如何轻松地将 WooCommerce 产品比较元素添加到您的网站
已发表: 2022-05-05如今,使用 WordPress 创建商店网站非常流行且简单。 感谢 WooCommerce,最流行的用于创建商店的插件,以及许多对客户友好的WooCommerce 主题,今天几乎每个人都可以很快地创建一个很棒的商店。
这种创建商店的方式非常受欢迎的事实表明,每天都可以创建新的附加组件,这有助于改善您的网站。 展示产品从未如此简单,有无数种方法可以吸引消费者的注意力。
其中一个元素当然是WooCommerce 产品比较。 它用于通过比较它们的特性来呈现选定的产品。 这种展示方式对客户和您都有好处。 当客户想要决定特定产品时,他们希望对他们的选择进行清晰的比较。 您可以轻松地为他们实现这一目标。
引起我们注意并且我们发现对商店产品比较有用的插件是用于 Elementor 的 Qi 插件。 该工具有一个包含 60 个小部件的免费版本和一个包含 40 多个小部件的高级版本。 所有小部件都非常有用,只需单击几下,您就可以在页面中添加美观实用的元素。 自定义选项也令人难以置信,因此您可以轻松设置所有小部件的样式,以完美匹配您网站的设计。
产品比较小部件用于在一个地方展示产品的基本特征,并在一个地方为客户提供清晰的信息。
- 产品比较小部件的工作原理
- 如何对选定的产品进行比较

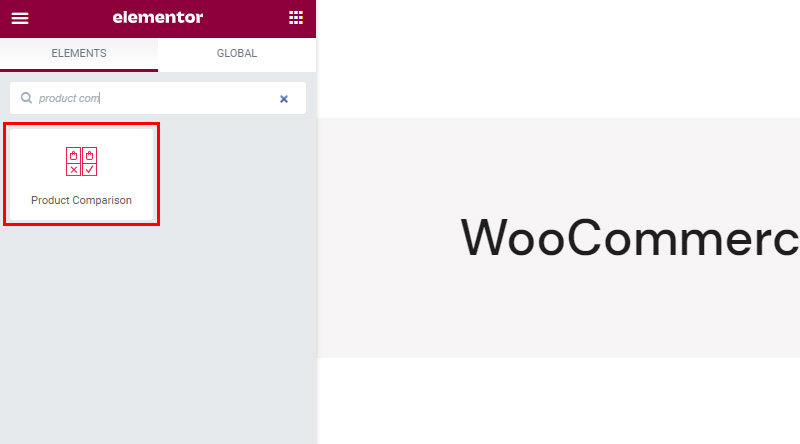
进入使用 Elementor 编辑所需页面后,您将在可用小部件中找到产品比较小部件。 所有 Qi 小部件都有独特的外观和红色图标。

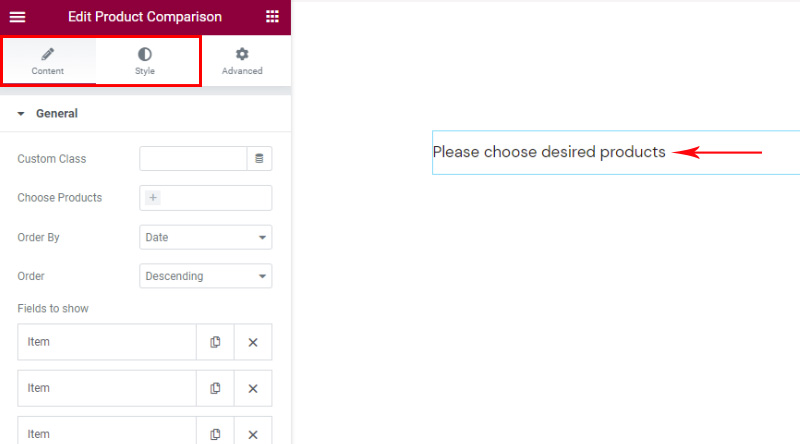
当您将小部件拖到一边时,您会注意到没有表格 - 只有一条通知说“请选择所需的产品”。 当然,您需要先添加产品。 您将能够在“内容”和“样式”选项卡中找到此元素的所有设置。 高级选项卡还提供了各种设置,但它们属于 Elementor 并且您已经知道它们,因为每个元素都有它们,它们并不特定于这个。

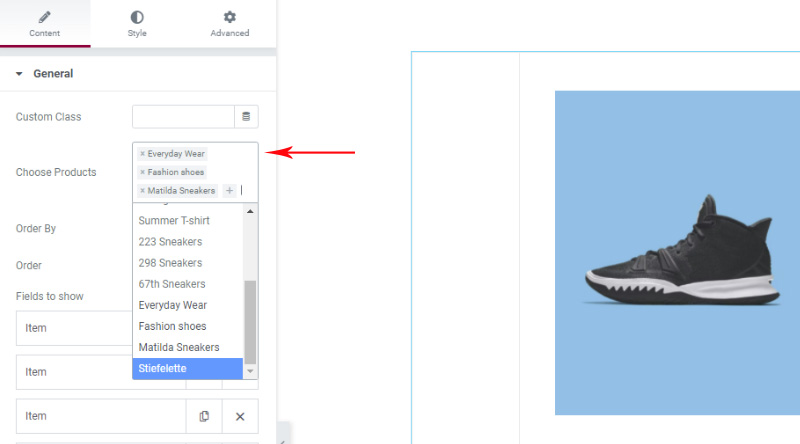
所以让我们开始吧。 内容选项卡是您确定产品比较表中的数据的地方。 首先,我们将简单地添加产品。

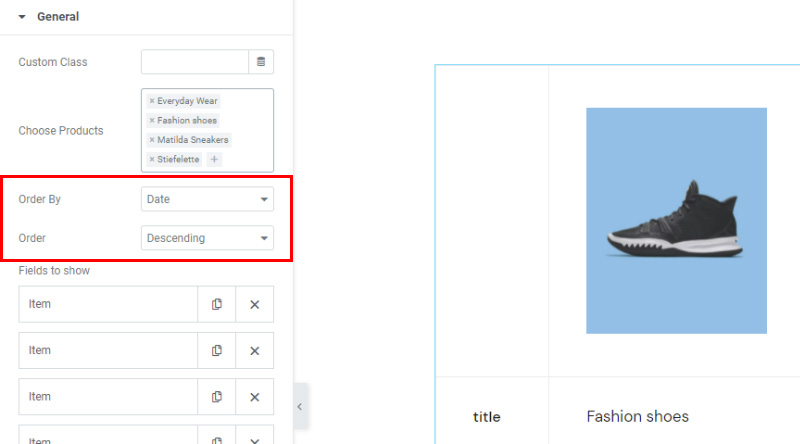
此外,我们可以选择将所选产品放置在表格中的顺序,无论是按 ID、日期、随机...

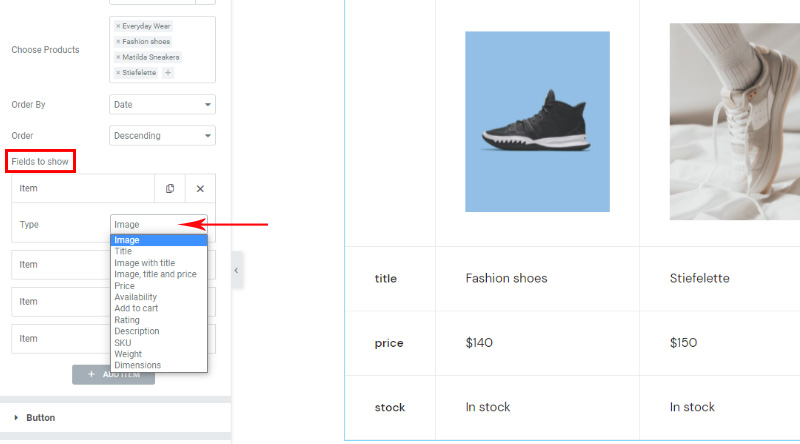
要显示的过滤器是一个选项,用于确定将在比较表中使用哪些数据。 目前,有 4 个项目:图像、标题、价格和库存,即。 可用性。

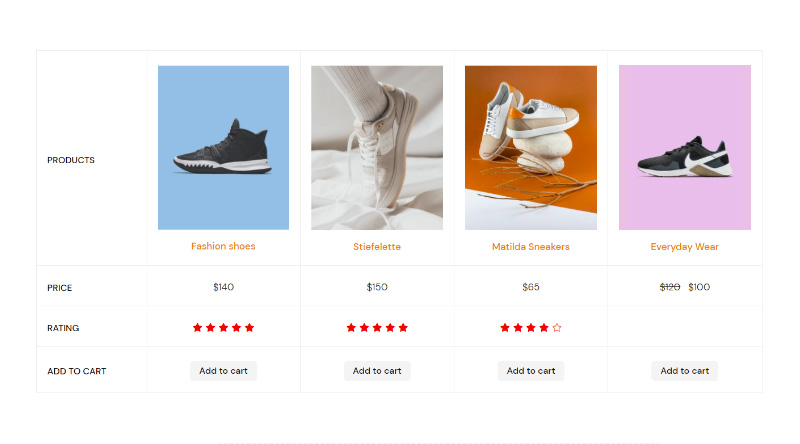
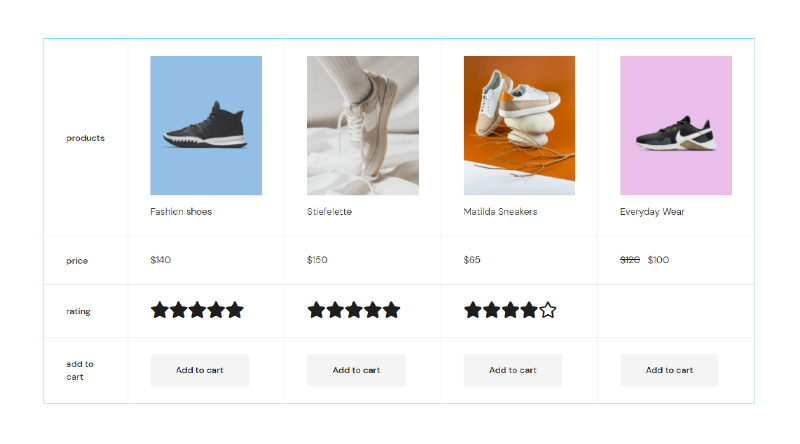
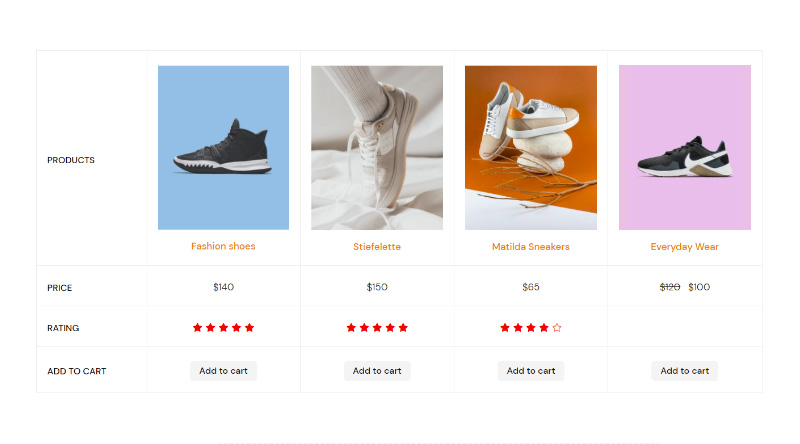
但是,您可以按照适合您的顺序从列表中选择任何内容。 我们为我们的桌子做出了这个选择:

您会注意到某些部分是可点击的,例如指向产品页面的产品名称,当然还有“添加到购物车”,它可以让您当场将产品添加到购物车。 自然,添加到购物车不必成为您表格的一部分,但在大多数情况下,它会非常有用。

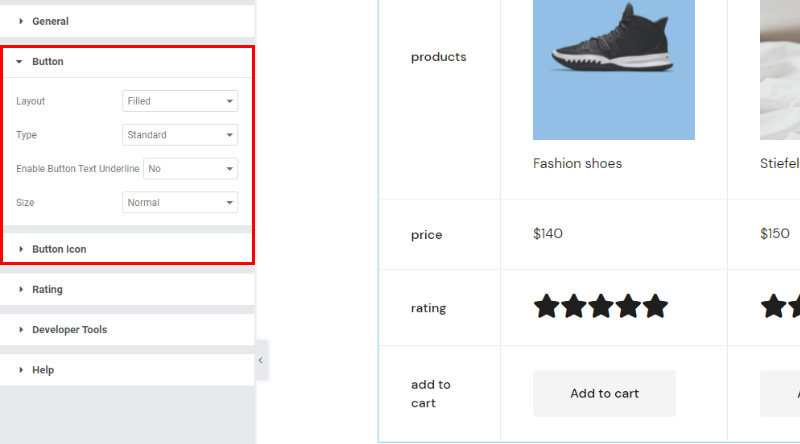
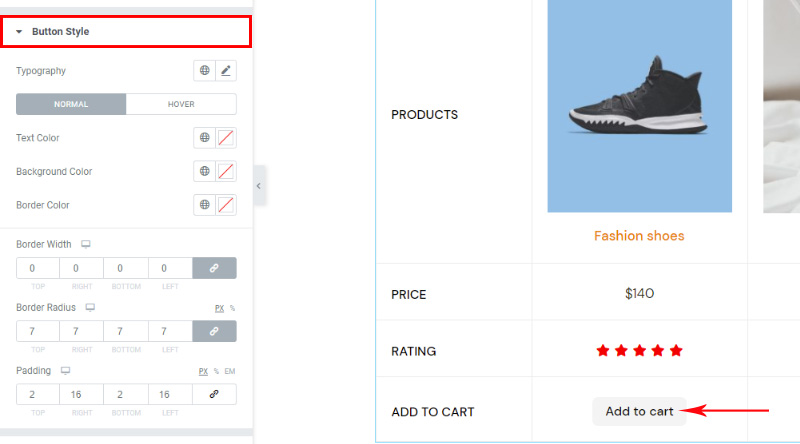
按钮设置与添加到购物车按钮有关。 如果您决定将它们添加到表中,这些设置很重要。 有多种布局和按钮类型可用。 您还可以为按钮添加一个图标,使其更加有趣。 这完全取决于您的需求,我们的建议是探索所有选项。 我们不会单独介绍每一个,因为它们很直观,您还可以在屏幕右侧看到您所做的所有更改,您自己将很容易理解所有内容。

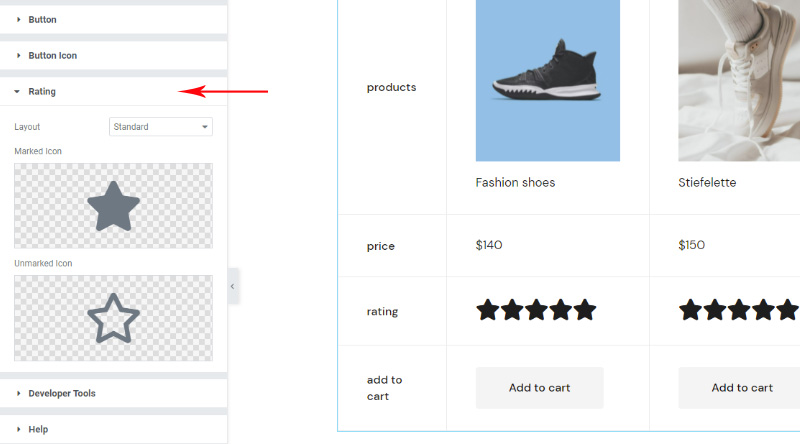
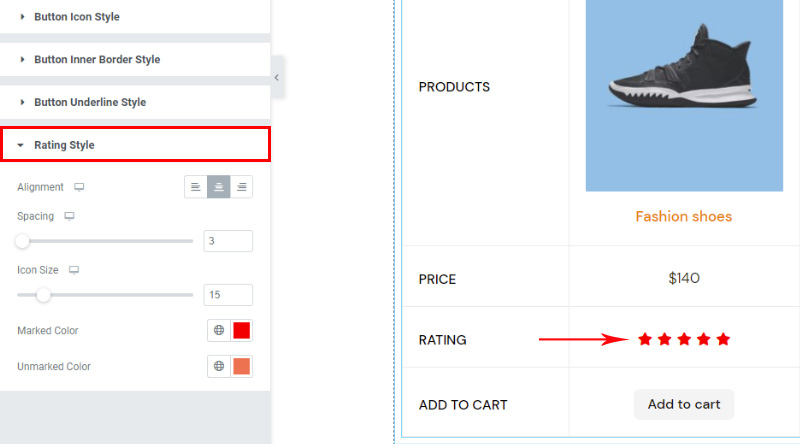
如果您选择成为显示器的一个组成部分,那么从逻辑上讲,评级选项与显示评级相关联。 尽管星号是显示评分的最常用方式,但这并不意味着您不能选择任何其他图标。 图标库供您使用,但您也可以自己添加所需的 SVG 。

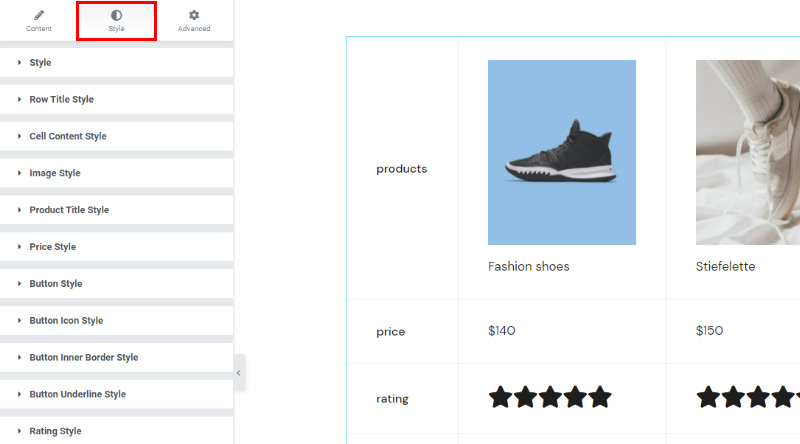
正如我们所说,内容选项卡用于选择要显示的数据,现在我们转到样式选项卡,我们可以在其中设置每个选定元素的样式。
设置是分组的,乍一看,设置在哪里很清楚。 当然,通过每个组看看那里有什么。 当您意识到可以调整多少细节时,选择颜色、边距、排版、大小的选项会让您感到惊讶。

我们不想遍历所有选项,因为我们确信您会发现探索和玩游戏很有趣,我们只会介绍几个重要的选项。
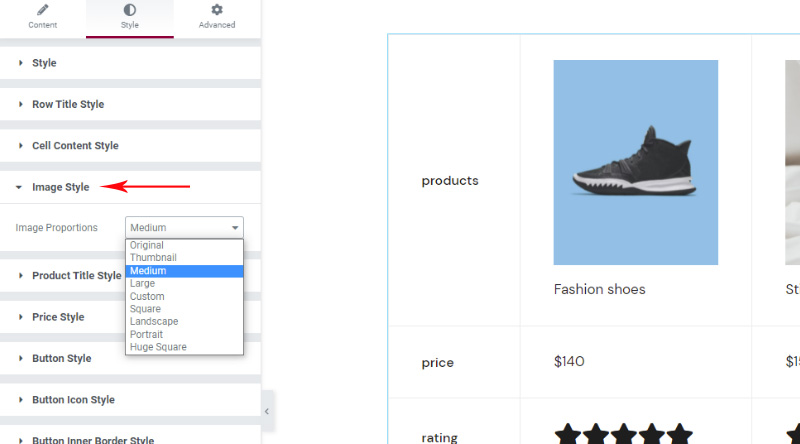
图像风格是一个有趣且重要的选择。 我们从经验中知道,通常并非所有产品都具有相同尺寸的特色图片(代表产品的图片,也在我们的表格中)。 那么问题就出现了,表格中的图像将以不同的尺寸显示。 这就是为什么方形、横向、纵向和自定义选项对我们很重要,因为它们允许我们将图片设置为相同的大小。 其他选项也很有趣,当特色图像的尺寸没有大的偏差时,我们最常使用它们。

在大多数情况下,我们也需要按钮样式选项来调整按钮以适应主题的外观。 尽管它具有默认外观并且可以保持不变,但您可能需要对其进行更多调整。
您可以更改背景、整个字幕排版、安排填充……您还可以设置悬停按钮的外观。

评级风格,除其他外,包括用于更改已使用图标大小的选项,这对您来说可能很重要,但也适用于它们之间的空间以及评级中标记和未标记部分的风格化。

这就是当我们让想象力自由发挥时的样子……您会看到最后一个产品没有评级,原因是 - 没有人对其进行评级,并且您可以看到该字段为空。 如果您介意空白字段,您可以轻松地将评级字段替换为其他元素。 当然,一旦设置了一个表,其中的数据是可以更改的……

综上所述
有许多不同的购物者类型,但总的来说,每个人都喜欢整洁的产品比较表。 如您所见,使用 Qi Addons 添加产品比较非常简单,因此即使您是一个完整的 WordPress 初学者也无需犹豫 - 您可以毫不费力地添加精美的定制产品比较表,而无需投入太多时间进去。 一旦您掌握了 Qi 插件的简单工作原理,您肯定会对向您的网上商店添加更多有用的元素感兴趣,例如营业时间、 Elementor 流程小部件,或者您可能想探索如何通过突出显示来强调特定内容文本。 肯定有许多不同的方法可以使您的网站更具吸引力和吸引力,更不用说盈利了。
我们希望这篇文章对您有所帮助。 如果您喜欢它,请随时查看其中的一些文章!
- 如何在 WordPress 中轻松添加图像热点
- 最吸引人的 WordPress 应用主题
- 适用于任何企业的时尚电子商务 WordPress 主题