Divi Ürün Sayfası Şablonunuz için Gerekli Öğelere Genel Bakış
Yayınlanan: 2022-01-26Her e-ticaret ürün sayfasının düzgün çalışması için bazı temel unsurlara ihtiyacı vardır. Mükemmel ürün sayfası tasarımı, hem temel hem de gerekli olmayan unsurları içerir. Bu makalede, neleri eklemeniz gerektiğini anlamanıza yardımcı olmak için Divi ürün sayfası şablonunuz için gerekli öğelere ilişkin bir genel bakış göreceğiz. Ayrıca destekleyici unsurları ve bunların hepsini Divi Builder ile nasıl ekleyeceğinizi göreceğiz.
Başlayalım.
WooCommerce'in e-Ticaret Web Sitelerine Yaklaşımı

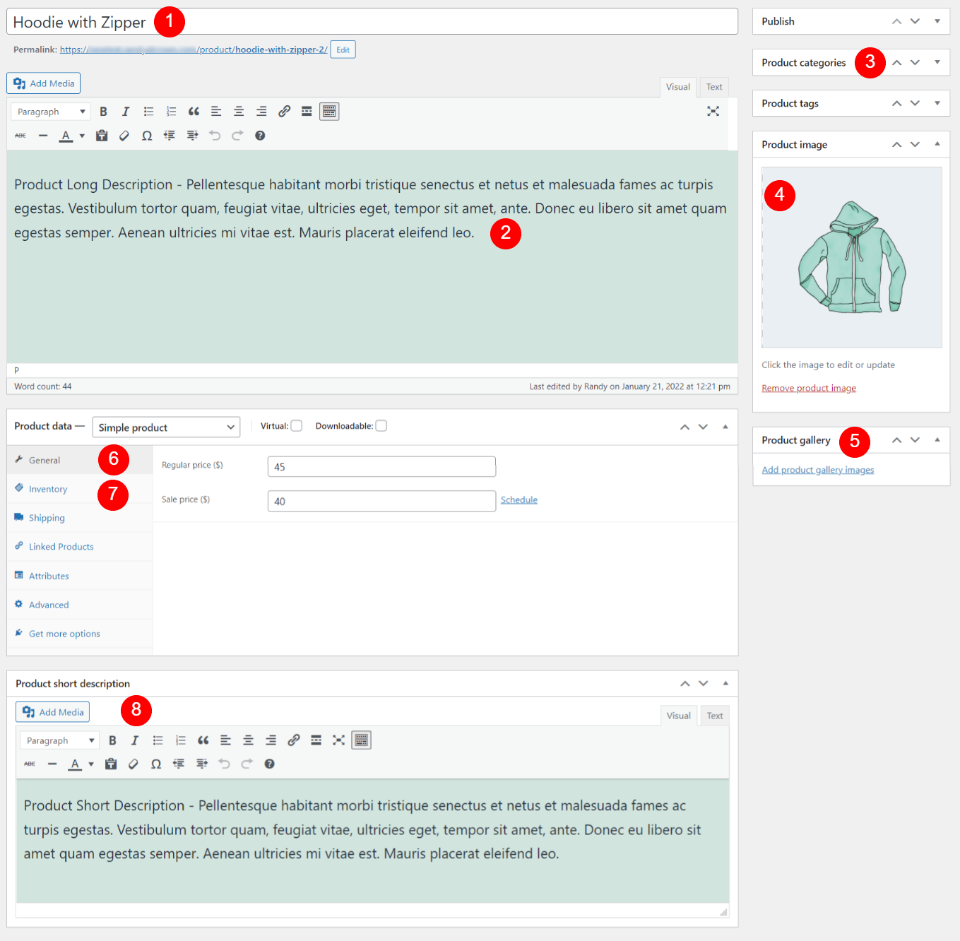
İlk olarak, WooCommerce'in e-Ticaret web sitelerine yaklaşımını tartışalım. WooCommerce, ürünler hakkında çeşitli bilgi türleri sunan özel bir gönderi türü oluşturur. Buna ürün resimleri, açıklamalar, fiyatlar, satış bilgileri, sepete ekle düğmeleri ve daha fazlası dahildir. Her ürün ilanı basit bir düzenleyici ile oluşturulur.

Bunlar, WooCommerce ürün gönderi türünün ayrı öğeleridir. Başlık, görseller, açıklama ve fiyat gibi dinamik öğeler ürün düzenleyicideki alanlarına eklenir. WooCommerce gönderi türü, bunları ön uçta görüntüler. Divi gibi inşaatçılar, ilginç düzenler oluşturmak için bu öğeleri ayrı ayrı kullanabilir.
Divi ile WooCommerce

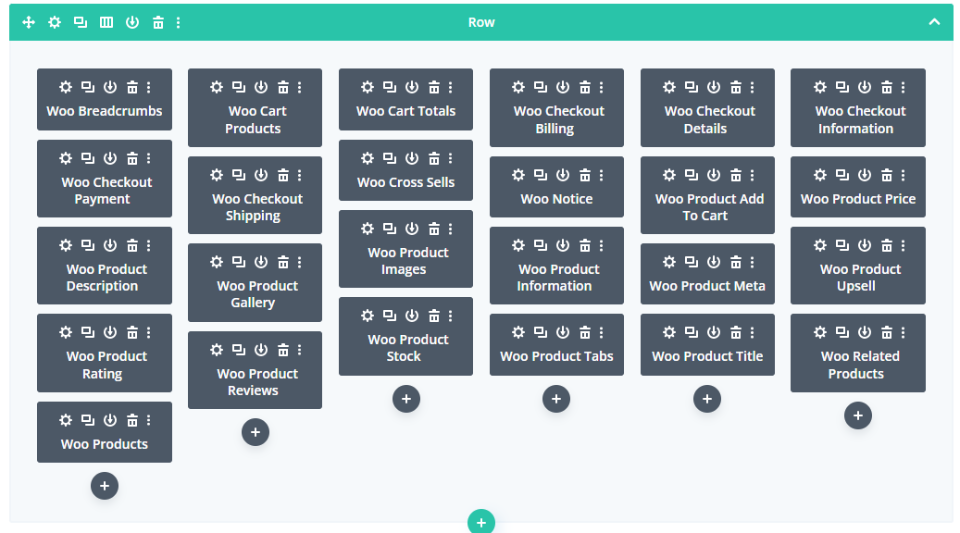
WooCommerce'i etkinleştirdiyseniz, Divi Builder'a eklenmiş 25 WooCommerce modülünü göreceksiniz. Bu modüller, WooCommerce öğelerini Divi düzenlerinizin herhangi bir yerinde sunmanıza olanak tanır. Otomatik olarak dinamiktirler, bu nedenle belirli ürüne ilişkin bilgileri gösterirler.
Harika ürün sayfaları oluşturmak için bunları normal Divi modülleriyle kullanabiliriz. Bu modüllerden bazıları ürün sayfasının çalışması için gereklidir, bazıları ise ekstra özellikler sağlar.
Divi Builder'da 25 farklı WooCommerce modülüne erişimimiz olsa da, ürün sayfasını çalışır hale getirmek için bu öğelerden hangilerinin gerekli olduğunu ve hangilerinin destekleyici özellikler oluşturduğunu anlamamız gerekir.
Bunu anlamaya yardımcı olmak için modülleri nasıl kullandığını görmek için bir Divi Ürün sayfası şablonuna bakacağız. Bu örnekler için Divi'nin Giyim Mağazası Düzen Paketi için Ücretsiz Ürün Sayfası Şablonunu kullanıyorum.
WooCommerce Modül Hiyerarşisi ve Ürün Sayfası Tasarımı
İyi tasarlanmış bir ürün sayfası, gerekli unsurları bir arada tutacak ve sayfanın ana odak noktası olacaktır. Bu, sayfa tasarımı için bir hiyerarşi oluşturur. Bu hiyerarşi, kullanıcıya ürün hakkında ihtiyaç duyduğu bilgileri sağlar ve kullanıcıyı satın alma sürecinde yönlendirmeye yardımcı olur. Bunu görmek için bir sayfa düzenine bakalım.

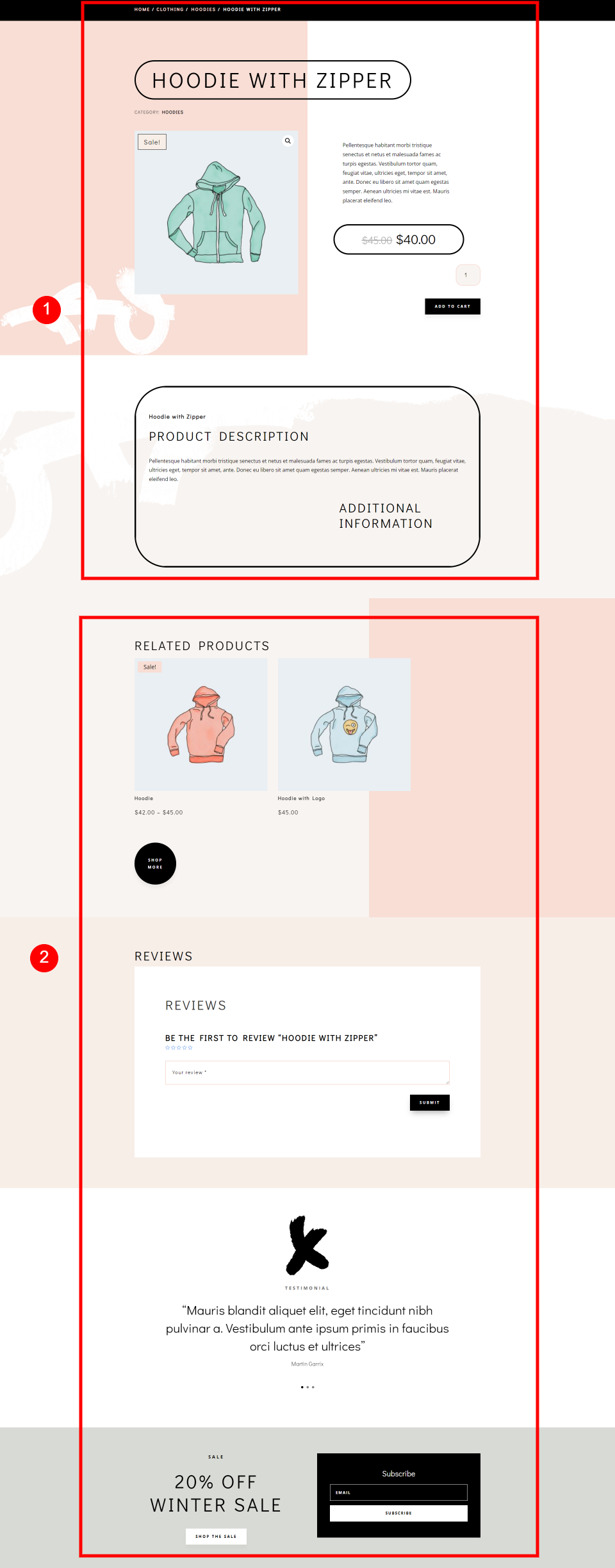
İşte örneğimden tam ürün sayfası tasarımı. Bu, hem temel hem de temel olmayan unsurları içerir. Bu düzen bir üst bölüm, başlık ve destekleyici bölümler içerir.
Genel olarak, temel öğeler sayfanın en üstündedir ve üst bölüm ve başlık bölümünü içerir. Esansiyel olmayan unsurlar, zaruri unsurların altında en altta yer alır. Ana unsurları desteklemeye ve satışları veya diğer CTA'ları teşvik etmeye yardımcı olurlar.
Temel Ürün Sayfası Öğeleri
Şimdi, temel ürün sayfası öğelerine daha yakından bakalım. Bunların ne olduğunu, neden ihtiyaç duyduğumuzu ve bunları Divi ürün sayfası düzenlerimize nasıl ekleyeceğimizi göreceğiz.
Üst Bölüm

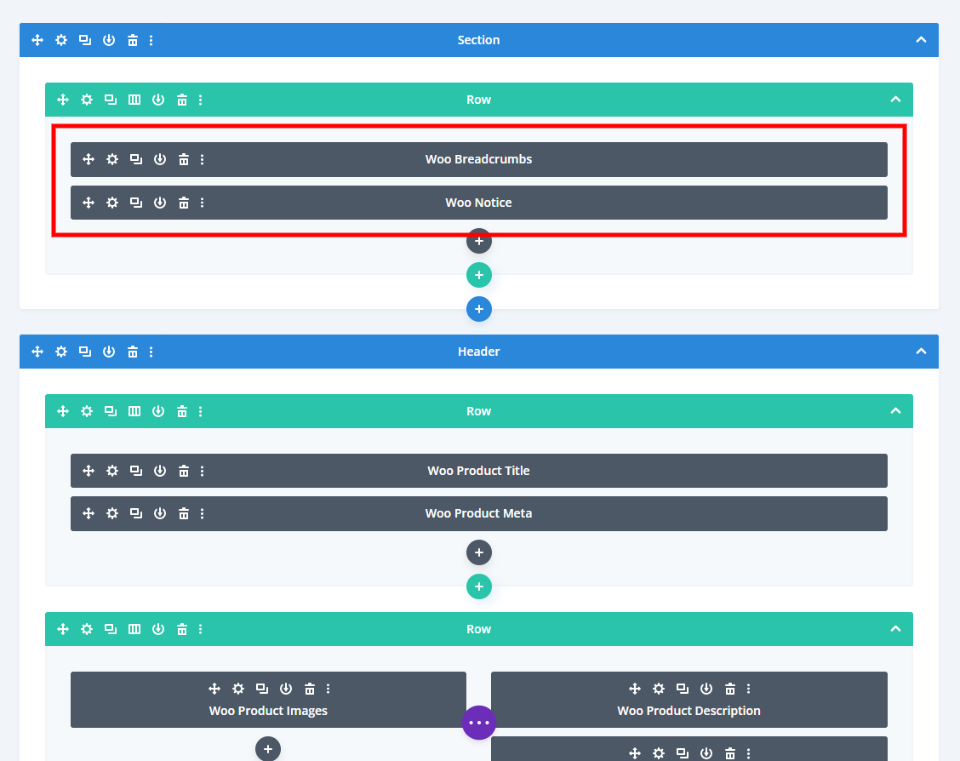
Sayfanın en üstünden başlayacağız. Giyim Mağazası Ürün Sayfasının üst kısmı Woo Breadcrumbs ve Woo Notice modüllerini içerir.

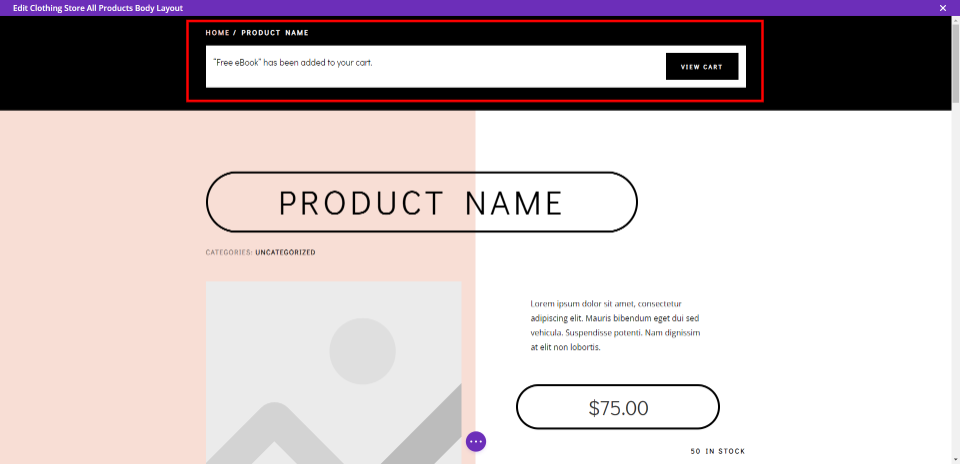
İşte ön uçta nasıl göründükleri. Bu örnekte, ekranın üst kısmında kendi bölümlerine yerleştirilmiştir. Ürün sayfası onlarsız çalışacaktır. Ancak bu önemli bir bilgidir ve burası kullanıcıların onları görmeyi bekleyecekleri konumdur.
Woo Breadcrumbs – ziyaretçiye navigasyon yapısında nerede olduklarını gösterir. Ekmek kırıntıları gezinme için mükemmeldir. Sayfa onsuz iyi çalışır, ancak içerik kırıntıları mevcut kategoriyi tanımlamak için harikadır.
Woo Notice – bir ürünün sepete eklendiğini gösterir. Bu, kullanıcıya, sayfanın tıklamalarına yanıt verdiğine dair geri bildirim sağlar. Ayrıca sepete bir bağlantı sağlar.
Başlık Bölümü

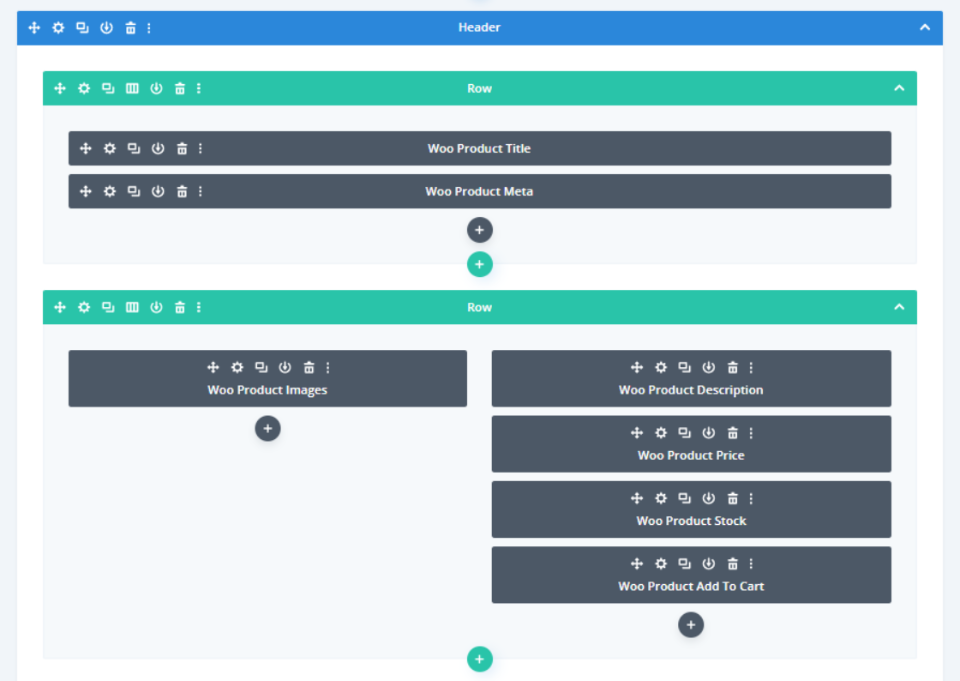
Sonraki, ürün sayfası düzenindeki başlık bölümüdür. Bu, ürün sayfasının ana bölümüdür ve sayfanın düzgün ve sorunsuz çalışması için gerekli tüm unsurları içerir.

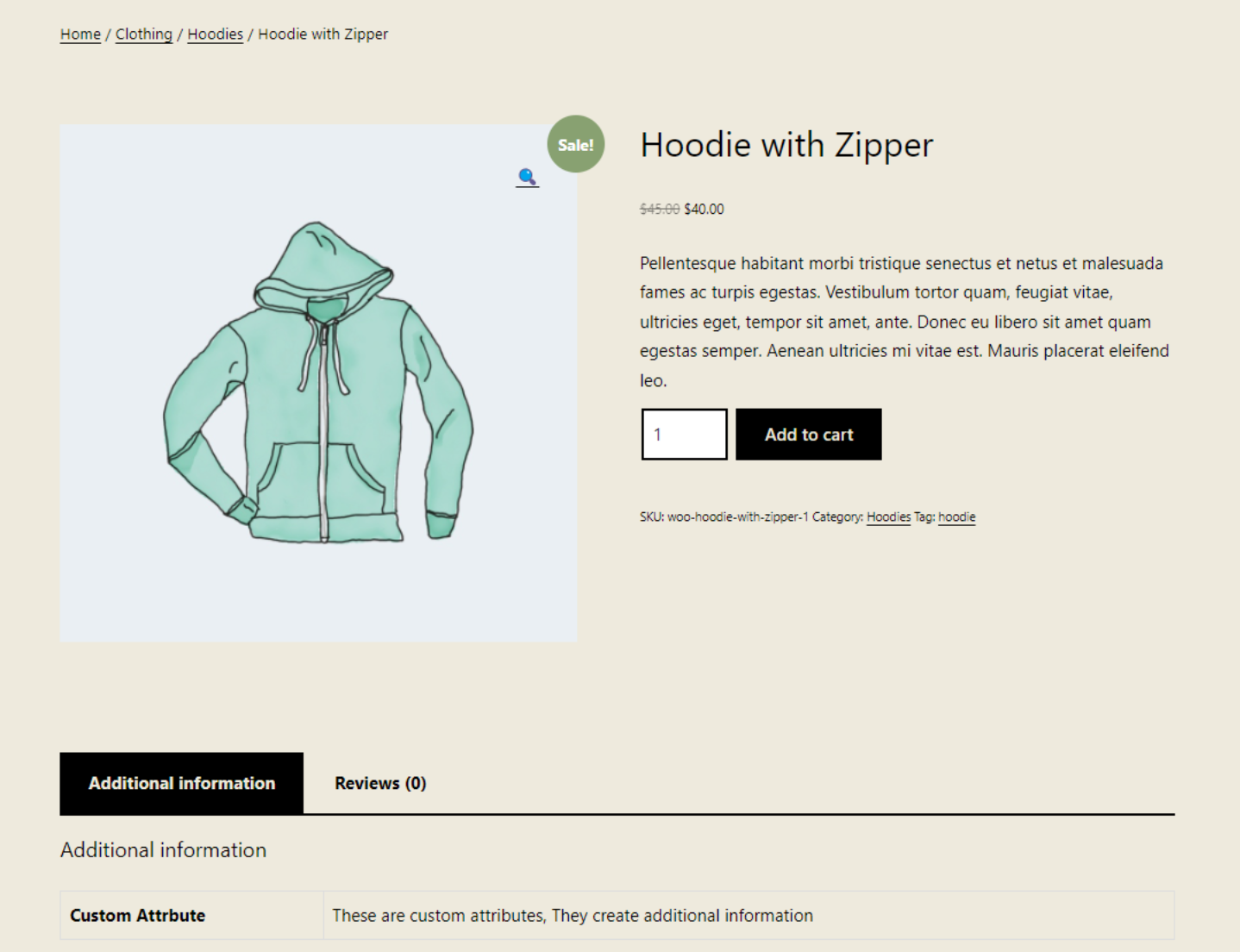
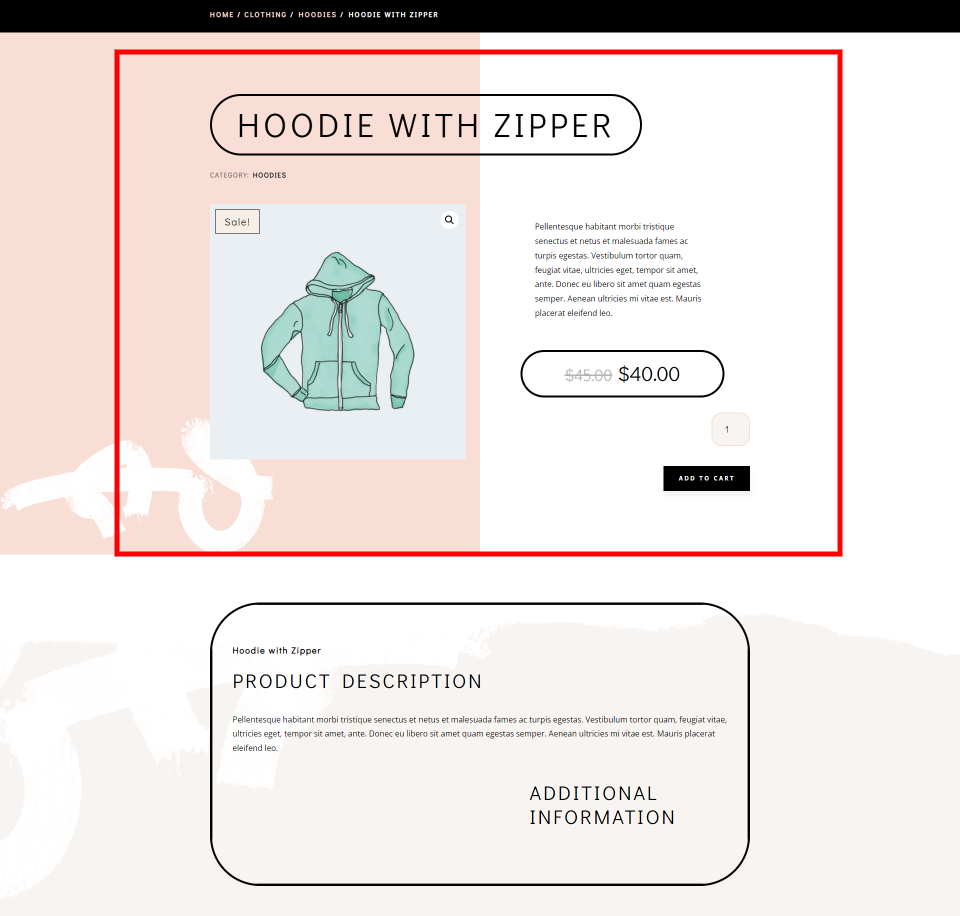
İşte ön uçtaki sayfa tasarımına bir bakış. Vurguladığım kısım temel unsurlardır. Bu öğeler ürün sayfasının çalışmasını sağlar.
Öğeler şunları içerir:
Woo Ürün Başlığı – bu, ürünün başlığını gösterir.
Woo Product Meta – bu modül, ürünle ilgili meta verileri gösterir. Hangi meta veri öğelerinin görüntüleneceğini seçebilirsiniz.
Woo Ürün Resimleri – bu, ürünün tüm galeri resimlerini gösterir. Ürün indirimdeyse bir indirim rozeti ekler.
Woo Ürün Açıklaması – bu ürün açıklamasıdır. Kısa veya uzun açıklamalar arasında seçim yapabilirsiniz.
Woo Ürün Fiyatı – bu, ürünün mevcut fiyatını gösterir. Ayrıca indirimdeyse orijinal fiyatını da gösterir.
Woo Ürün Stoku – bu modül, envanterde bulunan stok sayısını gösterir.
Woo Ürün Sepete Ekle – bu, ürünü sepete ekleyen butondur.
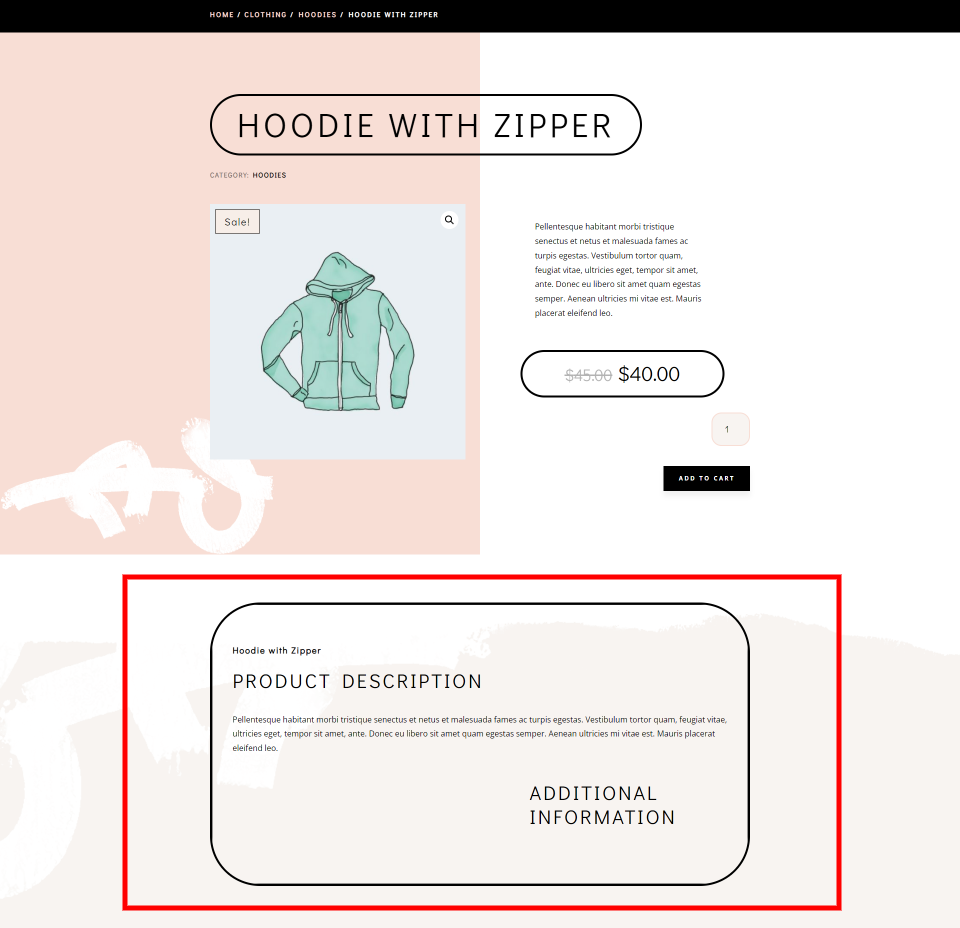
Ürün Açıklaması


Ürün açıklaması, ürünle ilgili bilgileri genişletir. Sayfanın çalışması için bu gerekli değildir. Bunun yerine, ürün satışını destekler ve kullanıcılar bu bilgiyi görmeyi bekleyecektir. Genel olarak, ekleyebileceğiniz daha fazla bilgi, daha iyi.

İşte önden nasıl göründüğü. Açıklama alanını vurguladım.
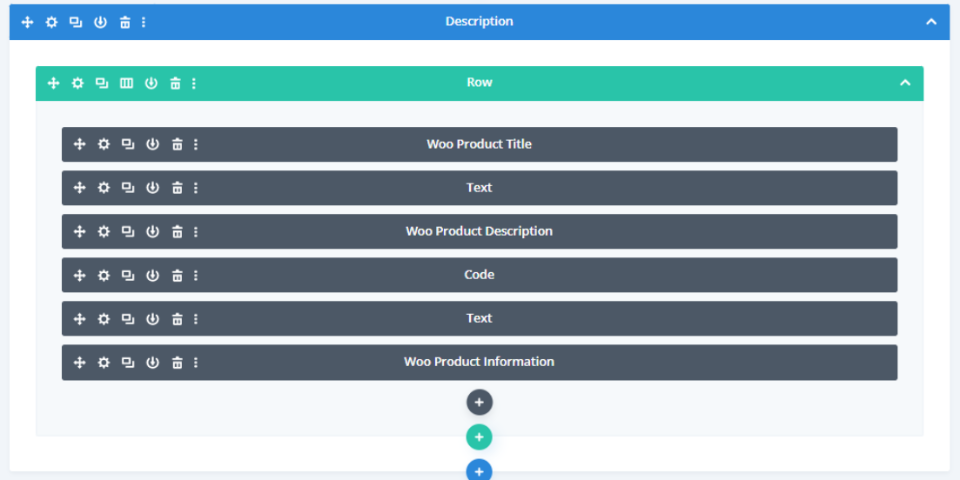
Şununla oluşturulur:
Woo Ürün Başlığı – bu, başlık bölümündeki ile aynı ürün başlığıdır, ancak sayfa hiyerarşisindeki konumuna uyması için farklı bir tarza sahiptir.
Woo Ürün Açıklaması - uzun veya kısa açıklamayı göstermeyi seçin. Başlık bölümünde kısa açıklamayı ve açıklama bölümünde uzun açıklamayı seçmek genellikle idealdir. Bu, bilgileri genişletmenizi sağlar.
Woo Ürün Bilgileri – bu, ürünle ilgili ek bilgileri gösterir.
Ayrıca başlıklar oluşturmak için birkaç metin modülü içerir.
İsteğe Bağlı Ürün Sayfası Öğeleri

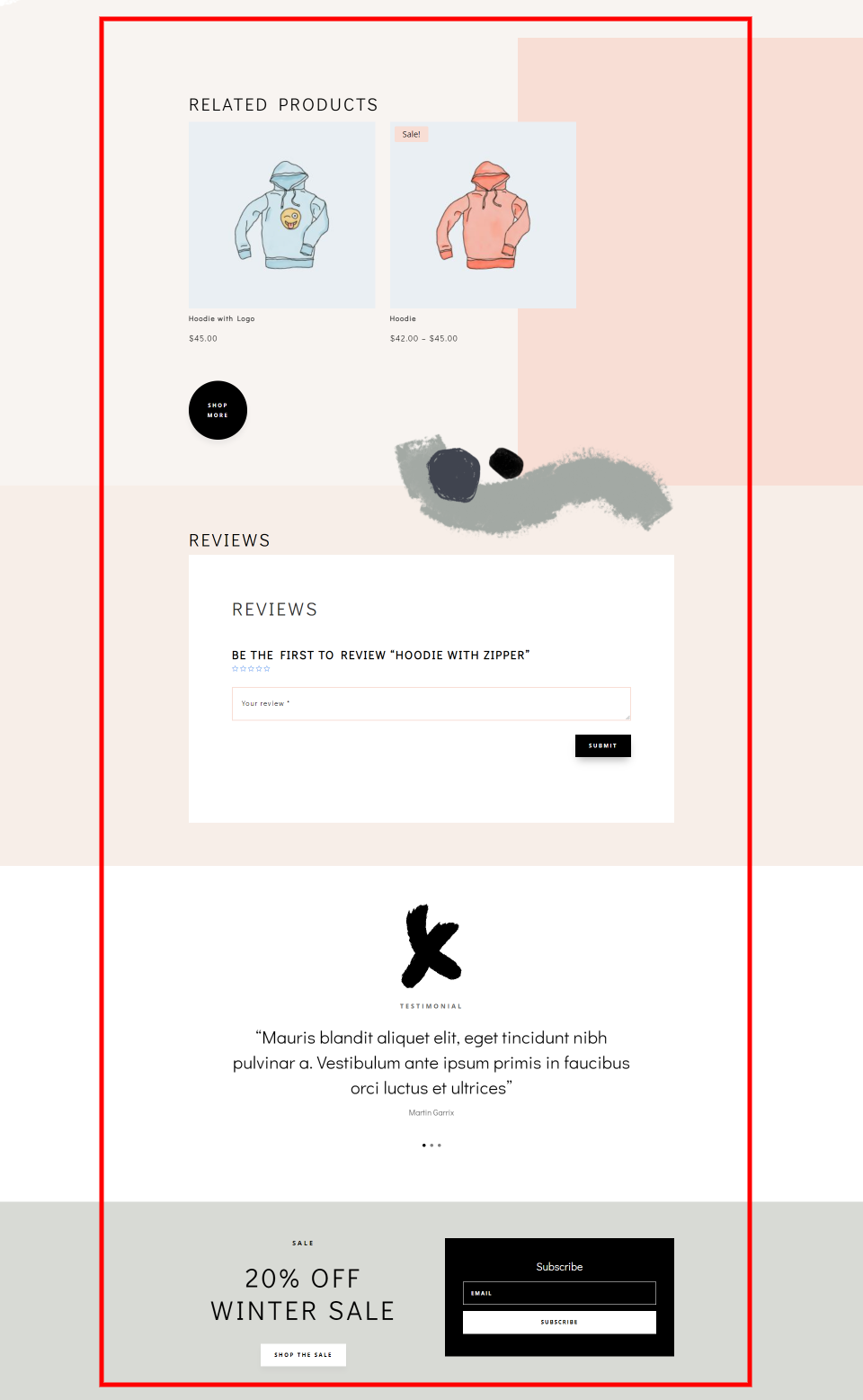
Ardından, isteğe bağlı ürün sayfası öğelerine bakacağız. Satışları artıran ürün sayfasına ekleyebileceğiniz birçok WooCommerce öğesi vardır. Bazıları WooCommerce modülleriyle, diğerleri ise standart Divi modülleriyle yapılır. Bu bölümler isteğe bağlıdır, ancak eklenmesi iyidir. Bunları, yukarıdaki resimde vurguladığım gibi, örnek düzenimizdeki en önemli öğelerin altında görüyoruz.
Onlar içerir:
Woo Ürün Derecelendirmesi – bu, kullanıcıların ürünü derecelendirdiği yıldız derecelendirmelerini gösterir. Bazen temel öğelerin içine veya referansların yanına eklenir.
Woo İlgili Ürünler – bu, ilgili ürünlerin bir listesini gösterir. Görüntülenen ürünlerin türlerini ve sayısını seçebilirsiniz. Kategorileri, sıralamayı, sütun sayısını ve görüntülediği öğeleri seçin.
Mağaza Kategorileri – çeşitli mağaza kategorilerine bağlantılar genellikle resimler ve metin modülleri ile oluşturulur. Kullanıcıyı mağazanın favori alanlarına yönlendiren CTA'lar olarak çalışırlar.
Woo Ürün İncelemeleri – bu, kullanıcının inceleme yazabileceği bir alana sahip bir inceleme seçeneği ekler. Ayrıca diğer kullanıcıların yazdığı yorumları da gösterir. Bir yıldız derecelendirmesi göstermesini sağlayabilirsiniz.
Görüşler – bunlar, kullanıcıların e-posta veya başka yollarla gönderdikleri referanslardır. Genellikle referans modülleri, kaydırıcılar, metin modülleri vb. ile oluşturulurlar.
CTA – CTA modülleri, tanıtım yazıları, resimler, metin, düğmeler ve daha fazlasıyla harekete geçirici mesajlar oluşturulur. Bir indirimi, yeni bir ürünü, yaklaşan bir etkinliği vb. sergilemek için harikadırlar.
E-posta Optin - bunlar e-posta tercih modülleriyle oluşturulur ve haber bülteni listenizi oluşturmak için idealdir.
Sosyal Takip – sosyal medya takip modülü ile sosyal ikonlar eklenir. Sosyal takiplerinizi oluşturmanın harika bir yolu.
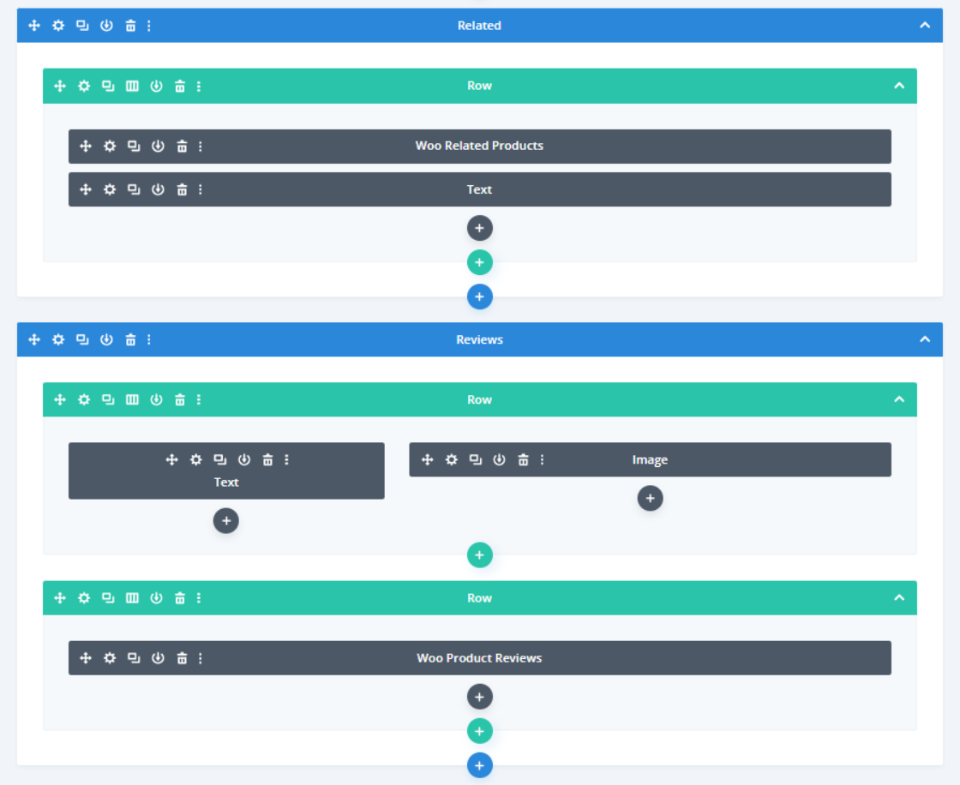
Modül Örnekleri

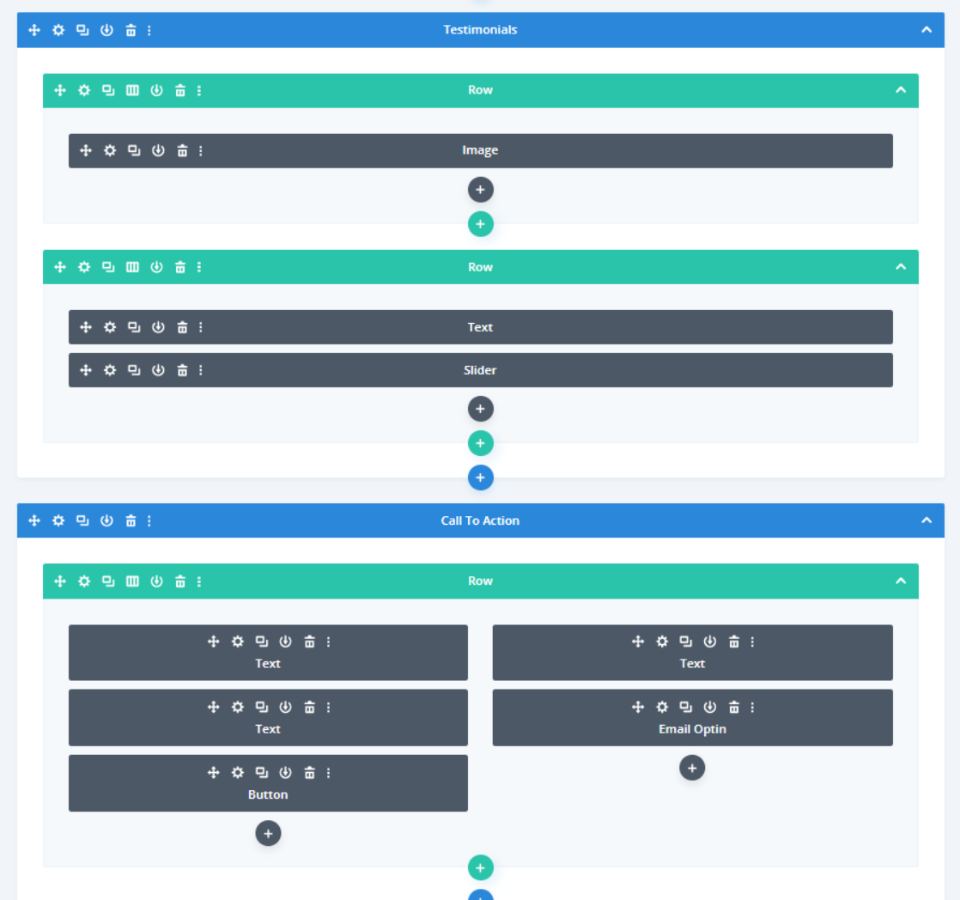
Bu örnek, ilgili ürünler ve incelemeler içeren bölümleri gösterir. WooCommerce modülleri ve resimler ve metin dahil olmak üzere birkaç destekleyici modül ile oluşturulurlar.

Bu bölümler referansları ve harekete geçirici mesajı içerir. Görüşler bir resim ve bir kaydırıcı ile oluşturulur. CTA, metin modülleri ve bir düğme ile oluşturulmuştur. Bu aynı zamanda bir e-posta seçeneği içerir.
Ürün Sayfası Şablonunuza Woo Modülleri Nasıl Eklenir

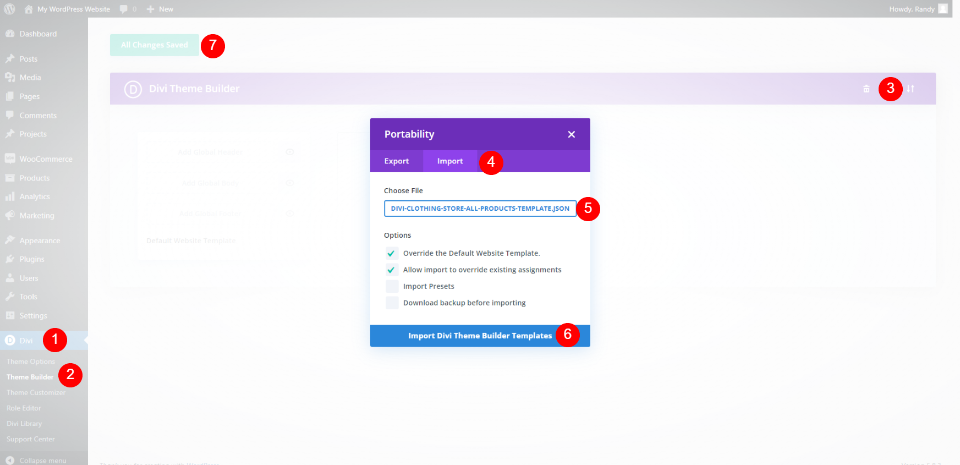
WordPress panosunda Divi > Tema Oluşturucu'ya giderek bir ürün sayfası şablonu oluşturun veya yükleyin. Yüklemek için Taşınabilirlik öğesini seçin, İçe Aktar öğesini seçin, JSON dosyanıza gidin ve Divi Tema Oluşturucu Şablonlarını İçe Aktar öğesini tıklayın.

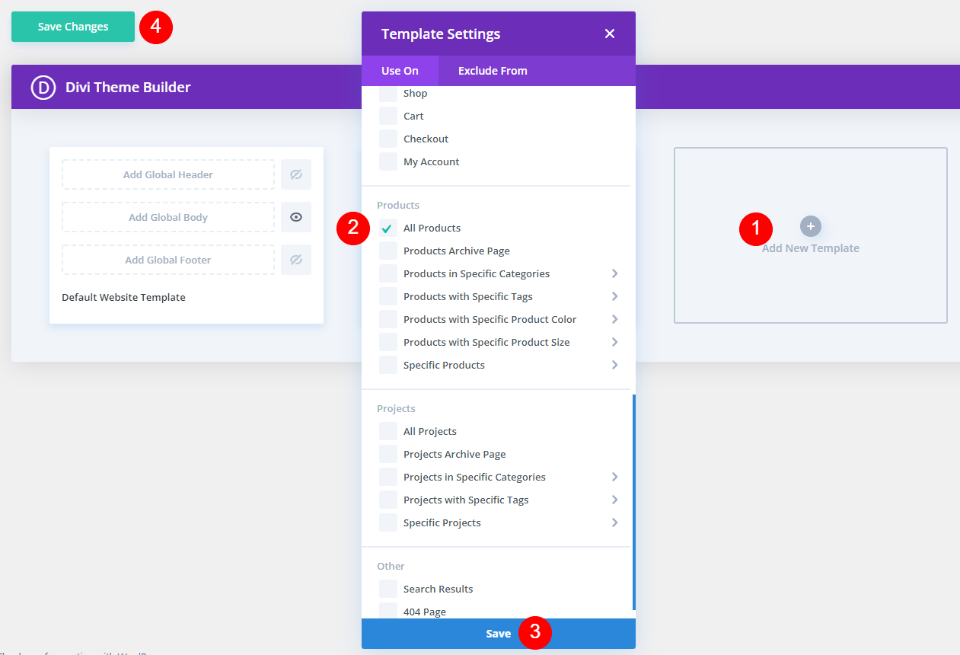
Bir gövde şablonu oluşturup bunu Tüm Ürünler'e atayarak bir şablon oluşturun. Özel Gövde Oluştur'u seçin ve modüllerinizi ekleyin.

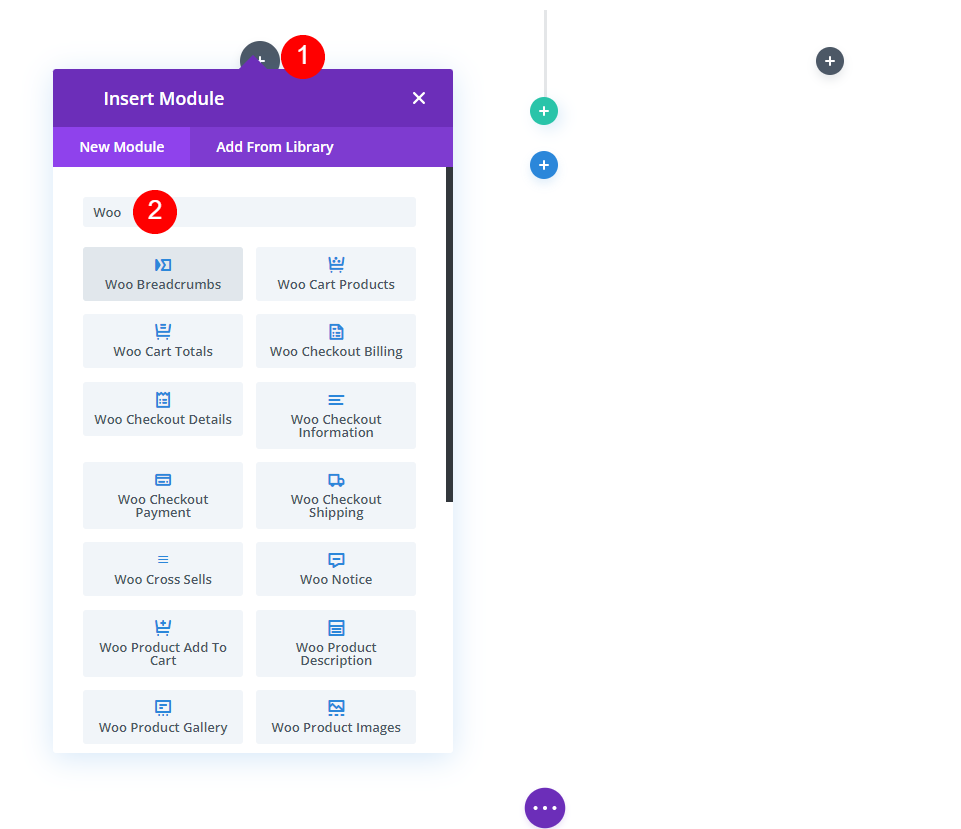
Modüllerin kullanılabilir olması için WooCommerce'i etkinleştirdiğinizden emin olun. WooCommerce modüllerinizi eklemek için koyu gri artı simgesine tıklayın ve arama alanında “woo” arayın. Kullanılabilir tüm WooCommerce modüllerini göreceksiniz.
Ücretsiz Ürün Sayfası Şablonlarını Nereden Alabilirsiniz?

Elegant Themes, çevrimiçi mağazalar için Divi düzen paketleri tasarımı için ücretsiz ürün sayfası şablonları sağlar. Ücretsiz ürün sayfası şablonlarını Elegant Themes blogunda bulabilirsiniz. Blogda "ücretsiz ürün şablonu" veya benzer anahtar kelimeler arayın. Şablon dosyalarınızı indirin ve açın.
Biten Düşünceler
Divi ürün sayfası şablonunuz için gerekli öğelere genel bakışımız budur. Hangilerinin zorunlu, hangilerinin isteğe bağlı olduğunu görmek kolaydır. Her zaman temel öğeleri bir arada tutun ve sayfanın ana odak noktası olduklarından emin olun. Bu yönergeleri izlemek, Divi ile harika ürün sayfası şablonları tasarlamanıza yardımcı olacaktır.
Senden duymak istiyoruz. Bu gerekli öğelerle WooCommerce ürün sayfaları oluşturdunuz mu? Yorumlarda deneyiminizi bize bildirin.
Letters-Shmetters / Shutterstock.com aracılığıyla Öne Çıkan Görsel
