20 أفضل قوالب Squarespace لعام 2024
نشرت: 2024-02-23مرحبًا بك في مجموعتنا المختارة بعناية من أفضل قوالب Squarespace لتحويل موقع الويب الخاص بك إلى تحفة رقمية مذهلة.
مرحبًا، نعلم جميعًا أن Squarespace تدور حول المظهر الجميل.
سواء كنت رائد أعمال ناشئًا، أو فنانًا مبدعًا، أو شخصًا يتطلع إلى عرض عملك أو عملك عبر الإنترنت، تقدم Squarespace مجموعة من القوالب الأنيقة والقابلة للتخصيص لتناسب أسلوبك واحتياجاتك الفريدة.
في هذا الدليل، سنرشدك عبر أفضل خياراتنا، مع تسليط الضوء على الميزات التي تجعل كل قالب متميزًا.
لذا اجلس واسترخي واستعد لاكتشاف القالب المثالي الذي سيعزز تواجدك على الإنترنت.
يغطي هذا المنشور :
- أفضل قوالب Squarespace
- كيفية إنشاء موقع على شبكة الانترنت مع Squarespace
- الأسئلة الشائعة حول قوالب Squarespace
- هل يمكنني تبديل قالب Squarespace الخاص بي إذا غيرت رأيي؟
- هل Squarespace مناسب لمواقع التجارة الإلكترونية؟
- هل يمكنني تخصيص قوالب Squarespace دون معرفة البرمجة؟
- هل توفر Squarespace أدوات تحسين محركات البحث (SEO) لمساعدة موقع الويب الخاص بي على التصنيف بشكل أفضل؟
- هل يمكنني استخدام اسم المجال الخاص بي مع موقع Squarespace؟
- هل مواقع Squarespace تستجيب للجوال؟
أفضل قوالب Squarespace
انغمس في قائمتنا المنسقة من قوالب Squarespace، والتي تم اختيار كل منها لتصميمها الاستثنائي، وسهولة الاستخدام، وتعدد الاستخدامات.
اعثر على اللوحة المثالية لإضفاء الحيوية على رؤيتك، سواء كان ذلك لمدونة شخصية أو محفظة احترافية أو متجرًا مزدهرًا عبر الإنترنت.
قد ترغب أيضًا في التحقق من قوالب Squarespace الرائعة هذه لمزيد من التصميمات.
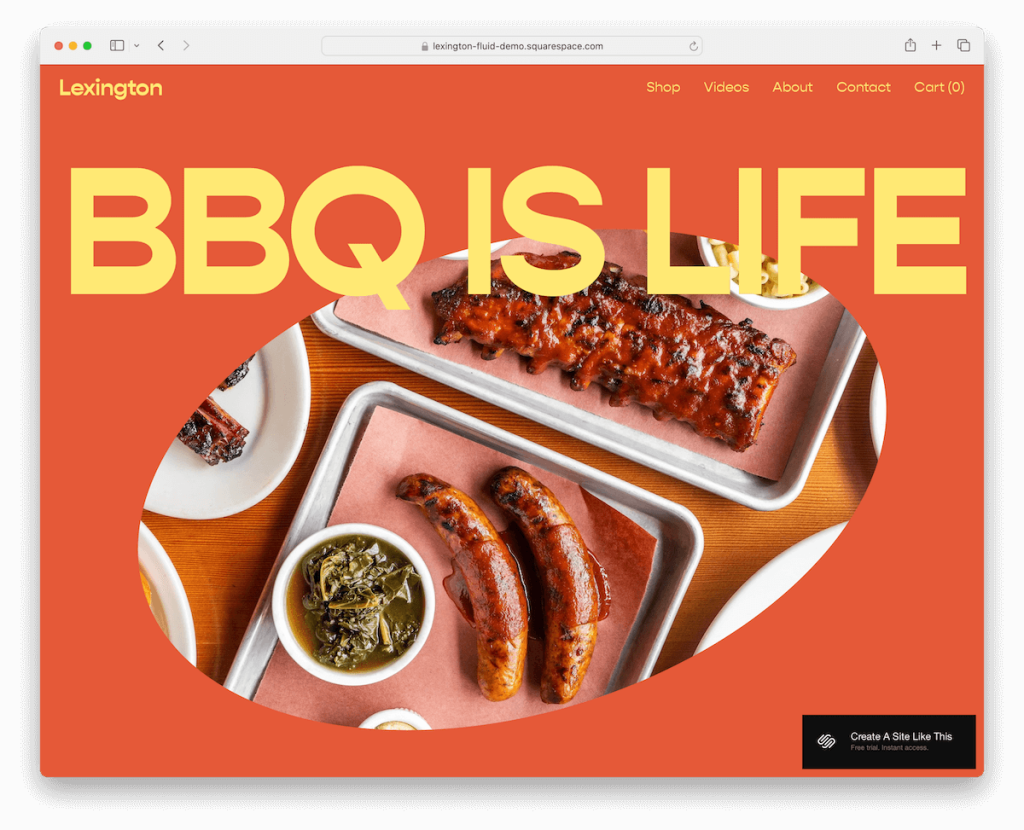
1. ليكسينغتون

يأسر قالب Lexington Squarespace تصميمه بملء الشاشة والرأس الشفاف الأنيق لتجربة مستخدم غامرة. (كما أنه يدمج بسلاسة عربة التسوق في شريط التنقل للتصفح والتسوق بسهولة.)
يجذب النص المتحرك الديناميكي ودائرة المنتج الانتباه إلى العروض الرئيسية، بينما تضيف الصور المصغرة للفيديو طبقة تفاعلية غنية.
يتباين التذييل الكبير المذهل بشكل جميل، ويحتوي على روابط القائمة والأيقونات الاجتماعية ونموذج الاشتراك لرحلة رقمية متماسكة وجذابة.
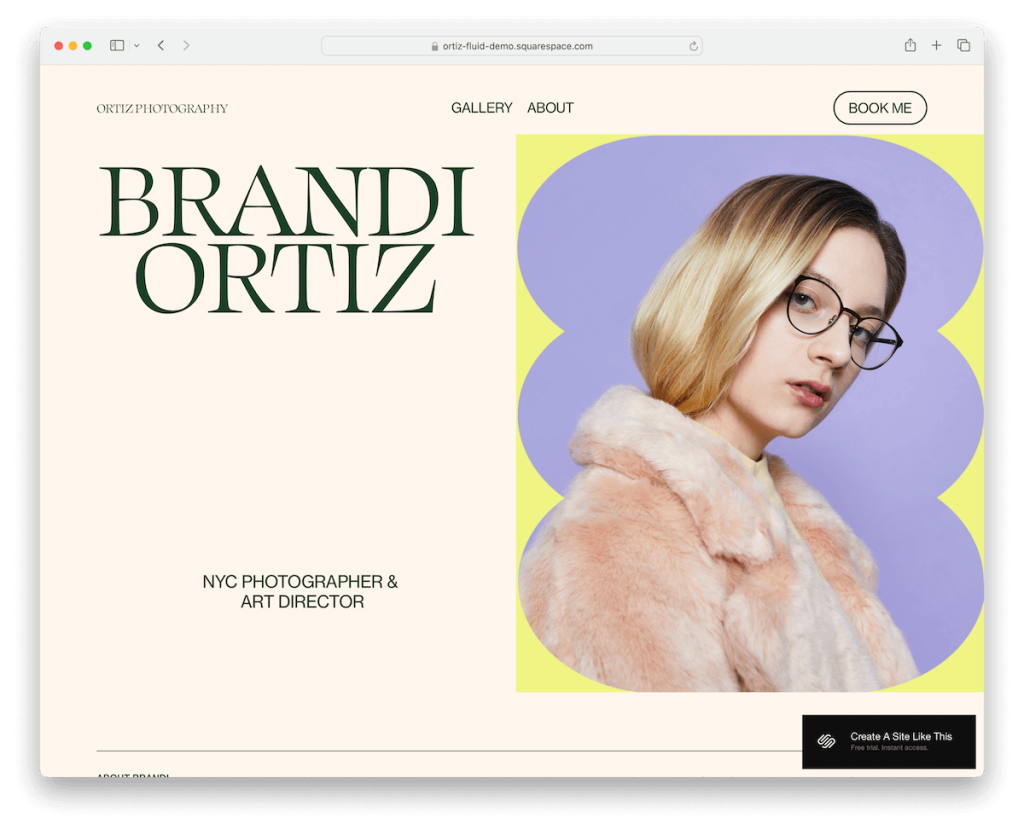
مزيد من المعلومات / تنزيل العرض التوضيحي2. أورتيز

Ortiz هو قالب Squarespace رائع يتألق بتصميمه الخفيف والمتجدد الهواء. إنه يعزز رؤية المحتوى حيث يتم تحميله بأناقة أثناء التمرير.
يتميز رأسه بوجود زر CTA جذاب، مع تأثير التمرير الذي يدعو إلى التفاعل.
تحتوي على مساحة بيضاء واسعة لضمان سهولة القراءة وجمالية نظيفة ومرتبة.
يسمح معرض القالب، المزود بميزة العرض المبسط، بعرض متطور للصور.
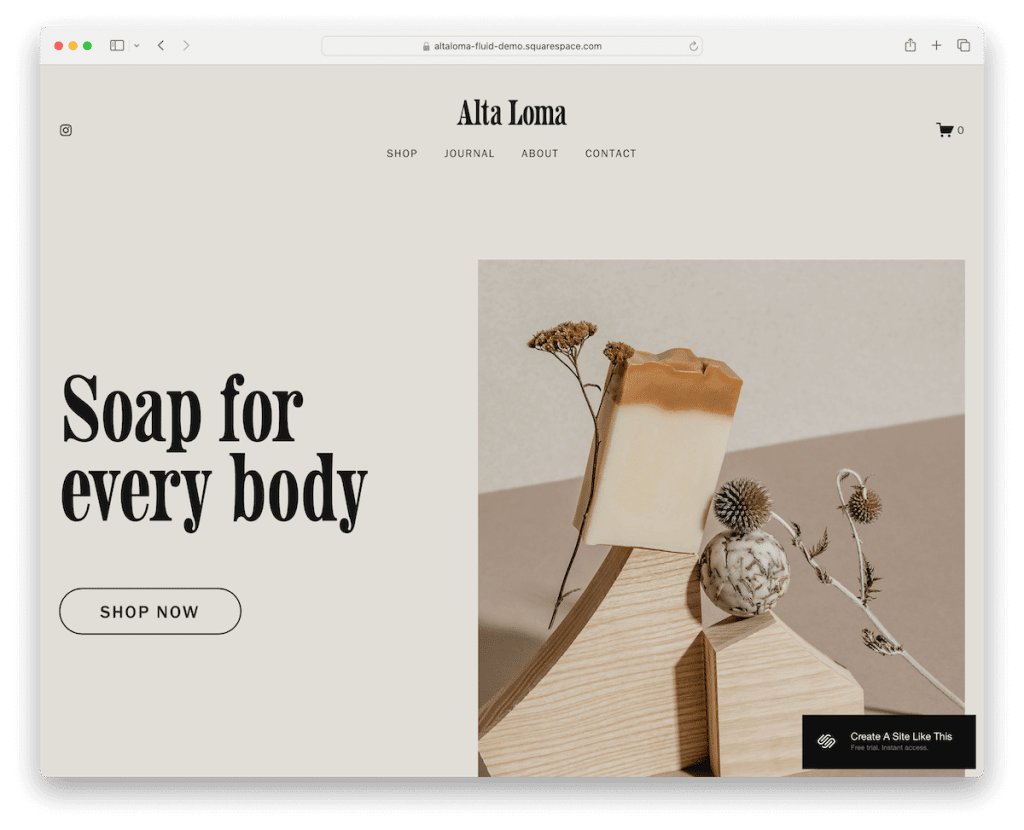
مزيد من المعلومات / تنزيل العرض التوضيحي3. ألتالوما

يتميز قالب Altaloma بتصميمه الحديث البسيط الذي يجسد الأناقة والبساطة.
رأس الصفحة بسيط بذوق رفيع، ويضم قائمة مركزية محاطة بأيقونة Instagram على اليسار وعربة تسوق على اليمين، مما يضمن التقاء الأداء الوظيفي بالأناقة.
يضيف التذييل الغني بالميزات عمقًا ويكمل صفحات المتجر والمدونة والصفحات الخاصة بالاتصال.
تعرض صفحات المنتجات الجميلة عناصر متطورة، مما يجعل Altaloma النموذج الأمثل للعلامات التجارية التي تهدف إلى حضور أنيق ومبسط عبر الإنترنت.
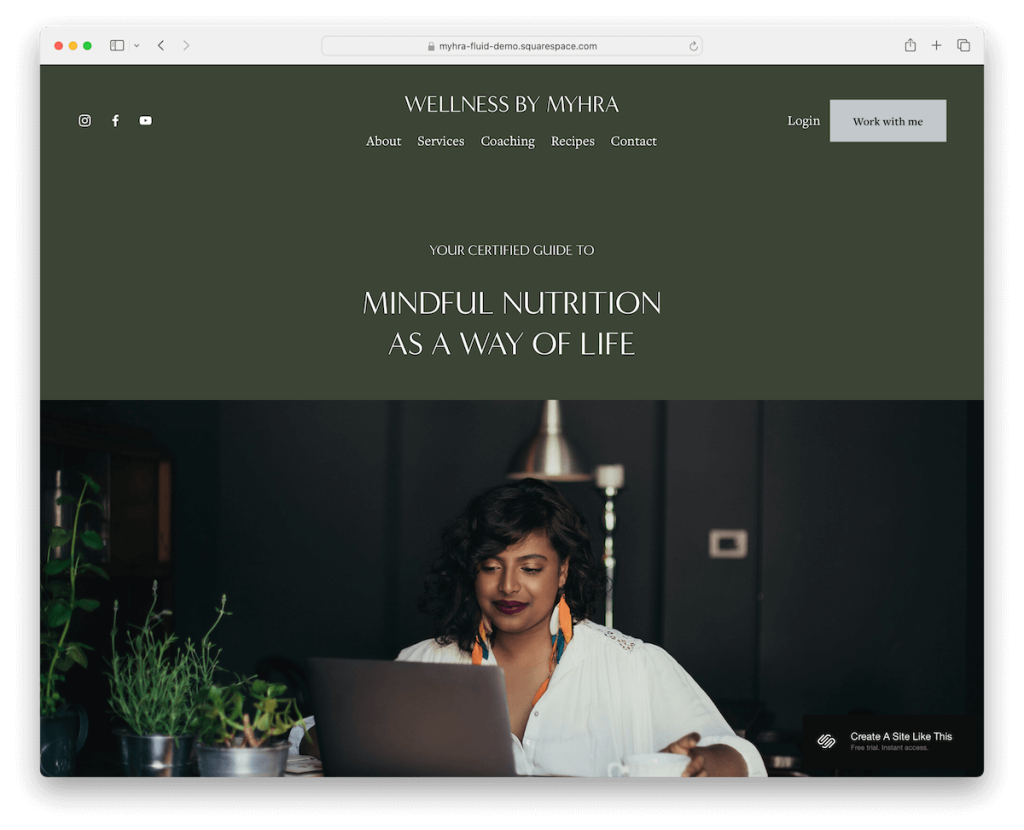
مزيد من المعلومات / تنزيل العرض التوضيحي4. ميهرا

يوفر Myhra أجواء خضراء هادئة ومريحة تنضح بالهدوء في تصميمه.
يشجع رأسها الواضح، المميز بزر CTA البارز، على المشاركة الفورية.
علاوة على ذلك، تفصل الخطوط الرفيعة والدقيقة الأقسام بمهارة على خلفية موحدة، مما يعزز تدفق المحتوى بسلاسة.
التذييل البسيط المجهز بنموذج الاشتراك يكمل الجمالية الشاملة.
يضيف نموذج الحجز المتكامل عبر الإنترنت وظائف، مما يجعل Myhra مثاليًا للشركات التي تقدم الخدمات. (لا تفوت أمثلة مواقع الخدمة هذه للإلهام.)
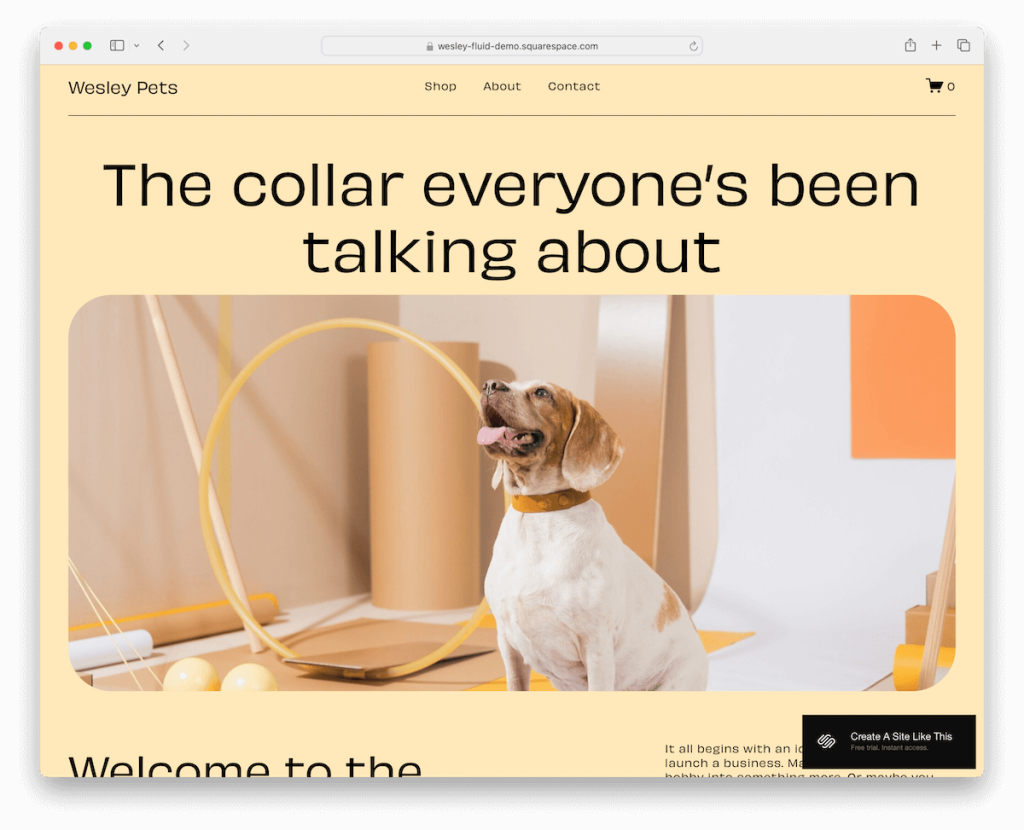
مزيد من المعلومات / تنزيل العرض التوضيحي5. ويسلي

يبهر قالب Wesley Squarespace بتصميمه المشرق والنابض بالحياة، مما يضفي الطاقة والحياة على تواجدك على الويب.
إنه يتميز بشريط تمرير جذاب للشهادة يضيف المصداقية إلى جانب دائرة المنتجات الديناميكية لتسليط الضوء على أفضل العروض الخاصة بك.
يدمج قسم خلاصة Instagram المحدد مسبقًا المحتوى الاجتماعي بسلاسة، مما يعزز الاتصال.
تم تنظيم صفحة المتجر بعناية باستخدام شبكة منتجات مكونة من ثلاثة أعمدة لسهولة التصفح. بالإضافة إلى ذلك، تتميز صفحات المنتجات بمعرض مرتب بشكل جميل يعرض العناصر في أفضل حالاتها.
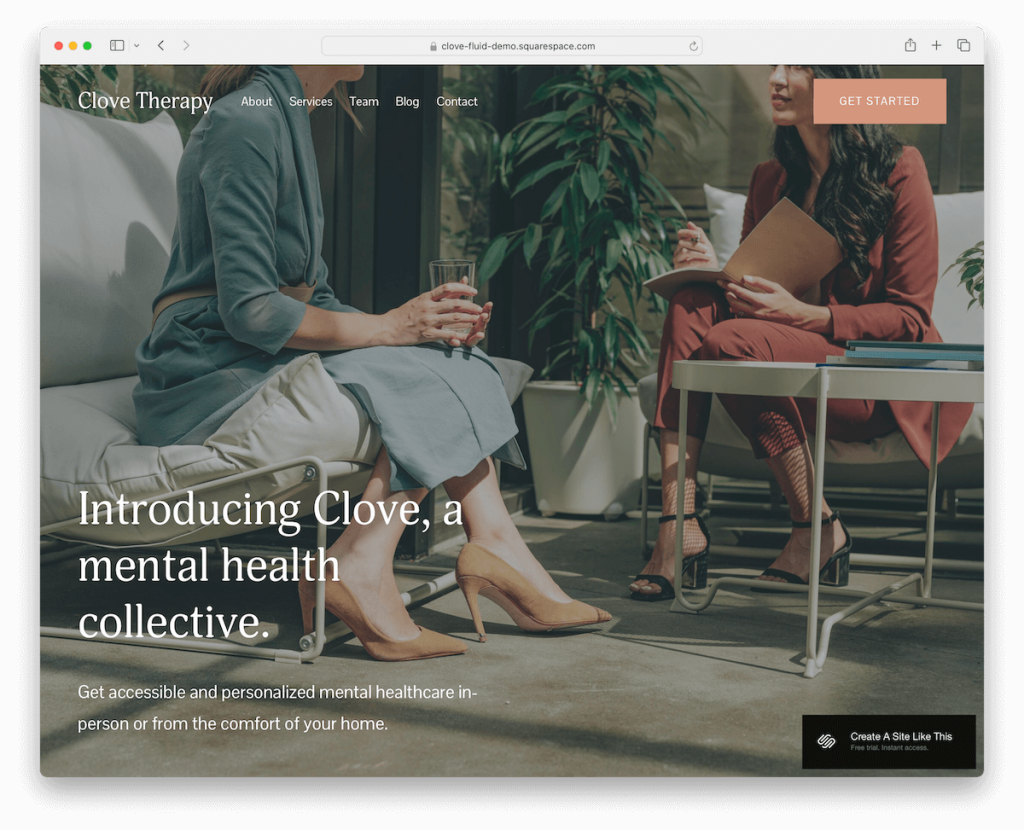
مزيد من المعلومات / تنزيل العرض التوضيحي6. القرنفل

يتم تشغيل قالب Clove Squarespace على الفور بخلفية صورة بملء الشاشة أعلى الجزء المرئي من الصفحة. علاوة على ذلك، فهو يحتوي على تراكب نصي جذاب وCTA موضوعة بشكل استراتيجي في شريط التنقل.
تضمن روح التصميم الخفيف إحساسًا نظيفًا وواسعًا، بينما يعمل تكامل خرائط Google على تحسين مشاركة المستخدم وإمكانية الوصول.
يقدم الفريق المخصص وأقسام الخدمات نظرة عامة شاملة على عروضك.
علاوة على ذلك، يحتوي التذييل المكون من أربعة أعمدة على المعلومات الأساسية بكفاءة، مما يجعل Clove خيارًا مثاليًا للشركات التي تهدف إلى التأثير والوضوح.
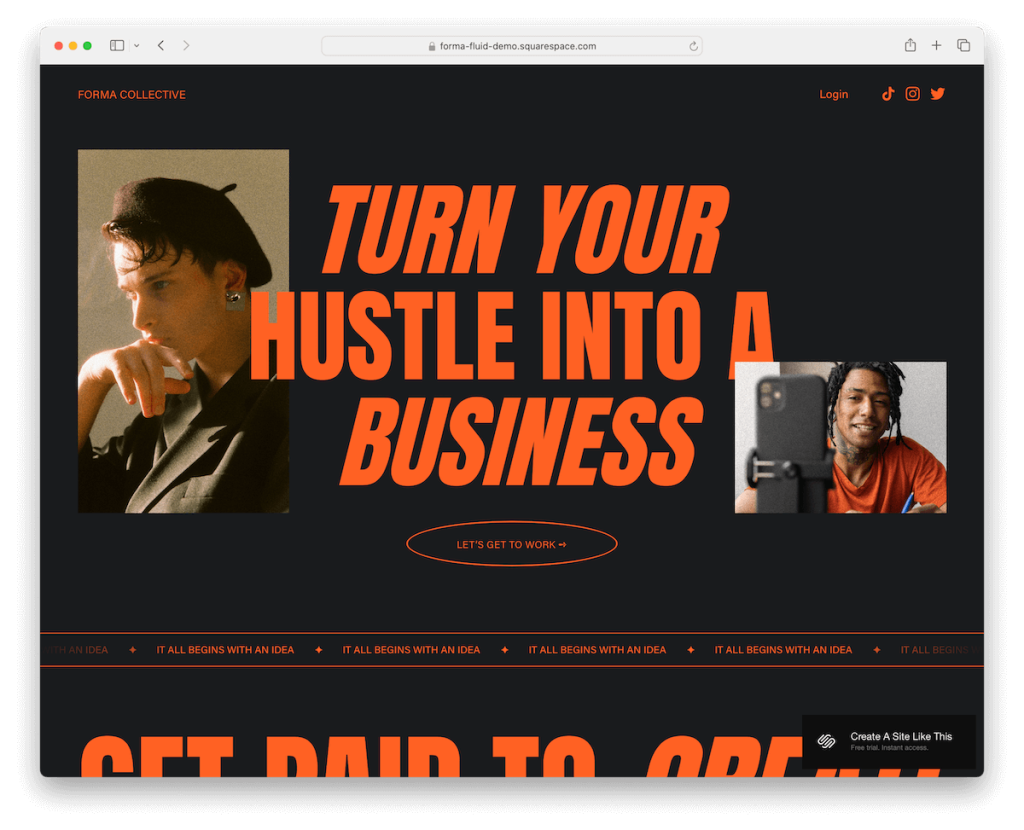
مزيد من المعلومات / تنزيل العرض التوضيحي7. فورما

يكسر Forma القالب بتصميمه الداكن المذهل وتصميمه السلس المكون من صفحة واحدة، مما يضمن رحلة مستخدم ممتعة من البداية إلى النهاية. (هل شاهدت أيضًا قوالب Squarespace المكونة من صفحة واحدة؟)
يضيف النص المتحرك لمسة ديناميكية، في حين أن الاستخدام الجريء للطباعة البرتقالية المتباينة و(بعض) خلفيات الأقسام يتطلب الاهتمام، مما يؤدي إلى فصل العناصر الرئيسية عن بعضها البعض.
يؤدي تضمين خطط تسعير واضحة ونموذج اتصال مباشر إلى تحسين الوظائف، كما تعمل نافذة تسجيل الدخول المنبثقة للأعضاء على دمج طبقة من التفرد.
تُعد Forma خيارًا متميزًا للشركات ذات الرؤية الجريئة.
ملحوظة : قد ترغب أيضًا في التحقق من هذه المواقع السوداء الجميلة للحصول على أفكار إبداعية جديدة.
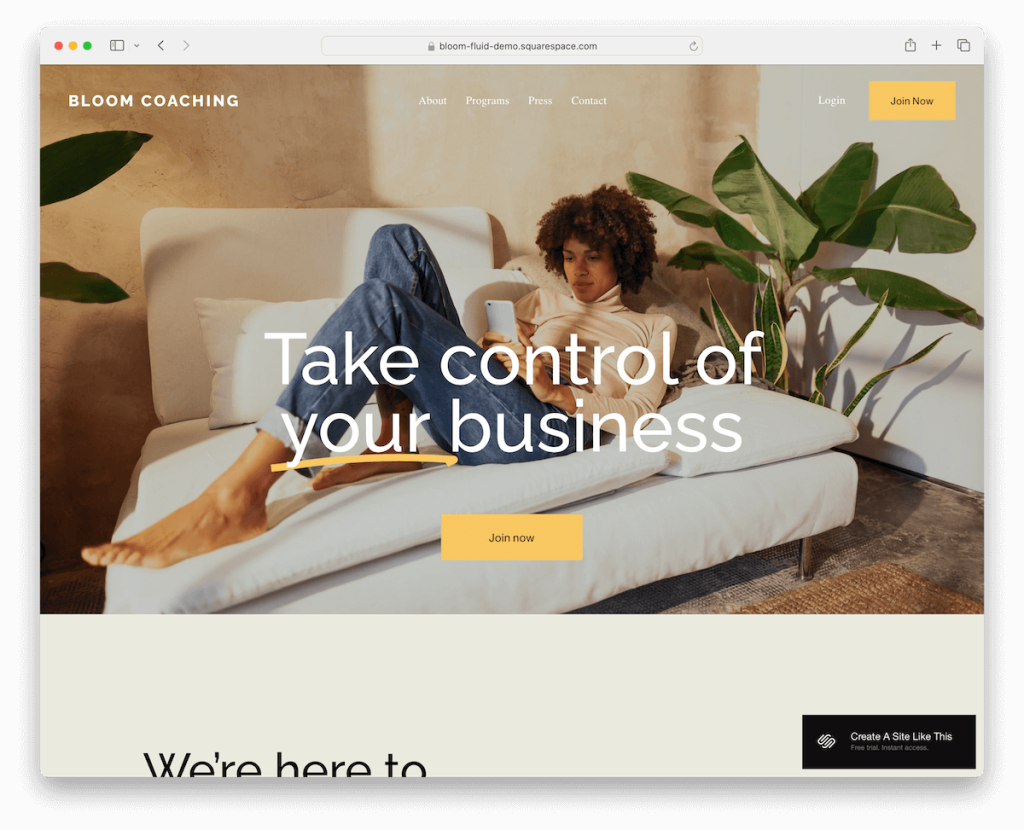
مزيد من المعلومات / تنزيل العرض التوضيحي8. بلوم

يجسد قالب Bloom Squarespace الأناقة المعاصرة بتصميمه العصري.
ويتميز بأقسام خلفية الصورة كاملة العرض التي تخلق تجارب غامرة، مما يعزز تجربة المستخدم.
ويقدم رأسه الشفاف، المزين بروابط قائمة أنيقة وأزرار تسجيل الدخول/الانضمام التي يمكن الوصول إليها، بوابة مصقولة للتنقل.
نحب أيضًا حزم التسعير البسيطة والمفيدة التي توفر الوضوح للعملاء المحتملين. (هل شاهدت قوالب صفحات مبيعات Squarespace هذه حتى الآن؟)
تؤدي إضافة نافذة منبثقة لنموذج العضوية لإنشاء الحساب إلى إدخال عنصر تفاعلي. فهو يدعو المستخدمين للانضمام إلى المجتمع، مما يجعل Bloom خيارًا جذابًا للشركات الحديثة.
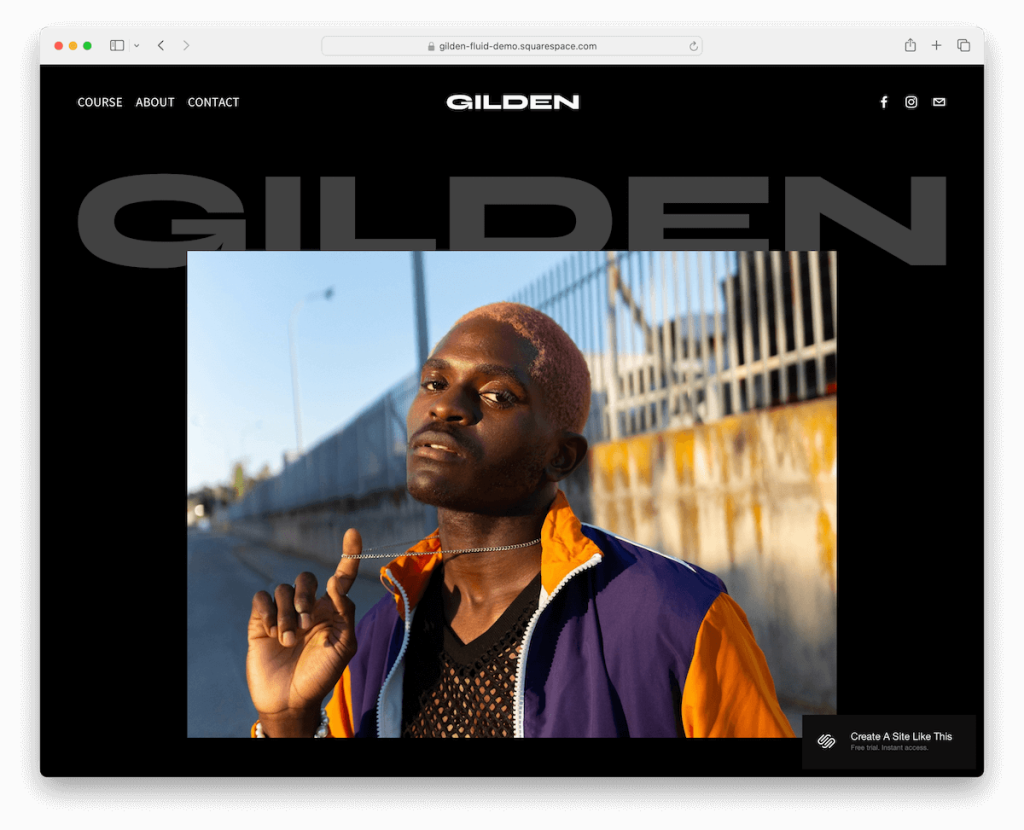
مزيد من المعلومات / تنزيل العرض التوضيحي9. جيلدن

يأتي قالب Gilden Squarespace إلى النور بموضوعه الأسود، الذي ينضح بالأناقة والحداثة.
يعرض شريط تمرير الصورة في المقدمة المحتوى المرئي بشكل مقنع، بينما يحافظ الرأس والتذييل الأساسيان على مظهر نظيف وخالي من التشتيت.
ويركز التصميم بشدة على الصور، ويكملها الطباعة الكبيرة لتحسين إمكانية القراءة.
من خلال الدورات التدريبية المخصصة وصفحات الاتصال، تم تصميم Gilden بدقة لتسليط الضوء على المحافظ الإبداعية أو المحتوى التعليمي.
كل هذا يتطلب منصة جذابة بصريًا وسهلة الاستخدام لعرض أعمالك.
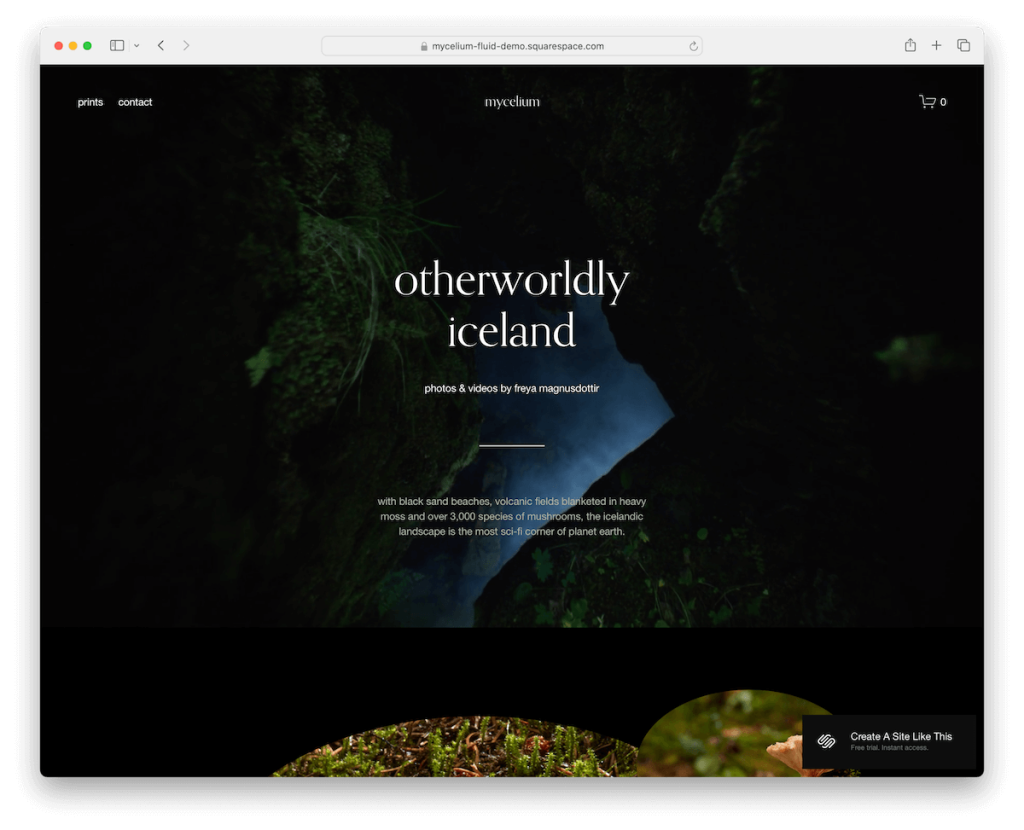
مزيد من المعلومات / تنزيل العرض التوضيحي10. أفطورة

يبهر قالب Mycelium Squarespace بتصميمه الداكن، مما يضفي الحيوية على المحتوى أثناء التمرير، مما يخلق تدفقًا سرديًا جذابًا.
تضفي خلفية الفيديو أعلى الجزء المرئي نغمة مبهجة، بينما يضمن الرأس اللاصق والشفاف سهولة التنقل.
تعمل عمليات تضمين الفيديو على إثراء رواية القصص، ويدمج قسم التسوق عبر الإنترنت التجارة بسلاسة.
تدعو صفحة الاتصال، التي تمزج النص والنموذج، إلى التفاعل، ويحتوي التذييل على رابط بريد إلكتروني قابل للنقر عليه للاتصال المباشر.
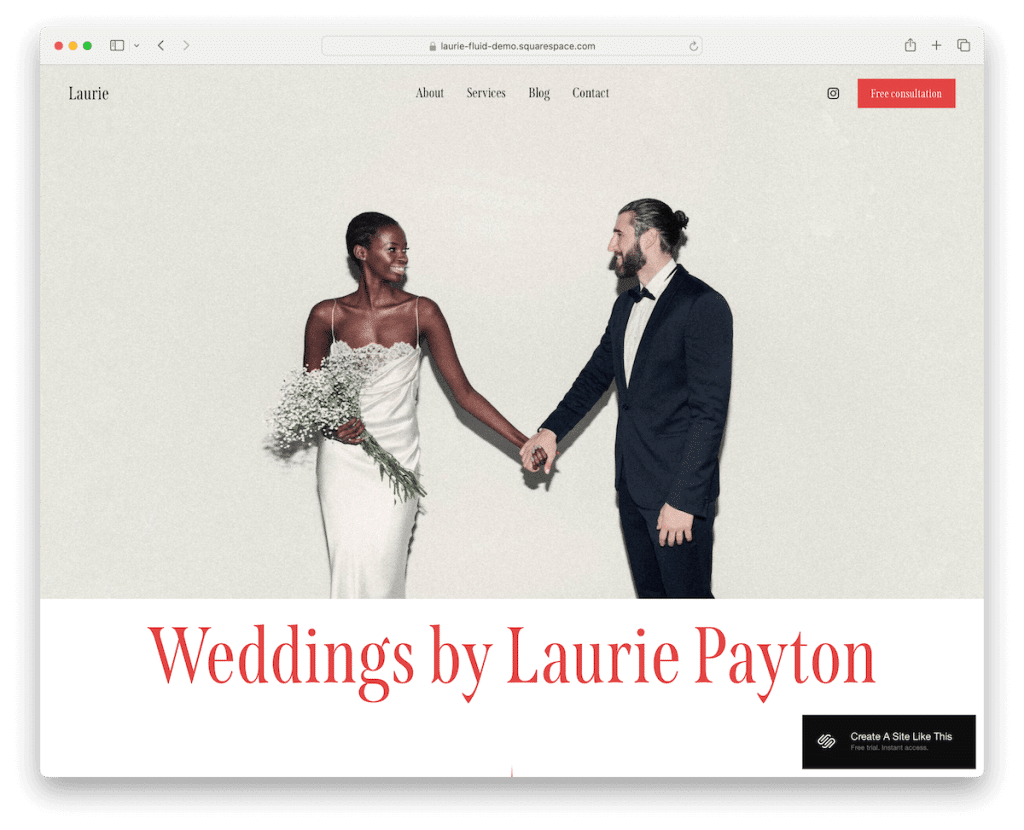
مزيد من المعلومات / تنزيل العرض التوضيحي11. لوري

يجذب قالب Laurie Squarespace الانتباه بخلفية الصورة الموجودة أعلى الجزء المرئي من الصفحة. إنه مصقول برأس شفاف مع روابط القائمة وأيقونة Instagram وزر CTA الاستراتيجي.
تبرز الطباعة الحمراء والسوداء المذهلة في مقابل التصميم الخفيف، مما يخلق تباينًا جذابًا بصريًا.
يتم تحميل المحتوى بأناقة عند التمرير، مما يعزز مشاركة المستخدم.
تعمل أداة الاشتراك الموجودة في التذييل على تشجيع التفاعل المستمر، بينما يسهل نموذج الاتصال/الاستفسار المتقدم الاتصالات التفصيلية.
 مزيد من المعلومات / تنزيل العرض التوضيحي
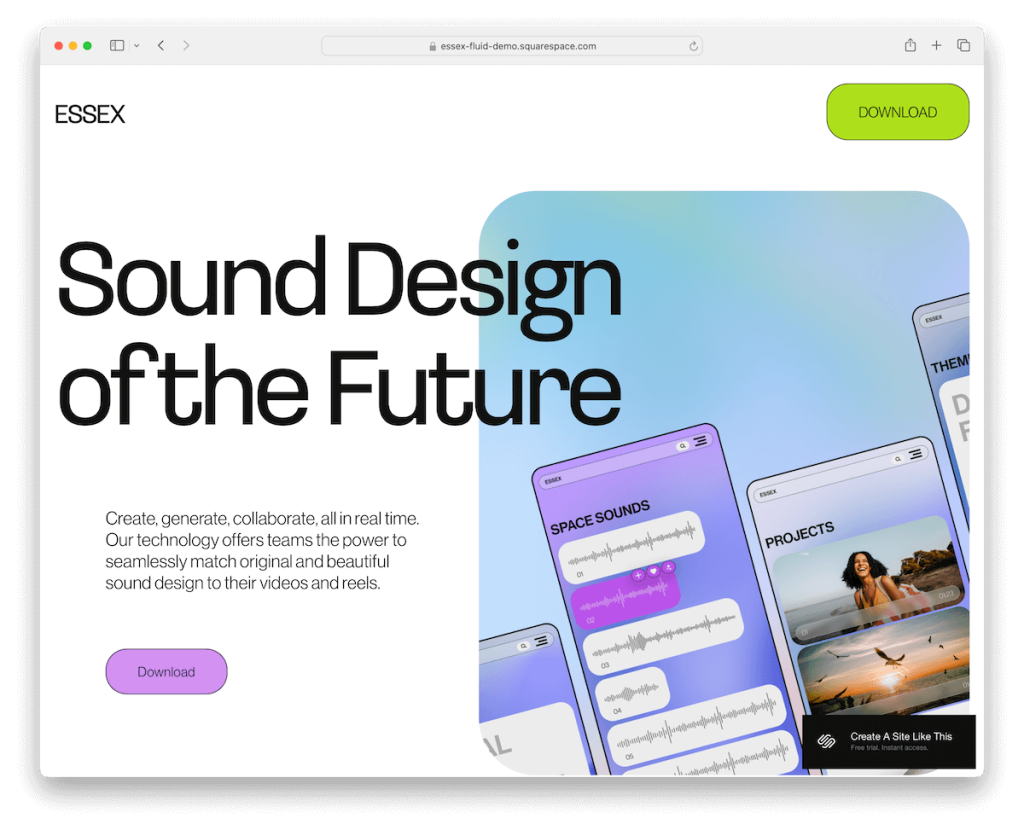
مزيد من المعلومات / تنزيل العرض التوضيحي12. إسيكس

تمزج Essex بشكل فريد بين الجمالية الشبيهة بالهاتف المحمول مع زواياها الدائرية، مما يوفر تجربة مستخدم مألوفة ولكنها مبتكرة.
ويحقق تصميمه النابض بالحياة والبسيط توازنًا مثاليًا، مما يضمن الجاذبية البصرية دون إرهاق المحتوى.
تضيف الرسوم المتحركة الدقيقة المنتشرة في قالب Squarespace هذا طبقة من الديناميكية والتفاعل.
إن بساطة الرأس والتذييل الأساسيين ترسيخ التصميم، مما يسمح للمحتوى بالتألق مع ضمان سهولة الاستخدام مع عبارات الحث على اتخاذ إجراء.
تعتبر Essex مثالية للمبدعين الذين يبحثون عن تصميم جديد يستجيب للجوال مع لمسة من المرح.
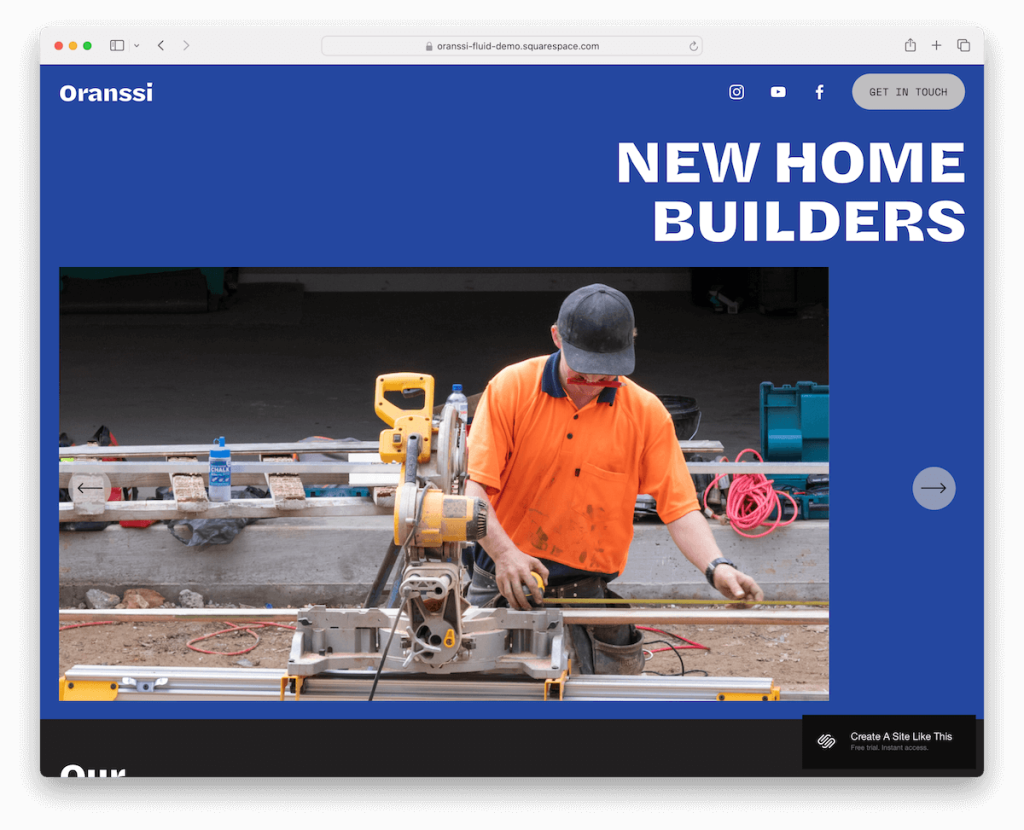
مزيد من المعلومات / تنزيل العرض التوضيحي13. أورانسي

يتفوق قالب Oranssi Squarespace برأسه العائم، الذي يتميز بأيقونات اجتماعية وزر "تواصل" بارز، مما يضمن الاتصال بنقرة واحدة فقط.
يعمل شريط التمرير الموجود أعلى الجزء المرئي على جذب الزائرين على الفور، بينما يعرض قسم الخدمات ودائرة المشاريع العروض والإنجازات.
يضيف شريط التمرير الخاص بالشهادة المصداقية من خلال مشاركة تجارب العملاء، وهي ميزة إضافية كبيرة.
تضيف خلفية التذييل الرائعة لمسة بصرية وتقدم تفاصيل الاتصال بدقة. (ليس عليك أن تكون جادًا جدًا حتى لو كنت تدير موقعًا احترافيًا.)
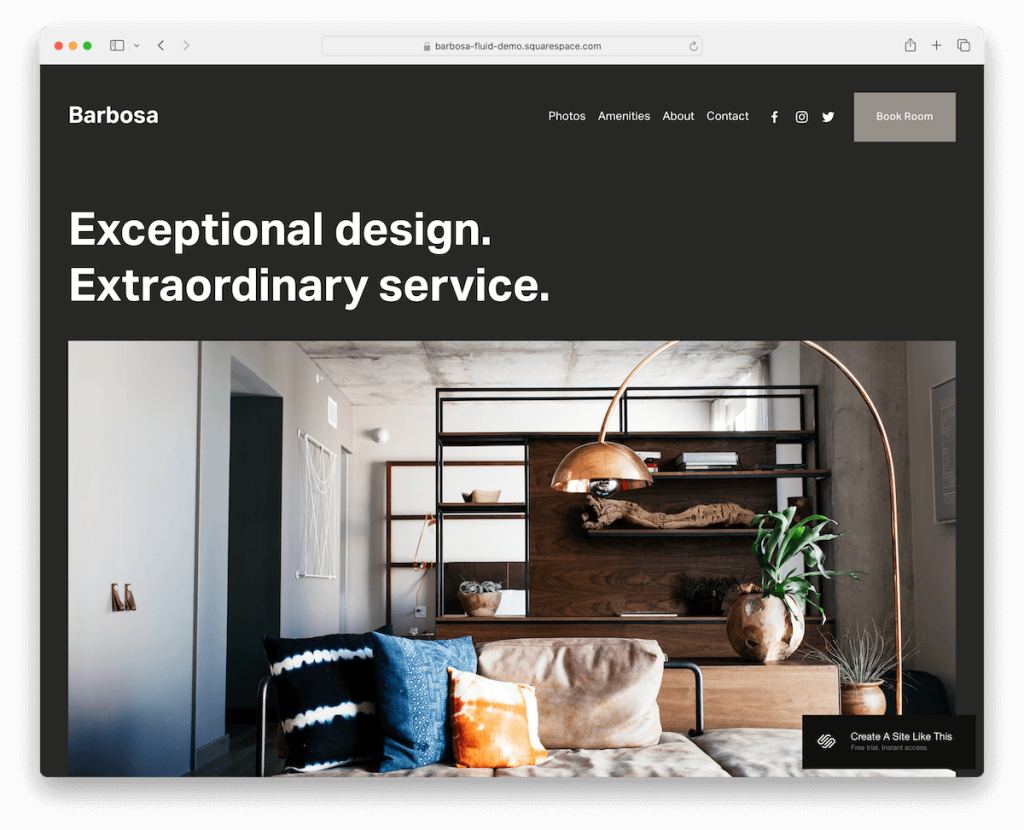
مزيد من المعلومات / تنزيل العرض التوضيحي14. باربوسا

يقدم Barbosa بيانًا جريئًا بتصميمه الداكن، مما يضع خلفية مثيرة للصور الأكبر حجمًا والطباعة الواضحة التي تضمن سهولة القراءة بشكل استثنائي.
يتيح معرض الصور الذي يتميز بوظيفة العرض المبسط عرضًا غامرًا للمرئيات. لا انقطاع، المحتوى فقط.
تتكامل صفحة الاتصال بشكل مدروس مع خرائط Google، مما يوفر سهولة الرجوع إلى الموقع.
يوجد تذييل نظيف يكمل التصميم، ويوفر الروابط الأساسية وأزرار الوسائط الاجتماعية.
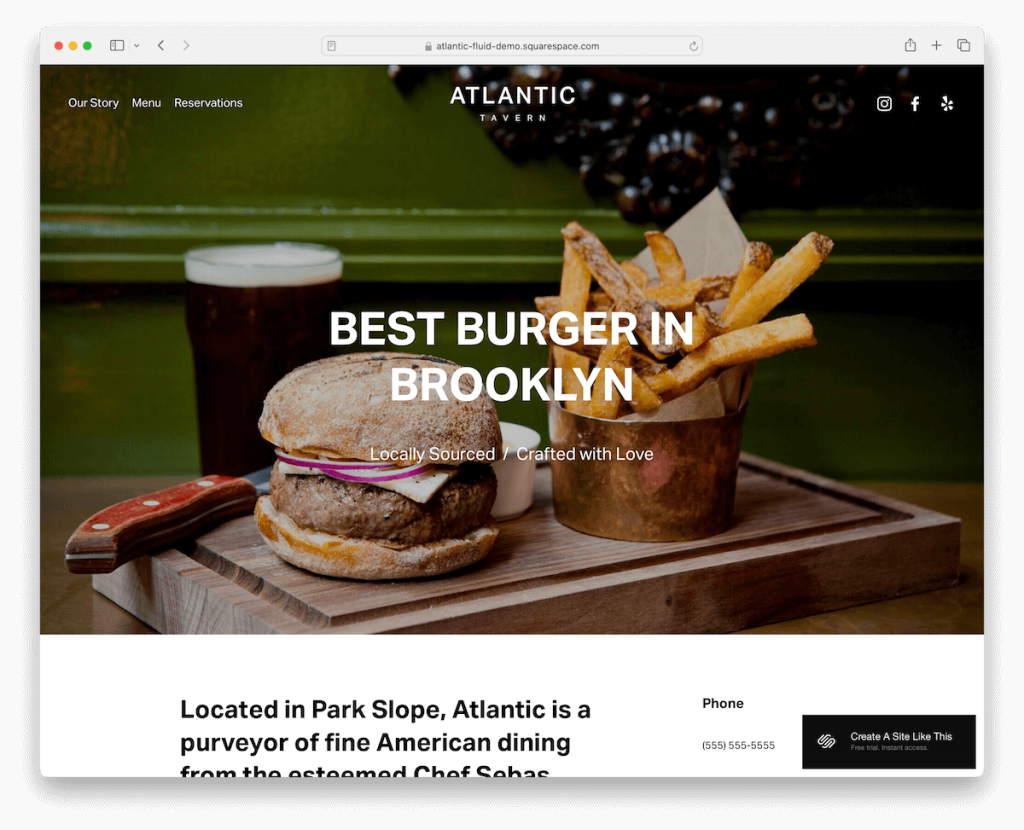
مزيد من المعلومات / تنزيل العرض التوضيحي15. الأطلسي

Atlantic هو قالب Squarespace ذو رأس شفاف ينتقل بسلاسة إلى عنصر ثابت عائم عند التمرير، مما يضمن الوصول المستمر للتنقل.
يتميز القالب بعرض شرائح ملحوظ للصور فقط بالعرض الكامل، مما يحدد نغمة موسعة بصريًا.
تتضمن الأقسام المتخصصة لقوائم الطعام والشراب قوائم تفصيلية بالأسعار، وتلبي احتياجات مواقع الطهي الإلكترونية.
يضيف نموذج الحجز/الحجز المتكامل عبر الإنترنت وظائف، مما يجعل أتلانتيك خيارًا استثنائيًا للمطاعم والمقاهي والمناسبات.
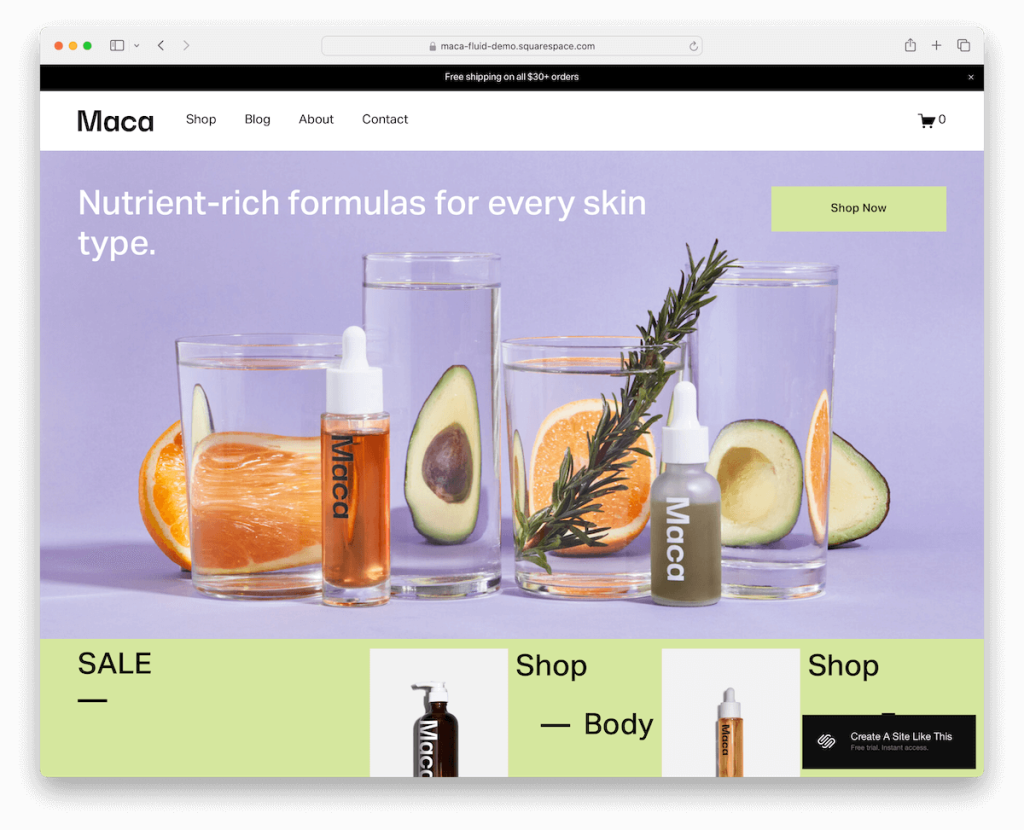
مزيد من المعلومات / تنزيل العرض التوضيحي16. ماكا

تعمل Maca على تحسين تجربة التسوق عبر الإنترنت من خلال إشعار الشريط العلوي الذي يسلط الضوء على الشحن المجاني، مما يجذب انتباه المتسوق على الفور. (ولكن يمكنك استخدامه لشيء آخر أيضًا.)
ويضمن رأسه الثابت، مع روابط القائمة وأيقونة سلة التسوق، التنقل السلس وسهولة الوصول إلى الشراء.
تضيف دائرة المنتج والصور المصغرة المتحركة جاذبية بصرية ديناميكية، بينما يشجع قسم نموذج الاشتراك على المشاركة المستمرة.
يوجد تذييل أسود أنيق متعدد الأعمدة يثبت الموقع، مما يوفر وصولاً منظمًا إلى صفحات التسوق والمدونة وصفحات الاتصال، مما يجعل Maca مثاليًا للتجارة الإلكترونية مع لمسة عصرية.
إذا كنت تقوم بإنشاء متجر عبر الإنترنت، فقد ترغب أيضًا في إلقاء نظرة خاطفة على أمثلة مواقع التجارة الإلكترونية هذه. (يمكنك أن تتعلم الكثير.)
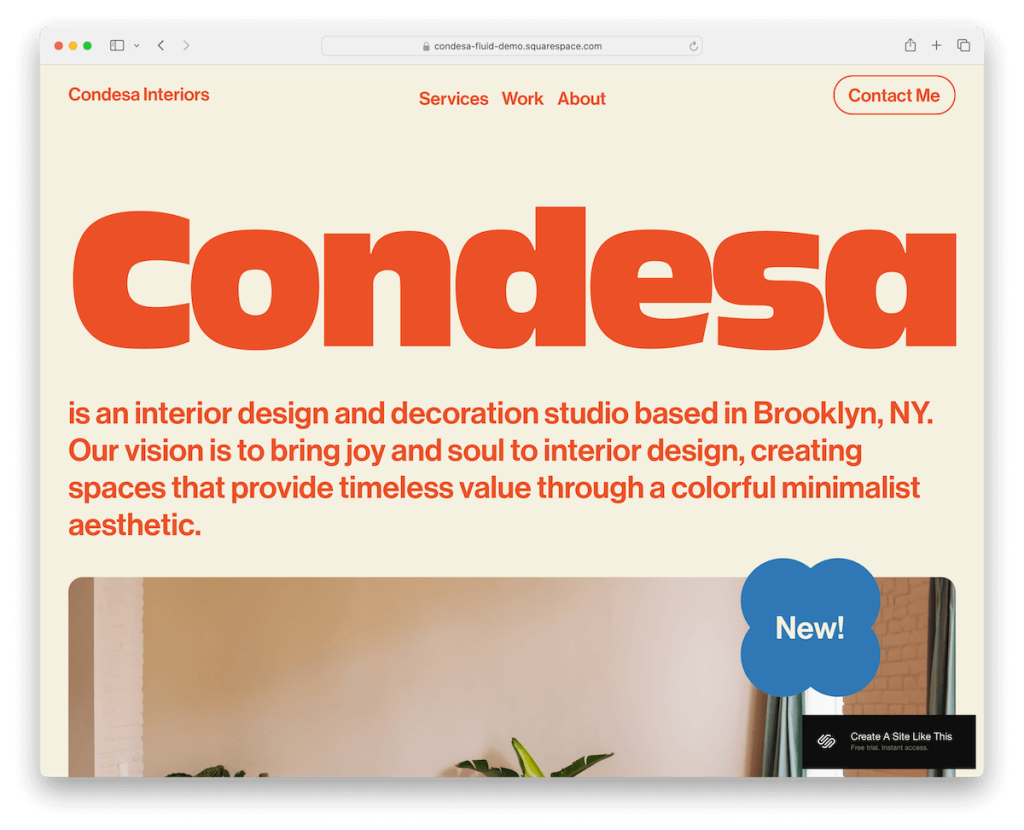
مزيد من المعلومات / تنزيل العرض التوضيحي17. كونديسا

يعد قالب Condesa Squarespace تحفة فنية من التصميم البسيط، ويتميز برأس أنيق يؤدي إلى تجربة غنية بالمحتوى، ومثرية بعناصر التصميم الحيوية.
تقدم الطباعة والصور الأكبر حجمًا في القالب بيانًا جريئًا، بينما تضيف عناصر التفاصيل الجذابة لمسة فريدة.
يعد تذييلها الضخم مركزًا للأدوات المساعدة، حيث يضم قائمة موسعة وروابط اجتماعية ونموذج اتصال متكامل.
تم تصميم صفحة الاتصال بشكل مدروس بنموذج يتضمن مربعات اختيار، مما يعزز تفاعل المستخدم.
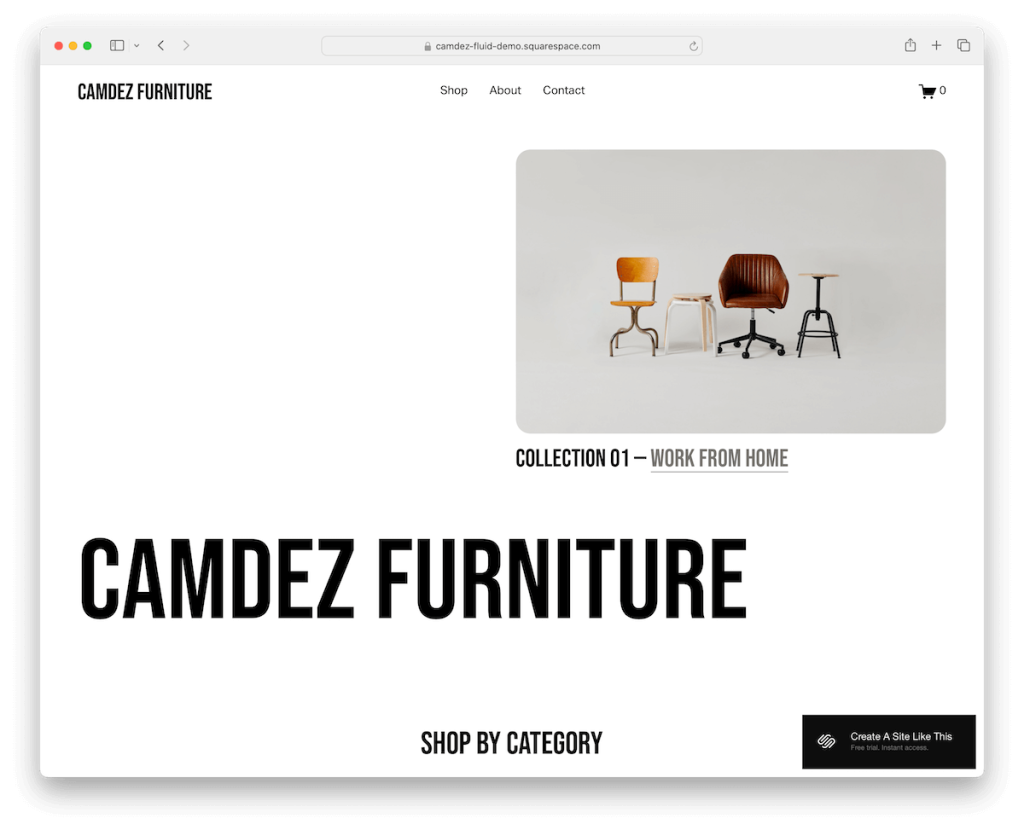
مزيد من المعلومات / تنزيل العرض التوضيحي18. كامديز

Camden هو قالب Squarespace الذي يعد مثالًا للخفة والبساطة، حيث يقدم نفسًا من الهواء النقي بمظهره النظيف والمرتب.
إنه يعرض المحتوى بشكل جميل من خلال أقسام الصور الكبيرة التي تسحر وتتفاعل.
يدمج القالب بسلاسة قسم التجارة الإلكترونية، مما يجعل تصفح المنتجات وشرائها أمرًا سهلاً.
توفر صفحات "حول" و"الاتصال" الأساسية فهمًا أعمق للعلامة التجارية. وفي الوقت نفسه، هناك نموذج اتصال سهل الاستخدام يدعو إلى الاستفسار.
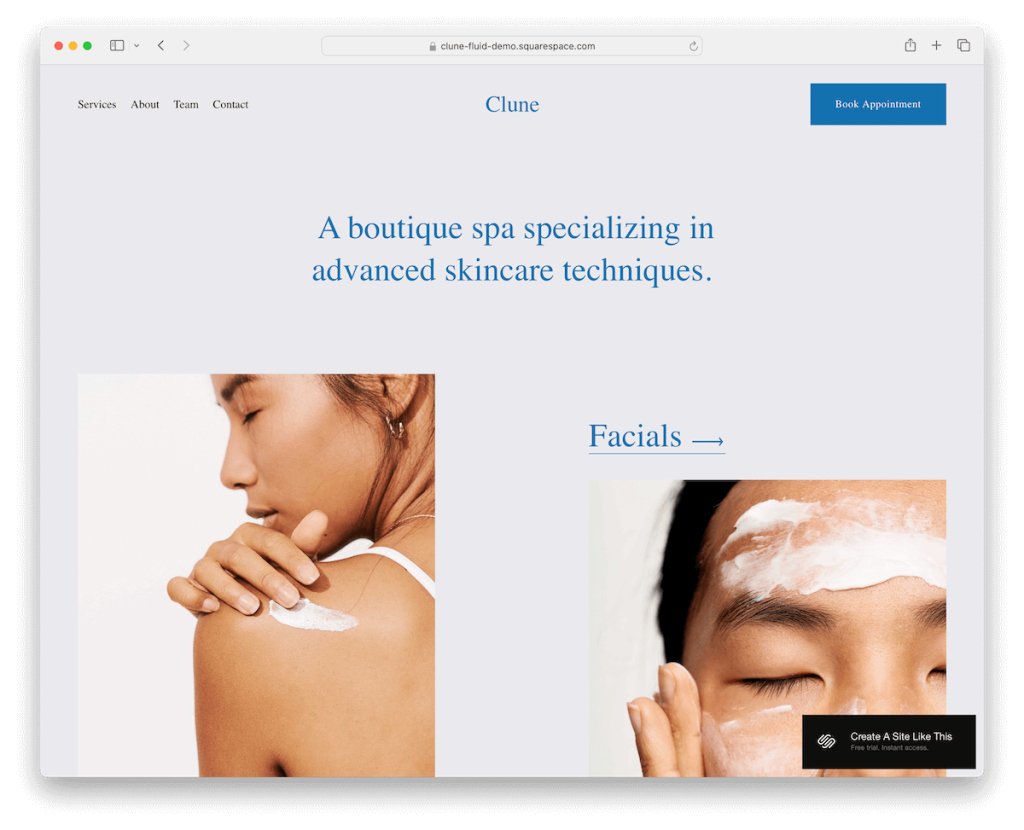
مزيد من المعلومات / تنزيل العرض التوضيحي19. كلون

يجسد قالب Clune Squarespace الكلاسيكيات الحديثة، مع تصميم يؤكد على الوضوح وسهولة الاستخدام.
يختفي رأسه المبتكر بذكاء أثناء التمرير لأسفل، ليظهر مرة أخرى بتمرير لأعلى للوصول السلس.
يتم وضع CTA للموعد بشكل استراتيجي في شريط التنقل، مما يشجع على اتخاذ إجراء فوري.
يتميز القالب أيضًا بصفحة مخصصة للتسجيل في النشرة الإخبارية لبناء الاتصالات، وصفحة خدمات بأسعار شفافة، ووظيفة حجز المواعيد عبر الإنترنت.
باختصار، يعد Clune مثاليًا للشركات الموجهة نحو الخدمات والتي تسعى إلى تواجد سلس عبر الإنترنت.
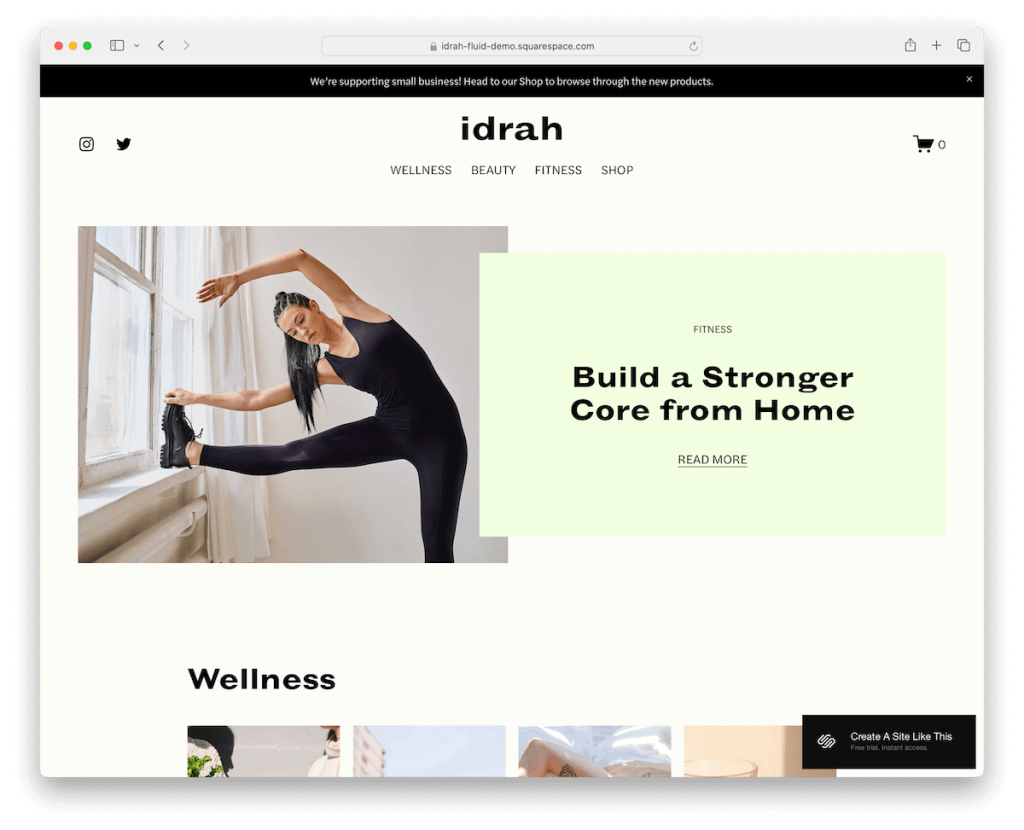
مزيد من المعلومات / تنزيل العرض التوضيحي20. إدرة

يلفت Idrah الأنظار بإشعار الشريط العلوي الداكن والمتباين المذهل، مما يوفر تفاعلًا فوريًا مع خيار إغلاقه عبر علامة "x" بسيطة.
هذا القالب مجهز جيدًا بصفحات المتاجر والمدونات، لتلبية احتياجات المحتوى المتنوعة.
وبشكل فريد، تتخلى صفحة الاتصال عن الشكل التقليدي لطرق الاتصال المباشر.
يحتوي التذييل على نموذج اشتراك، بينما توفر الروابط الإضافية والأيقونات الاجتماعية اتصالاً موسعًا.
مزيد من المعلومات / تنزيل العرض التوضيحيكيفية إنشاء موقع على شبكة الانترنت مع Squarespace
يعد إنشاء موقع ويب باستخدام Squarespace أمرًا بسيطًا وسهل الاستخدام. اتبع هذه الخطوات الخمس البسيطة لإعداد موقعك وتشغيله:
- قم بالتسجيل واختيار الخطة : ابدأ بزيارة Squarespace.com. قم بالتسجيل للحصول على حساب وحدد خطة الاشتراك التي تناسب احتياجاتك، سواء للاستخدام الشخصي أو التجاري أو متجر عبر الإنترنت.
- تحديد قالب : تصفح مجموعة قوالب Squarespace المذكورة أعلاه واختر قالبًا يتوافق مع رؤيتك والغرض من موقع الويب الخاص بك. (تذكر أن كل قالب قابل للتخصيص بالكامل، لذا يمكنك تعديله ليناسب أسلوبك.)
- تخصيص القالب الخاص بك : استخدم محرر Squarespace لتخصيص القالب الذي اخترته. يمكنك تعديل التخطيط والألوان والخطوط وإضافة محتوى، مثل النص والصور ومقاطع الفيديو. لا يلزم الترميز. ما عليك سوى سحب العناصر وإفلاتها إلى المكان الذي تريدها.
- إضافة صفحات ومحتوى : قم ببناء موقع الويب الخاص بك عن طريق إضافة صفحات، مثل الصفحة الرئيسية، وحول، والخدمات، والمدونة، والاتصال. املأ هذه الصفحات بمحتوى جذاب وملائم لعرض ما تقدمه أنت أو عملك.
- المعاينة والنشر : استخدم ميزة المعاينة لترى كيف سيبدو موقع الويب الخاص بك على الأجهزة المختلفة. بمجرد أن تكون راضيًا عن النتيجة، انقر فوق الزر نشر لبدء تشغيل موقع الويب الخاص بك على الإنترنت. (لاحظ أنه يمكنك دائمًا العودة لتعديل موقعك وتحديثه.)
الأسئلة الشائعة حول قوالب Squarespace
هل يمكنني تبديل قالب Squarespace الخاص بي إذا غيرت رأيي؟
نعم، يمكنك تبديل قالب Squarespace الخاص بك في أي وقت. سيتم نقل كل المحتوى الخاص بك تلقائيًا إلى القالب الجديد، ولكن قد تحتاج إلى إعادة تكوين بعض عناصر التصميم لتلائم التخطيط الجديد.
هل Squarespace مناسب لمواقع التجارة الإلكترونية؟
نعم! يوفر Squarespace إمكانات قوية للتجارة الإلكترونية، بما في ذلك إدارة المخزون والخروج الآمن وإنشاء حساب العميل والمزيد، مما يجعله خيارًا ممتازًا للمتاجر عبر الإنترنت.
هل يمكنني تخصيص قوالب Squarespace دون معرفة البرمجة؟
نعم، تم تصميم قوالب Squarespace لتكون قابلة للتخصيص بسهولة من خلال واجهة السحب والإفلات. يمكنك ضبط التخطيطات والألوان والخطوط والمزيد دون كتابة أي تعليمات برمجية.
هل توفر Squarespace أدوات تحسين محركات البحث (SEO) لمساعدة موقع الويب الخاص بي على التصنيف بشكل أفضل؟
نعم، يتضمن Squarespace أدوات تحسين محركات البحث المضمنة لتحسين ظهور موقع الويب الخاص بك في نتائج البحث، مثل عناوين الصفحات القابلة للتخصيص والأوصاف التعريفية وخرائط الموقع التلقائية.
هل يمكنني استخدام اسم المجال الخاص بي مع موقع Squarespace؟
نعم، يمكنك ربط اسم النطاق الخاص بك بموقع Squarespace الخاص بك. يمكنك نقل نطاق حالي أو شراء نطاق جديد مباشرة من خلال Squarespace.
هل مواقع Squarespace تستجيب للجوال؟
نعم، تم تصميم جميع قوالب Squarespace لتكون متوافقة مع الأجهزة المحمولة، مما يضمن أن يبدو موقع الويب الخاص بك رائعًا ويعمل بشكل جيد على الأجهزة بجميع أحجامها، بدءًا من أجهزة الكمبيوتر المكتبية وحتى الهواتف الذكية.
