Google 的 Squoosh.App 指南
已发表: 2022-01-19需要压缩和优化您网站上的图像以提高网站性能? Google 的图像压缩工具 Squoosh.App 可能是您的绝佳选择。 在本文中,我们将介绍 Squoosh 是什么、如何使用它,以及它如何帮助网站所有者优化他们的网站,以尽可能为用户提供最佳体验。
什么是 Squoosh.App?
Google 的 Squoosh.App 是由 GoogleChromeLabs 创建的开源图像压缩应用程序。 Squoosh 是基于浏览器的,专为压缩大图像而设计,以便在任何 Web 浏览器上更快地加载。 该应用程序可供任何人免费使用,并且可以在 Chrome、Firefox 和 Safari 等主流浏览器中在线和离线运行。
Squoosh 作为一个旨在优化网站的大型探索性项目的一部分在 GitHub 上运行。 由于大型高分辨率图像会减慢网站加载速度,并成为各种 Core Web Vitals 中较低核心的一部分,因此 Google 已将目光投向了帮助网站所有者压缩图像以获得更好的网站性能和最佳浏览速度。
Squoosh 屏幕被分割,因此用户可以看到图像压缩前后的结果。 这个工具让您可以窥见原始图像和压缩图像之间通常可以忽略不计的差异(如果有的话)。 但是,已针对速度进行压缩和优化的图像有助于加快加载时间并提供更好的用户体验。 他们甚至可能有助于提高您的 SEO 排名。
在 Squoosh 中压缩图像既快捷又简单,用户可以在编辑后立即下载压缩图像。 现在,让我们来看看如何使用该应用程序。
如何使用 Squoosh.App
想要在 Squoosh 中压缩图像? 这是一个直观、简单的过程,就像上传、编辑然后保存您的网络优化图像一样简单。
首先,打开一个新的浏览器窗口并导航到 https://squoosh.app/。

接下来,您可以将自己的图像上传或拖放到编辑器中。 (不幸的是,您将无法批量工作,因此一次选择一张图像。)
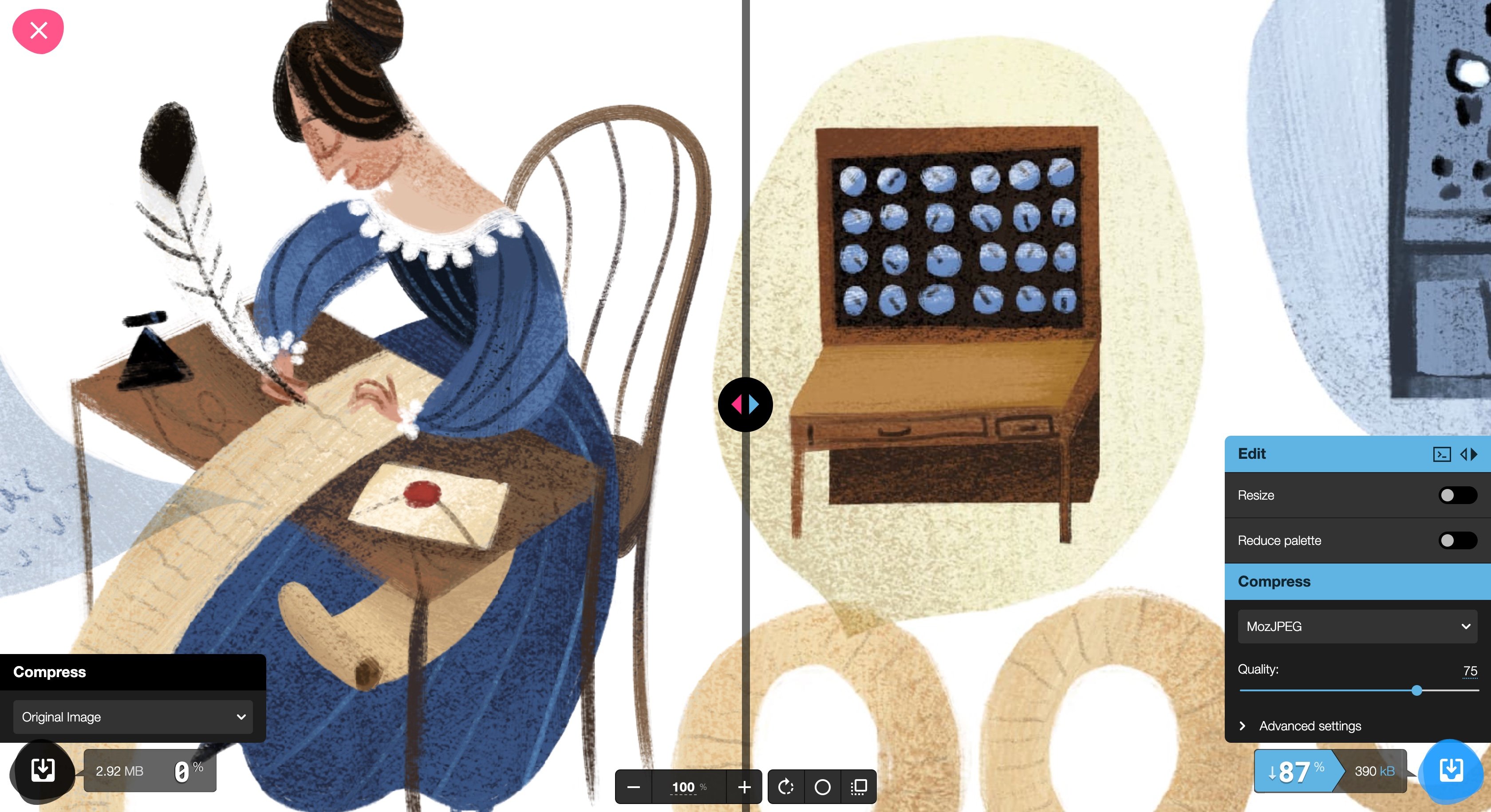
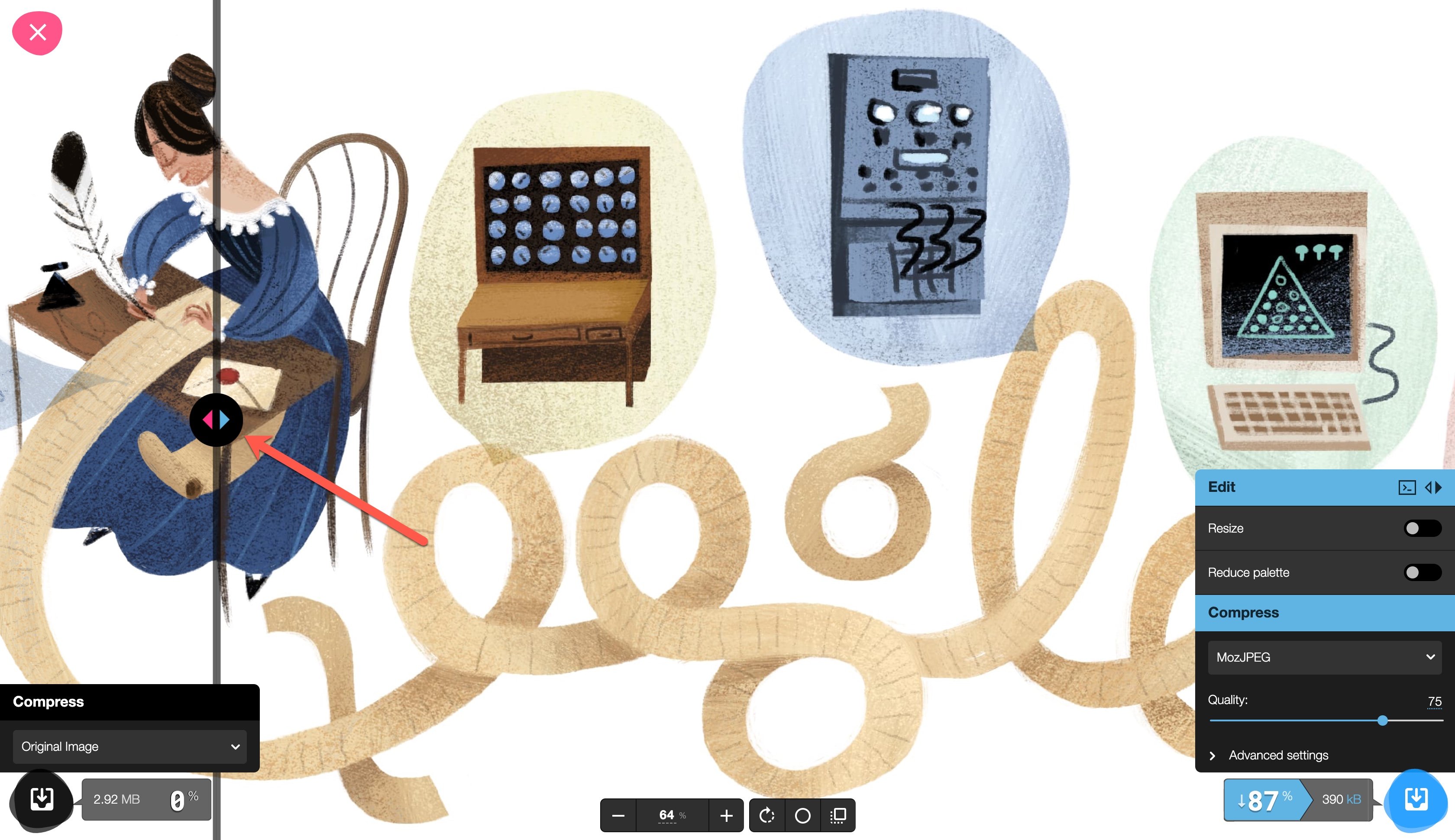
您的前图像位于滑块的左侧,后图像位于右侧。 使用屏幕底部中心的缩放工具放大和缩小。

或者,您可以选择屏幕底部提供的图像之一来查看编辑器的工作方式。

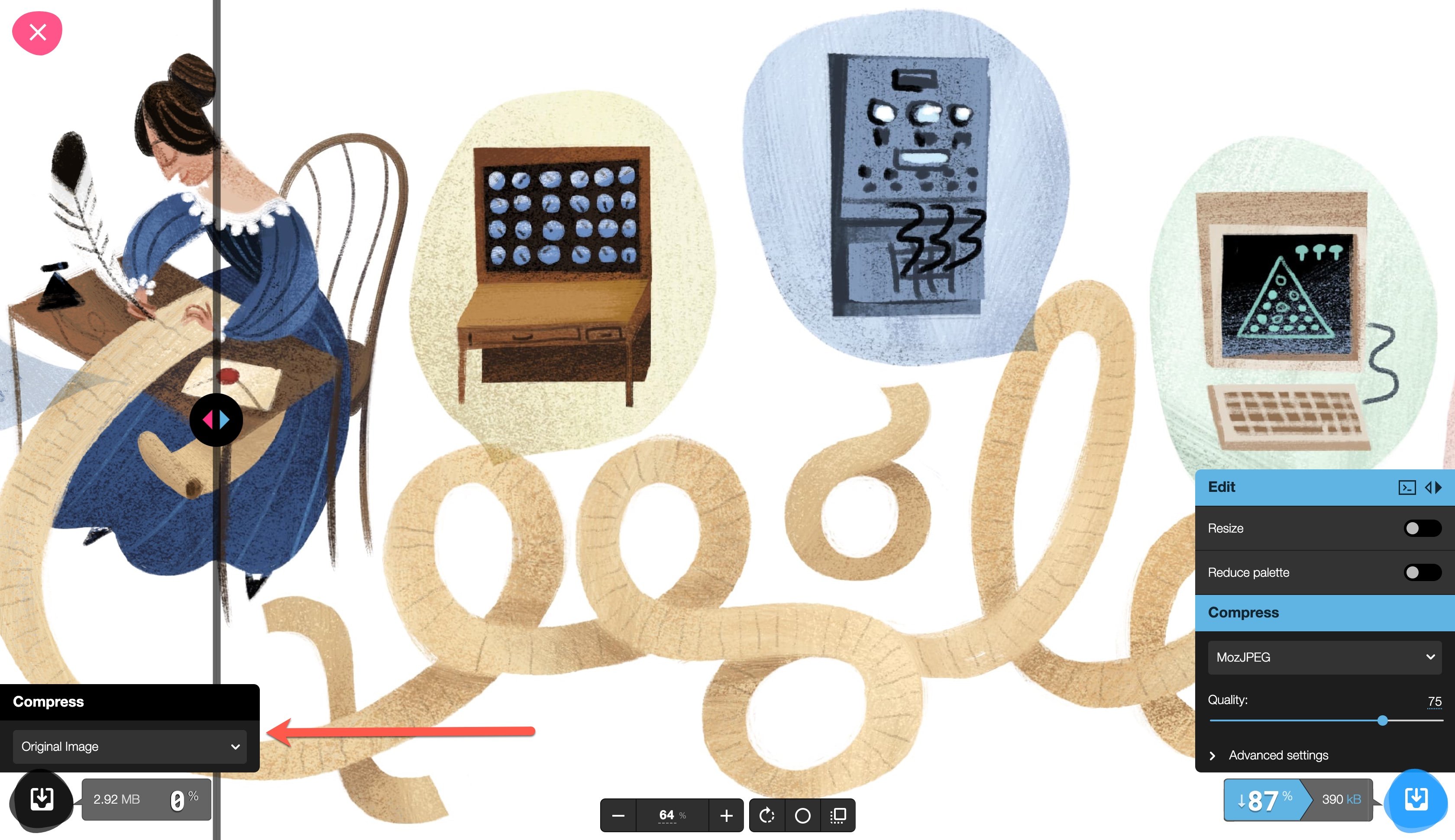
上传图像后,您可以开始使用浏览器界面对其进行调整。 比较滑块将向您显示原始图像和压缩图像之间的差异,以便您可以保持项目所需的图像质量水平。

屏幕左下角的压缩框默认显示原始图像。 您可以使用下拉菜单查看不同的图像选项:
- AVIF
- 浏览器 JPEG
- 浏览器 PNG
- JPEG XL(测试版)
- MozJPEG
- 氧化PNG
- WebP
- WebP v2(不稳定)

在 Squoosh 中编辑图像
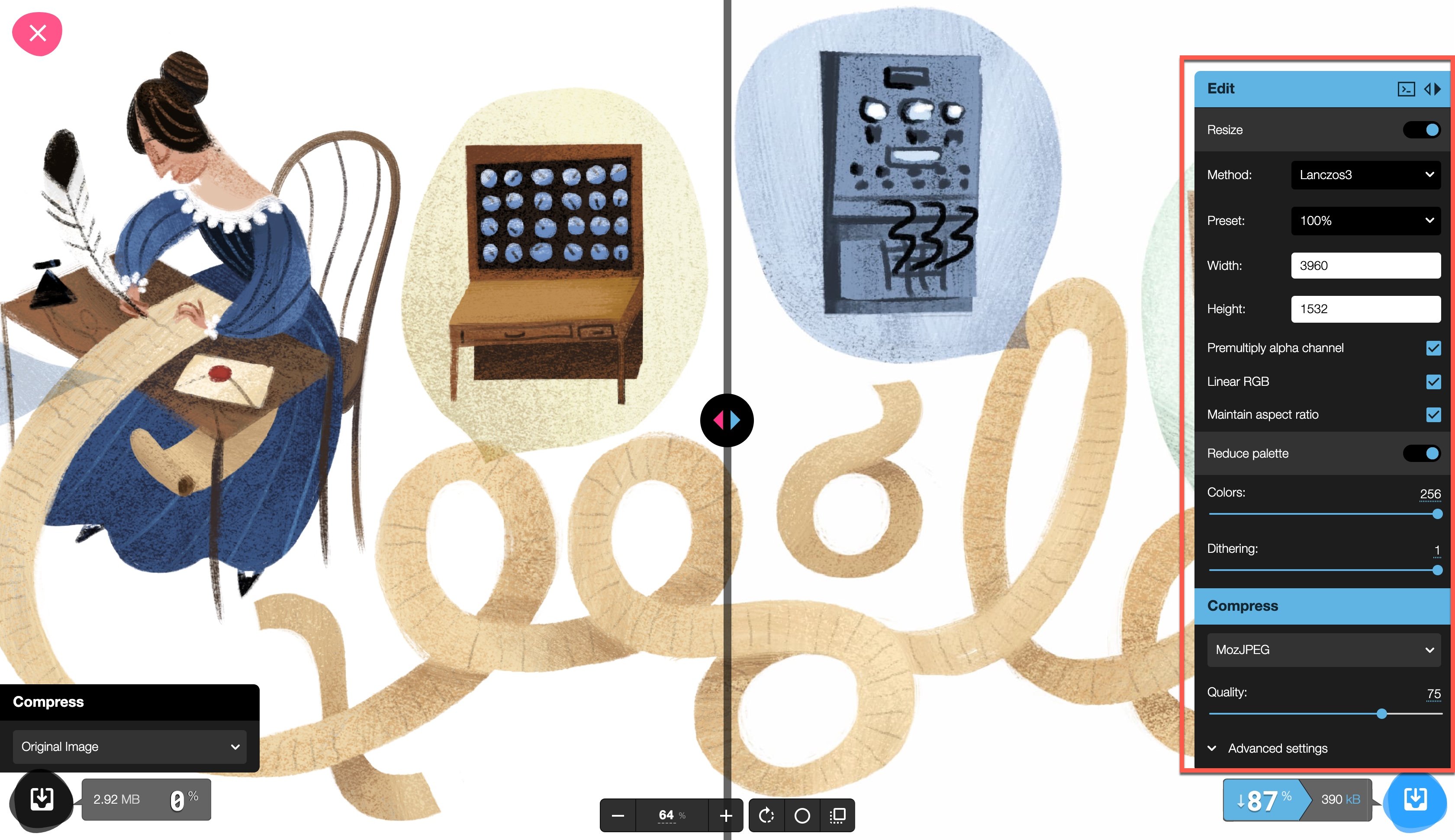
在屏幕的右下角,您会看到编辑菜单。 如果您选择调整图像大小或缩小图像的调色板,您可以选择这些选项以查看扩展菜单。


在使用 Squoosh 调整图像大小时,您需要切换许多变量。 你可以:
- 选择特定的方法和预设来调整大小
- 手动重置图像宽度和高度
- 选择是否保持线性 RGB 和纵横比
- 选择是否预乘 Alpha 通道
此外,您可以选择是否要减少图像的调色板以提高网站性能。 使用“减少调色板”标题下的滑块来降低颜色和抖动。
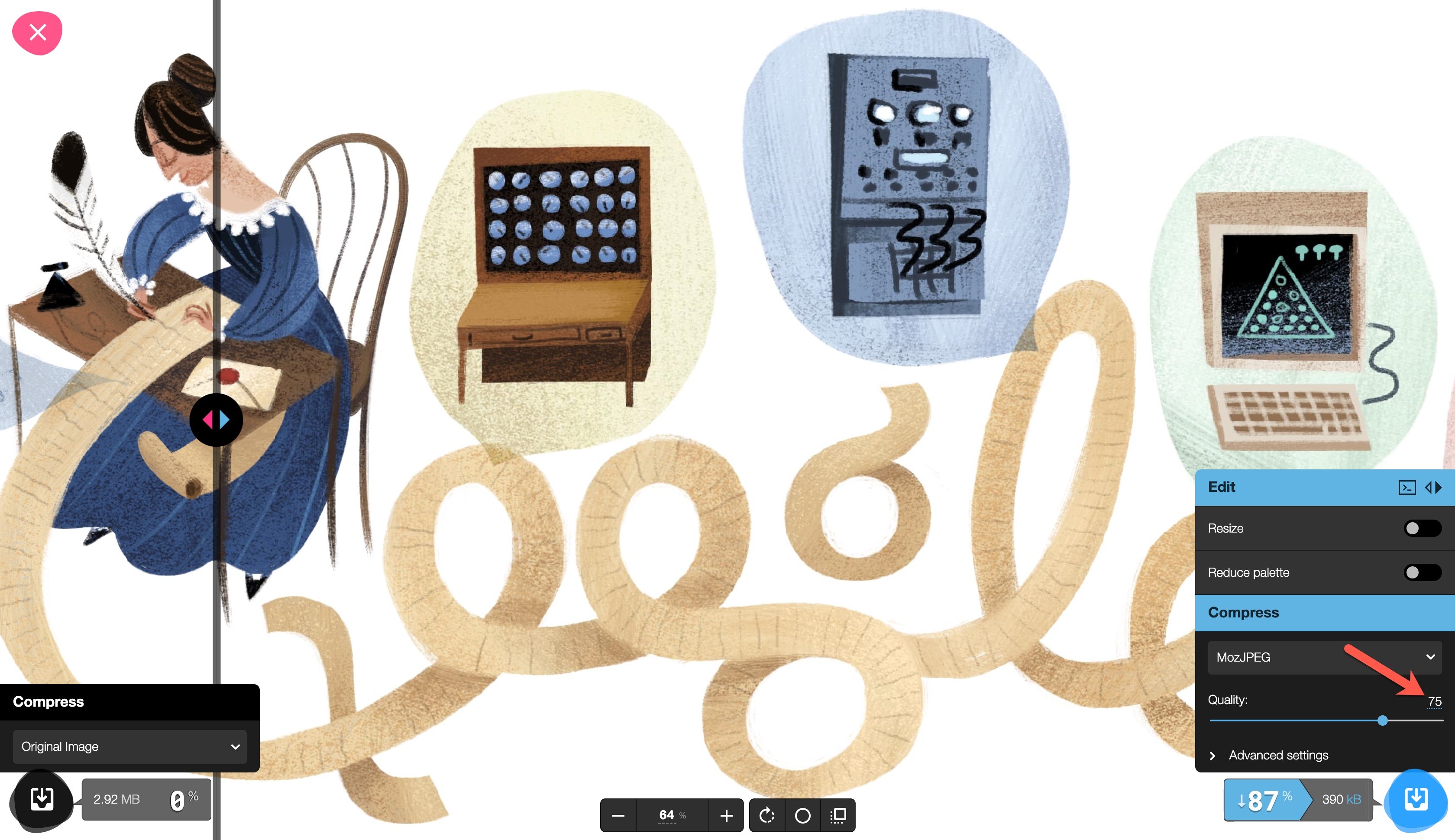
接下来,是时候压缩图像了。 您可以选择以下三个选项之一:
- OptiPNG,一种 PNG 转换器,用于 TIFF、BMP、PNG、GIF 和 PNM(另一种形式的位图图像)格式的原始图像。 此选项可在不影响信息的情况下压缩和优化图像。
- MozJPEG,一种用于 JPG、BMP 和 PPM 格式的原始图像的 PNG 转换器。 此方法压缩 JPEG,同时保持兼容性和质量。
- WebP,一种由 Google 开发的压缩方法,利用了无损和有损压缩。 WebP 图像对 SEO 非常友好。
请注意,即使压缩后的图像质量为 75%,压缩后的图像看起来仍然与原始图像几乎相同。

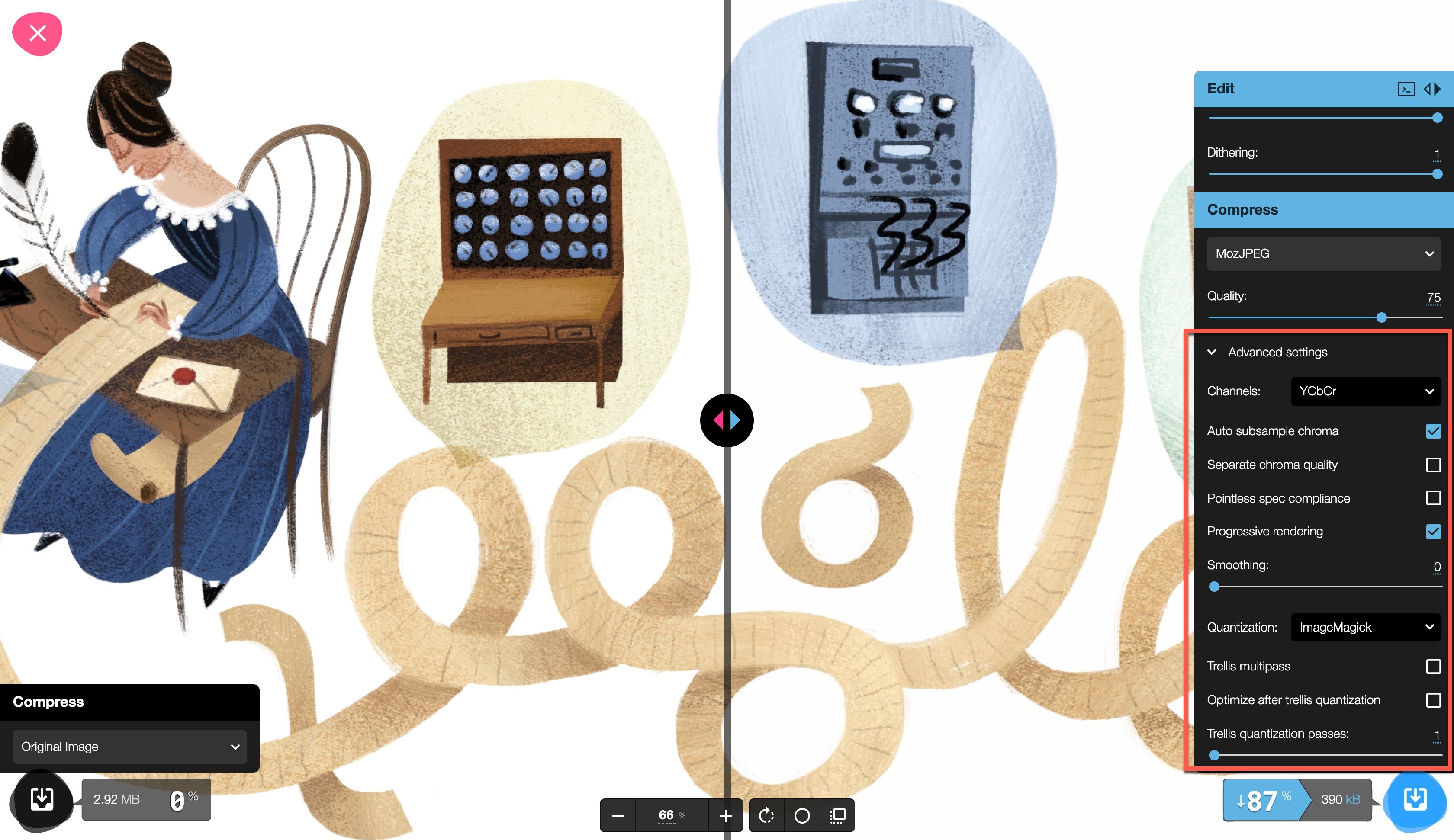
对于高级用户,展开高级设置以调整通道、量化等。

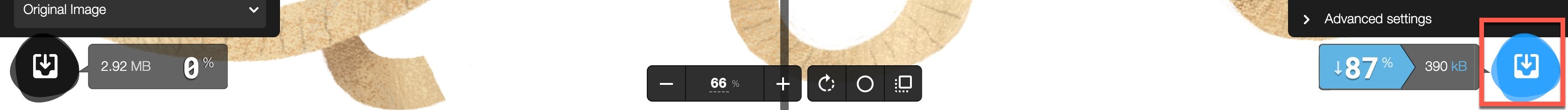
完成后,单击屏幕右下角的“下载”按钮以保存编辑后的文件。

Squoosh 与类似工具的比较
有多种图像压缩工具可用于不同的平台和用途。 当您选择图像压缩工具时,您需要确保它适合您的使用。 一些与 Squoosh 具有类似功能的工具要么仅供个人使用(非商业)、付费,要么仅供特定设备的可下载应用程序使用。
请记住,您需要选择一种不会牺牲图像质量的工具。 当您分析您的选项时,您需要检查该工具的压缩后图像质量。
最受推荐的 Squoosh 竞争对手之一是 Caesium,这是一款免费的开源图像压缩应用程序。 Cesium 既基于浏览器又可下载,因此用户可以决定如何最好地利用它。 或者,ImageOptim API 的功能类似,付费会员起价为每月 12.00 美元。
您还可以找到可满足图像压缩需求的 WordPress 插件。 ShortPixel 和 Smush 是可以自动压缩图像的工具。 对于想要在不离开仪表板的情况下获得一体化解决方案的 WordPress 用户来说,这样的插件可能是一个不错的选择。
Squoosh 没有其他应用程序拥有的图像批处理或自动化选项。 然而,它在保持无可挑剔的质量的同时压缩图像的能力是一个非常重要的优势。 最终,选择适合您需求的工具取决于您自己。
结论
优化您的图像并加快网站加载时间对于网站访问者和 SEO 排名都至关重要。 Squoosh.app 可帮助您成功压缩网站图像,同时保持高质量。 这是一个主要优点,尤其是因为网站所有者了解快速加载的漂亮网站的重要性。 然而,最大的缺点是无法批量处理图像。 如果这不是一个交易破坏者,Squoosh 是一个非常可靠的选择。
你用过 Squoosh 吗? 还是听起来像是您可以尝试的工具? 在评论中让我们知道您的经历!
特色图片来自 Overearth / shutterstock.com
