Cum să folosiți memorarea în cache a browserului în WordPress (cu videoclip)
Publicat: 2021-02-22
Ultima actualizare - 8 iulie 2021
Dacă dețineți sau conduceți un site web WordPress, veți dori să îmbunătățiți constant modul în care arată și funcționează. Cu toate acestea, cu cât folosești mai multe pluginuri, creatori de pagini și elemente de conținut, cu atât site-ul tău devine mai lent.
Iar un site web cu încărcare lentă este o mare dezamăgire pentru vizitatori, indiferent de cât de bine arată site-ul dvs. sau cât de esențial are o activitate.
De aceea, gestionarea unui site web WordPress necesită să utilizați orice măsură de performanță a site-ului web pe care o puteți găsi. Și o măsură importantă care merită luată este folosirea memoriei cache a browserului.
În acest articol, veți învăța ce înseamnă și cum puteți utiliza memorarea în cache a browserului în WordPress.
Ce este memorarea în cache a browserului?
Ori de câte ori un utilizator accesează site-ul dvs. web, resurse precum imagini, JavaScript, CSS și altele trebuie să fie încărcate pe computerul său de pe server. Aceasta înseamnă că utilizatorul trebuie să încarce în mod repetat aceleași resurse între paginile ulterioare și vizitele pe site.
Introduceți: Memorare în cache.
Memorarea în cache indică perioada de timp pentru care browserele stochează local resursele stocabile în cache disponibile pe site. Când un utilizator solicită pagina web, informațiile sunt preluate instantaneu de pe computerul său.
În acest fel, puteți folosi memorarea în cache a browserului în WordPress pentru a oferi o performanță mai rapidă a site-ului.
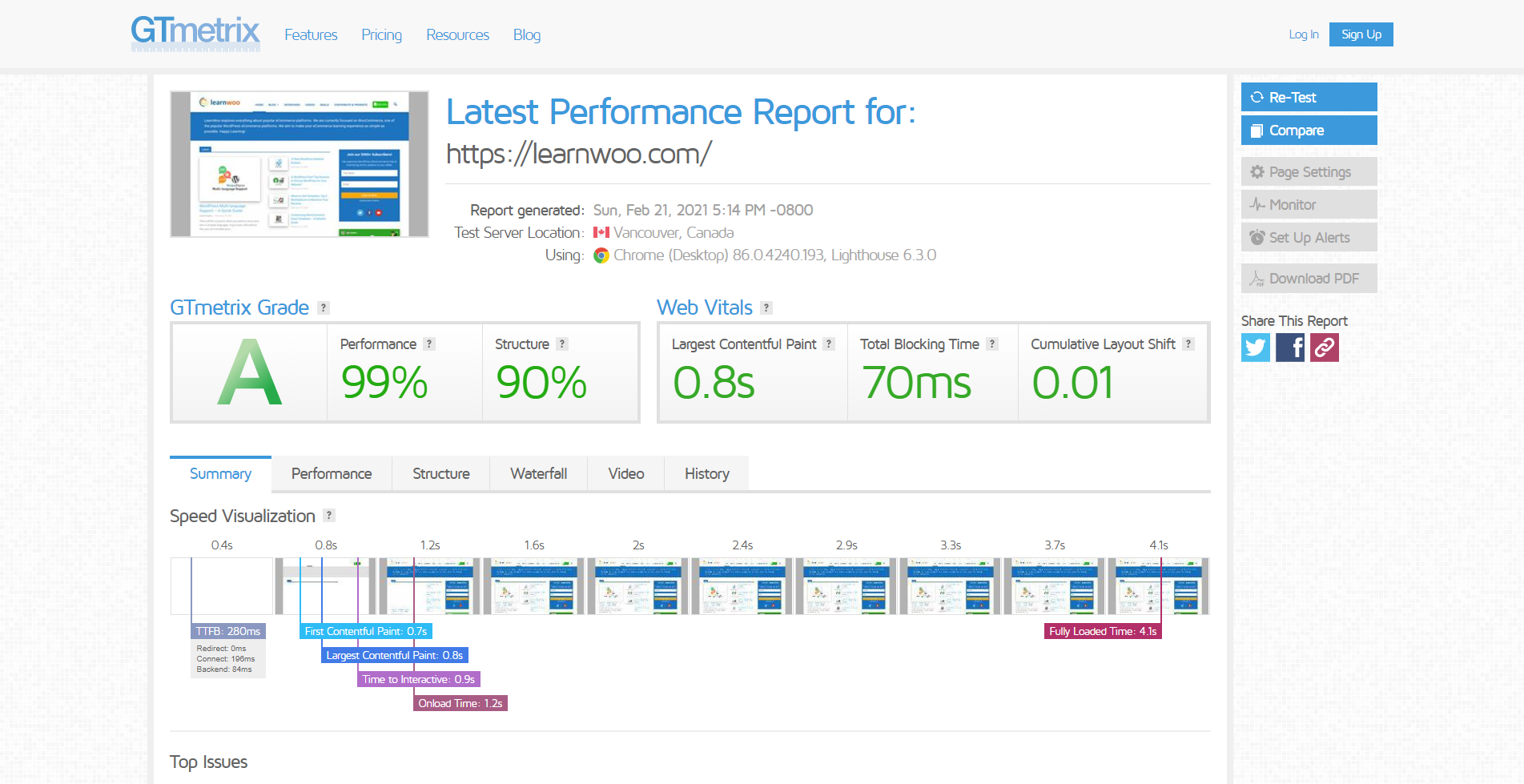
Puteți folosi instrumente precum Google PageSpeed Insights și GTmetrix pentru a testa dacă site-ul dvs. folosește deja memorarea în cache a browserului.

Doar lipiți adresa URL a site-ului dvs. în câmpul furnizat și faceți clic pe „Analizați”. Instrumentul va oferi site-ului dvs. un scor, între 0 și 100 în cazul PageSpeed și o notă alfabetică în cazul GTmetrix.
Instrumentul vă va oferi, de asemenea, sugestii pentru îmbunătățirea performanței site-ului dvs. web. O sugestie obișnuită este să optați pentru a folosi memorarea în cache a browserului în WordPress. Dacă primiți această sugestie, iată două moduri de a o face.
Utilizați manual stocarea în cache a browserului în WordPress
Puteți utiliza manual memorarea în cache a browserului în WordPress adăugând un pic de cod în fișierul .htaccess. De fapt, trebuie să adăugați trei bucăți de cod pentru trei scopuri diferite:
- Adăugați anteturi Expires
- Adăugați anteturi cache-control
- Dezactivați ETag-urile
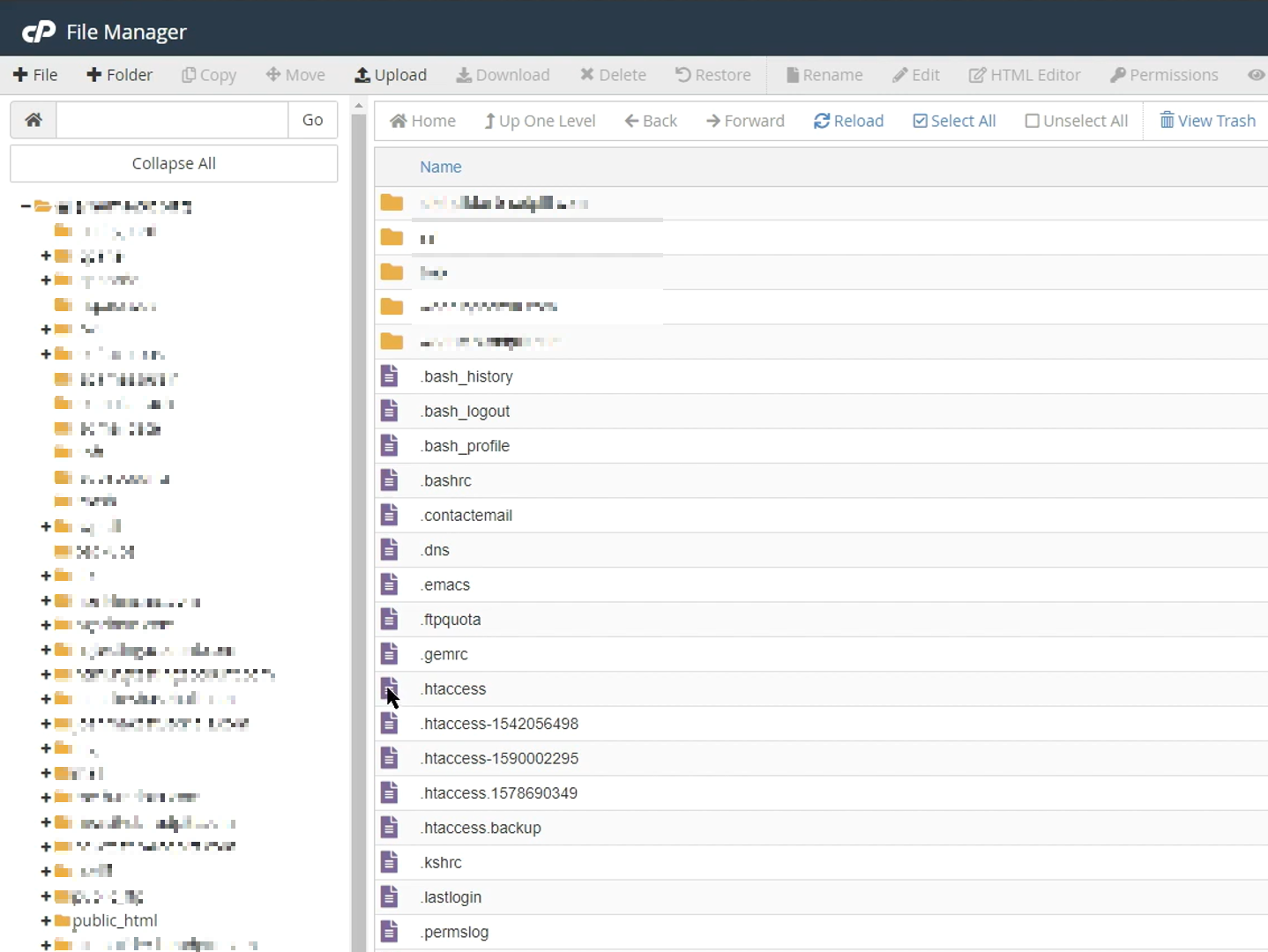
Pentru a adăuga acest cod, trebuie să accesați fișierele site-ului dvs., lucru pe care îl puteți face conectându-vă la contul dvs. de găzduire sau cPanel. Trebuie să navigați la managerul de fișiere și opțiunea „Activați fișierele ascunse” din setările site-ului web.
Veți găsi apoi fișierul .htaccess în folderul public_html. Faceți clic dreapta pe fișier și editați-l pentru a adăuga codul furnizat mai jos.

1. Adăugați codul de cache al browserului
Copiați codul de mai jos și inserați-l la sfârșitul conținutului fișierului .htaccess. Nu faceți alte modificări în fișier.
#Customize expires cache start - ajustați perioada în funcție de nevoile dvs <IfModule mod_expires.c> FileETag MTime Size AddOutputFilterByType DEFLATE text/text simplu/text HTML/text xml/aplicație css/aplicație xml/aplicație xhtml+xml/aplicație rss+xml/aplicație javascript/x-javascript ExpirăActiv pe ExpiresByType text/html „acces 600 de secunde” ExpiresByType application/xhtml+xml „acces 600 de secunde” ExpiresByType text/css „acces 1 lună” ExpiresByType text/javascript „acces 1 lună” ExpiresByType text/x-javascript „acces 1 lună” Aplicația ExpiresByType/javascript „acces 1 lună” ExpiresByType application/x-javascript „acces 1 lună” Aplicația ExpiresByType/x-shockwave-flash „acces 1 lună” Aplicația ExpiresByType/pdf „acces 1 lună” ExpiresByType imagine/pictogramă x „acces 1 an” ExpiresByType image/jpg „acces 1 an” ExpiresByType imagine/jpeg „acces 1 an” ExpiresByType imagine/png „acces 1 an” ExpiresByType imagine/gif „acces 1 an” Expiră „acces implicit 1 lună” </IfModule> Sfârșitul memoriei cache #Expires
Codul de mai sus îi spune browserului să difuzeze o versiune în cache a paginii în loc să descarce o nouă versiune.

Setările includ, de asemenea, următorii timpi de reîmprospătare/expirare:
- 600 de secunde pentru HTML
- O lună CSS și JavaScript
- Un an pentru imagini
Aceste perioade de expirare asigură că vizitatorii nu trebuie să descarce prea des anumite resurse. Cu toate acestea, puteți edita cu ușurință orele de expirare dacă aveți nevoie.
2. Adăugați anteturi de control cache (Apache)
Trebuie să adăugăm anteturi Cache Control pentru a specifica politicile de stocare în cache a browserului cu privire la modul în care o resursă este stocată în cache, unde este stocată în cache și vârsta maximă înainte de expirare. Cu toate acestea, am specificat deja timpii de expirare mai sus, așa că nu trebuie să le repetăm aici.
Copiați și lipiți următorul cod:
# BEGIN Anteturile de control al memoriei cache <IfModule mod_expires.c> <IfModule mod_headers.c> <filesMatch „\.(ico|jpe?g|png|gif|swf)$”> Antet adăugați Cache-Control „public” </filesMatch> <filesMatch „\.(css)$”> Antet adăugați Cache-Control „public” </filesMatch> <filesMatch „\.(js)$”> Antet adăugați Cache-Control „privat” </filesMatch> <filesMatch „\.(x?html?|php)$”> Antet adăugați Cache-Control „privat, trebuie revalidat” </filesMatch> </IfModule> </IfModule>
3. Dezactivați Etags
Vom dezactiva etichetele electronice pentru a forța browserele să se bazeze pe controlul memoriei cache și expiră anteturile în loc să valideze fișierele. Iată codul:
<IfModule mod_headers.c> Antet dezactivat ETag </IfModule> FileETag Niciunul
Memorarea în cache a browserului pentru serverul NGINX
Nu veți putea găsi fișierul .htaccess dacă site-ul dvs. folosește NGINX. În acest caz, mergeți la /etc/nginx/sites-enabled/default și inserați codul de mai jos:
Server { asculta 80; nume_server gazdă locală; Locație / { root /usr/share/nginx/html; index index.html index.htm; } locație ~* \.(jpg|jpeg|png|gif|ico|css|js)$ { expiră 365d; } locație ~* \.(pdf)$ { expiră 30d; } } Adăugați anteturi de control cache (NGINX) locație ~* \.(jpg|jpeg|png|gif|ico|css|js)$ { expiră 90d; add_header Cache-Control "public, no-transform"; }
După editarea NGINX, salvați fișierul pentru a folosi cachingul browserului pe serverul NGINX.
Utilizați memorarea în cache a browserului în WordPress folosind pluginuri
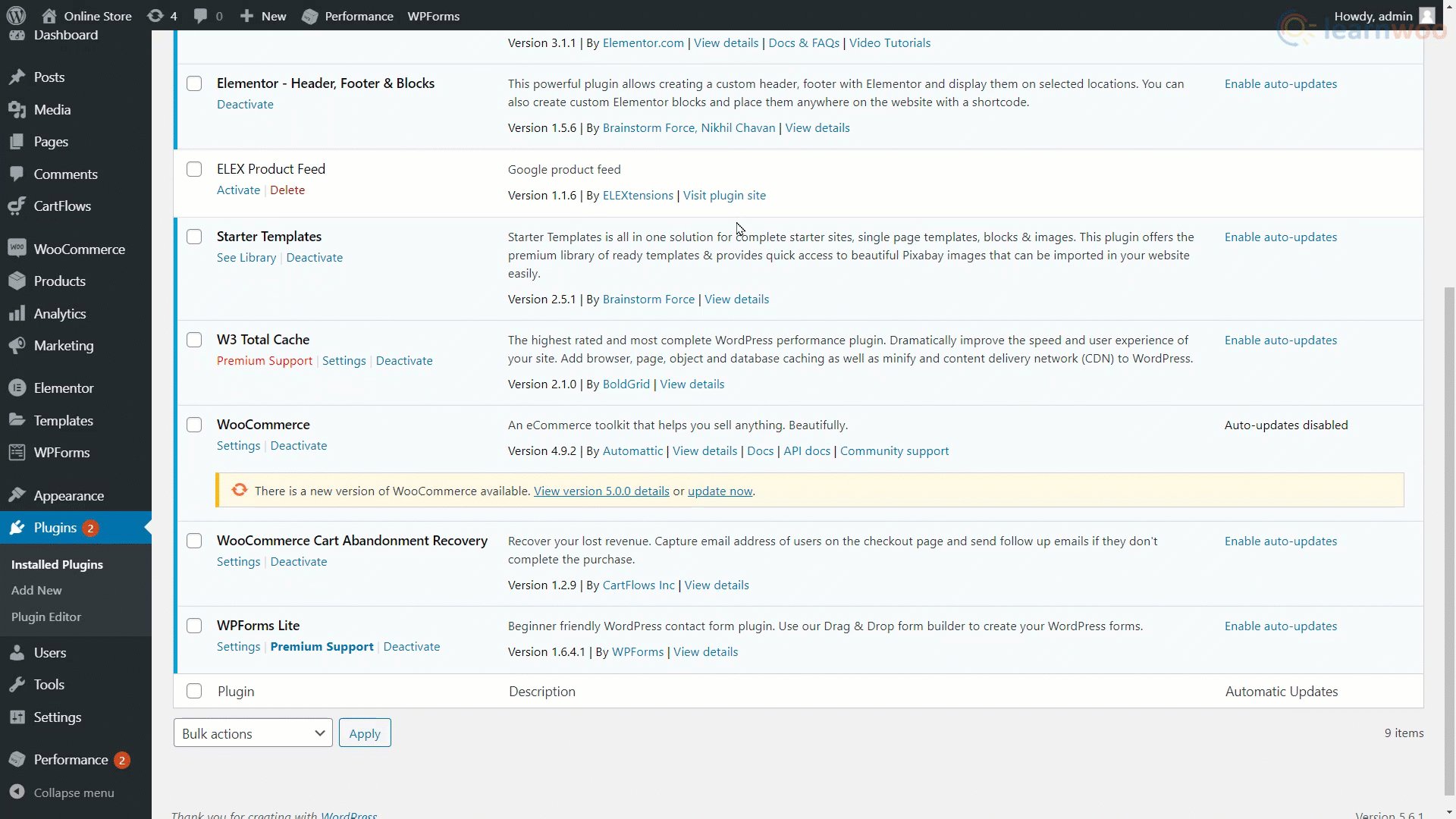
Editarea fișierului .htaccess poate fi într-adevăr destul de riscantă, deoarece o singură greșeală vă poate distruge întregul site. Deci, dacă nu doriți riscuri inutile, puteți utiliza pluginuri precum W3 Total Cache și WP Fastest Cache .
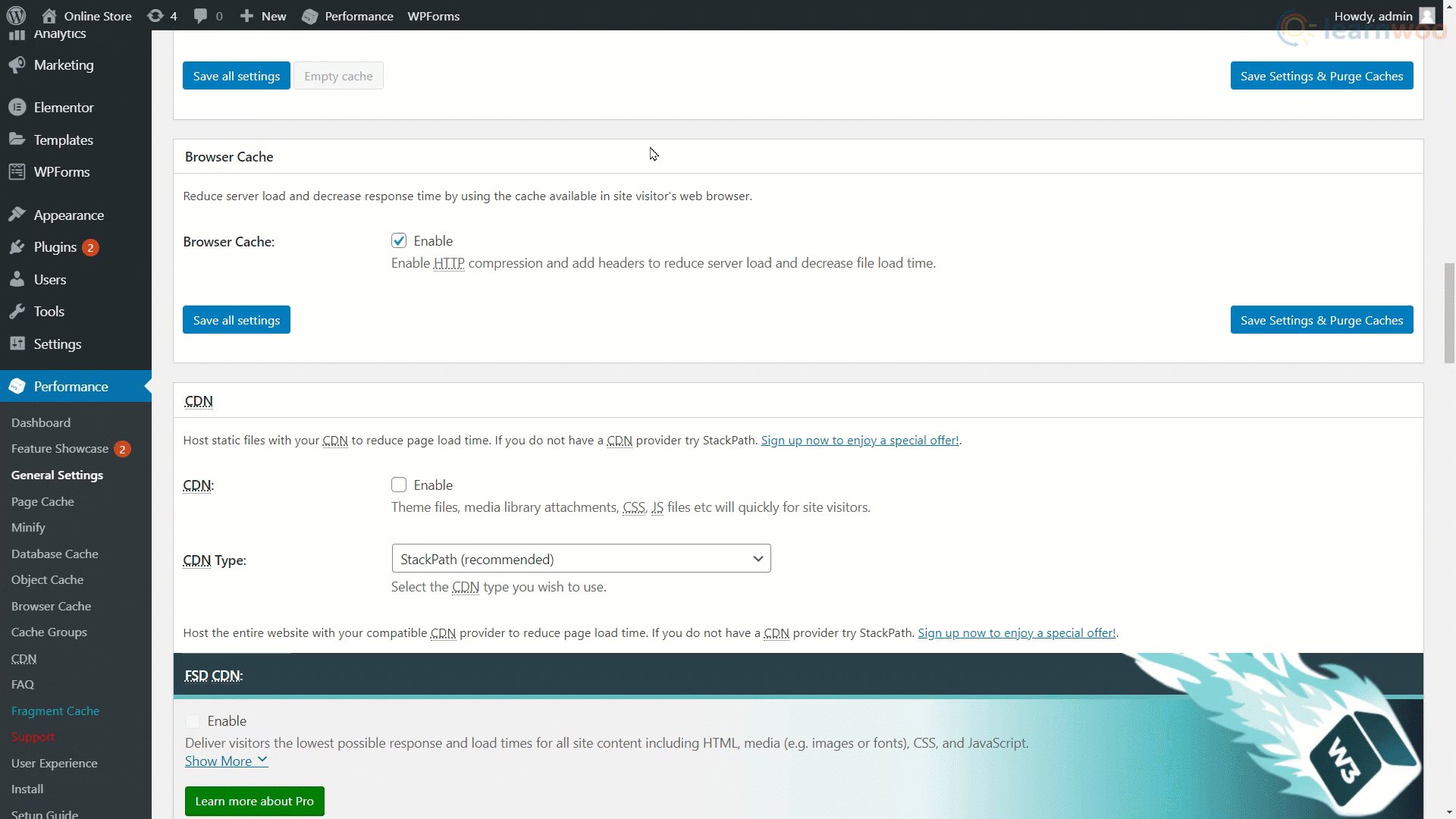
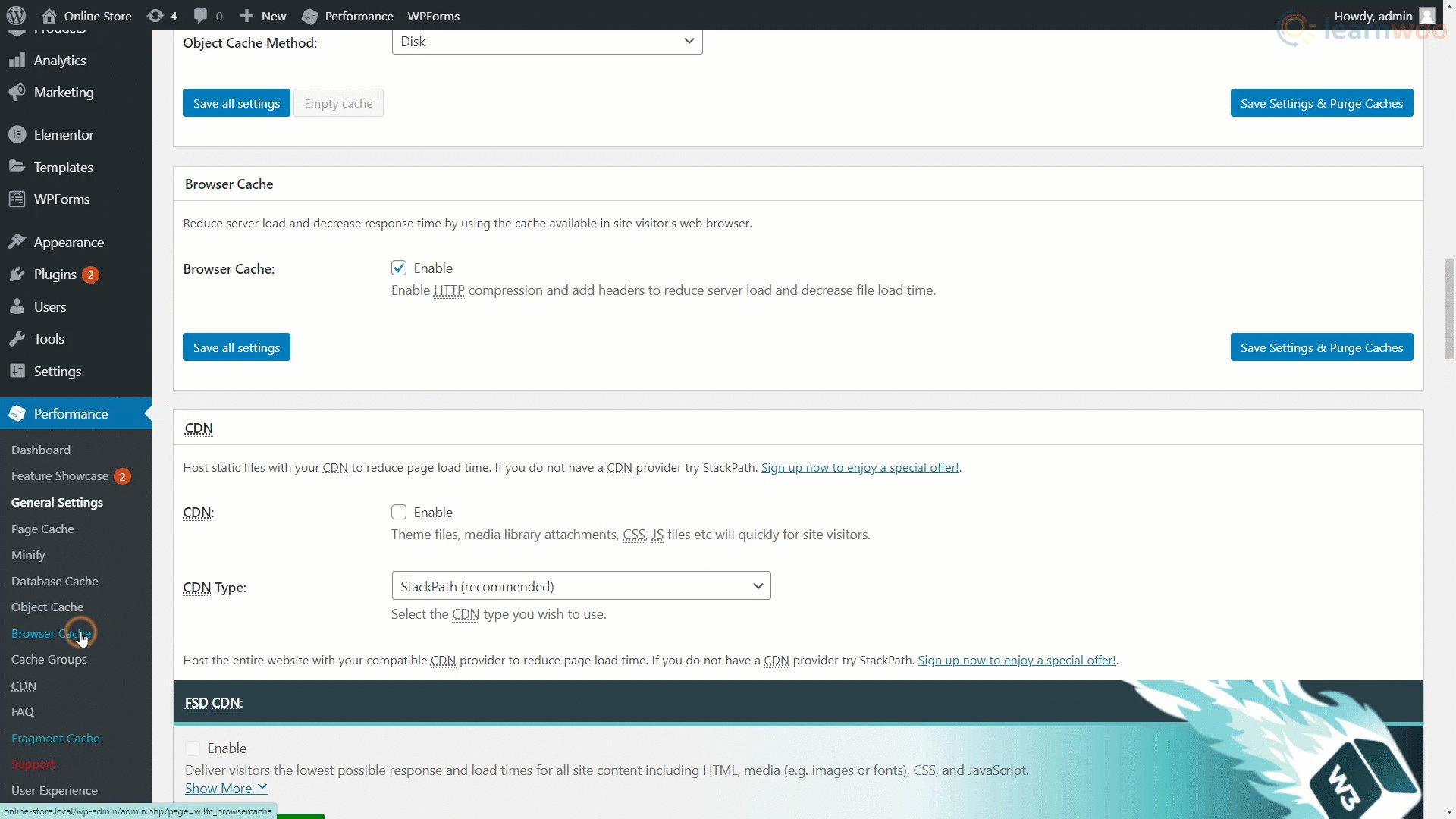
Iată cum puteți utiliza memorarea în cache a browserului folosind pluginul W3 Total Cache, unul dintre cele mai bune pentru această activitate.
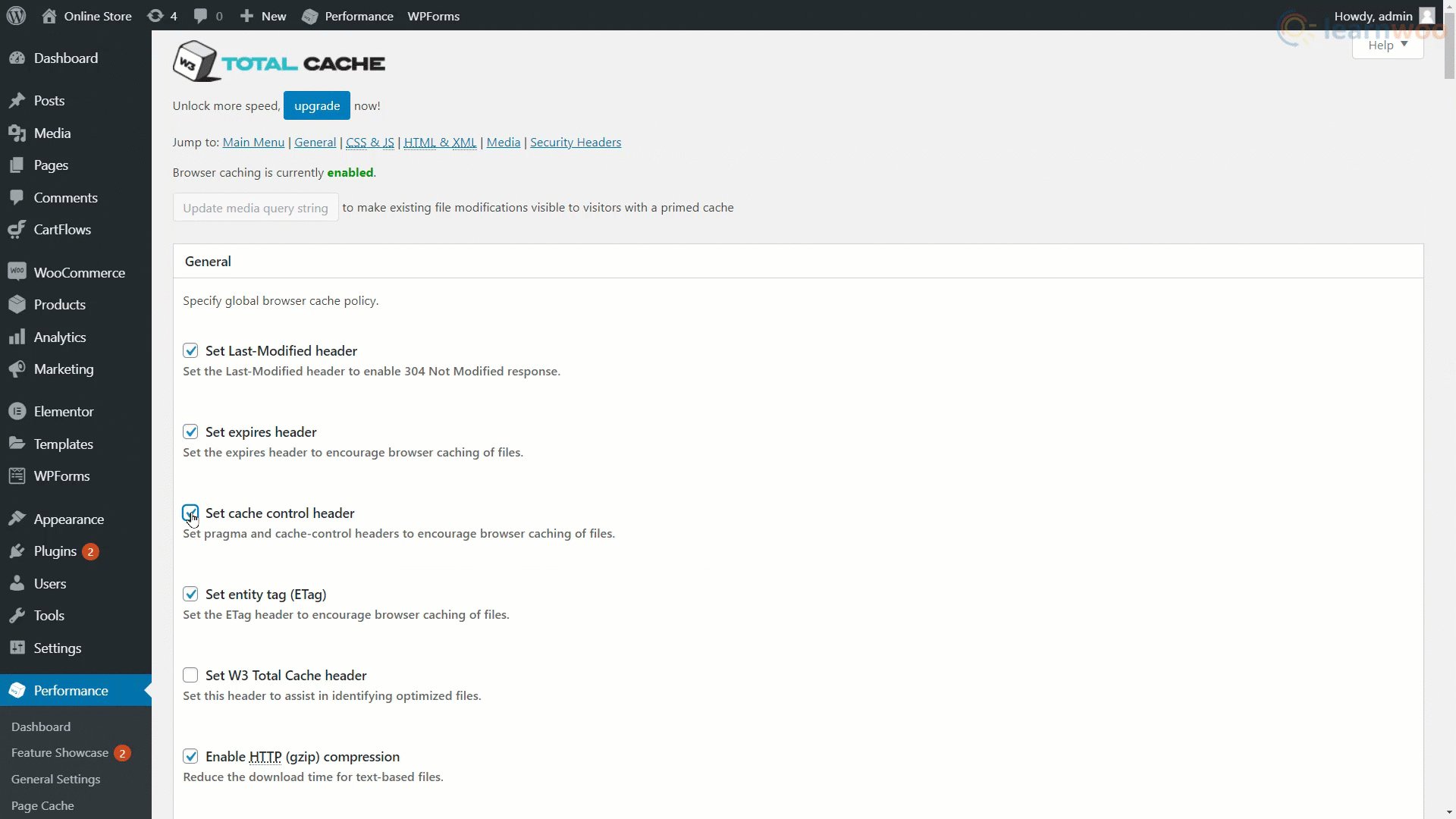
După instalarea pluginului, mergeți la pagina de setări a acestuia. Aici, asigurați-vă că browserul cache este activat. Apoi, accesați setările cache ale browserului din bara laterală. Și asigurați-vă că antetul expiră, antetul de control al memoriei cache și opțiunile de setare a etichetei electronice sunt activate.
Salvați setările dacă ați făcut modificări.

Cu asta, ați exploatat cu succes memorarea în cache a browserului pe site-ul dvs. WordPress. Vă puteți asigura că este activat utilizând din nou instrumentul Insights sau GTmetrix.
Dacă preferați o versiune video, urmăriți videoclipul de mai jos:
Lectură suplimentară:
- Cele mai bune pluginuri gratuite de optimizare a bazelor de date WordPress din 2021
- Cum se activează compresia GZIP pe site-ul WordPress?
