4 maneiras básicas de adicionar links do WordPress à seção da página
Publicados: 2022-11-05Hoje em dia, o tempo médio de atenção dos clientes diminuiu significativamente para 8 segundos, em comparação com 12 segundos em 2000. Por esse motivo, os usuários deixarão seu site imediatamente se não conseguirem obter as informações desejadas em segundos. Ao permitir o link do WordPress para a seção da página, você pode resolver esse problema facilmente.
O link âncora do WordPress é a ferramenta mais comum e eficaz para conseguir isso. Ele permite que você adicione um link a uma seção da página para que os usuários possam pular diretamente para esse conteúdo.
Se você não tem ideia de como os links âncora funcionam, este artigo é para você. Continue lendo até encontrar algo útil para levar. Vamos lá!
- Entendendo os links âncora
- Prós e contras de links âncora
- Como adicionar links do WordPress às seções da página
- #1 HTML
- #2 Editor de Blocos Gutenberg
- #3 Editor clássico
- #4 Plugins
Entendendo os links âncora
Links de âncora/salto, falando em tecnologia, não são diferentes de links regulares, pois transferem usuários para um local diferente.
No entanto, em vez de transferir para outro site, eles direcionarão os visitantes para uma seção de conteúdo específica em uma página. Eles se referem a um local específico na página de visita atual ou a um local em uma página diferente.
Links âncora ajudariam se seu conteúdo fosse longo e tivesse vários títulos e seções. Com a ajuda deles, você pode garantir uma experiência amigável para seus usuários.
Em 2009, o Google descreveu os links de âncora como um recurso que ajudava os usuários a alcançar as informações desejadas mais rapidamente. Eles redirecionam os usuários para locais exatos em uma página grande, economizando tempo de rolagem para obter informações.
Prós e contras de links âncora
Se você estiver usando o WordPress, você deve conhecer as vantagens e desvantagens de utilizar links âncora.
Prós
- Os links âncora criam uma ótima experiência do usuário para artigos de conteúdo longo. Quando os usuários clicam no link, eles podem encontrar imediatamente o que estão procurando.
- Usar um link do WordPress para uma seção da página fornece aos seus leitores acesso instantâneo a determinadas subseções. Tanto as mídias sociais quanto os help desks se beneficiam muito com isso. Por exemplo, você pode vincular os visitantes diretamente à Base de Conhecimento para ajudá-los a encontrar as soluções para seus problemas.
- Um link de salto ajuda você a otimizar seu CTR, pois ele aparece na listagem de SERP. Há uma grande chance de os usuários clicarem neste link se virem as informações relevantes para suas consultas. Como resultado, você pode aumentar seu tráfego significativamente.
- Outros usos de links âncora incluem “retornar ao topo”, notas de rodapé ou citações.
Contras
- Links de salto podem diminuir o tempo que os visitantes passam em seu site. Isso ocorre porque eles lêem apenas a parte que contém as informações que estão procurando, em vez de todo o artigo.
- Os links âncora afetam seus ganhos com publicidade, pois os clientes lêem apenas as seções de que precisam. Se os visitantes ignorarem uma parte específica, isso pode levar a uma queda nas visualizações e no engajamento.
- Um identificador de fragmento não é vinculado ao servidor quando você altera o domínio ou usa redirecionamentos 301. Isso seria mais problemático se você tivesse links âncora em seu site. Embora você possa lidar com esse problema com JavaScript, não é um trabalho fácil.
Como adicionar links do WordPress às seções da página
Existem várias maneiras de criar links âncora para seções de página. Já acumulamos todas as informações que você precisa nesta seção. Leia!
#1 HTML
Uma opção para adicionar links de salto aos artigos do WordPress é incluir diretamente o código HTML. Vamos ver como fazê-lo.
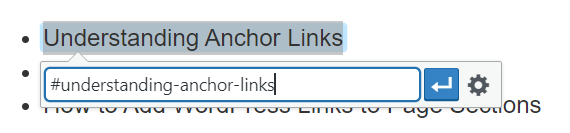
- Digite o texto que deseja usar como link e crie um hiperlink com o prefixo “#”.

2. Use a tag <a href=" "> e o hiperlink acima para criar um link âncora.
<a href=”#understanding-anchor-links”>Compreendendo os links âncora</a>
3. Decida para qual seção da página esse link âncora leva e marque essa seção com a tag <a>. Você pode usar as tags <h>, <img> e <p> para pular para um cabeçalho, uma imagem e um parágrafo, respectivamente.
4. Adicione um atributo de ID à seção. O valor do atributo deve ser uma frase ou uma única palavra e é o mesmo do hiperlink acima. Um lembrete rápido de que as frases devem usar traços e excluir espaços. Tenha em mente que cada ID só aparece uma vez por página.
<h2 id=“understanding-anchor-links”>Compreendendo os links âncora</h2>
5. Salve suas alterações, publique a página e teste o link de salto.
#2 Editor de Blocos Gutenberg
Com a ajuda do Block Editor, você pode gerar facilmente um Índice usando links âncora. Antes de começarmos, você deve decidir a localização do seu link âncora.
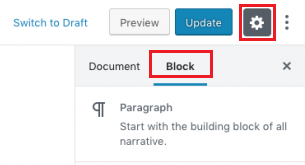
- No canto superior direito da tela, clique em Configuração para mostrar o menu suspenso e escolha Bloquear .

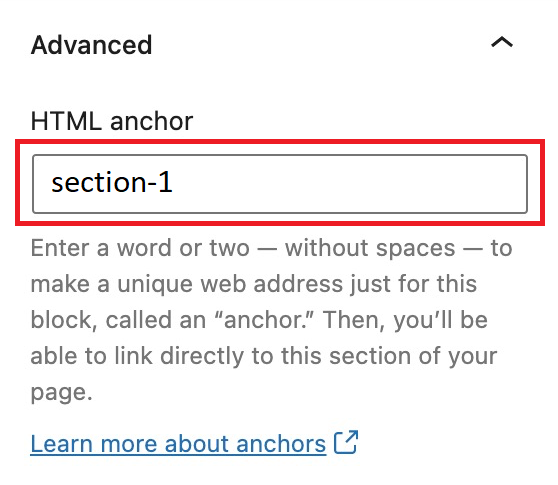
2. Role para baixo até a seção Avançado e preencha a caixa de âncora HTML com um ID.

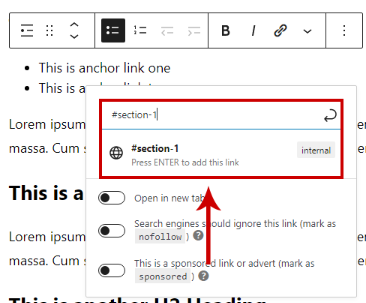
3. Quando tudo estiver pronto, você precisa fazer os links de salto. Escolha a localização do seu link e selecione o botão da cadeia para adicionar o link.
![]()
4. Na caixa, digite aqui o ID que você criou para a âncora HTML com o prefixo “#”.


E agora seu link de salto está pronto para ser veiculado.
#3 Editor clássico
Se você estiver usando o Editor Clássico, é fácil adicionar links de salto HTML ao criar no modo Editor Visual .
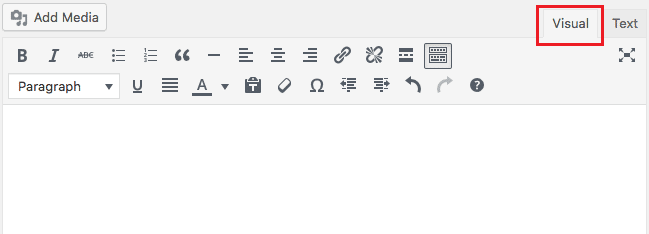
- No canto superior direito, escolha a seção Visual para criar o link de salto.

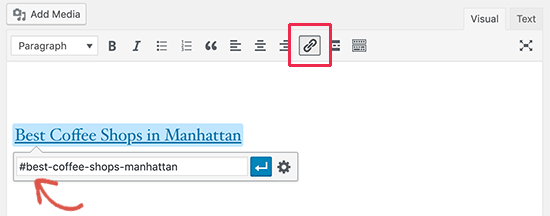
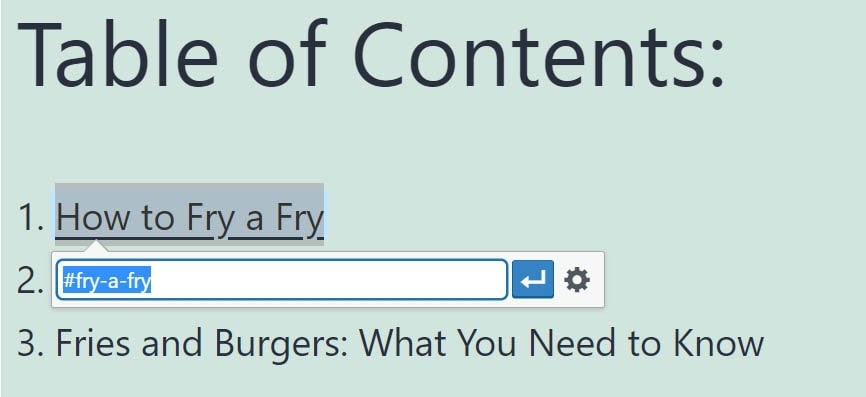
2. Nesta seção, realce o texto ao qual deseja incorporar um link. Em seguida, toque no botão da cadeia para adicionar o link. Uma caixa aparecerá e você precisa preencher o link de salto começando com o ícone #.

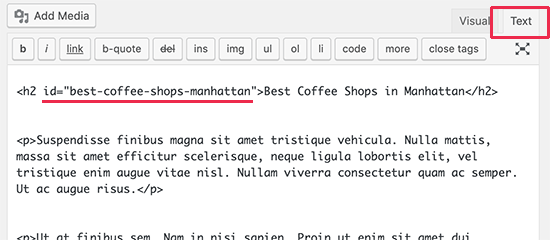
3. Mude para a seção Texto , vá para o local ao qual seu link âncora leva, insira o ID. E seu link âncora está pronto.

#4 Plugins
Além dos métodos mencionados, os plugins permitem que você crie links do WordPress para as seções da página em algumas etapas simples. Portanto, vamos apresentar 2 plugins. O primeiro é para criar links âncora básicos, enquanto o último auxilia na criação de índices.
Ferramentas avançadas de edição

É importante observar que o recurso de adição de link de salto está disponível apenas para usuários do Classic Editor. Para usar o complemento Advanced Editor Tools, você deve instalá-lo e ativá-lo primeiro. Depois disso:
- Na tela esquerda, role até o menu Configurações e selecione Ferramentas avançadas do editor . Você será transferido para uma nova página.

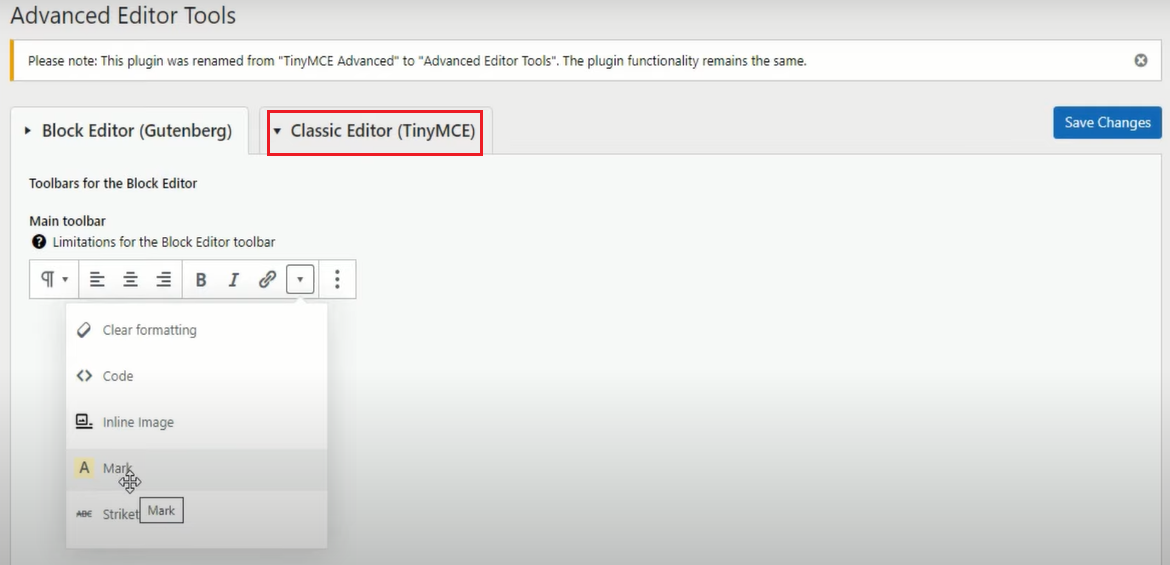
2. Nesta página, escolha as barras de ferramentas para Classic Editor .

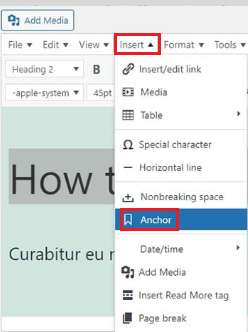
3. Realce o texto para o qual deseja que o link de âncora salte. Em seguida, escolha Inserir na barra de menu e clique em Âncora .

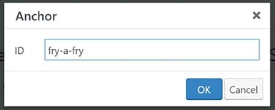
4. Na caixa pop-up, insira o atributo de ID desejado. Em seguida, toque em OK e você acabou de criar um ID HTML sem codificação.

5. Agora você pode criar um link de salto em qualquer lugar da sua página que pode levar à âncora recém-criada.

Índices fáceis
Pode ser demorado criar um índice para cada artigo em seu site. Você precisa inserir vários IDs de âncora e links manualmente. Além disso, às vezes você deseja modificar o índice para parecer melhor e mais amigável para os usuários.
Com o plug-in Easy Table of Contents, esses problemas não o incomodarão mais. Usando esta extensão, você pode criar automaticamente tabelas de conteúdo para todas as páginas e artigos do seu site.

Logo após instalar e ativar o plugin:
- Vá para Configurações , escolha Índice e localize a seção Ativar suporte . Em seguida, clique na parte que você deseja que ele suporte.

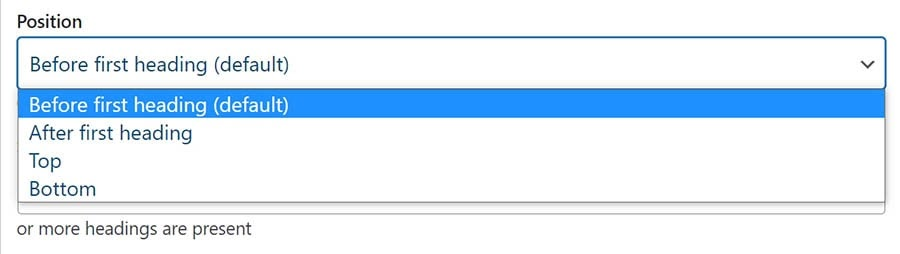
2. Desça até Posição , no menu suspenso escolha a localização do seu índice.

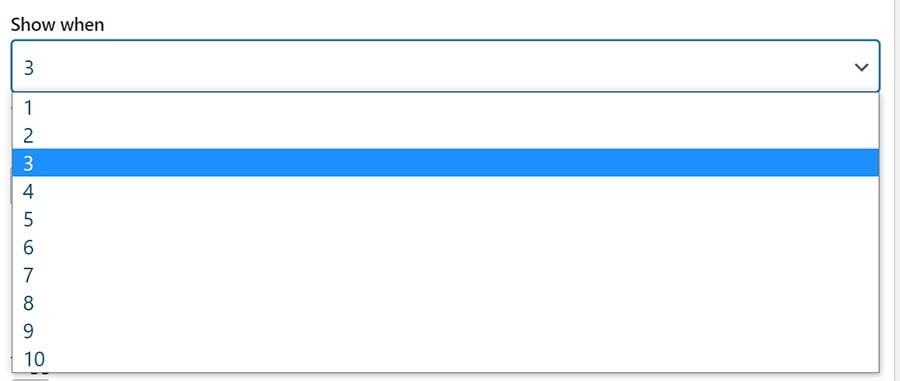
3. Na área Mostrar quando , escolha a quantidade de títulos em sua página ou postagem.

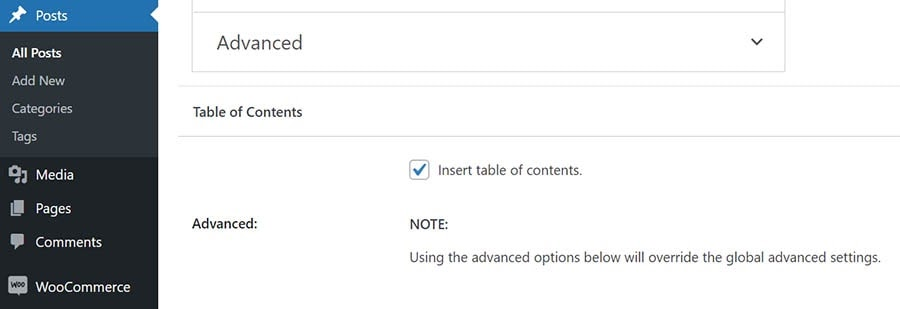
4. Ao concluir todas as etapas acima, lembre-se de salvar todas as suas modificações. Em seguida, volte para a seção Posts e ative Inserir índice .

Esta extensão definirá todos os IDs de âncora e criará um índice completo em seu nome. Sua tabela será expandida para acomodar todos os subtítulos incluídos em sua página ou artigo, a menos que você especifique o contrário.
Adicione links do WordPress às seções da página para uma melhor experiência do usuário
É assim que você pode adicionar um link do WordPress à seção da página e por que você deve fazer isso. No geral.
Se você estiver familiarizado com codificação ou programação, poderá criar links âncora com HTML, Block Editor e Classic Editor. Caso a codificação não seja o seu forte, os Plugins podem realmente ajudá-lo nessa situação.
Com nosso guia em mãos, você certamente pode encontrar uma maneira apropriada de criar e adicionar seus links de salto. Obrigado por ler, e não se esqueça de se inscrever em nosso site para mais informações úteis!
Você pode estar interessado em como proteger com senha uma seção de página do WordPress.
