WordPress에서 브라우저 캐싱을 활용하는 방법(비디오 포함)
게시 됨: 2021-02-22
최종 업데이트 - 2021년 7월 8일
WordPress 웹사이트를 소유하거나 운영하는 경우 웹사이트의 모양과 작동 방식을 지속적으로 개선하고 싶을 것입니다. 그러나 사용하는 플러그인, 페이지 빌더 및 콘텐츠 요소가 많을수록 웹 사이트가 느려집니다.
그리고 웹사이트가 얼마나 좋아보이든지 또는 그것이 얼마나 중요한 작업인지에 관계없이 느린 로딩 웹사이트는 방문자에게 큰 방해가 됩니다.
그렇기 때문에 WordPress 웹 사이트를 관리하려면 찾을 수 있는 모든 웹 사이트 성능 측정 을 사용해야 합니다. 그리고 취해야 할 중요한 조치는 브라우저 캐싱을 활용하는 것입니다.
이 기사에서는 이것이 의미하는 바와 WordPress에서 브라우저 캐싱을 활용하는 방법을 배우게 됩니다.
브라우저 캐싱이란 무엇입니까?
사용자가 웹사이트에 액세스할 때마다 이미지, JavaScript, CSS 등과 같은 리소스를 서버에서 컴퓨터로 업로드해야 합니다. 이는 사용자가 후속 페이지와 사이트 방문 간에 동일한 리소스를 반복적으로 로드해야 함을 의미합니다.
입력: 캐싱.
캐싱은 브라우저가 웹사이트에서 사용 가능한 캐시 가능한 리소스를 로컬로 저장하는 기간을 나타냅니다. 사용자가 웹 페이지를 요청하면 해당 정보는 즉시 컴퓨터에서 가져옵니다.
그렇게 하면 WordPress에서 브라우저 캐싱을 활용하여 더 빠른 웹 사이트 성능을 제공할 수 있습니다.
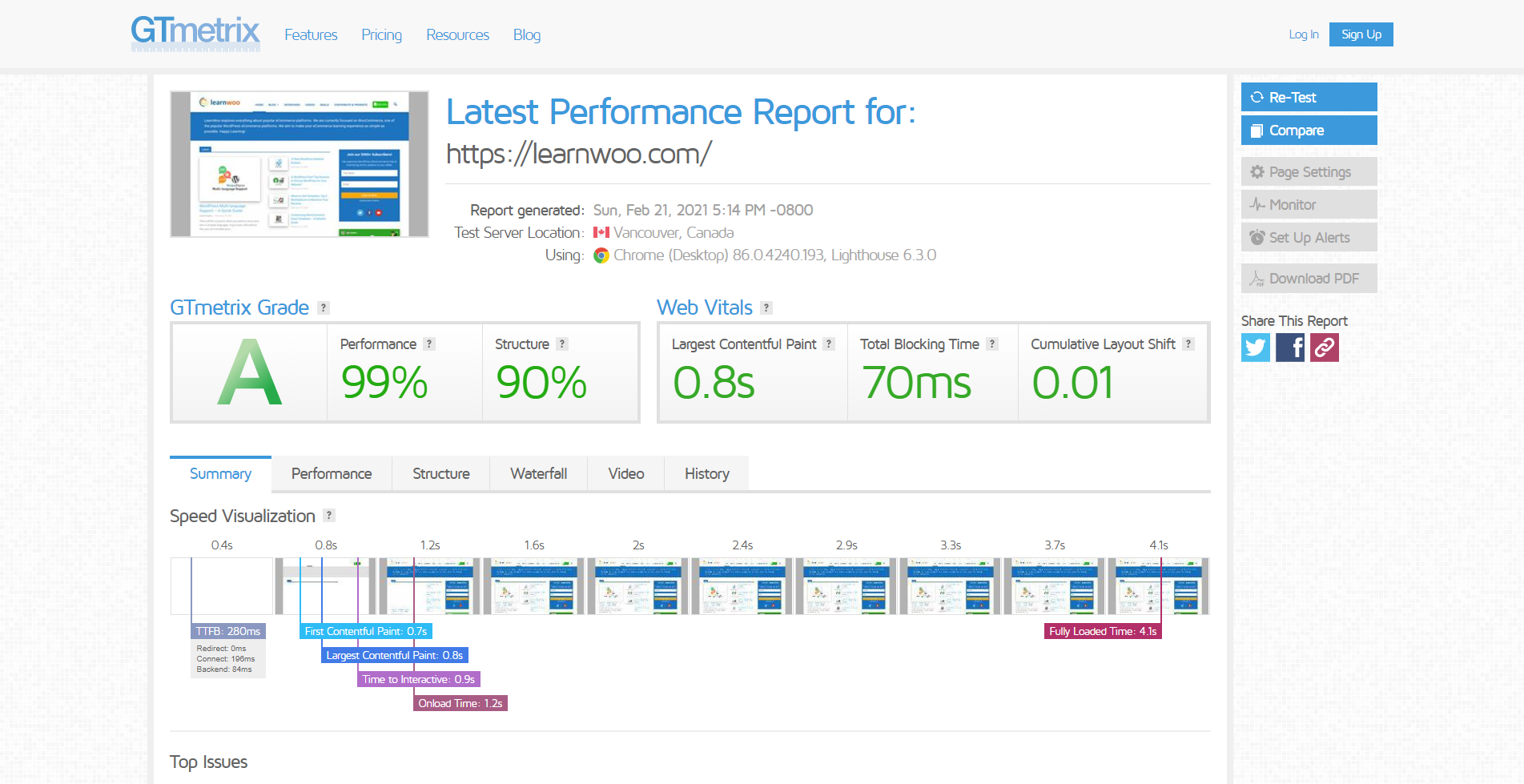
Google PageSpeed Insights 및 GTmetrix 와 같은 도구를 사용 하여 웹사이트에서 이미 브라우저 캐싱을 활용하고 있는지 여부를 테스트할 수 있습니다.

제공된 필드에 웹사이트의 URL을 붙여넣고 "분석"을 클릭하십시오. 이 도구는 PageSpeed의 경우 0에서 100 사이의 점수를 웹사이트에 제공하고 GTmetrix의 경우 알파벳 등급을 제공합니다.
이 도구는 웹사이트 성능을 개선하기 위한 제안도 제공합니다. 일반적인 제안은 WordPress에서 브라우저 캐싱을 활용하는 것입니다. 이 제안을 받는 경우 두 가지 방법이 있습니다.
WordPress에서 수동으로 브라우저 캐싱 활용
.htaccess 파일에 약간의 코드를 추가하여 WordPress에서 브라우저 캐싱을 수동으로 활용할 수 있습니다. 실제로 세 가지 다른 목적을 위해 세 가지 코드를 추가해야 합니다.
- 만료 헤더 추가
- 캐시 제어 헤더 추가
- ETag 끄기
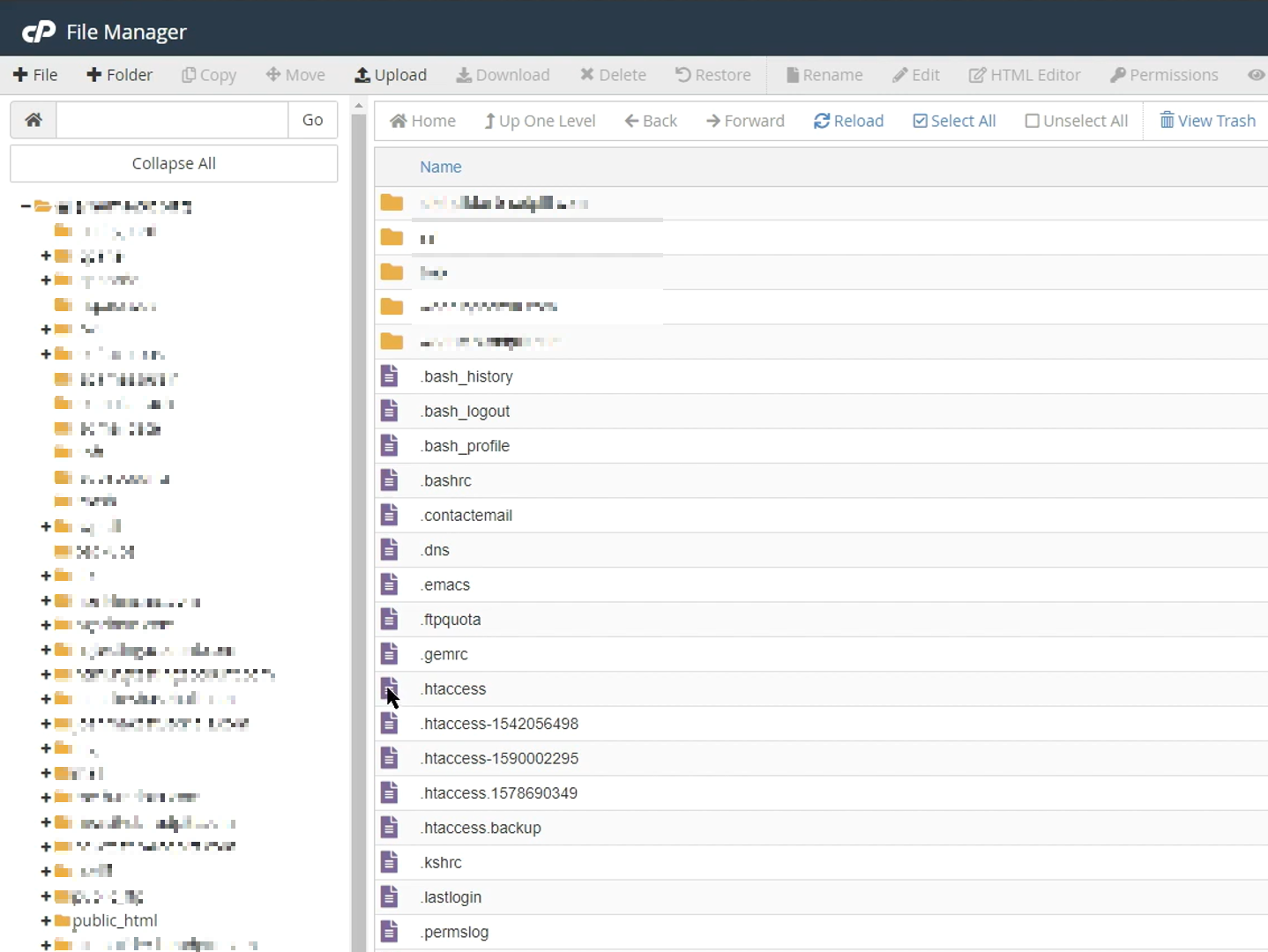
이 코드를 추가하려면 호스팅 계정 또는 cPanel에 로그인하여 웹사이트 파일에 액세스해야 합니다. 파일 관리자로 이동하여 웹사이트 설정에서 "숨김 파일 켜기" 옵션을 선택해야 합니다.
그런 다음 public_html 폴더에서 .htaccess 파일을 찾을 수 있습니다. 파일을 마우스 오른쪽 버튼으로 클릭하고 편집하여 아래 제공된 코드를 추가합니다.

1. 브라우저 캐싱 코드 추가
아래 코드를 복사하여 .htaccess 파일 내용 끝에 붙여넣습니다. 파일에서 다른 변경을 수행하지 마십시오.
#Customize 만료 캐시 시작 - 필요에 따라 기간 조정 <IfModule mod_expires.c> FileETag MTime 크기 AddOutputFilterByType DEFLATE 텍스트/일반 텍스트/html 텍스트/xml 텍스트/css 애플리케이션/xml 애플리케이션/xhtml+xml 애플리케이션/rss+xml 애플리케이션/자바스크립트 애플리케이션/x-javascript 만료일 활성 ExpiresByType text/html "600초 액세스" ExpiresByType application/xhtml+xml "600초 액세스" ExpiresByType text/css "액세스 1개월" ExpiresByType 텍스트/자바스크립트 "액세스 1개월" ExpiresByType text/x-javascript "액세스 1개월" ExpiresByType 응용 프로그램/자바스크립트 "액세스 1개월" ExpiresByType application/x-javascript "액세스 1개월" ExpiresByType application/x-shockwave-flash "액세스 1개월" ExpiresByType application/pdf "액세스 1개월" ExpiresByType 이미지/x-icon "액세스 1년" ExpiresByType 이미지/jpg "액세스 1년" ExpiresByType 이미지/jpeg "액세스 1년" ExpiresByType image/png "액세스 1년" ExpiresByType image/gif "액세스 1년" 만료기본값 "1개월 액세스" </If 모듈> #캐시 종료 만료
위의 코드는 새 버전을 다운로드하는 대신 페이지의 캐시된 버전을 제공하도록 브라우저에 지시합니다.

설정에는 다음 새로 고침/만료 시간도 포함됩니다.
- HTML의 경우 600초
- 1개월 CSS 및 JavaScript
- 이미지를 위한 1년
이러한 만료 기간을 통해 방문자는 특정 리소스를 너무 자주 다운로드할 필요가 없습니다. 그러나 필요한 경우 만료 시간을 쉽게 편집할 수 있습니다.
2. 캐시 제어 헤더 추가(Apache)
리소스가 캐시되는 방식, 캐시되는 위치 및 만료 전 최대 수명에 관한 브라우저 캐싱 정책을 지정하려면 캐시 제어 헤더를 추가해야 합니다. 그러나 위에서 이미 만료 시간을 지정했으므로 여기서 반복할 필요가 없습니다.
다음 코드를 복사하여 붙여넣습니다.
# BEGIN 캐시 제어 헤더 <IfModule mod_expires.c> <IfModule mod_headers.c> <filesMatch "\.(ico|jpe?g|png|gif|swf)$"> 헤더 추가 캐시 제어 "공개" </filesMatch> <filesMatch "\.(css)$"> 헤더 추가 캐시 제어 "공개" </filesMatch> <filesMatch "\.(js)$"> 헤더 추가 캐시 제어 "비공개" </filesMatch> <filesMatch "\.(x?html?|php)$"> 헤더 추가 Cache-Control "비공개, 재검증 필수" </filesMatch> </If 모듈> </If 모듈>
3. Etags 끄기
브라우저가 캐시 제어에 의존하고 파일 유효성 검사 대신 헤더를 만료하도록 전자 태그를 해제합니다. 코드는 다음과 같습니다.
<IfModule mod_headers.c> 헤더가 설정되지 않은 ETag </If 모듈> 파일ETag 없음
NGINX 서버용 브라우저 캐싱
웹 사이트에서 NGINX를 사용하는 경우 .htaccess 파일을 찾을 수 없습니다. 이 경우 /etc/nginx/sites-enabled/default로 이동하여 아래 코드를 붙여넣습니다.
서버 { 들어봐 80; server_name 로컬 호스트; 위치 / { 루트 /usr/share/nginx/html; 색인 index.html index.htm; } 위치 ~* \.(jpg|jpeg|png|gif|ico|css|js)$ { 365일 만료됩니다. } 위치 ~* \.(pdf)$ { 30일에 만료됩니다. } } 캐시 제어 헤더 추가(NGINX) 위치 ~* \.(jpg|jpeg|png|gif|ico|css|js)$ { 만료 90일; add_header Cache-Control "공개, 변환 없음"; }
NGINX를 편집한 후 파일을 저장하여 NGINX 서버에서 브라우저 캐싱을 활용합니다.
플러그인을 사용하여 WordPress에서 브라우저 캐싱 활용
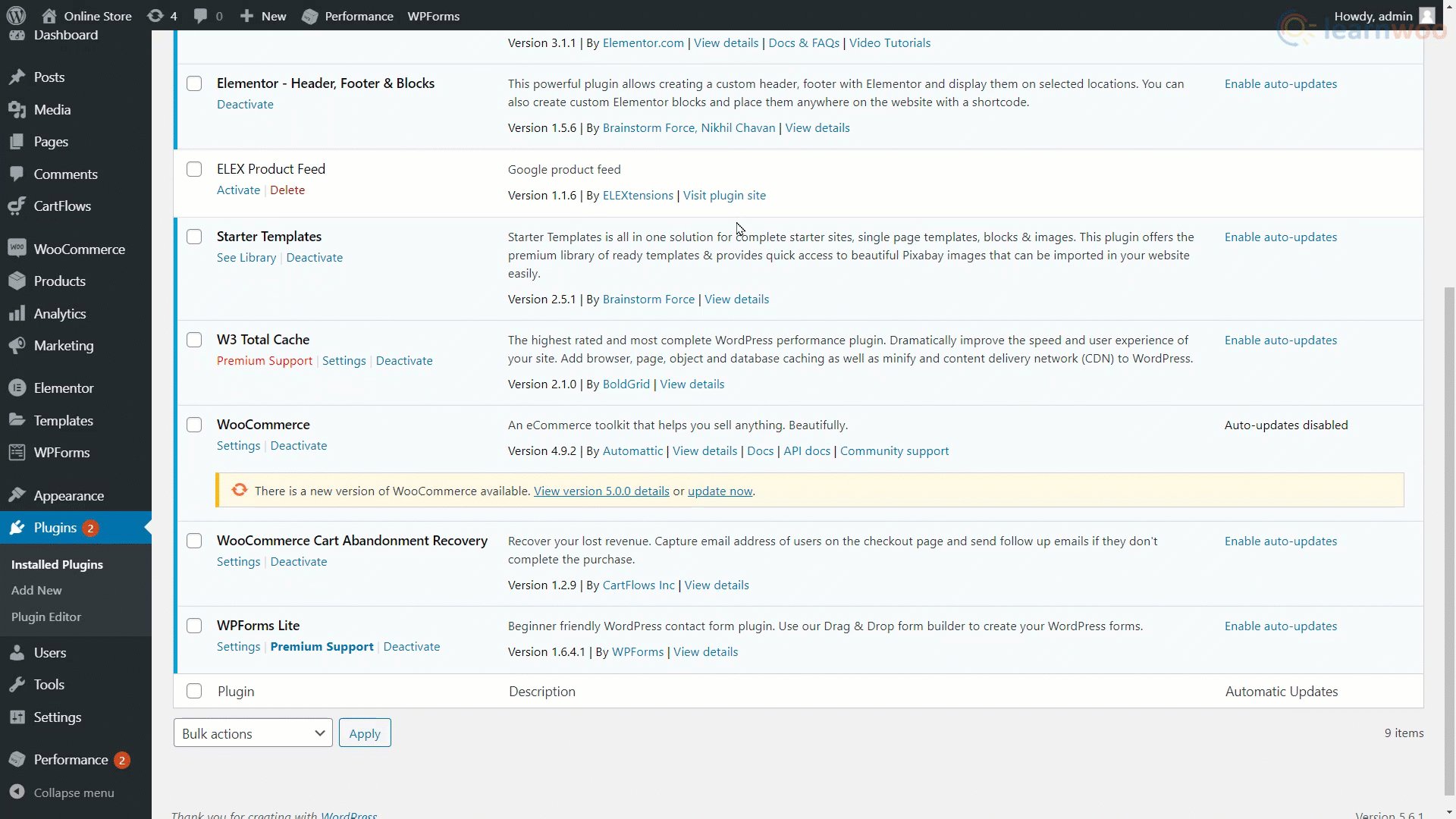
한 번의 실수로 전체 웹사이트가 손상될 수 있으므로 .htaccess 파일을 편집하는 것은 실제로 매우 위험할 수 있습니다. 따라서 불필요한 위험을 원하지 않는다면 W3 Total Cache 및 WP Fastest Cache 와 같은 플러그인을 사용할 수 있습니다 .
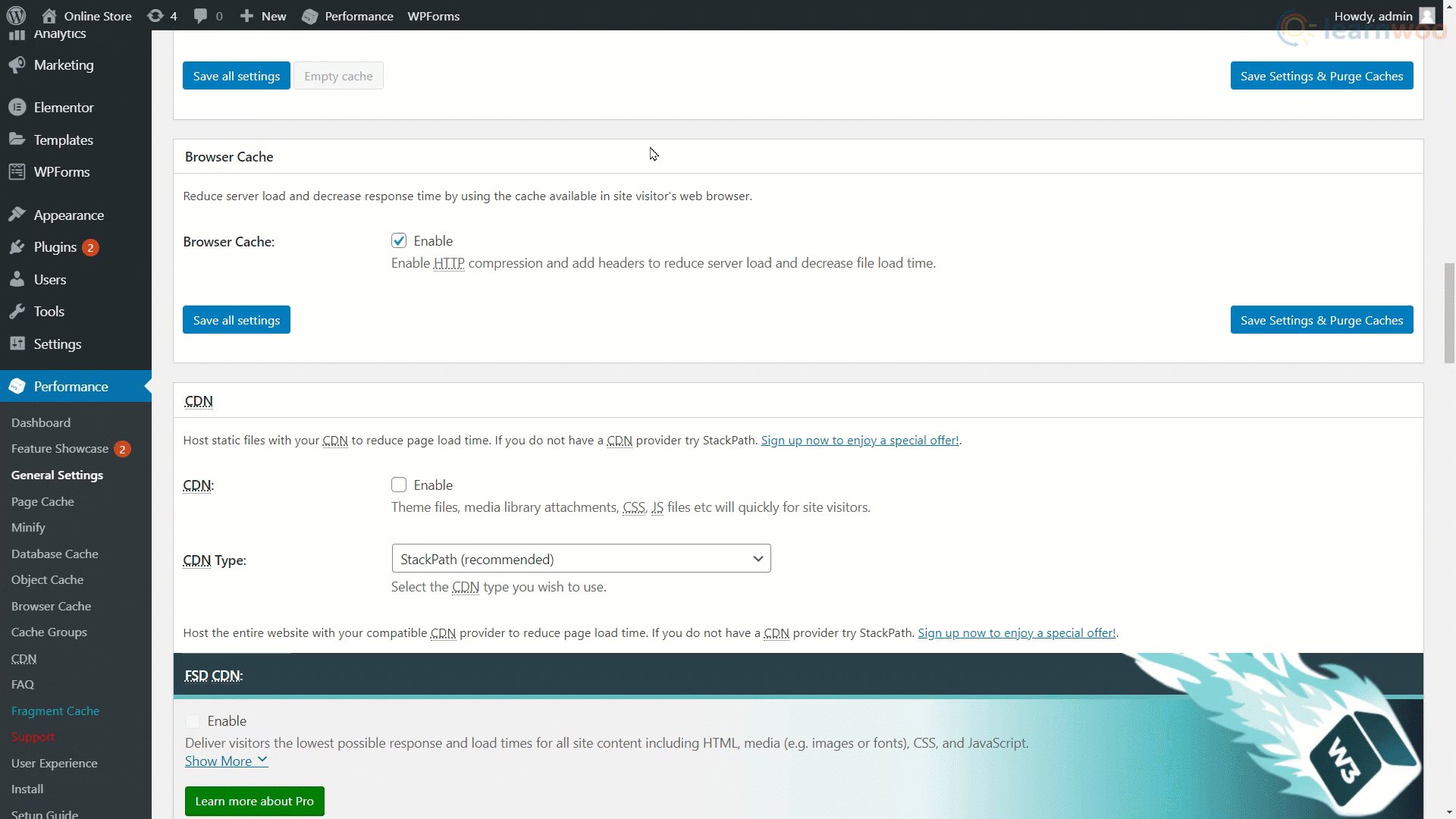
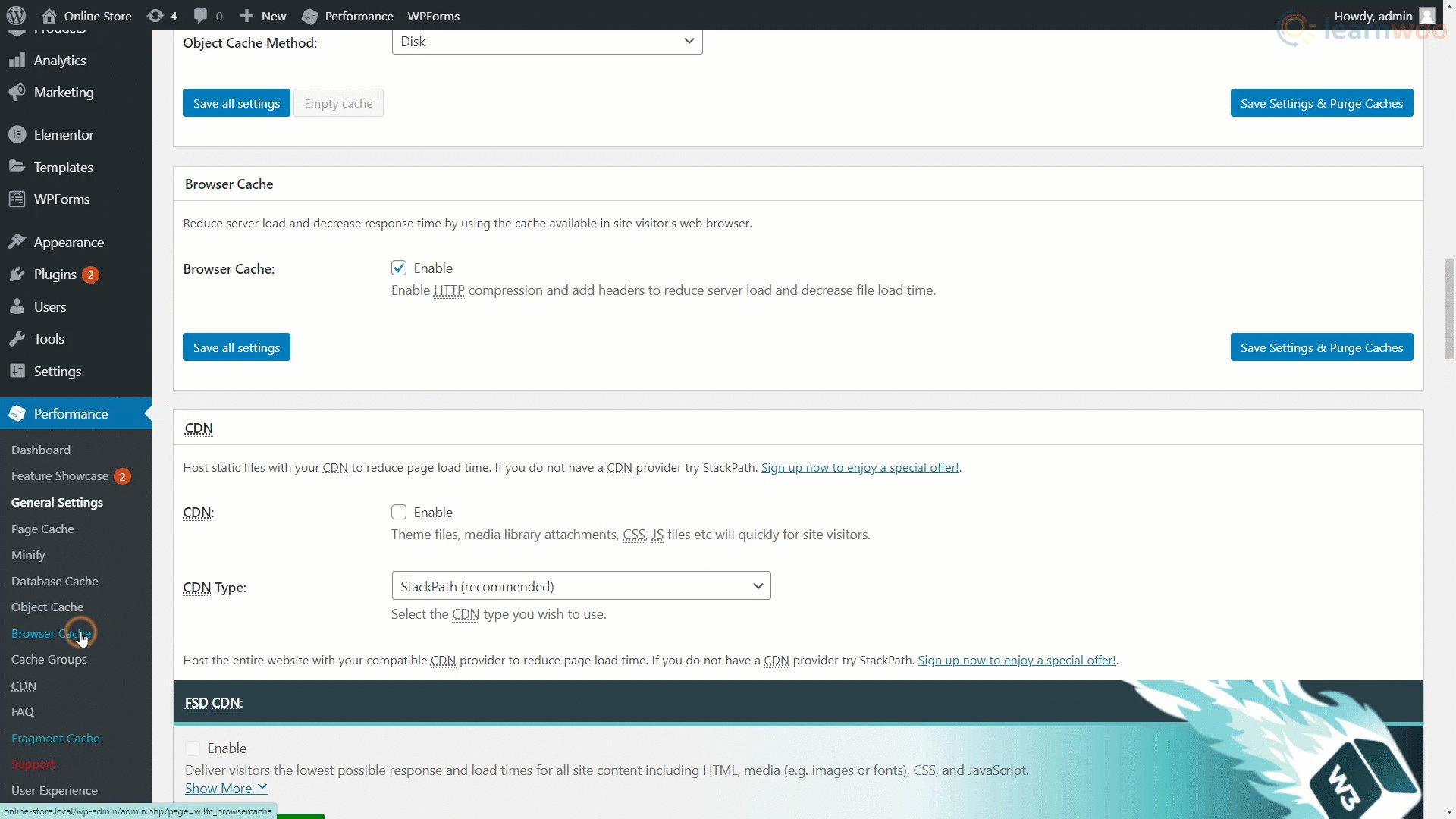
작업에 가장 적합한 플러그인 중 하나인 W3 Total Cache 플러그인을 사용하여 브라우저 캐싱을 활용하는 방법은 다음과 같습니다.
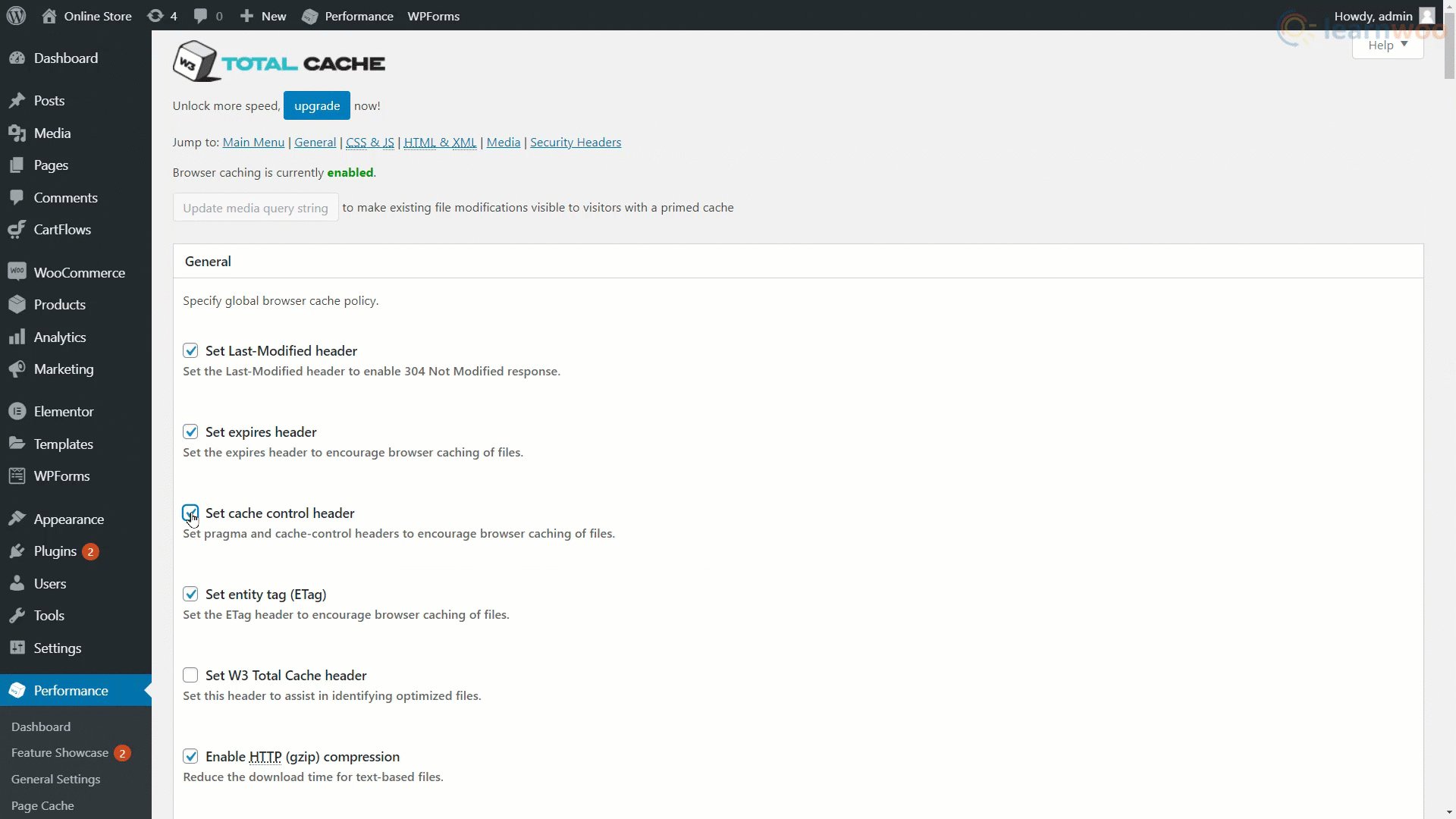
플러그인을 설치한 후 설정 페이지로 이동합니다. 여기에서 브라우저 캐시가 활성화되어 있는지 확인하십시오. 다음으로 사이드바에서 브라우저 캐시 설정으로 이동합니다. 그리고 만료 헤더, 캐시 제어 헤더 및 전자 태그 설정 옵션이 활성화되어 있는지 확인하십시오.
변경한 경우 설정을 저장합니다.

이를 통해 WordPress 웹 사이트에서 브라우저 캐싱을 성공적으로 활용했습니다. Insights 또는 GTmetrix 도구를 다시 사용하여 활성화되었는지 확인할 수 있습니다.
비디오 버전을 선호하는 경우 아래 비디오를 확인하십시오.
추가 읽기:
- 2021년 최고의 무료 WordPress 데이터베이스 최적화 플러그인
- WordPress 사이트에서 GZIP 압축을 활성화하는 방법은 무엇입니까?
