반응형 모바일 WordPress 메뉴를 만드는 방법
게시 됨: 2023-01-24모바일 반응형 WordPress 메뉴를 만들고 싶었던 적이 있습니까? 당신은 그것을 해낸 웹사이트를 보았을지 모르지만, 당신은 그것을 스스로 할 수 없었습니다. 그렇다면 이 기사는 오늘 WordPress 웹 사이트의 모바일 메뉴를 만들고 사용자 정의하는 매우 쉬운 방법을 보여주기 때문에 귀하를 위한 것입니다.
하지만 시작하기 전에 모바일 반응형 메뉴가 무엇인지 자세히 살펴보고 이점도 살펴보겠습니다.
모바일 반응형 메뉴란?
모바일 반응형 메뉴는 스마트폰 및 태블릿과 같은 모바일 장치에서 작동 하도록 특별히 설계된 드롭다운 메뉴입니다. 이 유형의 메뉴는 일반적으로 햄버거 아이콘을 탭하면 트리거되며 사용자가 긴 링크 목록을 스크롤하지 않고도 사이트를 탐색할 수 있습니다.
웹사이트용 모바일 반응형 메뉴를 만들려는 경우 염두에 두어야 할 몇 가지 사항이 있습니다.
먼저 메뉴가 터치 스크린에서 사용하기 쉬운지 확인해야 합니다. 즉, 링크는 을 탭할 수 있을 만큼 충분히 커야 하며 사용자가 실수로 잘못된 링크를 탭하지 않도록 간격을 두어야 합니다.
둘째, 사용하지 않을 때 메뉴가 자동으로 축소되어 사용자가 특정 항목을 찾지 않을 때 스크롤할 필요가 없도록 해야 합니다.
마지막으로 모바일 반응형 메뉴가 웹사이트의 나머지 부분과 어떻게 작동할지 고려해야 합니다. 사이트의 별도 모바일 버전을 사용하는 경우 메뉴 링크가 사용자를 적절한 페이지로 리디렉션 하는지 확인하고 싶을 것입니다. 그러나 전체 사이트에 대해 반응형 디자인을 사용하는 경우 메뉴가 나머지 콘텐츠와 잘 작동한다는 점을 염두에 두십시오.
모바일 대응 메뉴를 만들어야 하는 이유는 무엇입니까?
점점 더 많은 사람들이 모바일 장치를 사용하여 인터넷에 액세스함에 따라 모바일 응답 메뉴가 점점 인기를 얻고 있습니다. 모바일 반응형 메뉴를 만드는 주된 이유는 모바일 방문자의 사용자 경험을 개선하기 위함입니다. 모바일 반응형 메뉴를 사용하면 방문자가 스마트폰, 태블릿 또는 데스크톱 컴퓨터를 사용하든 상관없이 원하는 것을 쉽게 찾을 수 있습니다.
그 외에도 모바일 반응형 메뉴를 만들고 싶은 몇 가지 이유가 있습니다.
첫째, 모바일 사용자를 위해 웹 사이트를 보다 사용자 친화적으로 만들 수 있습니다. 둘째, 메뉴가 기존 메뉴보다 적은 공간을 차지하므로 모바일 장치의 공간을 절약할 수 있습니다. 셋째, 모바일 사용자는 보고 탐색하기 쉬운 링크를 클릭할 가능성이 높기 때문에 검색 엔진 최적화(SEO)를 개선 하는 데 도움이 될 수 있습니다.
뿐만 아니라 탐색이 쉽기 때문에 사람들이 사이트에 더 오래 머무르는 경향이 있어 이탈률이 감소합니다 .
그렇다면 모바일 WordPress 반응형 메뉴를 어떻게 만들 수 있습니까? 그렇게하는 것은 매우 쉽습니다.
모바일 반응형 메뉴를 만드는 방법은 무엇입니까?
모바일 반응형 메뉴를 만들 수 있는 몇 가지 방법이 있습니다. 물론 쉬운 방법은 플러그인을 사용하는 것입니다. 반응형 모바일 WordPress 메뉴를 만들 수 있는 플러그인이 많이 있습니다. 또는 CSS 및 HTML을 사용하여 자신만의 모바일 반응형 메뉴를 수동으로 만들 수도 있습니다.
WordPress에는 완전히 반응하는 모바일 메뉴를 만들 수 있는 여러 무료 및 프리미엄 플러그인 이 있습니다. 여기에서 먼저 사용자 친화적이고 인기 있는 몇 가지 플러그인을 살펴보겠습니다.
반응형 메뉴

반응형 메뉴 는 표준 WordPress 메뉴를 모바일 지원이 가능한 완전히 W3C 호환 디자인으로 변환하는 최고의 플러그인 중 하나입니다.
이 플러그인을 사용하면 코딩 지식이 필요하지 않습니다. 22,500개 이상의 선택 항목과 150개 이상의 사용자 지정 옵션을 결합하여 반응형 메뉴를 만들 수 있습니다. 고도로 사용자 정의 가능한 기능과 직관적인 UI로 원하는 메뉴를 즉시 생성할 수 있습니다.
주요 특징들
- 글꼴 및 색상 변경
- 검색창 추가
- 원클릭 메뉴 가져오기 및 내보내기
- 다양한 애니메이션 옵션
- 변경 사항 미리보기
가격
반응형 메뉴는 무료 및 유료 버전을 모두 제공합니다. Pro 버전은 연간 $49 부터 시작합니다.
WP 모바일 메뉴 플러그인

WP Mobile Menu 는 웹 사이트를 위한 멋진 메뉴를 만들 수 있는 모바일 반응형 WordPress 메뉴 플러그인입니다. 네이키드 헤더, 세 가지 수준의 깊이 가 있는 메뉴, 메뉴가 활성 상태일 때 오버레이 마스크 등을 만들어 사용자의 관심을 끌 수 있습니다.
또한 텍스트 또는 이미지 기반 로고를 제출하고 배경 사진을 추가할 수 있습니다. 이 플러그인의 프리미엄 버전을 사용하면 특정 페이지에 모바일 메뉴를 표시하고 헤더 실시간 검색을 추가하고 바닥글 메뉴를 추가할 수 있습니다.
주요 특징들
- 특정 페이지에 대한 메뉴 비활성화
- 로그인한 사용자에게만 메뉴 표시 허용
- 메뉴 표시 유형 선택
- 저작권 섹션 포함
- 다른 페이지의 대체 메뉴
가격
WP Mobile Menu에는 무료 및 프리미엄 버전도 함께 제공됩니다. 프리미엄 버전의 시작 가격은 월 $6.49 입니다. 게다가 14일 무조건 환불 보장도 받습니다.
그래서 이들은 WordPress를 위한 최고의 반응형 메뉴 플러그인 몇 가지였습니다. 다음으로 모바일 반응형 WordPress 메뉴를 만드는 두 가지 방법을 살펴보겠습니다.
- 플러그인 사용
- 프로그래밍 방식으로
이제 더 이상 고민하지 않고 시작하겠습니다.
1. WP 모바일 메뉴 플러그인을 사용하여 모바일 대응 메뉴 만들기
이 데모에서는 WordPress.org 리포지토리에서 무료로 사용할 수 있고 사용하기 쉬운 반응형 메뉴 플러그인 을 사용합니다.
시작하기 전에 사이트에 플러그인을 설치하고 활성화해야 합니다.
1.1 반응형 메뉴 플러그인 설치 및 활성화
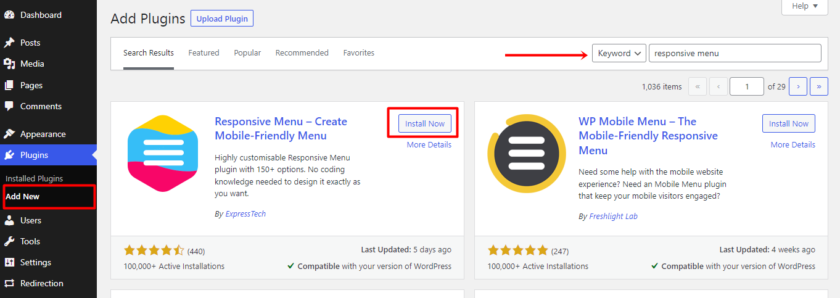
먼저 WordPress 관리자 패널에서 Plugins > Add New 를 클릭합니다. 플러그인의 키워드를 찾으려면 페이지의 검색 표시줄을 사용하십시오.
설치 프로세스를 시작하려면 원하는 플러그인을 찾았을 때 " 지금 설치 " 버튼을 클릭하십시오. 그런 다음 플러그인 사용을 시작하려면 " 활성화 " 버튼을 클릭합니다.

1.2 모바일 메뉴 만들기
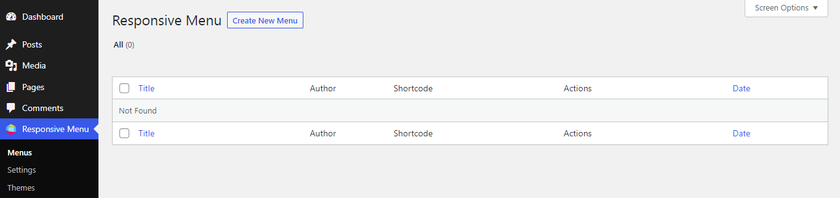
플러그인을 설치하고 활성화하면 WordPress 대시보드에서 플러그인 설정을 찾을 수 있습니다. 거기 에서 메뉴, 설정 및 테마의 3가지 옵션을 찾을 수 있습니다.

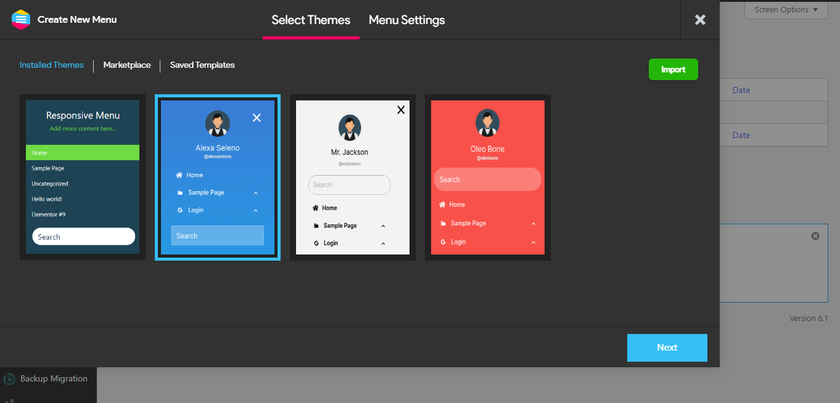
메뉴 옵션을 클릭하면 " 새 메뉴 만들기 " 버튼을 찾을 수 있는 새 페이지가 열립니다. 이제 다양한 메뉴 템플릿 중에서 선택할 수 있는 새 창이 나타납니다. 무료 버전에서는 네 가지 템플릿이 제공됩니다. 원하는 템플릿을 선택한 후 " 다음 "을 클릭합니다.

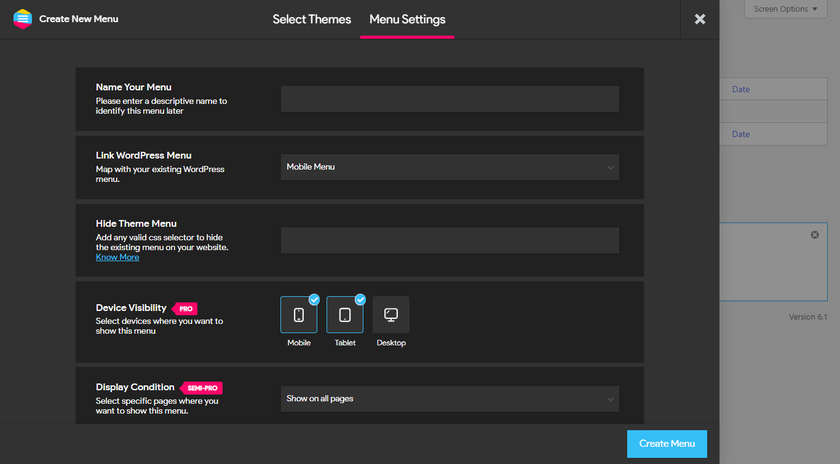
그런 다음 메뉴 설정으로 리디렉션됩니다. 여기에서 나중에 메뉴를 식별할 수 있도록 메뉴에 설명이 포함된 이름을 추가할 수 있습니다.
WordPress 메뉴를 연결하여 기존 메뉴와 매핑할 수도 있습니다. 또 다른 설정 옵션은 유효한 CSS 선택기를 추가하여 기존 테마의 기본 메뉴를 숨기는 것입니다. 잠시 후에 기본 메뉴를 숨기는 방법을 살펴보겠습니다.

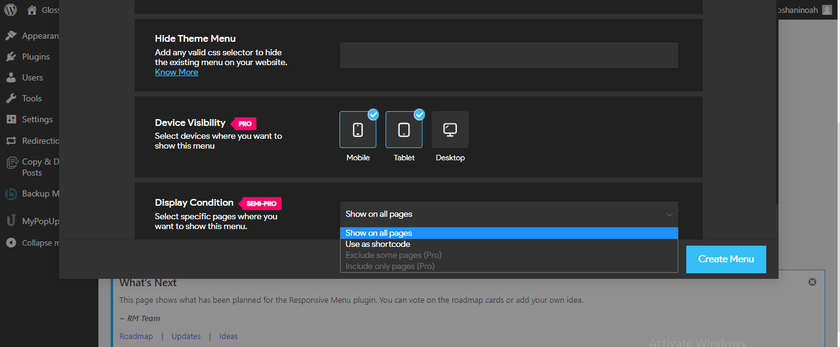
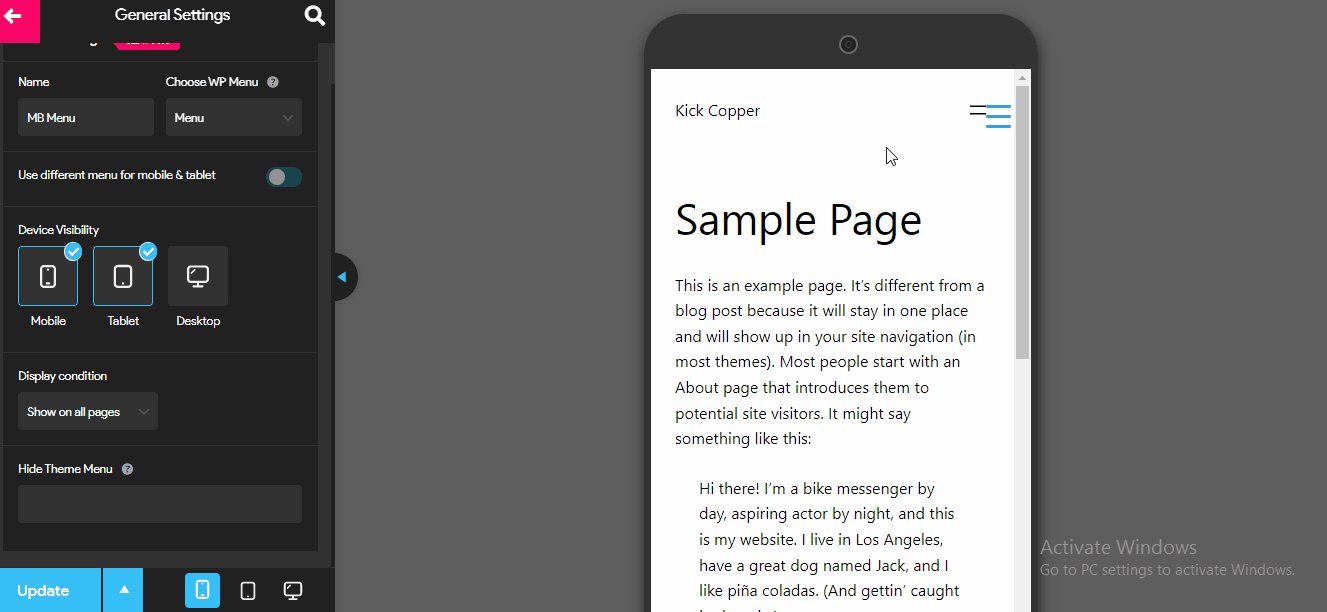
다음으로 메뉴를 표시할 장치를 선택합니다. 프로 버전을 사용하는 경우 모바일, 태블릿 및 데스크톱을 선택하게 됩니다. 그러나 무료 버전에서는 모바일 및 태블릿 옵션만 사용할 수 있습니다. 마지막으로 다른 조건을 선택하여 메뉴를 표시할 수 있습니다. 다시 이 옵션은 Pro 버전에서 사용할 수 있습니다.

필수 세부 정보로 필드를 채운 후 " 메뉴 만들기 " 버튼을 클릭합니다. 이렇게 하면 메뉴를 사용자 지정할 수 있는 페이지로 다시 리디렉션됩니다.


그런데 보시다시피 새로 생성된 메뉴가 원본 메뉴와 겹쳐져 있습니다. 이제 몇 가지 추가 단계를 통해 원래 메뉴를 완전히 숨길 수 있습니다.
1.3 기본 메뉴 숨기기
앞에서 본 것처럼 원래 WordPress 메뉴가 숨겨져 있지 않으면 기본적으로 새로운 Responsive Hamburger 메뉴와 함께 표시됩니다( 때때로 겹침 ). 따라서 수동으로 메뉴를 숨겨야 합니다. 이를 위해 반응형 메뉴 플러그인에서 설정 > 일반 설정 으로 이동합니다. 테마 메뉴를 숨기는 옵션은 여기에 있습니다.
필드에 CSS 선택기 를 삽입하여 현재 테마 메뉴를 숨길 수 있습니다.
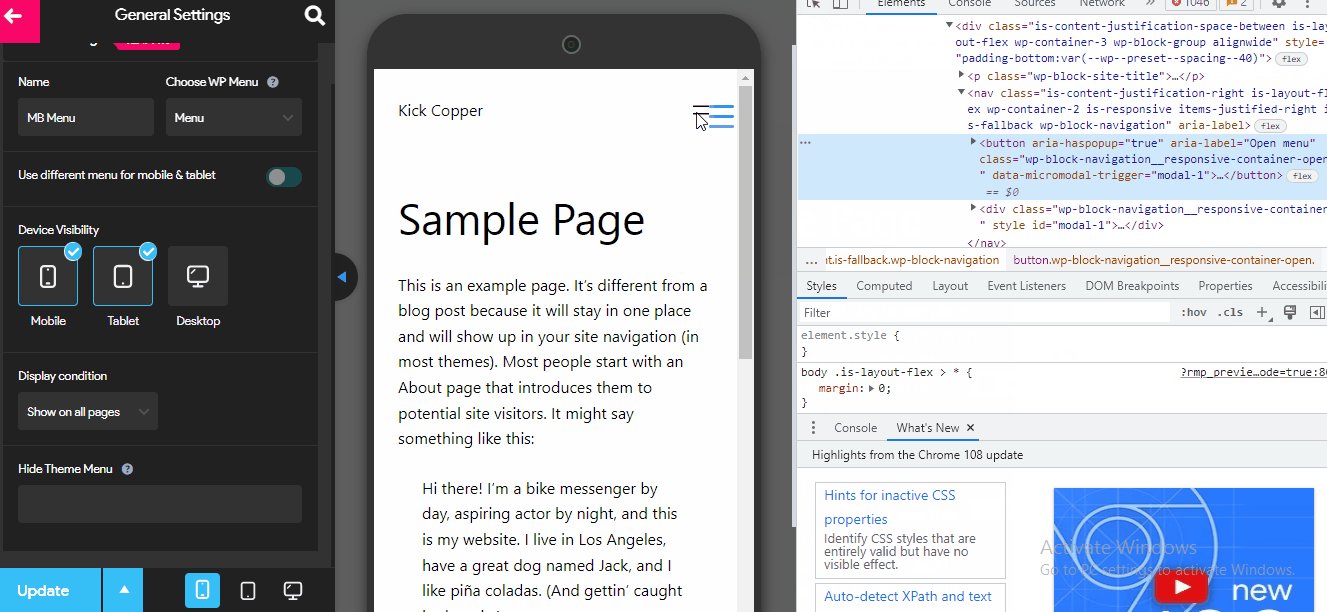
이제 올바른 CSS를 추가하기 전에 올바른 ID 또는 클래스를 찾아야 합니다. 이를 위해 원래 메뉴를 마우스 오른쪽 버튼으로 클릭하고 " 요소 검사 "를 선택하면 원래 메뉴 선택기가 표시됩니다.
테마 메뉴 필드 숨기기 에서 다음과 같은 코드를 붙여넣습니다. 클래스 선택자용.
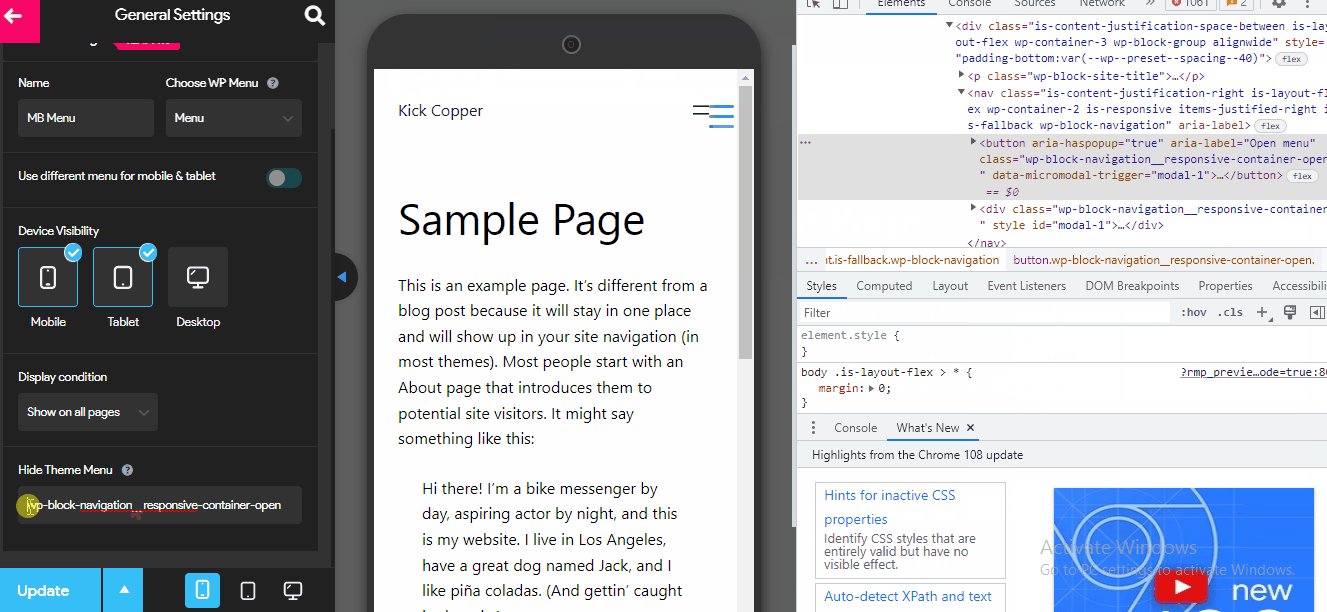
예를 들어 선택기가 id=”main-mobile-menu” 인 경우 테마 메뉴 숨기기 영역에 #main-mobile-menu 를 작성합니다.

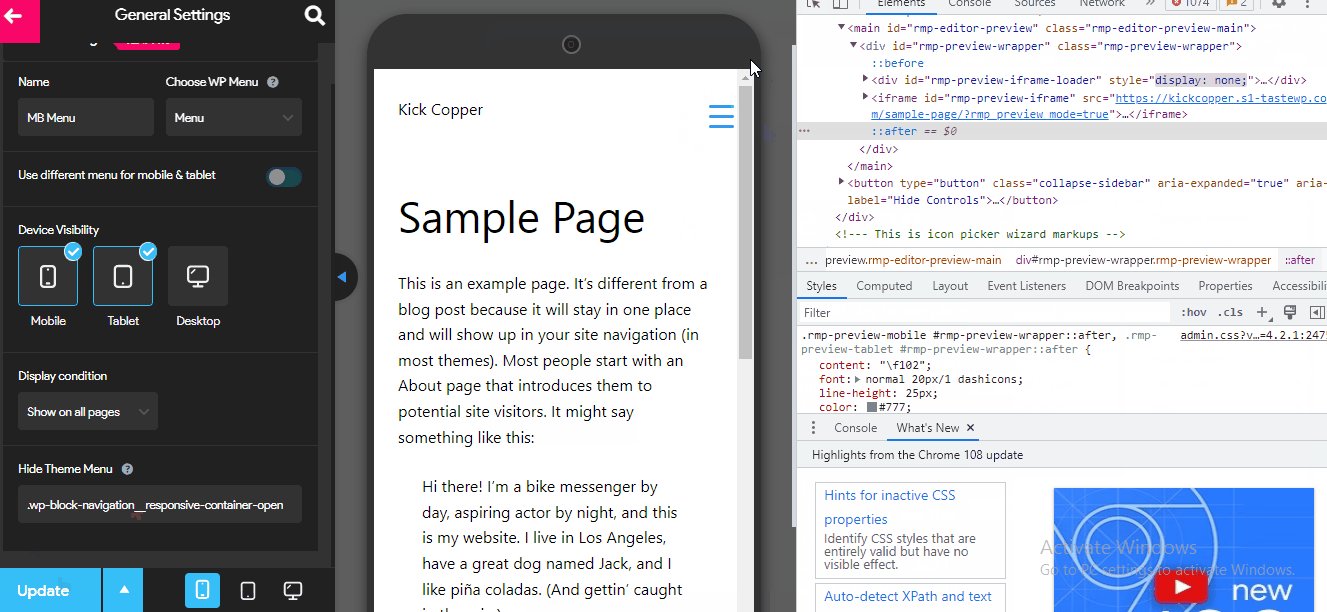
우리의 경우 선택자는 클래스입니다. 그래서 붙여넣고 "." 를 추가했습니다. 코드 전에. 접두사와 함께 선택기를 붙여넣은 후 업데이트 버튼을 클릭해야 합니다.
1.4 모바일 메뉴 사용자 정의
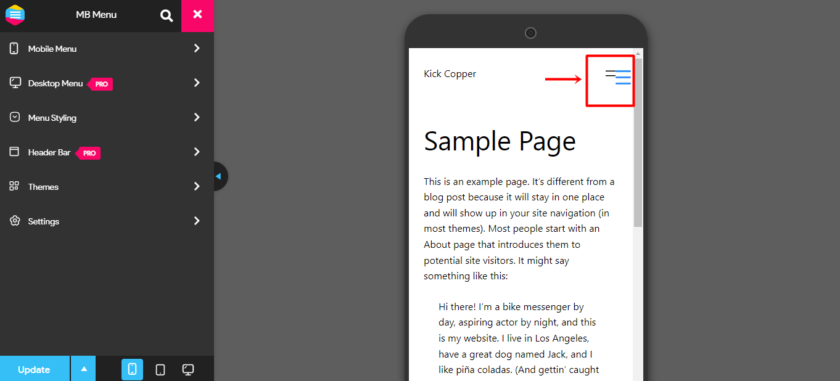
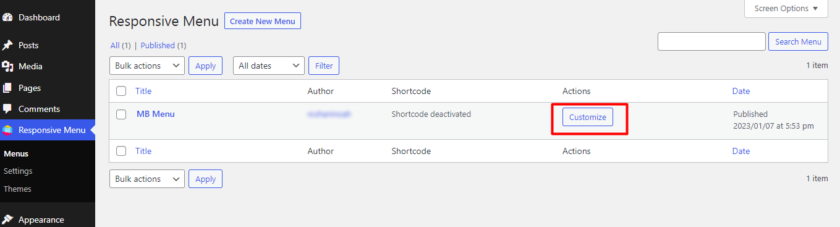
메뉴를 성공적으로 추가한 후 원하는 대로 메뉴를 사용자 정의할 수 있습니다. 반응형 메뉴 > 메뉴 에서 사용자 지정 설정을 찾을 수 있습니다. 거기에서 새로 생성된 메뉴를 찾을 수 있습니다. 보시다시피 " 사용자 정의 "라는 버튼이 있습니다. 해당 버튼을 클릭하기만 하면 됩니다.

사용자 지정 옵션 내에서 버튼 위치, 메뉴 색상, 이미지 및 배경을 변경할 수 있습니다. 그 뿐만 아니라 메뉴 중단점 옵션에 맞춤형 CSS를 추가하여 모바일 메뉴를 활성화하는 데 필요한 화면 너비를 선택할 수도 있습니다. 중단점 너비를 늘리면 데스크톱 화면에도 모바일 메뉴를 표시할 수 있습니다.
2. 프로그래밍 방식으로 모바일 반응형 메뉴 만들기
이 섹션에서는 프로그래밍 방식으로 웹 사이트에 반응하는 메뉴를 만드는 방법을 살펴보겠습니다. 따라서 코어 파일 코딩 및 편집에 자신이 있다면 이 방법이 적합합니다.
2.1. WordPress에 사용자 지정 코드 스니펫 추가
실제 방법을 시작하기 전에 플러그인이나 스크립트와 충돌이 없는지 확인하기 위해 항상 코어 파일을 변경하기 전에 전체 웹 사이트의 백업을 생성하는 것이 좋습니다.
사용자 지정 코드 스니펫을 추가하려면 코드 스 니펫 과 같은 플러그인을 활용하거나 이 방법을 사용하려면 사용자 지정 코드를 삽입해야 하므로 스니펫을 자식 테마의 functions.php 파일에 바로 붙여넣을 수 있습니다.
시작하려면 기본 설정에 따라 자식 테마를 수동으로 만들거나 자식 테마 플러그인을 사용할 수 있습니다. 이 자습서에서는 WP 하위 테마 생성기 플러그인을 사용하여 하위 테마를 만들었습니다.
2.2. 모바일 반응형 WordPress 메뉴를 만드는 코드 스니펫
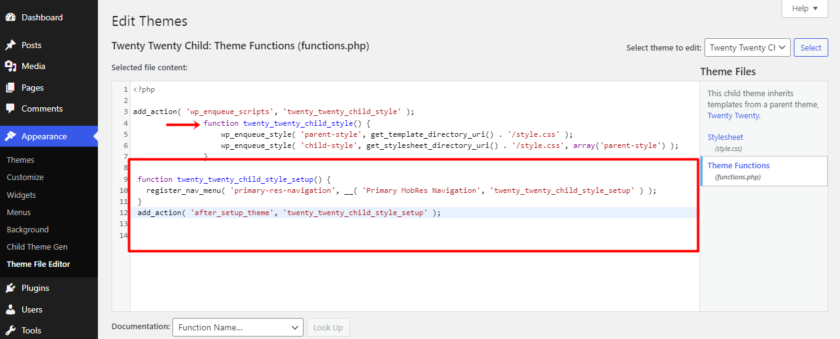
자식 테마가 생성되면 functions.php에 다음 코드를 붙여넣습니다. 또는 CodeSnippets 플러그인에 다음 코드를 추가하고 스니펫을 활성화합니다.
함수 Twenty_twenty_child_style_setup() {
register_nav_menu( 'primary-res-navigation', __( 'Primary MobRes Navigation', 'twenty_twenty_child_style_setup' ) );
}
add_action( 'after_setup_theme', 'twenty_twenty_child_style_setup' );

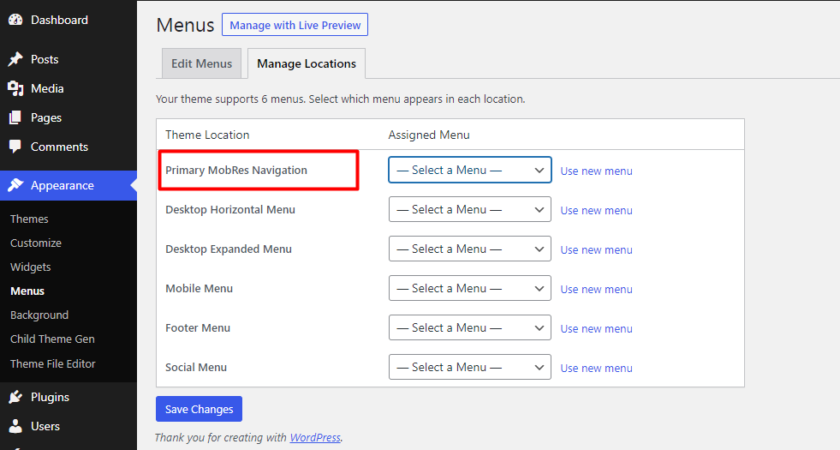
여기에서 우리는 Twenty-Twenty-Child 설정 방법을 사용하여 새로운 반응형 사용자 지정 메뉴를 " primary-res-navigation "이라고 명명했습니다. 그리고 워드프레스 기능에는 " register_nav_menu" 를 사용했습니다. 이 코드를 function.php 에 추가하면 아래 스크린샷에서 볼 수 있듯이 WP 관리 섹션에서 사용자 정의 메뉴를 볼 수 있습니다.

사용자 지정 메뉴는 주요 헤더 메뉴 역할을 하므로 기본 해상도 탐색 메뉴를 표시하려면 다른 사용자 지정 코드를 추가해야 합니다. 다음 코드 줄을 추가하기만 하면 됩니다.
wp_nav_menu( array( 'theme_location' => 'primary-res-navigation', 'menu_class' => 'nav-res-navigation' ) ); ?>
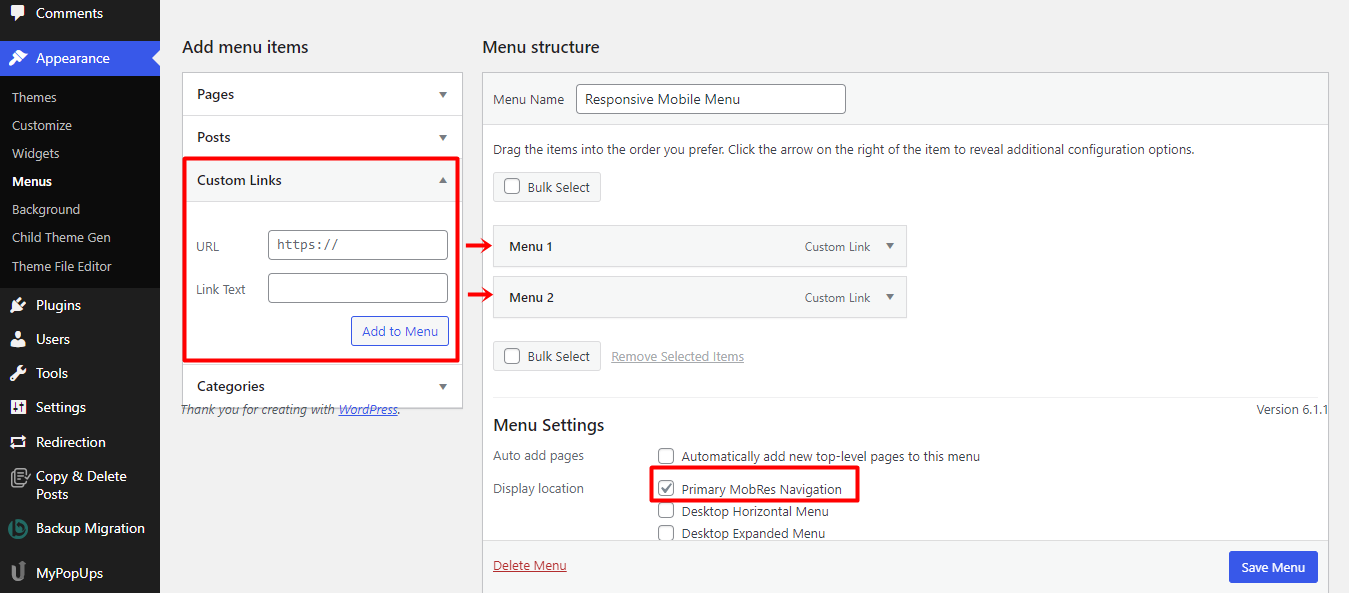
그런 다음 관리자 메뉴를 클릭하고 새 모바일 메뉴를 만든 다음 모바일 메뉴에 표시하려는 사용자 정의 링크를 추가하십시오. 이들 모두는 기본 모바일 메뉴 테마 위치에 연결되어야 합니다.

미리보기 시 사용 중인 테마에 따라 메뉴가 다음과 같이 표시됩니다.

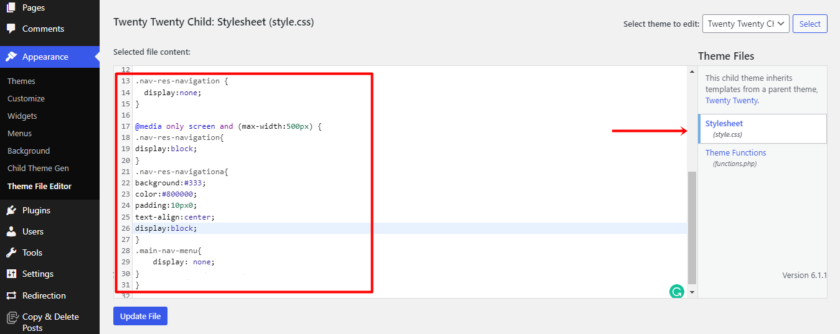
새 사용자 지정 메뉴가 추가되면 데스크톱 컴퓨터가 아닌 모바일 장치에만 나타나기를 원할 것입니다. 이 경우 CSS 미디어 쿼리를 사용할 수 있습니다. 기본적으로 모바일 메뉴가 표시되지 않도록 하려면 다음 코드 줄을 style.css 에 추가하기만 하면 됩니다.
.nav-res-navigation { 디스플레이:없음; }다음으로 모바일 화면에서 웹사이트를 볼 때만 기본 재탐색 메뉴 를 표시하고 기본 메뉴를 숨겨야 합니다. 메뉴에 다른 디자인의 테두리를 추가하는 데 관심이 있을 수도 있습니다. 메뉴를 더 좋게 만들려면 style.css 파일에 아래의 코드 스니펫을 추가해야 합니다.
@미디어 전용 화면 및 (최대 너비:500px) {
.nav-res-navigation{
디스플레이:블록;
}
.nav-res-navigationa{
배경:#333;
색상:#800000;
패딩:10px0;
텍스트 정렬:가운데;
디스플레이:블록;
}
.main-nav-menu{
디스플레이: 없음;
}
} 
이 코드를 사용하면 메인 메뉴는 숨겨진 상태로 유지되고 메뉴는 작은 화면에만 표시됩니다.

그리고 그게 다야. 이 간단하고 쉬운 단계를 통해 사용자 지정 코드를 사용하여 모바일 반응형 WordPress 메뉴를 만들 수 있습니다.
결론
모바일 반응형 메뉴를 만들면 모바일 사용자가 사이트에 더 쉽게 액세스할 수 있습니다. 모바일 반응형 메뉴를 사용하면 작은 화면에서 사이트를 쉽게 사용할 수 있으며 데스크톱 컴퓨터에서와 동일한 모든 기능을 계속 제공할 수 있습니다.
이 기사에서는 WordPress 웹 사이트에 대해 모바일 친화적인 메뉴를 만들고 사용자 지정하는 방법에 대해 논의했습니다. 또한 웹 사이트에 게시하는 것이 왜 중요한지 배웠습니다. 또한 상위 2개의 반응형 메뉴 플러그인을 살펴보았으므로 필요에 가장 적합한 플러그인을 선택할 수 있습니다. 마지막으로 반응형 메뉴 플러그인을 사용하여 모바일 반응형 워드프레스 메뉴를 만드는 방법을 배웠습니다.
플러그인 방법은 웹사이트에 추가 기능을 추가할 때 가장 쉽고 안전한 방법입니다. 반면 코딩에 익숙하고 플러그인이 필요하지 않은 경우 수동 접근 방식을 사용할 수 있습니다.
이 게시물이 유용하고 유익하기를 바랍니다. 그렇다면 흥미로울 수 있는 다른 관련 블로그 게시물을 확인하십시오.
- Elementor를 위한 영리한 메가 메뉴 – 전체 가이드
- WordPress 대시보드 메뉴를 편집하는 방법
- WordPress 메뉴에 소셜 미디어 아이콘을 추가하는 방법
