如何在 WordPress 中编辑联系页面
已发表: 2023-01-23您想编辑和自定义您的 WordPress 联系页面吗? 编辑您的联系页面是个性化网页以更好地反映您网站内容的另一种方式。
通常,您的 WordPress 网站已经包含一个联系页面,但该页面通常需要一些编辑工作才能满足您的需要。
但是使用 WPForms,编辑您的联系页面很简单。 我们将向您展示如何操作!
立即创建您的联系表
为什么我应该在 WordPress 中编辑现有的联系页面?
如果您在网站上使用 WordPress 主题,您可能已经有一个预建的联系页面。 许多主题选项包括导入到您网站的演示内容,以便您的网站可以与主题演示非常相似。
因此,页面、帖子和其他示例内容可能会在激活您的主题后出现在您的 WordPress 仪表板中。 不过,您可能会决定需要编辑和更改此内容以更好地补充您的网站。
但是联系页面呢? 页面上可能有某种形式,这对于让您的网站访问者与您联系很重要。
幸运的是,根据您的喜好编辑联系页面非常容易,同时还可以使用安全可靠的表格在该页面上收集信息。
在这篇文章中,我们将向您展示如何处理主题附带的预建联系页面,以及如何创建您真正想要的联系页面。
如何在 WordPress 中编辑联系页面
按照这些简单的步骤在 WordPress 中编辑您自己的联系页面。
在这篇文章中
- 1. 从当前联系页面中删除表格
- 2. 安装 WPForms
- 3. 选择联系表格模板
- 4.自定义您的联系表
- 5.将您的表格嵌入您现有的联系页面
1. 从当前联系页面中删除表格
正如我们提到的,您可能已经在 WordPress 仪表板中保存了一个联系页面。
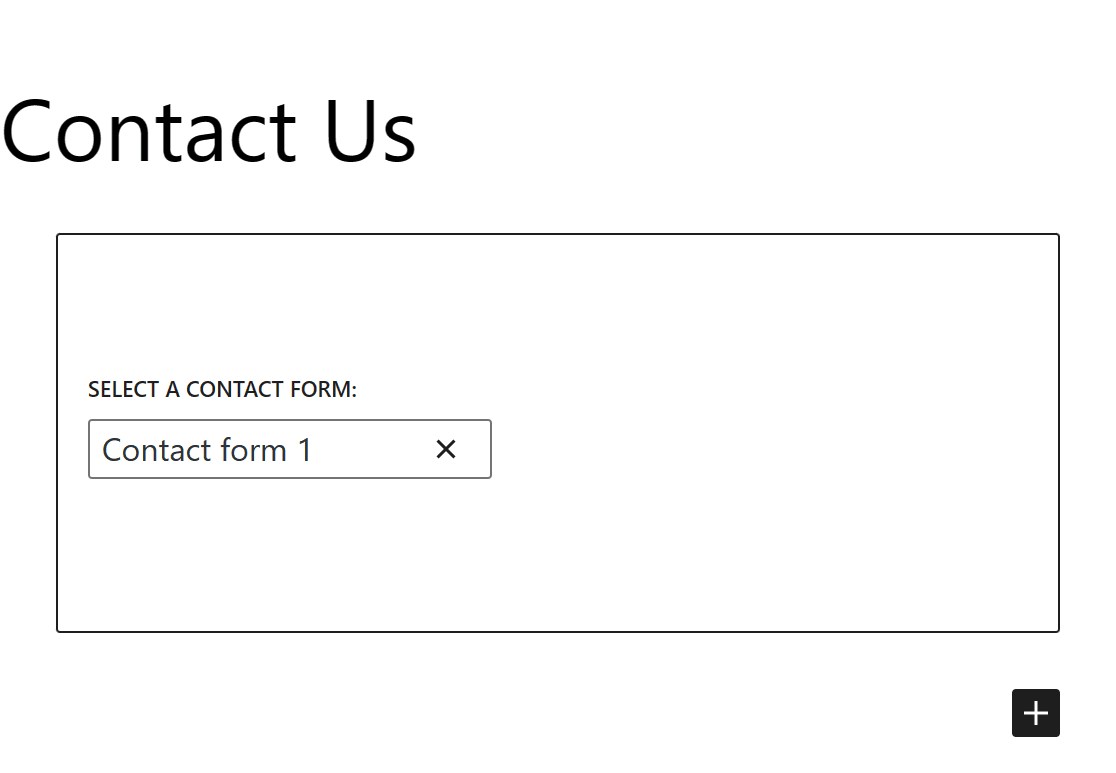
继续并导航到您的页面,然后选择您网站上当前使用的联系页面以对其进行编辑。
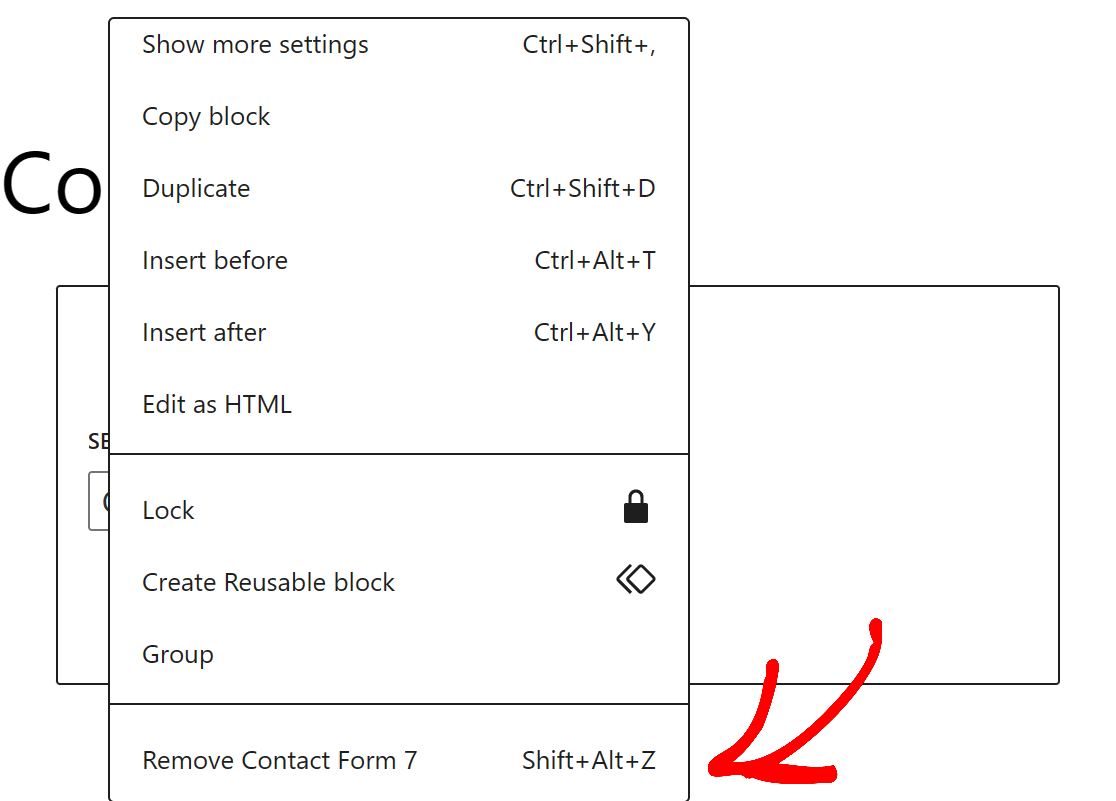
接下来,您需要删除其中已有的所有表单。

只需从页面中删除此表单即可。

现在您正在使用全新的平台,并且可以将可自定义的表单添加到您的联系页面。
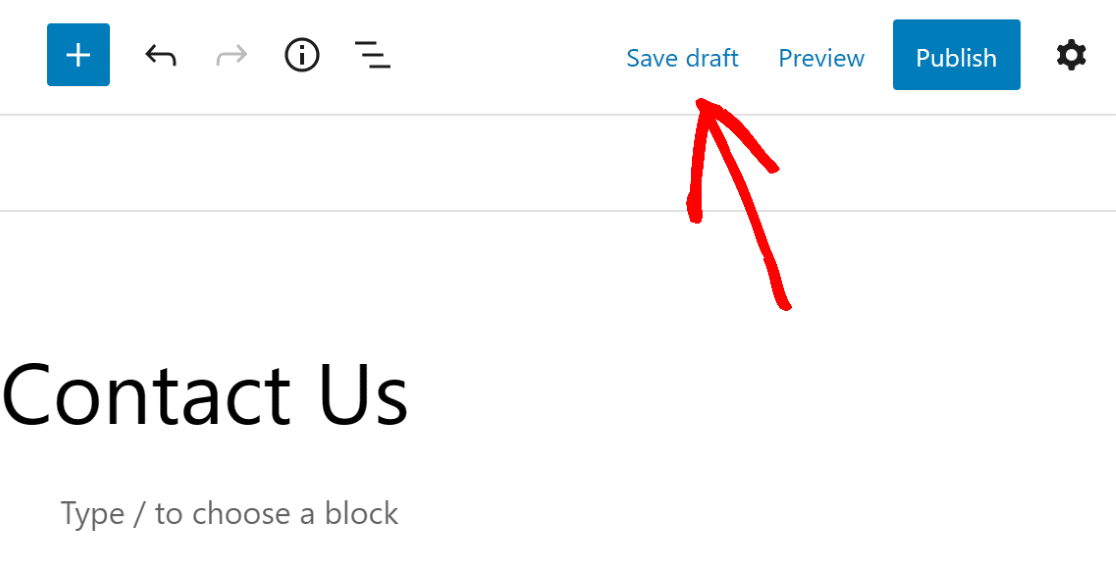
请务必保存您的联系页面以备后用。

2. 安装 WPForms
接下来,您需要将一个新表单放置在您现有的联系页面上。
由于您想要一个高度可定制且可以编辑以与您的网站协调的表单,因此您需要从 WPForms 获取一个。
WPForms 是一个易于使用的拖放式表单构建器插件,可以轻松编辑您的联系页面。

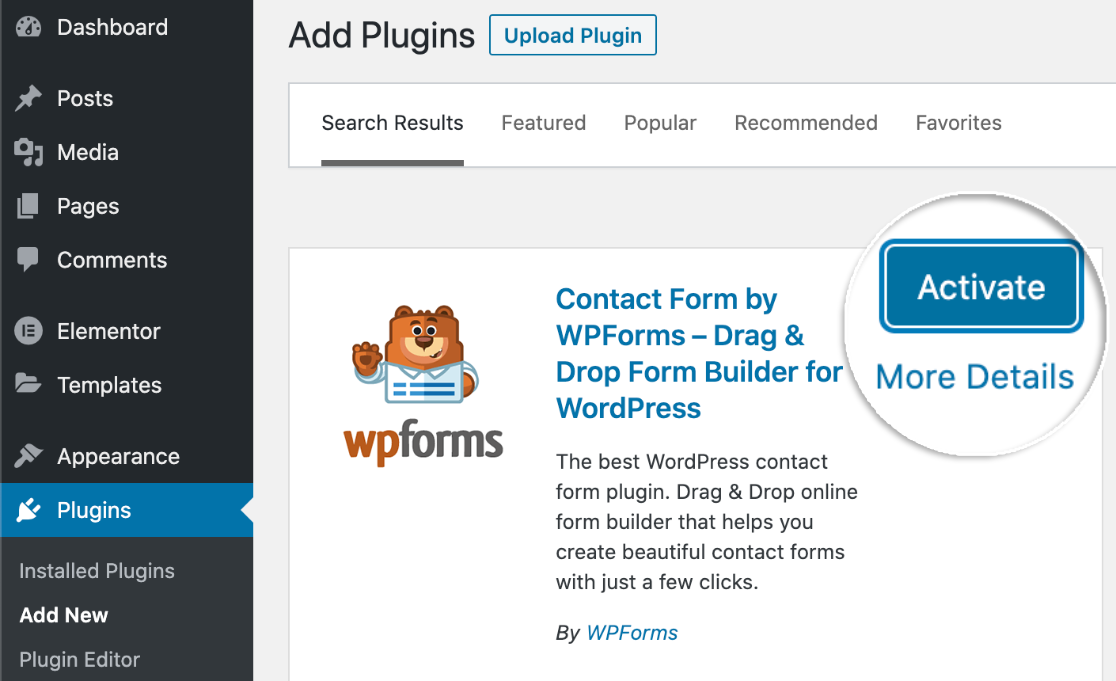
因此,首先,安装并激活WPForms 插件。
您可以从我们的网站 WPForms 下载该插件,也可以从您的 WordPress 仪表板将其添加为插件。
如需有关安装 WordPress 插件的更多帮助,请参阅此处为初学者提供的分步指南。

请记住,从您的 WordPress 仪表板获取插件将使您开始使用 WPForms Lite。 此版本的插件非常适合创建联系表单,但如果您想使用更多功能,则需要升级。
我们建议购买 WPForms Pro,以便您可以获得所需的所有功能和插件。 要了解有关 WPForms 提供的插件类型的更多信息,请查看我们的文档。
3. 选择联系表格模板
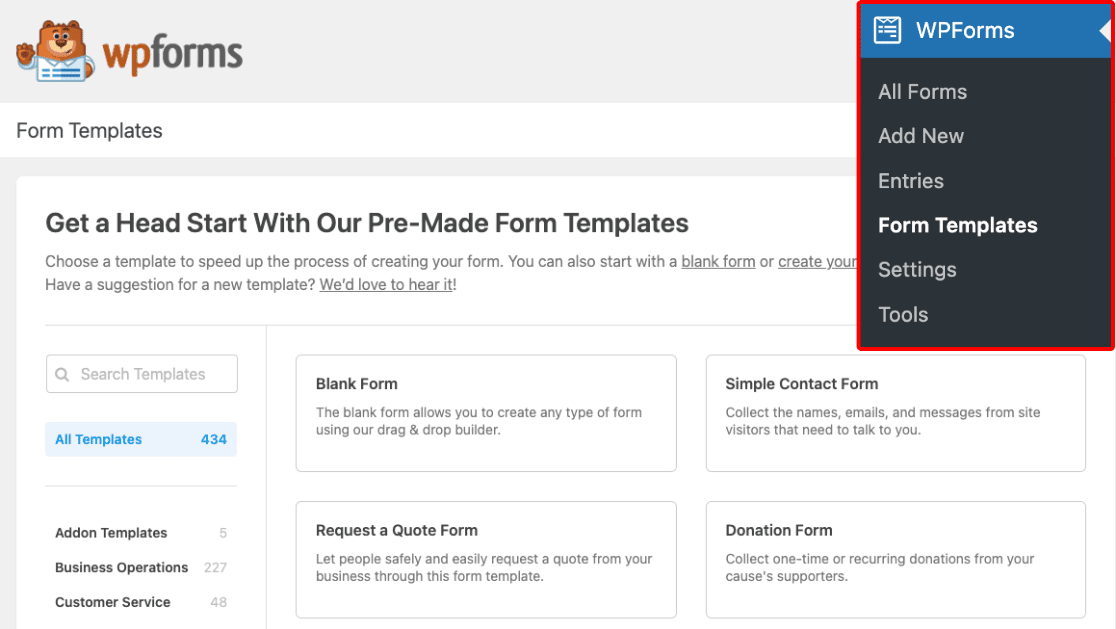
在您的 WordPress 网站上安装并激活 WPForms 后,您现在可以访问一系列预先为您制作的模板。
导航到仪表板中的WPForms选项卡,然后转到表单模板以获取这些模板之一。

请记住,使用 WPForms 的升级许可证(例如非常流行的 Pro Plan),您可以访问库中的数百个模板以及其他附加功能。
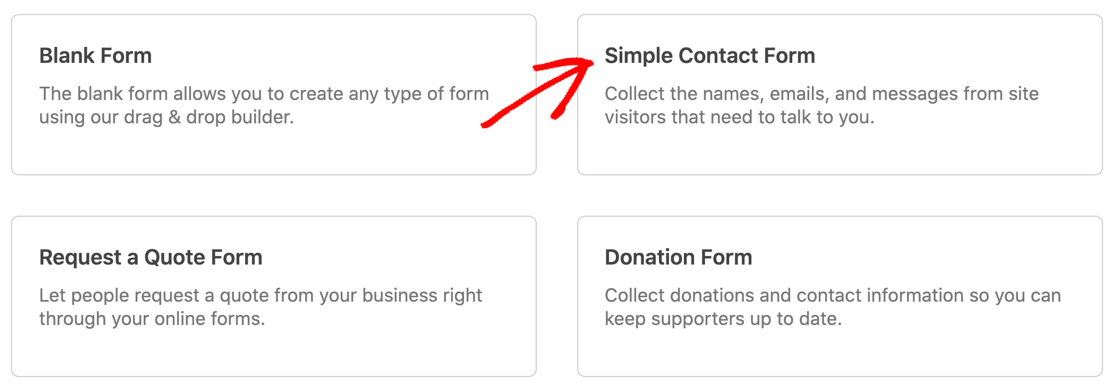
由于您正在编辑 WordPress 网站的联系页面,因此请继续并从此屏幕中选择简单联系表单模板。

您现在可以使用我们易于使用的表单生成器编辑和自定义此表单模板,您将在下一步中找到它。
4.自定义您的联系表
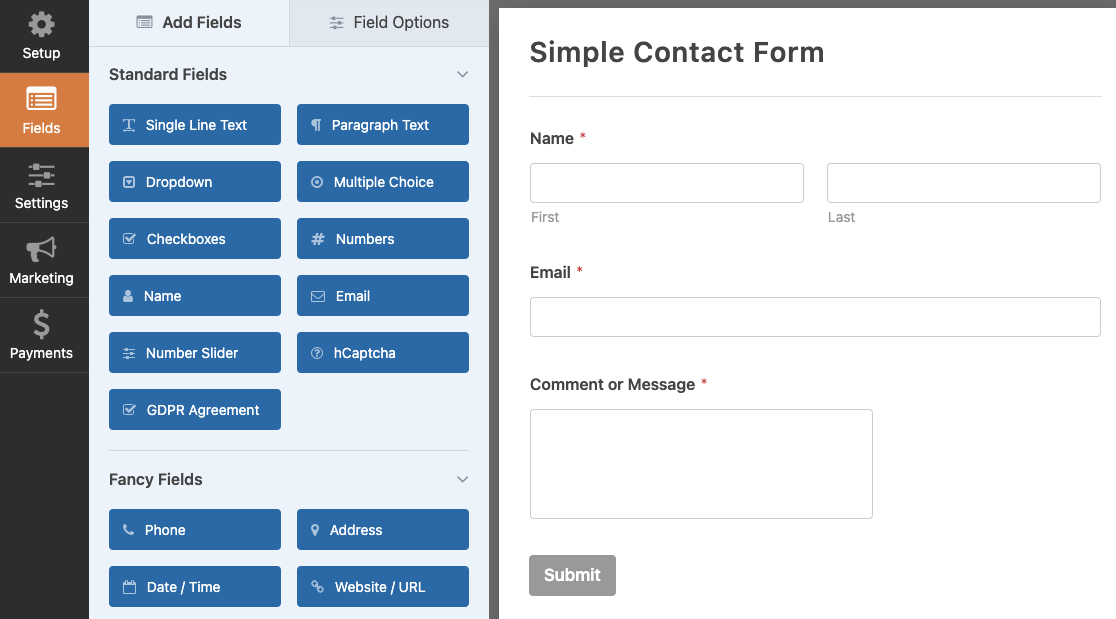
选择模板后,您将进入拖放式表单构建页面。


我们使用术语“拖放”来描述表单生成器,因为这就是构建和编辑表单所需的一切。
您只需单击屏幕左侧组中的一个字段,将其拖到您的表单中,然后将其放在您想要的位置。
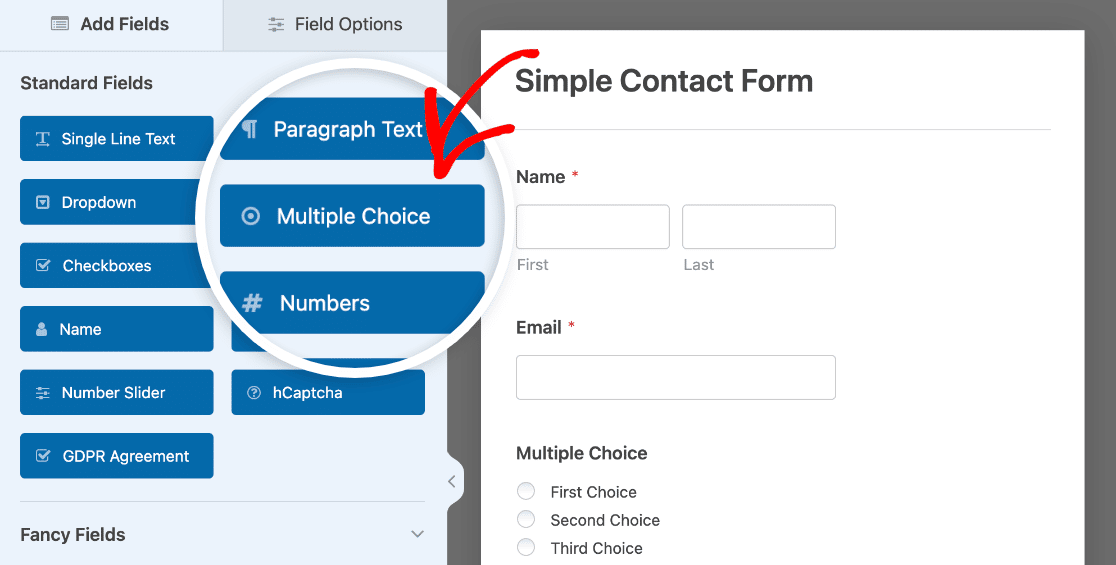
例如,您可能希望在您的联系表单中添加一个多项选择字段,让您的用户从一系列联系原因中进行选择。

只需用鼠标单击它并将其放在您的表单上。 通过拖放,您可以添加、删除和重新组织表单模板中提供的字段。
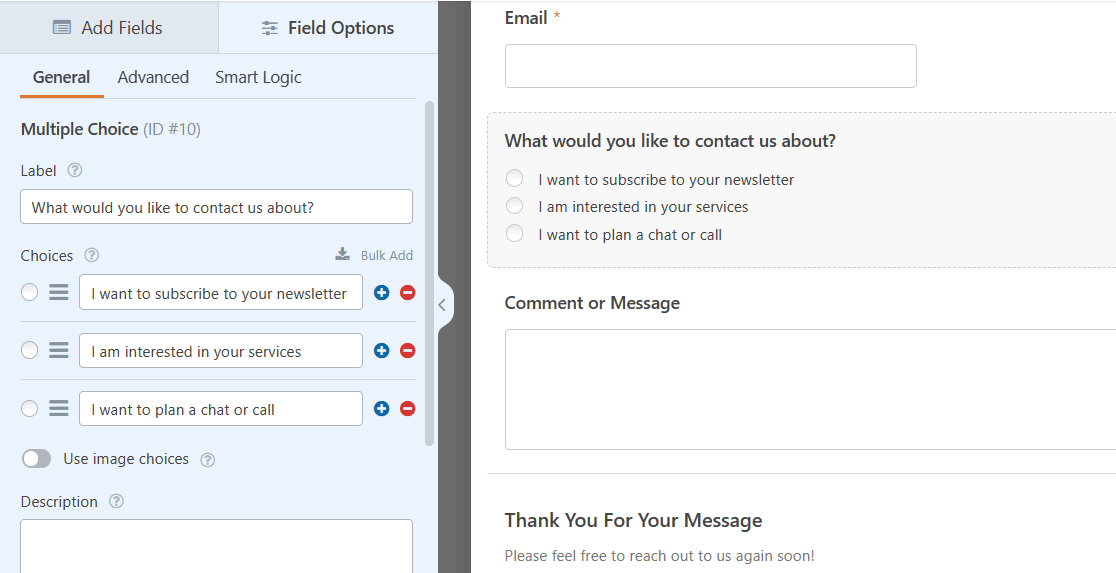
然后,要自定义您在表单上使用的任何字段,只需单击该字段以打开其编辑选项。
您可以看到我们如何通过像上面提到的那样编辑用户选择来自定义示例中的多项选择字段。

每个模板都有许多可用的字段选项,再加上进一步编辑每个字段的能力,您定制联系页面的可能性非常大,而且非常有用。
有关如何创建自定义联系表单的详细信息,请参阅我们关于创建简单联系表单的教程。
完成编辑后不要忘记保存表单!

通过保存您的表单,您始终可以在 WordPress 仪表板的所有表单中找到它。
5.将您的表格嵌入您现有的联系页面
现在您可以将此表单放在您的 WordPress 仪表板中已有的页面上,您可以通过多种方式完成此操作。
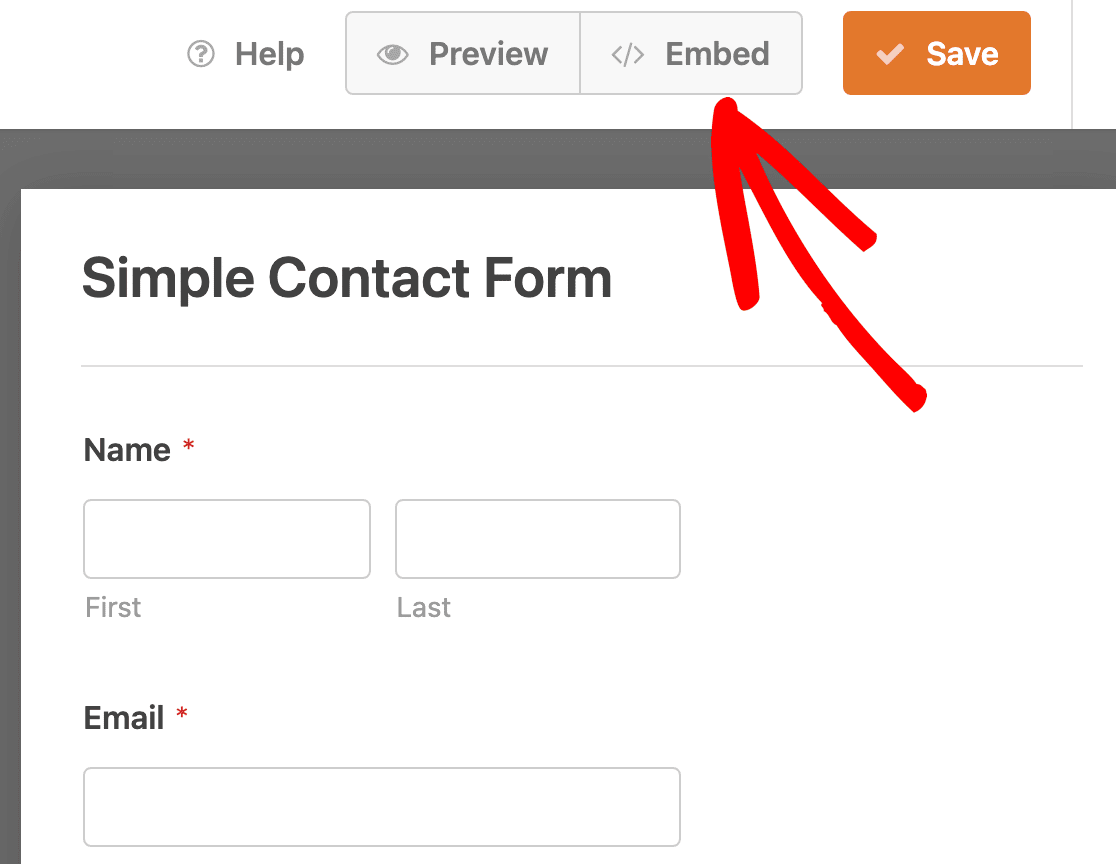
首先,您可以直接从表单生成器中嵌入您的表单。
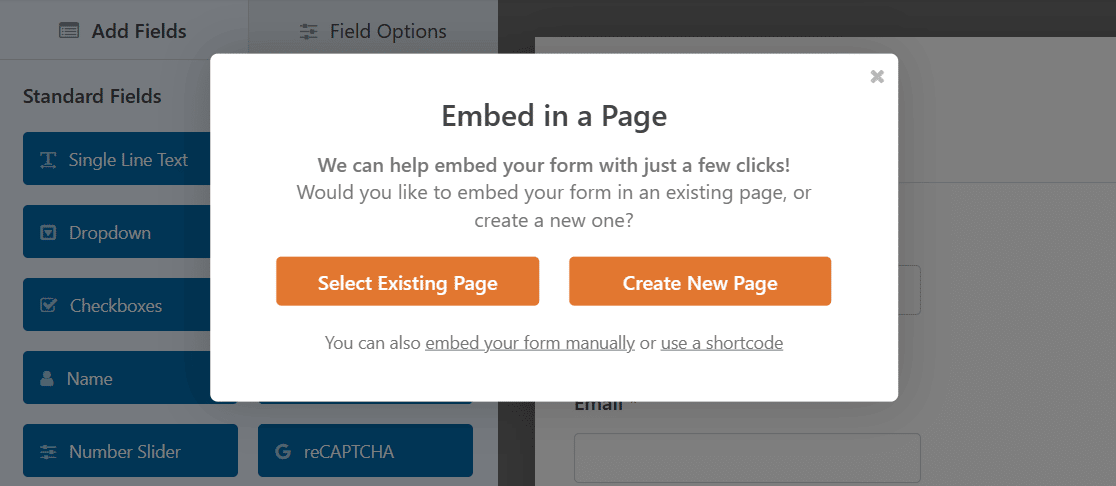
在表单构建页面上保存表单后,单击嵌入按钮。

当系统询问您将表单嵌入何处时,请单击“选择现有页面” 。

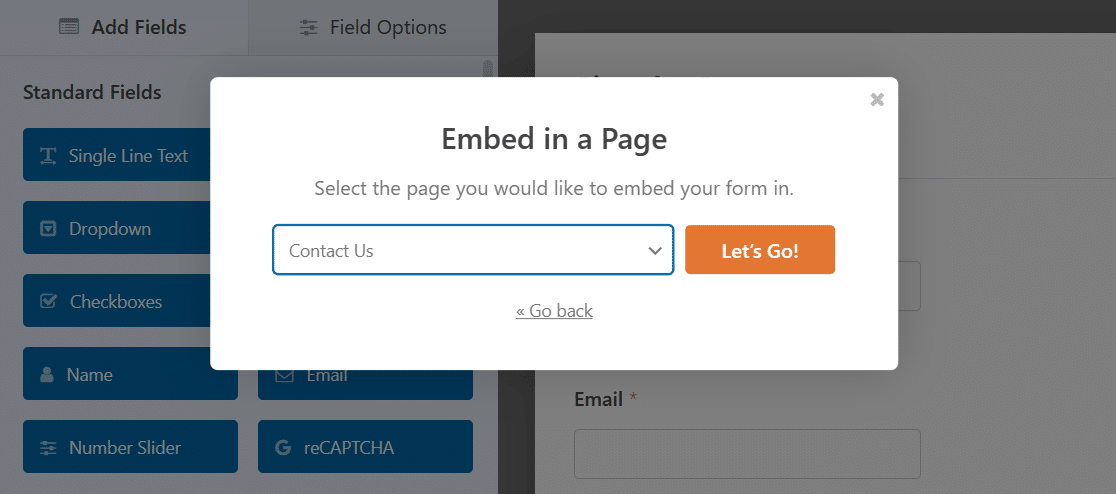
现在,选择要嵌入此表单的页面。
在这种情况下,您将在联系页面中嵌入您的联系表单。

点击橙色的 Let's Go! 按钮转到您的联系页面,您的表格现在放在上面。

在页面上嵌入您选择的表单的另一种方法是编辑页面本身。
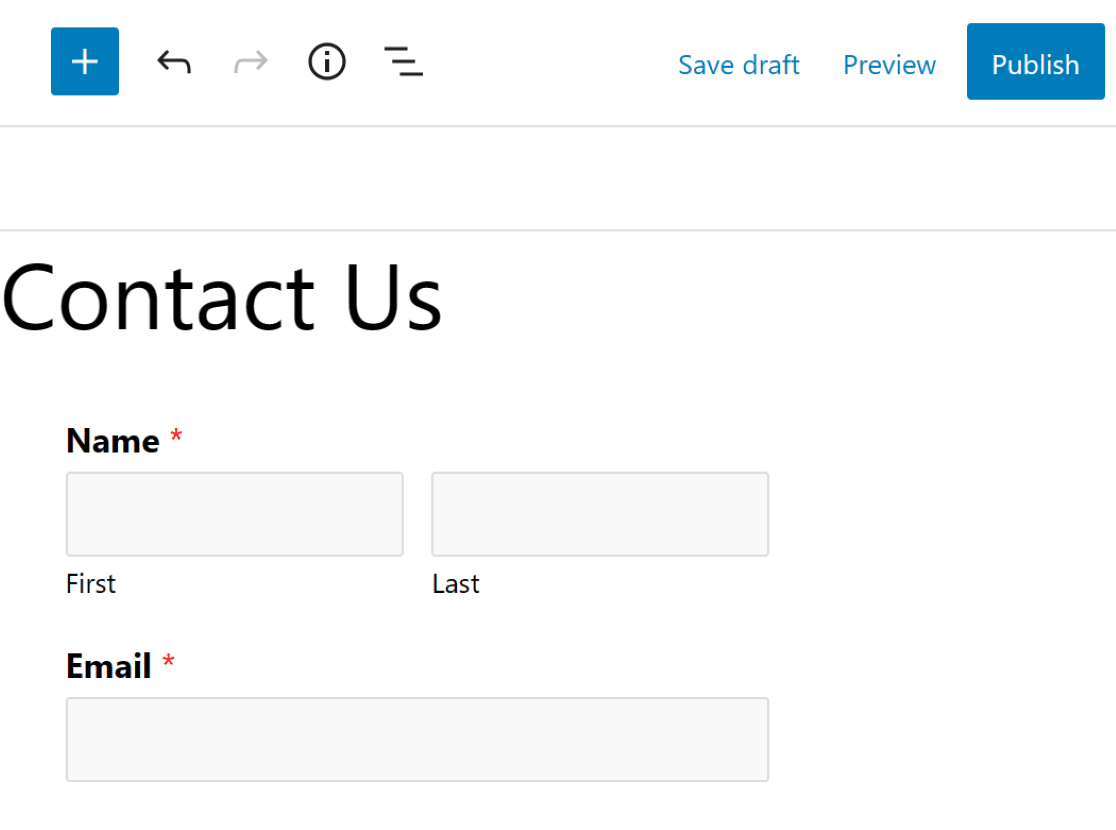
在您的 WordPress 控制面板中,打开您在第 1 步中删除其他联系表单的联系页面。
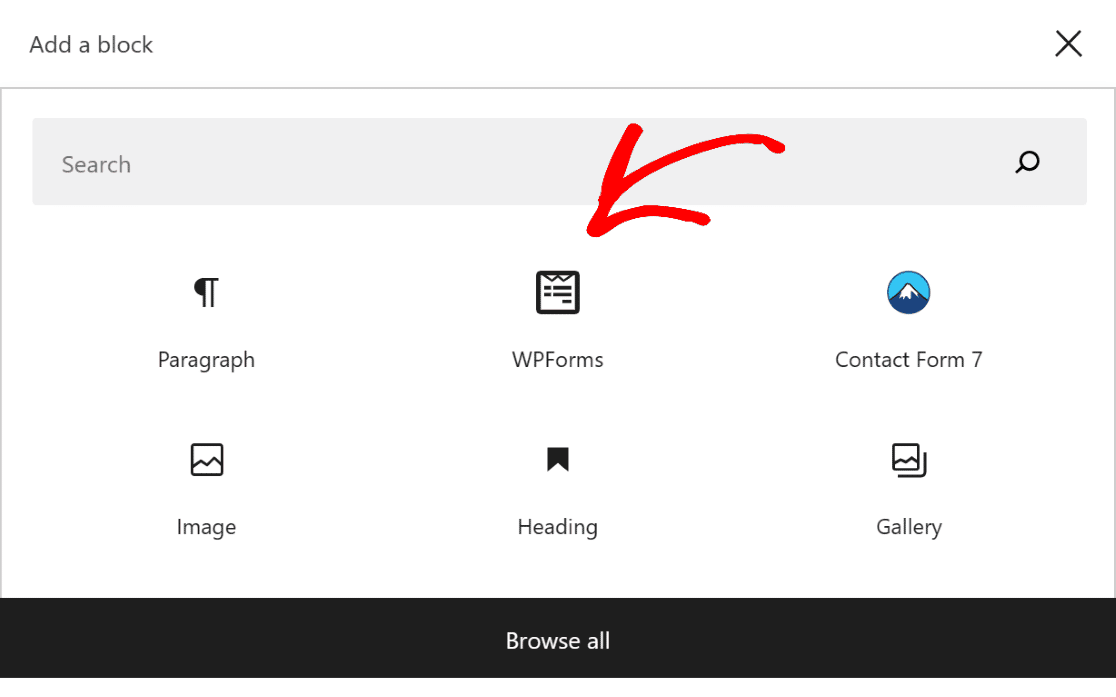
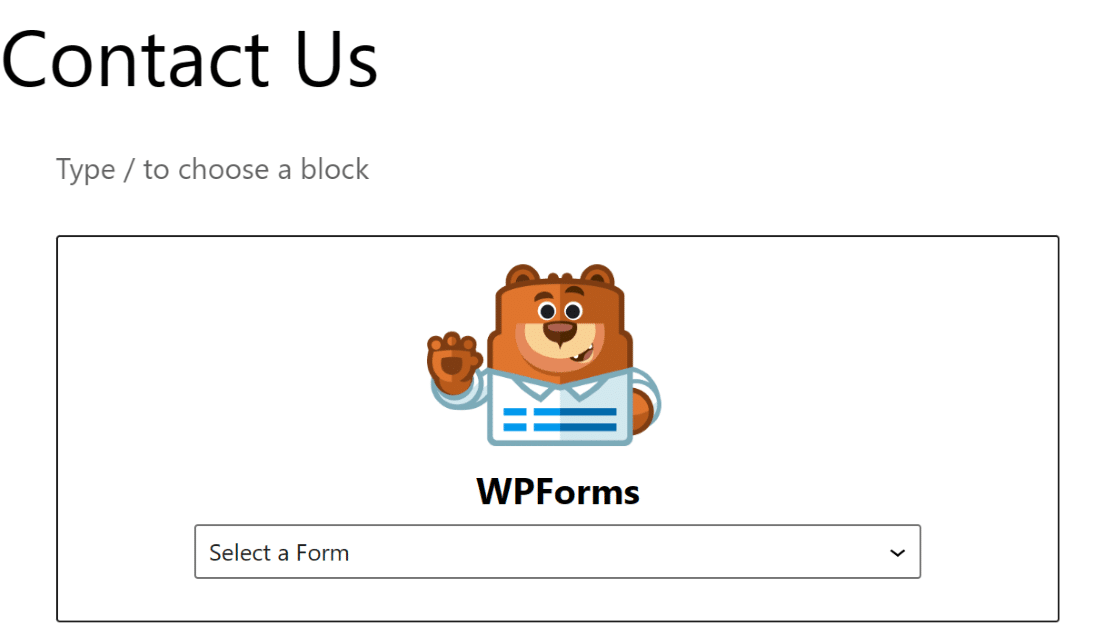
在块编辑器中,将WPForms块添加到您的联系页面。

然后从下拉菜单中选择所需的表单。

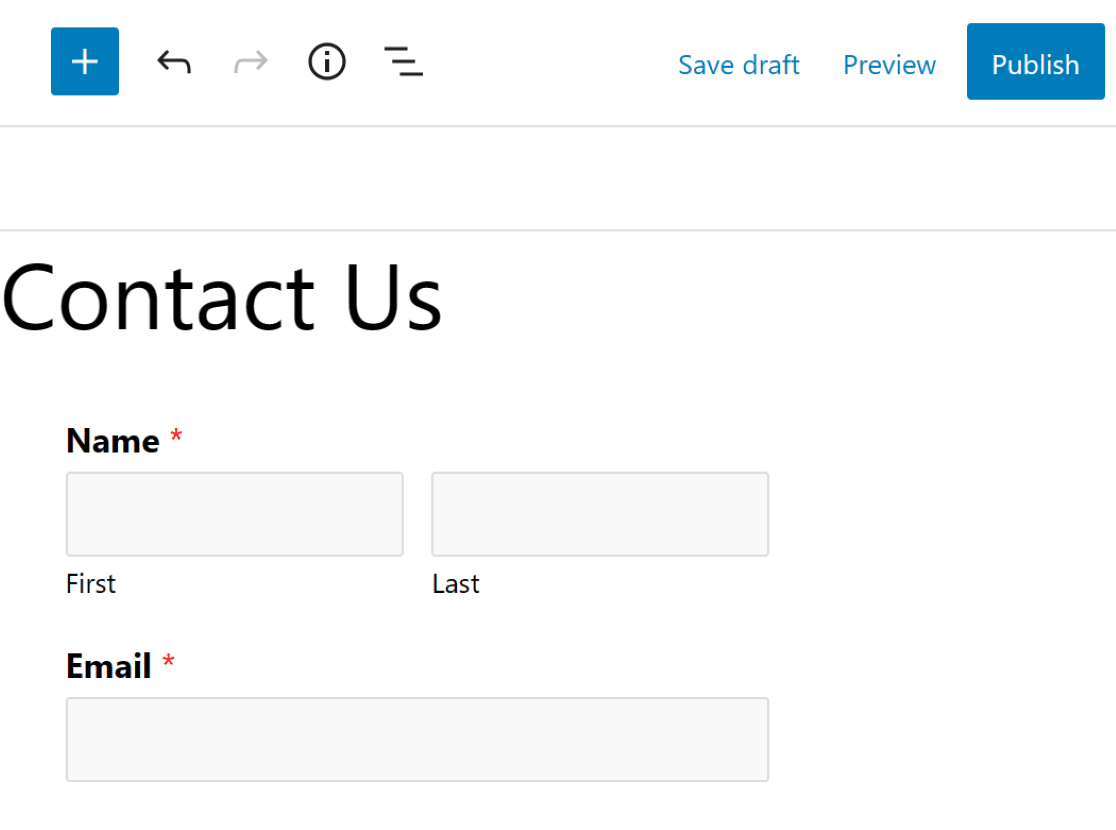
当您选择最近保存的简单联系表时,它会出现在您的联系页面上。

请记住,如果您采取直接从表单构建页面嵌入表单的方式,则以后无需使用块编辑器添加它。 您只需从表单构建器中选择页面。
与任何 WordPress 页面一样,您需要发布此页面才能在您的网站上生效。
就是这样! 您现在知道如何根据需要尽可能广泛地自定义您的联系表和联系页面,并进一步个性化您的网站。
立即创建您的联系表
多亏了联系页面,您网站的访问者可以通过一种很好的方式联系到您,但如果您愿意,您可以通过聊天选项使交流更加顺畅。 查看一些关于您可以在您的站点上实施的最佳实时聊天软件的其他阅读材料。
接下来,使用 WPForms 开始副业
您正在充分利用 WPForms,那么为什么不充分利用它呢? 当涉及到您可以使用这些表格做什么时,可能性是无穷无尽的。
您甚至可能会受到启发,开始使用 WPForms 开始自己的副业。
准备好构建表单了吗? 今天开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程和指南。
