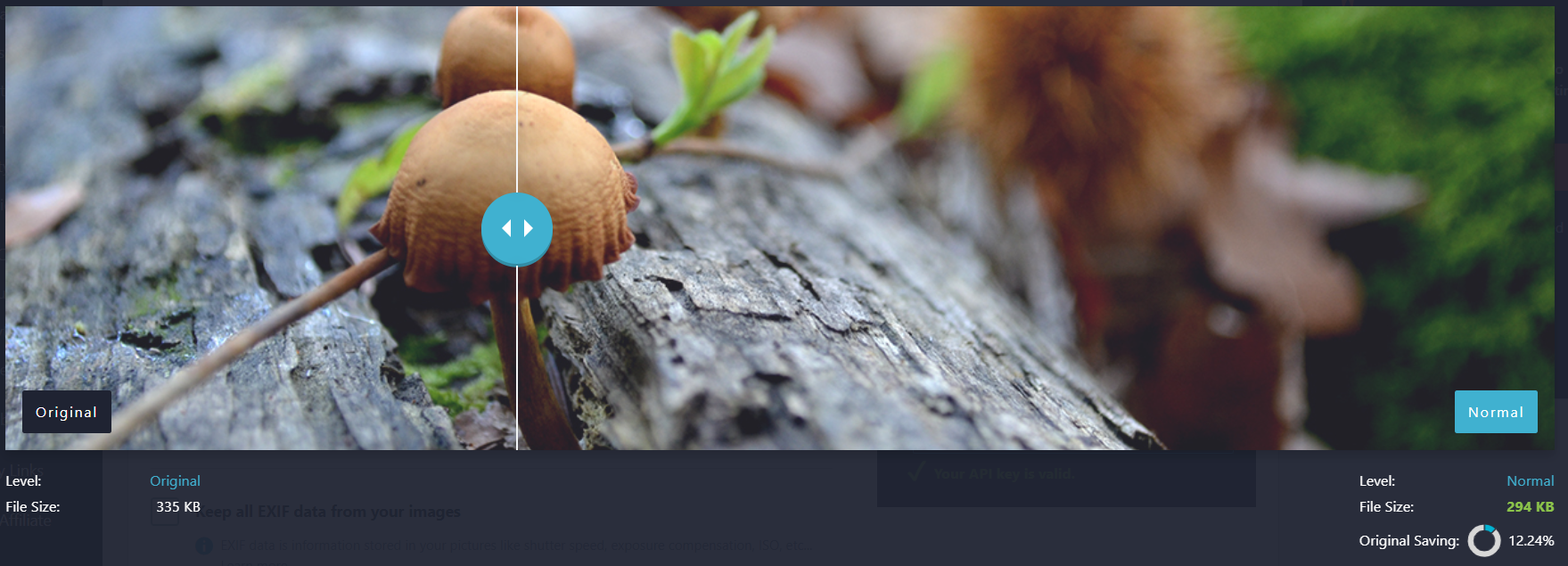
Ad esempio, ecco un'immagine con compressione lossless applicata sul lato destro. La dimensione del file è stata ridotta da 335 KB a 294 KB:

Come probabilmente puoi vedere, non c'è alcuna differenza distinguibile nella qualità dell'immagine. Tuttavia, il file è stato ridotto del 12,24%.
La compressione senza perdita utilizza un algoritmo che cerca ripetizioni di parole, schemi e altri dati non necessari. Quindi, sostituisce queste informazioni con numeri e memorizza i dati originali in un file di indice separato.
Rimuove anche i metadati dalle tue immagini. Pertanto, questo metodo di compressione crea file più snelli senza eliminare le informazioni aggiuntive.
La compressione senza perdita di dati è più adatta per foto con sfondi trasparenti e immagini con molto testo. Questi sono i formati di file lossless più comuni:
- Grafica di rete portatile (PNG)
- Formato di scambio grafico (GIF)
- File compressi (ZIP)
- Immagini non elaborate (RAW)
- File immagine bitmap (BMP)
Inoltre, la compressione lossless viene sempre più utilizzata per i file audio. I giganti dello streaming Spotify, Apple Music e TIDAL utilizzano questo metodo per accelerare il caricamento dei contenuti senza ridurre la qualità della musica.
Perché dovresti usare la compressione senza perdita di dati?
Come accennato in precedenza, la compressione senza perdita di dati utilizza un algoritmo per comprimere immagini e altri tipi di file. Questi sono alcuni degli algoritmi più comuni utilizzati:
- Codifica di Huffman: questo algoritmo assegna valori diversi ai caratteri e alle loro frequenze.
- Codifica aritmetica: codifica l'intero file come una serie di caratteri con simboli assegnati loro.
- Codifica run-length: cerca le ripetizioni di caratteri nel codice, quindi le codifica in byte più piccoli.
Questi metodi di compressione riducono i file senza danneggiarne la qualità. Puoi anche riportare i file alle loro dimensioni originali a causa dei loro dati indicizzati. Pertanto, senza perdita di dati contrasta con la compressione con perdita, che provoca modifiche irreversibili alle immagini e ad altri file multimediali.
La compressione delle immagini è essenziale per migliorare le prestazioni del tuo sito. Per cominciare, le immagini più piccole migliorano i tempi di caricamento della pagina. Questo è uno dei fattori chiave di posizionamento di Google per determinare dove posizionare i tuoi contenuti nelle pagine dei risultati dei motori di ricerca.
Google utilizza una serie di metriche chiamate Core Web Vitals. Le due metriche seguenti sono rilevanti per le immagini sul tuo sito web:
- Primo Contentful Paint (FCP). FCP misura quanto tempo ci vuole per visualizzare il primo elemento sulla tua pagina. Potrebbe essere un elemento di testo o immagine. Se il tuo sito deve caricare prima un'immagine o un altro file multimediale, l'utilizzo della compressione senza perdita di dati accelererà il tempo di caricamento per i tuoi utenti.
- La più grande vernice contenta (LCP). Questo misura quanto tempo ci vuole per visualizzare l'elemento più grande della tua pagina. Questa sarà probabilmente una delle tue immagini. Pertanto, se la tua foto ha una dimensione del file inferiore, il tuo punteggio LCP sarà migliore.
Le immagini più piccole non sono importanti solo per la SEO. Sono anche essenziali per l'esperienza utente (UX). I lettori potrebbero sentirsi frustrati e allontanarsi dal tuo sito Web se le tue pagine si caricano lentamente.
Infine, la compressione lossless mantiene la qualità dell'immagine. Pertanto, il suo utilizzo non renderà la grafica sgranata o sfocata sul tuo sito web. In quanto tale, questo metodo di compressione può aiutare il tuo sito ad apparire professionale per i tuoi lettori.
2 modi per applicare la compressione senza perdita di dati alle tue immagini
Puoi utilizzare alcuni metodi diversi per applicare la compressione senza perdita di dati alle tue immagini. Alcune di queste strategie si verificano all'interno della dashboard di WordPress, mentre altre si basano su software esterno. Diamo un'occhiata a due diverse opzioni di compressione!
1. Utilizzare un plug-in di compressione delle immagini
Alcuni plugin di ottimizzazione delle immagini di WordPress possono comprimere le tue immagini con il metodo senza perdita di dati. L'utilizzo di un plug-in è un'opzione semplice e veloce, poiché lo strumento può applicare la compressione all'intero sito Web. Pertanto, non sarà necessario modificare manualmente ciascuna immagine, il che può richiedere molto tempo.
Ti consigliamo di utilizzare il plug-in Imagify per comprimere le tue immagini. Ha più livelli di compressione integrati e funziona per un'ampia gamma di tipi di immagine:


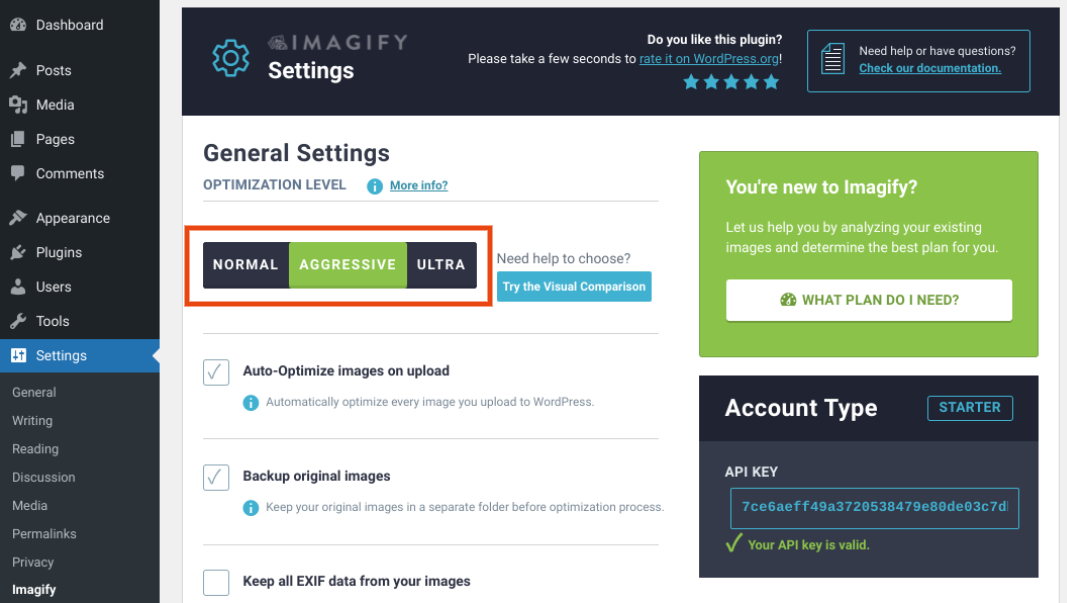
Dopo aver installato e attivato il plug-in, vai su Impostazioni > Immagina nella dashboard di WordPress. Vedrai quindi tre diversi livelli di ottimizzazione nella parte superiore della pagina:

Ti consigliamo di selezionare NORMALE dalle diverse opzioni. Questa impostazione applicherà la compressione senza perdita di dati alle tue immagini. Puoi anche eseguire automaticamente questa compressione abilitando la configurazione di ottimizzazione automatica delle immagini al caricamento .
2. Utilizzare il software di modifica delle immagini
Le applicazioni di modifica delle immagini, come Adobe Photoshop e GIMP, spesso ti consentono di scegliere un metodo di compressione per le tue immagini. Le opzioni e il processo esatti variano a seconda del software scelto.
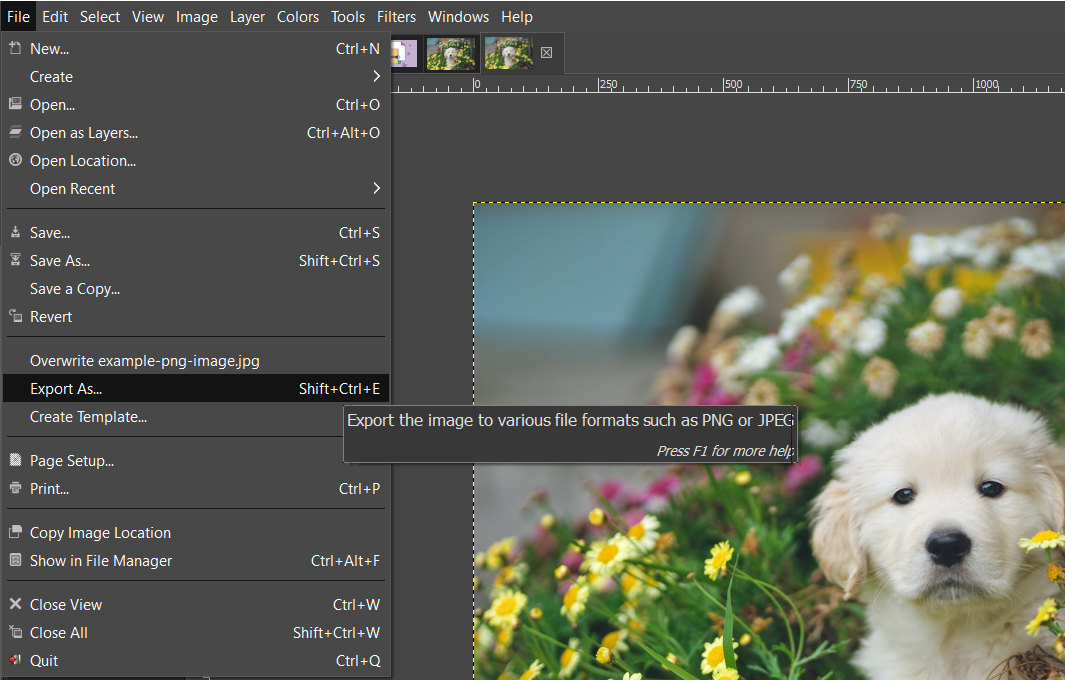
Ad esempio, se hai GIMP, puoi usare la compressione senza perdita di dati in modo relativamente semplice. Innanzitutto, apri la tua foto con il software di modifica delle immagini. Quindi, vai su File> Esporta come :

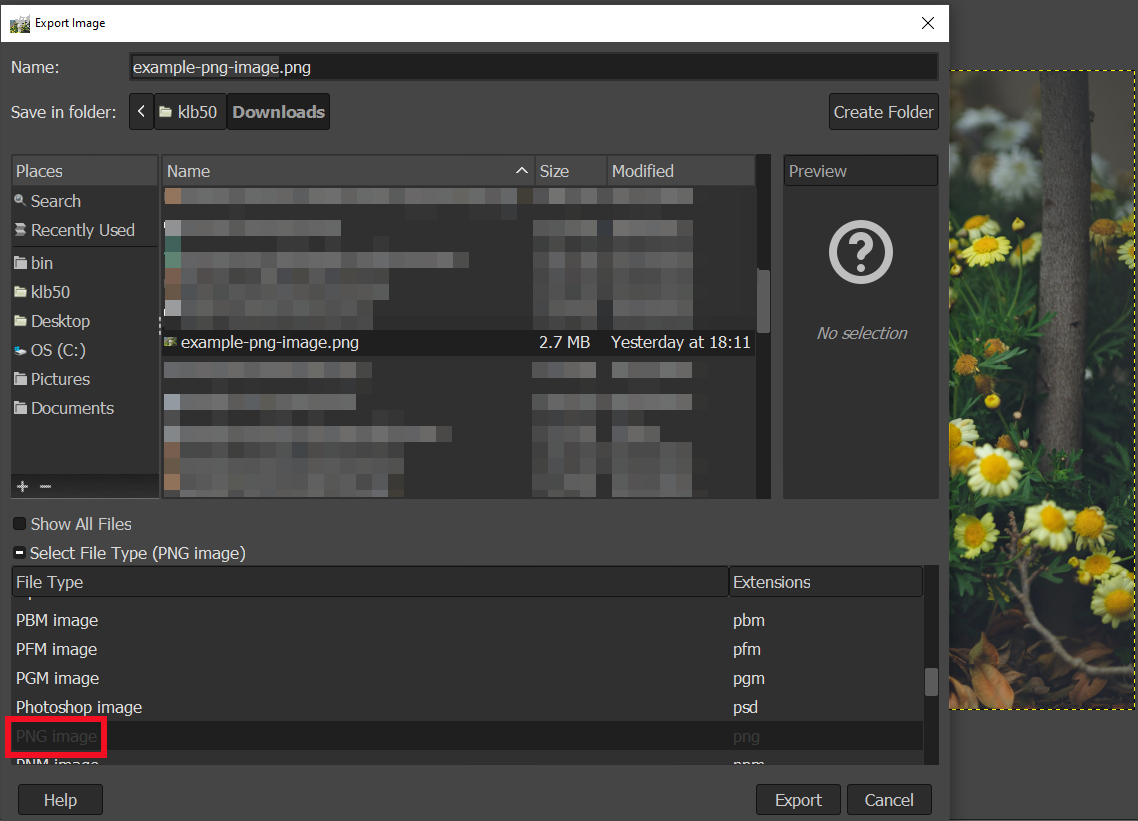
Quindi, apri il menu a discesa in Seleziona tipo di file (per estensione) e scorri verso il basso per selezionare l' immagine PNG :

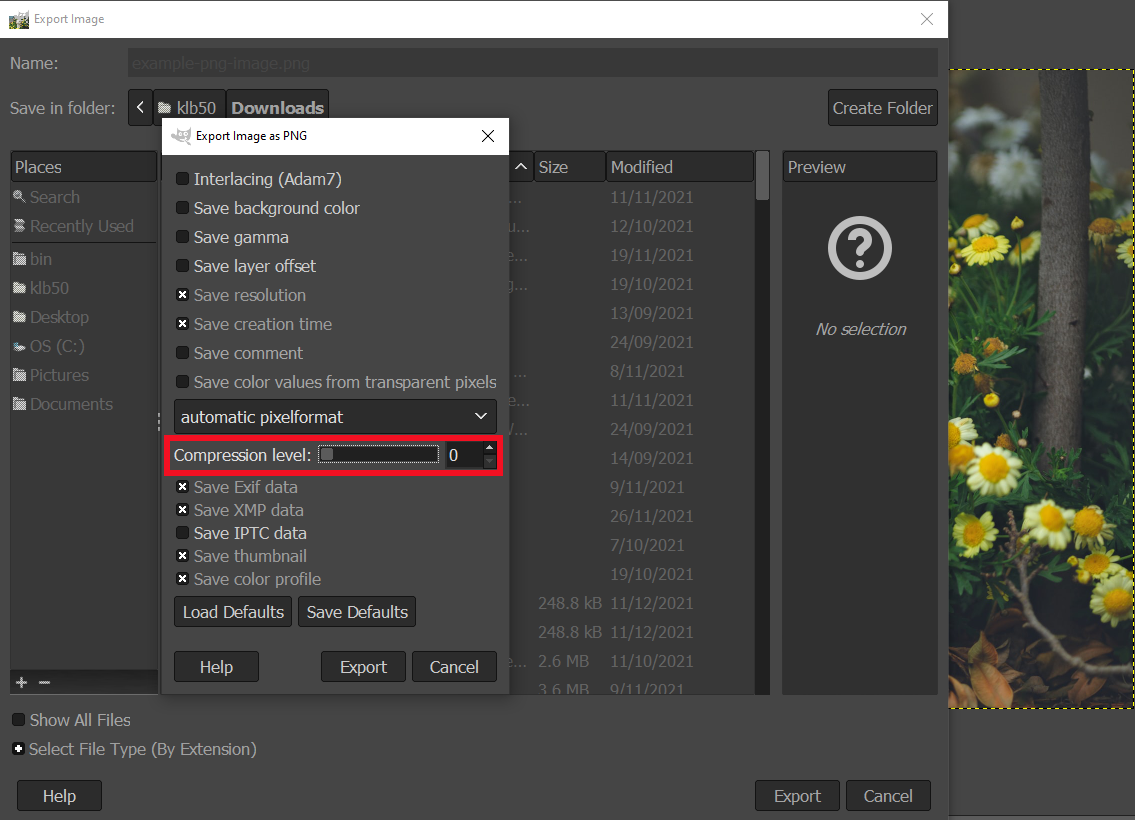
Fai clic su Esporta e vedrai una finestra popup in cui puoi scegliere il livello di compressione senza perdita da 0 a 9:

Infine, fai clic su Esporta per comprimere e salvare l'immagine come PNG. Il file ora dovrebbe essere più piccolo senza compromettere la qualità della foto.
Vantaggi della compressione senza perdita di dati
Il principale vantaggio della compressione lossless è che non riduce la qualità dell'immagine. Pertanto, potrebbe essere l'ideale per siti Web e aziende che fanno affidamento sulle immagini.
Ad esempio, se gestisci un negozio di e-commerce di fascia alta, probabilmente vorrai mostrare i tuoi prodotti. L'utilizzo di immagini della massima qualità può mostrare dettagli minuziosi e ispirare gli utenti a effettuare acquisti.
Allo stesso modo, anche un portfolio fotografico professionale può trarre vantaggio da questo metodo di compressione. Puoi mostrare le tue abilità e possibilmente attirare nuovi clienti e vendite mantenendo foto di alta qualità.
Inoltre, la compressione lossless è reversibile. Tutti i metadati rimossi vengono salvati in file separati. Pertanto, puoi ripristinare le tue immagini se non sei soddisfatto dei risultati della compressione.
Infine, questo metodo di compressione si applica a più tipi di file. Se il tuo sito Web utilizza elementi diversi come GIF, file audio e immagini PNG, sarai in grado di comprimerli tutti per ridurre i tempi di caricamento del sito su tutta la linea.
Svantaggi della compressione senza perdita di dati
Sfortunatamente, la compressione senza perdita di dati non offre tanti vantaggi in termini di prestazioni della compressione con perdita di dati. Poiché questo metodo non elimina alcun dato, le immagini risultanti potrebbero comunque avere dimensioni di file significative. Pertanto, potresti prendere in considerazione l'utilizzo di ulteriori tecniche di ottimizzazione per velocizzare il tuo sito web.
Ad esempio, ti consigliamo di abilitare la compressione GZIP sul tuo sito WordPress. GZIP fornisce i tuoi file di dati generali il più piccoli possibile ai visitatori, aiutando i loro browser a caricare il tuo sito web più velocemente. Fortunatamente, questo tipo di compressione è anche facile da configurare con un plug-in come WP-Optimize:

Inoltre, potresti prendere in considerazione l'utilizzo di una rete di distribuzione di contenuti (CDN). Una CDN utilizza una serie di server in tutto il mondo per fornire contenuti agli utenti dalle posizioni più vicine. In quanto tale, questa rete può migliorare le tue prestazioni web per i visitatori di tutto il mondo.
Conclusione
La compressione delle immagini può ridurre le dimensioni dei file e migliorare i tempi di caricamento. In quanto tale, la compressione può migliorare l'esperienza utente del tuo sito e aumentare l'ottimizzazione per i motori di ricerca (SEO).
Come discusso in questo articolo, la compressione senza perdita di dati riduce i file di immagine senza ridurne la qualità. Questo metodo elimina i metadati e le informazioni ripetitive e le salva in un file separato. Pertanto, puoi velocizzare il tuo sito Web mantenendo una grafica brillante ed emozionante per attirare i tuoi lettori.
Hai domande sull'utilizzo della compressione senza perdita di dati? Fatecelo sapere nella sezione commenti qui sotto!
Immagine tramite Hendo Wang / unsplash.com, Immagine in primo piano tramite rupadaratan / shutterstock.com
