如何在 WordPress 中建立 Instagram Feed(10 分鐘內)
已發表: 2024-04-18您是否想將 Instagram 照片新增至您的 WordPress 網站?
在您的網站上嵌入 Instagram feed 是提高參與度並吸引更多追蹤者追蹤您的 Instagram 帳戶的好方法。
好消息是,為 WordPress 添加 Instagram feed 非常簡單 - 而且您不需要成為編碼員或開發人員即可做到這一點!
在本逐步指南中,我們將向您展示如何使用 Smash Balloon 的 Instagram Feed Pro 外掛程式快速為 WordPress 創建 Instagram feed。
只需點擊幾下(無需嵌入程式碼),您就可以在您的網站上顯示最新的 Instagram 貼文。 讓我們開始吧!
將 Instagram Feed 加入 WordPress 需要什麼?
在我們深入了解逐步說明之前,您需要選擇一個可將您的網站連接到 Instagram 的 WordPress 外掛程式。 市場上有幾種選擇。
我們推薦 Smash Balloon Instagram Feed 插件。 我們已經廣泛使用了這個插件,並且可以全心全意地向任何希望在其網站上輕鬆嵌入 Instagram 內容的 WordPress 用戶推薦它。

從用戶體驗的角度來看,該插件運行完美。 設定過程非常簡單 - 您只需連接您的 Instagram 帳戶,然後使用視覺化建構器來設定您的來源。 儘管充滿了自訂選項,但該介面非常直觀且不會讓人感到不知所措。
我們真正欣賞這個插件的一個方面是它的維護成本非常低。 一旦您的 Instagram feed 設定完畢並嵌入到您的 WordPress 網站上,它就是真正的「一勞永逸」的解決方案。
新的 Instagram 貼文會自動拉入 feed,無需任何手動更新。 如果您經營繁忙的 Instagram 頁面和網站,此自動化功能是必備的!
自訂選項也是一流的。 您可以透過顏色、版面、自訂標題等設定 Instagram feed 的樣式,以無縫搭配您的品牌。
或使用他們的預建模板之一來保持簡單 - 它們看起來都很棒。 將這種設計彈性直接融入插件中非常方便。

嵌入提要也很簡單! 您可以將其新增至 WordPress 網站的任何登陸頁面、主頁、貼文或側邊欄。
但真正讓 Smash Balloon 與眾不同的是他們出色的支援和文件。
每當我們有疑問時,他們的團隊都會迅速做出回應並提供明確的指導。 他們提供的資源可以輕鬆實現插件功能的全部潛力。
根據我們的經驗,Smash Balloon Instagram Feed 插件可靠地完成了它應該做的事情,沒有任何麻煩。
對於想要快速添加 Instagram feed、無需編碼、廣泛的自訂功能和一流支援的 WordPress 用戶來說,這個外掛絕對不會出錯。
現在您已經知道為什麼我們在本教程中選擇 Smash Balloon 了,讓我們開始吧。
如何在 WordPress 中建立 Instagram Feed
使用 Instagram Feed Pro 外掛程式將 Instagram 照片新增至 WordPress 的過程非常簡單,只需 5 步:
步驟 1:安裝 Smash Balloon Instagram Feed 插件
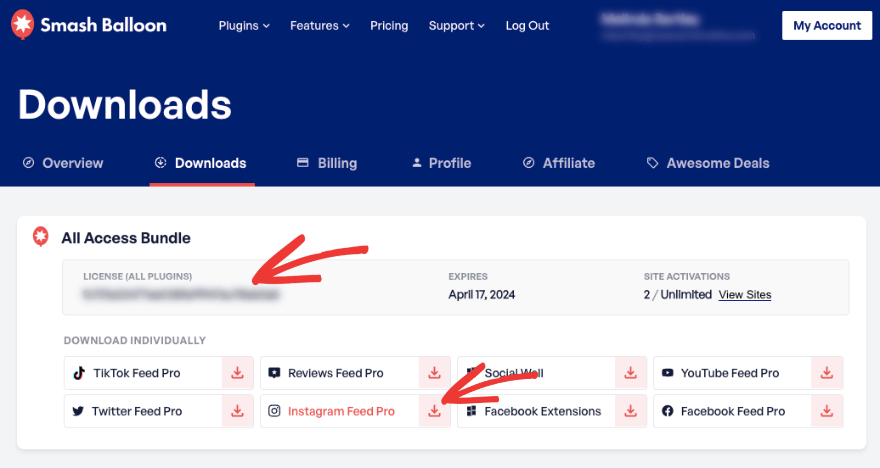
在本教程中,我們將使用 Smash Balloon Instagram Feed Pro。 您需要在 Smash Balloon 網站上註冊一個帳戶。
然後您將獲得一個可供下載的插件檔案。 您還將看到需要複製的許可證密鑰。

然後前往您的 WordPress 網站。 前往外掛程式 » 新增外掛程式 » 上傳外掛程式頁面。 然後會出現一個選項來貼上您的許可證密鑰。

完成此操作後,您的插件許可證將得到驗證,您就可以使用 Smash Balloon 的 Instagram Feed Pro 了。
您還可以選擇使用他們的免費版本,該版本包含所有必需品,但高級功能有限。
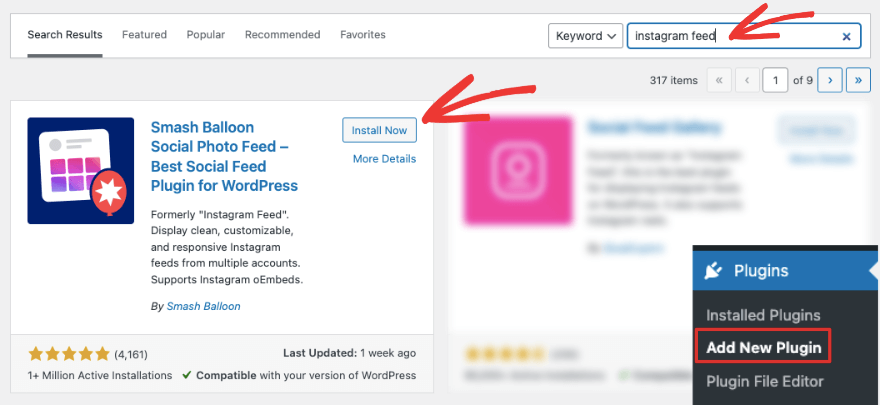
登入您的 WordPress 管理區域並前往外掛程式 » 新增頁面。

搜尋“Smash Balloon Instagram Feed”並安裝並啟用該插件。 現在您已準備好創建自己的 Instagram Feed。
步驟 2:連結您的 Instagram 帳戶
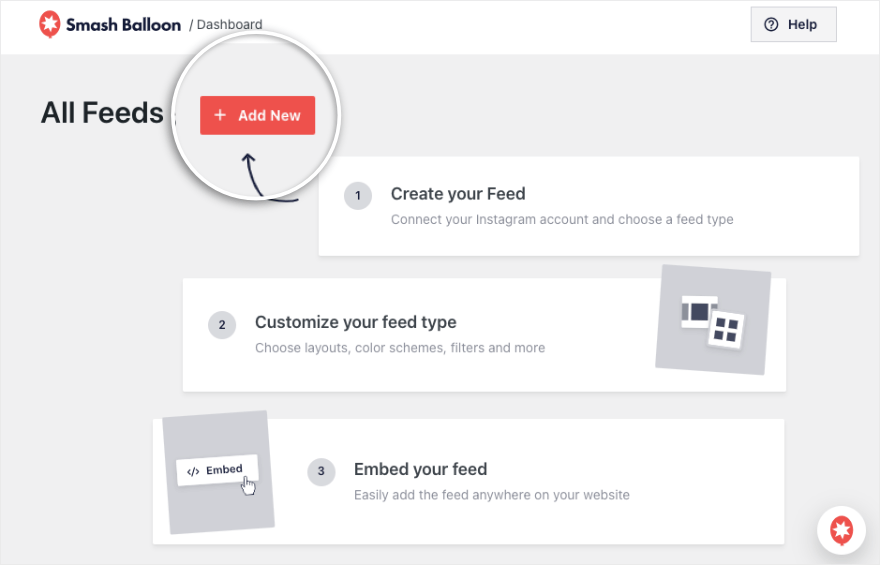
啟用外掛後,Instagram Feed 外掛程式將出現在您的 WordPress 選單中。 打開它並點擊“新增”按鈕即可開始。

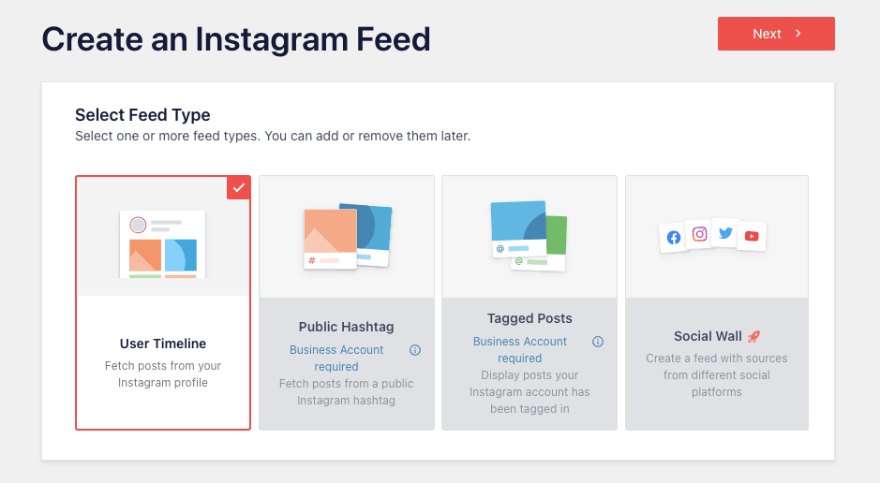
這將開啟一個新頁面,您可以在其中選擇所需的提要類型。 您可以在此處選擇多種提要類型,並稍後根據它們在您網站上的外觀添加或刪除它們。

可用的不同 Feed 類型包括:
- 使用者時間軸
- 公共話題標籤
- 已標記的帖子
- 社交牆
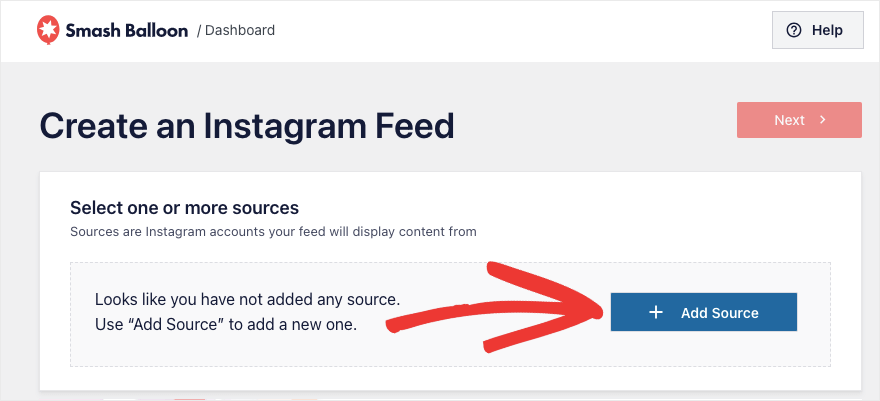
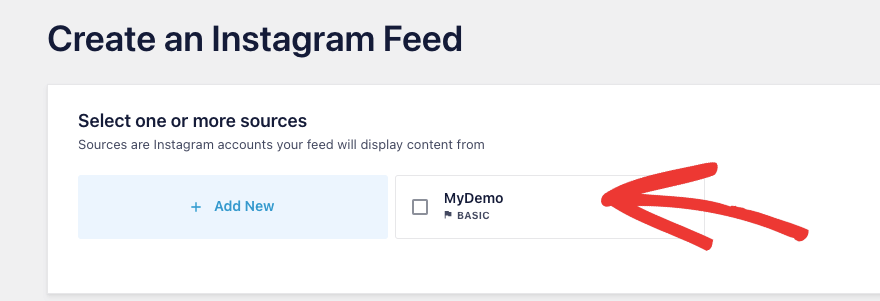
選擇 Feed 類型後,請前往下一步。 在這裡,您可以新增的來源。 這將是 Smash Balloon 從中獲取內容的 Instagram 帳戶。

當您按一下「新增來源」時,外掛程式會詢問您是否要連接基本帳戶或商業帳戶。 根據您使用的是個人帳戶還是 Instagram 企業帳戶來選擇合適的帳戶。

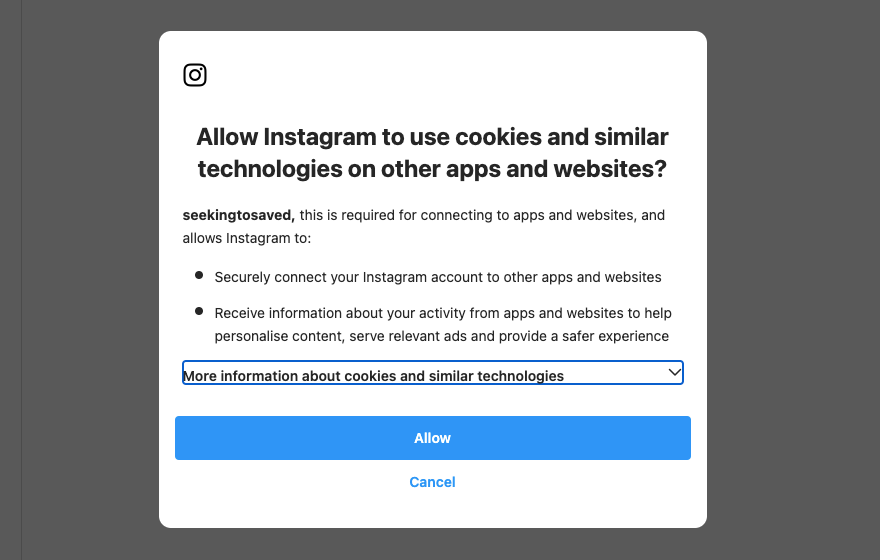
接下來,系統會提示您登入 Instagram 帳戶來授權該外掛程式。 這將允許插件訪問並提取您的 Instagram 帖子。

您可以根據需要連接任意多個不同的 Instagram 帳戶和來源(主題標籤、位置等),以建立多個 Instagram 來源。
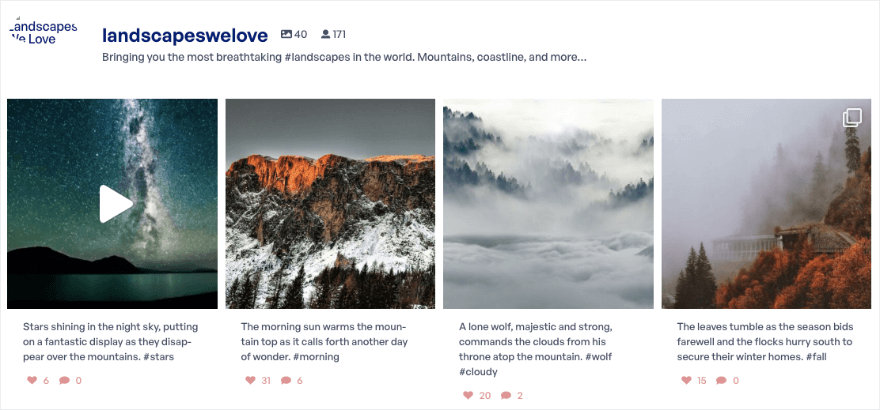
完成後,您將看到您的 Instagram 個人資料如下所示:

這樣,您就已經將 WordPress 網站連結到 Instagram Feed了。 是時候根據您的喜好自訂提要了。
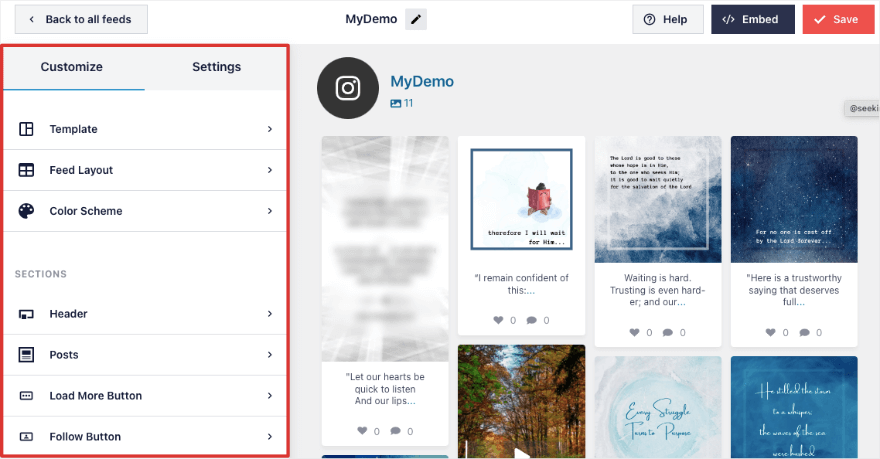
第 3 步:自訂 Instagram Feed 的外觀
連接 Instagram 帳戶後,您可以透過導航至Instagram Feed » 設定來設定您的 Feed。 您可以在此處選擇要顯示的 Instagram 貼文(來自您的帳戶、主題標籤等)、提要佈局和配色方案。
您還可以決定要顯示多少帖子,以及是否顯示或隱藏某些部分,例如標題、按讚等。

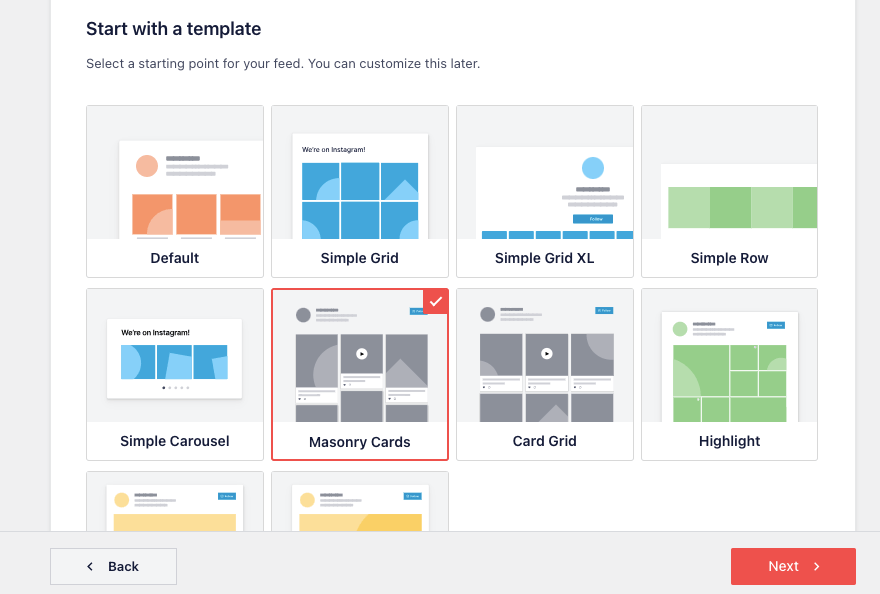
讓我們從選擇模板開始。 有很多選項可供選擇,包括:
- 預設
- 簡單網格
- 簡單格 XL
- 簡單行
- 簡單的砌體卡
- 卡片網格
- 強調
- 單帖
- 單帖輪播

選擇模板後,您就可以開始自訂。 讓我們來看看關鍵的自訂選項:

- 標題:新增包含您的 Instagram 名稱、個人簡介和頭像的自訂標題。 您也可以顯示追蹤者的數量。
- 貼文:選擇貼文樣式、圖像和影片、標題、按讚和留言摘要以及懸停狀態。
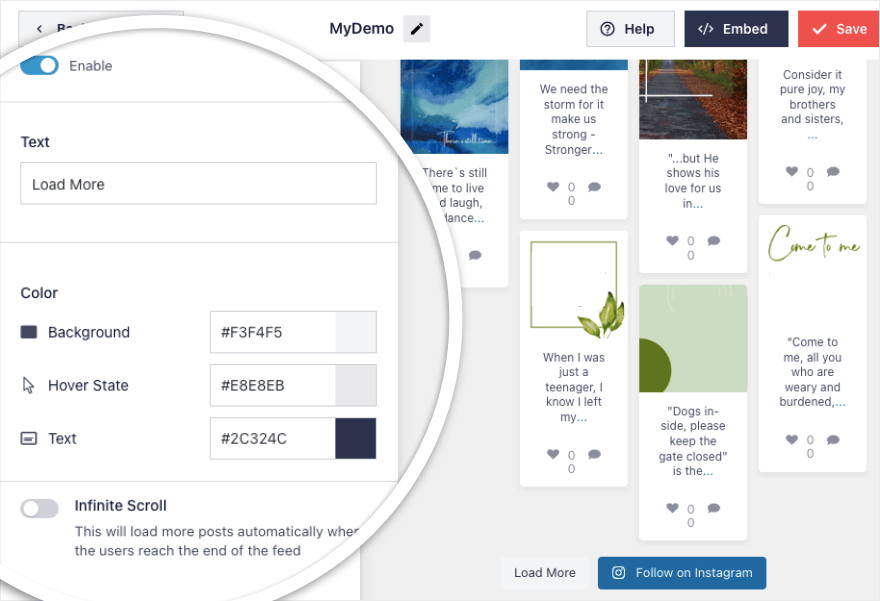
- 載入更多按鈕:顯示載入更多按鈕或選擇無限滾動模式。
- 關注按鈕:讓用戶在 Instagram 上關注您。
- 燈箱:啟用燈箱模式以消除乾擾
您可以進行非常精細的自訂,但預設值也可以很好地工作。 這可以讓您將您的提要與您的網站設計相匹配,
例如,看一下“加載更多”按鈕。 當使用者到達網頁末端時,您可以選擇顯示「載入更多」按鈕或啟用「無限滾動」。

只需點擊 1 或 2 次按鈕即可完成所有操作。 現在讓我們來配置您的 Feed 的設定。
第 4 步:設定您的 Instagram Feed 設置
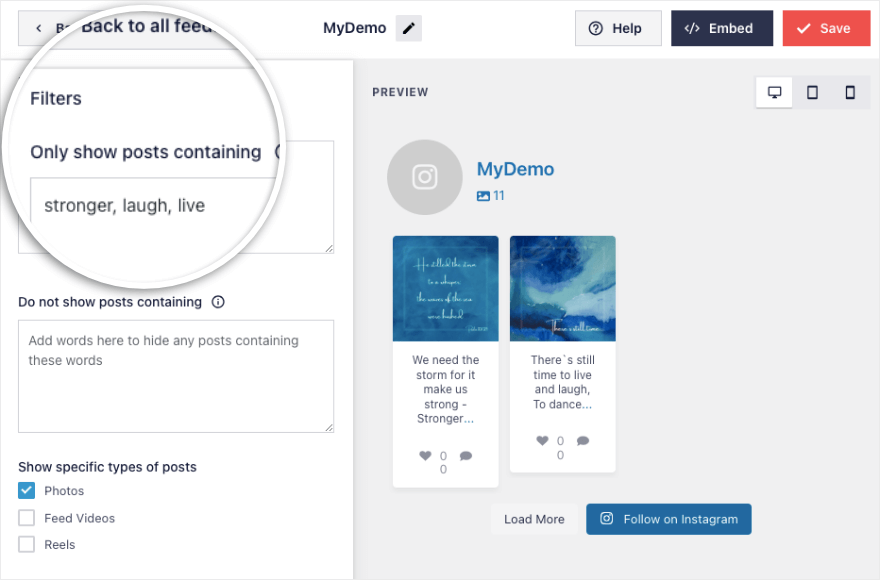
在「設定」標籤下,您可以新增新的 Instagram 來源並對您的 Feed 進行過濾/排序。
我們真正喜歡這個插件的是它的過濾選項。 例如,如果您想顯示包含“狗”或“貓”等特定術語的帖子,您只需在過濾器中輸入該單字即可。 該插件將對您的內容進行排序,並顯示包含您提到的特定術語的帖子。 您可以對「不顯示包含以下內容的貼文」執行相同的操作。

在此之下,您還可以按 Instagram 媒體類型過濾,例如照片、動態影片、Instagram 影片等。 過濾您的內容並在您的網站上顯示您想要的貼文非常容易。
這個外掛程式的一個非常巧妙的功能是,您可以讓用戶直接在您的 Instagram Feed 上購物。
這為您提供了更多銷售產品和推廣聯營公司的機會。
在「設定」»「購物來源」下,您只需點擊一下即可啟用此功能。
然後您可以選擇貼文並將 URL 新增至產品頁面。

這樣,您就可以透過 Instagram Feed 擁有線上商店! 訪客點擊貼文即可立即購買產品!
一旦您對 Feed 的佈局和配置感到滿意,就可以在您的網站上發布 Feed。
第 5 步:嵌入您的 Instagram 動態
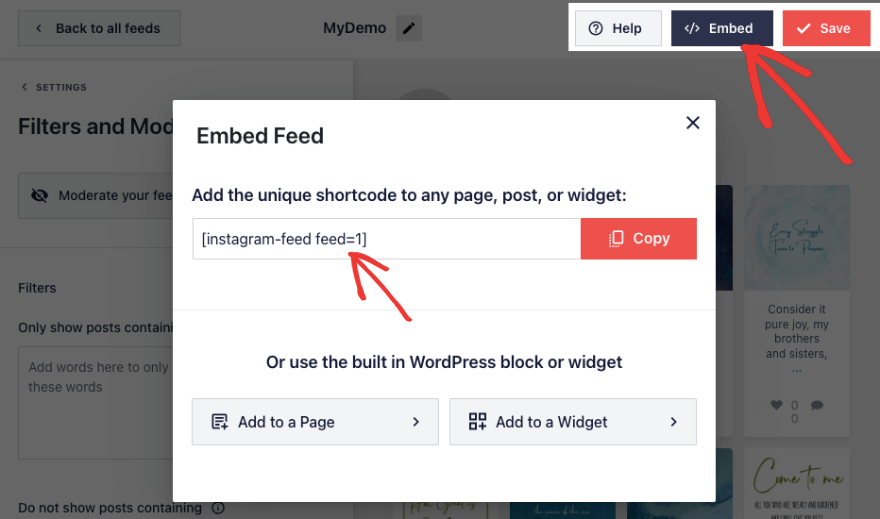
最後一步是將 Instagram feed 嵌入到您的 WordPress 網站上。 您可以使用 Instagram Feed 外掛程式區塊或短代碼在任何貼文、頁面、側邊欄或小工具區域中執行此操作。
在建構器的右上角,您將看到嵌入和儲存提要的選項。

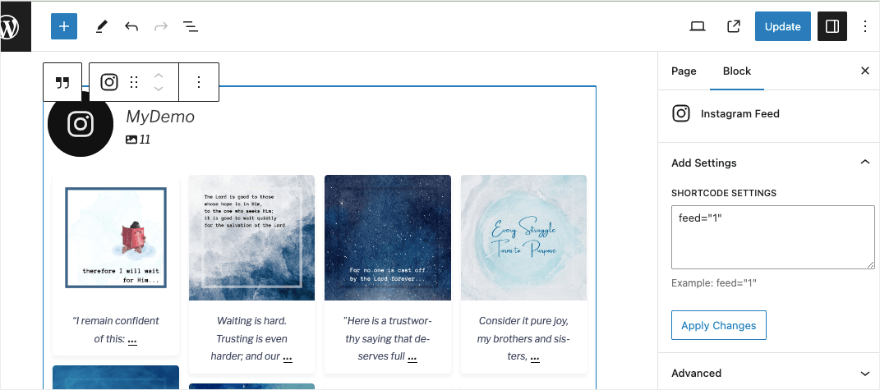
讓我們將提要新增到 WordPress 頁面或區塊編輯器中的貼文。 建立一個新的貼文或頁面,或開啟您想要嵌入 Instagram feed 的現有貼文或頁面。 在區塊編輯器中,按一下加號 (+) 圖示以新增區塊。
在搜尋欄中輸入「Instagram Feed」 ,即可找到 Smash Balloon 外掛程式新增的 Instagram Feed 區塊。
點擊Instagram Feed區塊將其插入。

該區塊將加載並顯示下拉列表,以選擇您要嵌入的 Instagram feed。 選擇您剛剛建立的提要。
選擇提要後,該區塊將加載即時預覽,顯示 Instagram 提要在頁面/貼文上的外觀。
請務必點擊貼文/頁面的「發布」或「更新」按鈕以儲存您的變更並嵌入即時 Instagram 來源。

如果您仍在使用 WordPress 經典編輯器,外掛程式會為您建立的每個提要提供一個短代碼。
短代碼如下圖所示:[instagram-feed=1]
我們只需複製該行文字並將其貼到我們希望 Instagram feed 出現的位置即可! 這使得 feed 嵌入過程變得如此簡單!
就是這樣 – 您現在已經成功地將 Instagram feed 嵌入到您的 WordPress 網站上! 該外掛程式會自動使用您最新的 Instagram 內容更新 feed。
正如您所看到的,使用 Smash Balloon Instagram Feed 外掛程式在您的 WordPress 網站上顯示 Instagram 畫廊變得輕而易舉。
只需 5 個快速簡單的步驟,您就可以整合您的 Instagram 內容。 它可以作為社交證明,幫助您吸引更多追蹤者、增加網站流量並提高轉換率。
立即開始嵌入您的 Instagram Feed
獎勵:其他社群媒體動態
現在您已經知道如何將 Instagram 與您的網站集成,讓我們探索 Smash Balloon 可以為您做的其他事情。
Smash Balloon 外掛程式還可讓您為其他社群媒體平台建立、自訂和嵌入社交來源,例如:
- 臉書動態
- 推特動態
- YouTube 動態
- TikTok 動態
- 評論提要
該插件還充當社交媒體聚合器,讓您將提要合併到一個強大的社交牆中。
因此,如果您想在 WordPress 中管理所有社交媒體內容,您可以使用相同的外掛程式無縫完成。
本教程到此結束。 您可能還想查看適用於您的 WordPress 網站的最佳 Facebook 外掛程式和最佳社交媒體外掛程式。
接下來,我們將回答您可能也想知道的一些常見問題!
將 Instagram Feed 新增至 WordPress 的常見問題解答
我可以顯示 Instagram 主題標籤來源或使用者來源嗎?
是的,您可以嵌入任何 Instagram 用戶帳戶的貼文動態以及主題標籤提要。
Smash Balloon 需要什麼權限才能存取我的帳戶?
Smash Balloon 的 Instagram feed 外掛程式只會要求您帳號的唯讀存取權。 使用此訪問權限,它無法進行任何更改,並且只會查看您的 Instagram 帖子,因此 Smash Balloon 是完全安全的。
我可以連接到第三方 Instagram 帳號嗎?
不可以,只能顯示您擁有或具有管理存取權限的 Instagram 帳戶的提要。
Instagram feed 多久更新一次?
Feed 會自動更新您所連結的 Instagram 帳號中的任何新貼文。
Smash Balloon 是否提供 Instagram Feed 小工具?
是的,您可以在「外觀」»「小工具」標籤中找到現成的小工具。
我可以將相同的提要新增到多個網站頁面嗎?
是的,Smash Balloon 可以讓您在多個位置嵌入相同的提要。 您也可以嵌入來自多個來源的 Instagram 動態!
我可以在 Instagram Feed 中使用自訂 CSS、Javascript 或自訂 HTML 程式碼嗎?
是的,Smash Balloon 支援自訂編碼。
Smash Balloon 是否即時更新 feed?
您可以在「設定」頁面下決定插件需要檢查和刷新您的提要的頻率。
我可以顯示 Instagram 快拍嗎?
是的,您可以直接在網站上的彈出燈箱中顯示 Instagram 故事。 只需單擊提要標題中突出顯示的頭像圖像即可。
Smash Balloon Instagram Feed 是否可以在 WordPress 以外的平台上運行?
Smash Balloon 是 WordPress 外掛。 它不適用於電子商務平台或網站建立器,例如 Weebly、Wix、Webflow、Shopify 網站和 Squarespace 網站。
我可以將 Instagram oEmbeds 與 Smash Balloon 一起使用嗎?
是的! 由於 Instagram API 的更改,WordPress 刪除了 oEmbed 支援。 Smash Balloon Instagram Feed 外掛程式將其添加回來,以便您可以在 WordPress 網站上使用 Instagram oEmbeds。
如果我需要 Smash Balloon 插件的幫助怎麼辦?
Smash Balloon 提供出色的文件和客戶支援來幫助解決任何問題!
這就是我們為您提供的全部內容。 您想要更多方法來保持網站內容新鮮嗎?
考慮讓網站訪客提交部落格、照片、影片等您可以在網站上發布的內容。 收集使用者生成內容 (UGC) 最簡單的方法是使用 WPForms 中的檔案上傳表單。
如果您剛開始使用 WordPress,您將會有興趣了解如何使用此平台來最大限度地擴大您的線上影響力。 註冊我們的影片教學並釋放您網站的全部潛力:
開始使用 WORDPRESS 101 »
提供 7 天免費試用以及 14 天無風險退款保證,因此您可以放心加入並立即開始學習。
