دليل المبتدئين: كيفية تغيير الخط في قالب WordPress؟
نشرت: 2022-02-08هل أنت مبتدئ وتبحث عن دليل حول كيفية تغيير الخط في قالب WordPress ؟ إذا كان الأمر كذلك ، فقد هبطت في المكان الصحيح.
يعد امتلاك موقع ويب أمرًا سهلاً ولكن استخدامه بشكل فعال هو أهم شيء ، خاصةً جزء الطباعة. يمكن أن يساعد اختيار أسلوب الطباعة المناسب لعلامتك التجارية في زيادة تفاعل المستخدمين والحفاظ على بقاء زوارك على موقع الويب الخاص بك لفترة أطول.
إلى حد كبير ، هناك عدة طرق لتغيير الخطوط والطرق الأكثر شيوعًا هي استخدام المكونات الإضافية أو التغيير في أداة تخصيص WordPress.
لذلك في هذه المقالة اليوم ، سنساعدك على تحديث وتغيير الخط الخاص بك في قالب WordPress الخاص بك عبر الخيارات المضمنة. في حالة عدم احتواء المظهر الخاص بك على الخطوط المفضلة لديك ، يمكنك إضافة خطوط باستخدام أحد المكونات الإضافية الشهيرة المجانية مثل Easy Google Fonts أو Fonts Plugin.
دعنا نتعمق!
كيفية تغيير الخط في WordPress Theme عبر WordPress Customizer
كما هو موضح أعلاه ، يمكنك تغيير خط WordPress بسهولة باستخدام أداة التخصيص الخاصة به لتخصيص النمط والتصميم.
لمساعدتك على الفهم بوضوح ، استخدمنا أحد الموضوعات الشهيرة كمثال. إنها نيف. يرجى ملاحظة أنه يمكنك رؤية بعض الأشياء المختلفة عند الوصول إلى بعض خيارات الخطوط في كل سمة ولكن لا يزال بإمكانك القيام بذلك باتباع دليلنا بعناية.
افتح أداة تخصيص WordPress لتغيير خط WordPress
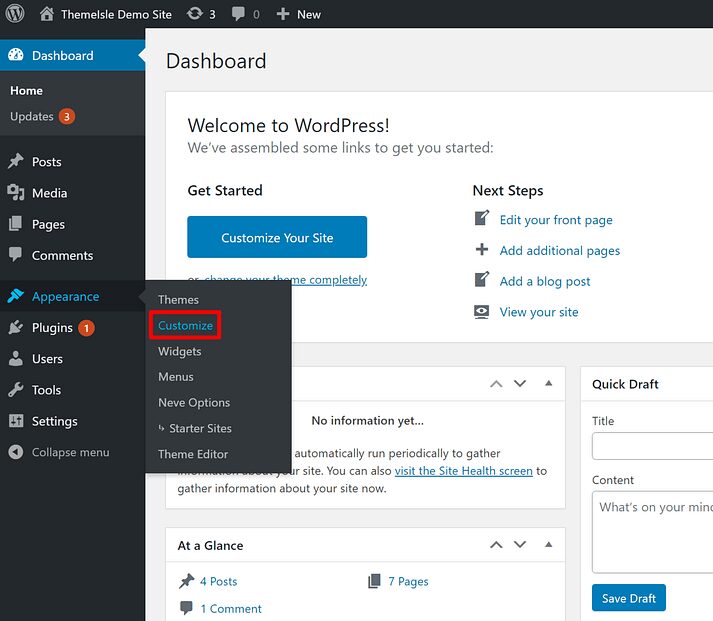
بادئ ذي بدء ، يجب عليك فتح لوحة معلومات WordPress الخاصة بك والعثور على المظهر على الشريط الجانبي الأيسر -> حدد تخصيص . حتى الآن يمكنك رؤية مُخصص WordPress الخاص بك.

حدد موقع إعدادات الخط / الطباعة
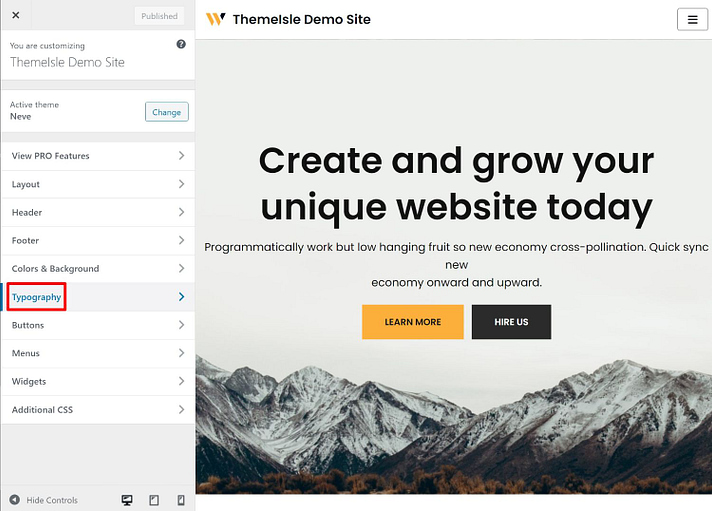
بعد فتح أداة تخصيص WordPress ، فإن الخطوة التالية في كيفية تغيير الخط في سمة WordPress هي تحديد موقع خط السمة أو إعدادات الطباعة الخاصة بالسمة.
ومع ذلك ، تتيح لك بعض السمات العثور على أسلوب الطباعة أو الخط بسهولة ، لكن بعض السمات تعرضها في مكان مختلف. ومن ثم ، يجب عليك التحقق من مناطق إعداد السمة الخاصة بك.
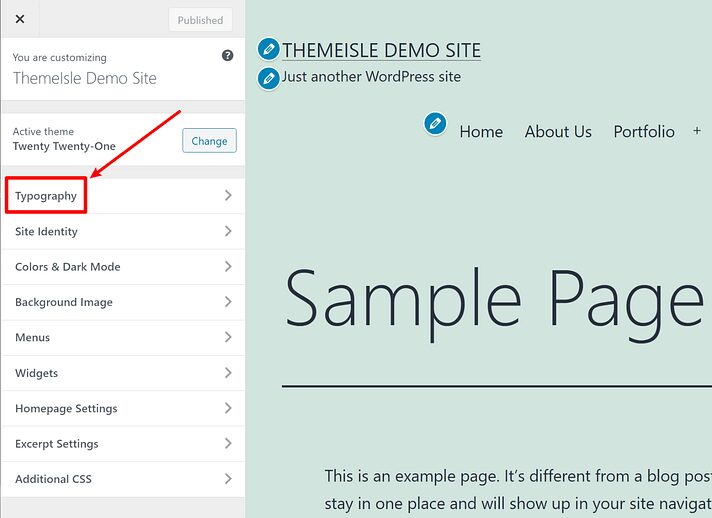
على سبيل المثال ، ستجد الطباعة بسهولة على الموقع التجريبي ، امض قدمًا وانقر عليها.

اختر الخطوط واحفظ التغييرات
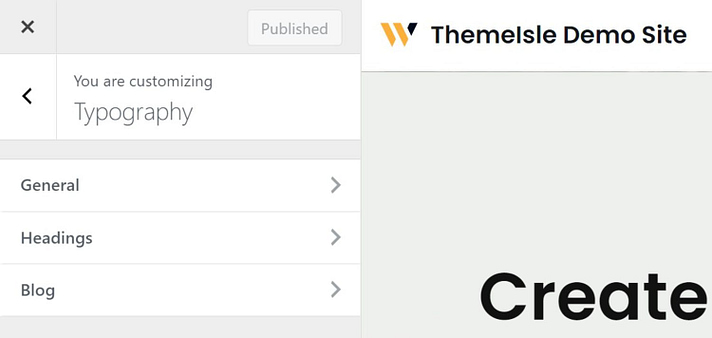
حان الوقت الآن لاختيار الخط الذي تريده. سيقدم كل موضوع قسمًا مختلفًا ويتيح لك Neve التغيير في عناوين الموضوع والمدونة وما إلى ذلك.

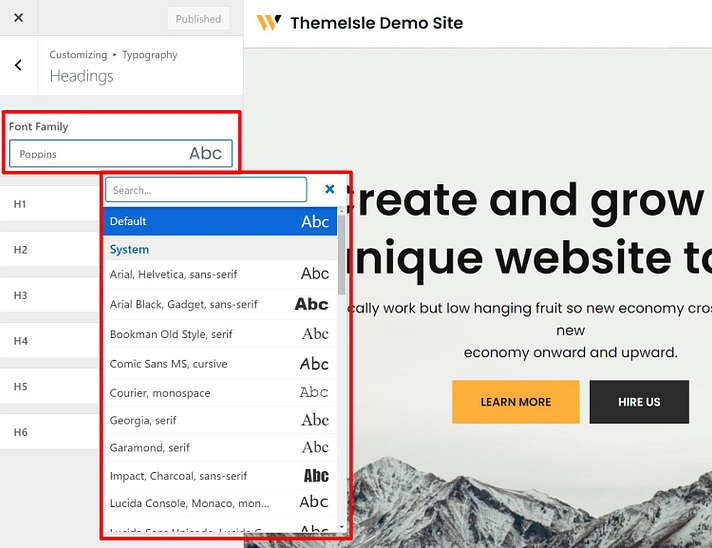
على سبيل المثال ، يمكنك تغيير خط عنوان المنشور الخاص بك أو عنوان صفحتك بالنقر فوق العناوين. بعد ذلك ، ستجد العديد من الخطوط للاختيار من بينها في Font Family مع سمة Neve. لكن لا يمكنك العثور على الخط الذي يعجبك أحيانًا إذا كنت بحاجة إلى الكثير من الخيارات. لذا في هذه الحالة ، حاول استخدام مكون إضافي. سترى دليلنا في القسم التالي.

حدد الخط الذي تريده ويمكنك رؤية هذا الخط يتم تحديثه تلقائيًا دون ترك الإعداد الافتراضي في المعاينة المباشرة للسمة.
أخيرًا ، يمكنك النقر فوق نشر بمجرد أن تشعر بالرضا عن اختيار الخط الجديد.
كيفية إضافة خطوط Google إلى أي سمة WordPress
لوضعها بطريقة أخرى ، يمكنك استخدام مكون إضافي للحصول على آلاف خيارات الخطوط عندما لا يمكنك العثور على الخط الذي تريده في WordPress Customizer .
إذن ما هو البرنامج المساعد الأفضل لتغيير الخطوط؟ بالطبع ، يمكنك تجربة المكون الإضافي Easy Google Fonts . إنها الصفقة المثالية بالنسبة لك. إنها مشهورة وتظل تبرز من بين الحشود من سنوات إلى سنوات. بالإضافة إلى ذلك ، يمكنك تنزيل Easy Google Fonts مجانًا مباشرة على WordPress.org.

أحد الأشياء الرائعة من Easy Google Fonts هو أنه يعمل بشكل جيد مع معظم سمات WordPress. لا تحتاج إلى معرفة التعليمات البرمجية ولكن لا يزال لديك تحكم كامل في تغيير خط WordPress بسهولة. بصرف النظر عن ذلك ، هناك +600 خطوط Google ومتغيرات الخطوط للاختيار من بينها. بالإضافة إلى ذلك ، يتيح لك المكون الإضافي إجراء عناصر تحكم مخصصة غير محدودة في الخطوط ورؤية تغييرات الخط في الوقت الفعلي.

في هذا القسم ، دعنا ننتقل من Neve إلى موضوع آخر ، Twenty Twenty One ، لمساعدتك على فهم كيفية عمله بسهولة لأنه يحتوي على عناصر تحكم أساسية في الطباعة. بعد تثبيت المكون الإضافي ، يمكنك بالتأكيد إضافة العديد من خيارات الخطوط أيضًا.
تثبيت وتفعيل البرنامج المساعد
كيفية تغيير الخطوط في WordPress باستخدام البرنامج المساعد المجاني - Easy Google Fonts؟ بالطبع ، تحتاج إلى تنزيله أولاً. يمكنك الحصول على هذا المكون الإضافي مجانًا من WordPress.org ثم تثبيته وتنشيطه. إذا لم تكن لديك فكرة عن تثبيت مكونات WordPress الإضافية ، فيمكنك الرجوع إلى دليلنا.
اختر أي خطوط Google تريد استخدامها وتغيير خط WordPress
في هذه الخطوة ، سنوضح لك كيفية تغيير الخط في سمة WordPress باستخدام خطوط Google بأبسط طريقة.
بعد تثبيت Google Fonts بنجاح ، حان الوقت لاختيار الخطوط التي ترغب في استخدامها. هناك قائمة كاملة من إعدادات Google Fonts وستكون أفضل حالًا إذا وجدت خياراتك على موقع البرنامج المساعد. والسبب هو معاينة مظهر كل خط على الفور.
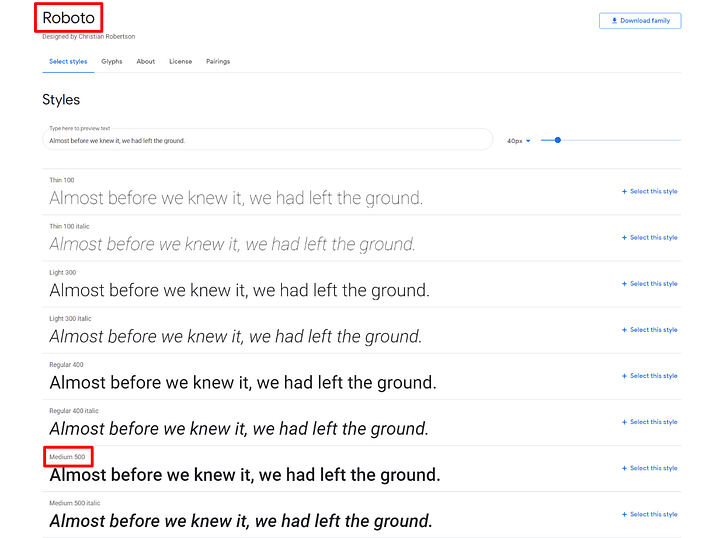
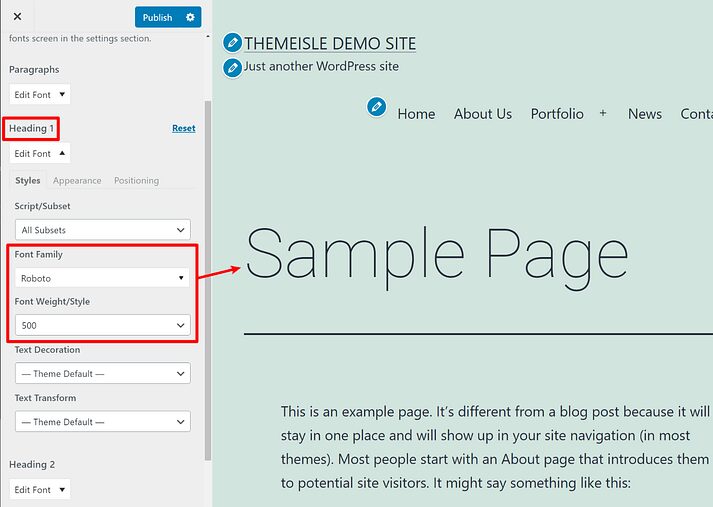
على الرغم من أن المكون الإضافي يوفر مئات من خيارات Google Fonts ، ستجد بعضًا من أكثر الخيارات شيوعًا التي يستخدمها الأشخاص عادةً مثل Roboto و Merriweather و Lobster و Indie Flower و Open Sans و Slabo و Mukta وما إلى ذلك.
عندما تجد خطًا تريده ، لا تنس نسخ اسمه ولصقه وكذلك ملاحظة الأنماط المحددة أيضًا. على سبيل المثال ، اخترت Roboto و Medium 500 ، لذا تذكر فقط لاستخدامهما لاحقًا.

افتح أداة تخصيص WordPress وتحرير الخطوط
بنفس الطريقة ، افتح لوحة تحكم المسؤول وابحث عن المظهر -> حدد تخصيص وسترى مُخصص WordPress الخاص بك.
يوجد أسلوب الطباعة في أول مكان من قائمة الشريط الجانبي. على عكس الدليل أعلاه ، فإن هذه الإعدادات ليست من المظهر الخاص بك ، إنها من المكون الإضافي الذي قمت بتثبيته - Easy Google Fonts .

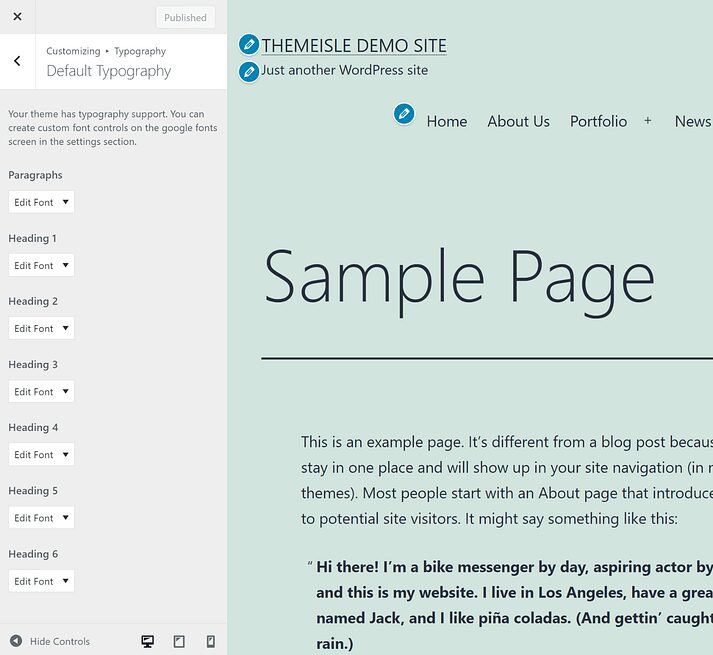
بعد ذلك ، حدد الطباعة الافتراضية لتغيير الخط في WordPress للفقرات والعنوان 1 والعنوان 2 والعنوان 3 وما إلى ذلك. للتوضيح ، يمكنك تغيير النص داخل صفحاتك أو منشوراتك إذا قمت بتحرير الخطوط في فقرات. بالنسبة إلى العنوان 1 ، فهذا يعني أنه يمكنك تغيير عنوان خط منشورك أو صفحتك. يسمح لك العنوان 2 بتغيير عنوان المستوى الأعلى داخل كل منشور أو صفحة.

بعد النقر فوق تحرير الخط من المحتوى الذي تنوي تخصيصه ، يمكنك اختيار اسم الخط في Front Family و Front Style بسرعة منذ أن قمت بتدوين هذه الأشياء. سترى المعاينة المباشرة أثناء تحديد الخط أيضًا.

أخيرًا ، يمكنك النقر فوق نشر بمجرد الانتهاء من اختياراتك.
قم بتغيير الخط في WordPress لجزء معين من المحتوى في المحرر
كما لاحظت ، يمكنك تغيير الخطوط لموقع الويب الخاص بك بالكامل وكذلك تحديث جميع الخطوط الجديدة للفقرات الخاصة بك أيضًا. إذن ماذا لو كنت تخطط لتغيير الخطوط فقط لنص أو محتوى معين؟ كيفية تغيير الخط في WordPress Theme في المحرر؟
في هذه الحالة ، يمكنك الانتقال إلى WordPress.org وتنزيل Fonts Plugin مجانًا.

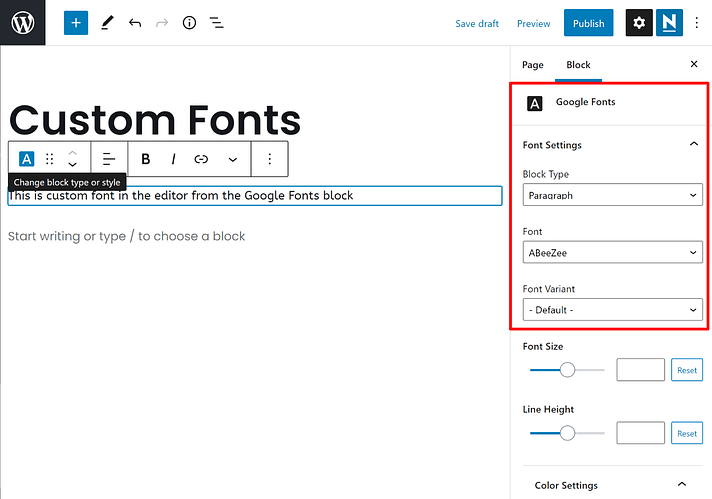
وبالمثل ، يجب عليك تثبيت هذا البرنامج المساعد وتنشيطه. بعد تثبيته بنجاح ، يمكنك رؤية خطوط Google في علامة التبويب Block. يسمح لك باستخدام الخطوط من Google Fonts لإضافة نص. هناك نص فقرة أو عناوين للاختيار والتطبيق لتغيير الخطوط لكل محتوى تريده. جربه الآن!

افكار اخيرة
نأمل أن تفهم دليلنا حول كيفية تغيير الخط في سمة WordPress اليوم ويمكنك اختيار أفضل طريقة للتقدم إلى موقع الويب الخاص بك. يمكنك اختيار الخطوط مباشرة من السمات الخاصة بك في WordPress Customizer أو تثبيت Easy Google Fonts Plugin أو Fonts Plugin للحصول على العديد من خيارات وميزات الخطوط.
