วิธีเพิ่มองค์ประกอบเปรียบเทียบผลิตภัณฑ์ WooCommerce ลงในเว็บไซต์ของคุณอย่างง่ายดาย
เผยแพร่แล้ว: 2022-05-05ทุกวันนี้ การสร้างเว็บไซต์ร้านค้าโดยใช้ WordPress นั้นเป็นที่นิยมและง่ายมาก ขอบคุณ WooCommerce ปลั๊กอินยอดนิยมสำหรับการสร้างร้านค้า และ ธีม WooCommerce ที่เป็นมิตรต่อลูกค้ามากมาย ทุกวันนี้เกือบทุกคนสามารถ สร้างร้านค้าที่ยอดเยี่ยมได้อย่างรวดเร็ว
ความจริงที่ว่าวิธีการสร้างร้านค้าแบบนี้เป็นที่นิยมมาก เป็นการพูดถึงการสร้าง ส่วนเสริมใหม่ทุกวันที่สามารถนำไปสู่การปรับปรุงไซต์ของคุณ การนำเสนอผลิตภัณฑ์ทำได้ง่ายกว่าที่เคย มีหลายวิธีที่คุณสามารถดึงดูดความสนใจของผู้บริโภคได้
หนึ่งในองค์ประกอบดังกล่าวคือ การเปรียบเทียบผลิตภัณฑ์ WooCommerce อย่างแน่นอน ใช้เพื่อ นำเสนอผลิตภัณฑ์ที่เลือกโดยการเปรียบเทียบคุณลักษณะ วิธีการนำเสนอนี้ดีทั้งต่อลูกค้าและตัวคุณเอง เมื่อลูกค้าต้องการตัดสินใจเลือกผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่ง พวกเขาต้องการเปรียบเทียบตัวเลือกที่ชัดเจน คุณสามารถทำให้มันเป็นไปได้สำหรับพวกเขา
ส่วนเสริมที่ดึงดูดความสนใจของเราและเราพบว่ามีประโยชน์สำหรับการเปรียบเทียบผลิตภัณฑ์ของร้านค้า แต่สำหรับสิ่งอื่น ๆ อีกมากมายคือ Qi Addons สำหรับ Elementor เครื่องมือนี้มีเวอร์ชันฟรีพร้อมวิดเจ็ต 60 รายการและเวอร์ชันพรีเมียมที่มีมากกว่า 40 รายการ วิดเจ็ตทั้งหมดมีประโยชน์อย่างยิ่ง และให้คุณเพิ่มองค์ประกอบที่สวยงามและใช้งานได้จริง ให้กับหน้าเว็บของคุณด้วยการคลิกเพียงไม่กี่ครั้ง ตัวเลือกการปรับแต่งก็น่าทึ่งเช่นกัน คุณจึงสามารถจัดรูปแบบวิดเจ็ตทั้งหมดให้เข้ากับการออกแบบเว็บไซต์ของคุณได้อย่างไม่มีที่ติ
วิดเจ็ตเปรียบเทียบผลิตภัณฑ์ใช้เพื่อ แสดงผลิตภัณฑ์ที่มีลักษณะเฉพาะที่สำคัญในที่เดียว และให้ข้อมูลที่ชัดเจนแก่ลูกค้าในที่เดียว
- วิดเจ็ตเปรียบเทียบผลิตภัณฑ์ทำงานอย่างไร
- วิธีเปรียบเทียบผลิตภัณฑ์ที่เลือก

การใช้วิดเจ็ตนี้ง่ายมาก ข้อมูลในตารางจะถูกดึงมาจากตัวผลิตภัณฑ์โดยตรง ไม่มีความยุ่งยากตามปกติที่เกี่ยวข้องกับการป้อนข้อมูล ด้วยตนเอง สิ่งที่คุณต้องทำคือ เลือกผลิตภัณฑ์ที่จะอยู่ในตารางและข้อมูลที่จะไปกับพวกเขา
นอกจากนี้ การจัด รูปแบบตารางเป็นสิ่งสำคัญ และวิดเจ็ตเปรียบเทียบผลิตภัณฑ์ WooCommerce ให้ตัวเลือกมากมาย แก่คุณ แน่นอนว่ามีรูปลักษณ์เริ่มต้นที่คุณจะได้รับทันทีที่คุณแทรกวิดเจ็ตลงในเพจ และคุณจะเห็นได้ทันทีว่าบางสิ่ง เช่น ฟอนต์เข้ากับรูปลักษณ์ของธีมของคุณ ด้วยการปรับแต่งเพียงเล็กน้อย โต๊ะของคุณก็ดูดีได้
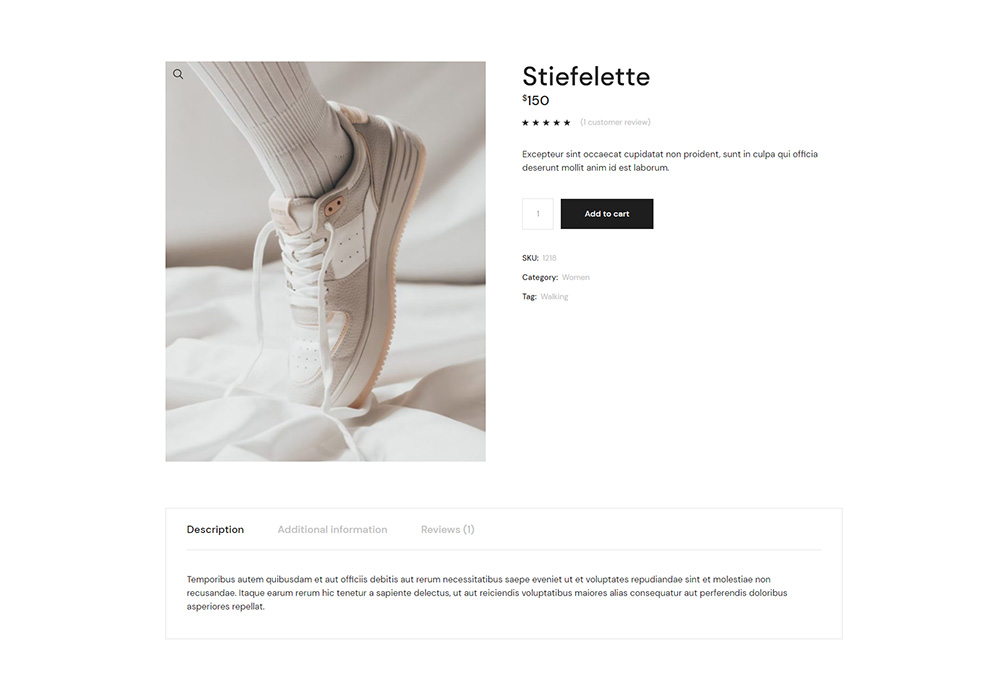
เมื่อคุณ เพิ่มสินค้าของคุณ และข้อมูลที่เกี่ยวข้องแล้ว คุณสามารถเริ่มสร้างตารางเปรียบเทียบสินค้าได้ นี่คือตัวอย่างผลิตภัณฑ์หนึ่งรายการที่สร้างโดยใช้ปลั๊กอิน WooCommerce

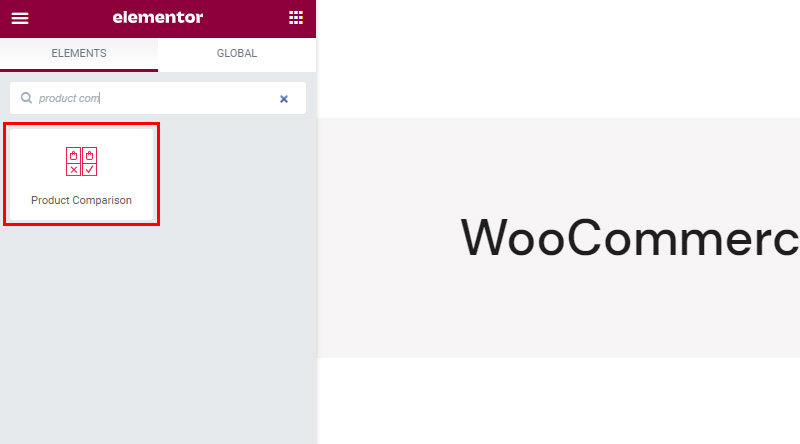
เมื่อคุณเข้าไปแก้ไขหน้าที่ต้องการโดยใช้ Elementor คุณจะพบวิดเจ็ต Product Comparison จากวิดเจ็ตที่มีอยู่ วิดเจ็ต Qi ทั้งหมดมีรูปลักษณ์ที่โดดเด่นและมีไอคอนสีแดง

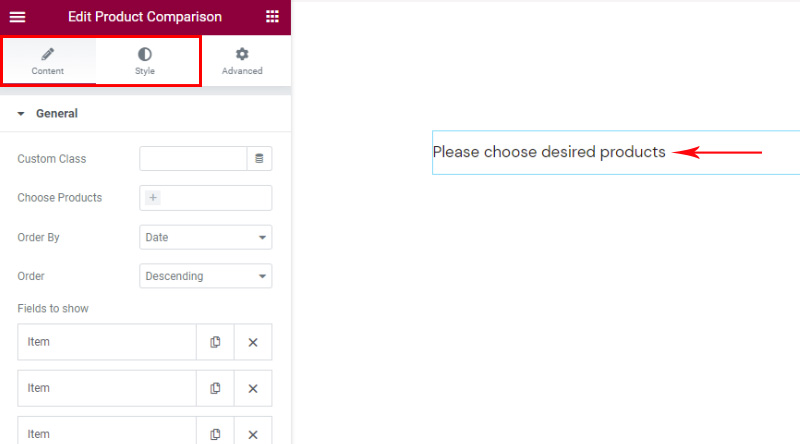
เมื่อคุณ ลากวิดเจ็ตไปด้านข้าง คุณจะสังเกตเห็นว่าไม่มีตาราง – มีเพียงการแจ้งเตือนว่า “โปรดเลือกผลิตภัณฑ์ที่ต้องการ ” แน่นอนว่าคุณต้องเพิ่มสินค้าก่อน คุณจะพบการตั้งค่าทั้งหมดสำหรับองค์ประกอบนี้ใน แท็บเนื้อหาและรูปแบบ แท็บขั้นสูงยังมีการตั้งค่าต่างๆ อีกด้วย แต่เป็นของ Elementor และคุณรู้อยู่แล้วว่าเนื่องจากองค์ประกอบแต่ละอย่างมีการตั้งค่าเหล่านี้ ซึ่งไม่ได้เจาะจงสำหรับการตั้งค่านี้

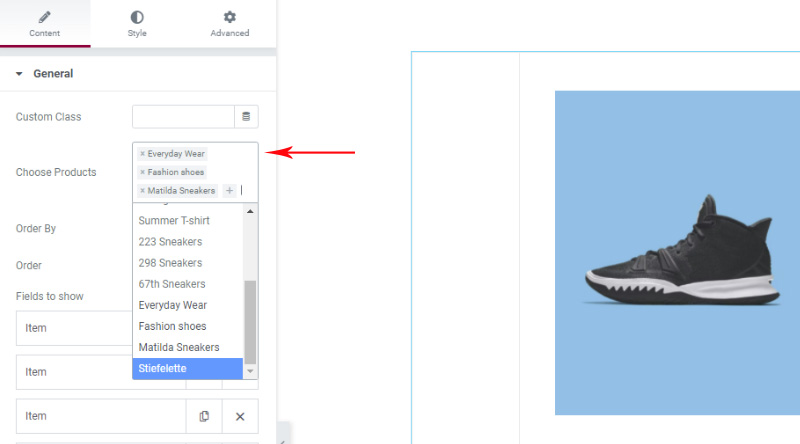
เริ่มกันเลย แท็บเนื้อหาเป็นที่ที่คุณจะ กำหนดข้อมูลที่จะอยู่ในตารางเปรียบเทียบผลิตภัณฑ์ของคุณ ในการเริ่มต้น เราจะ เพิ่มผลิตภัณฑ์

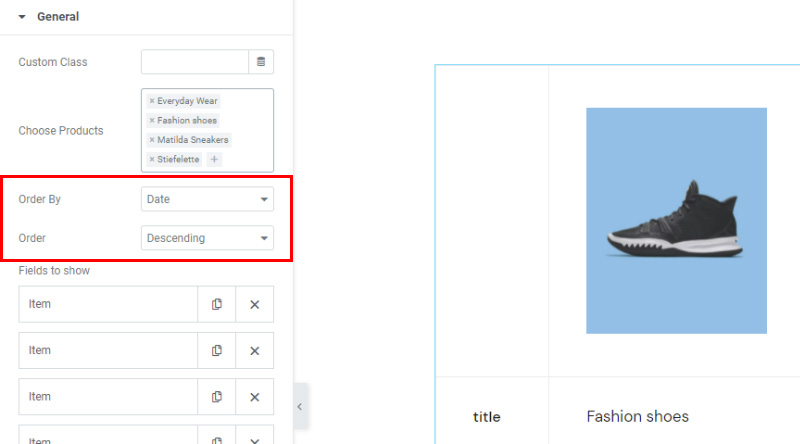
นอกจากนี้เรายังสามารถ เลือกลำดับที่จะวางสินค้าที่เลือกไว้ ในตารางได้ ไม่ว่าจะเป็นตาม ID, วันที่, สุ่ม...

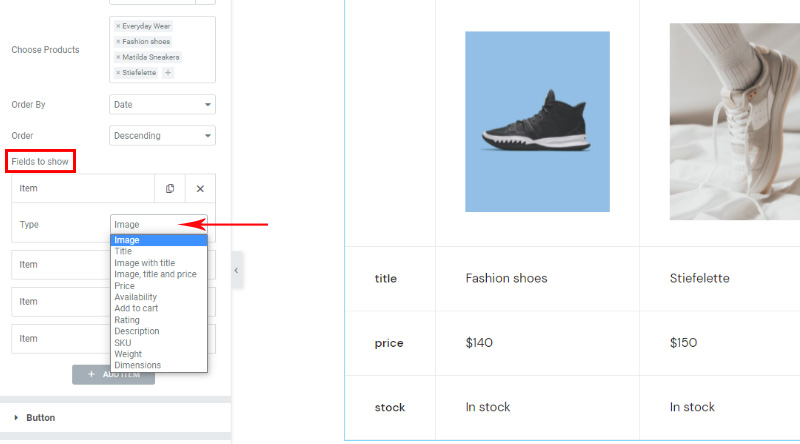
ตัวกรองที่จะแสดง เป็นตัวเลือกที่กำหนดว่า จะใช้ข้อมูลใดในตารางเปรียบเทียบ ปัจจุบันมีทั้งหมด 4 รายการ ได้แก่ รูปภาพ ชื่อเรื่อง ราคา และสต็อค กล่าวคือ ความพร้อมใช้งาน

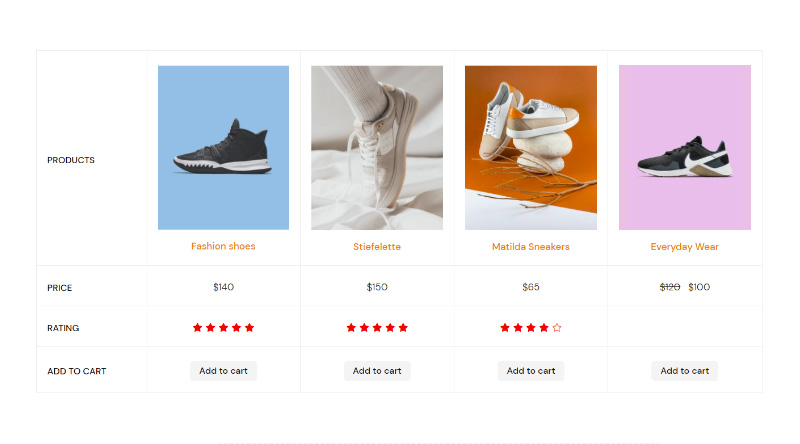
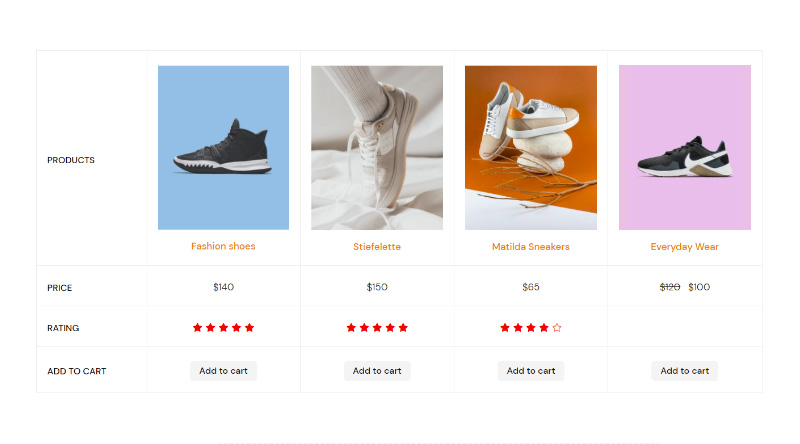
อย่างไรก็ตาม คุณสามารถเลือกอะไรก็ได้จากรายการตามลำดับที่เหมาะสมกับคุณ เราได้ทำการเลือกนี้สำหรับตารางของเรา:

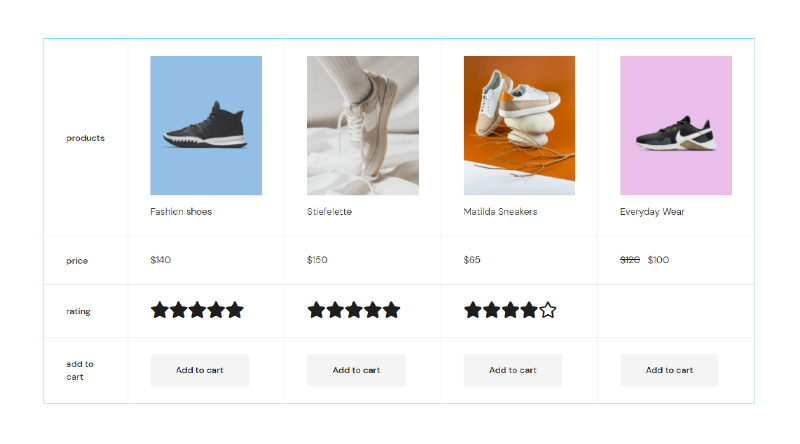
คุณจะสังเกตเห็นว่าบางส่วนสามารถคลิกได้ เช่น ชื่อของผลิตภัณฑ์ที่นำไปสู่หน้าของผลิตภัณฑ์ และแน่นอนว่า 'เพิ่มในรถเข็น' ซึ่งช่วยให้คุณสามารถ เพิ่มสินค้าลงในรถเข็น ได้ทันที โดยธรรมชาติแล้ว ไม่จำเป็นสำหรับการสั่งซื้อเพิ่มเพื่อเป็นส่วนหนึ่งของตารางของคุณ แต่ในกรณีส่วนใหญ่จะมีประโยชน์มาก

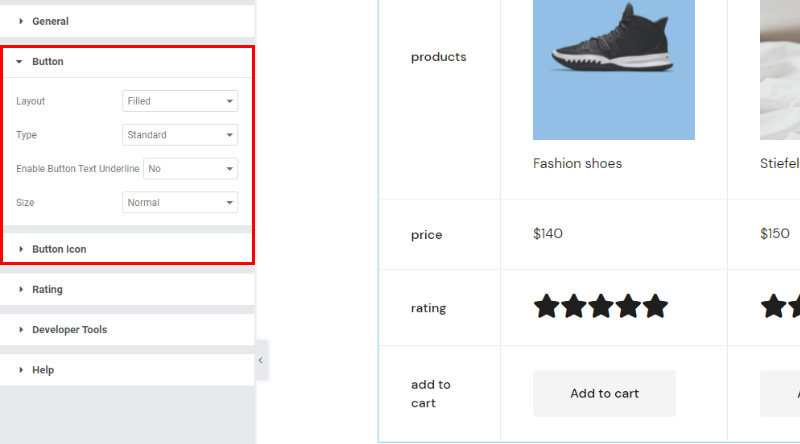
การตั้งค่าปุ่มเกี่ยวข้องกับปุ่มหยิบใส่ตะกร้า การตั้งค่าเหล่านี้มีความสำคัญหากคุณตัดสินใจที่จะเพิ่มลงในตาราง มีเลย์เอาต์ และประเภทปุ่มให้เลือกหลายแบบ คุณยังสามารถเพิ่มไอคอนให้กับปุ่มและทำให้น่าสนใจยิ่งขึ้นอีกด้วย ทั้งหมดขึ้นอยู่กับความต้องการของคุณและคำแนะนำของเราคือการสำรวจตัวเลือกทั้งหมด เราจะไม่พูดถึงแต่ละส่วนแยกกัน เพราะ มันใช้งานง่าย และคุณยังเห็นการเปลี่ยนแปลงทั้งหมดที่คุณดำเนินการอยู่ทางด้านขวาของหน้าจอ และคุณจะเข้าใจทุกอย่างได้อย่างง่ายดายด้วยตัวของคุณเอง

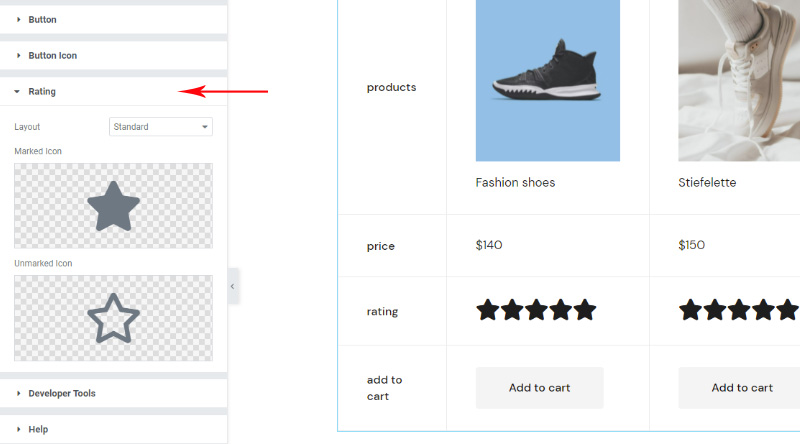
ตัวเลือกการให้คะแนนจะเชื่อมโยงกับการให้คะแนนการแสดงผล ตามหลักเหตุผล หากคุณได้เลือกที่จะเป็นส่วนสำคัญของการแสดงผลของคุณ แม้ว่าดาวเป็นวิธีที่ใช้กันทั่วไปในการแสดงการให้คะแนน แต่ก็ไม่ได้หมายความว่าคุณจะไม่สามารถเลือกไอคอนอื่นได้ ไลบรารี Icon พร้อมให้คุณใช้งานแล้ว แต่คุณยังสามารถเพิ่ม SVG ที่ต้องการได้ด้วยตัวเอง

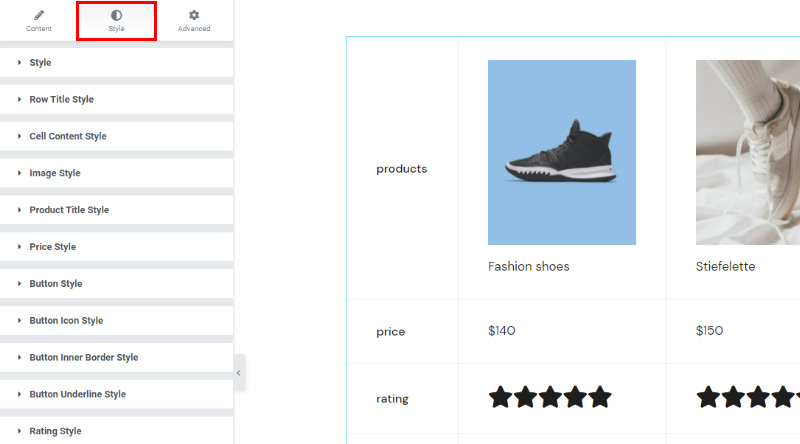
ดังที่เราได้กล่าวไปแล้ว แท็บเนื้อหาใช้เพื่อเลือกข้อมูลที่จะแสดง และตอนนี้เราไปที่แท็บสไตล์ ซึ่งเราสามารถจัดรูปแบบองค์ประกอบที่เลือกแต่ละรายการได้
การตั้งค่าจะถูกจัดกลุ่มและในแวบแรก จะเห็นได้ชัดเจนว่าการตั้งค่าอยู่ ที่ไหน แน่นอน ผ่านแต่ละกลุ่มเพื่อดูว่ามีอะไรบ้าง ตัวเลือกสำหรับการเลือกสี ระยะขอบ การออกแบบตัวอักษร ขนาด จะทำให้คุณทึ่งเมื่อคุณรู้ว่าคุณสามารถปรับเปลี่ยนรายละเอียดได้มากน้อยเพียงใด

เราไม่ต้องการที่จะผ่านตัวเลือกทั้งหมดเพราะเรามั่นใจว่าคุณจะพบว่ามันน่าสนใจที่จะสำรวจและเล่น เราจะพูดถึงสิ่งสำคัญสองสามข้อเท่านั้น
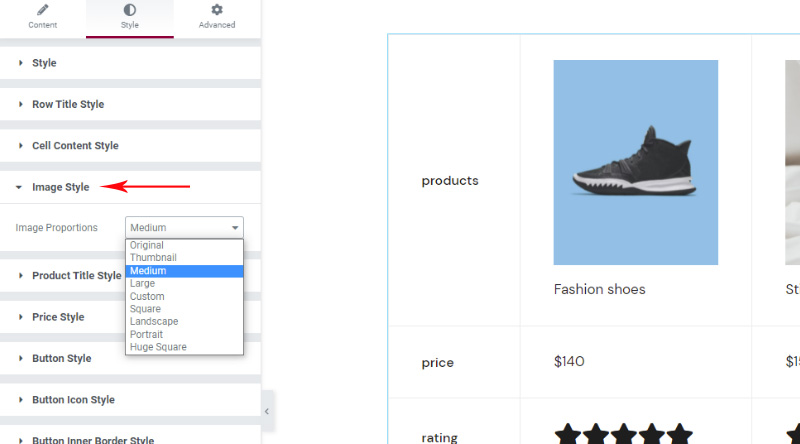
รูปแบบรูปภาพเป็นตัวเลือกที่น่าสนใจและมีความสำคัญ เราทราบจากประสบการณ์ว่าผลิตภัณฑ์บางรายการไม่ได้มีภาพเด่นที่มีขนาดเท่ากัน (ภาพที่แสดงถึงผลิตภัณฑ์และอยู่ในตารางของเราด้วย) จากนั้นปัญหาก็เกิดขึ้นที่รูปภาพในตารางจะแสดงในมิติต่างๆ นั่นคือเหตุผล ที่ตัวเลือก Square, Landscape, Portrait และ Custom มีความสำคัญต่อเรา เนื่องจากช่วยให้เราตั้งค่ารูปภาพให้มีขนาดเท่ากัน ได้ ตัวเลือกอื่นๆ ก็น่าสนใจเช่นกัน และเราใช้ตัวเลือกเหล่านี้บ่อยที่สุดเมื่อไม่มีการเบี่ยงเบนขนาดใหญ่ในขนาดของรูปภาพเด่น

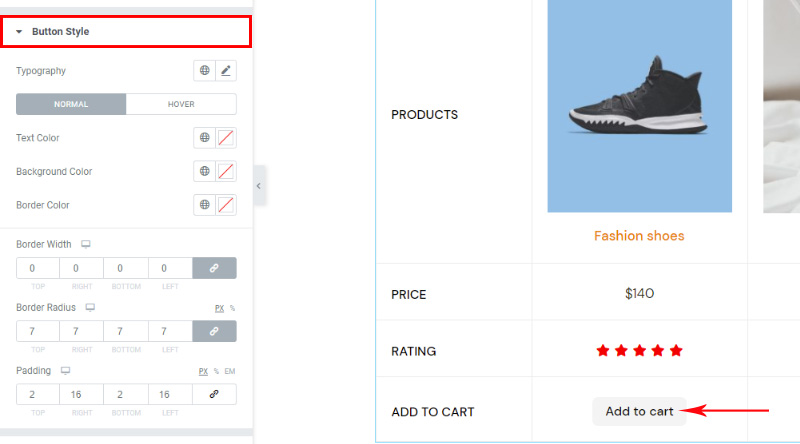
ตัวเลือกรูปแบบปุ่ม เป็นสิ่งที่เราต้องการในกรณีส่วนใหญ่เพื่อปรับปุ่มให้เข้ากับรูปลักษณ์ของธีม แม้ว่าจะมีรูปลักษณ์เริ่มต้นและสามารถคงอยู่ได้โดยไม่มีการเปลี่ยนแปลง แต่คุณอาจต้องการปรับเปลี่ยนเพิ่มเติมอีกเล็กน้อย
คุณสามารถเปลี่ยนพื้นหลัง พิมพ์คำบรรยายทั้งหมด จัดเรียงช่องว่างภายใน... และคุณยังสามารถตั้งค่าว่าปุ่มโฮเวอร์จะมีลักษณะอย่างไร

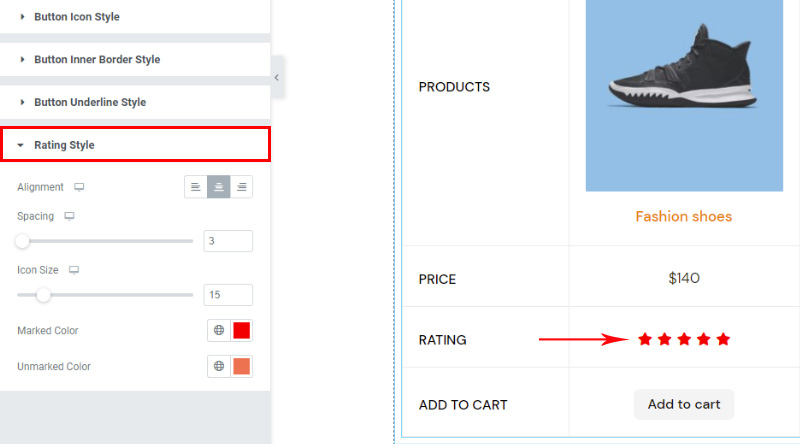
รูปแบบการให้คะแนน มีตัวเลือกสำหรับเปลี่ยนขนาดของไอคอนที่ใช้ซึ่งอาจมีความสำคัญสำหรับคุณ แต่ยังรวมถึงช่องว่างระหว่างไอคอนเหล่านี้และสำหรับการจัดประเภทส่วนที่ทำเครื่องหมายและไม่ได้ทำเครื่องหมายของคะแนน

และนี่คือสิ่งที่ดูเหมือนเมื่อเราปล่อยให้จินตนาการโลดแล่น... คุณจะเห็นว่าผลิตภัณฑ์สุดท้ายไม่มีการจัดอันดับ เหตุผล – ไม่มีใครให้คะแนน และอย่างที่คุณเห็นฟิลด์นั้นว่างเปล่า หากคุณสนใจฟิลด์ว่าง คุณสามารถแทนที่ฟิลด์การให้คะแนนด้วยองค์ประกอบอื่นได้อย่างง่ายดาย แน่นอนว่าเมื่อตั้งค่าตารางแล้ว ข้อมูลในนั้นก็สามารถเปลี่ยนแปลงได้...

สรุปแล้ว
นักช้อปมีหลายประเภท แต่โดยทั่วไปแล้ว ทุกคนชอบตารางเปรียบเทียบสินค้าที่เรียบร้อย อย่างที่คุณเห็น ด้วยการเพิ่ม Qi Addons การเปรียบเทียบผลิตภัณฑ์นั้นง่ายอย่างที่ควรจะเป็น ดังนั้นคุณไม่จำเป็นต้องลังเลใจ แม้ว่าคุณจะเป็นมือใหม่ WordPress ก็ตาม – คุณสามารถเพิ่มตารางเปรียบเทียบผลิตภัณฑ์ที่สวยงามและปรับแต่งเองได้อย่างง่ายดาย โดยไม่ต้องลงทุนมากเกินไป เวลาเข้าไปในนั้น เมื่อคุณเข้าใจแล้วว่า Qi Addons ทำงานอย่างไร คุณจะต้องสนใจที่จะเพิ่มองค์ประกอบที่มีประโยชน์มากขึ้นให้กับร้านค้าบนเว็บของคุณ เช่น เวลาทำการ วิดเจ็ตกระบวนการ Elementor หรือบางทีคุณอาจต้องการสำรวจวิธีการ เน้นเนื้อหาเฉพาะด้วยการเน้น ข้อความ มีหลายวิธีในการทำให้เว็บไซต์ของคุณมีส่วนร่วมและน่าดึงดูดยิ่งขึ้นอย่างแน่นอน ยังไม่รวมถึงผลกำไรอีกด้วย
เราหวังว่าบทความนี้จะเป็นประโยชน์ หากคุณชอบ โปรดอ่านบทความเหล่านี้ด้วย!
- วิธีเพิ่มฮอตสปอตรูปภาพใน WordPress อย่างง่ายดาย
- ธีม WordPress ที่น่าสนใจที่สุดสำหรับแอพ
- ธีม WordPress อีคอมเมิร์ซสำหรับธุรกิจทุกประเภท
