WordPress에서 Instagram 피드를 만드는 방법(10분 이내)
게시 됨: 2024-04-18WordPress 웹사이트에 Instagram 사진을 추가하려고 하시나요?
사이트에 Instagram 피드를 포함시키는 것은 참여도를 높이고 더 많은 팔로어를 Instagram 계정으로 유도할 수 있는 좋은 방법입니다.
좋은 소식은 WordPress에 Instagram 피드를 추가하는 것이 매우 쉽다는 것입니다. 이를 수행하기 위해 코더나 개발자가 될 필요는 없습니다!
이 단계별 가이드에서는 Smash Balloon의 Instagram Feed Pro 플러그인을 사용하여 WordPress용 Instagram 피드를 빠르게 만드는 방법을 보여 드리겠습니다.
몇 번의 클릭만으로(코드를 삽입할 필요 없음) 최신 Instagram 게시물을 웹사이트에 바로 표시할 수 있습니다. 시작하자!
WordPress에 Instagram 피드를 추가하려면 무엇이 필요합니까?
단계별 지침을 살펴보기 전에 사이트를 Instagram에 연결할 수 있는 WordPress 플러그인을 선택해야 합니다. 시장에는 몇 가지 선택이 있습니다.
Smash Balloon Instagram Feed 플러그인을 권장합니다. 우리는 이 플러그인을 광범위하게 사용해 왔으며 자신의 웹 사이트에 Instagram 콘텐츠를 쉽게 삽입하려는 모든 WordPress 사용자에게 진심으로 추천할 수 있습니다.

사용자 경험의 관점에서 보면 플러그인은 완벽하게 작동합니다. 설정 과정은 매우 간단합니다. Instagram 계정을 연결한 다음 시각적 빌더를 사용하여 피드를 구성하기만 하면 됩니다. 사용자 정의 옵션이 가득함에도 불구하고 인터페이스는 직관적이고 결코 압도적이지 않습니다.
이 플러그인에 대해 우리가 정말 높이 평가하는 한 가지 측면은 유지 관리가 매우 적다는 것입니다. Instagram 피드를 설정하고 WordPress 사이트에 삽입하면 진정한 간편 솔루션이 됩니다.
새로운 Instagram 게시물은 수동으로 업데이트할 필요 없이 자동으로 피드로 가져옵니다. 분주한 인스타그램 페이지와 웹사이트를 운영한다면 이 자동화 기능은 필수입니다!
사용자 정의 옵션도 최고 수준입니다. 색상, 레이아웃, 사용자 정의 헤더 등을 통해 Instagram 피드의 스타일을 브랜드와 완벽하게 일치시킬 수 있습니다.
또는 사전 제작된 템플릿 중 하나를 사용하여 단순하게 유지하세요. 모두 멋지게 보입니다. 이러한 디자인 유연성을 플러그인에 바로 적용하는 것은 매우 편리합니다.

피드를 삽입하는 것도 쉽습니다! WordPress 웹사이트의 랜딩 페이지, 홈페이지, 게시물 또는 사이드바에 추가할 수 있습니다.
그러나 Smash Balloon을 실제로 차별화시키는 것은 탁월한 지원과 문서입니다.
질문이 있을 때마다 해당 팀은 신속하게 응답하고 명확한 지침을 제공했습니다. 그들이 제공하는 리소스를 통해 플러그인 기능의 모든 잠재력을 쉽게 실현할 수 있습니다.
우리의 경험에 따르면 Smash Balloon Instagram Feed 플러그인은 아무런 문제 없이 해야 할 일을 안정적으로 수행합니다.
코딩 없이 Instagram 피드를 빠르게 추가하고 광범위한 사용자 정의 기능 및 최고 수준의 지원을 원하는 WordPress 사용자의 경우 이 플러그인을 사용하면 문제가 발생할 수 없습니다.
이제 이 튜토리얼에서 Smash Balloon을 선택한 이유를 아셨으니 바로 시작해 보겠습니다.
WordPress에서 Instagram 피드를 만드는 방법
Instagram Feed Pro 플러그인을 사용하여 WordPress에 Instagram 사진을 추가하는 것은 간단한 5단계 프로세스입니다.
1단계: Smash Balloon Instagram 피드 플러그인 설치
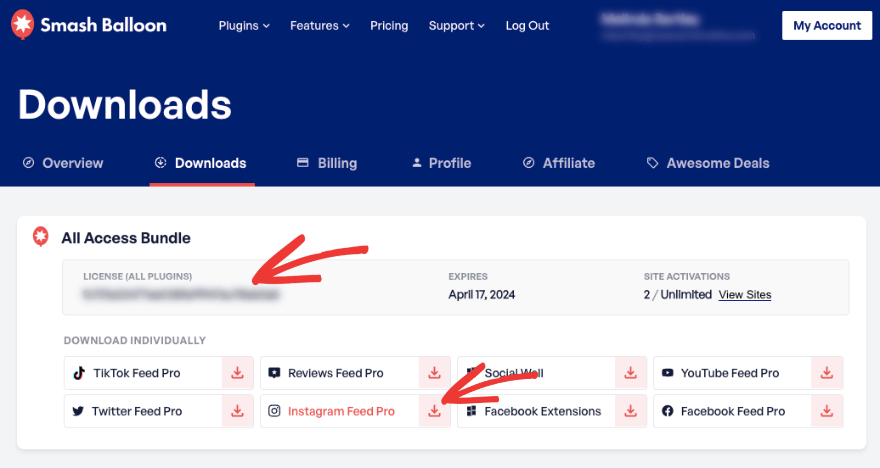
이 튜토리얼에서는 Smash Balloon Instagram Feed Pro를 사용하겠습니다. Smash Balloon 웹사이트에서 계정을 등록해야 합니다.
그러면 다운로드할 플러그인 파일이 제공됩니다. 복사해야 하는 라이센스 키도 표시됩니다.

그런 다음 WordPress 사이트로 이동하십시오. 플러그인 » 새로 추가 » 플러그인 업로드 페이지로 이동합니다. 그러면 라이센스 키를 붙여넣을 수 있는 옵션이 나타납니다.

그렇게 하면 플러그인 라이센스가 확인되고 Smash Balloon의 Instagram Feed Pro를 사용할 수 있습니다.
필수 기능은 모두 포함되어 있지만 고급 기능은 제한되어 있는 무료 버전을 선택할 수도 있습니다.
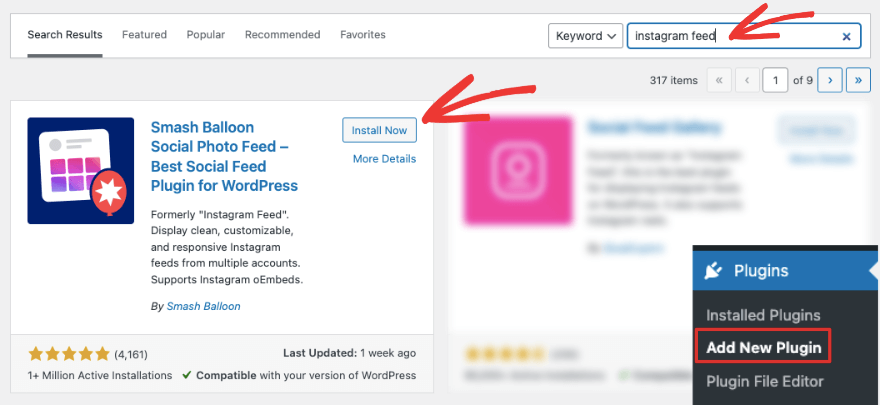
WordPress 관리 영역에 로그인하고 플러그인 » 새로 추가 페이지로 이동합니다.

"Smash Balloon Instagram Feed" 를 검색하고 플러그인을 설치하고 활성화하세요. 이제 나만의 Instagram 피드를 만들 준비가 완료되었습니다.
2단계: 인스타그램 계정 연결
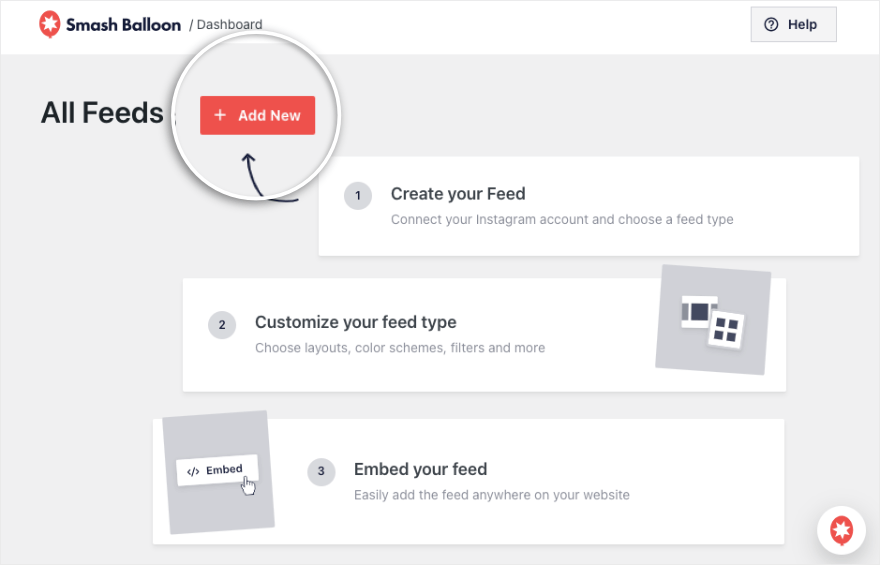
플러그인을 활성화하면 WordPress 메뉴에 Instagram Feed 플러그인이 나타납니다. 그것을 열고 '새로 추가' 버튼을 클릭하여 시작하세요.

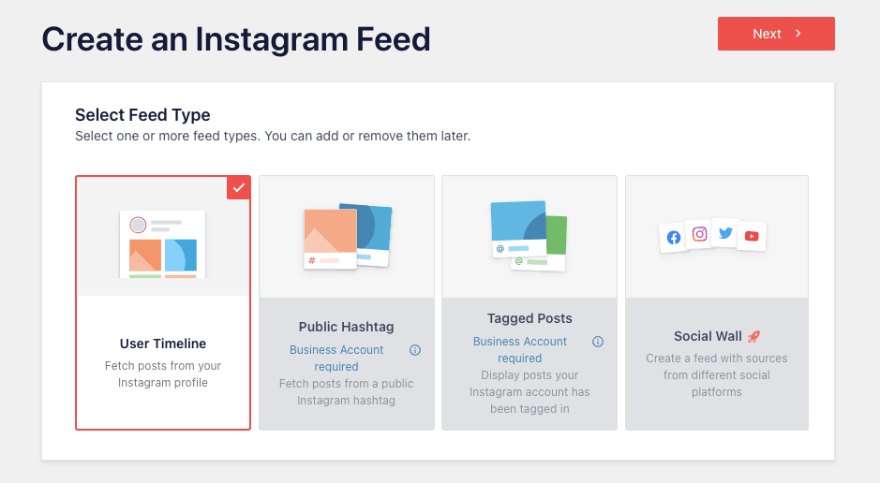
그러면 원하는 피드 유형을 선택할 수 있는 새 페이지가 열립니다. 여기에서 여러 피드 유형을 선택하고 나중에 사이트에 표시되는 방식에 따라 추가하거나 제거할 수 있습니다.

사용 가능한 다양한 피드 유형은 다음과 같습니다.
- 사용자 타임라인
- 공개 해시태그
- 태그된 게시물
- 소셜 월
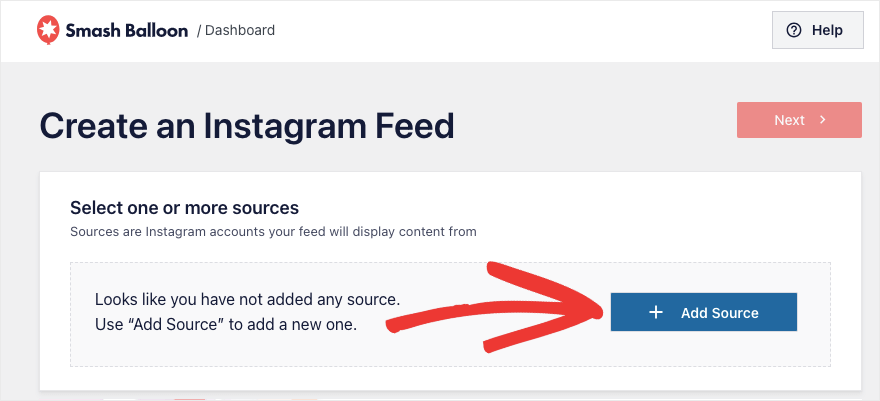
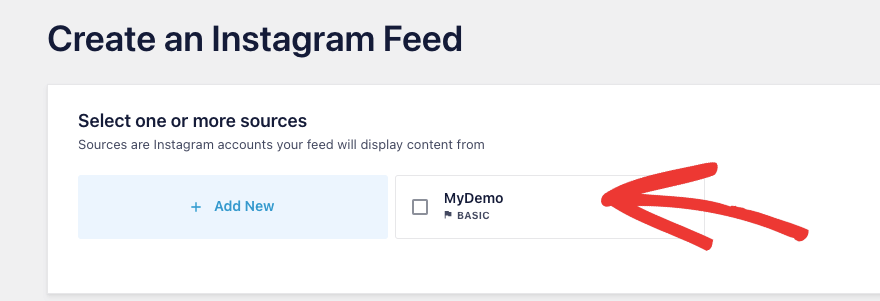
피드 유형을 선택한 후 다음 단계로 이동하세요. 여기에서 새로운 소스를 추가할 수 있습니다. 이는 Smash Balloon이 콘텐츠를 가져오는 Instagram 계정이 됩니다.

'소스 추가'를 클릭하면 플러그인에서 기본 계정과 비즈니스 계정을 연결할지 묻는 메시지가 표시됩니다. 개인 계정을 사용하는지 아니면 Instagram 비즈니스 계정을 사용하는지에 따라 올바른 계정을 선택하세요.

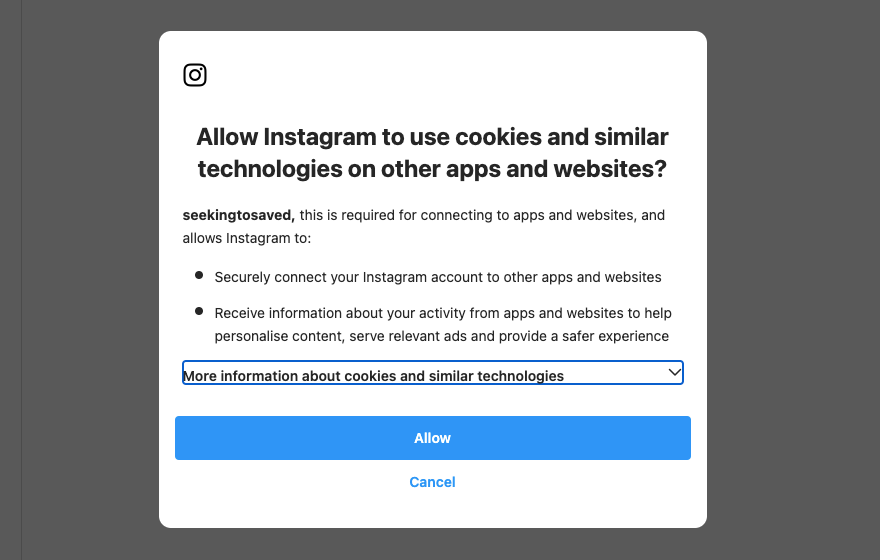
다음으로, Instagram 계정에 로그인하여 플러그인을 승인하라는 메시지가 표시됩니다. 그러면 플러그인이 귀하의 Instagram 게시물에 액세스하고 가져올 수 있습니다.

여러 Instagram 피드를 만드는 데 필요한 만큼 다양한 Instagram 계정과 소스(해시태그, 위치 등)를 연결할 수 있습니다.
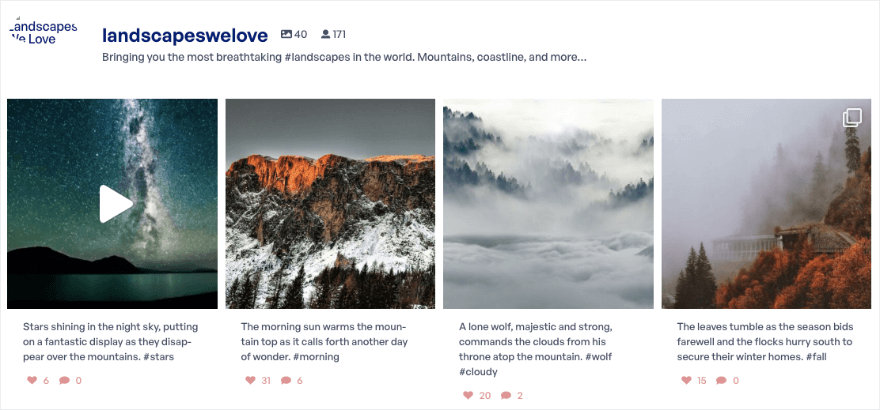
완료되면 Instagram 프로필이 다음과 같이 표시됩니다.

이로써 WordPress 사이트가 Instagram 피드에 연결되었습니다. 이제 원하는 대로 피드를 맞춤 설정할 차례입니다.
3단계: Instagram 피드 모양 사용자 정의
Instagram 계정을 연결한 후에는 Instagram 피드 » 설정 으로 이동하여 피드를 설정할 수 있습니다. 여기에서 표시할 Instagram 게시물(계정, 해시태그 등), 피드 레이아웃 및 색 구성표를 선택할 수 있습니다.
표시할 게시물 수와 캡션, 좋아요 등 특정 부분을 표시할지 숨길지 결정할 수도 있습니다.

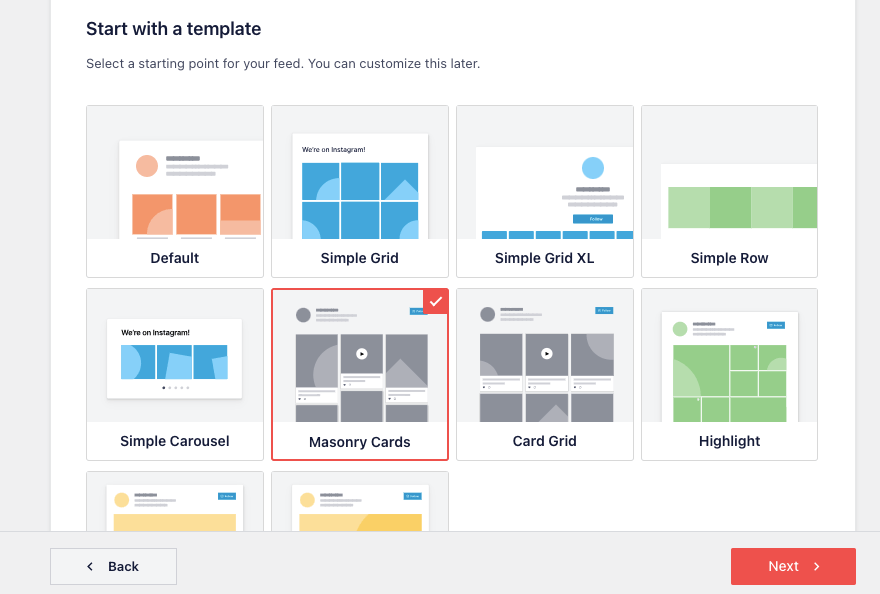
템플릿 선택부터 시작해 보겠습니다. 다음을 포함하여 다양한 옵션을 사용할 수 있습니다.
- 기본
- 단순 그리드
- 심플 그리드 XL
- 단순 행
- 간단한 벽돌 카드
- 카드 그리드
- 가장 밝은 부분
- 단일 게시물
- 단일 게시물 캐러셀

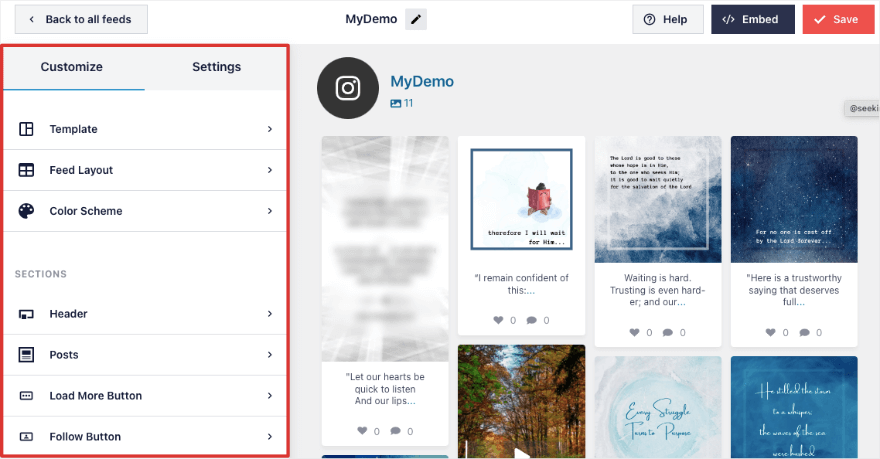
템플릿을 선택하고 나면 템플릿을 사용자 정의할 수 있습니다. 주요 사용자 정의 옵션을 살펴보겠습니다.
- 헤더: Instagram 이름, 약력, 아바타가 포함된 맞춤 헤더를 추가하세요. 팔로어 수를 표시할 수도 있습니다.
- 게시물: 게시물 스타일, 이미지 및 동영상, 캡션, 좋아요, 댓글 요약, 마우스 오버 상태를 선택합니다.
- 추가 로드 버튼: 추가 로드 버튼을 표시하거나 무한 스크롤 모드를 선택합니다.
- 팔로우 버튼: 사용자가 Instagram에서 귀하를 팔로우할 수 있도록 합니다.
- 라이트박스: 라이트박스 모드를 활성화하여 방해 요소를 제거하세요.
사용자 정의를 통해 매우 세분화할 수 있지만 기본값도 훌륭하게 작동합니다. 이를 통해 피드를 웹사이트 디자인에 일치시킬 수 있습니다.

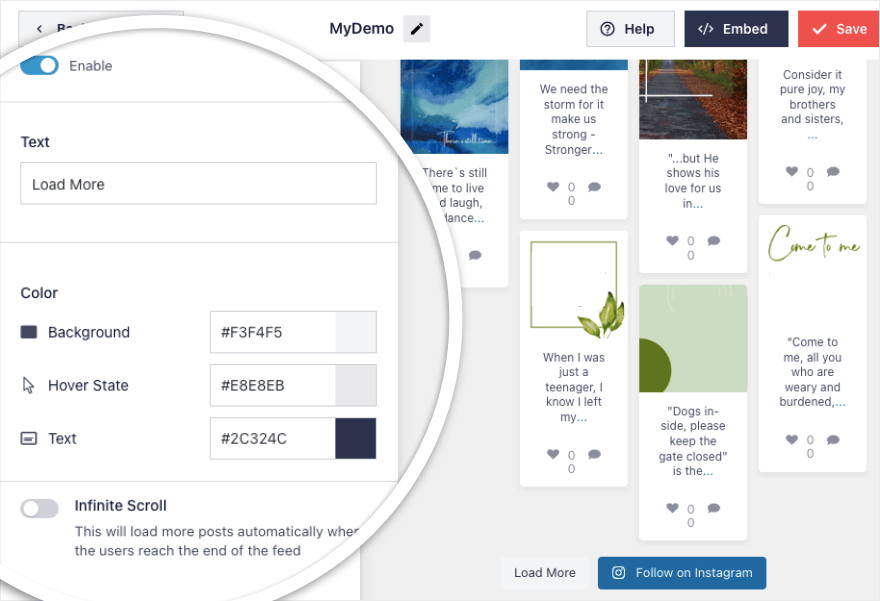
예를 들어 더 보기 버튼을 살펴보세요. 사용자가 웹페이지 끝에 오면 추가 로드 버튼을 표시하거나 무한 스크롤을 활성화하도록 선택할 수 있습니다.

버튼을 1~2번만 클릭하면 모든 작업이 완료됩니다. 이제 피드 설정을 구성해 보겠습니다.
4단계: Instagram 피드 설정 구성
설정 탭에서 새로운 Instagram 소스를 추가하고 피드를 필터링/정렬할 수 있습니다.
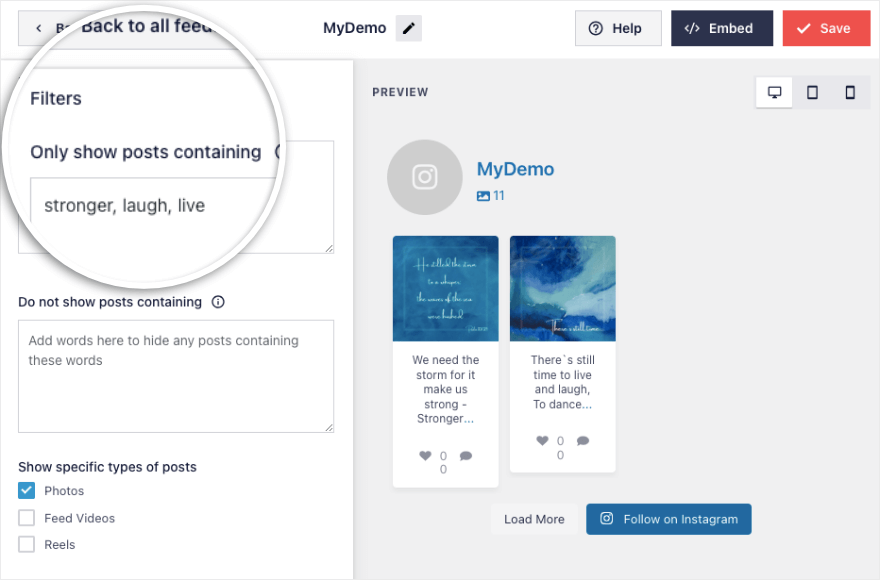
이 플러그인에서 정말 마음에 들었던 점은 필터링 옵션입니다. 예를 들어, "개"나 "고양이"와 같은 특정 용어가 포함된 게시물을 표시하려면 필터에 해당 단어를 입력하기만 하면 됩니다. 플러그인은 귀하의 콘텐츠를 정렬하고 귀하가 언급한 특정 용어가 포함된 게시물을 표시합니다. "다음을 포함하는 게시물 표시 안 함"에 대해서도 동일한 작업을 수행할 수 있습니다.

아래에서는 사진, 피드 동영상, 인스타그램 릴 등과 같은 인스타그램 미디어 유형별로 필터링할 수도 있습니다. 콘텐츠를 필터링하고 웹사이트에 원하는 게시물을 표시하는 것은 매우 쉽습니다.
이 플러그인의 정말 멋진 기능은 사용자가 Instagram 피드에서 직접 쇼핑할 수 있도록 할 수 있다는 것입니다.
이는 귀하에게 귀하의 제품을 판매하고 제휴사를 홍보할 수 있는 더 많은 기회를 제공합니다.
설정 » 쇼핑 가능한 피드 에서 단 한 번의 클릭으로 이 기능을 활성화할 수 있습니다.
그런 다음 게시물을 선택하고 제품 페이지에 URL을 추가할 수 있습니다.

그러면 Instagram 피드를 통해 온라인 상점을 갖게 됩니다! 방문자는 게시물을 클릭하여 즉시 제품을 구매할 수 있습니다!
피드의 레이아웃과 구성이 만족스러우면 이제 사이트에 피드를 게시할 차례입니다.
5단계: Instagram 피드 삽입
마지막 단계는 WordPress 사이트에 Instagram 피드를 삽입하는 것입니다. Instagram 피드 플러그인 블록이나 단축 코드를 사용하여 모든 게시물, 페이지, 사이드바 또는 위젯 영역에서 이 작업을 수행할 수 있습니다.
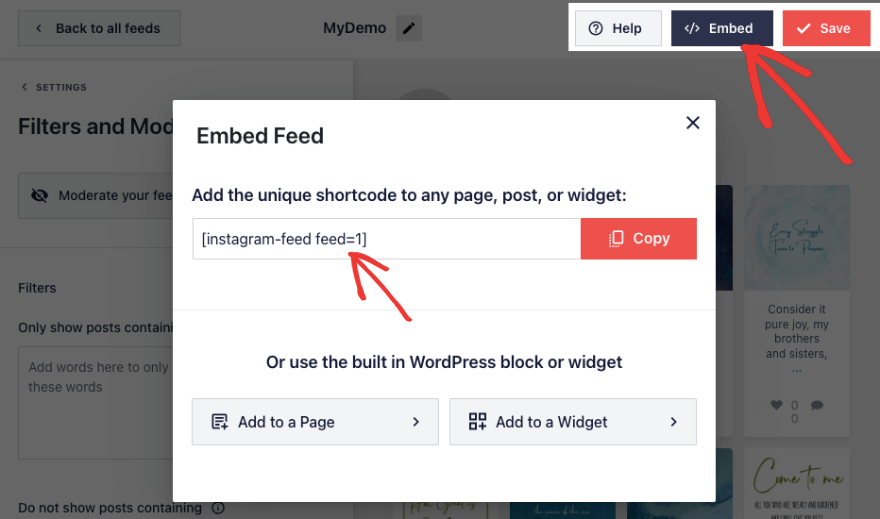
빌더의 오른쪽 상단에 피드 삽입 및 저장 옵션이 표시됩니다.

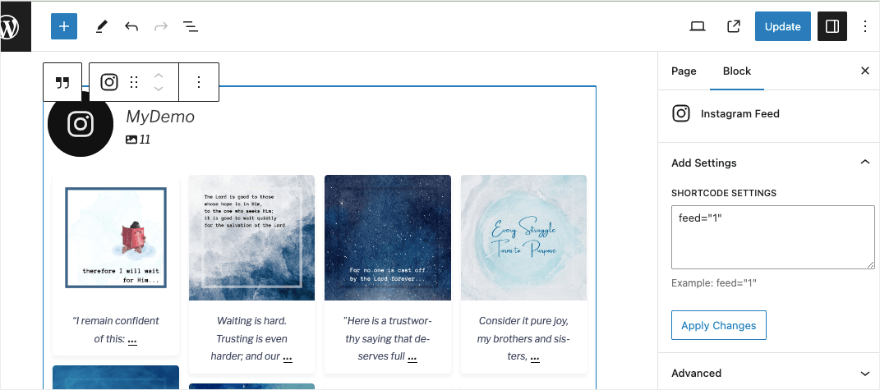
WordPress 페이지에 피드를 추가하거나 블록 편집기에 게시해 보겠습니다. 새 게시물이나 페이지를 만들거나 Instagram 피드를 삽입하려는 기존 게시물이나 페이지를 엽니다. 블록 편집기에서 더하기(+) 아이콘을 클릭하여 새 블록을 추가합니다.
Smash Balloon 플러그인으로 추가된 Instagram 피드 블록을 찾으려면 검색 창에 “Instagram Feed”를 입력하세요.
Instagram 피드 블록을 클릭하여 삽입하세요.

삽입하려는 Instagram 피드를 선택할 수 있는 드롭다운을 표시하는 블록이 로드됩니다. 방금 생성한 피드를 선택합니다.
피드를 선택한 후 블록은 Instagram 피드가 페이지/게시물에서 어떻게 보이는지 보여주는 실시간 미리보기를 로드합니다.
변경 사항을 저장하고 라이브 Instagram 피드를 삽입하려면 게시물/페이지에 대해 "게시" 또는 "업데이트" 버튼을 클릭하세요.

아직 WordPress 클래식 편집기를 사용하고 있다면 플러그인은 귀하가 생성하는 모든 피드에 대한 단축 코드를 제공합니다.
단축 코드는 다음과 같습니다: [instagram-feed=1]
Instagram 피드를 표시할 위치에 해당 텍스트 줄을 복사하여 붙여넣기만 하면 됩니다! 이로 인해 피드 삽입 프로세스가 매우 간단해졌습니다!
그게 다입니다. 이제 WordPress 웹사이트에 Instagram 피드가 성공적으로 삽입되었습니다! 플러그인은 최신 Instagram 콘텐츠로 피드를 자동으로 업데이트합니다.
보시다시피 Smash Balloon Instagram Feed 플러그인을 사용하면 WordPress 사이트에 Instagram 갤러리를 쉽게 표시할 수 있습니다.
빠르고 간단한 5단계만 거치면 Instagram 콘텐츠를 통합할 수 있습니다. 이는 사회적 증거 역할을 하며 더 많은 팔로어를 유도하고 웹사이트 트래픽을 늘리며 전환율을 높이는 데 도움이 됩니다.
지금 바로 Instagram 피드 삽입을 시작하세요
보너스: 기타 소셜 미디어 피드
이제 Instagram을 사이트와 통합하는 방법을 알았으니 Smash Balloon으로 할 수 있는 모든 기능을 살펴보겠습니다.
Smash Balloon 플러그인을 사용하면 다음과 같은 다른 소셜 미디어 플랫폼에 대한 소셜 피드를 생성, 사용자 정의 및 삽입할 수도 있습니다.
- 페이스북 피드
- 트위터 피드
- 유튜브 피드
- 틱톡 피드
- 피드 검토
플러그인은 또한 피드를 하나의 강력한 소셜 벽으로 결합할 수 있는 소셜 미디어 수집기 역할도 합니다.
따라서 WordPress에서 모든 소셜 미디어 콘텐츠를 관리하려는 경우 동일한 플러그인을 사용하여 원활하게 수행할 수 있습니다.
이것이 이 튜토리얼의 끝입니다. 귀하의 WordPress 사이트에 가장 적합한 Facebook 플러그인과 최고의 소셜 미디어 플러그인을 확인하고 싶을 수도 있습니다.
다음으로, 여러분도 궁금해하실 수 있는 자주 묻는 질문에 답변해드리겠습니다!
WordPress에 Instagram 피드 추가에 대한 FAQ
Instagram 해시태그 피드나 사용자 피드를 표시할 수 있나요?
예, 모든 Instagram 사용자 계정의 게시물 피드와 해시태그 피드를 삽입할 수 있습니다.
Smash Balloon이 내 계정에 액세스하려면 어떤 권한이 필요합니까?
Smash Balloon의 Instagram 피드 플러그인은 귀하의 계정에 대한 읽기 전용 액세스만 요청합니다. 이 액세스를 사용하면 어떤 변경도 할 수 없으며 Instagram 게시물만 볼 수 있으므로 Smash Balloon은 완전히 안전합니다.
타사 Instagram 계정에 연결할 수 있나요?
아니요. 귀하가 소유하거나 관리 액세스 권한이 있는 Instagram 계정의 피드만 표시할 수 있습니다.
Instagram 피드는 얼마나 자주 업데이트되나요?
피드는 연결된 Instagram 계정의 새 게시물로 자동 업데이트됩니다.
Smash Balloon은 Instagram 피드 위젯을 제공합니까?
예, 모양 » 위젯 탭에서 이미 만들어진 위젯을 찾을 수 있습니다.
여러 웹사이트 페이지에 동일한 피드를 추가할 수 있나요?
예, Smash Balloon을 사용하면 동일한 피드를 여러 위치에 삽입할 수 있습니다. 여러 소스의 Instagram 피드를 삽입할 수도 있습니다!
내 Instagram 피드에서 사용자 정의 CSS, Javascript 또는 사용자 정의 HTML 코드를 사용할 수 있나요?
예, Smash Balloon은 사용자 정의 코딩을 지원합니다.
Smash Balloon은 피드를 실시간으로 업데이트하나요?
설정 페이지에서 플러그인이 피드를 확인하고 새로 고쳐야 하는 빈도를 결정합니다.
Instagram 스토리를 표시할 수 있나요?
예. 웹사이트의 팝업 라이트박스를 통해 Instagram 스토리를 바로 표시할 수 있습니다. 피드 헤더에서 강조 표시된 아바타 이미지를 클릭하세요.
Smash Balloon Instagram Feed는 WordPress 이외의 플랫폼에서도 작동하나요?
Smash Balloon은 WordPress 플러그인입니다. 전자상거래 플랫폼이나 Weebly, Wix, Webflow, Shopify 웹사이트, Squarespace 웹사이트와 같은 웹사이트 빌더에서는 작동하지 않습니다.
Smash Balloon과 함께 Instagram oEmbeds를 사용할 수 있나요?
예! WordPress는 Instagram API 변경으로 인해 oEmbed 지원을 제거했습니다. Smash Balloon Instagram Feed 플러그인은 WordPress 사이트 전체에서 Instagram oEmbeds를 사용할 수 있도록 이를 다시 추가합니다.
Smash Balloon 플러그인과 관련해 도움이 필요하면 어떻게 하나요?
Smash Balloon은 모든 문제에 도움이 되는 훌륭한 문서와 고객 지원을 제공합니다!
그게 우리가 당신을 위해 가지고 있는 전부입니다. 웹사이트 콘텐츠를 최신 상태로 유지하는 더 많은 방법을 원하시나요?
웹사이트 방문자가 귀하의 사이트에 게시할 수 있는 블로그, 사진, 비디오 등과 같은 콘텐츠를 제출하도록 하는 것을 고려해보세요. 사용자 생성 콘텐츠(UGC)를 수집하는 가장 쉬운 방법은 WPForms의 파일 업로드 양식을 사용하는 것입니다.
이제 막 WordPress를 시작했다면 이 플랫폼을 사용하여 온라인 도달 범위를 극대화하는 방법을 배우는 데 관심이 있을 것입니다. 비디오 튜토리얼에 등록하고 웹사이트의 잠재력을 최대한 활용해보세요:
워드프레스 101 시작하기 »
7일 무료 평가판과 14일 위험 부담 없는 환불 보장이 제공되므로 안심하고 지금 바로 학습을 시작할 수 있습니다.
