WordPress 5.9:新功能和改進
已發表: 2022-02-17自上次更新以來已經過去了大約六個月,但 WordPress 5.9 值得等待。
有很多新功能可供您使用。 最值得注意的新功能是完整的站點編輯,但還有更多。 因此,是時候對您的 WordPress 網站進行創意了,並打破常規!
在這篇文章中,我們將介紹 WordPress 5.9 中的新功能和值得注意的內容,以便您充分利用最新版本的 WordPress。
WordPress 5.9 的新功能和變化
以下是 WordPress 5.9 中可用的新功能和更改。
1.二十二十二主題
WordPress 5.9 包含一個名為Twenty Twenty-2的新默認主題。

此塊主題允許您使用 WordPress 5.9 中引入的完整站點編輯功能。
二十二十二包括各種頁面模板,包括 404 錯誤頁面、單個帖子頁面和存檔頁面。 模板部分還包括頁腳和三種不同類型的頁眉——默認、小樣式的深色和大樣式的深色。
2.全站編輯
WordPress 5.8 只允許部分編輯,但 WordPress 5.9 包含完整站點編輯 (FSE)功能,允許您對整個站點進行更改。
您可以在塊中設計網站上的所有內容,從頁眉到頁腳。 如果您導航到儀表板的外觀部分並單擊編輯器,您將被重定向到完整站點編輯器模式。

新的站點範圍的塊
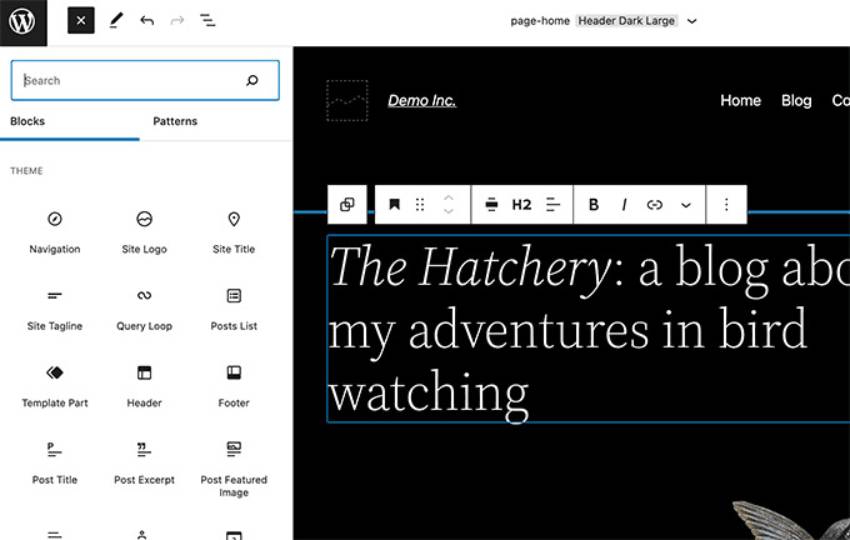
在完整的站點編輯器模式下,您會找到主題塊,這將允許您像拖放頁面構建器一樣自定義站點的外觀和感覺。

以下是 5.9 中引入的主題塊列表:
- 導航
- 模板部分
- 標題
- 頁腳
- 後作者
- 下一篇
- 發表評論
- 上一篇文章
- 檔案標題
- 術語描述
添加站點範圍的樣式
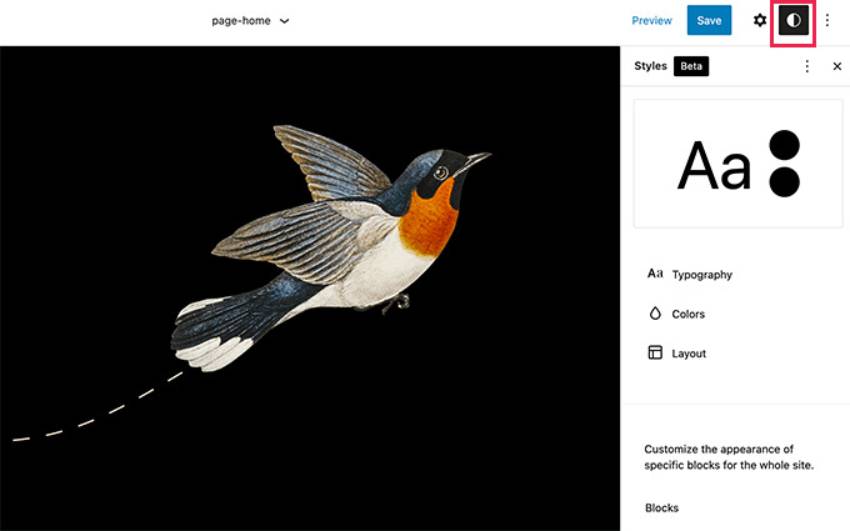
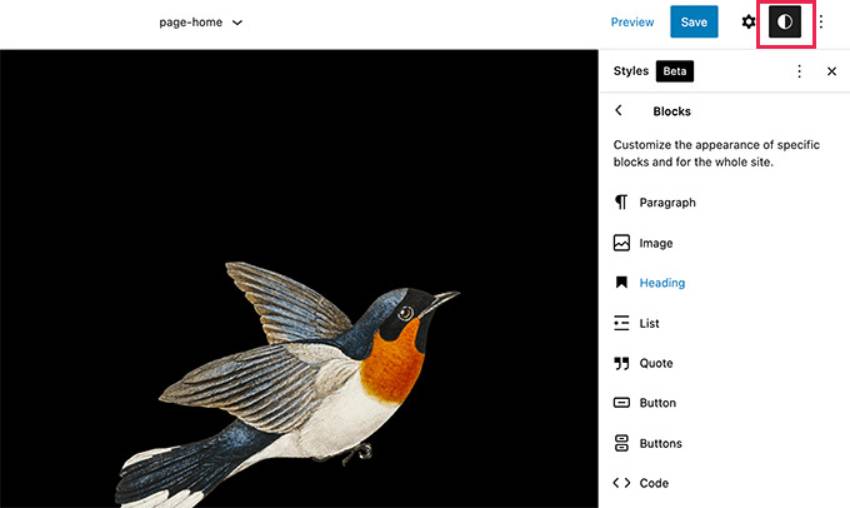
站點編輯器的另一個有用功能是為您的主題創建將在您的站點中使用的新樣式。 編輯任何帖子或頁面時,單擊屏幕右上角的樣式圖標按鈕。

從這裡,您可以編輯網站的排版和顏色。
完成後,您可以將對單個模板、模板部分或整個網站的更改保存為全局樣式。
更改塊樣式
您還可以使用站點編輯器更改您網站上各個塊的樣式。
單擊樣式按鈕,然後選擇塊。 您將看到可以編輯和自定義的塊列表。

這可以幫助您將不同的樣式應用於您網站上的不同塊。
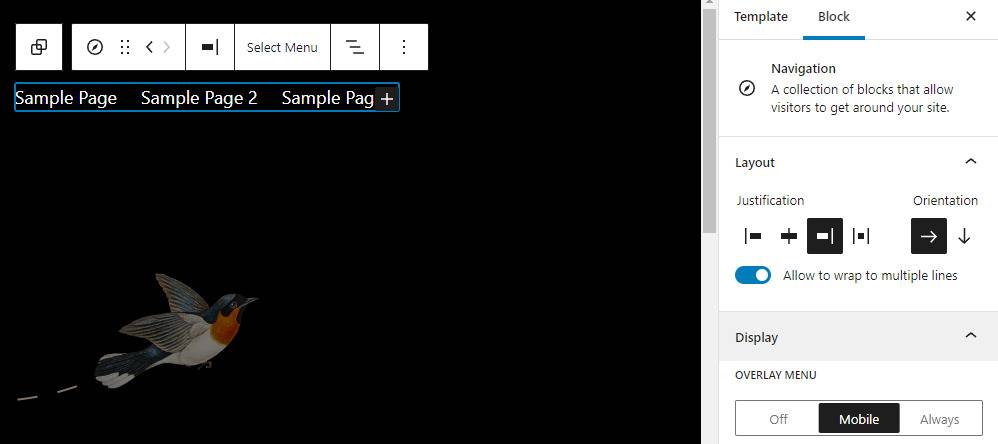
新的導航塊
WordPress 5.9 引入了一個名為導航塊的新塊。

您可以在網站的任何位置添加此塊。 添加塊時,佔位符將顯示三個導航選項:
- 選擇基於塊的菜單。
- 創建一個包含所有頁面的新菜單。
- 從頭開始。
假設您已經擁有經典風格的導航菜單。 在這種情況下,您可以使用此塊添加它們,它會自動將菜單轉換為基於塊的導航菜單。
導航塊的另一個新功能是將其放置在帖子上。 如果您想為長篇文章創建一個迷你導航欄,這很有用,因為您可以編輯菜單項和文章標題的鏈接。
3. WordPress 5.9 中的塊編輯器改進
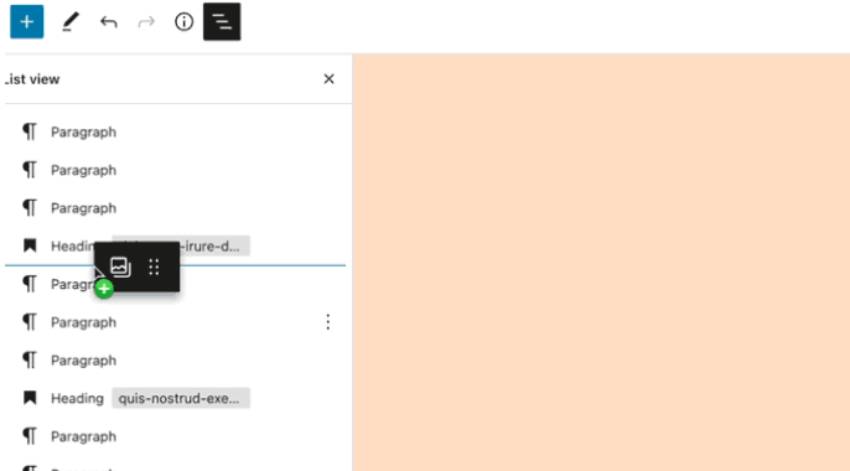
輕鬆移動部分
用戶現在可以通過單擊項目並上下拖動來移動工具欄上的 ListView 部分。

這有助於您輕鬆移動內容的不同部分并快速重新調整佈局。
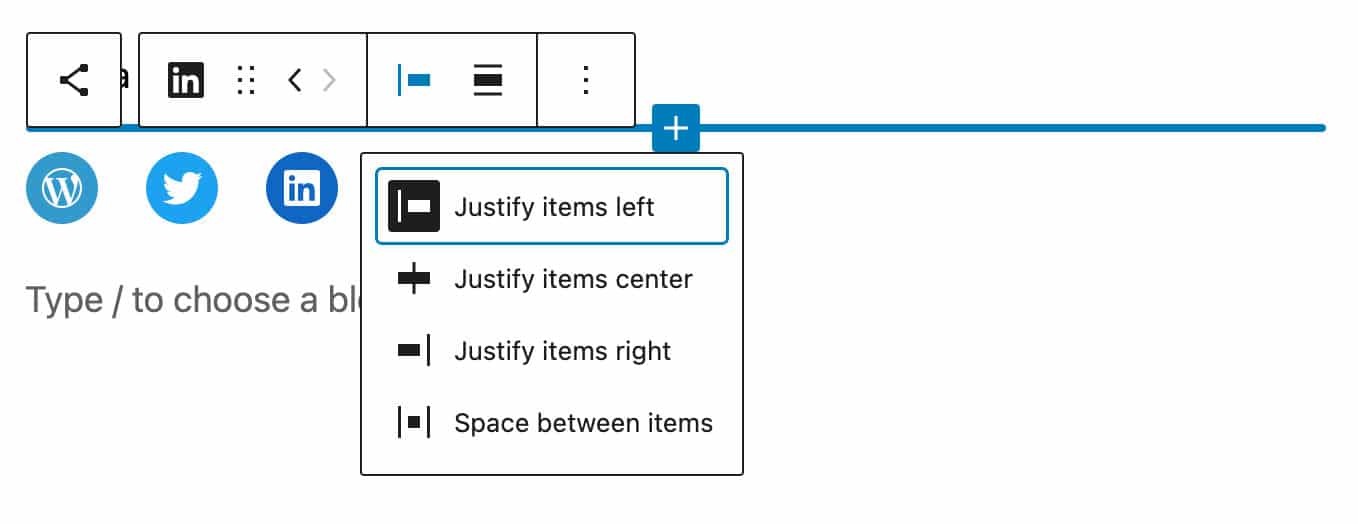
更好的社交圖標和按鈕
在 WordPress 的早期版本中,在使用社交圖標和按鈕時,很難訪問父塊和子塊控件。
在 WordPress 5.9 版本中,子塊可以使用父塊的工具欄。

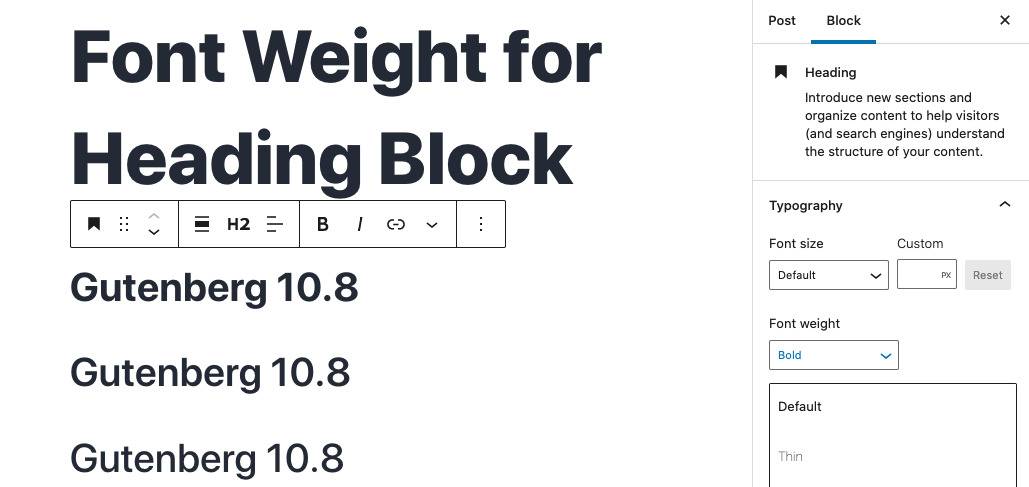
更好的標題控件
您現在可以從帶有標題塊的垂直下拉菜單中選擇標題級別。 更多的排版、設計、邊距和間距選項也可用於您的頁眉。

塊編輯器中的豐富 URL 預覽
以前,您只能在將光標懸停在帖子編輯器中的鏈接上時才能看到 URL。 WordPress 5.9 現在為帖子編輯器中的鏈接獲取並顯示豐富的 URL 預覽。

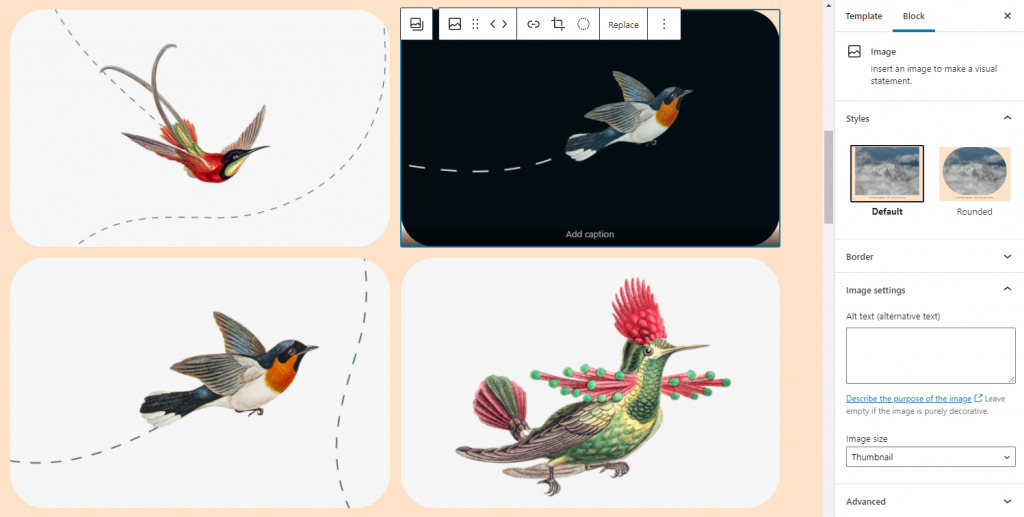
一個更好的畫廊塊
Gallery 塊中的每個圖像現在都可以像在 Image 塊中一樣被處理。
您可以將畫廊中的每張圖像設計為與下一張不同(例如,使用各種裁剪或雙色調),或者通過單擊使它們都相同。

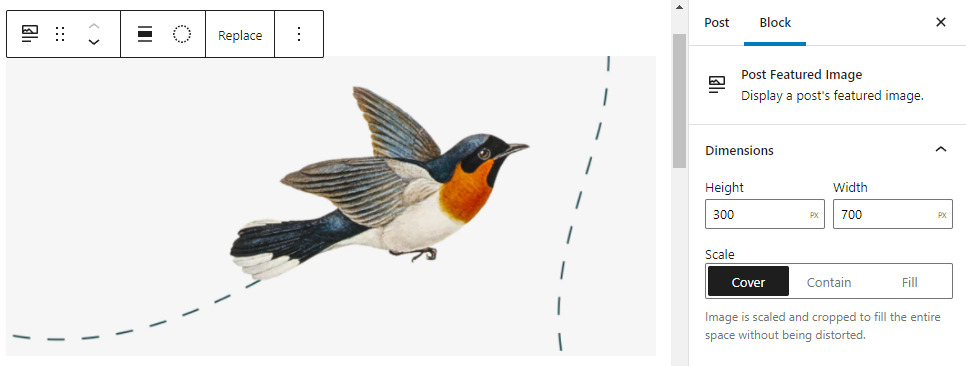
特色圖片
特色圖像塊有兩個新的設計工具。 第一個是圖像尺寸工具,它允許您指定圖片的高度和寬度。 此外,還有三種比例選擇可用於將圖像擬合到預先確定的塊尺寸內:
- 覆蓋 -縮放和裁剪圖像以填充空間而不會產生任何失真。
- 包含 -縮放圖像以填充空間而沒有任何裁剪或失真。 此縮放選項可能會留下空白。
- 填充 -拉伸和扭曲圖像以填充空間。
特色圖像的另一個新設計工具是邊距和填充。 邊距在前一個塊和下一個塊之間創建空間,而填充在特色圖像周圍創建一個空白區域。

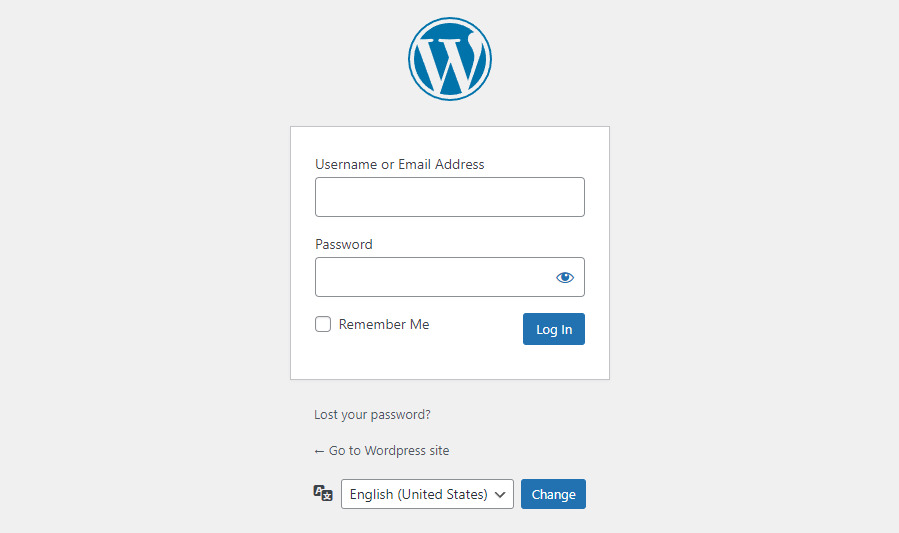
4. 登錄時的語言切換器
在登錄屏幕上,您現在可以更改網站的語言。 您可以選擇網站上安裝的一種語言。

如果您只安裝了一種語言,切換器將不會顯示在登錄屏幕上。
5. 改進延遲加載
在 WordPress 5.5 中,添加了圖像的延遲加載,在 WordPress 5.7 中,添加了 iframe 的延遲加載。
Loading="lazy"會自動插入到頁面上的圖片和 iframe 標籤中。
值得注意的是,將它包含在第一個圖像或 iframe 元素中導致 LCP Core Web Vitals 得分增加了 7%。
在 WordPress 5.9 中,頁面中的第一個圖像或 iframe 不會延遲加載。
使用wp_omit_loading_attr_threshold過濾器更改不會延遲加載的媒體數量。
以下代碼將延遲加載跳過的圖像數量從 1 更改為 3。 function change_value_skip_lazyloading( $omit_threshold ) { return 3; } add_filter( 'wp_omit_loading_attr_threshold', 'change_value_skip_lazyloading' ); function change_value_skip_lazyloading( $omit_threshold ) { return 3; } add_filter( 'wp_omit_loading_attr_threshold', 'change_value_skip_lazyloading' );
6. 引擎蓋下的變化
WordPress 5.9 將包含一系列新功能,供開發人員在他們的主題、插件和項目中探索和使用。
以下是其中一些幕後更改:
主題.json
Theme.json 是一個配置文件,用於控制 WordPress 5.8 中塊主題的樣式。
WordPress 5.9 在 theme.json 中支持子主題和雙色調過濾器。
提高與 PHP 8.1 的兼容性
WordPress 5.9 的創建考慮了 PHP 8.1 的兼容性。 請在開始之前仔細檢查您的主題或插件是否與 PHP 8.1 兼容。
新增功能
- wp_enqueue_block_style
- wp_get_post_revisions_url
- wp_is_block_theme
- wp_json_file_decode
- wp_list_users
新添加的過濾器掛鉤
- default_wp_template_part_areas
- default_template_types
- display_login_language_dropdown
- is_post_status_viewable
- is_post_type_viewable
- rss_widget_feed_link
- wp_login_language_switcher_args
- wp_omit_loading_attr_threshold
7. WordPress 5.9 錯誤修復
WordPress 核心貢獻者不斷修復以前版本中報告的錯誤。 他們解決了 100 個錯誤,其中一些如下所列:
- 暗模式錯誤– WordPress 5.9 解決了使用暗模式時的小部件屏幕問題。 該錯誤導致文本在白色背景上顯示為灰色,使其難以閱讀。
- 主題頁面上的屏幕抖動-此錯誤可能在外觀 -> 主題頁面中找到。 如果將鼠標懸停在主題縮略圖上,瀏覽器屏幕可能會抖動。
- 消失的可重複使用的塊——許多用戶報告說可重複使用的塊在 WordPress 5.7 之後消失了。 儘管這個錯誤有多種解決方案,但 WordPress 5.9 中包含了一個錯誤修復。
結論
WordPress 5.9 通過包含塊編輯器、新的設計工具和 UX 改進來改善整體網站編輯體驗。 新的默認主題對於新的 WordPress 用戶來說也是一個很好的起點,因為它有多種模板和模式選擇。
WordPress 5.9 還包括錯誤修復和新的兼容性工具和功能,以改進 Web 開發和設計。
我們希望這篇文章能讓您了解 WordPress 5.9 的新功能。 您還可以在適合初學者創建博客的最佳博客平台上看到我們的文章。
