如何使用 Beaver Builder 在 WordPress 中销售在线课程(分 6 步)
已发表: 2022-09-09将页面构建器模板和设计资产保存到云端! 开始使用 Assistant.Pro


寻找通过 WordPress 网站获利的新方法可能是一项挑战。 在线课程可能是一个不错的选择——您无需处理实物库存和分销成本。 此外,您可以使用用户友好的页面构建器 Beaver Builder 在 WordPress 中销售在线课程。
在本文中,我们将更多地讨论在您的 WordPress 网站上提供课程的好处。 然后我们将向您展示如何使用 Beaver Builder 在 WordPress 中销售在线课程。 让我们开始吧!

目录:
销售数字产品可能是通过您的网站产生额外收入的理想方式。 这些产品往往具有较低的开销并且易于分发。
作为内容创建者或企业主,您可以通过信息丰富的课程分享您的知识或教授技能。 这也是在您的利基市场建立权威并展示您的专业知识的好方法。
在线课程也可用于推广您的产品和服务。 例如,如果您的网站销售户外装备,您可以提供在线急救课程并为露营者宣传您的急救箱。 另一种选择是加入联盟计划并在您的课程内容中推荐其他品牌的产品。
如果您要销售在线课程,则需要以引人注目的方式展示它们。 幸运的是,我们的 Beaver Builder 插件可以帮助您创建令人惊叹的销售页面。 它带有一个直观的拖放编辑器,使您能够快速有效地构建页面。
此外,它还与 WooCommerce 集成。 这意味着您还可以自定义结帐页面并向您的网站添加更多电子商务功能。
让我们看看如何使用 Beaver Builder 和 Beaver Themer 在 WordPress 中销售在线课程!
在销售数字课程时,您可能需要创建一个登录页面来解释它的内容。 幸运的是,Beaver Builder 有几个模板可以用来推销你的课程。
安装并激活插件后,在 WordPress 中创建一个新页面并选择Launch Beaver Builder按钮:

这将启动编辑器,您可以在其中开始设计课程页面。 如果您想使用预制的登录页面设计,请转到模板选项卡并选择登录页面:

选择您喜欢的模板,然后单击替换现有布局按钮。 您现在可以自定义模板以满足您的需求。 您所要做的就是选择要修改的元素,然后使用工具栏更改其设置:

您还可以删除元素并在页面中移动它们。 要添加新元素,只需导航到“模块”选项卡并将一个项目拖到您的模板上。
添加到课程页面的一些元素包括:
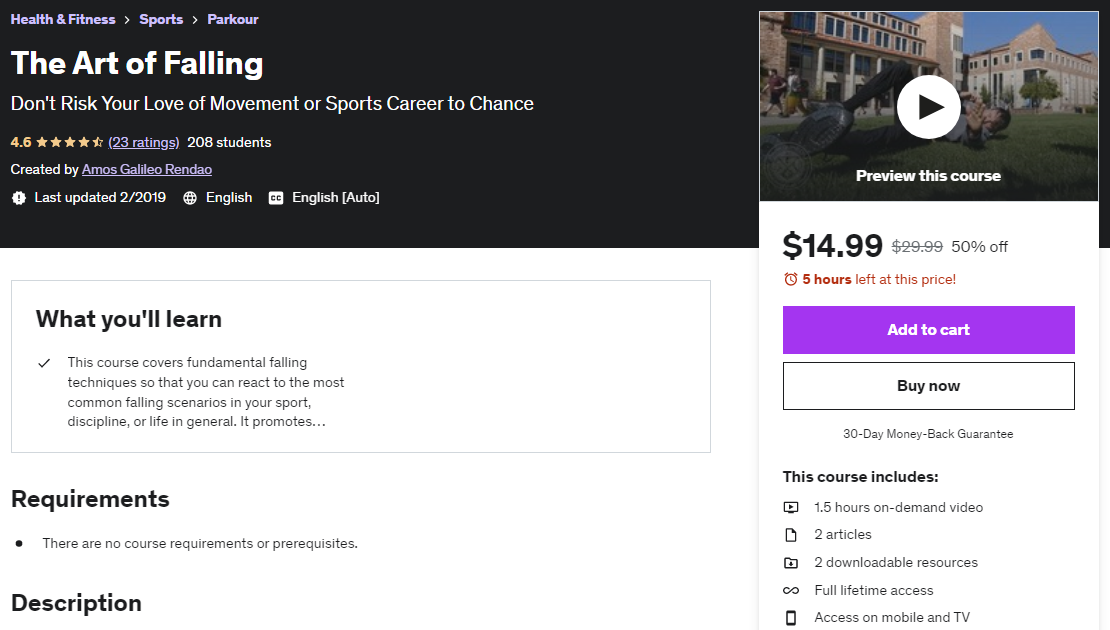
以下是包含上述元素的课程页面示例:

如果您计划创建多个课程,您可以保存自定义模板以供将来使用。 为此,您可以使用 CTRL + J 快捷方式,或从屏幕左上角的“工具”菜单中选择“保存模板”:

然后将提示您命名模板。 要重复使用此设计,请转到Templates选项卡并选择Saved Templates 。 在这里,您将看到您创建的任何自定义模板。
WooCommerce 是 WordPress 最受欢迎的插件之一。 它拥有将基本网站转变为功能齐全的电子商务商店所需的一切。
我们的 Beaver Builder 插件与 WooCommerce 集成,使您能够为您的课程创建自定义产品页面。 要开始使用,您首先需要将您的课程添加为 WooCommerce 中的产品。
为此,请将鼠标悬停在 WordPress 仪表板左侧的Products选项卡上,然后单击Add New 。 这将启动一个新的产品页面供您填写:

向下滚动,您将看到产品数据部分,其中包括价格、库存和运输信息等内容。 由于这是一门在线课程,您可以选中虚拟框。 如果您的课程包含可下载的文件,您也可以单击该框:

现在,为您的产品填写数据并像发布帖子一样发布它。 这会将课程添加到您的产品列表中。
销售在线课程的另一种选择是使用 MemberPress 之类的插件建立会员网站。 此方法实现订阅模型,使成员可以访问您的内容。
接下来,您需要为您的产品创建一个添加到购物车按钮。 在 Beaver Builder 中打开您的课程销售页面。 然后,单击以添加新模块并导航到WooCommerce 。
将此模块添加到页面。 然后,在设置面板中,为布局选择“添加到购物车”按钮:

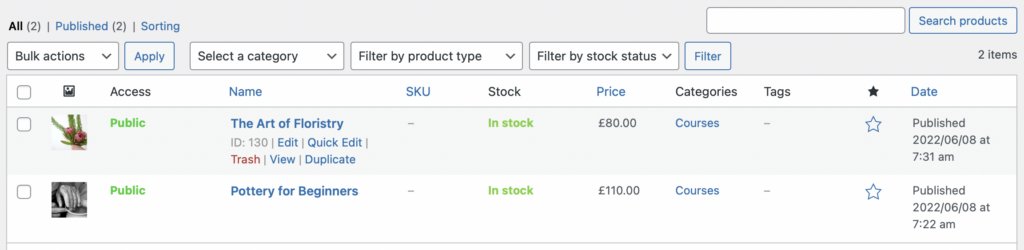
您还需要输入该课程的产品 ID。 您可以在 WordPress 仪表板的产品页面上找到它。 只需将鼠标悬停在产品上,ID 就会出现在编辑或查看产品的选项中:

准备好后,点击保存。 现在,当用户单击该按钮时,该课程将自动添加到他们的购物车中。
WooCommerce 带有一个预建的结帐页面。 但是,这是非常基本的,可能无法提供销售在线课程等数字产品所需的所有功能。
幸运的是,您可以使用 Beaver Builder 和 WooPack 插件自定义结帐页面。
要开始使用,请在 Beaver Builder 中打开您的结帐页面。 接下来,删除默认的 WooCommerce 模块,使页面为空白。 然后,导航到Modules选项卡并选择WooCommerce Modules :

您现在可以将Checkout模块添加到您的页面并对其进行自定义:

例如,您可以更改页面上的列数。 您还可以更改颜色和排版,以便结帐页面与您的视觉品牌保持一致。
由于您销售的是在线课程,因此您可能不需要邮寄地址字段。 您需要收集的主要详细信息是客户的付款详细信息。 如果您通过电子邮件提供课程内容,您需要确保结帐页面包含电子邮件地址字段。
默认情况下,一旦有人完成订单,WooCommerce 将显示“谢谢”消息。 如果您将可下载的文件附加到您的产品页面,交付过程将自动发生:

否则,您可能需要在此页面中添加有关如何访问课程的说明。 例如,如果您将手动将课程材料通过电子邮件发送给客户,您可能需要在此处进行说明。
自定义“谢谢”页面的最简单方法是使用自定义谢谢页面插件。 这将使您能够为您销售的每门课程创建不同的确认页面。
如果您在创建在线课程时选中了产品数据部分中的可下载框,那么您可以在此处附加您的课程文件以供下载。 这样,一旦用户购买课程,WooCommerce 就会自动将它们提供给您的用户。
正如我们之前提到的,另一种选择是建立一个会员网站来销售您的课程。 Beaver Builder 与 MemberPress 集成,该插件使您能够设置一个仅限会员的区域,以提供对您的内容的访问:
您还可以使用 LifterLMS 和 LearnDash 等学习管理系统 (LMS) 软件在 WordPress 上提供课程。
如果您使用 LMS 插件,您可以使用 Beaver Builder 自定义您的登录页面和课程的其他区域。 为此,请在页面构建器中打开页面,然后添加您喜欢的模块并对其进行编辑以满足您的需求:

例如,您可以使用登录表单模块来创建自定义字段。 您还可以添加图像和照片等视觉元素。 请记住在准备好后保存并发布您的更改。
您可以通过网站获利的一种方法是销售在线课程。 使用我们的 Beaver Builder 页面构建器,您可以快速创建有吸引力的课程页面,帮助您推动转化。
回顾一下,以下是使用 Beaver Builder 在 WordPress 中销售在线课程的方法:
此外,您可以将 Beaver Builder 与 MemberPress 集成,为您的课程设置会员网站。 然后,您可以使用我们的页面构建器自定义登录页面!