Cea mai mare vopsea de conținut (LCP): un ghid pentru performanța web
Publicat: 2024-04-24După repetarea actualizărilor algoritmului Google, mulți factori au fost adăugați și eliminați, dar un factor rămâne întotdeauna pe listă: Core Web Vitals.
Core Web Vitals constă din diverși factori esențiali prin care gigantul motoarelor de căutare Google ia în considerare unul dintre factorii săi pentru a judeca experiența unui site web. Deci, nu poți pur și simplu să-l ignori.
Deși Core Web Vitals au diverse valori care ajută la îmbunătățirea experienței generale a site-ului, una dintre cele mai importante este cea mai mare vopsea de conținut.
Ei bine, în acest moment, s-ar putea să vă gândiți: „Ce este acest LCP și cum contează chiar pentru factorul de clasare al motorului de căutare al unui site WordPress? Cum îl poți îmbunătăți?
Toate aceste întrebări vor primi răspunsuri bine în această postare. În plus, puteți trece la secțiunea dorită listată în Cuprins, în funcție de nivelul dvs. de cunoștințe despre LCP, sau puteți începe de la început. Așadar, fără alte întârzieri, să începem!
Care este cea mai mare vopsea contentful sau LCP?
Largest Contentful Paint sau LCP este o măsură vitală de bază web care este utilizată pentru a măsura cât de repede se încarcă conținutul principal al unei pagini web. În general, vă spune când cel mai mare element al unei pagini web intră sub punctul de vedere al utilizatorului, cum ar fi o imagine, un bloc de text sau un videoclip.
Pe scurt, vă arată cât de repede apare pe ecran cea mai importantă parte a unei pagini web.
S-ar putea să fii curios să știi despre ce anume „conținutul principal” vorbim. Ei bine, „conținutul principal” poate fi orice depinde de conținutul disponibil pe pagina web.
În general, ar putea fi,
- Bloc de text: în HTML, orice „element la nivel de bloc” (cum ar fi paragrafele sau div-urile) care conține „noduri de text” (conținut real de text) sau „elemente de text la nivel de linie” (cum ar fi intervale sau text accentuat).
- Imagini sau grafice: orice conținut care ar putea fi plasat în eticheta <img> sau în interiorul unui element <svg>.
- Videoclipuri: orice conținut din elementul <video>
- Chiar și orice element stilizat cu o imagine de fundal folosind CSS, încărcat în mod specific prin funcția
url(). Cu toate acestea, nu se aplică gradienților CSS.
Care este diferența dintre cea mai mare vopsea satisfăcătoare și prima vopsea satisfăcătoare?
De asemenea, este posibil ca, în timp ce parcurgeți elementele vitale ale Core Web, la un moment dat să fiți confundat cu aceste două valori, cea mai mare vopsea de conținut și prima vopsea de conținut. La început, oricine ar putea trata ambii termeni în mod similar, dar există o diferență semnificativă.
Vopsea LCP sau Largest Contentful arată cât timp este nevoie pentru a încărca complet conținutul principal al paginii web. Întrucât, FCP sau First Contentful Paint. arată primul obiect de încărcat, indiferent dacă este sau nu conținut principal.
Pentru o mai bună înțelegere, să explicăm cu un exemplu. Imaginează-ți pagina ta web ca o carte. Când deschideți cartea, care este primul lucru pe care l-ați verifica? Primul capitol, nu? Ai merge direct la conținutul principal. Despre asta este FCP, sau First Contentful Paint.
Cu toate acestea, dacă deschideți cartea și în locul conținutului principal apare pagina de recunoaștere sau cuprinsul acesteia, acesta este în continuare considerat FCP sau First Contentful Paint.
De ce contează Largest Contentful Paint chiar și pentru site-ul tău WordPress?
După cum am menționat deja la început, LCP face parte din Core Web Vitals, care joacă un rol important în determinarea experienței utilizatorului unui site web. În cele din urmă, acest lucru ajută motoarele de căutare în clasarea site-urilor web pe SERP-uri.
Deci, are două scopuri,
- O experiență mai bună a utilizatorului
- SEO
- Performanță mai bună
O experiență mai bună a utilizatorului
- LCP sau Largest Contentful Paint este cea mai bună măsură pentru a înțelege experiența utilizatorului cu performanța site-ului dvs.
- Este oarecum ca un proxy pentru a măsura când utilizatorii încep să obțină valoare de pe site-ul dvs.
- Un scor LCP mai mare se traduce de obicei într-o experiență mai bună a utilizatorului, care, la rândul său, este considerată unul dintre factorii de clasare în motoarele de căutare.
- Nu contează pentru majoritatea utilizatorilor cât timp durează site-ul tău pentru a încărca o pagină complet, dar le pasă cât de repede pot accesa cu ușurință conținutul valoros de pe site-ul tău.
- Utilizatorii acordă prioritate doar acelor site-uri web de pe care pot obține valoare foarte rapid, mai degrabă decât să aștepte încărcarea fiecărui script și element.
- Valoarea LCP măsoară, în general, timpul necesar pentru încărcarea conținutului principal al site-ului web, indicând momentul în care utilizatorii încep să primească valoare de pe site.
- Obținerea unui timp LCP rapid arată că site-ul web poate oferi utilizatorilor o experiență de performanță solidă.
- Cu toate acestea, numai LCP este suficient pentru a determina experiența utilizatorului, există și alți factori care trebuie luați în considerare, cum ar fi un design ușor de utilizat și capacitatea de utilizare a site-ului web.
SEO mai bun
Dintr-o perspectivă SEO, LCP, sau Largest Contentful Paint, face parte din Web Core Vitals, care se numără printre factorii de clasare pentru Google. Aceasta înseamnă că un scor LCP slab poate avea un impact semnificativ asupra clasamentului dvs. în motoarele de căutare.
De asemenea, merită remarcat faptul că Google prioritizează în primul rând calitatea conținutului, relevanța și autoritatea legăturilor de intrare, toate acestea joacă un rol major în determinarea clasamentului unui site web.
Performanță mai bună
Deoarece am discutat deja în secțiunea anterioară că utilizatorii doresc conținut valoros de pe site-uri cât mai repede posibil, site-urile trebuie să se încarce rapid. Pentru a face acest lucru posibil, trebuie să vă îmbunătățiți scorul LCP, astfel încât site-ul dvs. să se încarce mai repede și să fie pregătit pentru utilizatori mai rapid.
Se datorează faptului că un scor LCP mai mare poate aduce:
- Clasare mai bună pentru motoarele de căutare : Deoarece LCP face parte din Core Web Vitals, afectează modul în care Google vă clasifică site-ul. Prin optimizarea LCP, vă puteți crește șansele de a obține clasamente mai bune, ceea ce duce la mai mulți vizitatori și atrage un ROI mai mare.
- Rată scăzută de respingere: timpii de încărcare mai rapid înseamnă că vizitatorii sunt mai puțin probabil să fie frustrați de încărcarea paginii și să părăsească site-ul dvs. prea repede.
- Conversii mai mari : cu LCP îmbunătățit, site-ul dvs. web va fi rapid, iar site-urile web mai rapide au, în general, mai multe conversii.
Cât de bun este cel mai mare scor de vopsea cu conținut maxim?
Conform recomandărilor menționate de Google, o vopsea bună cu cel mai mare conținut ar trebui să aibă mai puțin de 2,5 secunde. (LCP este măsurat în timp)
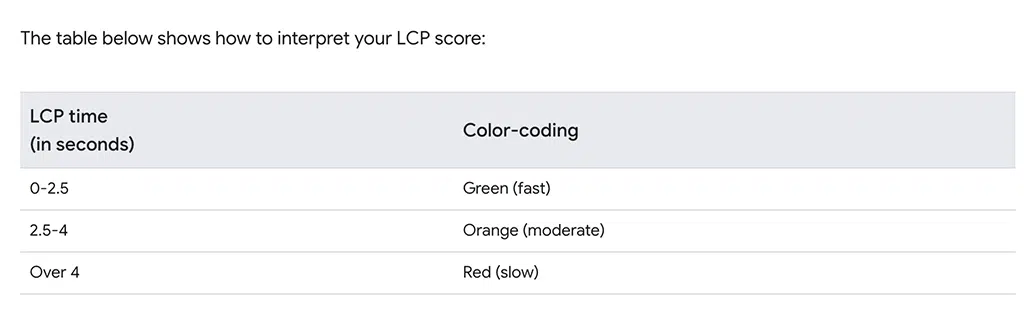
Iată o imagine care reprezintă scorurile LCP și semnificația acestora de către Google:

Google consideră că sincronizarea LCP sub 2,5 secunde este considerată bună.
Timpul LCP între 2,5 secunde și 4,0 secunde trebuie îmbunătățit.
și peste sincronizarea LCP de 4,0 secunde considerată slabă.

Ce cauzează scorul cel mai mare de slabă vopsea satisfăcătoare?
Acum, s-ar putea să vă întrebați care ar putea fi motivul pentru care site-ul dvs. web are cel mai mare scor de vopsea de conținut scăzut. Ei bine, există patru factori pe care un webmaster sau un web designer trebuie să ia în considerare atunci când proiectează un site web pentru a asigura scoruri bune LCP.
- Gazduire web lentă: Unul dintre motivele principale pentru scorul LCP slab este găzduirea web lentă. Aceste gazde web au, în general, TTFB lent. ( WPOven are TTFB Faster și are cele mai rapide servere cu resurse dedicate ).
Notă: Time To First Byte (TTFB) este timpul necesar browserului dvs. pentru a începe să primească informații de la un site web după ce le-ați solicitat. Este ca și timpul necesar pentru ca prima scrisoare să ajungă după ce ai trimis o scrisoare. Un TTFB mai mic înseamnă că începeți să obțineți informații de pe site mai rapid.
- Fișiere media neoptimizate : dacă site-ul dvs. are fișiere media mari, cum ar fi imagini, videoclipuri sau alte fișiere care durează mult timp pentru a se încărca, poate încetini LCP.
- Resurse de blocare a randării : Scripturile sau foile de stil care blochează redarea conținutului principal pot întârzia LCP.
- Timp de răspuns lent al serverului : Dacă serverul care găzduiește site-ul dvs. web răspunde lent la solicitările utilizatorilor, poate crește timpul necesar pentru încărcarea conținutului principal.
- CDN neinstalat : CDN sau Content Delivery Network poate îmbunătăți TTFB prin livrarea conținutului de pe servere globale, mai degrabă decât prin descărcarea conținutului web de pe serverul de origine.
- Cod neoptimizat : codul HTML, CSS sau JavaScript slab optimizat poate cauza întârzieri în redarea conținutului principal al paginii web.
- Fonturi neoptimizate : dacă elementul FCP este text și utilizați fonturi personalizate care, deoarece nu sunt optimizate, pot dura mai mult timp pentru a se încărca.
- Nu utilizați fișiere comprimate : dacă nu utilizați nicio tehnologie de compresie, cum ar fi Gzip sau Brotli, browserele vor dura mai mult pentru a încărca fișierele site-ului dvs.
- Scripturi de la terți : integrarea scripturilor de la terți, cum ar fi widget-urile de analiză sau rețelele sociale, poate introduce întârzieri suplimentare în încărcarea conținutului principal.
- Probleme de rețea : conexiunile lente la internet sau traficul ridicat de rețea pot afecta timpul necesar pentru afișarea conținutului principal.
Cum puteți verifica cel mai mare scor de vopsea de conținut de pe site-ul dvs.?
Există o mulțime de instrumente online gratuite, prin care puteți verifica cu ușurință scorul LCP al site-ului dvs. web. Mai jos sunt câteva dintre ele pentru referință.
1. PageSpeed Insight
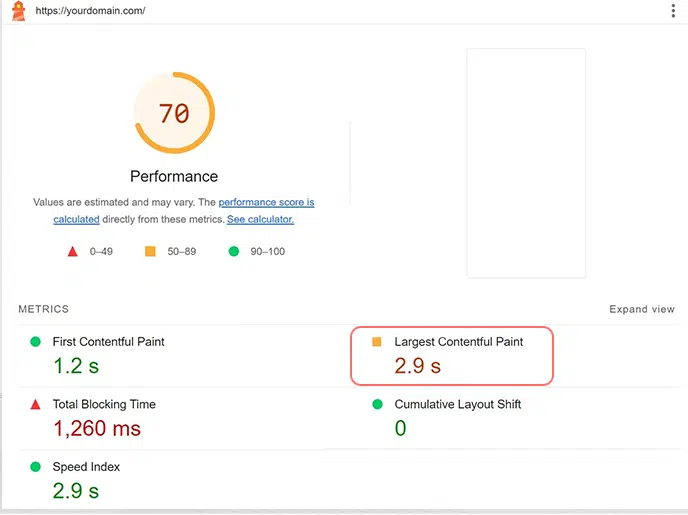
PagepSeed Insight de la Google este unul dintre cele mai bune instrumente pe care le puteți utiliza. Tot ce trebuie să faci este să mergi pe site-ul Web PageSpeed Insight și să introduci domeniul tău.

După aceea, faceți clic pe butonul Analizați. Google va afișa apoi toate rezultatele atât pentru mobil, cât și pentru desktop.

Verificați rezultatele atât pentru dispozitive mobile, cât și pentru desktop și vedeți zonele de îmbunătățire recomandate de Google în secțiunea Diagnosticare, după cum se arată mai jos:

2. Farul Google
Un alt instrument bun oferit de Google este Lighthouse, este un instrument open-source și gratuit care vă poate ajuta să vă îmbunătățiți performanța site-ului. Trebuie doar să instalați extensia Lighthouse pe browserul Chrome.
După ce l-ați instalat cu succes în browserul dvs. Chrome, vizitați site-ul dvs. web și faceți clic pe pictograma extensiei din Google Chrome > Faceți clic pe Generare raport.

3. Instrumentul de audit al site-ului SEMrush
Dacă nu ești un începător și nu ești în afaceri online de o perioadă destul de lungă, trebuie să fii familiarizat cu cel mai interesant instrument SEO SEMrush.
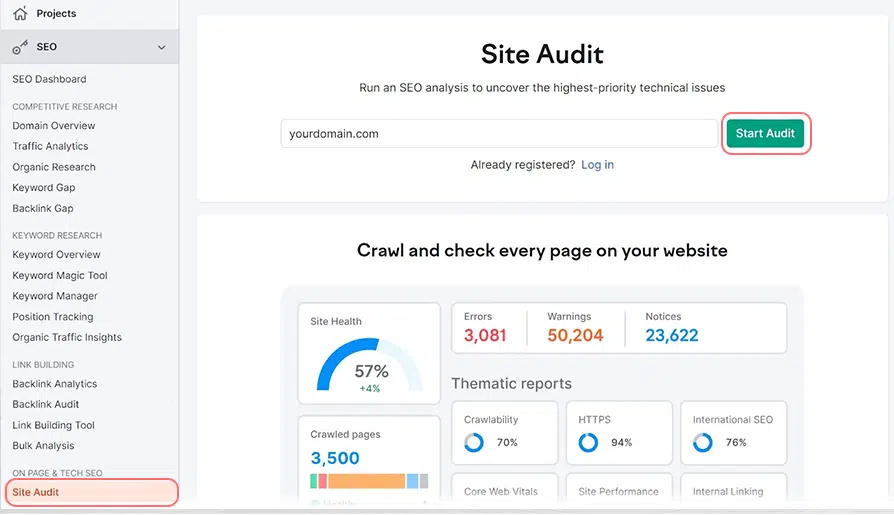
SEMrush are un instrument de audit al site-ului prin care puteți diagnostica cu ușurință complet aspectele tehnice ale site-ului dvs. Pentru aceasta, trebuie să urmați instrucțiunile de mai jos:
- Accesați Instrumentul de audit al site-ului și introduceți adresa site-ului dvs. în instrument.

- Faceți clic pe butonul „Start Audit”.
- Pe pagina următoare, aveți opțiunea de a personaliza setările în funcție de nevoile dvs. Puteți ajusta unele setări dacă doriți. De exemplu, puteți selecta câte pagini verifică instrumentul. În plus, aveți și o opțiune de a verifica versiunea pentru mobil sau desktop a site-ului dvs. web.

- Dar de cele mai multe ori, puteți lăsa setările așa cum sunt. Doar faceți clic pe „Start Site Audit” și instrumentul vă va accesa cu crawlere site-ul și va verifica totul.
- După ce totul este făcut, veți vedea un raport. Faceți clic pe „Vedeți detalii” în secțiunea numită „Core Web Vitals”.

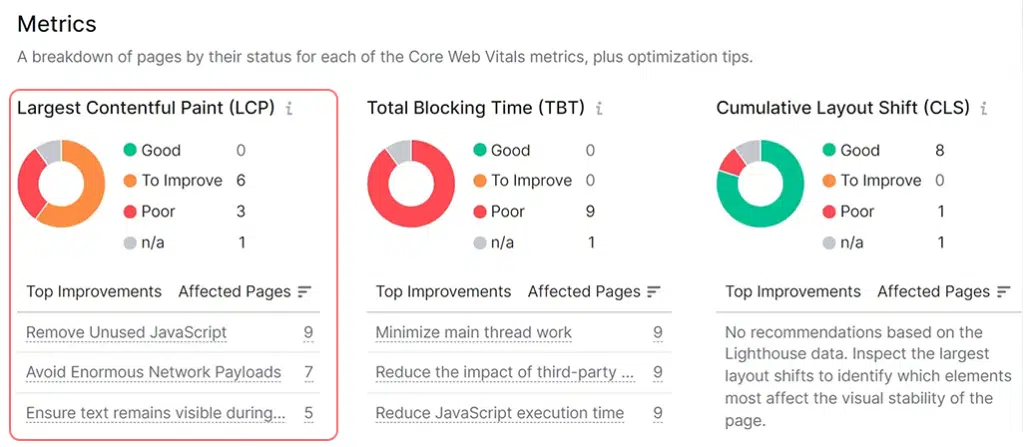
- Pe pagina următoare, veți vedea o secțiune numită „Metrici”. Aici puteți vedea scorul LCP. Veți vedea, de asemenea, sugestii despre cum să o îmbunătățiți.


Cum îmbunătățiți cea mai mare vopsea de conținut de pe site-ul dvs.? (10 metode eficiente)
Acum trebuie să fii familiarizat cu termenul Cea mai mare vopsea de conținut și semnificația acestuia. Să obținem câteva sfaturi suplimentare despre cum puteți îmbunătăți LCP-ul site-ului dvs. web pentru a oferi performanțe mai bune. Mai jos sunt câteva metode eficiente care se aplică oricărui tip de site, fie că este WordPress sau nu.

1. Descoperiți elementul LCP
Primul lucru pe care trebuie să-l faceți este să rulați un test web core vitals și să vă dați seama pentru ce element LCP trebuie să optimizați. Puteți verifica elementul LCP utilizând orice instrument gratuit menționat mai sus. De exemplu, dacă ați ales instrumentul PageSpeed Insight, în secțiunea de diagnosticare, rezultatele vor fi afișate astfel:
Elementul LCP poate fi diferit pentru diferite pagini, poate fi un paragraf de text pe unele pagini sau poate fi o imagine sau un videoclip pe alte pagini.
Înțelegerea elementului LCP al unei pagini vă ajută să urmați abordarea corectă pentru a vă îmbunătăți scorul LCP.
2. Faceți upgrade la cel mai rapid gazdă web
În primul rând, este întotdeauna recomandat să alegeți cea mai rapidă și mai de încredere gazdă web. Cea mai rapidă găzduire web poate rezolva 90% din toate problemele dvs. de găzduire web.
Aceste tipuri de gazde web oferă servere dedicate și sunt echipate cu cea mai rapidă tehnologie de servere, capabilă să ofere un timp de răspuns rapid al serverului și, prin urmare, vă poate îmbunătăți scorul LCP.
Dacă doriți să alegeți o cale rapidă pentru a vă îmbunătăți timpul LCP, pur și simplu migrați site-ul WordPress la WPOven.
Nu numai că WPOven oferă o infrastructură de găzduire optimizată pentru performanță, dar avem și funcții integrate și încorporate care oferă site-ului dvs. un impuls.
Aceasta înseamnă liniște deplină cu experiența de găzduire, astfel încât să vă puteți concentra în întregime pe creșterea afacerii dvs. și să nu vă încurcați cu îmbunătățirea celor mai mari perioade de vopsire plină de conținut.
Cu toate acestea, puteți alege și alte metode eficiente enumerate mai jos. Dacă niciuna dintre metode nu funcționează pentru dvs., este totuși cel mai bine să migrați la un serviciu de găzduire web mai bine gestionat.
3. Utilizați Rețeaua de livrare a conținutului (CDN)
Un CDN, sau Rețeaua de livrare a conținutului, este unul dintre cele mai bune instrumente care ajută la livrarea conținutului site-ului mai rapid în comparație cu metoda tradițională. În metoda tradițională, atunci când un utilizator trimite o solicitare din browser, întregul conținut al site-ului, inclusiv fișierele HTML și activele statice, este preluat de la serverul de origine.
Citiți: Cum să activați CDN gratuit pe un site WordPress?
Datorită acestui fapt, un CDN poate ajuta, de asemenea, la îmbunătățirea LCP prin echilibrarea încărcării rețelei, deoarece solicitările vizitatorilor nu trebuie să intre în coadă pe același server și să se încarce mai rapid.
La WPOven, vi se va oferi CDN gratuit alimentat de Cloudflare, împreună cu o funcție de cache Edge încorporată, care crește performanța site-ului dvs.
Cu toate acestea, dacă furnizorul dvs. de găzduire nu vă oferă CDN-ul gratuit, îl puteți instala și manual. Puteți consulta cele două postări dedicate noastre despre „Cum să instalați Cloudflare pe site-ul dvs. WordPress?” și „Cum se configurează setările Cloudflare pe WordPress? ” pentru un ghid complet pas cu pas.
4. Optimizarea imaginilor
Fișierele media mari, în special imaginile de înaltă definiție, pot întârzia timpii de încărcare, care, la rândul lor, vă afectează scorul LCP. Pentru a remedia această problemă, trebuie să optimizați imaginile la dimensiuni mai mici și să le comprimați cu ajutorul diferitelor instrumente online gratuite, cum ar fi Kraken sau ImageOptim. Puteți chiar să utilizați caracteristica încorporată a Cloudflare, „ Cloudflare Polish”, dacă ați instalat Cloudflare pe site-ul dvs. WordPress.
În plus, puteți opta și pentru formatul de fișier WebP, deoarece Google îl recomandă cu căldură datorită formatului său de imagine foarte orientat spre performanță, care este cu 34% mai mic decât omologii tradiționali PNG și JPG, păstrând în același timp calitatea imaginii.
5. Optimizați timpul de răspuns al serverului
Memorarea în cache vă ajută să vă accelerați site-ul web prin reducerea activității serverului înainte de a trimite documentul HTML finalizat către browserele vizitatorilor.
Dacă v-ați găzduit site-ul WordPress pe WPOven, memorarea în cache este optimizată automat pentru dvs. Dacă găzduiți în altă parte, puteți activa stocarea în cache folosind plugin-uri gratuite precum WP Super Cache sau plătite precum WP Rocket.
Notă: WPOven include o funcție de stocare în cache la nivel de server încorporată, un plugin de minify proprietar și WProcket premium integrat, toate gratuite în fiecare plan pentru a oferi timpi de încărcare extraordinar de rapid și cea mai rapidă experiență de server.
Consultați postarea noastră despre cele mai bune pluginuri de cache WordPress pentru mai multe opțiuni. Timpul de încărcare a paginii dvs. este strâns legat de cât de repede răspunde serverul dvs. web la solicitări.
În afară de asta, puteți urma aceste sfaturi de mai jos pentru rezultate mai bune:
- Implementarea stocării în cache pe server, disponibilă în configurația dvs. de găzduire.
- Actualizarea specificațiilor serverului, cum ar fi CPU și capacitatea de stocare.
- Optimizarea tuturor scripturilor sau codurilor, cum ar fi interogările bazei de date, poate fi tehnică și poate necesita ajutor din partea dezvoltatorilor web.
Pentru optimizarea bazei de date, puteți utiliza pluginul WP-DB Manager pentru site-ul dvs. WordPress. Acest plugin vă poate optimiza baza de date reducând balonarea și curățând-o automat din când în când.
6. Dezactivează JavaScript și CSS care blochează randarea (Ștergerea amânării)
JavaScript de blocare a redării este un fișier JavaScript care începe să se încarce chiar înainte ca conținutul principal al paginii dvs. web să înceapă să se încarce (deși nu este necesar imediat). Datorită acestui proces, poate încetini cât de repede apare pe ecran conținutul principal, cunoscut sub numele de LCP sau Largest Contentful Paint.
Prin urmare, pentru a remedia această problemă, iată câteva strategii pe care le puteți aplica:
- Încercați întotdeauna să eliminați orice JavaScript de care pagina dvs. web nu are nevoie.
- Întârzie sau nu permite încărcarea JavaScript, astfel încât să nu blocheze încărcarea conținutului principal.
- Întârzieți procesul de încărcare JavaScript până când utilizatorul nu începe să interacționeze cu pagina dvs. web.
Cu toate acestea, dacă site-ul dvs. este pe WordPress, cel mai simplu mod de a face acest lucru este folosirea unui plugin WordPress, cum ar fi WP Rocket.
În mod similar, un CSS neoptimizat poate, de asemenea, împiedica timpul de încărcare a site-ului dvs. și poate afecta LCP. Prin urmare, vi se cere să încărcați cât mai puțin CSS posibil și să încărcați mai întâi doar CSS-ul important, în timp ce amânați CSS-ul critic mai puțin important până mai târziu.
Pentru a ajuta în acest sens, pluginul WordPress precum WP Rocket este suficient mai ales dacă nu sunteți dezvoltator.
De asemenea, nu uitați să urmați Sfaturile și sugestiile din instrumentele dvs. de optimizare a site-ului dvs. pe care fișiere CSS sau JavaScript puteți elimina în siguranță.
7. Activați caracteristica Preîncărcare pentru resursele critice
Preîncărcarea este un proces special care vă ajută să vă accelerați pagina web. Funcționează pur și simplu încărcând resursele critice ale unei pagini web în fundal în timp ce pagina se încarcă. Aceste resurse sunt salvate în memoria cache a browserului, astfel încât să poată fi utilizate rapid atunci când este necesar.
Când preîncărcați resurse importante, cum ar fi CSS, fonturi și imagini care apar în partea de sus a paginii dvs., puteți opri întârzierile și puteți face pagina web să se încarce mai rapid.
8. Activați Memorarea în cache a paginii
Memorarea în cache este un proces în care anumite părți ale unei pagini web sunt stocate temporar sub formă de cache, astfel încât datele să poată fi preluate foarte rapid atunci când sunt solicitate.
- Există în principal două moduri prin care datele pot fi stocate: cache în browser și cache pe server. Memorarea în cache a browserului permite utilizatorilor să salveze unele părți ale paginii web pe dispozitivul lor local, adică pe computer, astfel încât să nu fie nevoiți să le descarce din nou atunci când revinează aceeași pagină web.
Puteți activa singur stocarea în cache a browserului, verificând pur și simplu setările browserului dvs. sau utilizând un plugin pentru ajutor.
- Pe de altă parte, stocarea în cache pe server stochează o versiune completă a unei pagini web pe server, astfel încât aceasta nu trebuie să fie redată de fiecare dată când cineva vizitează pagina web.
Acum, stocarea în cache a paginii este o parte a stocării în cache a browserului, în care o pagină web este stocată sub forma unui fișier HTML static atunci când utilizatorul vizitează site-ul pentru prima dată. Acest proces scutește baza de date a site-ului dvs. de a interoga de mai multe ori aceleași informații de fiecare dată când cineva vizitează.
Notă: stocarea în cache a paginilor ar putea să nu funcționeze bine pentru toate site-urile web, mai ales dacă site-ul web depinde complet de conținutul dinamic și de informații precum locația, limba etc.
9. Activați minimizarea fișierelor CSS, JavaScript și HTML
Deoarece am menționat deja optimizarea scripturilor și a codului, puteți adăuga și această abordare în care trebuie să vă micșorați codul, reducând HTML, CSS și JavaScript al site-ului dvs.
Procesul de minimizare aici înseamnă pur și simplu să eliminați caracterele inutile, spațiile suplimentare și comentariile din codul sau scripturile site-ului dvs. pentru a-l micșora și a duce la timpi de încărcare mai rapidi.
Dacă v-ați găzduit site-ul cu WPOven, aceștia pot face acest lucru automat prin integrarea lor gratuită cu Cloudflare și WP Rocket, precum și prin pluginul lor de minificare proprietar.
Cu toate acestea, dacă vă găzduiți site-ul în altă parte, puteți utiliza orice plugin gratuit WordPress Performance sau Premium (Pentru rezultate mai bune) pentru a vă reduce codul.
10. Optimizați încărcarea fontului
Dacă conținutul dvs. principal sau elementul LCP este text, procesul de încărcare a fonturilor site-ului dvs. poate fi lent, ceea ce duce la apariția cu întârziere a fonturilor pe ecran. Poate fi din cauza modului în care se încarcă fonturile dvs., de obicei văzută în cazul fonturilor personalizate.
Pentru a remedia această problemă, puteți folosi un truc CSS numit Font-Display: Descriptor CSS opțional. Acest lucru îi spune browserului să folosească un font de rezervă dacă cel personalizat nu se încarcă rapid.
Într-un limbaj simplu, îl puteți înțelege ca oferind fontului personalizat șansa de a se încărca. Dar dacă se constată că este lent, browserul folosește în schimb un font de rezervă pentru a evita întârzierea conținutului.
O altă opțiune este Font-Display: Swap, care încarcă mai întâi fontul de rezervă și apoi trece la cel personalizat odată ce este gata. Dar aveți grijă, deoarece acest lucru poate cauza probleme de aspect dacă fonturile au dimensiuni diferite.
În plus, puteți urma și aceste sfaturi pentru a evita problemele LCP cauzate de fonturi:
- Respectați fonturile de sistem dacă este posibil.
- Găzduiți dvs. fonturi pentru a evita să vă bazați pe surse externe.
- Creați fonturi subseturi cu doar caracterele de care aveți nevoie pentru a le micșora.
- Utilizați „font-display: optional” în CSS pentru a informa browserul că este în regulă să folosească un font de rezervă dacă este necesar.
Rețineți că aceste sfaturi nu numai că ajută la LCP, ci și îmbunătățesc performanța generală a site-ului.
11. Nu utilizați Lazy Loading
Lazy loading este o tehnică specială folosită pentru a accelera site-ul dvs. prin întârzierea încărcării anumitor elemente, cum ar fi imagini, până când un utilizator interacționează cu site-ul dvs. Deși poate părea util, poate, de asemenea, să încetinească timpul de cea mai mare vopsea de conținut (LCP) al site-ului dvs., mai ales dacă încearcă să încarce leneș conținutul sau imaginea principală a paginii dvs. web.
Dacă utilizați funcția de încărcare leneșă încorporată introdusă în WordPress 5.5. Este posibil să nu întâmpinați această problemă, deoarece WordPress exclude automat prima imagine din conținutul dvs. de la încărcarea leneră începând cu WordPress 5.9.
Cu toate acestea, dacă utilizați un plugin extern de încărcare leneră, în special unul alimentat de JavaScript, s-ar putea să fie necesar să-l reconfigurați pentru a evita încărcarea leneșă a imaginii principale de pe pagina dvs.
Alternativ, puteți eticheta imaginea principală cu un atribut special numit „loading='eager'” pentru a vă asigura că se încarcă imediat.
12. Activați Comprimarea Gzip sau Brotli la nivel de server
Compresia la nivel de server are beneficiile sale. Această metodă ajută la reducerea dimensiunii fișierelor site-ului dvs., cum ar fi resursele text, cum ar fi CSS, HTML și JavaScript. Acesta accelerează transferul acestora și îmbunătățește timpul de încărcare a site-ului dvs., rezultând în cele din urmă un scor mai bun pentru cea mai mare vopsea de conținut (LCP).
În acest scop, folosim în general două metode de compresie: Gzip sau Brotli. Aceste metode rețin toate informațiile din fișier în timpul compresiei fără nicio pierdere.
Deoarece WPOven este un partener mândru cu Cloudflare, compresia Brotli este activată automat. Cu toate acestea, dacă sunteți găzduit în altă parte, trebuie să verificați dacă site-ul dvs. are Gzip sau Brotli activat sau nu. Dacă nu, puteți obține ajutor și de la pluginurile WordPress pentru a-l activa, cum ar fi WP Rocket sau întrebați furnizorul dvs. de găzduire.
rezumat
A învăța cum să optimizați scorul LCP nu numai că poate îmbunătăți experiența utilizatorului, ci este și o măsură foarte critică din punct de vedere SEO. Prin urmare, în acest articol, încercăm să aducem cele mai bune dintre cele mai bine încercate și testate tehnici de optimizare LCP, care vă ajută să scoateți cel mai bun scor LCP în testul Web core web vitals.
Iată cele mai bune 12 metode pe care le puteți aplica pentru a vă optimiza scorul LCP:
- Descoperiți elementul LCP
- Faceți upgrade la cea mai rapidă gazdă web
- Utilizați rețeaua de livrare de conținut (CDN)
- Optimizați imaginile
- Optimizați timpul de răspuns al serverului
- Dezactivați JavaScript și CSS care blochează randarea (Ștergerea amânării)
- Activați caracteristica Preîncărcare pentru resursele critice
- Activați Memorarea în cache a paginii
- Activați minimizarea fișierelor CSS, JavaScript și HTML
- Optimizați încărcarea fontului
- Nu utilizați Lazy Loading
- Activați Comprimarea Gzip sau Brotli la nivel de server
Sperăm că această postare vă va ajuta să vă îmbunătățiți scorul LCP. Cu toate acestea, dacă aveți sfaturi sau sugestii suplimentare, vă rugăm să ne spuneți în secțiunea de comentarii de mai jos.

Rahul Kumar este un pasionat de web și un strateg de conținut specializat în WordPress și găzduire web. Cu ani de experiență și angajamentul de a rămâne la curent cu tendințele din industrie, el creează strategii online eficiente care generează trafic, stimulează implicarea și cresc conversiile. Atenția lui Rahul pentru detalii și capacitatea de a crea conținut convingător îl fac un atu valoros pentru orice brand care dorește să-și îmbunătățească prezența online.


![22 Cele mai bune moduri de a accelera performanța WordPress [ACTUALIZAT] Speed Up WordPress](/uploads/article/53850/f315ej1FvR3JYPCP.png)



