4 основных способа добавления ссылок WordPress в раздел страницы
Опубликовано: 2022-11-05В настоящее время средняя продолжительность концентрации внимания клиентов значительно сократилась до 8 секунд по сравнению с 12 секундами в 2000 году. По этой причине пользователи немедленно покинут ваш сайт, если не смогут получить нужную информацию в течение нескольких секунд. Разрешив WordPress ссылаться на раздел страницы, вы можете легко решить эту проблему.
Якорная ссылка WordPress является наиболее распространенным и эффективным инструментом для достижения этой цели. Он позволяет добавить ссылку на раздел страницы, чтобы пользователи могли перейти непосредственно к этому фрагменту контента.
Если вы не знаете, как работают якорные ссылки, эта статья для вас. Продолжайте читать, пока не найдете что-то полезное для себя. Пойдем!
- Понимание якорных ссылок
- Плюсы и минусы якорных ссылок
- Как добавить ссылки WordPress в разделы страницы
- №1 HTML
- #2 Редактор блоков Гутенберга
- #3 Классический редактор
- # 4 Плагины
Понимание якорных ссылок
Ссылки привязки/перехода, с точки зрения технологии, ничем не отличаются от обычных ссылок, поскольку они переносят пользователей в другое место.
Однако вместо того, чтобы переходить на другой веб-сайт, они будут приводить посетителей к определенному разделу контента на странице. Они относятся либо к определенному месту на текущей странице посещения, либо к месту на другой странице.
Якорные ссылки помогут, если ваш контент длинный и имеет различные заголовки и разделы. С их помощью вы можете обеспечить дружественный опыт для своих пользователей.
В 2009 году Google описал якорные ссылки как функцию, помогающую пользователям быстрее получать нужную им информацию. Они перенаправляют пользователей в точное место на большой странице, экономя время на прокрутку информации.
Плюсы и минусы якорных ссылок
Если вы используете WordPress, вы должны знать преимущества и недостатки использования якорных ссылок.
Плюсы
- Якорные ссылки создают отличный пользовательский интерфейс для статей с длинным содержанием. Когда пользователи нажимают на ссылку, они сразу же находят то, что ищут.
- Использование ссылки WordPress на раздел страницы предоставляет вашим читателям мгновенный доступ к определенным подразделам. И социальные сети, и службы поддержки получают от этого большую пользу. Например, вы можете связать посетителей напрямую с базой знаний, чтобы помочь им найти решение своих проблем.
- Ссылка для перехода поможет вам оптимизировать ваш CTR, так как она появляется в списке SERP. Существует высокая вероятность того, что пользователи нажмут на эту ссылку, если увидят информацию, соответствующую их запросам. В результате вы можете значительно увеличить свой трафик.
- Другие варианты использования якорных ссылок включают «возврат наверх», сноски или цитаты.
Минусы
- Ссылки для перехода могут сократить время, которое посетители проводят на вашем сайте. Это потому, что они читают только часть, содержащую информацию, которую они ищут, а не всю статью.
- Якорные ссылки влияют на ваши доходы от рекламы, поскольку клиенты читают только те разделы, которые им нужны. Если посетители игнорируют определенную часть, это может привести к падению просмотров и вовлеченности.
- Идентификатор фрагмента не привязывается к серверу при смене домена или использовании 301 редиректа. Это будет более проблематично, если на вашем сайте есть якорные ссылки. Хотя вы можете решить эту проблему с помощью JavaScript, это совсем не простая работа.
Как добавить ссылки WordPress в разделы страницы
Существуют различные способы создания якорных ссылок для разделов страницы. Всю необходимую информацию мы уже собрали в этом разделе. Читать дальше!
№1 HTML
Одним из вариантов добавления ссылок перехода в статьи WordPress является непосредственное включение HTML-кода. Давайте посмотрим, как это сделать.
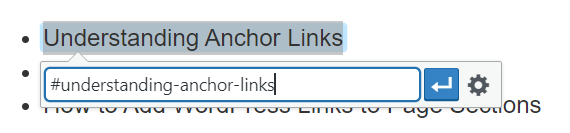
- Введите текст, который вы хотите использовать в качестве ссылки, и создайте гиперссылку с префиксом «#».

2. Используйте тег <a href=" "> и гиперссылку выше, чтобы создать якорную ссылку.
<a href="#understanding-anchor-links">Что такое якорные ссылки</a>
3. Определите, на какой раздел страницы ведет эта якорная ссылка, и отметьте этот раздел тегом <a>. Вы можете использовать теги <h>, <img> и <p> для перехода к заголовку, изображению и абзацу соответственно.
4. Добавьте в раздел атрибут ID . Значением атрибута должна быть фраза или отдельное слово, и оно должно совпадать с гиперссылкой выше. Быстрое напоминание о том, что фразы должны использовать тире и исключать пробелы. Имейте в виду, что каждый идентификатор отображается только один раз на странице.
<h2 id="understanding-anchor-links">Что такое якорные ссылки</h2>
5. Сохраните изменения, опубликуйте страницу и проверьте ссылку перехода.
#2 Редактор блоков Гутенберга
С помощью редактора блоков вы можете легко создать оглавление, используя якорные ссылки. Прежде чем мы начнем, вы должны определиться с расположением вашей якорной ссылки.
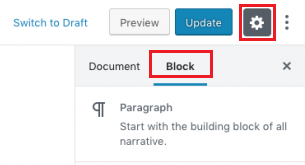
- В правом верхнем углу экрана нажмите «Настройка », чтобы открыть раскрывающееся меню, и выберите « Блокировать ».

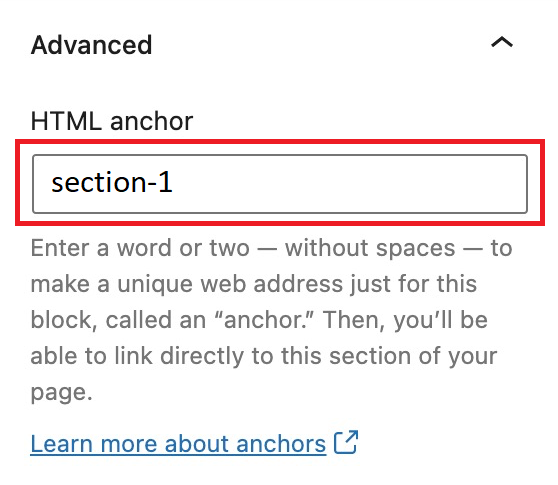
2. Прокрутите вниз до раздела « Дополнительно » и заполните поле привязки HTML идентификатором.

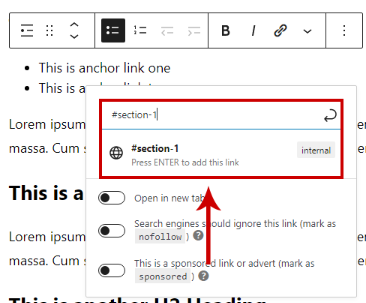
3. Когда все будет готово, нужно сделать ссылки для прыжков. Выберите расположение вашей ссылки и нажмите кнопку цепочки, чтобы добавить ссылку.
![]()
4. В поле введите идентификатор, созданный для привязки HTML , с префиксом «#».

И теперь ваша ссылка для перехода готова к работе.

#3 Классический редактор
Если вы используете классический редактор, добавление ссылок перехода в формате HTML не представляет труда при создании в режиме визуального редактора.
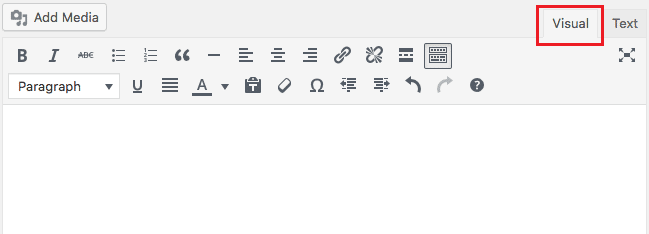
- В правом верхнем углу выберите раздел Visual , чтобы создать ссылку для перехода.

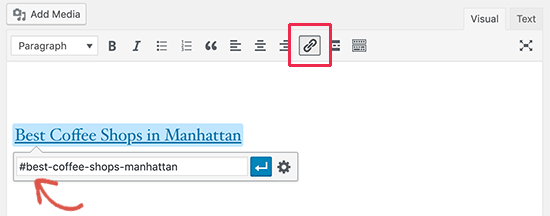
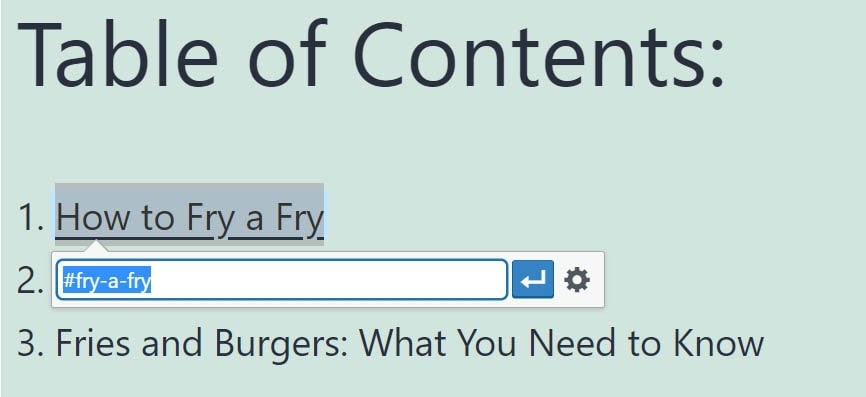
2. В этом разделе выделите текст, в который хотите вставить ссылку. Затем нажмите на кнопку цепочки, чтобы добавить ссылку. Появится окно, и вам нужно заполнить ссылку перехода, начинающуюся со значка #.

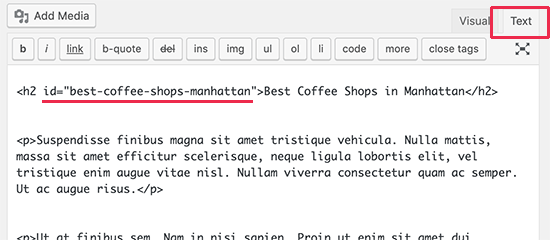
3. Перейдите в раздел Текст , перейдите в место, куда ведет ваша анкорная ссылка, вставьте идентификатор. И ваша якорная ссылка готова.

# 4 Плагины
Помимо упомянутых методов, плагины позволяют создавать ссылки WordPress на разделы страницы за несколько простых шагов. Поэтому мы представим 2 плагина. Первый предназначен для создания основных якорных ссылок, а второй помогает вам создавать оглавления.
Расширенные инструменты редактора

Важно отметить, что функция добавления ссылки для перехода доступна только для пользователей Classic Editor. Чтобы использовать надстройку Advanced Editor Tools, вы должны сначала установить и активировать ее. После того:
- На левом экране прокрутите до меню « Настройки » и выберите « Дополнительные инструменты редактора» . Вас перекинет на новую страницу.

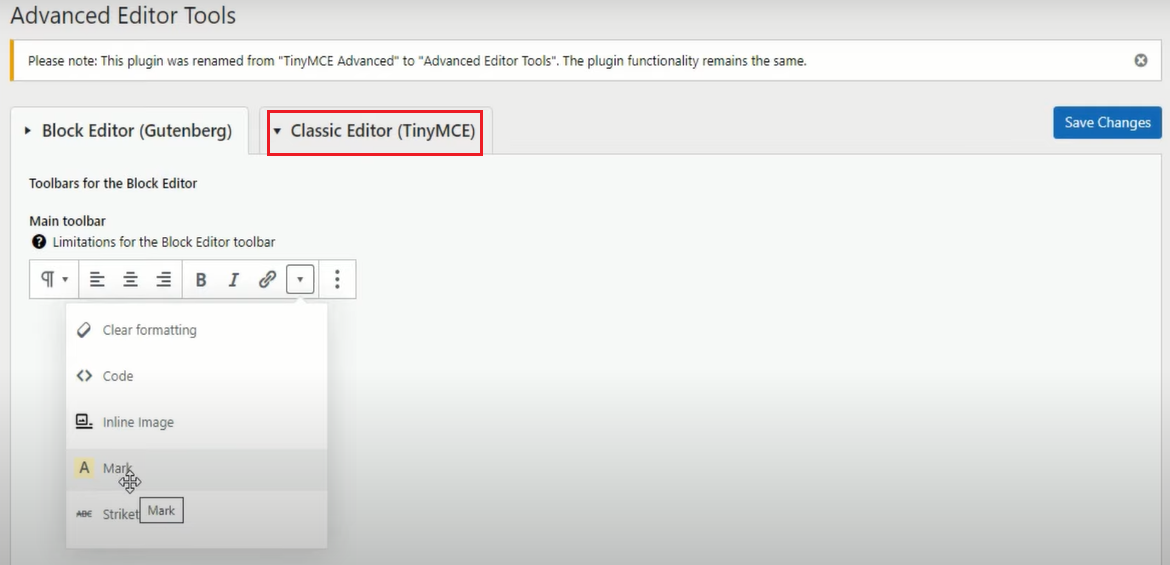
2. На этой странице выберите панели инструментов для классического редактора .

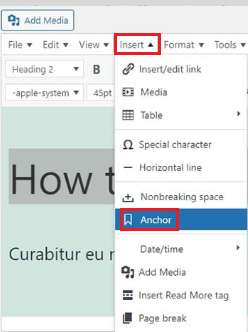
3. Выделите текст, к которому должна перейти якорная ссылка. Затем выберите « Вставить » в строке меню и нажмите « Привязка ».

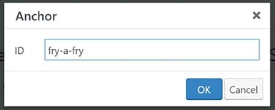
4. Во всплывающем окне введите нужный атрибут идентификатора. Затем нажмите « ОК », и вы только что создали HTML-идентификатор без кодирования.

5. Теперь вы можете создать ссылку для перехода в любом месте на вашей странице, которая может вести к вновь созданному якорю.

Легкие оглавления
Создание оглавления для каждой статьи на вашем веб-сайте может занять много времени. Вам нужно вручную вставлять различные идентификаторы якорей и ссылки. Кроме того, иногда вы хотите изменить оглавление, чтобы оно выглядело лучше и удобнее для пользователей.
С плагином Easy Table of Contents эти проблемы больше не будут вас беспокоить. Используя это расширение, вы можете автоматически создавать оглавления для всех страниц и статей на вашем сайте.

Сразу после установки и активации плагина:
- Перейдите в « Настройки », выберите «Оглавление » и найдите раздел « Включить поддержку ». Затем нажмите на ту часть, которую вы хотите поддерживать.

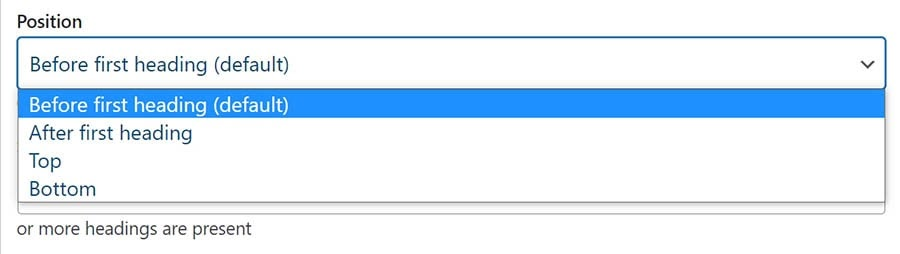
2. Переместитесь вниз к Position , в раскрывающемся меню выберите расположение вашего оглавления.

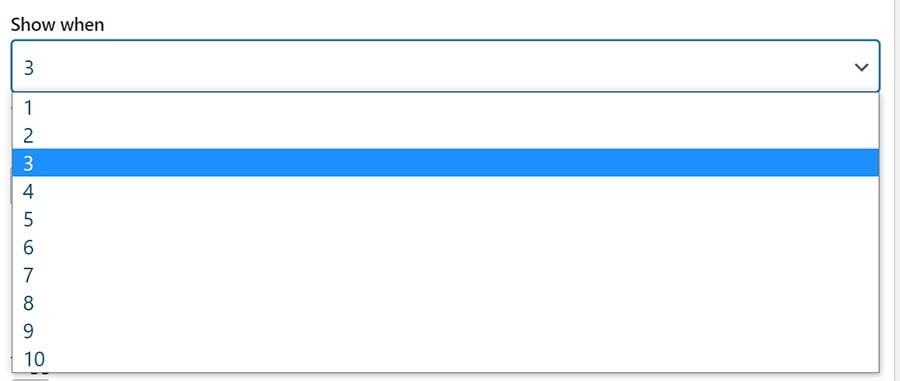
3. В области Показать, когда выберите количество заголовков на странице или в сообщении.

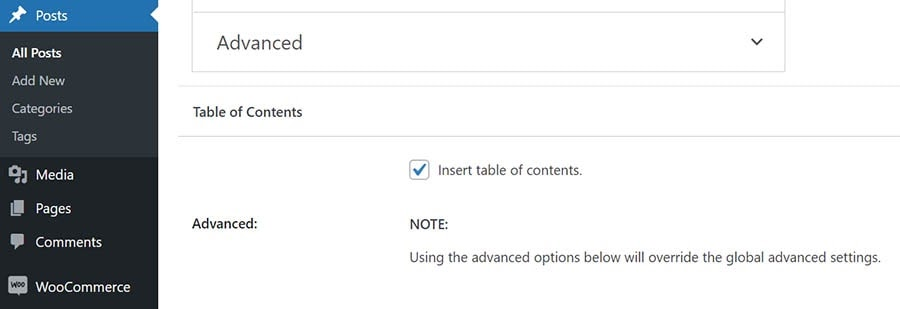
4. Когда вы закончите все шаги, описанные выше, не забудьте сохранить все ваши изменения. Далее вернитесь в раздел « Сообщения » и включите «Вставить оглавление» .

Это расширение установит все идентификаторы привязок и создаст полное оглавление от вашего имени. Ваша таблица будет расширяться, чтобы вместить все подзаголовки, включенные в вашу страницу или статью, если вы не укажете иное.
Добавьте ссылки WordPress в разделы страницы для лучшего взаимодействия с пользователем
Вот как вы можете добавить ссылку WordPress в раздел страницы и почему вы должны это сделать. В целом.
Если вы знакомы с кодированием или программированием, вы можете создавать якорные ссылки с помощью HTML, редактора блоков и классического редактора. Если программирование не является вашей силой, плагины действительно могут помочь вам в этой ситуации.
Имея под рукой наше руководство, вы наверняка сможете найти подходящий способ создания и добавления ссылок для перехода. Спасибо за чтение, и не забудьте подписаться на наш сайт для получения дополнительной полезной информации!
Вас может заинтересовать, как защитить паролем раздел страницы WordPress.
