Divi 产品页面模板所需元素的概述
已发表: 2022-01-26每个电子商务产品页面都需要一些基本元素才能正常工作。 优秀的产品页面设计包括基本和非基本元素。 在本文中,我们将概述 Divi 产品页面模板所需的元素,以帮助您了解必须包含的内容。 我们还将看到支持元素以及如何使用 Divi Builder 添加所有这些元素。
让我们开始吧。
WooCommerce 的电子商务网站方法

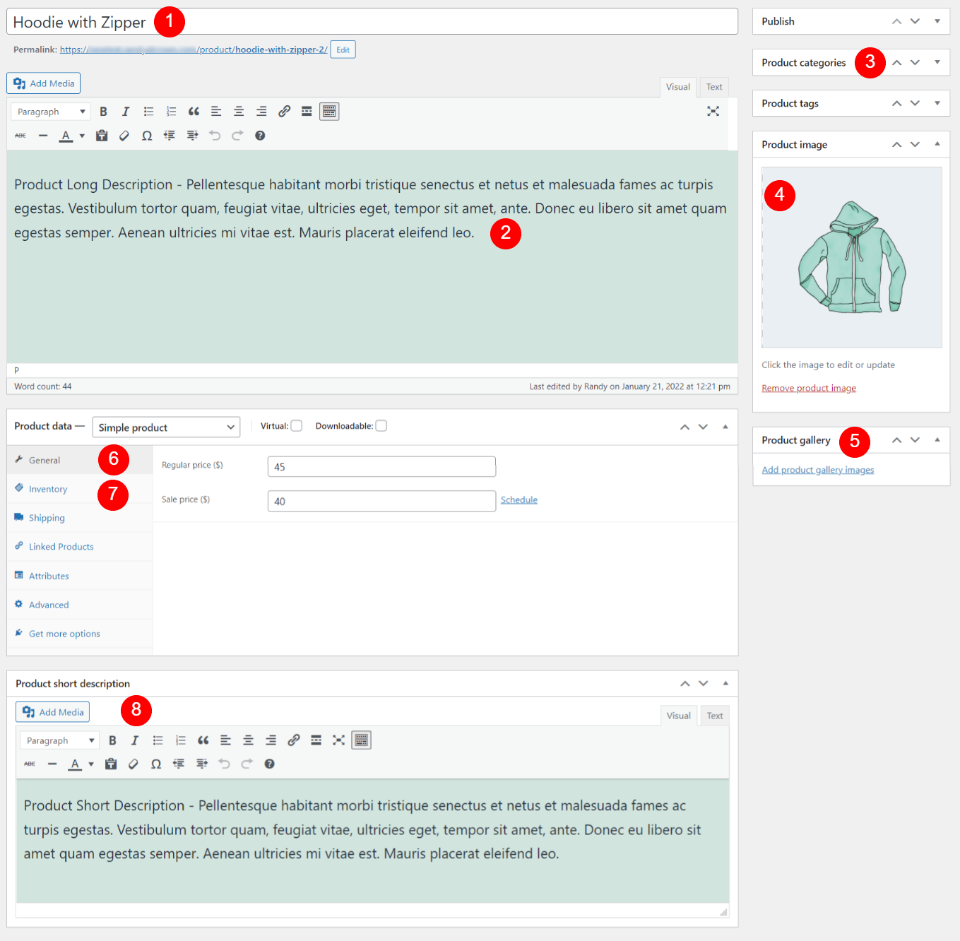
首先,让我们讨论一下 WooCommerce 对电子商务网站的处理方式。 WooCommerce 创建一个自定义帖子类型,该类型显示有关产品的多种类型的信息。 这包括产品图片、描述、价格、销售信息、添加到购物车按钮等。 每个产品发布都是使用简单的编辑器创建的。

这些是 WooCommerce 产品帖子类型的各个元素。 动态元素(例如标题、图像、描述和价格)将添加到产品编辑器中的字段中。 WooCommerce 帖子类型将它们显示在前端。 构建器,例如 Divi,可以单独使用这些元素来创建有趣的布局。
WooCommerce 与 Divi

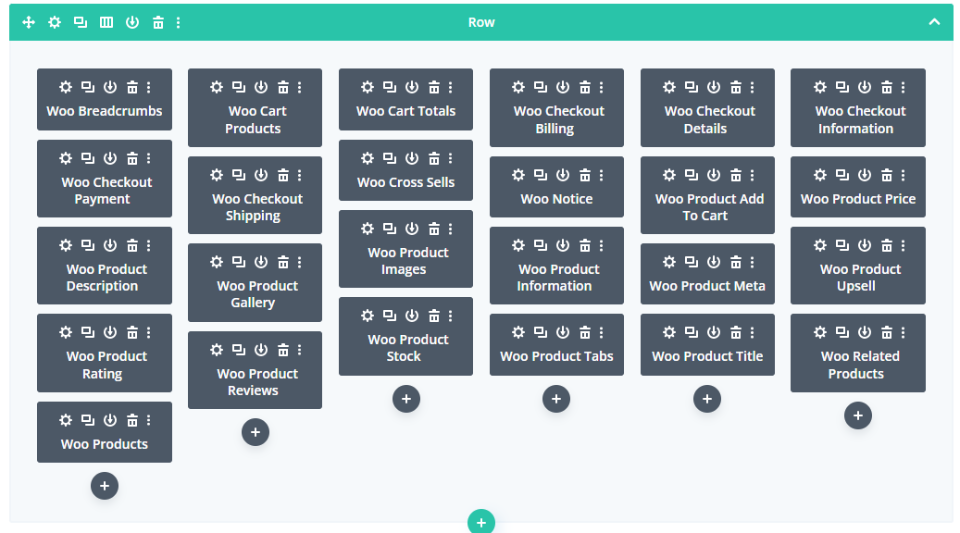
如果您激活了 WooCommerce,您会看到 Divi Builder 中添加了 25 个 WooCommerce 模块。 这些模块允许您在 Divi 布局中的任何位置展示 WooCommerce 元素。 它们是自动动态的,因此它们会显示特定产品的信息。
我们可以将这些与常规 Divi 模块一起使用来创建令人惊叹的产品页面。 其中一些模块是使产品页面正常工作所必需的,而其他模块则提供额外的功能。
尽管我们可以访问 Divi Builder 中的 25 个不同的 WooCommerce 模块,但我们需要了解这些元素中的哪些是使产品页面可操作以及哪些创建支持功能所必需的。
为了帮助理解这一点,我们将查看 Divi 产品页面模板以了解它如何使用模块。 对于这些示例,我使用 Divi's Clothing Store Layout Pack 的免费产品页面模板。
WooCommerce 模块层次结构和产品页面设计
一个设计良好的产品页面将把所需的元素放在一起,它们将成为页面的主要焦点。 这为页面设计创建了层次结构。 这个层次结构为用户提供了他们需要的关于产品的信息,并帮助引导用户完成购买过程。 要看到这一点,让我们看一下页面布局。

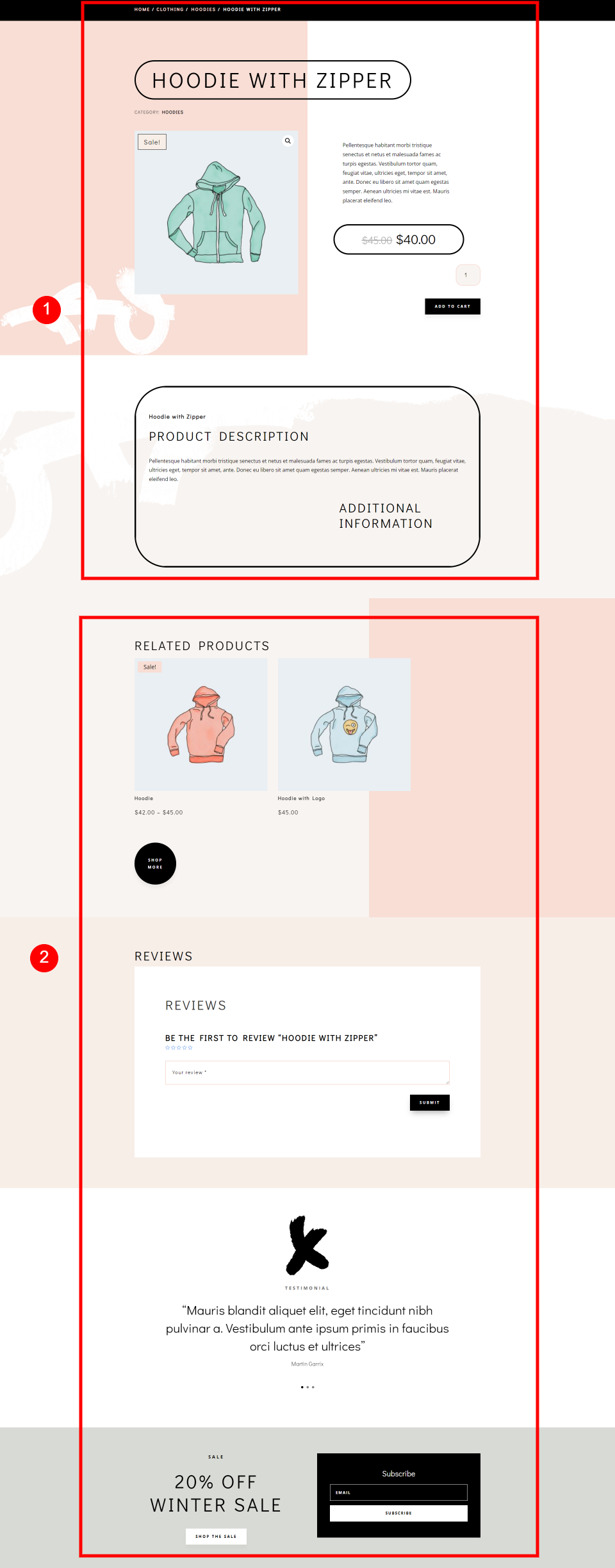
这是我的示例中的完整产品页面设计。 这包括基本和非基本要素。 此布局包括顶部、标题和支持部分。
通常,基本元素位于页面顶部,包括顶部和标题部分。 非基本元素位于基本元素下方。 它们有助于支持主要元素并促进追加销售或其他 CTA。
基本产品页面元素
现在,让我们仔细看看基本的产品页面元素。 我们将了解它们是什么,为什么需要它们,以及如何将它们添加到我们的 Divi 产品页面布局中。
顶部

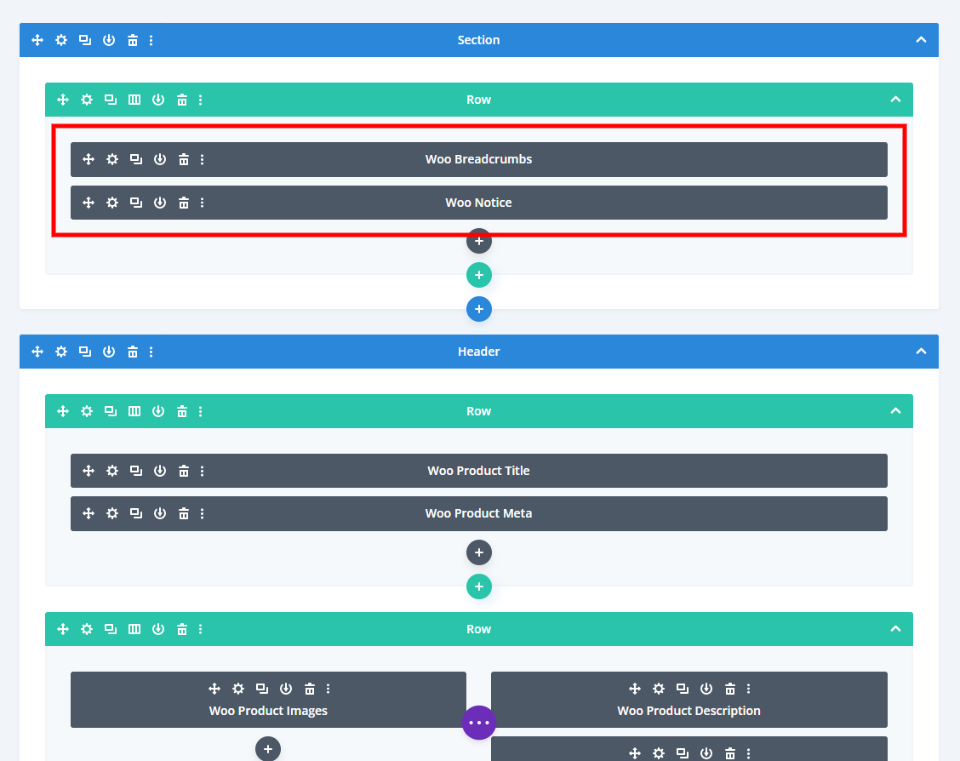
我们将从页面顶部开始。 Clothing Store 产品页面的顶部包括 Woo Breadcrumbs 和 Woo Notice 模块。

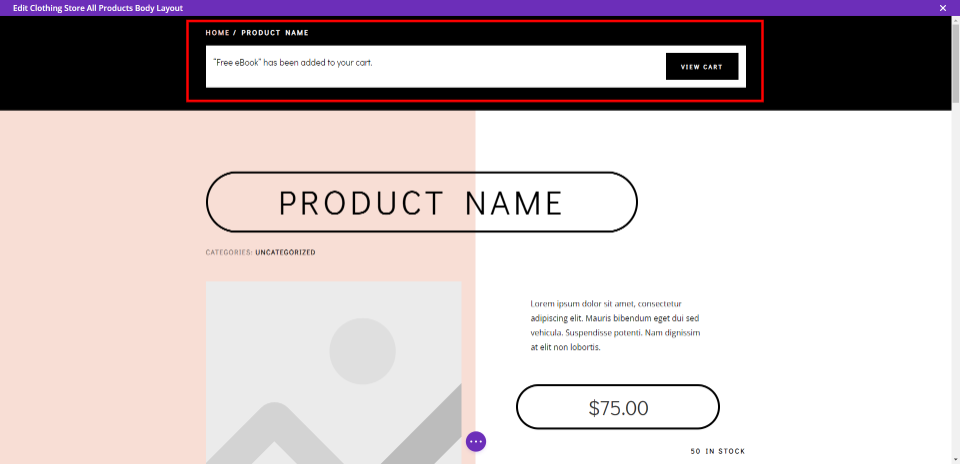
这是它们在前端的外观。 在此示例中,它们被放置在屏幕顶部自己的部分中。 产品页面将在没有它们的情况下工作。 但是,这是重要信息,也是用户希望看到它们的位置。
Woo Breadcrumbs – 向访问者显示他们在导航结构中的位置。 面包屑非常适合导航。 没有它,页面也可以正常工作,但面包屑非常适合识别当前类别。
Woo Notice – 显示产品已添加到购物车。 这向用户提供了页面响应他们的点击的反馈。 它还提供了购物车的链接。
标题部分

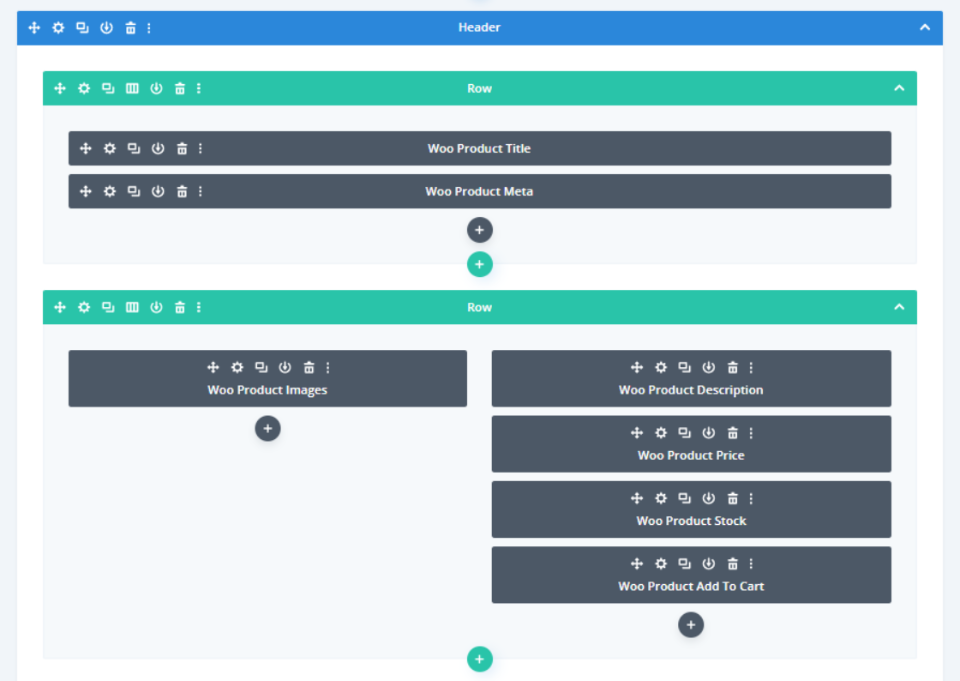
接下来是产品页面布局中的标题部分。 这是产品页面的主要部分,包含页面正常流畅运行的所有基本元素。

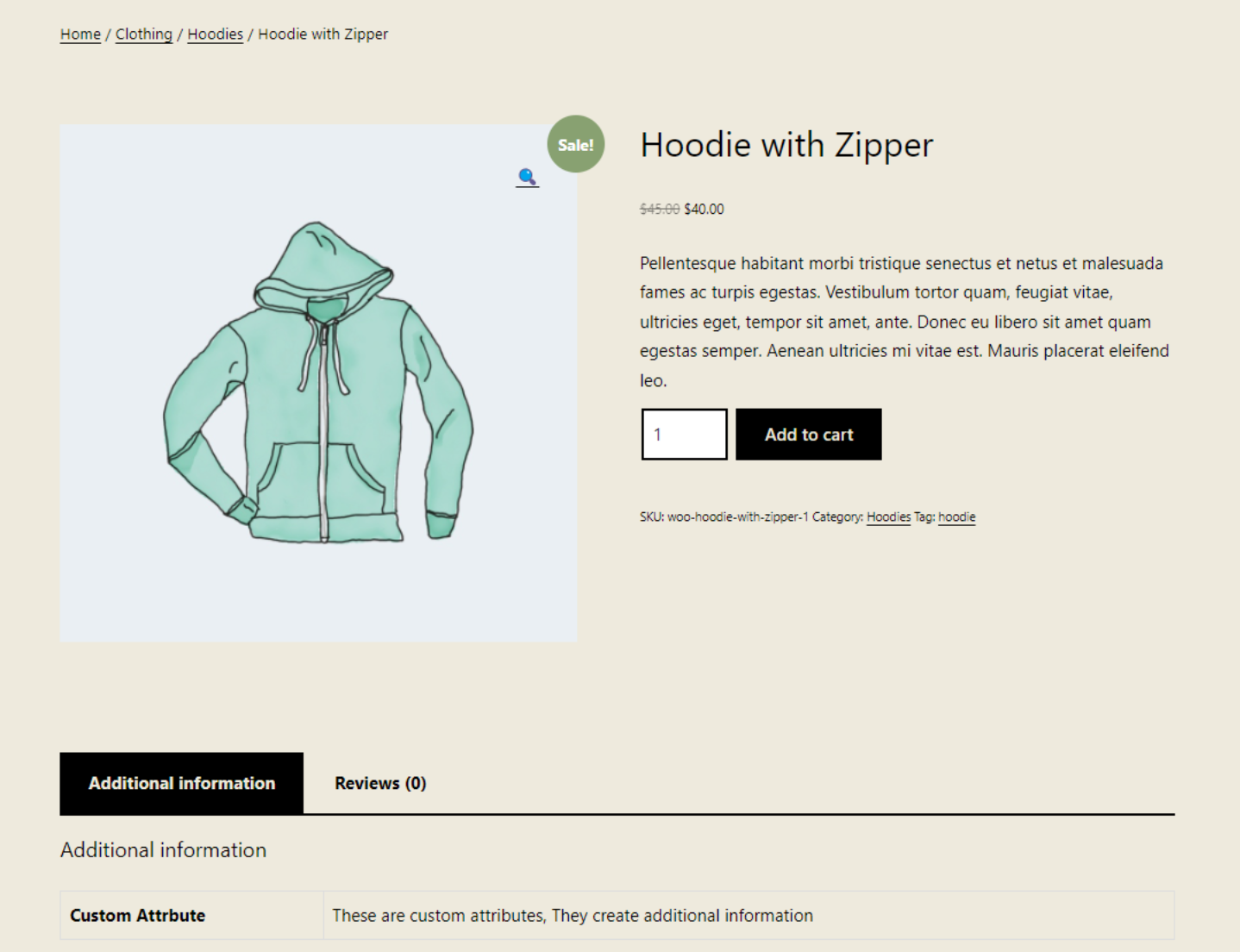
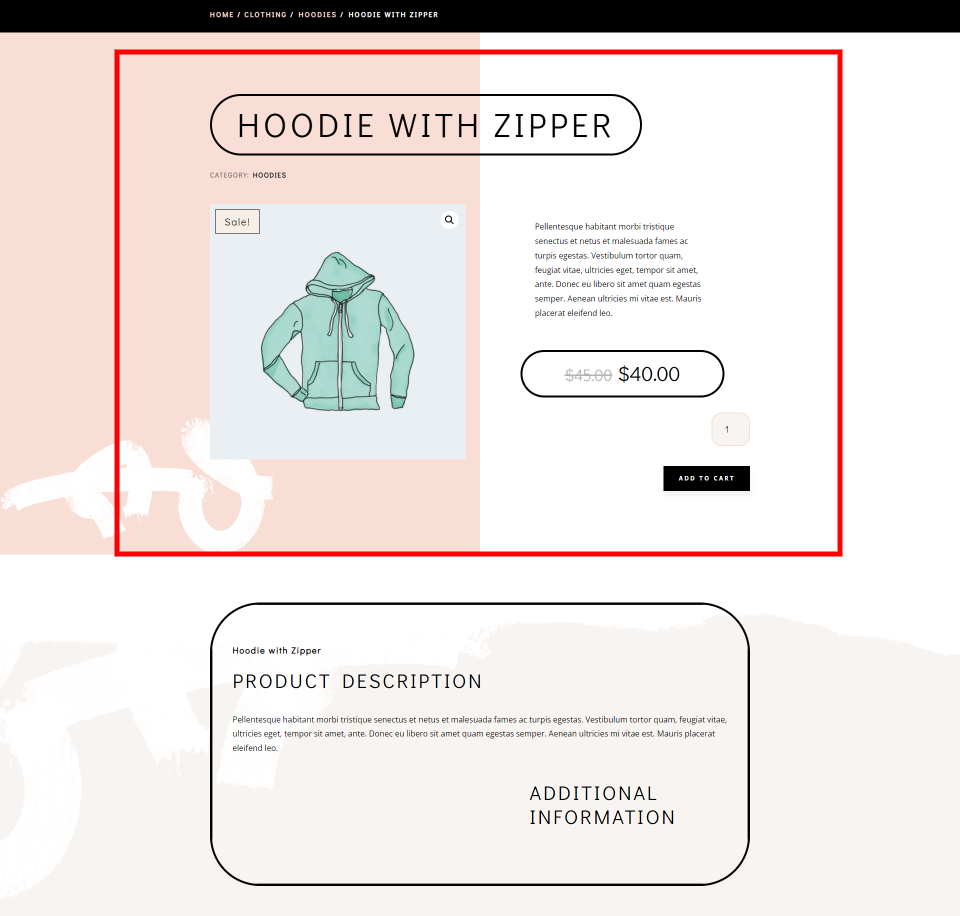
下面来看看前端的页面设计。 我强调的部分是基本要素。 这些元素使产品页面正常工作。
元素包括:
Woo Product Title – 这显示了产品的标题。
Woo Product Meta – 此模块显示有关产品的元数据。 您可以选择显示哪些元数据元素。
Woo 产品图片- 这显示了产品的所有图库图片。 如果产品正在销售,它会添加一个销售徽章。
Woo 产品描述– 这是产品描述。 您可以选择简短或长描述。
Woo Product Price – 这显示了产品的当前价格。 如果它在打折,它也会显示原价。
Woo Product Stock – 此模块显示库存中可用的库存数量。
Woo Product Add To Cart – 这是将产品添加到购物车的按钮。
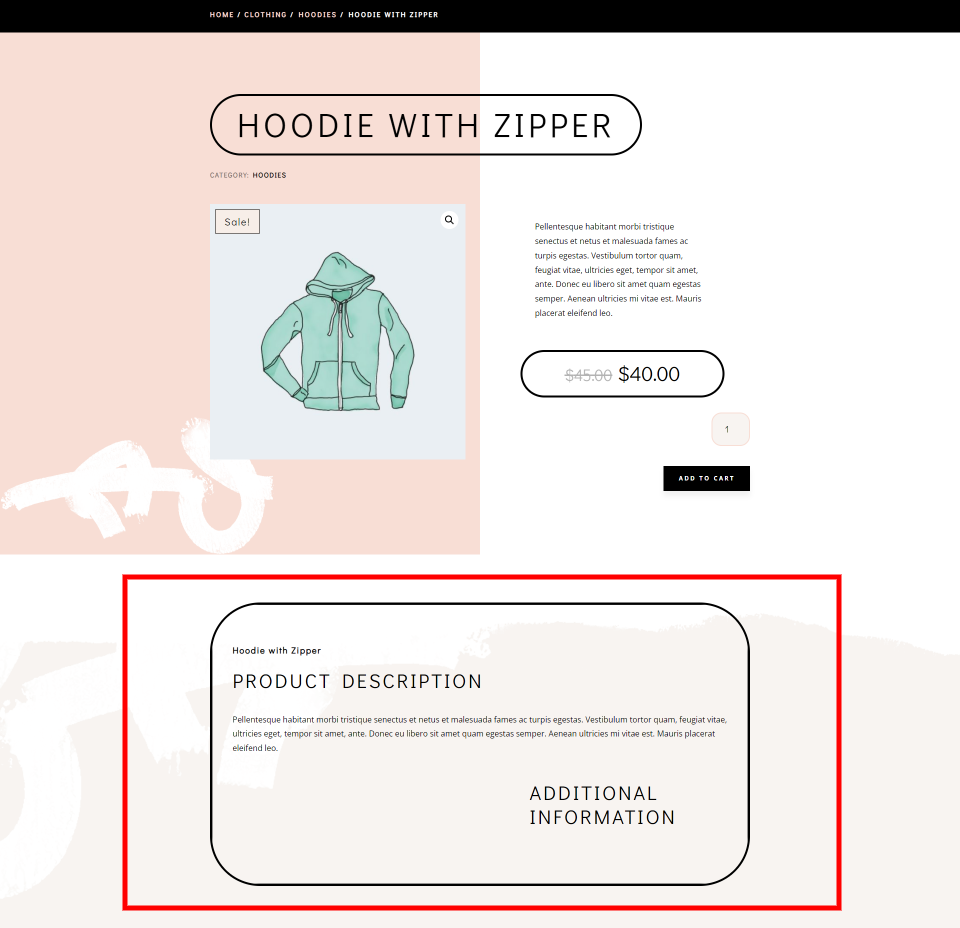
产品描述


产品描述扩展了有关产品的信息。 这不是页面工作所必需的。 相反,它支持产品销售,用户希望看到这些信息。 一般来说,您可以添加的信息越多越好。

这是它从前端看的样子。 我已经突出显示了描述区域。
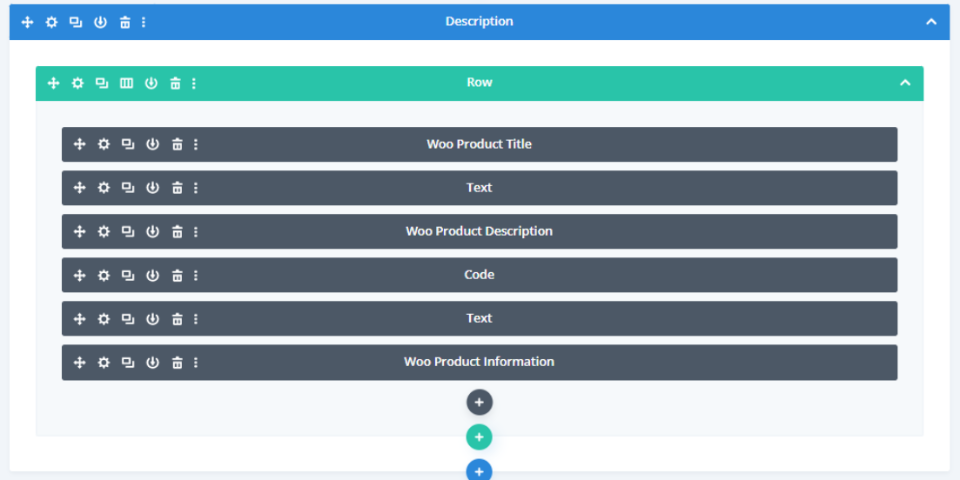
它是通过以下方式创建的:
Woo 产品标题– 这与标题部分中的产品标题相同,但它的样式不同以适合其在页面层次结构中的位置。
Woo 产品描述– 选择显示长描述或短描述。 在标题部分选择简短描述,在描述部分选择长描述通常是理想的。 这使您可以扩展信息。
Woo 产品信息- 这显示有关产品的其他信息。
它还包括一些用于创建标题的文本模块。
可选的产品页面元素

接下来,我们将查看可选的产品页面元素。 您可以将许多其他 WooCommerce 元素添加到提高销售的产品页面中。 有些是用 WooCommerce 模块制作的,有些是用标准 Divi 模块制作的。 这些部分是可选的,但最好包含它们。 正如我在上图中突出显示的那样,我们在示例布局中最重要的元素下看到了它们。
它们包括:
Woo Product Rating – 这显示了用户对产品的星级评分。 它有时会添加到基本元素中或推荐信旁边。
Woo 相关产品——这显示了相关产品的列表。 您可以选择显示的产品类型和数量。 选择类别、排序、列数以及它显示的元素。
商店类别——各种商店类别的链接通常使用图像和文本模块创建。 他们充当 CTA,将用户引导到他们最喜欢的商店区域。
Woo 产品评论– 这添加了一个评论选项,其中包含用户可以撰写评论的字段。 它还显示其他用户撰写的评论。 你可以让它显示星级。
推荐- 这些是用户通过电子邮件或其他方式发送的推荐。 它们通常由推荐模块、滑块、文本模块等创建。
CTA – 号召性用语是使用 CTA 模块、简介、图像、文本、按钮等创建的。 它们非常适合展示销售、新产品、即将举行的活动等。
Email Optin – 这些是使用电子邮件 optin 模块创建的,非常适合构建您的时事通讯列表。
社交关注- 社交图标与社交媒体关注模块一起添加。 它们是建立您的社交追随者的好方法。
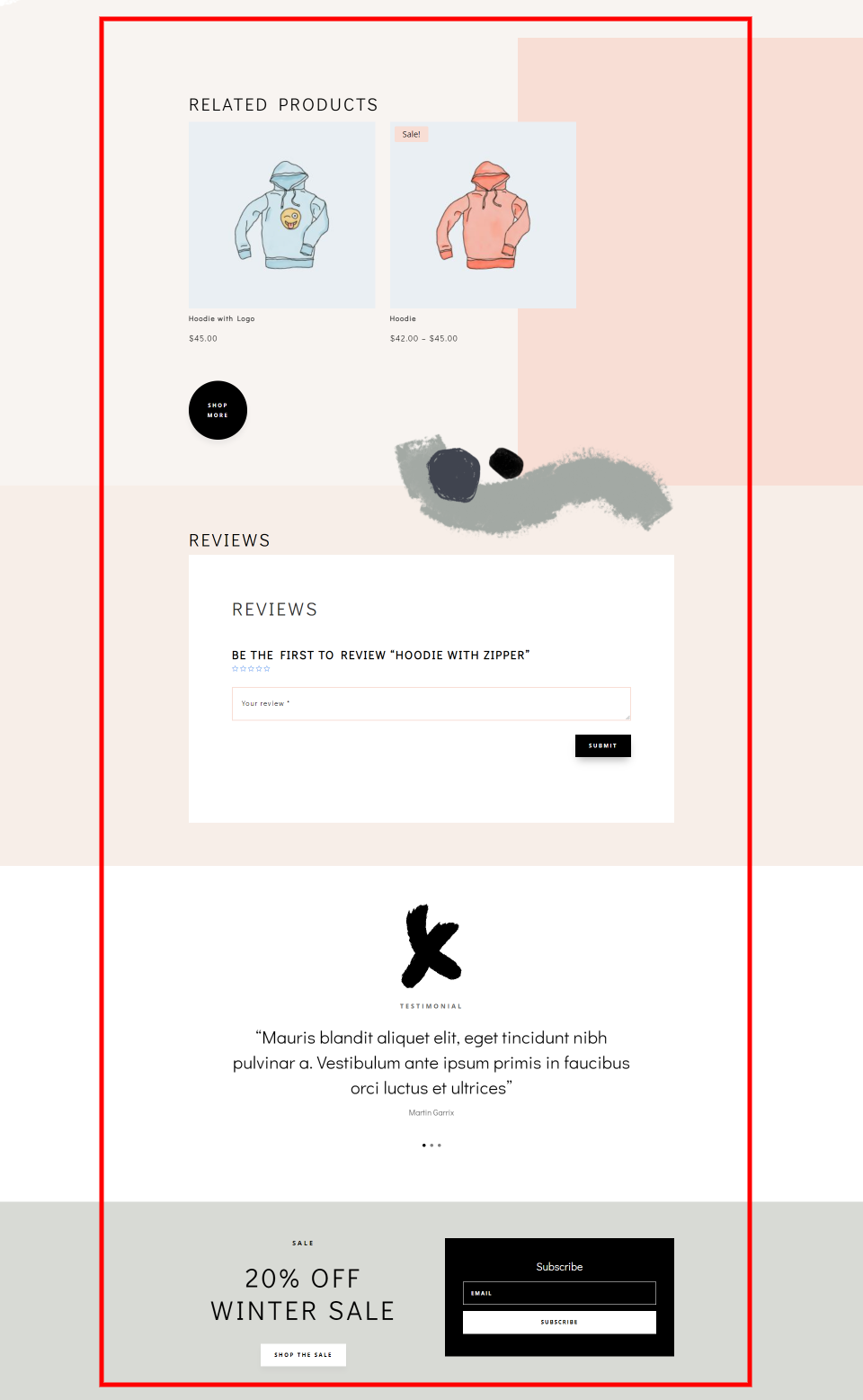
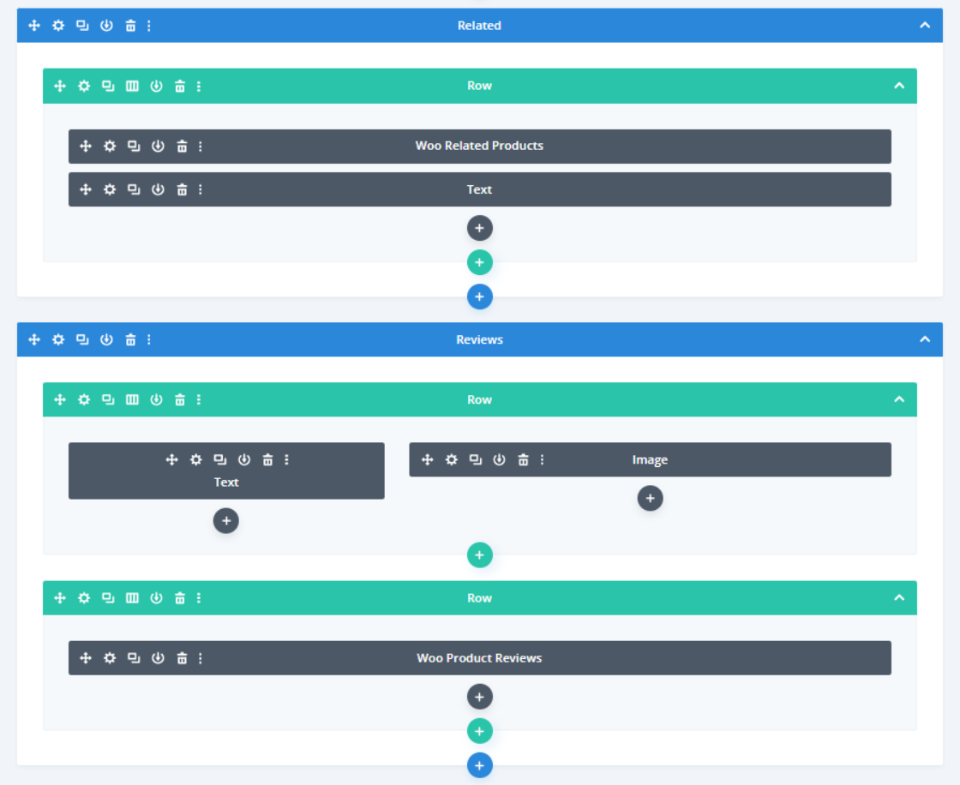
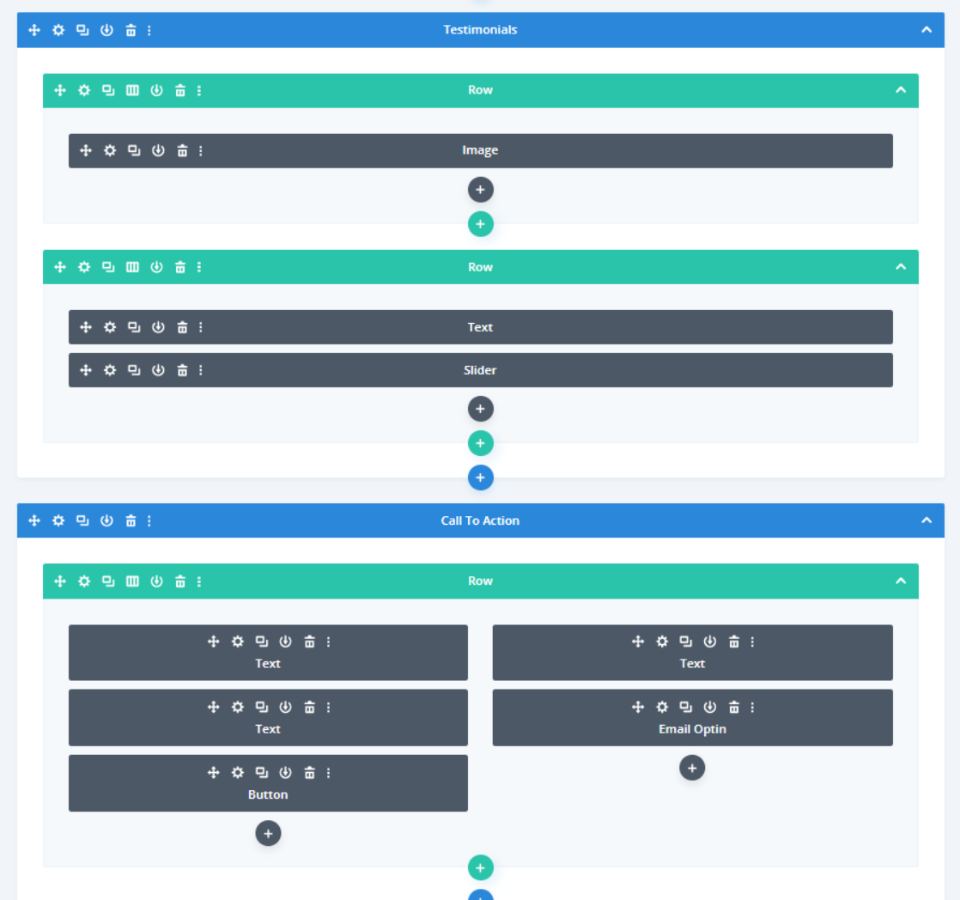
模块示例

此示例显示包含相关产品和评论的部分。 它们是使用 WooCommerce 模块和一些支持模块(包括图像和文本)创建的。

这些部分包括推荐和号召性用语。 推荐是使用图像和滑块创建的。 CTA 是使用文本模块和按钮创建的。 这个还包括一个电子邮件选项。
如何将 Woo 模块添加到您的产品页面模板

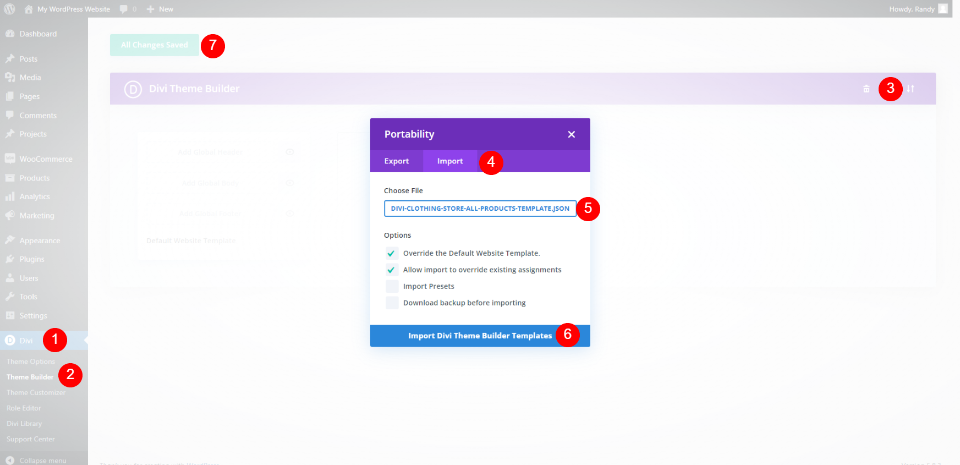
通过转到 WordPress 仪表板中的Divi > Theme Builder创建或上传产品页面模板。 要上传,请选择Portability ,选择Import ,导航到您的 JSON 文件,然后单击Import Divi Theme Builder Templates 。

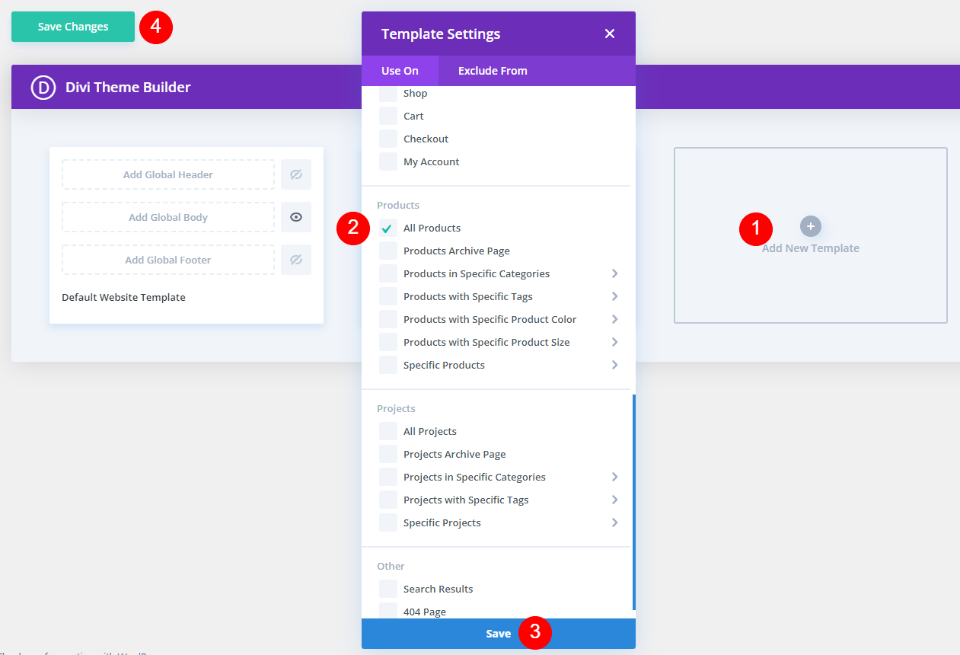
通过创建正文模板并将其分配给All Products来创建模板。 选择Build Custom Body并添加您的模块。

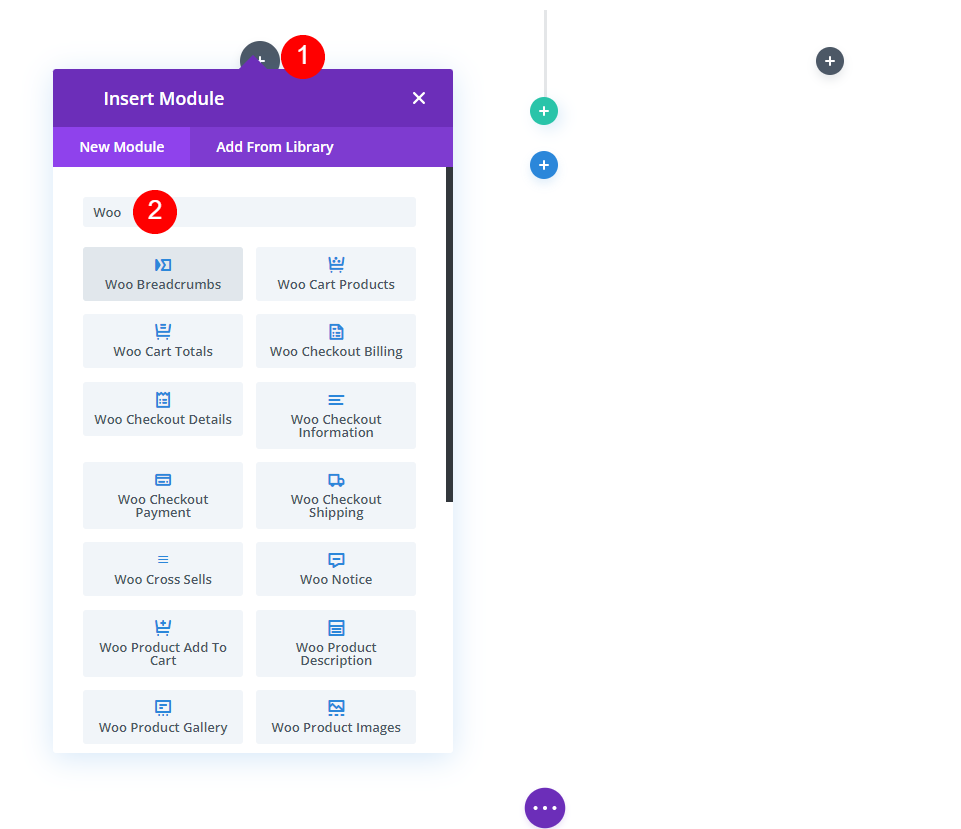
确保您已激活 WooCommerce,以便模块可用。 要添加您的 WooCommerce 模块,请单击深灰色加号图标并在搜索字段中搜索“woo”。 您将看到所有可用的 WooCommerce 模块。
从哪里获得免费的产品页面模板

优雅主题为在线商店的 Divi 布局包设计提供免费的产品页面模板。 您可以在优雅主题博客中找到免费的产品页面模板。 在博客中搜索“免费产品模板”或类似关键字。 下载并解压缩您的模板文件。
结束的想法
这是我们对 Divi 产品页面模板所需元素的概述。 很容易看出哪些是必要的,哪些是可选的。 始终将基本元素放在一起,并确保它们是页面的主要焦点。 遵循这些指南将帮助您使用 Divi 设计出色的产品页面模板。
我们希望收到你的来信。 您是否使用这些必需元素构建了 WooCommerce 产品页面? 请在评论中告诉我们您的体验。
特色图片来自 Letters-Shmetters / shutterstock.com
