Güncellemeler için WordPress Bakım Modu Nasıl Hızlı Etkinleştirilir
Yayınlanan: 2025-07-11Sitenizin geçici olarak erişilememesi gerekiyorsa, bir WordPress bakım sayfası oluşturmak, kullanıcı deneyimini korumak ve ziyaretçilerin sitenizin çevrimdışı olduğunuzu bildiğinizi bildirmek için en iyi bahistir. Her şeyin kontrol altında olduğunu ve markanızın hala profesyonel ve güvenilir olduğunu gösteriyor.
Performans sorunlarını çözerken, güvenlik açıklarını ele alırken veya önemli güncellemeler yaparken bakım bazen gereklidir. Bu kılavuzda, manuel kod düzenlemelerinden en iyi WordPress bakım eklentilerini kullanmaya kadar WordPress bakım modunu etkinleştirmenin 4 kolay yolunu keşfedeceksiniz - bu nedenle teknoloji becerileriniz ne olursa olsun, sizin için çalışan bir yöntem var.
| TL; DR: WordPress Bakım Modu Hakkında Bilmeniz Gereken Her Şey WordPress Bakım Modu, kullanıcı deneyimini bozmadan sitenizi güncellemeler veya düzeltmeler için geçici olarak çevrimdışı almanızı sağlar. Ziyaretçileri bilgilendirirken temel güncellemeler, içerik değişiklikleri veya sorun giderme yapmak için gereklidir. Kod snippets ile manuel olarak veya özelleştirilebilir şablonlar ve erişim kontrolleri sunan eklentileri kullanarak etkinleştirebilirsiniz. Uygun bakım modu ayrıca SEO en iyi uygulamalarını, performans kontrollerini - WP roket gibi araçların sorunları önlemeye yardımcı olduğu - ve güvenlik önlemlerini de içerir. Ziyaretçilerinize markanızla bağlantıda kalma fırsatı verin ve sizi sosyal medyada takip etmek veya sizinle kolayca iletişim kurmak için bağlantılar ekleyin. Aynı zamanda, pik trafik dönemlerini belirlemek ve o zamanlarda bakım planlamasını önlemek için site analitiğinizi izleyin. Bakımdan sonra, optimizasyon ve güvenlik adımlarını takip etmek, sitenizin sağlıklı ve hızlı kalmasına yardımcı olur. |
Kilit çıkarımlar
.Htaccess kullanarak, FTP aracılığıyla.
Güncellemeler ve düzeltmeler için bakım modunu kullanın; Buzz oluşturmak ve lansmandan önce listenizi büyütmek için yakında bir sayfa kullanın.
WordPress bakım sayfanızın, arama motorlarına kesinti süresinin geçici olduğunu ve SEO'nuzu korumak için 503 durum kodu döndürdüğünden emin olun.
Kullanıcıları meşgul etmek için bakım sayfanızı logonuz, marka renkleriniz, iletişim bilgileriniz ve sosyal medya bağlantılarınızla tasarlayın.
WordPress Bakım Modu En İyi Uygulamalarını takip ederek, ziyaretçi trafiği düşük olduğunda bakım planlamak için Site Analytics'inizi kontrol edin.
Performans sorunlarını ve hız veya performans sorunları nedeniyle sitenizi çevrimdışı koyma ihtiyacını önlemek için WP roketini kullanın.
WordPress Bakım Modu nedir?
WordPress Bakım Sayfası, ziyaretçilerinize web sitenizin şu anda güncellemeler geçirdiğini bildiren geçici bir ekrandır. Kırık veya eksik bir site görüntülemek yerine, bakım modu, genellikle sitenin çevrimiçi olacağını bilgilendirmek için kısa bir mesaj eşlik eden bir durum güncellemesi gösterir.

WordPress bakım modunu etkinleştirmek, profesyonel bir görüntü korumanıza yardımcı olur ve ziyaretçileriniz için kafa karıştırıcı veya sinir bozucu bir deneyimden kaçınır. Koşu ve arama motorlarını kesintisiz ve geçici olduğuna işaret ettiği için sitenizi çevrimdışı almak için daha iyi bir alternatiftir.
Bakım Modunu ne zaman ve neden kullanın
İçeriği güncelleyebilir, ister yeniden tasarlama, performansı geliştirme veya istemci sitelerini yönetme, bir bakım sayfası kullanarak kullanıcı deneyimini korumaya ve profesyonel bir görünüm sürdürmesine yardımcı olur. WordPress'te bakım modunu etkinleştirmeniz gereken en yaygın senaryolardan bazıları.
İçerik Güncellemeleri
İçeriğinizi düzenli olarak güncellerseniz veya sayfalarınızı yeniden yapılandırırsanız, bir WordPress bakım modu kullanmak, her şeyin sorunsuz çalışmasını sağlamaya yardımcı olur. İçerikte sayfaları ekleme veya silme gibi değişiklikler yaparken web sitenizin yapısını korur.
Örnek: Ana sayfa düzeninizi ve blog kategorilerinizi güncelleyen bir blog yazarı veya içerik yöneticisisiniz. Bakım modunu etkinleştirmek, sahne arkasında çalışırken ziyaretçilerin eksik veya kırık sayfalara inmesini önler.
Tasarım Değişiklikleri
İster yeni bir temaya geçiyor olun, ister düzeninizi yenileyin, tasarım güncellemeleri görsel aksaklıklara veya tutarsız stillere neden olabilir. Özel bir bakım sayfası, ziyaretçi deneyimini sürdürürken tasarım üzerinde çalışmanızı sağlar.
Örnek: WordPress sitenizi yeni bir tema ve düzen ile yenileyen bir tasarımcısınız. WordPress bakım modunu etkinleştirmek, kullanıcıların sitenin bitmemiş bir sürümünü görmemesini sağlar.
Güvenlik veya performans çalışması
Hata düzeltmeleri, güvenlik denetimleri veya hız optimizasyonları gibi arka uç görevleri yaparken, bakım modu ziyaretçileri etkilemeyen değişiklikler için güvenli bir ortam oluşturur.
Örnek: Bir kötü amaçlı yazılım olayından sonra güvenlik kontrolü yapan bir geliştiricisiniz. WordPress Bakım Modu ile ziyaretçileri güvenlik açıklarına veya hatalara maruz bırakmadan düzeltmeler üzerinde çalışabilirsiniz.
Büyük ölçekli güncellemeler veya müşteri çalışmaları
Birden çok istemci web sitesini yöneten ajanslar için, kesinti sorunlarından kaçınmak için temalar, eklentiler veya çekirdek dosyalardaki önemli güncellemeler sırasında bakım modu gereklidir.
Örnek: Birkaç sitede toplu güncellemeleri zorlayan bir WordPress ajansısınız. WordPress Sitesi Bakım Modu etkinleştirilmesi, kullanıcıların geçiş sırasında hataları veya uyumsuzlukları görmesini önler.
| İpucu: Bakım modu yerine, pazarlama ekipleri yeni bir site veya özellik lansmanı için beklenti oluşturmak için bir "yakında gelecek" sayfasını tercih edebilir. |
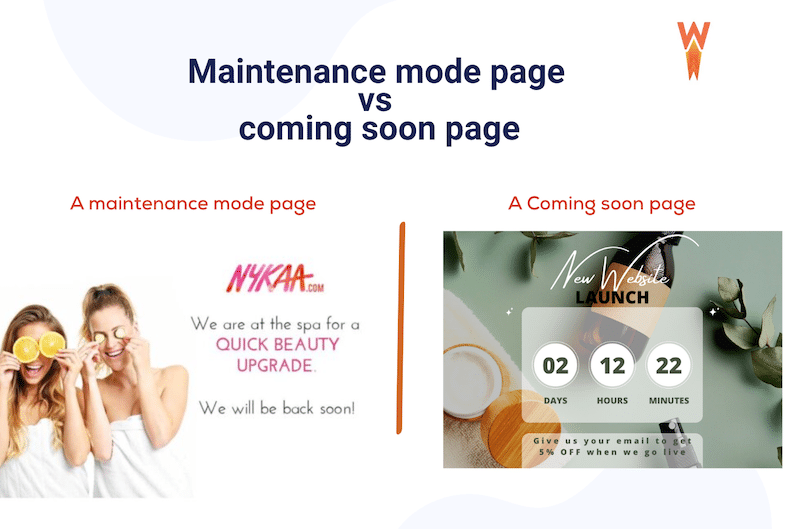
WordPress Bakım Modu Vs yakında geliyor
Bakım modu mevcut web sitelerinde geçici kesinti süresi içindir. Yakında sayfalar yeni web sitesi lansmanları veya büyük revizyonlar için idealdir. Genellikle e-postaları toplamak ve canlanmadan önce heyecan oluşturmak için geri sayımlar ve katılım formları içerir.

Bakım sayfasını özelleştirme
Genel, markasız bir hata sayfasına inmek ziyaretçiler için sinir bozucu olabilir. Siteniz aşağıdaysa, geçici olarak bile, kullanıcıları açık, özel olarak tasarlanmış bir WordPress Bakım sayfasıyla bilgilendirmek ve etkileşimde bulunmak için bu fırsatı kullanın. Güveni koruyabilir, aynı zamanda profesyonelliğinizi de yansıtır. Projeniz için izleyebileceğiniz bazı WordPress Bakım Modu en iyi uygulamaları:
| İpucu: Sitenizin aşağı olacağını önceden biliyorsanız (örneğin, geliştirici planlanmış bir güncelleme), bunu önceden bir üst çubuk mesajla iletin: “Heads Up! Sitemiz hafta sonu 14: 00-16: 00 arasında planlanan bakım altında olacaktır.” |
Tutarlı marka imajıyla şablon oluşturma
WordPress bakım sayfası tasarımınız sitenizin kimliğini yansıtmalıdır. Markanızın renklerini, logosunu ve ses tonunu kullanın, böylece kullanıcılar anında doğru yerde olduklarını anlar. Onları tahmin etmeyin ve sitenin neden basit terimlerle düştüğünü açıklayın. Örneğin, aşağıdakiler gibi bir mesaj seçebilirsiniz:
“Bazı iyileştirmeler yapıyoruz ve kısa süre içinde geri döneceğiz! Bu site şu anda saat 2'den akşam 3'e kadar planlanmış bakım altında.”
SEO uzmanı Nicolas Richer, şunları söylüyor:
Bu bakım sayfası elbette önemlidir, ancak bu önemli bir dönüşüm sayfası değildir, bu yüzden şablonu çok fazla düşünmeyelim. Ana şey, bakım süresini olabildiğince kısa tutmaktır (en fazla bir saat altında). Marka ve tasarımı sitenin geri kalanıyla tutarlı tutun, basit tutun ve ziyaretçilere sadece birkaç dakika içinde geri döneceğimizi güvence altına alın. En önemli şey, tekrar yaşadıktan sonra onları nasıl bilgilendirdiğimizdir, o anda siteyi gerçekten ziyaret etmek istediler, bu yüzden işler normale döndüğünde onları bilgilendirmeye çalışmalıyız. Ve bu arada, acil ise, bir iletişim formu görüntüleyebilir veya satış veya destek ekiplerimizin net bir e -postasını görüntüleyebiliriz.
Erişim ve sayfa istisnalarını kontrol etmek
Başka bir WordPress Bakım Modu En İyi Uygulama, belirli sayfalara erişimi kontrol etmektir. Bazı eklentiler, blogunuz veya iletişim formunuz gibi belirli sayfaları bakım modundan hariç tutmanıza olanak tanır. Bu şekilde, kullanıcılar devam ederken web sitenizin önemli bölümlerine erişebilir.
Örneğin, dönüşümleri kaybetmekten kaçınmak için şu anda ücretli reklamlar çalıştıran destek sayfanızı veya bir açılış sayfanızı hariç tutabilirsiniz.
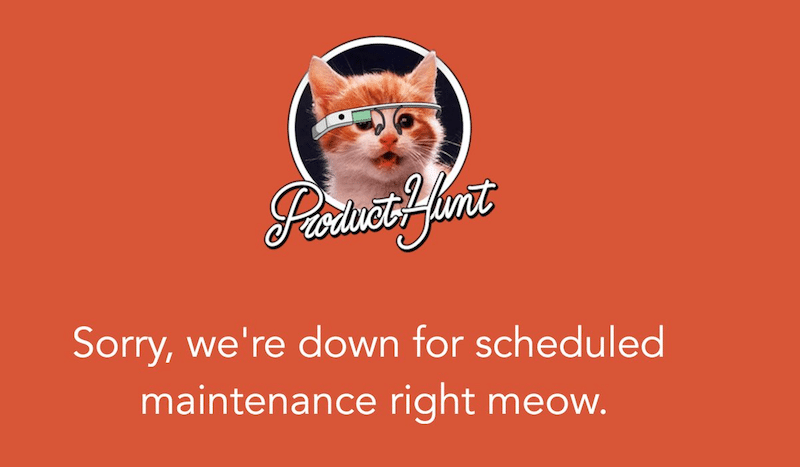
Bir mizah veya kişisel mesaj dokunuşu
Kimse çevrimiçi bir çıkmaza vurmayı sevmez, ancak küçük bir kişilik uzun bir yol kat edebilir. Hafif yürekli bir mesaj, eğlenceli görsel ve hatta basit bir "Perde arkasında çok çalışıyoruz!" Kesinti süresini daha az sinir bozucu hale getirebilir. Sadece markanızın sesiyle uyumlu olduğundan emin olun.
Gezinme Seçenekleri
Ana sayfanız kapalı olsa bile, ziyaretçileriniz için hala yararlı yollar sunabilirsiniz. Sosyal medya profillerinize, blogunuza veya hala erişilebilir diğer sayfalarınıza bağlantı verin, böylece kullanıcılar sitenin geri dönmesini beklerken meşgul kalırlar.
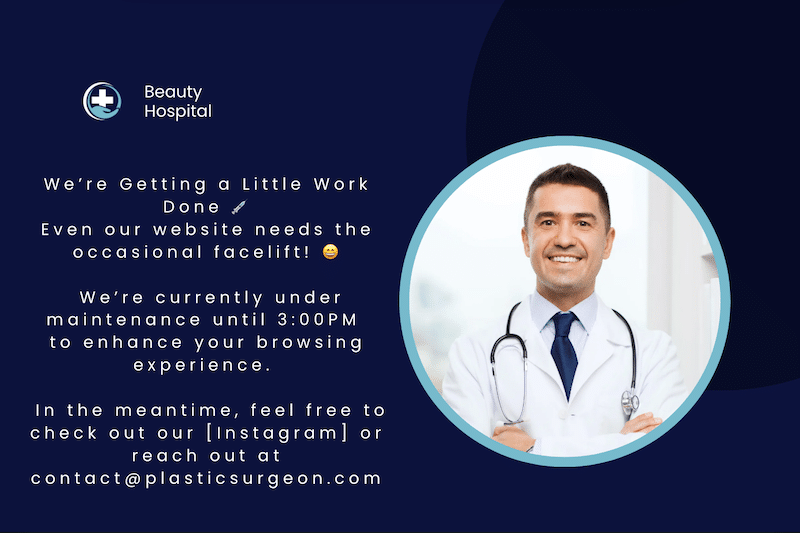
Vaka çalışması: Harika bir bakım sayfası ne yapar?
Kesinti sırasında harika bir deneyim yaratmak için, ziyaretçilerinize güvence vermek için doğru tasarımı, mesajı ve temel bilgileri birleştiren iyi bir WordPress Bakım Modu şablonuna ihtiyacınız vardır. İyi hazırlanmış bir bakım sayfası, her şeyin kontrol altında olduğunu gösterir ve kullanıcılara sitenizin yakında çevrimiçi olacağına dair güven verir.
Tüm WordPress Bakım Modu en iyi uygulamalarını gösteren aşağıdaki örneğe bir göz atın:
- Markalaşma tutarlı ve açıktır.
- Mesaj, arsız bir pun ve dostça bir grafik içerir.
- Beklenen bir dönüş süresi sağlar, göz atmak için bağlantılar sunar ve hatta ekibin hala erişilebilir olduğunu gösteren bir e -posta adresi içerir.

Nelly Kempf bir SEO ipucu paylaşıyor:
Bakım sayfası 404 hatası gibidir: ziyaretçi için sinir bozucu. Yine de, bu olumsuz deneyimi değerli bir temas noktasına dönüştürebilirsiniz. İyi bir bakım sayfası, markanızın tonunu ve görsel kimliğini sağlam tutar. Ayrıca şeffaftır: dönüşünüze bir geri sayım veya bir sonraki adım hakkında bir teaser ekleyin. Ziyaretçileri çıkmazda bırakmayın: bunları en iyi sayfalarınıza, sosyal medyaya veya bir e -posta kaydetmesine yönlendirin!
WordPress'te Bakım Modu Nasıl Etkinleştirilir
Uzmanlık seviyenize ve WordPress bakım sayfası tasarımı ve davranışı üzerinde ne kadar kontrol istediğinize bağlı olarak WordPress bakım modunu etkinleştirmenin birkaç yolu vardır.
İşleri basit tutmak veya tamamen özel bir bakım sayfası oluşturmak istiyorsanız, WordPress site bakımını etkinleştirmek için dört popüler yöntem:
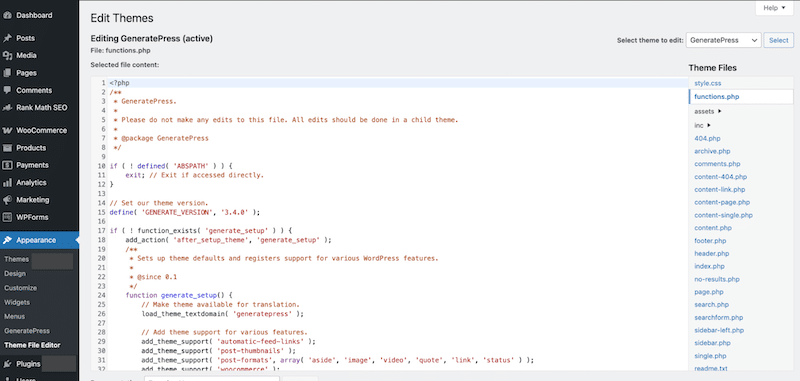
1. Özel bir işlevle bakım modunu etkinleştirin (manuel olarak)
Bu yöntem en gelişmiş olanıdır ve size tam kontrol sağlar. Kodu rahat düzenleme olan geliştiriciler veya kullanıcılar için idealdir. Değişiklik yapmadan önce daima bir yedekleme oluşturun.
| İpucu: Temanızın Fonksiyon.php dosyasını düzenleyeceksiniz, bu yüzden küçük bir hata sitenizi çökertebildiğinden dikkatli olun. |
Aşağıdaki adımları izleyin:
- WordPress kontrol panelinizden, görünüm > Tema Dosyası Düzenleyicisi > Functions.php'e gidin.

- Bu kod snippet'ini dosyanın altına ekleyin (mesajı özelleştirebileceğinizi unutmayın).
function wp_maintenance_mode() { if (!current_user_can('edit_themes') || !is_user_logged_in()) { wp_die('<h1>Under Maintenance</h1><p>We are making improvements to enhance your experience. Please check back soon and thanks for your patience!</p>'); } } add_action('get_header', 'wp_maintenance_mode');- Değişiklikleri kaydet. WordPress Bakım Modu kodu hemen etkinleştirilir.
- Sitenizi Gizli bir pencerede veya oturum açmadığınız bir tarayıcıda ziyaret ederek test edin.
2. WordPress Bakım Modu .htaccess ve.
Bu yöntem ayrıca, tema dosyalarını düzenlemeden tam kontrol sunar.
Aşağıdaki adımları izleyin:
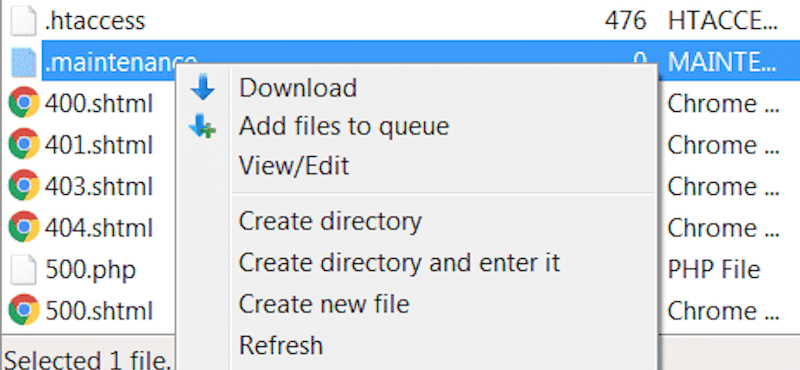
- Sunucunuza FTP (örneğin FileZilla) üzerinden bağlanın veya barındırma sağlayıcınızın dosya yöneticisini kullanın.
- Sitenizin kök dizinine gidin (genellikle /public_html).
- .

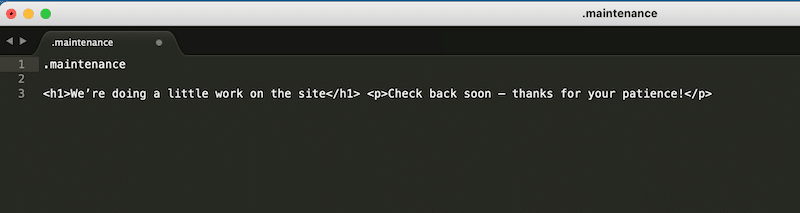
- Gibi özel bir mesaj ekleyin: Sitede küçük bir iş yapıyoruz. Yakında tekrar kontrol edin - Sabrınız için teşekkürler!
Şöyle görünmeli:


- Dosyayı yükleyin ve kaydedin.
WordPress bakım modu artık site çapında etkin olacaktır.
3. WordPress Bakım Modu Hosting Paneli (CPANEL) aracılığıyla
Birçok WordPress dostu ana bilgisayar, WordPress bakım modu ayarlarını doğrudan cpanel'den etkinleştirmenin hızlı ve basit bir yolunu sunar. Bu yöntemin başlangıç dostu, ancak çok esnek olmadığını unutmayın. Genellikle bir lansman sayfasıyla karıştırılabilecek genel bir "yakında geliyor" şablonu kullanır.
İşte Godaddy ile bir örnek:
- CPanelinize gidin ve Bakım Modunu seçin.
- Kendi WordPress Bakım Modu şablonunuzu kullanmak için bakımı veya yakında şablonu seçin veya HTML'yi düzenleyin.
- Ayrıca oturum açmış kullanıcılar için görünürlük seçenekleri de ayarlayabilirsiniz.
- Bakım Modunu Etkinleştir'i tıklayın.
4. Bir eklenti kullanarak WordPress Bakım Modu
Bir WordPress Bakım Modu eklentisi kullanmak, hiçbir şey kırmadan özel bir bakım sayfası eklemenin en kolay ve en güvenli yoludur. Bu makale için, derinlemesine bir WordPress Bakım Modu eklentileri karşılaştırması yapmıyoruz, ancak yine de kullanım kolaylığı ve özellikleri için aşağıdaki iki eklentiyi öneriyoruz:
- Bakım: Özel markalaşma ile bir WordPress Bakım Modu sayfası tasarımı eklemek için hafif bir eklenti.
- LightStart (eski adıyla WP Bakım Modu): Yakında sayfalar oluşturma olasılığı veren daha gelişmiş ve ücretsiz bir eklenti. LightStart gibi bir eklenti ile şablonu markanıza uygun hale getirebilir, planlanan bakım için geri sayımları gösterebilir, SEO dostu içerik ekleyebilir (WordPress Bakım Modu SEO için harika), hangi sayfaların veya rollerin bakım sayfasını gördüğü kontrol ve ziyaretçilerinizle meşgul olmak için iletişim sayfalarınıza veya sosyal medya sayfalarınıza bağlantılar ekleyebilirsiniz.
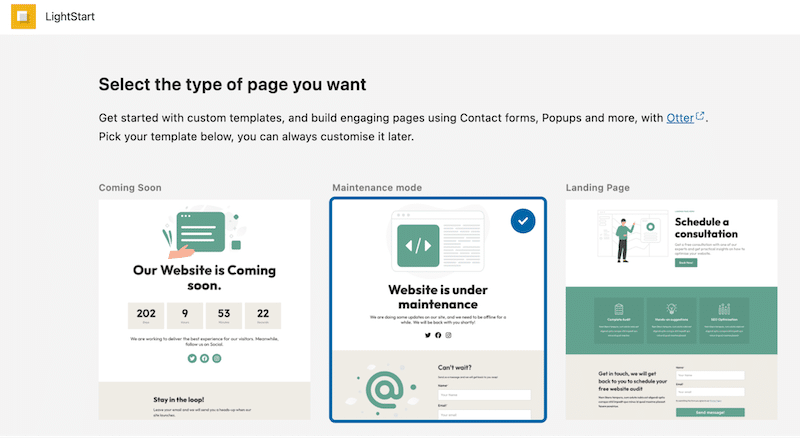
Lightstart'a daha yakından bakalım. Eklentiyi etkinleştirdikten sonra, bir sihirbaz doğrudan WordPress kontrol panelinizden başlar. Yapılacak ilk şey, oluşturmak istediğiniz sayfa türünü seçmektir: Yakında, bakım veya açılış sayfası.

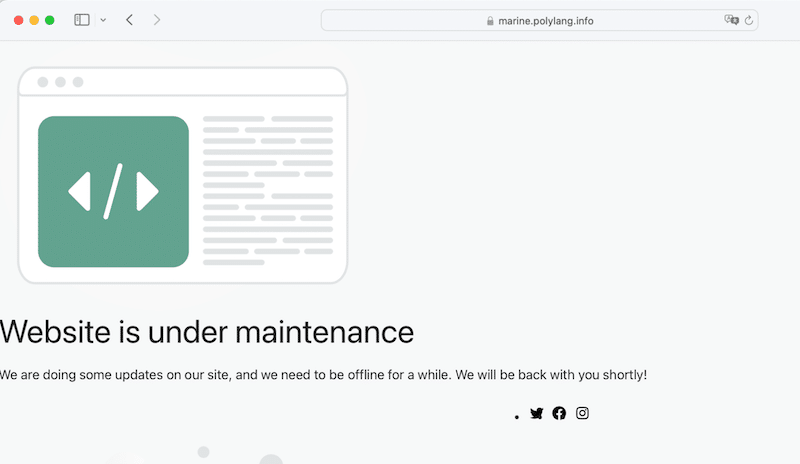
Ve işte bu, bakım modu artık ön uçta etkinleştiriliyor:

Eklenti ayrıca, kesinti sırasında siteyi kimin gördüğünü kontrol etmenizi sağlar. Ek kayda değer dokunuş, ziyaretçilerin bakım modu sırasında sitenizle etkileşime girmesini sağlayan AI botudur.
Hangi bakım modu yöntemini kullanmalısınız?
İhtiyaçlarınıza göre doğru yöntemi seçmenize yardımcı olacak hızlı bir genel bakış:
| Yöntem | Profesyonel | Eksileri |
| Barındırma Paneli (CPanel) | Tek tıklamalı kurulum, eklenti gerekmez | Sınırlı özelleştirme, "yakında" olarak etiketlenirse kullanıcıları karıştırabilir. |
| functions.php (özel kod) | Tam kontrol, eklentiye gerek yok | Kodu aşina değilseniz riskli; Yedekleme gerektirir |
| . | Gelişmiş esneklik, özel davranış için iyi | Gerekli teknik bilgi; Canlı Önizleme Yok |
| Eklenti (örn. Lightstart) | Kolay Kurulum, Özelleştirilebilir Tasarım, SEO dostu, arka ucuna erişmeye devam edersiniz | Sitenize bir eklenti ekler; Saf kod tabanlı kontrol isteyen geliştiriciler için ideal değil |
WordPress Bakım Modu Çalışmıyor: Sorun Giderme ve En İyi Uygulamalar
Bakım modunda sıkışıp kalırsanız ve sitenize erişemiyorsanız, panik yapmayın. WordPress Bakım Modu Sorun Giderme genellikle basittir. İşte düzeltmenize yardımcı olacak üç adım:
1. Tarayıcı önbelleğini temizleyin
Bazen tarayıcınız, gittikten sonra bile bakım sayfasını göstermeye devam eder. Bu genellikle tarayıcı önbelleklemesinden kaynaklanır.
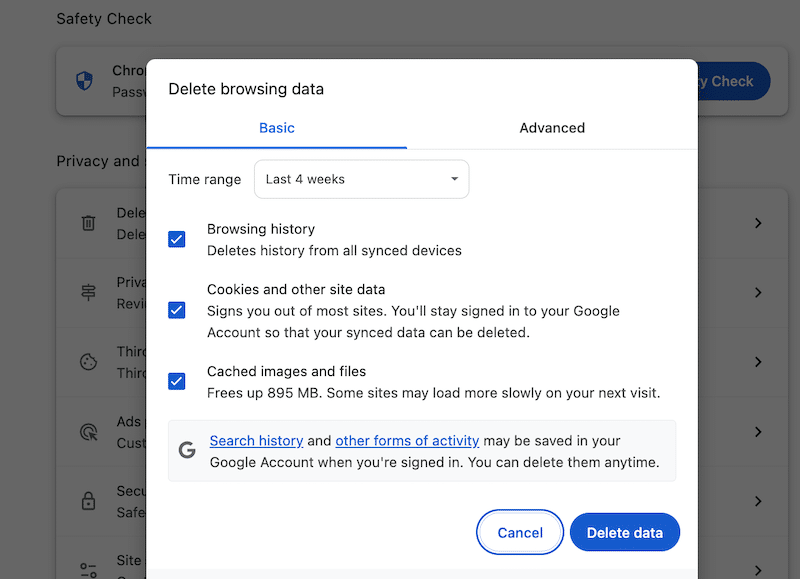
Çözüm : Tarayıcınızın önbelleğini temizleyin. Chrome'da, Üç Noktayı> Göz atma Verilerini Temizle > Önbelleğe alınmış görüntüler ve dosyaları tıklayın> “ Tüm Zamanlar ” ı seçin. Firefox veya Safari gibi diğer tarayıcıların benzer seçenekleri vardır.

2..
Dosya otomatik olarak kaldırılmadıysa, siteniz bakım modunda kalır.
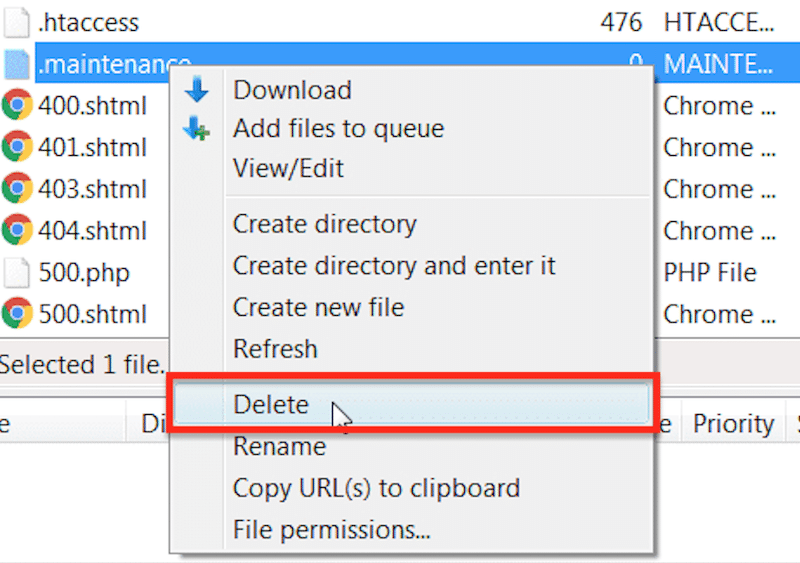
Çözüm : FTP veya ana bilgisayarınızın dosya yöneticisi aracılığıyla sitenize bağlanın, kök klasörüne gidin ve.

3. Uyumluluk sorunlarını arayın
Bazen bir tema veya eklenti çatışması, sitenizin düzgün yüklenmesini önler.
Çözüm : Tüm eklentileri devre dışı bırakın. Ardından, suçluyu bulmak için bunları tek tek yeniden etkinleştirin. Gerekirse temanızla da aynısını yapın. Bu adım, çoğu bakım modu hatasının çözülmesine yardımcı olur.
Bakım sırasında Performans ve Güvenliğin Eylem Planı
Siteniz bakım altında olsa da, bu sadece bir "hemen geri dön" mesajı eklemekle ilgili değildir. Ayrıca, uzun vadeli sorunları önlemek için SEO, performans ve kullanıcı katılımı için WordPress bakım modunuzu gözden geçirmek için mükemmel bir zamandır.
1. SEO hakkında düşün
Google gibi arama motorları, kesinti sürenizin geçici ve kasıtlı olduğunu bilmelidir. İyi yapılandırılmış bir WordPress Bakım Modu sayfası Google'a her şeyin kontrol altında olduğunu ve sitenin yakında geri döneceğini söyler.
Arama motorlarının sitenizi yok etmesini veya sıralamalarınıza zarar vermesini önlemek için bir yeniden deneme başlığı ile birlikte 503 HTTP durum kodu kullanın. Birçok WordPress bakım eklentisi, varsayılan olarak bu ayara izin verir.
2. Performansı optimize et
Siteniz son zamanlarda halsiz hissediyorsa, bakım modu WordPress sitenizde performans en iyi uygulamalarını uygulamak için harika bir fırsattır. Performansınızı Google PagesPeed Insights ile test ettikten sonra, web sitenizi hızlandırmak ve Google PagePeed Insights'ın önerilerini kolayca ele almak için WP Rocket gibi bir eklenti kullanabilirsiniz.
WP Rocket, WordPress için en güçlü ve yeni başlayan performans optimizasyon aracıdır. Etkinleştirildikten sonra, önbellekleme, önbellek ön yükleme, GZIP sıkıştırma, tembel oluşturma, kod minifikasyonu ve kritik görüntü optimizasyonu dahil olmak üzere performans optimizasyonlarının% 80'i otomatik olarak uygulanır.
Ayrıca JavaScript'i ertelemek ve geciktirmek, kullanılmayan CSS'yi ve tembel yük görüntülerini, iframe ve videoları ertelemek için tek tıklama seçenekleri sunar.
Kısacası, WP roket sayfa hızınızı artırır ve bakım modunu etkinleştirmeye ve gelir kaybetmeye zorlayabilecek performans sorunlarını önlemeye yardımcı olur.
3. Kullanıcıları meşgul tutun
Siteniz çevrimdışı olsa bile, yine de kitlenize katılabilirsiniz. Kullanıcılar hayal kırıklığına uğrayabilir, ancak küçük dokunuşlar büyük bir fark yaratır:
- Açıkça özür dileyin ve tonu dostu tutun.
- Ziyaretçinin hala sitenizin “kırık” olmadığını hissettiğinden emin olmak için bir sohbet botu kullanın.
- İletişim sayfanızı erişilebilir hale getirin ve bakım modundan hariç tutun.
- Blogunuza veya sosyal kanallara bağlantılar ekleyin, böylece bağlı kalırlar.
4. Analitiklerinizi kontrol edin
Bakım modu, sitenizin nasıl kurulduğuna bağlı olarak Google Analytics'i veya diğer izleyicileri engelleyebilir. Analytics'in hala çalıştığından emin olun. Veri tabanlı kararlar almak için izleme araçlarınızı unutmayın.
İzleme kodlarının hala ateşlendiğini kontrol edin (yöneticiler veya hariç tutulan sayfalar için) veya en azından kesinti süresini not edin, böylece raporlarınızda trafik düşüşlerini yanlış yorumlamayın.
Sitenizde trafiğin ne zaman daha az mevcut olduğunu kontrol etmek için analitiklerinizi kullanın. 19: 00-21: 00 saatleri arasında çok fazla satıyorsanız, o zamanlar bakımı planlamaktan kaçınmaya çalışmalısınız.
Bonus: bakım sonrası mod eylemleri
Bakım modundan çıktıktan sonra, sitenizin sorunsuz çalışmasını sağlamak ve sorunları tekrarlamaktan kaçınmak için birkaç adım atın. (Ve işiniz bittiğinde WordPress bakım sayfanızı devre dışı bırakmayı unutmayın.
Bir güvenlik sorunuysa, sitenizi korumak için tam WordPress Güvenlik Kılavuzumuzu izleyin.
Bir uyumluluk sorunu olsaydı, bir dahaki sefere toplu güncellemelerden kaçının. Bunun yerine, eklentileri ve temaları birer birer güncelleyin. Temel WordPress eklentileri ve özellikleri için otomatik güncellemeleri de etkinleştirebilirsiniz. Her şey deneyiminize bağlıdır-sayfa oluşturucu güncellemeleriniz genellikle sorunlara neden olursa, o araç için otomatik güncellemeleri devre dışı bırakmak en iyisi olabilir.
Bakım modundan kaçınmak için daha fazla önleme ipucu
- Kesinti sürelerine neden olmadan önce sorunları yakalamak için çalışma süresi izleme araçlarını ve hata günlüğü eklentilerini kullanarak sitenizi izleyin.
- Kendinize sorun: Sitemin ne kadar çevrimdışı olması gerekiyor? Cevap “birkaç saatten hatta günden fazla” ise, bakım modunu etkinleştirmek yerine bir evreleme sitesi oluşturmayı düşünün. Bu, canlı sitenizi etkilemeden değişiklik yapmanızı ve test etmenizi sağlar.
- Benzer şekilde, yüksek trafik veya gelir üreten bir siteyi bakım moduna koymaktan kaçının. Her şeyi sahnelemede test etmek, sonra güncellemeleri canlı olarak itmek daha iyidir.
- Özellikle eklentiler veya tema güncellemeleri gibi büyük değişikliklerden önce sitenizi düzenli olarak yedekleyin.
- Hızı optimize etmek ve aksi takdirde sitenizi bakım moduna koymayı gerektirebilecek performans sorunlarından kaçınmak için WP roketini kullanın.
SSS - WordPress Bakım Sayfası
WordPress'in bir bakım modu var mı?
WordPress, mesajı görüntüleyen varsayılan bir bakım modu sayfası içerir: “Planlanmış bakım için kısaca kullanılamıyor. Bir dakika içinde tekrar kontrol edin.” Bu, güncellemeler sırasında otomatik olarak görünür, ancak WordPress panosundan manuel olarak etkinleştirilemez. Özel bir bakım sayfası oluşturmak için özel kod eklemeniz veya bir WordPress Bakım Modu eklentisi kullanmanız gerekir.
WordPress'te nasıl bir bakım sayfası ayarlayabilirim?
WordPress, bir bakım sayfası ayarlamak için yerleşik bir seçenek sunmaz. Bir kod snippet kullanabilir veya bir eklenti yükleyebilirsiniz. WordPress Bakım eklentisi, hazır şablonlar ve tasarım özellikleri kullanarak görsel olarak ilgi çekici ve özel bir bakım sayfası oluşturmanın en kolay yoludur.
Ücretsiz bir eklenti içeren bir WordPress bakım sayfası oluşturabilir miyim?
Kesinlikle. LightStart gibi ücretsiz bir eklenti kullanarak bir WordPress bakım sayfası ayarlayabilirsiniz. Kullanımı kolaydır, şık bakım modu şablonlarını, hariç tutma seçeneklerini içerir ve hatta ziyaretçilerinizle dokunmayı kaybetmemeniz için sohbet botu ile entegre olur.
Bir eklenti olmadan bir WordPress bakım sayfası nasıl oluşturabilirim?
WordPress bakım modunu etkinleştirmek için bir eklentiye ihtiyacınız yoktur. İlk olarak, sitenizi yedekleyin. Ardından, FTP aracılığıyla bir bakım dosyası yükleyebilir veya functions.php dosyasına özel bir işlev ekleyebilirsiniz. Bu yöntemler, ekstra araçlara ihtiyaç duymadan basit bir WordPress Bakım Modu kodu mesajı göstermenizi sağlar.
WordPress bakım sayfasını nasıl kullanabilirim?
Sitenizin geçici kesinti süresine ihtiyaç duyduğunda bir WordPress bakım sayfası kullanışlıdır. Ortak kullanım durumları arasında temel dosyaların, temaların veya eklentilerin güncellenmesi; yeni bir lansman için hazırlanmak; Hataların sabitlenmesi; hassas içeriği düzenlemek; Anahtar sayfaların yeniden tasarlanması; veya WordPress Sitesi Bakım Hatalarının Çözülmesi. WordPress bakım modu SEO'yu destekleyen ve perde arkasında çalışırken daha iyi bir kullanıcı deneyimi sağlayan daha güvenli, daha kullanıcı dostu bir yaklaşımdır.
Sarmak
Düzgün bir kullanıcı deneyimi sağlamak için WordPress sitenizde güncellemeler veya değişiklikler yaptığınızda bakım modu gereklidir. Gelirinizi korumak ve ziyaretçileri bilgilendirmek için 503 statü kodu iade etmek, markalı bir bakım sayfası tasarlamak ve düşük trafik dönemlerinde kesinti süresi planlamak gibi en iyi uygulamaları izleyin. Doğru yaklaşımla, bakım modu her zaman profesyonel ve güvenilir bir web sitesi korumanıza yardımcı olur.
Performans sorunlarına bağlı bazı kesinti süreleri, WP roketi gibi güçlü araçlarla önlenebilir. Eklentinin kullanımı kolaydır ve sitenizin hızını otomatik olarak optimize ederek gereksiz bakım konusunda endişelenmeden işinizi büyütmeye odaklanmanızı sağlar.
