Comment vendre des cours en ligne dans WordPress avec Beaver Builder (en 6 étapes)
Publié: 2022-09-09Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


Trouver de nouvelles façons de monétiser votre site Web WordPress peut être un défi. Les cours en ligne peuvent être une excellente option - vous n'aurez pas besoin de gérer l'inventaire physique et les coûts de distribution. De plus, vous pouvez vendre des cours en ligne sur WordPress avec Beaver Builder, un constructeur de pages convivial.
Dans cet article, nous parlerons plus en détail des avantages de proposer des cours sur votre site WordPress. Ensuite, nous vous montrerons comment vendre des cours en ligne sur WordPress avec Beaver Builder. Commençons!
Table des matières:
La vente de produits numériques peut être un moyen idéal de générer des revenus supplémentaires via votre site Web. Ces produits ont tendance à avoir de faibles frais généraux et sont faciles à distribuer.
En tant que créateur de contenu ou propriétaire d'entreprise, vous pouvez partager vos connaissances ou enseigner une compétence grâce à des cours informatifs. Cela peut également être un excellent moyen de renforcer l'autorité dans votre créneau et de mettre en valeur votre expertise.
Les cours en ligne peuvent également être utilisés pour promouvoir vos produits et services. Par exemple, si votre site vend du matériel de plein air, vous pouvez proposer un cours de secourisme en ligne et faire la promotion de vos trousses de premiers secours pour les campeurs. Une autre option serait de rejoindre un programme d'affiliation et de recommander des produits d'autres marques dans le cadre de votre cours.
Si vous envisagez de vendre des cours en ligne, vous devrez les présenter d'une manière qui attire l'attention. Heureusement, notre plugin Beaver Builder peut vous aider à créer de superbes pages de vente. Il est livré avec un éditeur intuitif par glisser-déposer qui vous permet de créer des pages rapidement et efficacement.
De plus, il s'intègre à WooCommerce. Cela signifie que vous pouvez également personnaliser vos pages de paiement et ajouter plus de fonctionnalités de commerce électronique à votre site.
Voyons comment vendre des cours en ligne dans WordPress, en utilisant Beaver Builder et Beaver Themer !
Lorsque vous vendez un cours numérique, vous souhaiterez probablement créer une page de destination pour expliquer de quoi il s'agit. Heureusement, Beaver Builder propose plusieurs modèles que vous pouvez utiliser pour commercialiser votre cours.
Une fois que vous avez installé et activé le plugin, créez une nouvelle page dans WordPress et sélectionnez le bouton Launch Beaver Builder :

Cela lancera l'éditeur, où vous pourrez commencer à concevoir votre page de cours. Si vous souhaitez utiliser une conception de page de destination prédéfinie, accédez à l'onglet Modèles et sélectionnez Pages de destination :

Choisissez votre modèle préféré et cliquez sur le bouton Remplacer la mise en page existante . Vous pouvez maintenant personnaliser le modèle en fonction de vos besoins. Il vous suffit de sélectionner l'élément que vous souhaitez modifier, et d'utiliser la barre d'outils pour modifier ses paramètres :


Vous pouvez également supprimer des éléments et les déplacer sur la page. Pour ajouter un nouvel élément, accédez simplement à l'onglet Modules et faites glisser un élément sur votre modèle.
Certains éléments à ajouter à votre page de cours incluent :
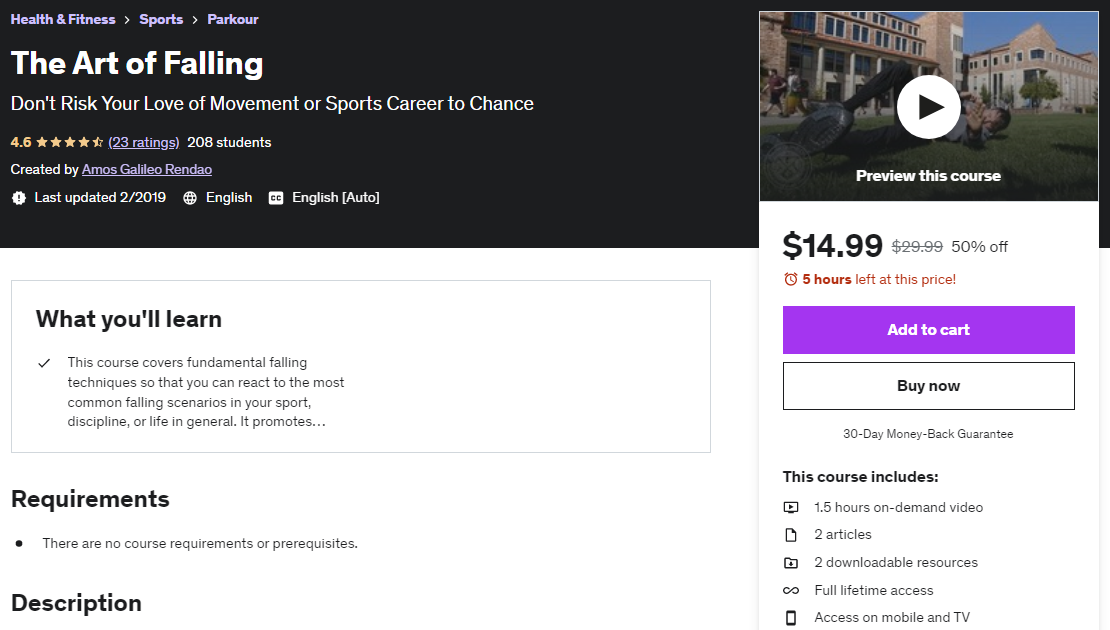
Voici un exemple de page de cours contenant les éléments répertoriés ci-dessus :

Si vous envisagez de créer plusieurs cours, vous pouvez enregistrer un modèle personnalisé pour une utilisation future. Pour ce faire, vous pouvez utiliser le raccourci CTRL + J, ou sélectionner Enregistrer le modèle dans le menu Outils en haut à gauche de l'écran :

Vous serez ensuite invité à nommer le modèle. Pour réutiliser cette conception, accédez à l'onglet Modèles et sélectionnez Modèles enregistrés . Ici, vous verrez tous les modèles personnalisés que vous avez créés.
WooCommerce est l'un des plugins les plus populaires pour WordPress. Il a tout ce dont vous avez besoin pour transformer un site Web de base en un magasin de commerce électronique entièrement fonctionnel.
Notre plugin Beaver Builder s'intègre à WooCommerce, vous permettant de créer des pages de produits personnalisées pour vos cours. Pour commencer, vous devez d'abord ajouter votre cours en tant que produit dans WooCommerce.
Pour ce faire, survolez l'onglet Produits sur le côté gauche de votre tableau de bord WordPress et cliquez sur Ajouter nouveau . Cela lancera une nouvelle page de produit que vous devrez remplir :

En faisant défiler vers le bas, vous verrez la section Données sur le produit qui comprend des éléments tels que le prix, l'inventaire et les informations d'expédition. Comme il s'agit d'un cours en ligne, vous pouvez cocher la case Virtuel . Si votre cours comprend des fichiers téléchargeables, vous pouvez également cocher cette case :

Maintenant, remplissez les données de votre produit et publiez-les comme vous le feriez pour un article. Cela ajoutera le cours à votre liste de produits.
Une autre option pour vendre des cours en ligne serait de créer un site d'adhésion en utilisant un plugin comme MemberPress. Cette méthode implémente un modèle d'abonnement qui permet aux membres d'accéder à votre contenu.
Ensuite, vous voudrez créer un bouton Ajouter au panier pour votre produit. Ouvrez votre page de vente de cours dans Beaver Builder. Ensuite, cliquez pour ajouter un nouveau module et accédez à WooCommerce .
Ajoutez ce module à la page. Ensuite, dans le panneau des paramètres, sélectionnez le bouton "Ajouter au panier" pour la mise en page :

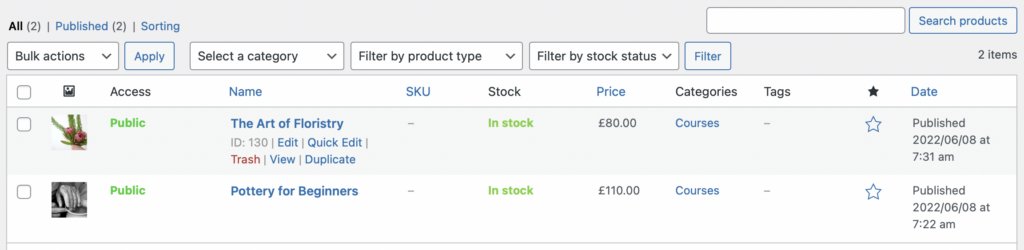
Vous devrez également entrer l'ID de produit pour ce cours. Vous pouvez le trouver sur la page Produits de votre tableau de bord WordPress. Passez simplement votre souris sur votre produit et l'ID apparaîtra parmi les options pour modifier ou afficher votre produit :

Lorsque vous êtes prêt, cliquez sur Enregistrer . Désormais, lorsqu'un utilisateur clique sur ce bouton, le cours est automatiquement ajouté à son panier.
WooCommerce est livré avec une page de paiement prédéfinie. Cependant, ceci est très basique et peut ne pas offrir toutes les fonctionnalités dont vous avez besoin pour vendre des produits numériques tels que des cours en ligne.
Heureusement, vous pouvez personnaliser votre page de paiement à l'aide de Beaver Builder et des modules complémentaires WooPack.
Pour commencer, ouvrez votre page de paiement dans Beaver Builder. Ensuite, supprimez le module WooCommerce par défaut afin que la page soit vide. Ensuite, accédez à l'onglet Modules et sélectionnez Modules WooCommerce :

Vous pouvez désormais ajouter le module Checkout à votre page et le personnaliser :

Par exemple, vous pouvez modifier le nombre de colonnes sur la page. Vous pouvez également modifier les couleurs et la typographie afin que la page de paiement s'aligne sur votre marque visuelle.
Puisque vous vendez un cours en ligne, vous n'aurez probablement pas besoin de champs pour l'adresse postale. Les principales informations que vous devrez collecter sont les informations de paiement du client. Si vous diffusez le contenu du cours par e-mail, vous devez vous assurer que la page de paiement inclut un champ d'adresse e-mail.
Par défaut, WooCommerce affichera un message de « remerciement » une fois que quelqu'un aura terminé une commande. Si vous avez joint des fichiers téléchargeables à votre page produit, le processus de livraison se déroulera automatiquement :

Sinon, vous devrez peut-être ajouter des instructions à cette page pour savoir comment accéder à votre cours. Par exemple, si vous envoyez manuellement du matériel de cours par e-mail à des clients, vous voudrez peut-être l'expliquer ici.
Le moyen le plus simple de personnaliser votre page "Merci" est d'utiliser le plug-in Pages de remerciement personnalisées. Cela vous permettra de créer différentes pages de confirmation pour chaque cours que vous vendez.
Si vous avez coché la case Téléchargeable dans la section Données produit lors de la création de votre cours en ligne, vous pouvez y joindre vos fichiers de cours pour les télécharger. De cette façon, WooCommerce les mettra automatiquement à la disposition de vos utilisateurs une fois qu'ils auront acheté un cours.
Comme nous l'avons mentionné précédemment, une autre option consiste à créer un site d'adhésion pour vendre vos cours. Beaver Builder s'intègre à MemberPress, un plugin qui vous permet de configurer une zone réservée aux membres qui donne accès à votre contenu :
Vous pouvez également utiliser un logiciel de système de gestion de l'apprentissage (LMS) comme LifterLMS et LearnDash pour dispenser vos cours sur WordPress.
Si vous utilisez un plugin LMS, vous pouvez personnaliser votre page de connexion et d'autres zones de votre cours avec Beaver Builder. Pour cela, ouvrez la page dans le page builder, puis ajoutez vos modules préférés et éditez-les selon vos besoins :

Par exemple, vous pouvez utiliser le module Formulaire de connexion pour créer des champs personnalisés. Vous pouvez également ajouter des éléments visuels comme des images et des photos. N'oubliez pas d'enregistrer et de publier vos modifications lorsque vous êtes prêt.
Une façon de monétiser votre site Web consiste à vendre des cours en ligne. À l'aide de notre générateur de pages Beaver Builder, vous pouvez créer rapidement des pages de cours attrayantes qui vous aideront à générer des conversions.
Pour récapituler, voici comment vendre des cours en ligne dans WordPress en utilisant Beaver Builder :
De plus, vous pouvez intégrer Beaver Builder à MemberPress pour configurer un site d'adhésion pour vos cours. Vous pouvez ensuite personnaliser la page de connexion avec notre constructeur de page !