20 meilleurs modèles Squarespace 2024
Publié: 2024-02-23Bienvenue dans notre sélection triée sur le volet des meilleurs modèles Squarespace pour transformer votre site Web en un superbe chef-d'œuvre numérique.
Hé, nous savons tous que Squarespace est avant tout une question de belle apparence.
Que vous soyez un entrepreneur en herbe, un artiste créatif ou quelqu'un cherchant à présenter votre travail ou votre entreprise en ligne, Squarespace propose une gamme de modèles élégants et personnalisables pour s'adapter à votre style et à vos besoins uniques.
Dans ce guide, nous vous présenterons nos meilleurs choix, en mettant en évidence les fonctionnalités qui distinguent chaque modèle.
Alors asseyez-vous, détendez-vous et préparez-vous à découvrir le modèle parfait qui rehaussera votre présence en ligne.
Cet article couvre :
- Meilleurs modèles Squarespace
- Comment créer un site Web avec Squarespace
- FAQ sur les modèles Squarespace
- Puis-je changer de modèle Squarespace si je change d’avis ?
- Squarespace est-il adapté aux sites Web de commerce électronique ?
- Puis-je personnaliser les modèles Squarespace sans connaissances en codage ?
- Squarespace fournit-il des outils de référencement pour aider mon site Web à mieux se classer ?
- Puis-je utiliser mon nom de domaine avec un site Web Squarespace ?
- Les sites Web Squarespace sont-ils adaptés aux mobiles ?
Meilleurs modèles Squarespace
Plongez dans notre liste de modèles Squarespace, chacun sélectionné pour son design exceptionnel, sa facilité d'utilisation et sa polyvalence.
Trouvez le canevas idéal pour donner vie à votre vision, que ce soit pour un blog personnel, un portfolio professionnel ou une boutique en ligne florissante.
Vous pouvez également consulter ces modèles Squarespace premium épiques pour plus de designs.
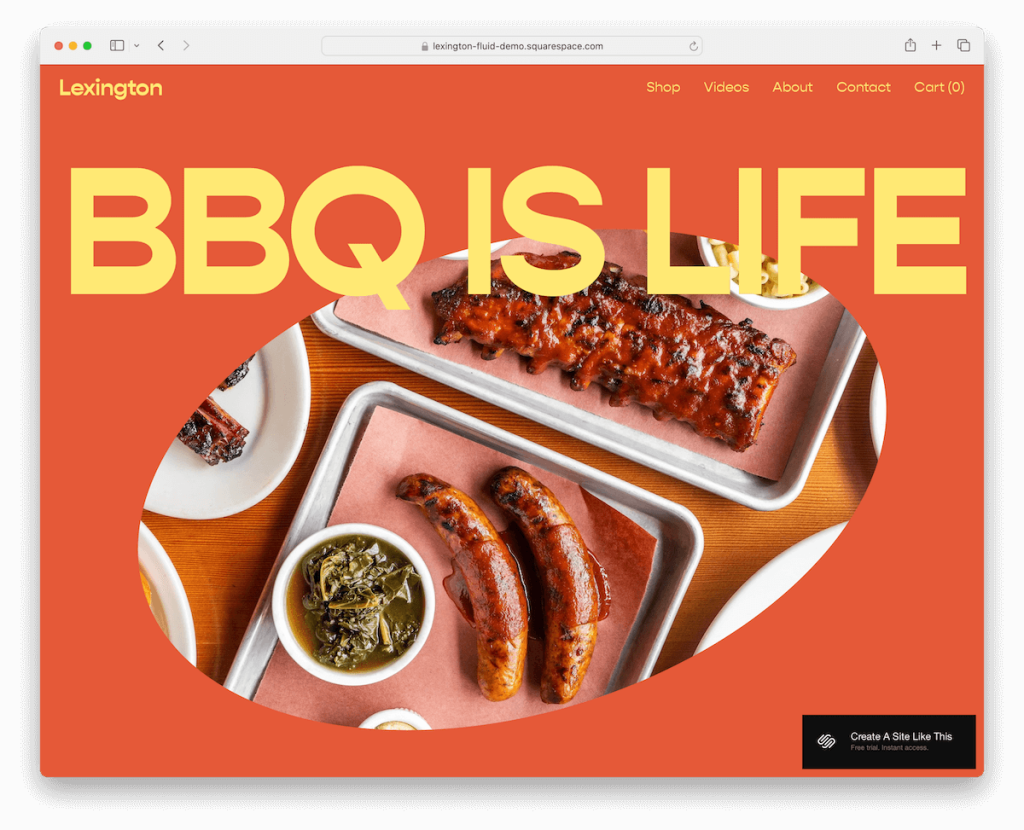
1. Lexington

Le modèle Lexington Squarespace séduit par son design plein écran et son en-tête transparent élégant pour une expérience utilisateur immersive. (Il intègre également de manière transparente un panier dans la barre de navigation pour une navigation et des achats sans effort.)
Son texte animé dynamique et son carrousel de produits attirent l'attention sur les offres clés, tandis que les miniatures vidéo ajoutent une couche riche et interactive.
Le grand pied de page frappant contraste magnifiquement, abritant des liens de menu, des icônes sociales et un formulaire d'abonnement pour un voyage numérique cohérent et engageant.
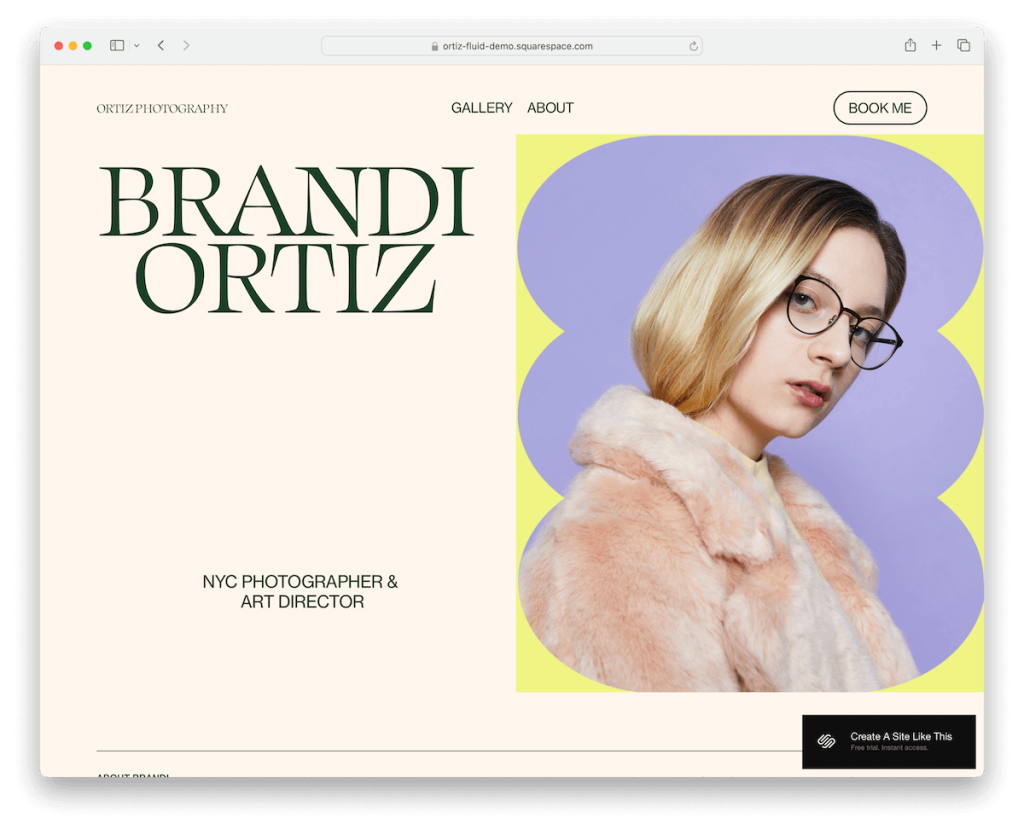
Plus d'informations / Télécharger la démo2. Ortiz

Ortiz est un formidable modèle Squarespace qui brille par son design léger et aéré. Il améliore la visibilité du contenu car il se charge avec élégance pendant le défilement.
Son en-tête comporte un bouton CTA captivant, avec un effet de survol invitant à l'interaction.
Il dispose d’un grand espace blanc pour garantir une lisibilité exceptionnelle et une esthétique propre et épurée.
La galerie du modèle, dotée d'une fonction lightbox, permet un affichage sophistiqué des images.
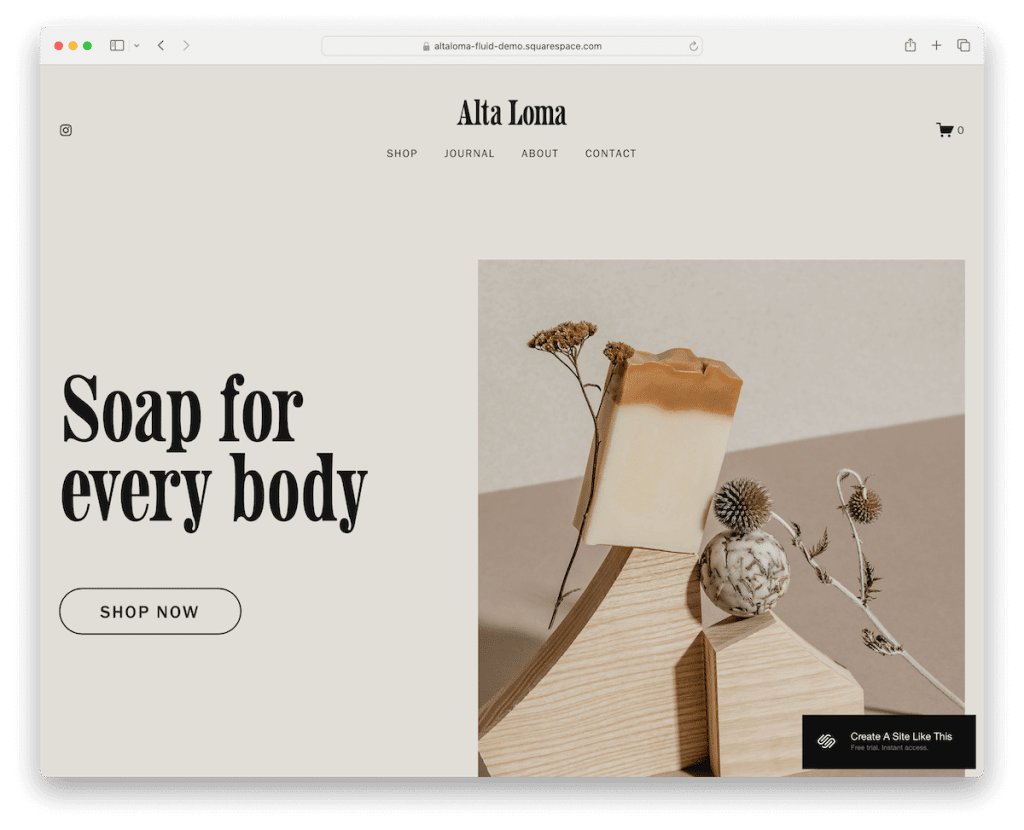
Plus d'informations / Télécharger la démo3. Altalome

Le modèle Altaloma se distingue par son design minimaliste moderne, incarnant l'élégance et la simplicité.
Son en-tête est simple et élégant, avec un menu central flanqué d'une icône Instagram à gauche et d'un panier à droite, garantissant que la fonctionnalité rencontre le style.
Le pied de page riche en fonctionnalités ajoute de la profondeur, complétant les pages de la boutique, du blog, à propos et des contacts.
De belles pages de produits présentent des articles avec sophistication, faisant d'Altaloma le modèle incontournable pour les marques visant une présence en ligne chic et rationalisée.
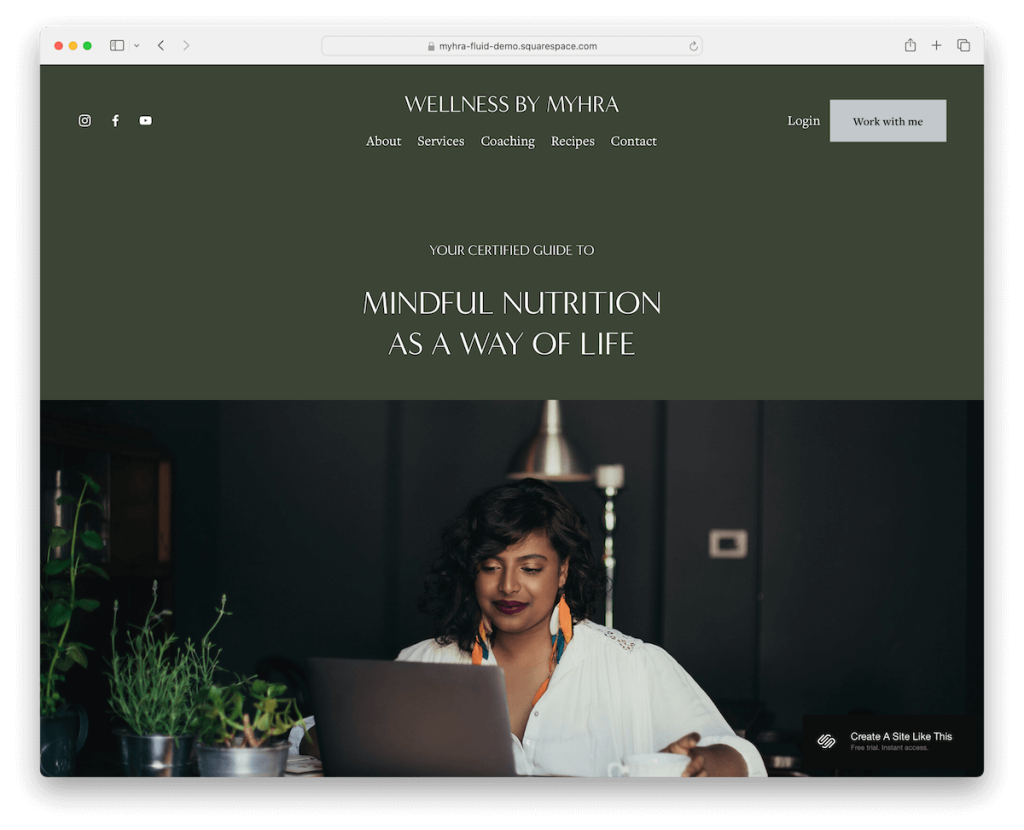
Plus d'informations / Télécharger la démo4. Myhra

Myhra offre une ambiance verte tranquille et apaisante qui respire le calme à travers sa conception.
Son en-tête clair, mis en évidence par un bouton CTA proéminent, encourage un engagement immédiat.
De plus, des lignes fines et délicates séparent subtilement les sections sur un arrière-plan unifié, favorisant un flux de contenu fluide.
Le pied de page minimaliste, équipé d'un formulaire d'abonnement, complète l'esthétique globale.
Un formulaire de réservation en ligne intégré ajoute des fonctionnalités, ce qui rend Myhra parfait pour les entreprises proposant des services. (Ne manquez pas ces exemples de sites Web de services pour vous inspirer.)
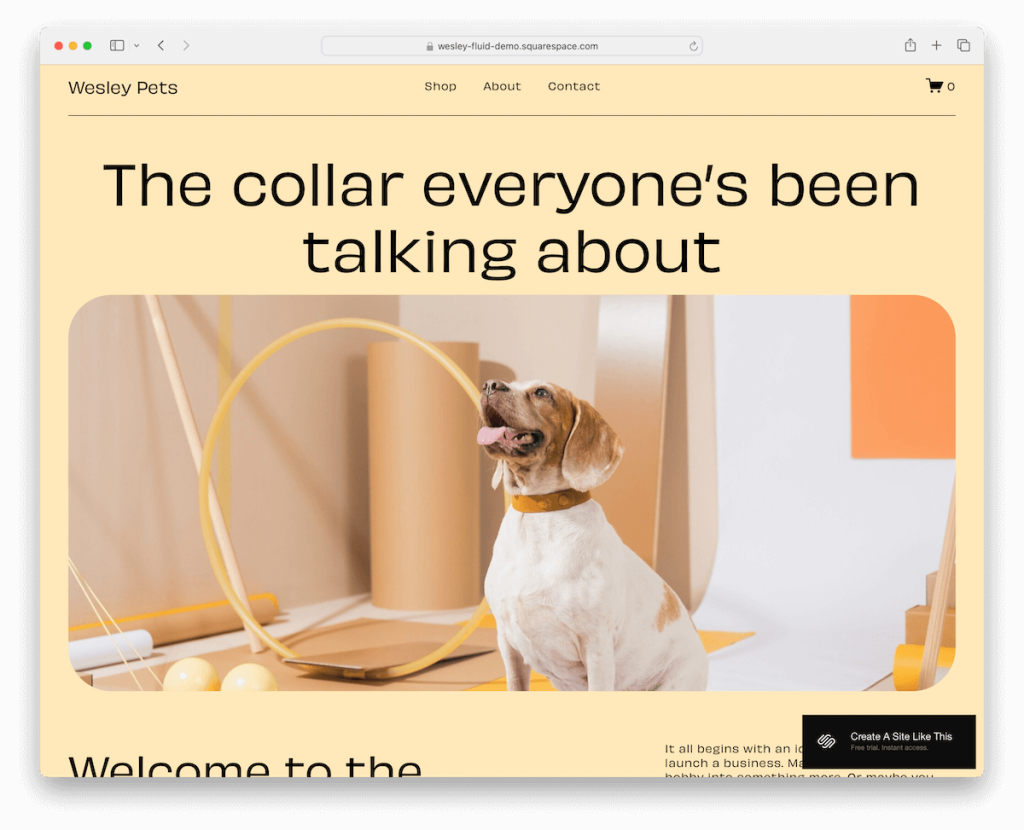
Plus d'informations / Télécharger la démo5. Wesley

Le modèle Wesley Squarespace éblouit par son design lumineux et dynamique, apportant énergie et vie à votre présence sur le Web.
Il comporte un curseur de témoignage attrayant qui ajoute de la crédibilité aux côtés d'un carrousel de produits dynamique pour mettre en valeur vos meilleures offres.
Une section de flux Instagram prédéfinie intègre de manière transparente le contenu social, améliorant ainsi la connectivité.
La page de la boutique est judicieusement organisée avec une grille de produits à trois colonnes pour une navigation facile. De plus, les pages de produits présentent une galerie joliment organisée présentant les articles sous leur meilleur jour.
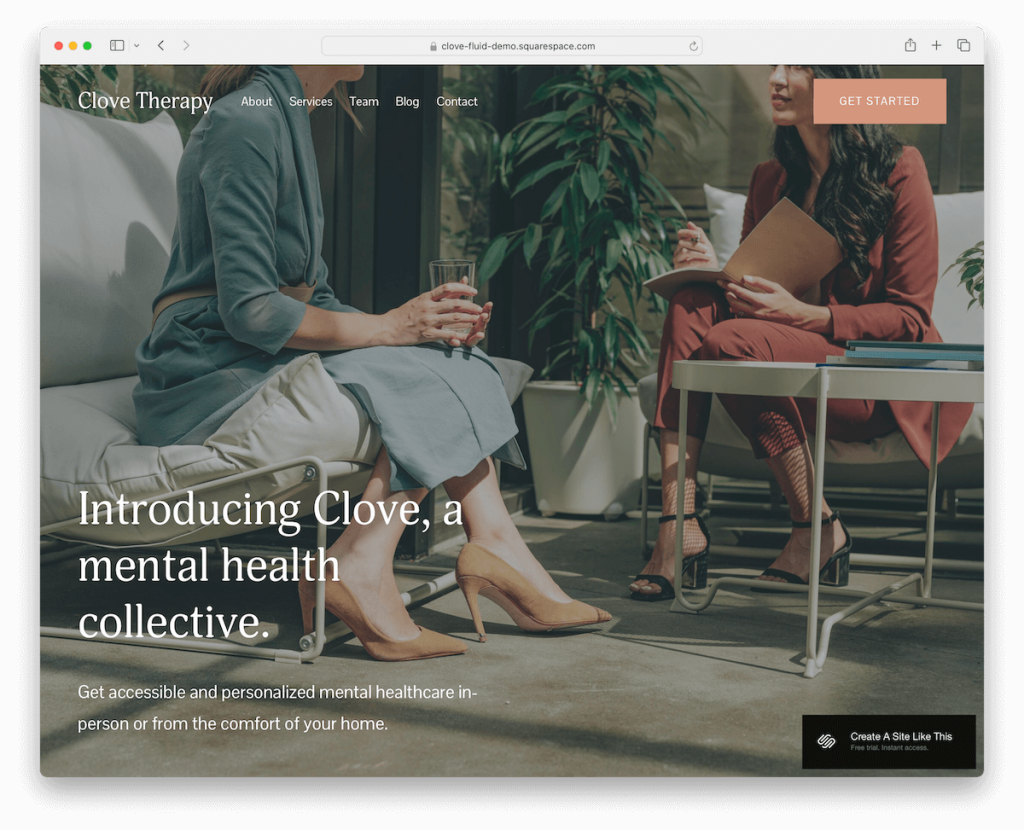
Plus d'informations / Télécharger la démo6. clou de girofle

Le modèle Clove Squarespace se déclenche immédiatement avec un arrière-plan d'image plein écran au-dessus du pli. De plus, il comporte une superposition de texte attrayante et un CTA stratégiquement placé dans la barre de navigation.
Sa philosophie de conception légère garantit une sensation de propreté et d'espace, tandis que l'intégration de Google Maps améliore l'engagement et l'accessibilité des utilisateurs.
Des sections dédiées à l’équipe et aux services offrent un aperçu complet de vos offres.
De plus, le pied de page à quatre colonnes héberge efficacement les informations essentielles, faisant de Clove un choix exemplaire pour les entreprises visant l'impact et la clarté.
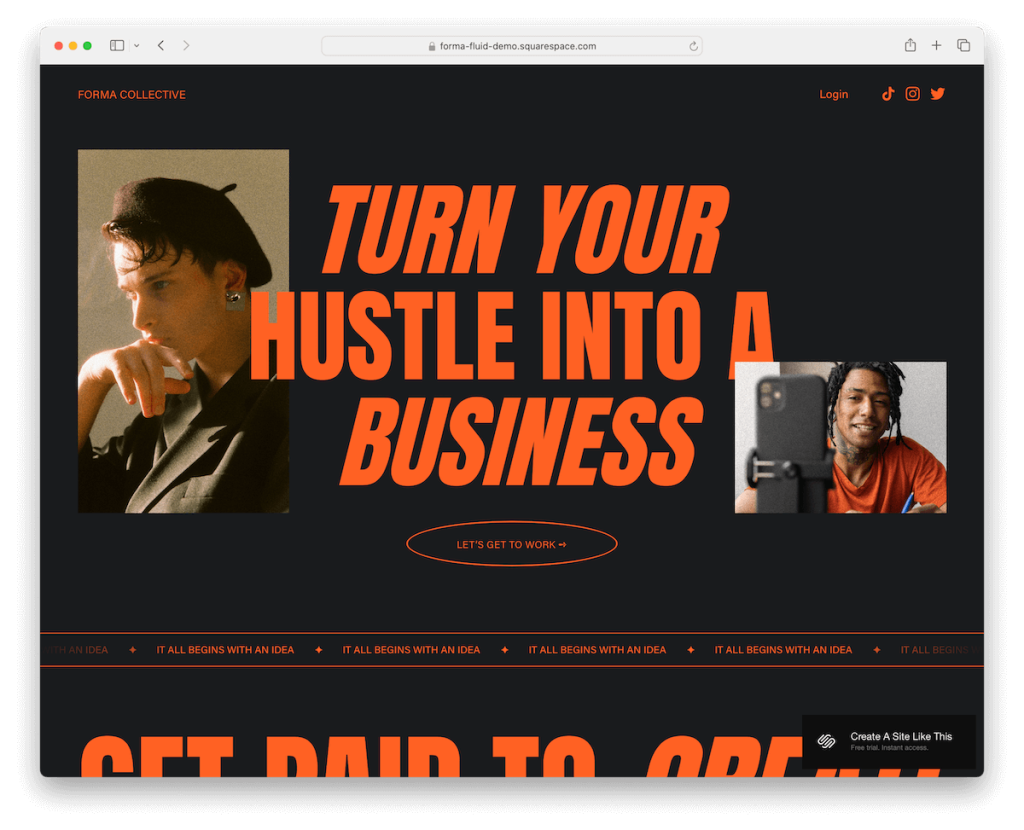
Plus d'informations / Télécharger la démo7. Forme

Forma brise le moule avec son design sombre et saisissant et sa mise en page transparente sur une seule page, garantissant un parcours utilisateur agréable du début à la fin. (Avez-vous également vu nos modèles d'une page Squarespace ?)
Le texte animé ajoute une touche dynamique, tandis que l'utilisation audacieuse d'une typographie orange contrastée et de (certains) arrière-plans de section exige de l'attention, distinguant les éléments clés.
L'inclusion de plans tarifaires clairs et d'un formulaire de contact simple améliore la fonctionnalité, et une fenêtre contextuelle de connexion pour les membres intègre une couche d'exclusivité.
Forma est un choix remarquable pour les entreprises ayant une vision audacieuse.
Remarque : Vous souhaiterez peut-être également consulter ces magnifiques sites Web noirs pour trouver de nouvelles idées créatives.
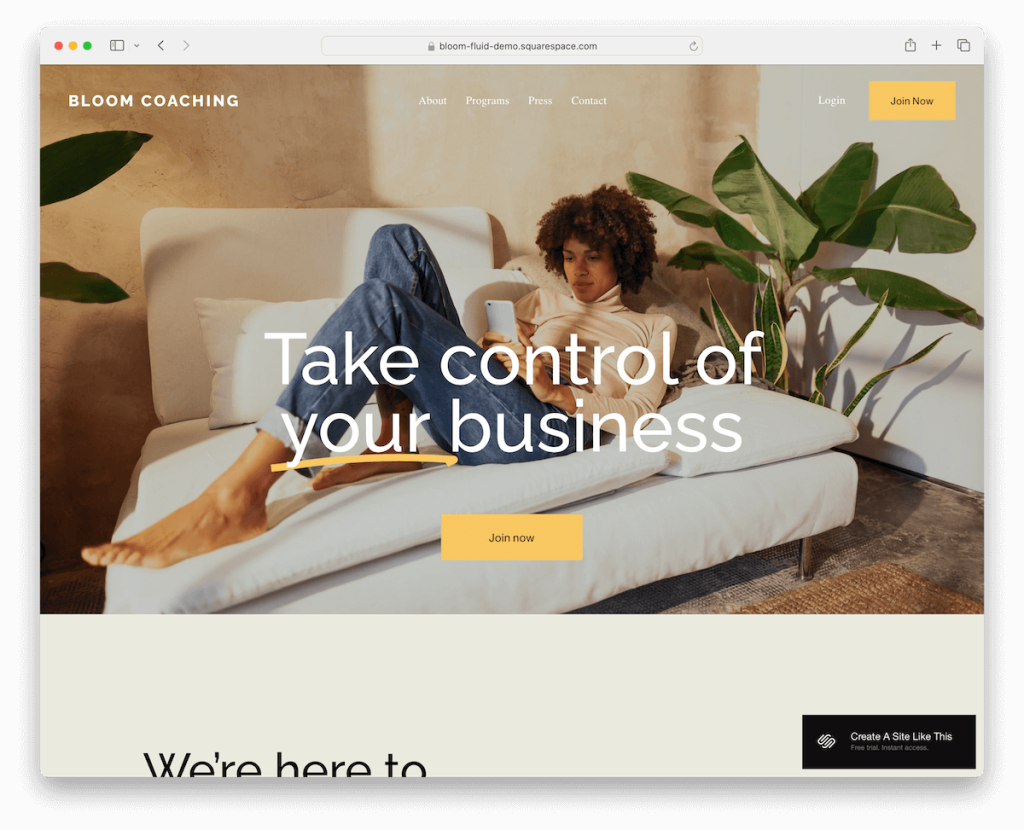
Plus d'informations / Télécharger la démo8. Floraison

Le modèle Bloom Squarespace incarne l'élégance contemporaine avec son design tendance.
Il comporte des sections d’arrière-plan d’image pleine largeur qui créent des expériences immersives, améliorant ainsi l’UX.
Son en-tête transparent, orné de liens de menu élégants et de boutons de connexion/rejoindre maintenant accessibles, offre une passerelle de navigation raffinée.
Nous apprécions également les formules de tarification simples mais informatives qui apportent de la clarté aux clients potentiels. (Avez-vous déjà vu ces modèles de pages de vente Squarespace ?)
L'ajout d'un formulaire contextuel de formulaire d'adhésion pour la création de compte insuffle un élément interactif. Il invite les utilisateurs à rejoindre la communauté, faisant de Bloom un choix invitant pour les entreprises modernes.
Plus d'informations / Télécharger la démo9. Doré

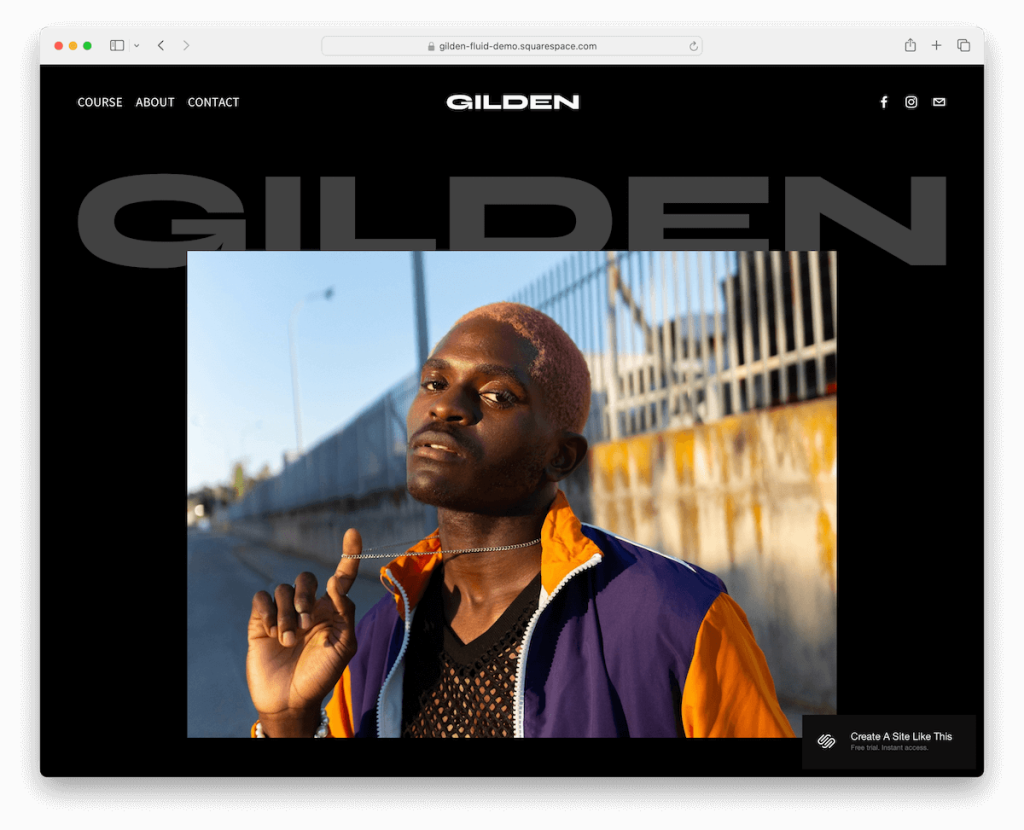
Le modèle Gilden Squarespace se dévoile avec son thème noir, respirant l'élégance et la modernité.
Un curseur d'image au premier plan présente le contenu visuel de manière convaincante, tandis que son en-tête et son pied de page de base conservent un aspect épuré et sans distraction.
Le design met fortement l'accent sur les images, complétées par une grande typographie pour améliorer la lisibilité.
Avec les pages dédiées aux cours, à propos et aux contacts, Gilden est méticuleusement conçu pour mettre en valeur les portfolios créatifs ou le contenu éducatif.
Tout cela nécessite une plate-forme visuellement frappante et conviviale pour présenter votre travail.
Plus d'informations / Télécharger la démo10. Mycélium

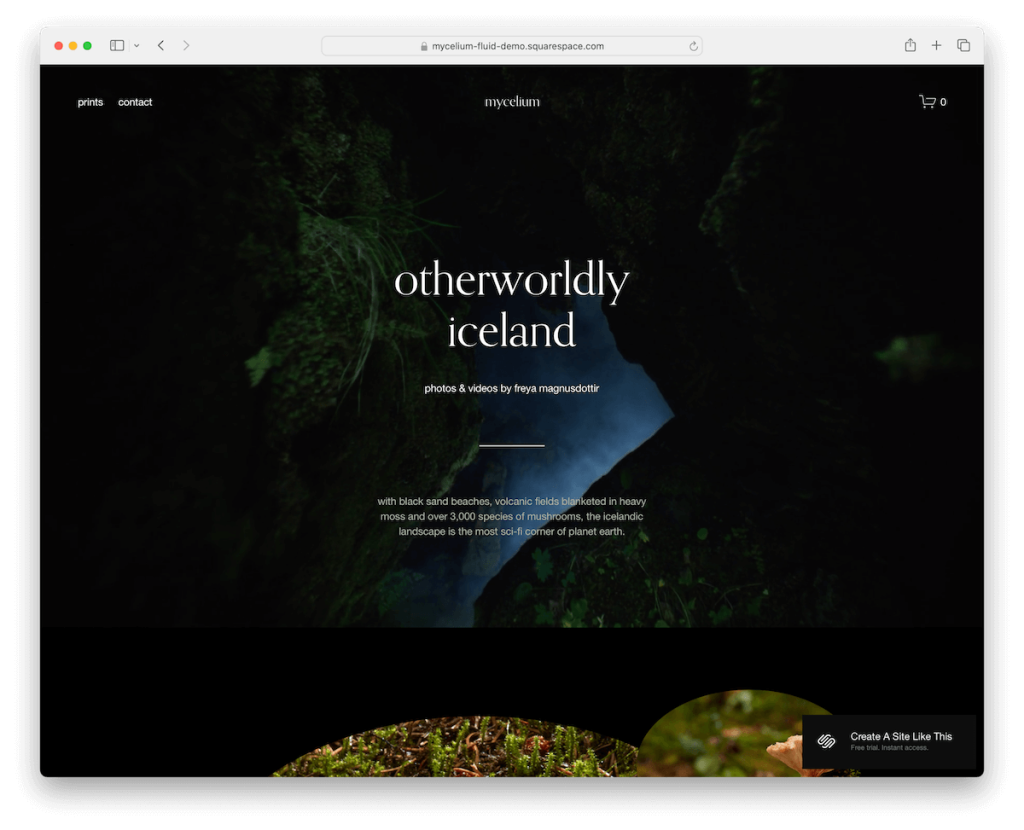
Le modèle Mycelium Squarespace fascine par sa mise en page sombre, donnant vie au contenu lorsque vous le faites défiler, créant un flux narratif engageant.
L’arrière-plan vidéo au-dessus du pli donne un ton agréable, tandis que l’en-tête collant et transparent garantit une navigation facile.
Les vidéos intégrées enrichissent la narration et la section boutique en ligne intègre de manière transparente le commerce.
La page de contact, mêlant texte et formulaire, invite à l'interaction, et le pied de page comporte un lien e-mail cliquable pour une communication directe.
Plus d'informations / Télécharger la démo11. Laurie

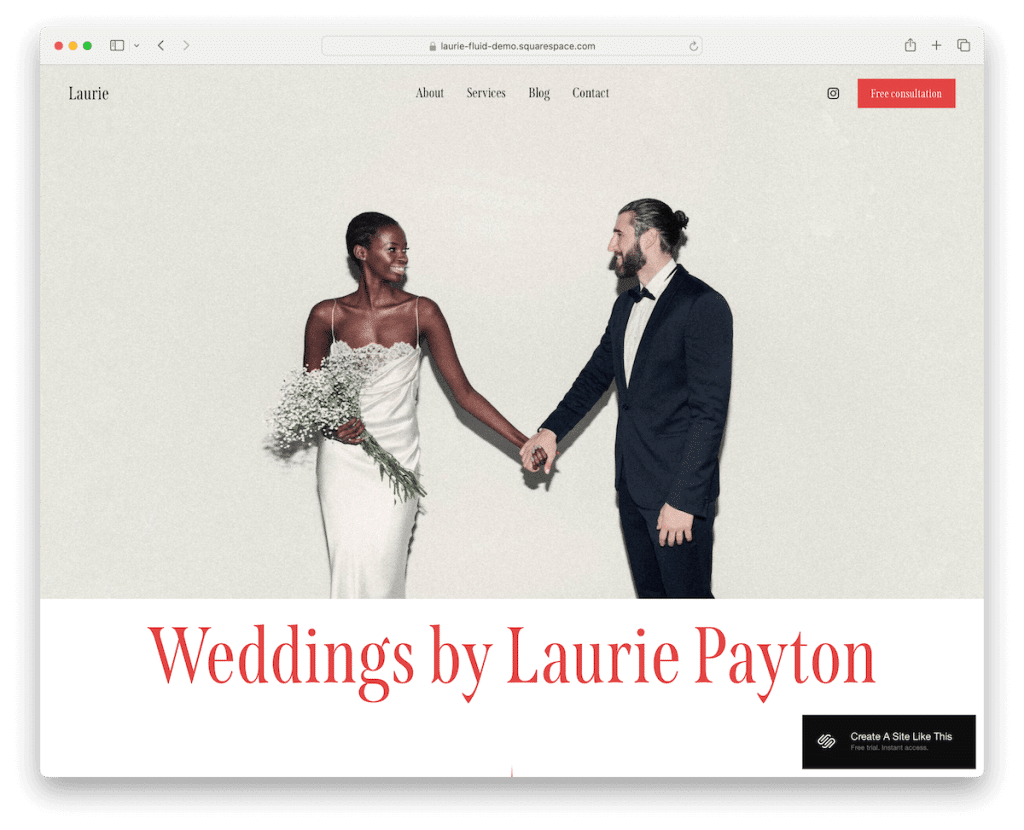
Le modèle Laurie Squarespace attire l'attention avec son arrière-plan d'image au-dessus du pli. Il est peaufiné par un en-tête transparent avec des liens de menu, une icône Instagram et un bouton CTA stratégique.
La typographie rouge et noire frappante se détache sur le design clair, créant un contraste visuellement attrayant.
Le contenu se charge avec élégance lors du défilement, améliorant ainsi l'engagement des utilisateurs.
Un widget d'abonnement dans le pied de page encourage une interaction continue, tandis que le formulaire de contact/demande avancé facilite les communications détaillées.
Plus d'informations / Télécharger la démo12. Essex

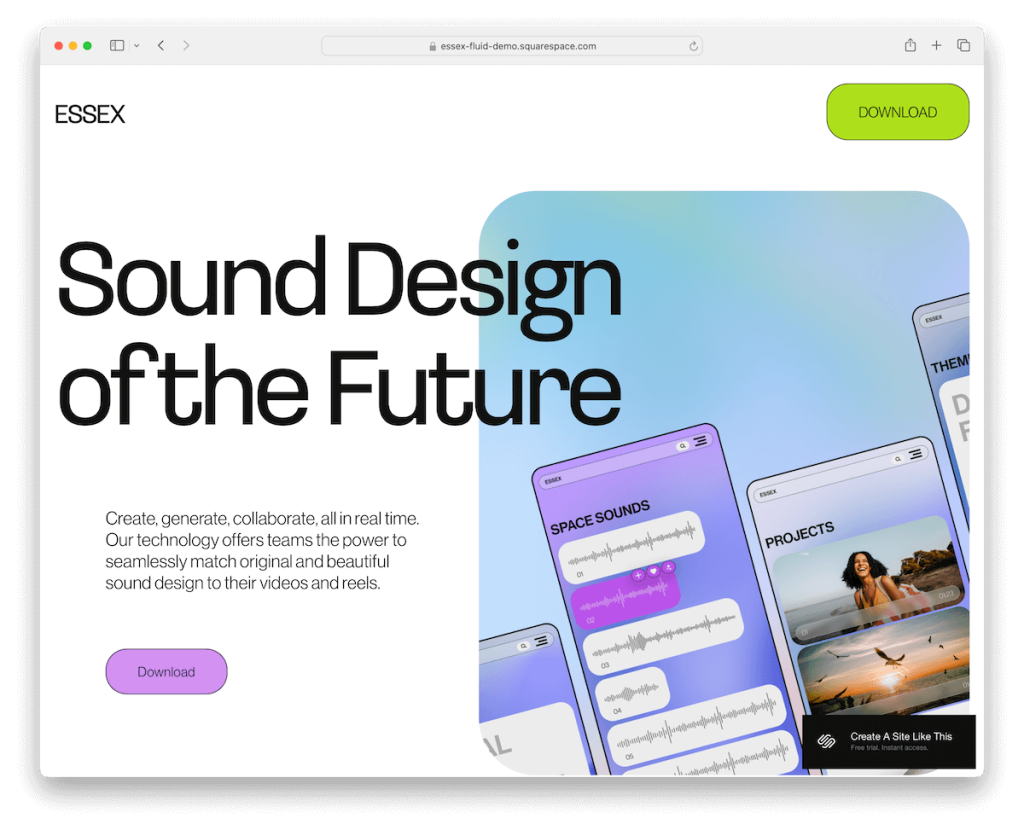
Essex allie de manière unique une esthétique de type mobile avec ses coins arrondis, offrant une UX familière mais innovante.

Son design à la fois dynamique et minimaliste établit un équilibre parfait, garantissant un attrait visuel sans surcharger le contenu.
Des animations subtiles disséminées dans ce modèle Squarespace ajoutent une couche de dynamisme et d'interactivité.
La simplicité de son en-tête et de son pied de page de base ancre la conception, permettant au contenu de briller tout en garantissant la convivialité avec les CTA.
Essex est idéal pour les créateurs à la recherche d'un design frais et adapté aux mobiles avec une touche ludique.
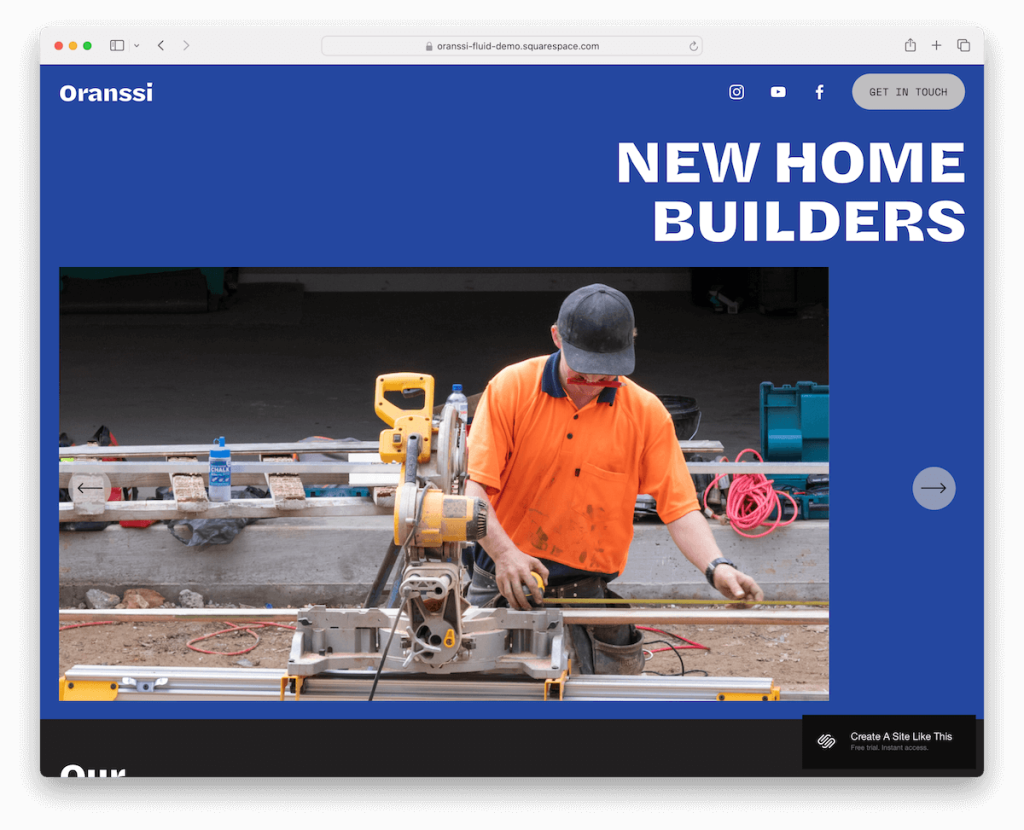
Plus d'informations / Télécharger la démo13. Oranssi

Le modèle Oranssi Squarespace excelle avec son en-tête flottant, comportant des icônes sociales et un bouton « Entrer en contact » bien visible, garantissant que la connectivité est à portée de clic.
Le curseur au-dessus de la ligne de flottaison engage instantanément les visiteurs, tandis que la section des services et le carrousel de projets présentent les offres et les réalisations.
Un curseur de témoignage ajoute de la crédibilité en partageant les expériences des clients, ce qui est un gros plus.
L’arrière-plan du pied de page ajoute une touche visuelle et présente soigneusement les coordonnées. (Vous n'avez pas besoin d'être si sérieux même si vous exploitez un site Web professionnel.)
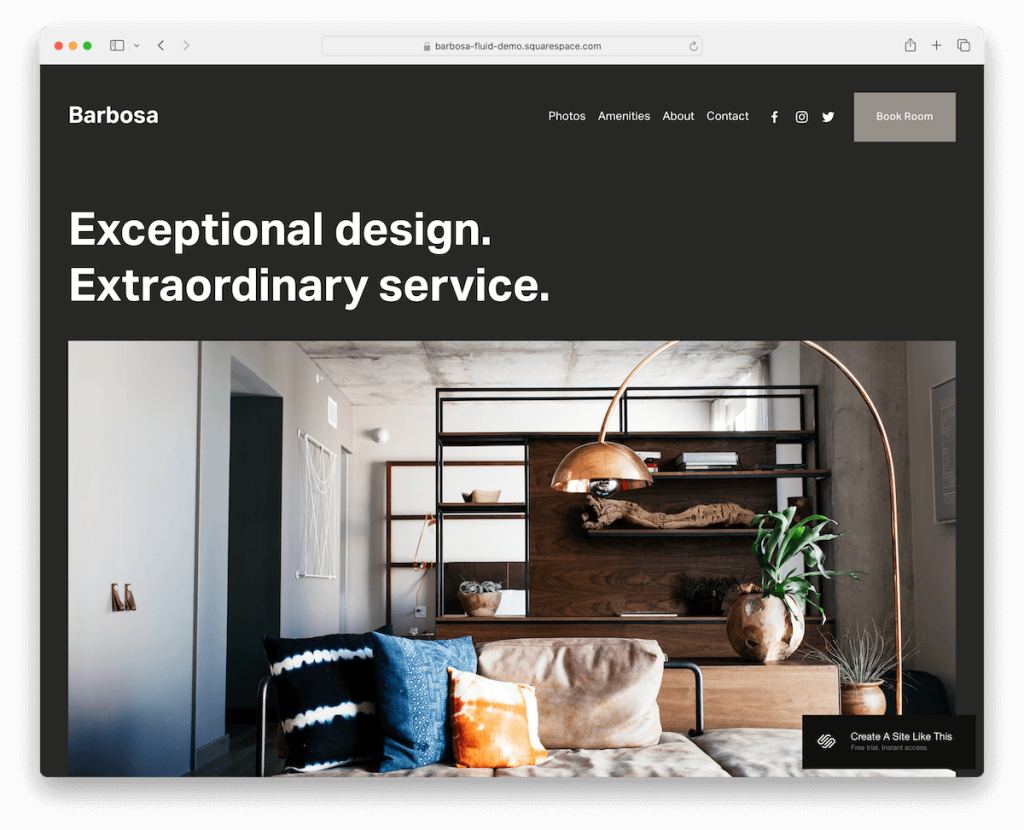
Plus d'informations / Télécharger la démo14. Barbosa

Barbosa fait une déclaration audacieuse avec son design sombre, créant une toile de fond spectaculaire pour des images plus grandes et une typographie nette qui garantissent une lisibilité exceptionnelle.
Une galerie d'images dotée de la fonctionnalité lightbox permet une visualisation immersive des visuels. Aucune interruption, juste du contenu.
La page de contact s'intègre judicieusement à Google Maps, offrant un référencement de localisation facile.
Un pied de page épuré complète le design, fournissant des liens essentiels et des boutons de réseaux sociaux.
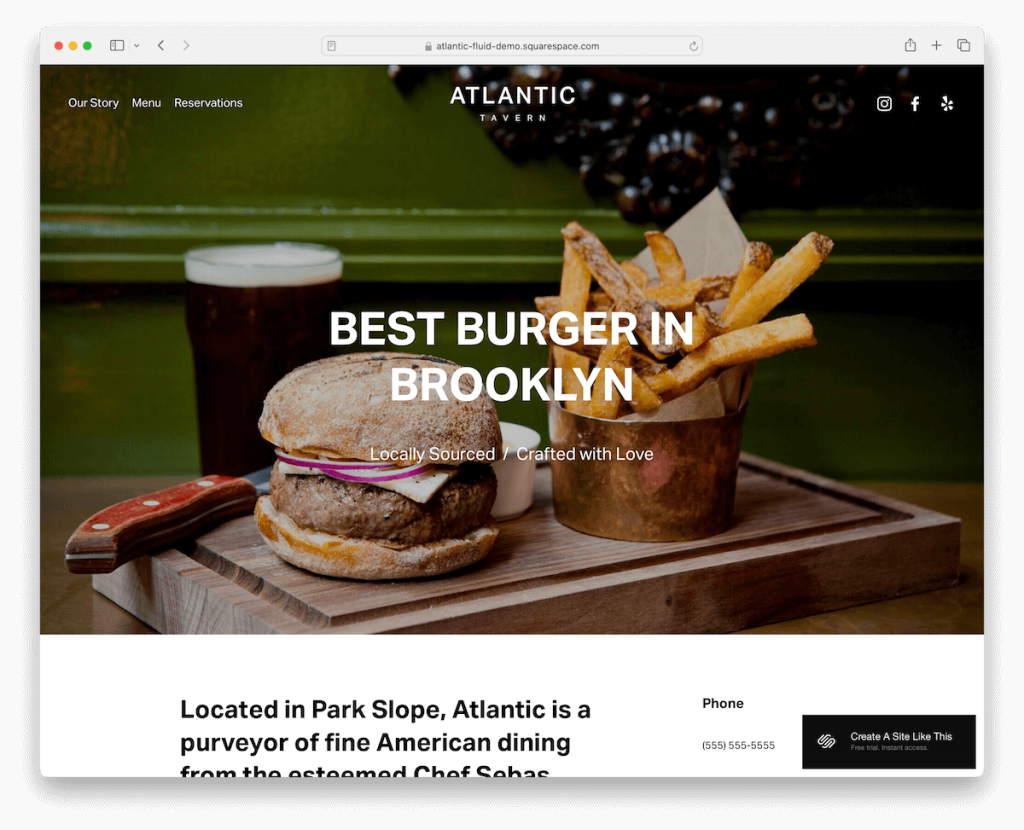
Plus d'informations / Télécharger la démo15. Atlantique

Atlantic est un modèle Squarespace avec un en-tête transparent qui passe de manière transparente à un élément solide et flottant lors du défilement, garantissant un accès constant à la navigation.
Le modèle propose un diaporama d'images pleine largeur remarquable, donnant un ton visuellement expansif.
Les sections spécialisées pour les menus de plats et de boissons comprennent des listes détaillées avec les prix, destinées aux sites Web culinaires.
Un formulaire de réservation en ligne intégré ajoute des fonctionnalités, faisant d'Atlantic un choix exceptionnel pour les restaurants, les cafés et les événements.
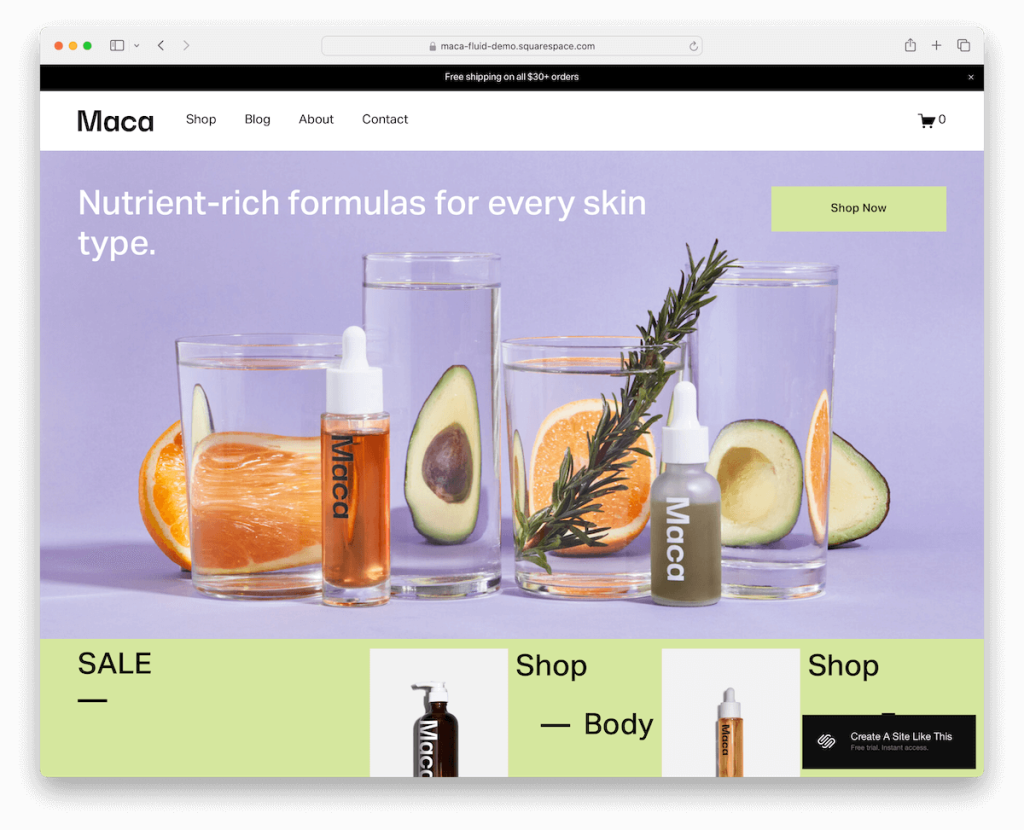
Plus d'informations / Télécharger la démo16. Maca

Maca améliore l'expérience d'achat en ligne avec une notification dans la barre supérieure soulignant la livraison gratuite, attirant immédiatement l'attention de l'acheteur. (Mais vous pouvez aussi l'utiliser pour autre chose.)
Son en-tête collant, avec des liens de menu et une icône de panier, garantit une navigation transparente et un accès facile aux achats.
Le carrousel de produits et les vignettes animées ajoutent un attrait visuel dynamique, tandis que la section du formulaire d'abonnement encourage un engagement continu.
Un élégant pied de page noir à plusieurs colonnes ancre le site, offrant un accès organisé aux pages de boutique, de blog, à propos et de contact, ce qui rend Maca parfait pour le commerce électronique avec une touche moderne.
Si vous créez une boutique en ligne, vous souhaiterez peut-être également jeter un œil à ces exemples de sites Web de commerce électronique. (Vous pouvez apprendre beaucoup de choses.)
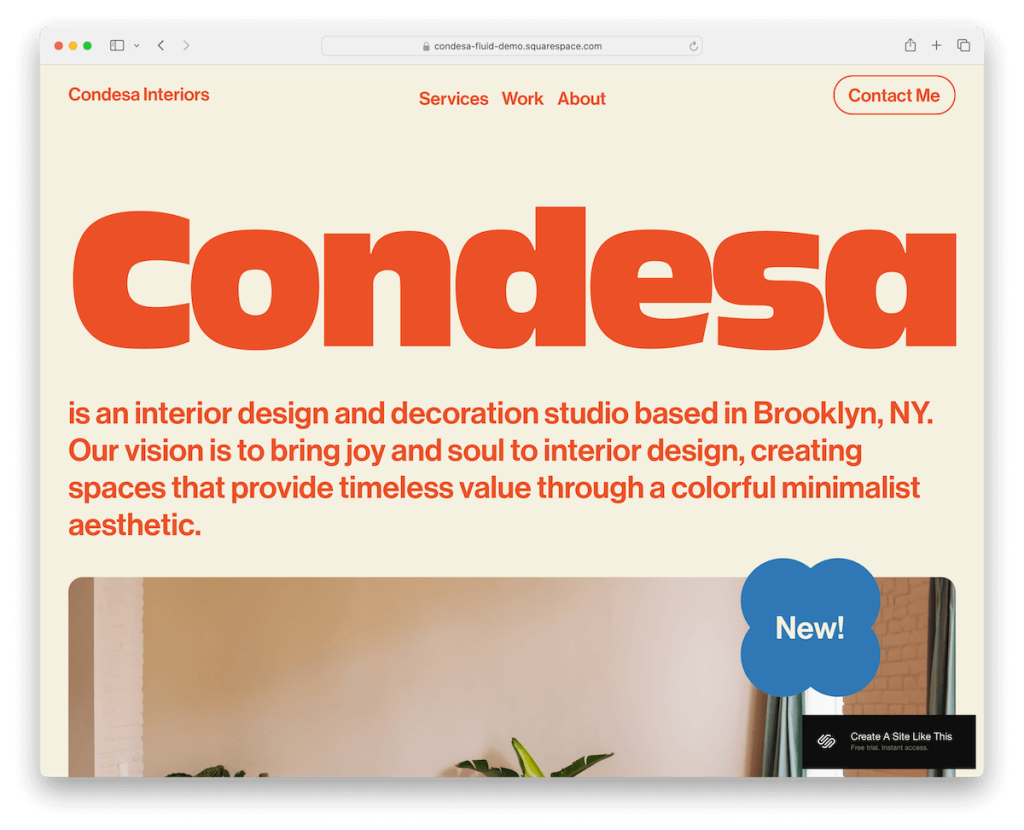
Plus d'informations / Télécharger la démo17. Condesa

Le modèle Condesa Squarespace est un chef-d'œuvre de design minimaliste, doté d'un en-tête élégant qui mène à une expérience riche en contenu, enrichie par des éléments de conception vivants.
La typographie et les images plus grandes du modèle font une déclaration audacieuse, tandis que les éléments détaillés accrocheurs ajoutent une touche unique.
Son pied de page massif est un centre d'utilité, doté d'un menu complet, de liens sociaux et d'un formulaire de contact intégré.
La page de contact est soigneusement conçue avec un formulaire qui comprend des cases à cocher, améliorant ainsi l'interaction des utilisateurs.
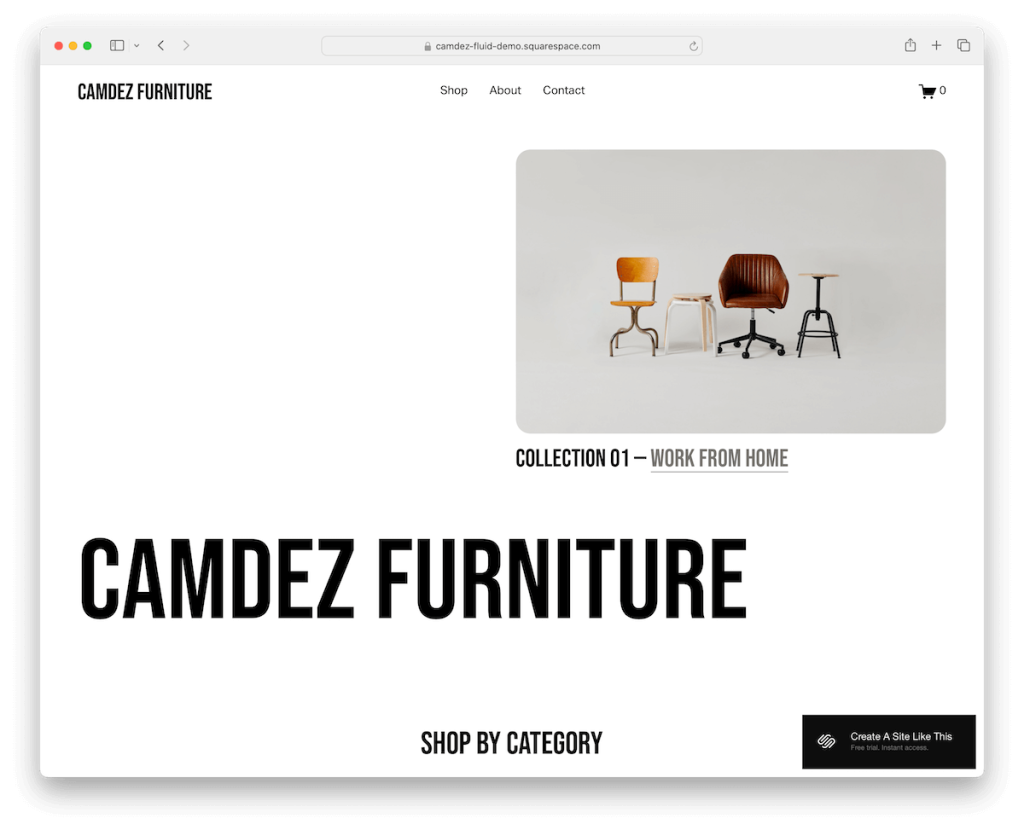
Plus d'informations / Télécharger la démo18. Camdez

Camden est un modèle Squarespace qui incarne la légèreté et le minimalisme, offrant une bouffée d'air frais avec son apparence épurée et épurée.
Il présente magnifiquement le contenu à travers de grandes sections d’images qui charment et engagent.
Le modèle intègre de manière transparente une section de commerce électronique, ce qui facilite la navigation et l'achat de produits.
Les pages essentielles À propos et Contact permettent une compréhension plus approfondie de la marque. Dans le même temps, un formulaire de contact convivial invite à poser des questions.
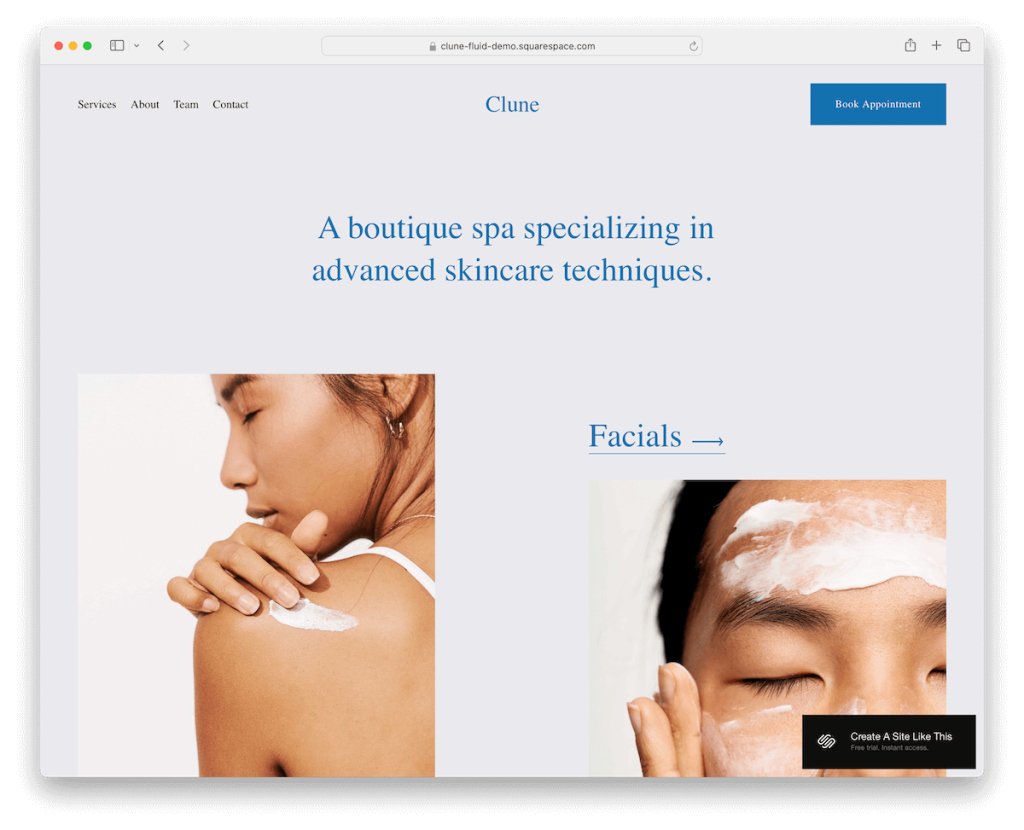
Plus d'informations / Télécharger la démo19. Clune

Le modèle Clune Squarespace illustre les classiques modernes, avec un design qui met l'accent sur la clarté et la facilité d'utilisation.
Son en-tête innovant disparaît intelligemment lorsque vous faites défiler vers le bas, réapparaissant avec un défilement vers le haut pour un accès fluide.
Un CTA de rendez-vous est stratégiquement placé dans la barre de navigation, encourageant une action immédiate.
Le modèle comprend également une page d'inscription à la newsletter dédiée pour établir des connexions, une page de services avec des tarifs transparents et une fonctionnalité de prise de rendez-vous en ligne.
En bref, Clune est idéal pour les entreprises orientées services qui recherchent une présence en ligne élégante.
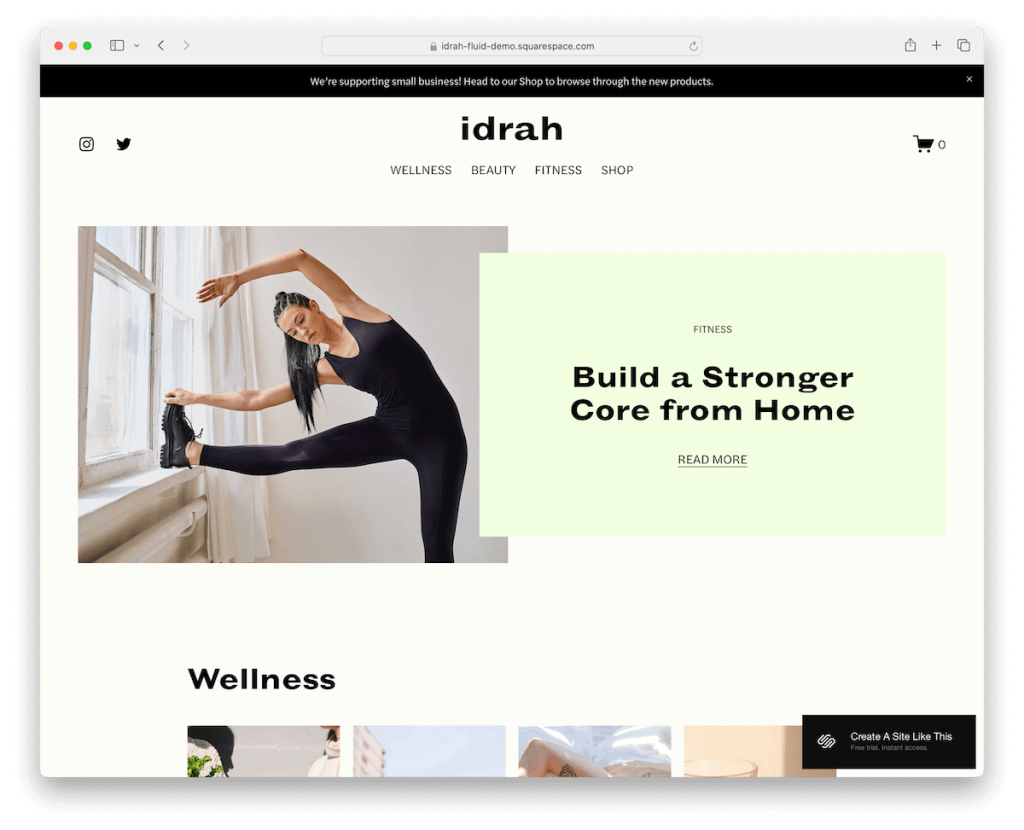
Plus d'informations / Télécharger la démo20. Idra

Idrah attire l'attention avec sa barre de notification supérieure sombre et contrastée, offrant un engagement immédiat avec la possibilité de la fermer via un simple « x ».
Ce modèle est bien équipé avec des pages de boutique et de blog, répondant à divers besoins de contenu.
De manière unique, la page de contact renonce au formulaire traditionnel pour les méthodes de communication directe.
Le pied de page contient un formulaire d'abonnement, tandis que des liens supplémentaires et des icônes sociales offrent une connectivité étendue.
Plus d'informations / Télécharger la démoComment créer un site Web avec Squarespace
Créer un site Web avec Squarespace est simple et convivial. Suivez ces cinq étapes simples pour que votre site soit opérationnel :
- Inscrivez-vous et choisissez un forfait : Commencez par visiter Squarespace.com. Créez un compte et sélectionnez le plan d'abonnement qui correspond le mieux à vos besoins, que ce soit pour un usage personnel, une entreprise ou une boutique en ligne.
- Sélectionnez un modèle : parcourez la collection de modèles Squarespace ci-dessus et choisissez-en un qui correspond à votre vision et à l'objectif de votre site Web. (N'oubliez pas que chaque modèle est entièrement personnalisable, vous pouvez donc l'ajuster en fonction de votre style.)
- Personnalisez votre modèle : Utilisez l'éditeur Squarespace pour personnaliser le modèle que vous avez choisi. Vous pouvez modifier la mise en page, les couleurs et les polices et ajouter du contenu, tel que du texte, des images et des vidéos. Aucun codage n'est requis ; faites simplement glisser et déposez les éléments là où vous en avez besoin.
- Ajouter des pages et du contenu : structurez votre site Web en ajoutant des pages, telles que Accueil, À propos, Services, Blog et Contact. Remplissez ces pages de contenu engageant et pertinent pour présenter ce que vous ou votre entreprise avez à offrir.
- Aperçu et publication : utilisez la fonction d'aperçu pour voir à quoi ressemblera votre site Web sur différents appareils. Une fois que vous êtes satisfait du résultat, cliquez sur le bouton Publier pour mettre votre site Web en ligne sur Internet. (Notez que vous pouvez toujours revenir pour modifier et mettre à jour votre site.)
FAQ sur les modèles Squarespace
Puis-je changer de modèle Squarespace si je change d’avis ?
Oui, vous pouvez changer de modèle Squarespace à tout moment. Tout votre contenu sera automatiquement transféré vers le nouveau modèle, mais vous devrez peut-être reconfigurer certains éléments de conception pour les adapter à la nouvelle mise en page.
Squarespace est-il adapté aux sites Web de commerce électronique ?
Oui! Squarespace offre de solides fonctionnalités de commerce électronique, notamment la gestion des stocks, le paiement sécurisé, la création de compte client, etc., ce qui en fait un excellent choix pour les boutiques en ligne.
Puis-je personnaliser les modèles Squarespace sans connaissances en codage ?
Oui, les modèles Squarespace sont conçus pour être facilement personnalisables via une interface glisser-déposer. Vous pouvez ajuster les mises en page, les couleurs, les polices et bien plus encore sans écrire de code.
Squarespace fournit-il des outils de référencement pour aider mon site Web à mieux se classer ?
Oui, Squarespace inclut des outils de référencement intégrés pour optimiser la visibilité de votre site Web dans les résultats de recherche, tels que des titres de page personnalisables, des méta descriptions et des plans de site automatiques.
Puis-je utiliser mon nom de domaine avec un site Web Squarespace ?
Oui, vous pouvez connecter votre nom de domaine à votre site Squarespace. Vous pouvez transférer un domaine existant ou en acheter un nouveau directement via Squarespace.
Les sites Web Squarespace sont-ils adaptés aux mobiles ?
Oui, tous les modèles Squarespace sont conçus pour être adaptés aux mobiles, garantissant ainsi que votre site Web soit superbe et fonctionne bien sur des appareils de toutes tailles, des ordinateurs de bureau aux smartphones.
