So bearbeiten Sie die Kontaktseite in WordPress
Veröffentlicht: 2023-01-23Möchten Sie Ihre WordPress-Kontaktseite bearbeiten und anpassen? Das Bearbeiten Ihrer Kontaktseite ist eine weitere Möglichkeit, eine Webseite zu personalisieren, um den Inhalt Ihrer Website besser widerzuspiegeln.
Häufig enthält Ihre WordPress-Site bereits eine Kontaktseite, aber die Seite erfordert normalerweise einige Bearbeitungsarbeiten, um Ihren Anforderungen gerecht zu werden.
Aber mit WPForms ist das Bearbeiten Ihrer Kontaktseite einfach. Und wir zeigen Ihnen, wie es geht!
Erstellen Sie jetzt Ihr Kontaktformular
Warum sollte ich eine bestehende Kontaktseite in WordPress bearbeiten?
Wenn Sie ein WordPress-Theme auf Ihrer Website verwenden, haben Sie wahrscheinlich bereits eine vorgefertigte Kontaktseite. Viele Themenoptionen umfassen Demo-Inhalte, die auf Ihre Website importiert werden, sodass Ihre Website der Themendemonstration sehr ähnlich sein kann.
Daher können Seiten, Beiträge und andere Beispielinhalte in Ihrem WordPress-Dashboard erscheinen, nachdem Sie Ihr Design aktiviert haben. Sie können jedoch entscheiden, dass Sie diesen Inhalt bearbeiten und ändern müssen, um Ihre Website besser zu ergänzen.
Aber was ist mit der Kontaktseite? Es gibt wahrscheinlich eine Art Formular auf der Seite, das wichtig ist, damit Ihre Website-Besucher Sie erreichen können.
Glücklicherweise ist es unglaublich einfach, Ihre Kontaktseite nach Ihren Wünschen zu bearbeiten und gleichzeitig ein sicheres und zuverlässiges Formular zu verwenden, um Informationen auf dieser Seite zu sammeln.
In diesem Beitrag zeigen wir Ihnen, was Sie mit der vorgefertigten Kontaktseite tun können, die mit Ihrem Design geliefert wird, und wie Sie die Kontaktseite erstellen, die Sie wirklich möchten.
So bearbeiten Sie die Kontaktseite in WordPress
Befolgen Sie diese einfachen Schritte, um Ihre eigene Kontaktseite in WordPress zu bearbeiten.
In diesem Artikel
- 1. Entfernen Sie Formulare von der aktuellen Kontaktseite
- 2. Installieren Sie WPForms
- 3. Wählen Sie eine Kontaktformularvorlage aus
- 4. Passen Sie Ihr Kontaktformular an
- 5. Betten Sie Ihr Formular in Ihre bestehende Kontaktseite ein
1. Entfernen Sie Formulare von der aktuellen Kontaktseite
Wie bereits erwähnt, haben Sie möglicherweise bereits eine Kontaktseite in Ihrem WordPress-Dashboard gespeichert.
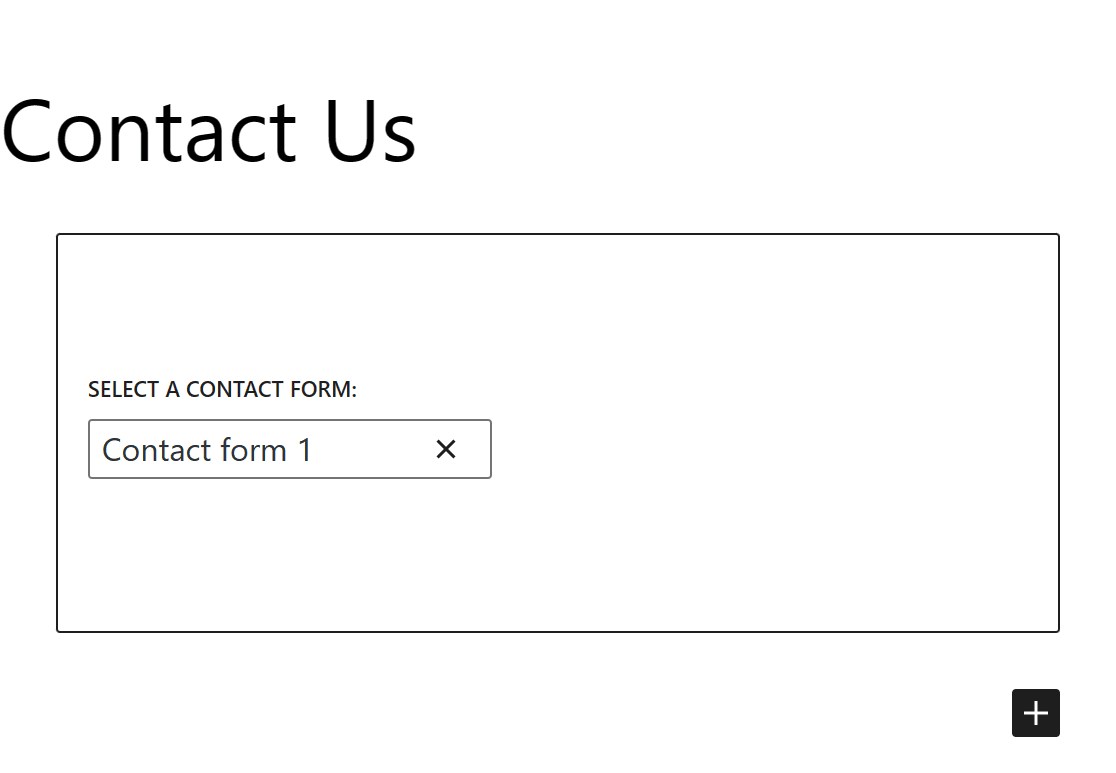
Fahren Sie fort und navigieren Sie zu Ihren Seiten und wählen Sie die Kontaktseite aus, die derzeit auf Ihrer Website verwendet wird, um sie zu bearbeiten.
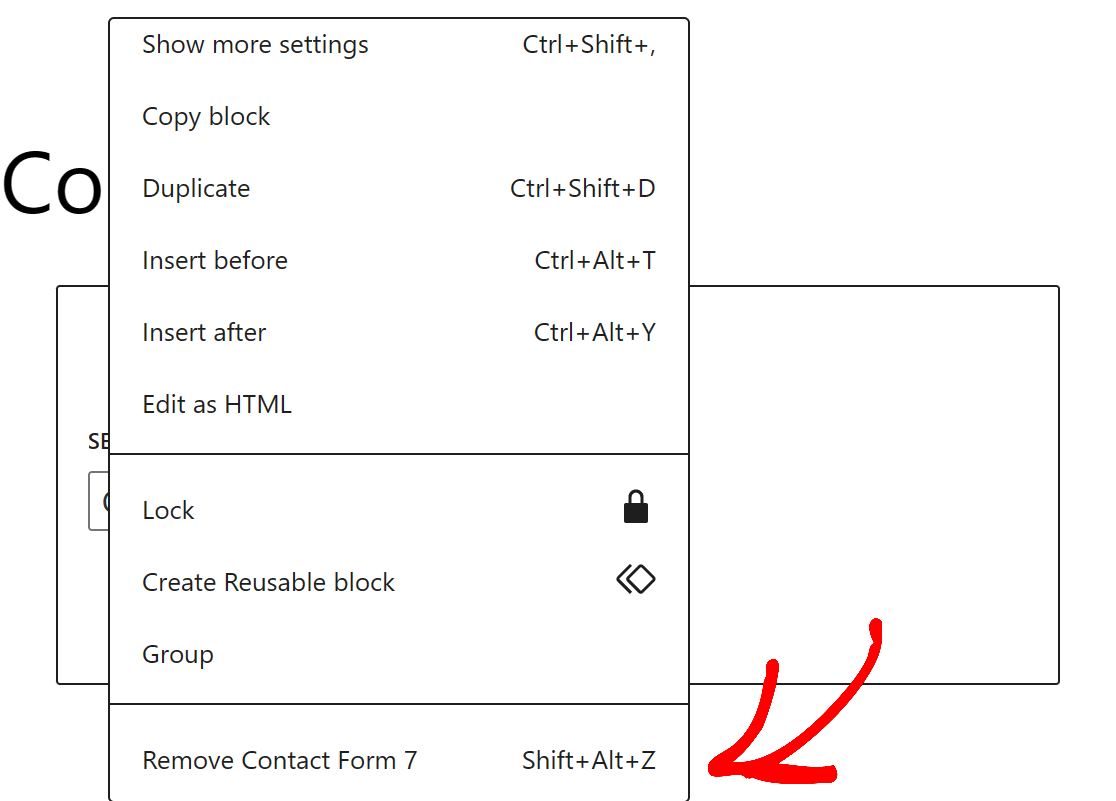
Als Nächstes müssen Sie alle Formulare löschen, die sich bereits darauf befinden.

Entfernen Sie dieses Formular einfach von der Seite.

Jetzt arbeiten Sie mit einer sauberen Weste und können Ihrer Kontaktseite ein anpassbares Formular hinzufügen.
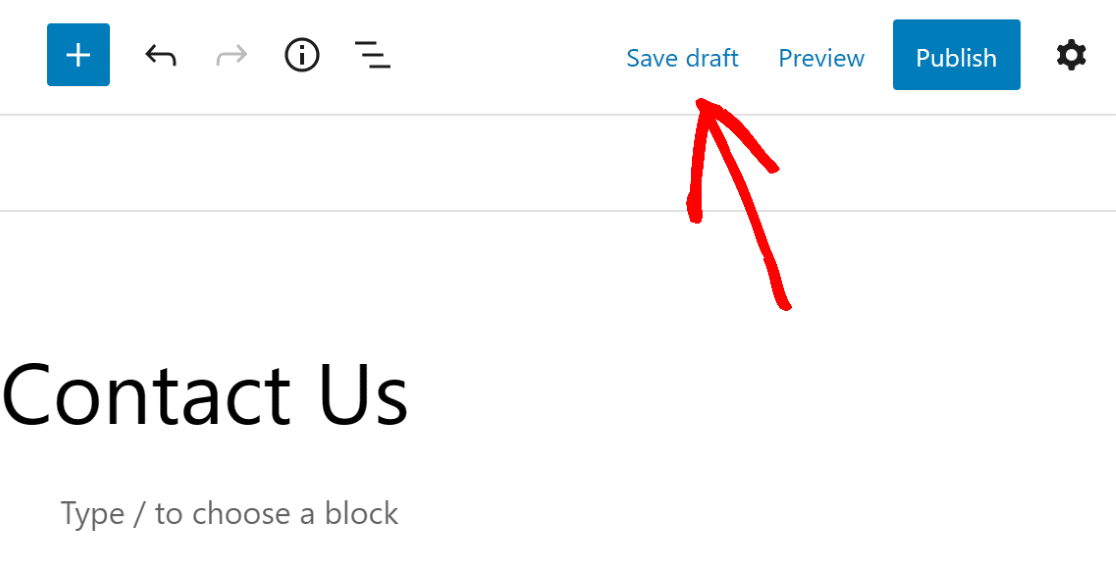
Achten Sie darauf, Ihre Kontaktseite zu speichern , um sie später zu verwenden.

2. Installieren Sie WPForms
Als Nächstes benötigen Sie ein neues Formular, das Sie auf Ihrer bereits vorhandenen Kontaktseite platzieren können.
Da Sie ein Formular wünschen, das hochgradig anpassbar ist und bearbeitet werden kann, um es mit Ihrer Website zu koordinieren, müssen Sie eines von WPForms erhalten.
WPForms ist ein benutzerfreundliches Drag-and-Drop-Formularerstellungs-Plugin und macht die Bearbeitung Ihrer Kontaktseite zum Kinderspiel.

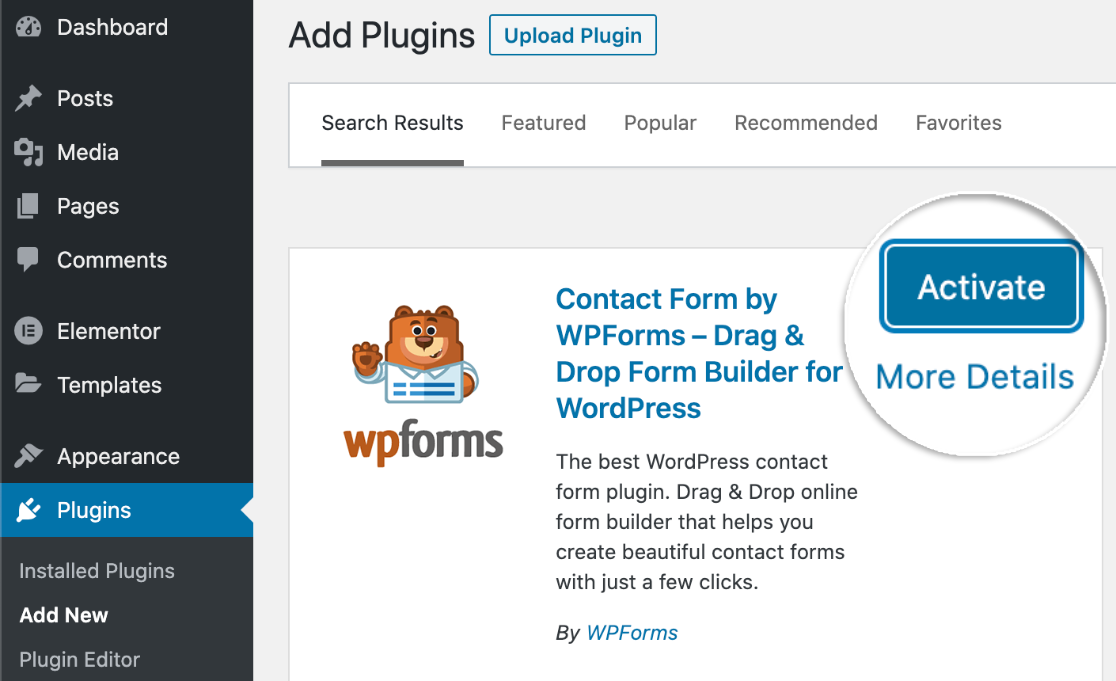
Installieren und aktivieren Sie also zuerst das WPForms-Plugin.
Sie können das Plugin von unserer Website hier bei WPForms herunterladen oder es als Plugin von Ihrem WordPress-Dashboard hinzufügen.
Für zusätzliche Hilfe bei der Installation von WordPress-Plugins finden Sie hier eine Schritt-für-Schritt-Anleitung für Anfänger.

Denken Sie daran, dass das Abrufen des Plugins von Ihrem WordPress-Dashboard Sie mit WPForms Lite beginnen wird. Diese Version des Plugins eignet sich hervorragend zum Erstellen von Kontaktformularen, aber wenn Sie auf weitere Funktionen zugreifen möchten, müssen Sie ein Upgrade durchführen.
Wir empfehlen den Kauf von WPForms Pro, damit Sie alle gewünschten Funktionen und Add-Ons erhalten. Um mehr über die von WPForms angebotenen Add-On-Typen zu erfahren, lesen Sie unsere Dokumentation.
3. Wählen Sie eine Kontaktformularvorlage aus
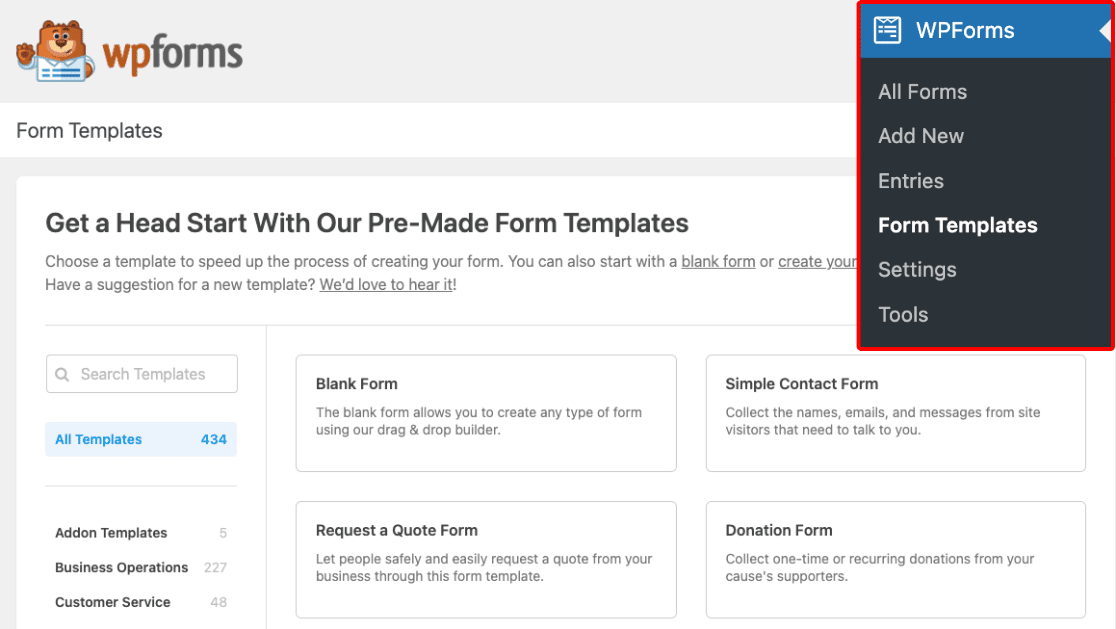
Wenn WPForms auf Ihrer WordPress-Site installiert und aktiviert ist, haben Sie jetzt Zugriff auf eine Auswahl an Formularen, die als Vorlagen für Sie vorgefertigt sind.
Navigieren Sie in Ihrem Dashboard zur Registerkarte WPForms und gehen Sie zu den Formularvorlagen , um eine dieser Vorlagen zu erhalten.

Und denken Sie daran, dass Sie mit einer aktualisierten Lizenz von WPForms, wie dem sehr beliebten Pro Plan, Zugriff auf Hunderte von Vorlagen aus der Bibliothek sowie andere zusätzliche Funktionen erhalten.
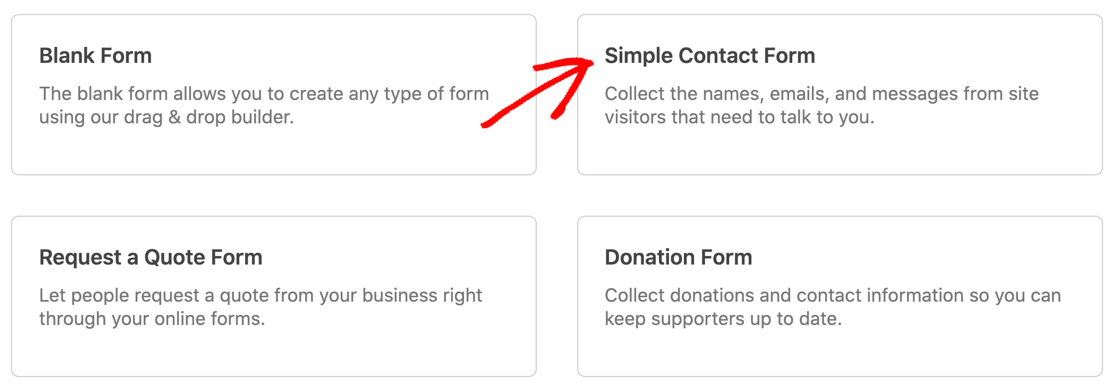
Da Sie die Kontaktseite Ihrer WordPress-Site bearbeiten, wählen Sie auf diesem Bildschirm die Vorlage Einfaches Kontaktformular aus.

Sie können diese Formularvorlage jetzt mit unserem benutzerfreundlichen Formularersteller bearbeiten und anpassen, den Sie im nächsten Schritt finden.
4. Passen Sie Ihr Kontaktformular an
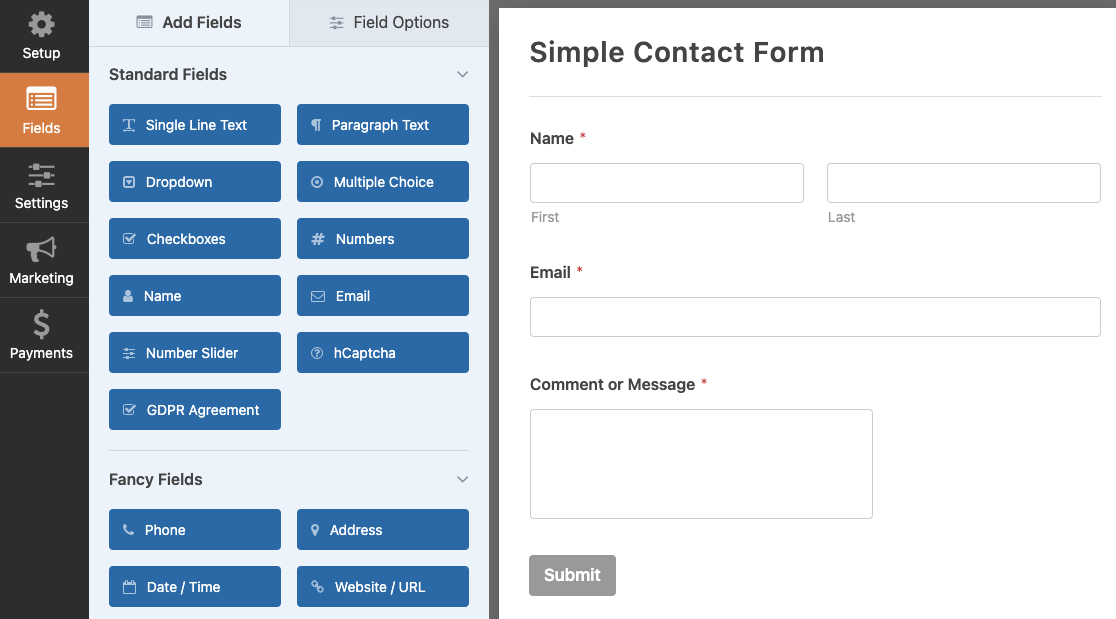
Nachdem Sie eine Vorlage ausgewählt haben, werden Sie zur Seite zum Erstellen von Drag-and-Drop-Formularen weitergeleitet.


Wir verwenden den Begriff „Drag-and-Drop“, um den Formular-Builder zu beschreiben, da dies alles ist, was zum Erstellen und Bearbeiten Ihres Formulars erforderlich ist.
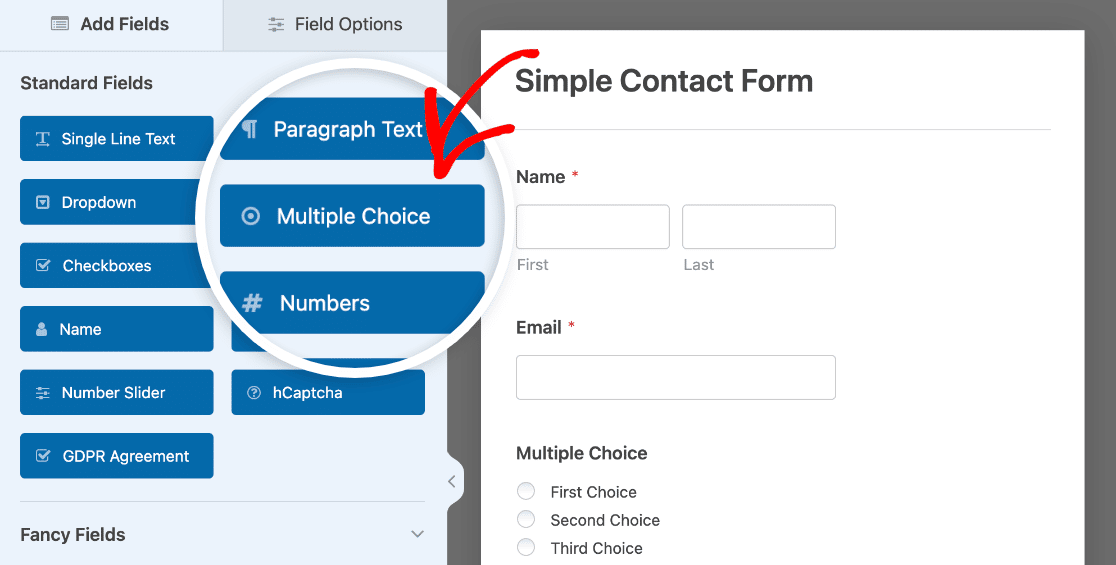
Sie klicken einfach auf ein Feld aus der Gruppe auf der linken Seite des Bildschirms, ziehen es auf Ihr Formular und legen es an der gewünschten Stelle ab.
Beispielsweise möchten Sie möglicherweise ein Multiple-Choice -Feld zu Ihrem Kontaktformular hinzufügen, damit Ihre Benutzer aus einer Auswahl von Kontaktgründen auswählen können.

Klicken Sie einfach mit der Maus darauf und legen Sie es auf Ihrem Formular ab. Durch Ziehen und Ablegen können Sie die in Ihrer Formularvorlage bereitgestellten Felder hinzufügen, entfernen und neu anordnen.
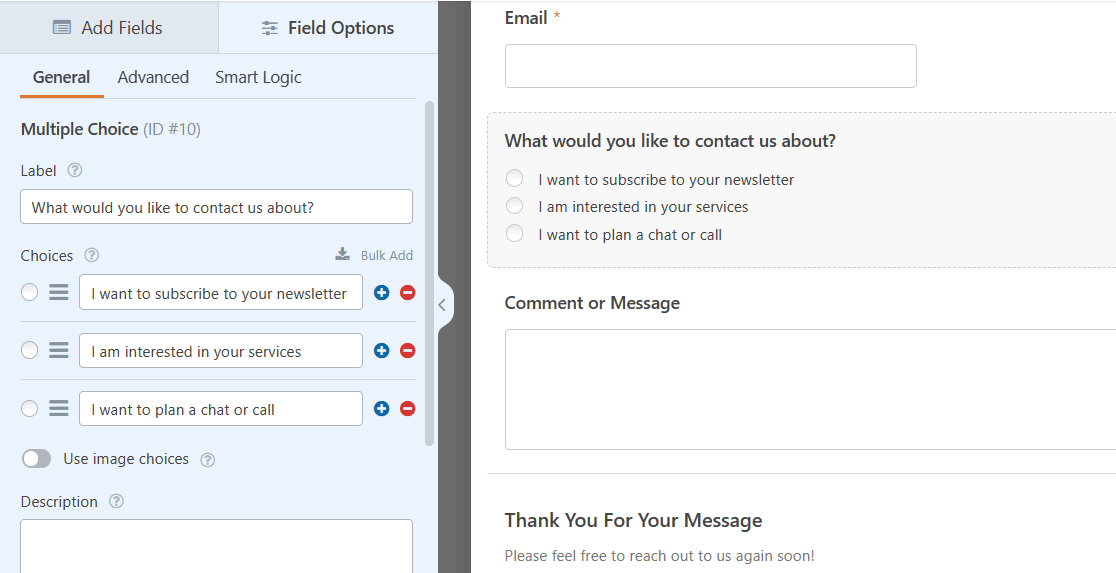
Um dann eines der Felder anzupassen, die Sie in Ihrem Formular verwenden, klicken Sie einfach auf das Feld, um die Bearbeitungsoptionen zu öffnen.
Sie können sehen, wie wir das Multiple-Choice-Feld in unserem Beispiel angepasst haben, indem Sie die Benutzerauswahl wie oben erwähnt bearbeiten.

Mit den vielen Feldoptionen, die für jede Vorlage verfügbar sind, und der Möglichkeit, jedes Feld weiter zu bearbeiten, sind Ihre Möglichkeiten für eine benutzerdefinierte Kontaktseite umfangreich und unglaublich nützlich.
Einzelheiten zum Erstellen eines benutzerdefinierten Kontaktformulars finden Sie in unserem Tutorial zum Erstellen eines einfachen Kontaktformulars.
Vergessen Sie nicht, Ihr Formular zu speichern , wenn Sie mit der Bearbeitung fertig sind!

Wenn Sie Ihr Formular speichern, können Sie es dann immer unter all Ihren Formularen in Ihrem WordPress-Dashboard finden.
5. Betten Sie Ihr Formular in Ihre bestehende Kontaktseite ein
Jetzt können Sie dieses Formular auf einer Seite platzieren, die Sie bereits in Ihrem WordPress-Dashboard haben, und es gibt mehrere Möglichkeiten, dies zu tun.
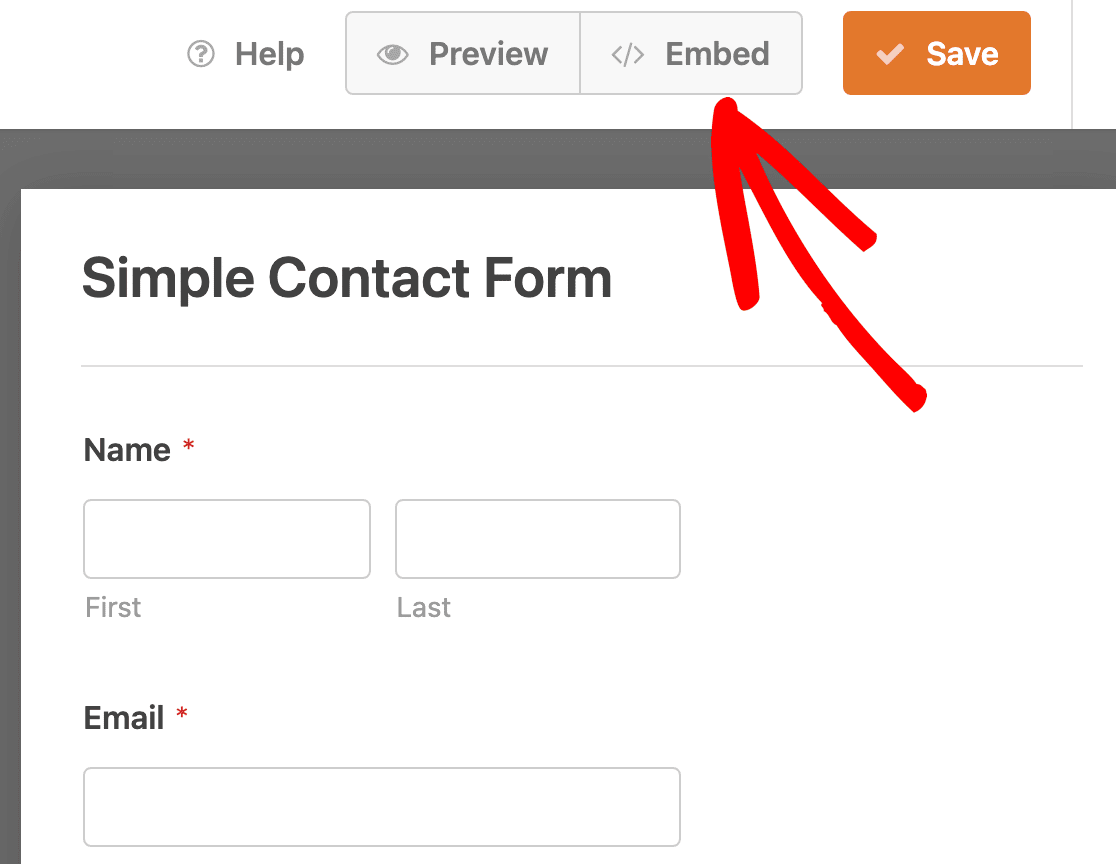
Erstens können Sie Ihr Formular direkt aus dem Formularersteller einbetten.
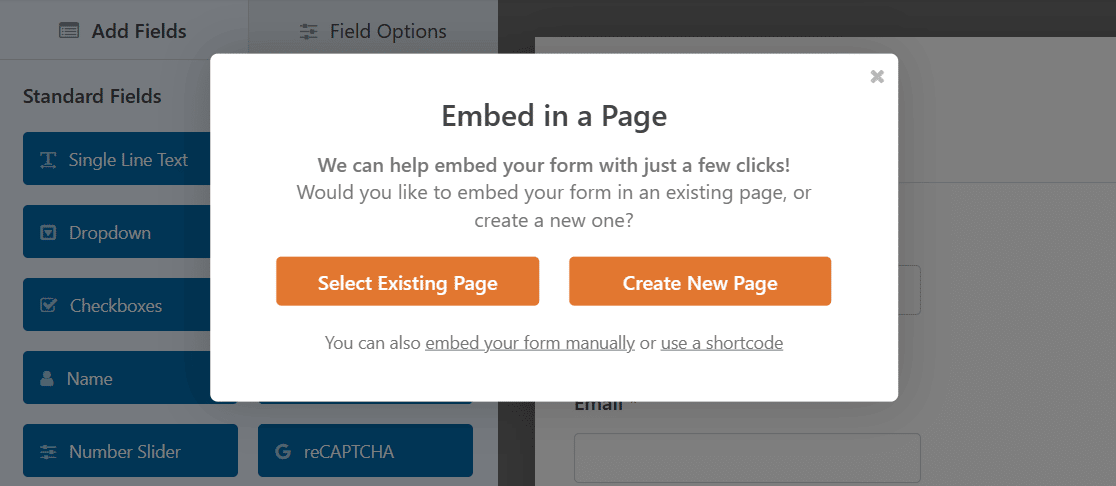
Nachdem Sie Ihr Formular auf der Formularerstellungsseite gespeichert haben, klicken Sie auf die Schaltfläche Einbetten .

Wenn Sie gefragt werden, wo Sie Ihr Formular einbetten möchten, klicken Sie auf Vorhandene Seite auswählen .

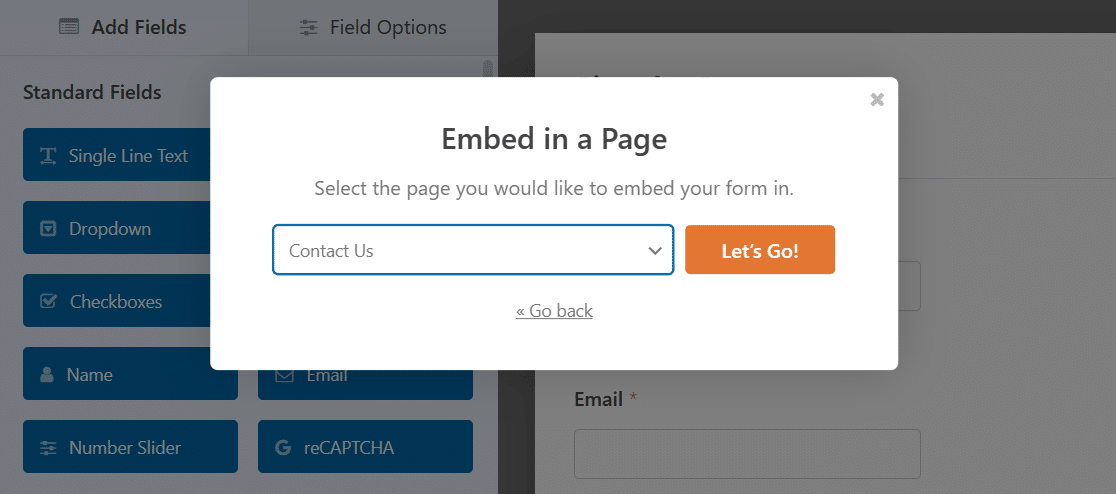
Wählen Sie nun die Seite aus, in die Sie dieses Formular einbetten möchten.
In diesem Fall betten Sie Ihr Kontaktformular in Ihre Kontaktseite ein.

Klicken Sie auf das orangefarbene Let's Go! Schaltfläche, um zu Ihrer Kontaktseite mit Ihrem Formular zu gelangen, das jetzt darauf platziert ist.

Eine andere Möglichkeit, das Formular Ihrer Wahl in eine Seite einzubetten, besteht darin, die Seite selbst zu bearbeiten.
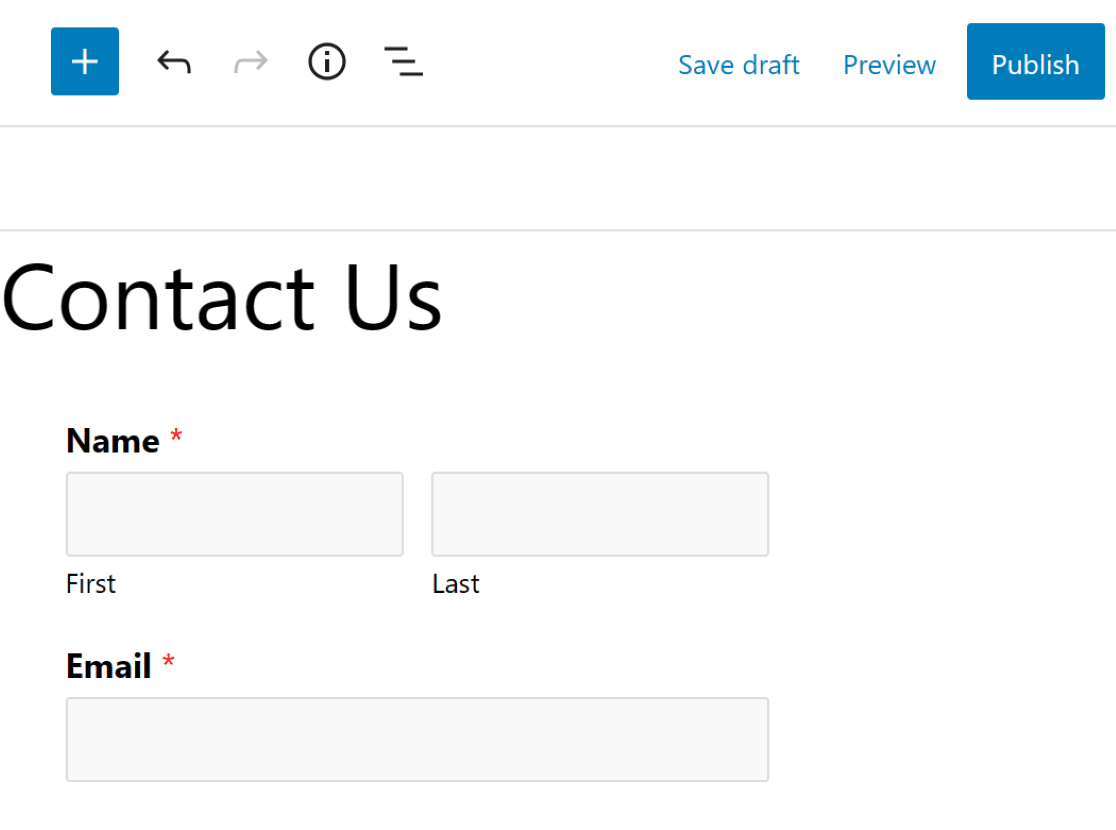
Öffnen Sie in Ihrem WordPress-Dashboard die Kontaktseite, von der Sie das andere Kontaktformular in Schritt 1 entfernt haben.
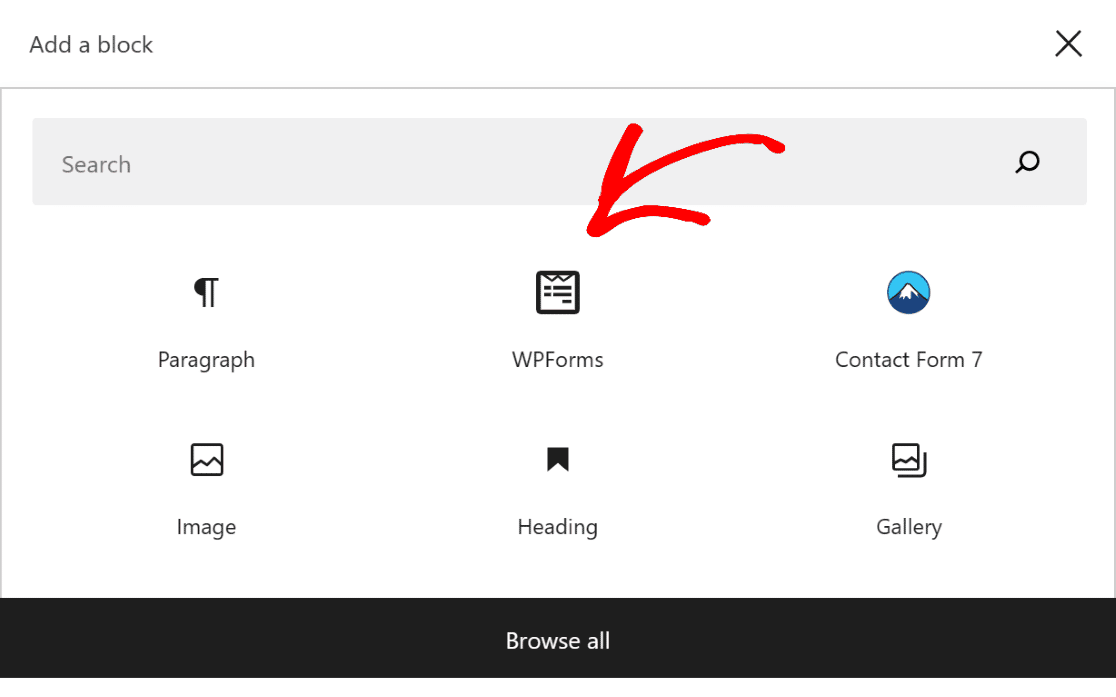
Fügen Sie im Blockeditor den WPForms- Block zu Ihrer Kontaktseite hinzu.

Wählen Sie dann das gewünschte Formular aus dem Dropdown-Menü aus.

Wenn Sie das kürzlich gespeicherte einfache Kontaktformular auswählen, wird es auf Ihrer Kontaktseite angezeigt.

Denken Sie daran, dass Sie, wenn Sie Ihr Formular direkt von der Formularerstellungsseite aus einbetten, es später nicht mit dem Blockeditor hinzufügen müssen. Sie müssen lediglich die Seite aus dem Formularersteller auswählen.
Wie jede WordPress-Seite müssen Sie diese Seite veröffentlichen, um sie auf Ihrer Website live zu schalten.
Und das ist es! Jetzt wissen Sie, wie Sie Ihr Kontaktformular und Ihre Kontaktseite beliebig anpassen und Ihre Website noch weiter personalisieren können.
Erstellen Sie jetzt Ihr Kontaktformular
Besucher Ihrer Website haben dank der Kontaktseite eine großartige Möglichkeit, Sie zu erreichen, aber Sie können die Kommunikation mit Chat-Optionen noch effizienter gestalten, wenn Sie möchten. Sehen Sie sich zusätzliche Lektüre über die beste Live-Chat-Software an, die Sie auf Ihrer Website implementieren können.
Starten Sie als Nächstes eine Nebenbeschäftigung mit WPForms
Sie sind auf dem besten Weg, das Beste aus WPForms herauszuholen, also warum nutzen Sie es nicht zu Ihrem vollen Vorteil? Die Möglichkeiten sind endlos, wenn es darum geht, was Sie mit diesen Formularen tun können.
Vielleicht werden Sie sogar dazu inspiriert, mit WPForms Ihr eigenes Nebengeschäft zu starten.
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
