Largest Contentful Paint (LCP):Web 效能指南
已發表: 2024-04-24經過Google演算法更新的迭代,許多因素被添加和刪除,但有一個因素始終留在列表中:Core Web Vitals。
核心網路生命力由各種基本因素組成,搜尋引擎巨頭Google將其視為判斷網站體驗的因素之一。 所以,你不能簡單地忽略它。
儘管 Core Web Vitals 有各種有助於增強網站整體體驗的指標,但最關鍵的指標之一是最大的內容繪製。
好吧,此時此刻,您可能會想,『LCP 是什麼? 你怎樣才能改進它?
所有這些問題都將在這篇文章中得到很好的答案。 此外,您可以根據您對 LCP 的了解程度切換到目錄中列出的所需部分,也可以從頭開始。 所以,事不宜遲,讓我們開始吧!
什麼是最大含量的油漆或 LCP?
最大內容繪製(LCP)是一個網路核心重要指標,用於衡量網頁主要內容的載入速度。 它通常會告訴您網頁的最大元素何時出現在使用者的視角下,例如圖像、文字區塊或影片。
簡而言之,它向您顯示網頁最重要部分在螢幕上出現的速度。
您可能想知道我們正在談論的「主要內容」到底是什麼。 那麼,「主要內容」可以是任何內容,這取決於網頁上可用的內容。
一般來說,可能是,
- 文字區塊:在 HTML 中,任何包含「文字節點」(實際文字內容)或「內聯級文字元素」(如跨距或強調文字)的「區塊級元素」(如段落或 div)。
- 圖片或圖形:可能放置在 <img> 標籤內或 <svg> 元素內的任何內容。
- 影片:<video> 元素中的任何內容
- 甚至任何使用 CSS 設定背景圖像樣式的元素,專門透過
url()函數載入。 但是,它不適用於 CSS 漸層。
最大內容繪製和第一內容繪製有什麼區別?
在查看 Core Web Vitals 時,您也可能會在某些時候對這兩個指標(最大內容繪製和第一個內容繪製)感到困惑。 首先,任何人都可以類似地對待這兩個術語,但它們之間存在顯著差異。
LCP(最大內容繪製)顯示完全載入網頁主要內容所需的時間。 而 FCP 或 First Contentful Paint。 顯示要載入的第一個對象,無論它是否是主要內容。
為了更好地理解,我們用一個例子來解釋。 想像一下您的網頁就像一本書。 當你打開這本書時,你會先看什麼? 第一章吧? 您可以直接進入主要內容。 這就是 FCP(First Contentful Paint)的意義所在。
但是,如果您打開書本並出現確認頁面或目錄頁面而不是其主要內容,則仍被視為 FCP 或首次內容繪製。
為什麼 Largest Contentful Paint 對您的 WordPress 網站很重要?
正如我們在一開始已經提到的,LCP是Core Web Vitals的一部分,它在決定網站的使用者體驗方面發揮著重要作用。 這最終有助於搜尋引擎在 SERP 上對網站進行排名。
所以,它有兩個目的,
- 更好的使用者體驗
- 搜尋引擎優化
- 更好的性能
更好的使用者體驗
- LCP(最大內容繪製)是了解使用者對網站效能的體驗的最佳指標。
- 它有點像衡量用戶何時開始從您的網站獲得價值的代理。
- 較高的 LCP 分數通常意味著更好的用戶體驗,這反過來又被認為是搜尋引擎的排名因素之一。
- 對於大多數用戶來說,您的網站完全加載頁面需要多長時間並不重要,但他們關心的是他們能夠以多快的速度輕鬆地從您的網站訪問有價值的內容。
- 使用者只優先考慮那些可以快速獲取價值的網站,而不是等待每個腳本和元素載入。
- LCP指標通常衡量網站主要內容載入所需的時間,它表明使用者開始從網站獲得價值的那一刻。
- 實現快速 LCP 時間表明網站可以為使用者提供可靠的效能體驗。
- 然而,僅LCP就足以確定使用者體驗,還需要考慮其他因素,例如使用者友善的設計和網站的可用性。
更好的搜尋引擎優化
從 SEO 的角度來看,LCP(即 Largest Contentful Paint)是 Web Core Vitals 的一部分,而 Web Core Vitals 是 Google 的排名因素之一。 這意味著較差的 LCP 分數會嚴重影響您在搜尋引擎中的排名。
另外值得注意的是,Google主要優先考慮內容的品質、相關性和入站連結的權威性,所有這些都在確定網站排名方面發揮著重要作用。
更好的性能
由於我們在上一節中已經討論過,用戶希望盡快從網站獲得有價值的內容,因此網站必須快速加載。 為了實現這一點,您需要提高 LCP 分數,以便您的網站加載速度更快,並更快地為用戶做好準備。
這是因為較高的 LCP 分數可以帶來:
- 更好的搜尋引擎排名:由於 LCP 是 Core Web Vitals 的一部分,因此它會影響 Google 對您網站的排名。 透過優化 LCP,您可以增加獲得更好排名的機會,從而吸引更多訪客並提高投資回報率。
- 低跳出率:更快的載入時間意味著訪客不太可能因頁面載入而感到沮喪並過快離開您的網站。
- 更高的轉換率:透過改進的 LCP,您的網站將會變得更快,更快的網站通常會帶來更多的轉換。
最大內容繪畫得分多少為好?
根據 Google 提到的建議,良好的最大內容繪製時間應低於 2.5 秒。 (LCP是按時間測量的)
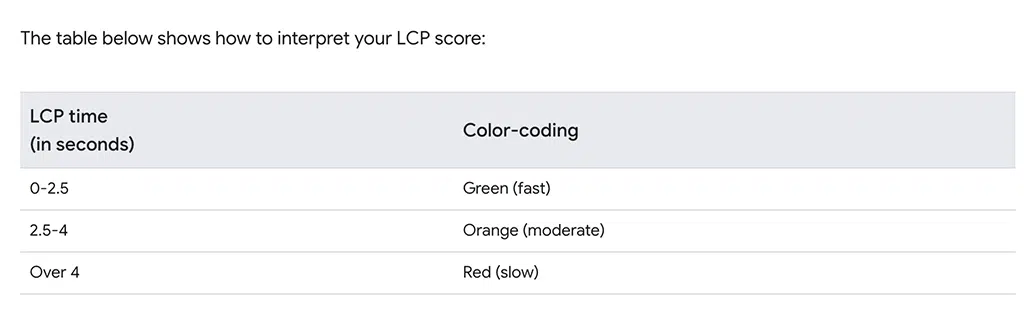
這是 Google 提供的一張代表 LCP 分數及其意義的圖片:

Google 認為 LCP 時間低於 2.5 秒為良好。
2.5 秒到 4.0 秒之間的 LCP 計時需要改進。
4.0 秒以上的 LCP 計時被視為較差。

是什麼導致最大內容繪畫得分較差?
現在,您可能想知道您的網站最大內容繪製得分較低的原因是什麼。 那麼,網站站長或網頁設計師在設計網站時必須考慮四個因素,以確保獲得良好的 LCP 分數。
- 網站寄存速度慢: LCP 分數較低的主要原因之一是網站寄存速度慢。 這些網站主機的 TTFB 通常較慢。 ( WPOven 擁有更快的 TTFB,並擁有最快的伺服器和專用資源)。
注意:首字節時間 (TTFB) 是指在您要求網站資訊後,瀏覽器開始從網站接收資訊所需的時間。 這就像您發出一封信後,第一封郵件到達所需的時間。 較低的 TTFB 意味著您可以更快地從網站獲取資訊。
- 未優化的媒體檔案:如果您的網站有大型媒體文件,例如圖像、影片或其他需要長時間加載的文件,則可能會降低 LCP 的速度。
- 渲染阻塞資源:阻塞主要內容渲染的腳本或樣式表可能會延遲 LCP。
- 伺服器回應時間慢:如果託管網站的伺服器回應使用者請求的速度很慢,則可能會增加主要內容載入所需的時間。
- 未安裝 CDN :CDN 或內容交付網路可以透過從全球伺服器交付內容而不是從來源伺服器下載 Web 內容來增強 TTFB。
- 未優化的程式碼:優化不佳的 HTML、CSS 或 JavaScript 程式碼可能會導致網頁主要內容渲染延遲。
- 未優化的字體:如果 FCP 元素是文本,並且您使用的是未優化的自訂字體,則載入時間可能會較長。
- 不要使用壓縮檔案:如果您不使用任何壓縮技術(例如 Gzip 或 Brotli),瀏覽器將需要更長的時間來載入您網站的檔案。
- 第三方腳本:整合第三方腳本(例如分析或社群媒體小工具)可能會在載入主要內容時造成額外的延遲。
- 網路問題:網路連線速度慢或網路流量高可能會影響主要內容的顯示時間。
如何查看您網站上最大的內容繪製分數?
有很多免費的線上工具可用,透過它們您可以輕鬆檢查網站的 LCP 分數。 以下是其中一些供您參考。
1.PageSpeed洞察
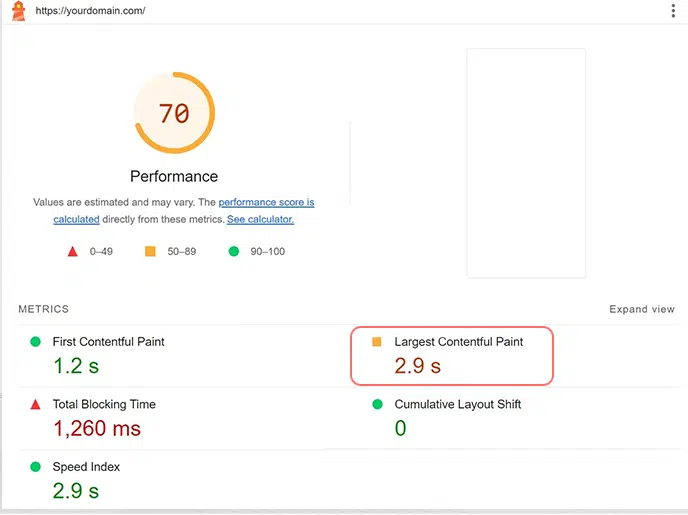
Google 的 PagepSeed Insight 是您可以使用的最佳工具之一。 您所要做的就是造訪 PageSpeed Insight 網站並輸入您的網域。

之後,按一下“分析”按鈕。 然後,谷歌將顯示行動裝置和桌面裝置的所有結果。

檢查行動和桌面結果,並查看 Google 在「診斷」部分中建議的改進領域,如下所示:

2.谷歌的燈塔
Google 提供的另一個最好的工具是 Lighthouse,它是一個開源免費工具,可以幫助您提高網站效能。 您只需在 Chrome 瀏覽器上安裝 Lighthouse 擴充功能即可。
在 Chrome 瀏覽器上成功安裝後,請造訪您的網站並點擊 Google Chrome 上的擴充功能圖示 > 點擊產生報告。

3.SEMrush現場審核工具
如果您不是初學者,並且從事線上業務相當長的時間,那麼您一定熟悉最有趣的SEO工具SEMrush。
SEMrush 有一個網站審核工具,透過它您可以輕鬆地完全診斷網站的技術方面。 為此,您必須遵循以下說明:
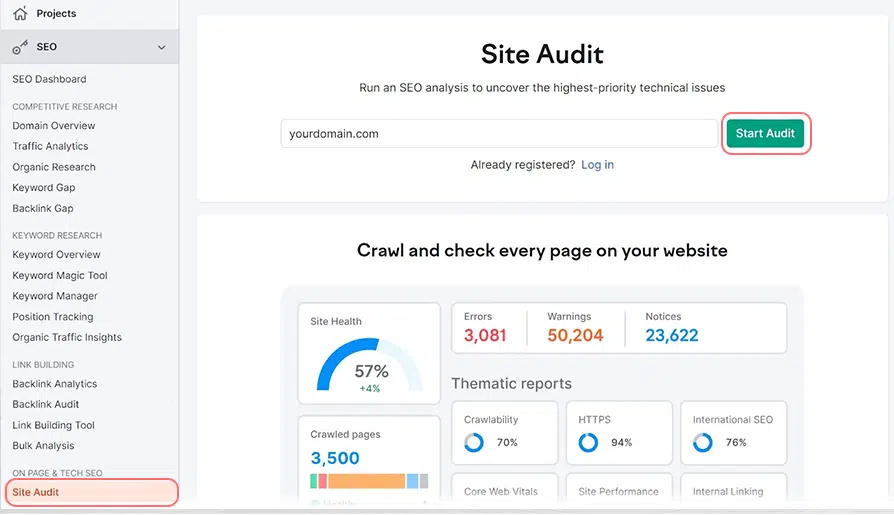
- 前往網站審核工具並在工具中輸入您網站的地址。

- 點選“開始審核”按鈕。
- 在下一頁上,您可以選擇根據需要自訂設定。 如果需要,您可以調整一些設定。 例如,您可以選擇工具檢查的頁數。 另外,您也可以選擇檢查網站的行動或桌面版本。

- 但大多數時候,您可以保留設定不變。 只需點擊“開始網站審核”,該工具就會徹底抓取您的網站並檢查所有內容。
- 一切完成後,您將看到一份報告。 按一下「Core Web Vitals」區段中的「查看詳細資料」。

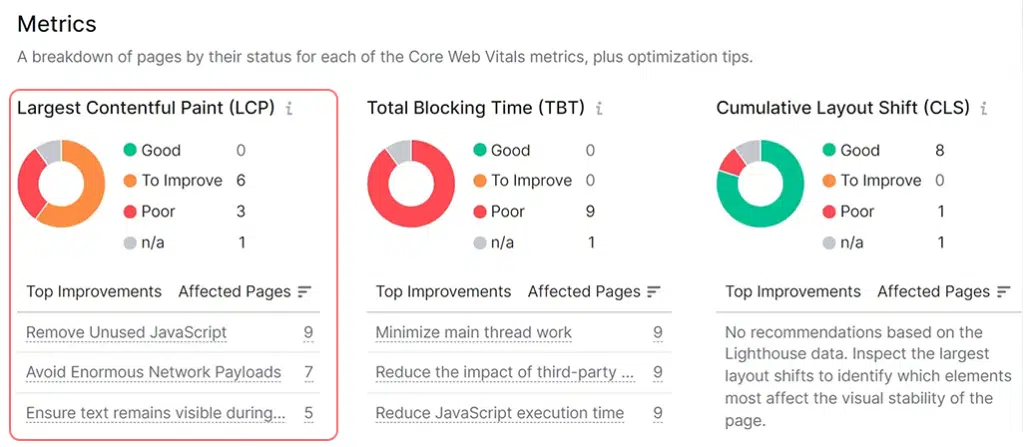
- 在下一頁上,您將看到一個名為「指標」的部分。 您可以在此處查看您的 LCP 分數。 您還將看到有關如何改進的建議。


如何改進網站的最大內容? (10個有效方法)
現在您一定熟悉「最大內容繪畫」這個術語及其意義。 讓我們了解一些有關如何改進網站的 LCP 以提供更好效能的其他提示。 以下是一些適用於任何類型網站的有效方法,無論是否為 WordPress。

1. 找出 LCP 元件
您需要做的第一件事是執行 Web 核心生命體測試並找出您必須優化的 LCP 元素。 您可以使用上述任何免費工具檢查 LCP 元素。 例如,如果您選擇了 PageSpeed Insight 工具,則在診斷部分中,結果將顯示如下:
不同頁面的LCP元素可以不同,它可能是某些頁面上的一段文本,也可能是其他頁面上的圖像或影片。
了解頁面的 LCP 元素可以讓您更輕鬆地採用正確的方法來提高 LCP 分數。
2. 升級到最快的虛擬主機
首先,強烈建議選擇最快、最可靠的網站主機。 最快的網站託管可以解決 90% 的網站託管問題。
這些類型的網站主機提供專用伺服器,並配備最快的技術伺服器堆疊,能夠提供快速的伺服器回應時間,因此可以提高您的 LCP 分數。
如果您想選擇一種捷徑來縮短 LCP 時間,只需將您的 WordPress 網站遷移到 WPOven 即可。
WPOven 不僅提供效能優化的託管基礎設施,而且我們還擁有整合的內建功能,可以為您的網站帶來提升。
這意味著,您可以完全放心地享受託管體驗,以便您可以完全專注於業務成長,而不是浪費時間來改善最大內容繪製時間。
但是,您也可以採用下面列出的其他有效方法。 如果這些方法都不適合您,最好還是遷移到管理更好的網站託管服務。
3.使用內容傳遞網路(CDN)
CDN(內容交付網路)是最好的工具之一,與傳統方法相比,它可以幫助更快地交付網站內容。 在傳統方法中,當使用者從瀏覽器發送請求時,將從來源伺服器取得整個網站內容,包括 HTML 檔案和靜態資源。
閱讀:如何在 WordPress 網站上啟用免費 CDN?
因此,CDN 還可以透過平衡網路負載來幫助改善 LCP,因為訪客的請求不需要在同一台伺服器上排隊並且載入速度更快。
在 WPOven,您將獲得由 Cloudflare 提供支援的免費 CDN 以及內建的邊緣快取功能,可提高您的網站效能。
但是,如果您的託管提供者不提供免費 CDN,您也可以手動安裝。 您可以參考我們關於「如何在 WordPress 網站上安裝 Cloudflare?」的兩篇專門文章。 以及「如何在 WordPress 上設定 Cloudflare 設定? ”以獲得完整的分步指南。
4. 優化影像
大型媒體文件,尤其是高清圖像,可能會延遲載入時間,進而影響您的 LCP 分數。 要解決此問題,您需要將圖像優化為更小的尺寸,並藉助各種免費線上工具(例如 Kraken 或 ImageOptim)對其進行壓縮。 如果您在 WordPress 網站上安裝了 Cloudflare,您甚至可以使用 Cloudflare 的內建功能「 Cloudflare Polish 」。
此外,您還可以選擇 WebP 檔案格式,Google 強烈推薦它,因為它是面向高效能的圖像格式,在保持圖像品質的同時,它比傳統的 PNG 和 JPG 檔案小 34%。
5.優化伺服器回應時間
在將完成的 HTML 文件傳送到訪客的瀏覽器之前,快取可以減少伺服器的工作量,從而幫助加快網站速度。
如果您已在 WPOven 上託管 WordPress 網站,快取會自動為您最佳化。 如果您在其他地方託管,則可以使用 WP Super Cache 等免費外掛程式或 WP Rocket 等付費外掛程式啟用快取。
注意: WPOven包括內建的伺服器級邊緣快取功能、專有的 minify 外掛程式和整合的高級 WProcket,每個方案中的所有功能均免費,可提供極快的載入時間和最快的伺服器體驗。
查看我們關於最佳 WordPress 快取外掛的文章,以了解更多選項。 頁面載入時間與網頁伺服器回應請求的速度密切相關。
除此之外,您還可以遵循以下提示以獲得更好的結果:
- 實施伺服器端緩存,可在您的託管配置中使用。
- 升級伺服器規格,例如CPU和儲存容量。
- 優化所有腳本或程式碼(例如資料庫查詢)可能是技術性的,並且可能需要 Web 開發人員的協助。
為了優化您的資料庫,您可以使用 WordPress 網站的 WP-DB Manager 外掛。 該插件可以透過減少膨脹並不時自動清理資料庫來優化您的資料庫。
6. 停用渲染阻塞 JavaScript 和 CSS(刪除 Defer)
渲染阻塞 JavaScript 是一種 JavaScript 文件,它甚至在網頁的主要內容開始載入之前就開始載入(儘管不是立即需要)。 由於此過程,它可能會減慢主要內容(稱為 LCP 或最大內容繪製)在螢幕上顯示的速度。
因此,要解決此問題,您可以應用以下一些策略:
- 始終嘗試刪除網頁不需要的任何 JavaScript。
- 延遲或禁止載入 JavaScript,這樣就不會阻止主要內容的載入。
- 延遲 JavaScript 載入過程,直接使用者不再開始與您的網頁互動。
但是,如果您的網站位於 WordPress 上,最簡單的方法是使用 WordPress 插件,例如 WP Rocket。
同樣,未優化的 CSS 也會影響網站載入時間並影響 LCP。 因此,需要加載盡可能少的CSS,並且只先加載重要的CSS,而將不太重要的關鍵CSS推遲到稍後加載。
為了在這方面提供幫助,WordPress 外掛程式(例如 WP Rocket)就足夠了,特別是如果您不是開發人員。
另外,請記得遵循網站優化工具中的提示和建議,您可以安全地刪除哪些 CSS 或 JavaScript 檔案。
7. 啟用關鍵資源的預先載入功能
預載是一個特殊的過程,有助於加快網頁速度。 它的工作原理是在頁面加載時在後台加載網頁的關鍵資源。 這些資源保存在瀏覽器的快取中,以便在需要時可以快速使用。
當您預先載入頁面頂部顯示的 CSS、字體和圖像等重要資源時,您可以停止延遲並使網頁載入速度更快。
8.啟動頁面緩存
快取是將網頁的某些部分以快取的形式暫時儲存的過程,以便在請求時可以非常快速地檢索資料。
- 資料的儲存方式主要有兩種:瀏覽器快取和伺服器端快取。 瀏覽器快取允許使用者將網頁的某些部分保存在本機裝置(即電腦)上,這樣當他們重新造訪同一網頁時就不必再次下載它們。
您可以透過簡單地檢查瀏覽器的設定或使用外掛程式來尋求協助來自行啟用瀏覽器快取。
- 另一方面,伺服器端快取在伺服器上儲存網頁的完整版本,因此不需要在每次有人造訪該網頁時呈現該網頁。
現在,頁面快取是瀏覽器快取的一部分,當使用者第一次造訪網站時,網頁以靜態 HTML 檔案的形式儲存。 此過程可讓您的網站資料庫免於每次有人造訪時多次查詢相同資訊。
注意:頁面快取可能不適用於所有網站,特別是如果網站完全依賴動態內容和資訊(例如位置、語言等)。
9. 啟用 CSS、JavaScript 和 HTML 檔案的縮小
由於我們已經提到了優化腳本和程式碼,您也可以添加這種方法,透過縮小網站的 HTML、CSS 和 JavaScript 來縮小程式碼。
這裡的縮小過程只是指從網站程式碼或腳本中刪除不必要的字元、多餘的空格和註釋,以使其更小並加快載入時間。
如果您使用 WPOven 託管您的網站,他們可以透過免費的 Cloudflare 和 WP Rocket 整合以及專有的縮小插件自動執行此操作。
但是,如果您在其他地方託管網站,則可以使用任何免費的 WordPress 效能外掛程式或高級外掛程式(以獲得更好的結果)來縮小程式碼。
10.優化字體加載
如果您的主要內容或 LCP 元素是文本,則您網站的字體加載過程可能會很慢,導致字體在螢幕上顯示較晚。 這可能是因為您的字體載入方式,通常在自訂字體的情況下出現。
要解決此問題,您可以使用名為「字體顯示:可選 CSS 描述符」的 CSS 技巧。 如果自訂字體載入速度不快,這會告訴瀏覽器使用備用字體。
用簡單的語言來說,你可以將其理解為給自訂字體一個載入的機會。 但如果發現速度慢,瀏覽器會使用備用字體來避免延遲內容。
另一個選項是“字體顯示:交換”,它首先載入備份字體,然後在準備好後切換到自訂字體。 但要小心,因為如果字體大小不同,這可能會導致佈局問題。
此外,您還可以按照以下提示來避免字體引起的 LCP 問題:
- 如果可能的話,請堅持使用系統字體。
- 自行託管字體以避免依賴外部資源。
- 僅使用您需要的字元建立子集字體,以使其更小。
- 在 CSS 中使用“font-display:可選”,讓瀏覽器知道可以根據需要使用備用字體。
請記住,這些技巧不僅有助於 LCP,還可以提高網站的整體效能。
11.不要使用延遲加載
延遲載入是一種特殊技術,用於透過延遲載入某些元素(例如圖片)直到使用者與您的網站互動來加速您的網站。 雖然它看起來很有用,但它也會減慢網站的最大內容繪製 (LCP) 時間,特別是當它嘗試延遲載入網頁的主要內容或圖像時。
如果您使用的是 WordPress 5.5 中引入的內建延遲載入功能。 您可能不會遇到此問題,因為從 WordPress 5.9 開始,WordPress 會自動從延遲載入中排除內容中的第一個圖片。
但是,如果您使用外部延遲載入插件,尤其是由 JavaScript 驅動的插件,則可能需要重新配置它以避免延遲載入頁面上的主映像。
或者,您可以使用名為“loading='eager'”的特殊屬性來標記主圖像,以確保它立即載入。
12.啟用伺服器級Gzip或Brotli壓縮
伺服器層級的壓縮有其好處。 此方法有助於減小網站檔案的大小,例如 CSS、HTML 和 JavaScript 等文字資源。 它可以加快傳輸速度並縮短網站的載入時間,最終獲得更好的最大內容繪製 (LCP) 分數。
為此,我們一般會使用兩種壓縮方法:Gzip 或 Brotli。 這些方法在壓縮過程中保留了文件中的所有信息,沒有任何損失。
由於 WPOven 是 Cloudflare 的驕傲合作夥伴,因此會自動啟用 Brotli 壓縮。 但是,如果您託管在其他地方,則需要檢查您的網站是否啟用了 Gzip 或 Brotli。 如果沒有,您也可以從 WordPress 外掛程式取得協助來啟用它,例如WP Rocket ,或詢問您的主機提供者。
概括
學習如何優化LCP分數不僅可以增強使用者體驗,而且從SEO的角度來看也是一個非常關鍵的指標。 因此,在本文中,我們嘗試引入經過嘗試和測試的最佳 LCP 優化技術,以幫助您在 Web 核心 Web Vitals 測試中獲得最佳 LCP 分數。
以下是您可以用來優化 LCP 分數的 12 種最佳方法:
- 找出 LCP 元件
- 升級到最快的虛擬主機
- 使用內容傳遞網路 (CDN)
- 優化影像
- 優化伺服器回應時間
- 停用渲染阻塞 JavaScript 和 CSS(刪除延遲)
- 為關鍵資源啟用預先載入功能
- 啟動頁面緩存
- 啟用 CSS、JavaScript 和 HTML 檔案的縮小
- 優化字體加載
- 不要使用延遲加載
- 啟用伺服器級 Gzip 或 Brotli 壓縮
我們希望這篇文章能幫助您提高 LCP 分數。 但是,如果您有任何其他提示或建議,請在下面的評論部分告訴我們。

Rahul Kumar 是一位網路愛好者和內容策略師,專門從事 WordPress 和網站託管。 憑藉多年的經驗和對了解最新行業趨勢的承諾,他制定了有效的線上策略來增加流量、提高參與度並提高轉換率。 拉胡爾對細節的關注以及製作引人入勝的內容的能力使他成為任何希望提高其線上形象的品牌的寶貴資產。


![提升 WordPress 效能的 22 種最佳方法 [已更新] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)



