Come creare un menu WordPress reattivo per dispositivi mobili
Pubblicato: 2023-01-24Hai mai desiderato creare un menu WordPress reattivo per dispositivi mobili ? Potresti aver visto siti web che lo hanno fatto, ma non sei mai stato in grado di farlo da solo. Se sì, questo articolo è per te perché oggi ti mostreremo modi molto semplici per creare e personalizzare un menu mobile per il tuo sito Web WordPress.
Ma prima di iniziare, vediamo in dettaglio cos'è un menu mobile responsive, insieme ai suoi vantaggi.
Che cos'è un menu mobile responsive?
Un menu reattivo per dispositivi mobili è un menu a discesa specificamente progettato per funzionare su dispositivi mobili come smartphone e tablet. Questo tipo di menu viene solitamente attivato toccando l'icona di un hamburger e consente agli utenti di navigare nel tuo sito senza dover scorrere un lungo elenco di collegamenti.
Se stai cercando di creare un menu mobile responsive per il tuo sito web, ci sono alcune cose che devi tenere a mente.
Innanzitutto, devi assicurarti che il tuo menu sia facile da usare su un touch screen. Ciò significa che i tuoi collegamenti dovrebbero essere abbastanza grandi da poter essere toccati e dovrebbero essere distanziati in modo che gli utenti non tocchino accidentalmente il collegamento sbagliato.
In secondo luogo, vuoi anche assicurarti che il tuo menu si chiuda automaticamente quando non è in uso in modo che gli utenti non debbano scorrerlo quando non cercano qualcosa di specifico.
Infine, devi considerare come funzionerà il tuo menu reattivo mobile con il resto del tuo sito web. Se utilizzi una versione per dispositivi mobili separata del tuo sito, assicurati che i link del menu reindirizzino gli utenti alla pagina appropriata . Ma se stai utilizzando un design reattivo per l'intero sito, tieni presente che il tuo menu funziona bene con il resto dei tuoi contenuti.
Perché dobbiamo creare un menu mobile-responsive?
I menu reattivi per dispositivi mobili stanno diventando sempre più popolari poiché sempre più persone utilizzano i propri dispositivi mobili per accedere a Internet. Il motivo principale per creare un menu reattivo per dispositivi mobili è migliorare l'esperienza utente per i tuoi visitatori mobili. Un menu reattivo mobile consente ai visitatori di trovare facilmente ciò che stanno cercando, sia che utilizzino uno smartphone, un tablet o un computer desktop.
Oltre a ciò, ci sono alcuni motivi per cui vorresti creare un menu reattivo per dispositivi mobili.
Innanzitutto, può rendere il tuo sito web più intuitivo per gli utenti mobili. In secondo luogo, può aiutarti a risparmiare spazio sul tuo dispositivo mobile, poiché il menu occuperà meno spazio di un menu tradizionale. In terzo luogo, può aiutarti a migliorare l'ottimizzazione per i motori di ricerca (SEO) , poiché è più probabile che gli utenti di dispositivi mobili facciano clic su un collegamento facile da vedere e navigare.
Non solo, ma a causa della facilità di navigazione, le persone tendono a rimanere più a lungo sul tuo sito con conseguente riduzione delle frequenze di rimbalzo .
Quindi, come puoi creare un menu reattivo WordPress mobile? È abbastanza facile farlo.
Come creare un menu mobile responsive?
Esistono diversi modi per creare un menu reattivo per dispositivi mobili. Il modo più semplice, ovviamente, è usare un plugin. Sono disponibili molti plug-in che ti permetteranno di creare un menu WordPress reattivo per dispositivi mobili. In alternativa, puoi anche creare manualmente il tuo menu reattivo per dispositivi mobili utilizzando CSS e HTML.
WordPress ha diversi plugin gratuiti e premium che ti permetteranno di creare un menu mobile completamente reattivo. Qui, diamo prima un'occhiata a un paio di plugin facili da usare e popolari.
Menù reattivo

Il menu reattivo è uno dei migliori plugin per trasformare il tuo menu WordPress standard in un design completamente conforme al W3C e pronto per i dispositivi mobili.
Con questo plugin, non hai bisogno di alcuna conoscenza di programmazione. Puoi creare un menu reattivo combinando più di 22.500 selezioni con più di 150 opzioni di personalizzazione. Con funzionalità altamente personalizzabili e un'interfaccia utente intuitiva, puoi creare istantaneamente il menu che preferisci.
Caratteristiche principali
- Cambia font e colori
- Aggiungi una barra di ricerca
- Importa ed esporta il menu con un clic
- Diverse opzioni di animazione
- Anteprima delle modifiche
Prezzi
Il menu reattivo offre sia versioni gratuite che a pagamento. La versione Pro parte da $ 49 all'anno.
Plug-in del menu mobile di WP

WP Mobile Menu è un plug-in di menu WordPress reattivo ai dispositivi mobili che ti consente di creare menu straordinari per il tuo sito web. Puoi creare un'intestazione nuda, un menu con tre livelli di profondità , maschere di sovrapposizione quando il menu è attivo e molto altro per mantenere l'interesse dei tuoi utenti.
Inoltre, puoi inviare loghi basati su testo o immagini e aggiungere immagini di sfondo. Con la versione premium di questo plug-in, puoi visualizzare i menu mobili su determinate pagine, aggiungere una ricerca dal vivo dell'intestazione e aggiungere menu a piè di pagina.
Caratteristiche principali
- Disabilita il menu per pagine specifiche
- Consenti la visibilità del menù solo agli utenti loggati
- Selezionare i tipi di visualizzazione del menu
- Include la sezione sul copyright
- Menu alternativi in una pagina diversa
Prezzi
WP Mobile Menu include anche versioni gratuite e premium. Il prezzo di partenza della versione premium è di $ 6,49 al mese. Inoltre, ricevi anche una garanzia di rimborso incondizionato di 14 giorni.
Quindi, questi erano un paio di plug-in di menu reattivi di prim'ordine per WordPress. Successivamente, vedremo due metodi per creare menu WordPress responsive per dispositivi mobili:
- Utilizzo di un plug-in
- Programmaticamente
Quindi, senza ulteriori indugi, iniziamo.
1. Crea un menu reattivo per dispositivi mobili utilizzando il plug-in WP Mobile Menu
Per questa dimostrazione, utilizzeremo il plug-in Responsive Menu, poiché è disponibile gratuitamente dal repository WordPress.org ed è facile da usare.
Prima di iniziare, dovrai installare e attivare il plug-in sul tuo sito.
1.1 Installa e attiva il plug-in del menu reattivo
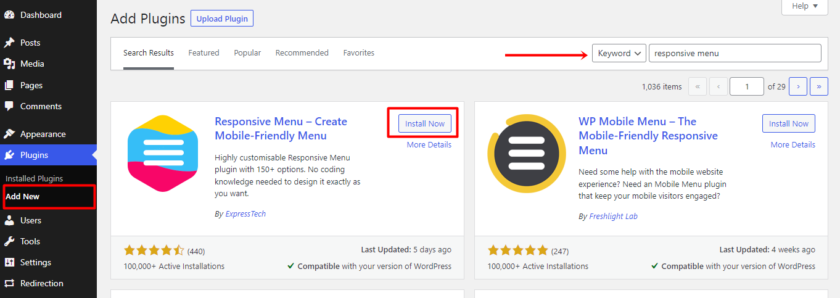
Innanzitutto, fai clic su Plugin > Aggiungi nuovo dal pannello di amministrazione di WordPress. Usa la barra di ricerca sulla pagina per cercare le parole chiave del plugin.
Per iniziare il processo di installazione, fai clic sul pulsante " Installa ora " quando hai individuato il plug-in desiderato. Successivamente, per iniziare a utilizzare il plug-in, fare clic sul pulsante " Attiva ".

1.2 Creare il menu mobile
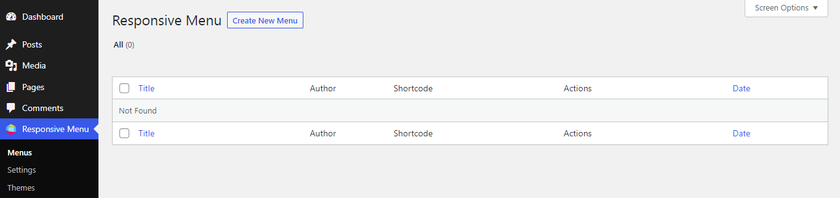
Dopo aver installato e attivato il plug-in, puoi trovare le impostazioni del plug-in all'interno della dashboard di WordPress. Lì puoi trovare 3 diverse opzioni: Menu, Impostazioni e Temi .

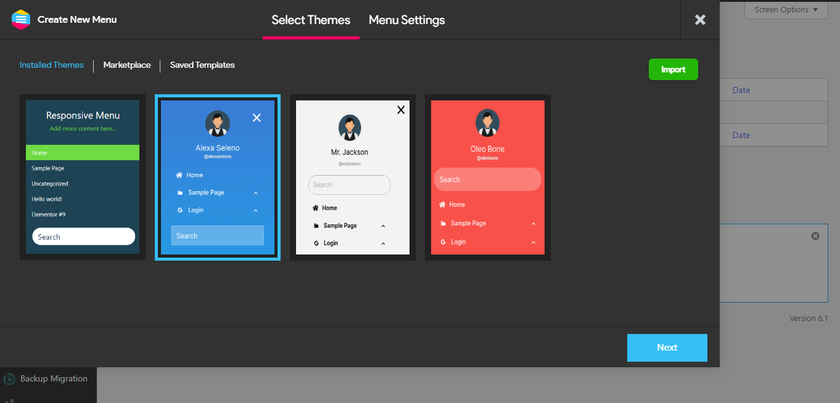
Facendo clic sull'opzione Menu, si aprirà una nuova pagina in cui è possibile trovare un pulsante " Crea nuovo menu ". Ora vedrai una nuova finestra in cui puoi scegliere tra vari modelli di menu. Nella versione gratuita, ottieni quattro diversi modelli. Dopo aver selezionato il modello di tua scelta, fai clic su " Avanti ".

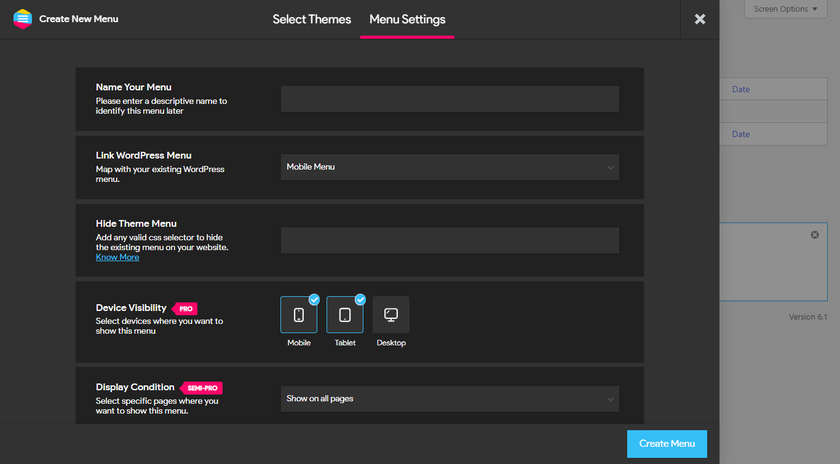
Quindi, verrai reindirizzato alle impostazioni del menu. Qui puoi aggiungere un nome descrittivo al tuo menu in modo da poter identificare il menu in un secondo momento.
Puoi anche collegare il menu di WordPress per mapparlo con il tuo menu esistente. Un'altra opzione di impostazione consiste nel nascondere il menu predefinito del tema esistente aggiungendo un selettore CSS valido . Vedremo tra un po' come nascondere il menu predefinito.

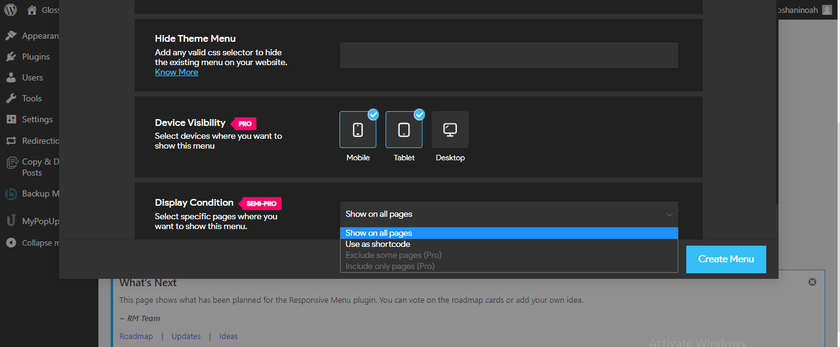
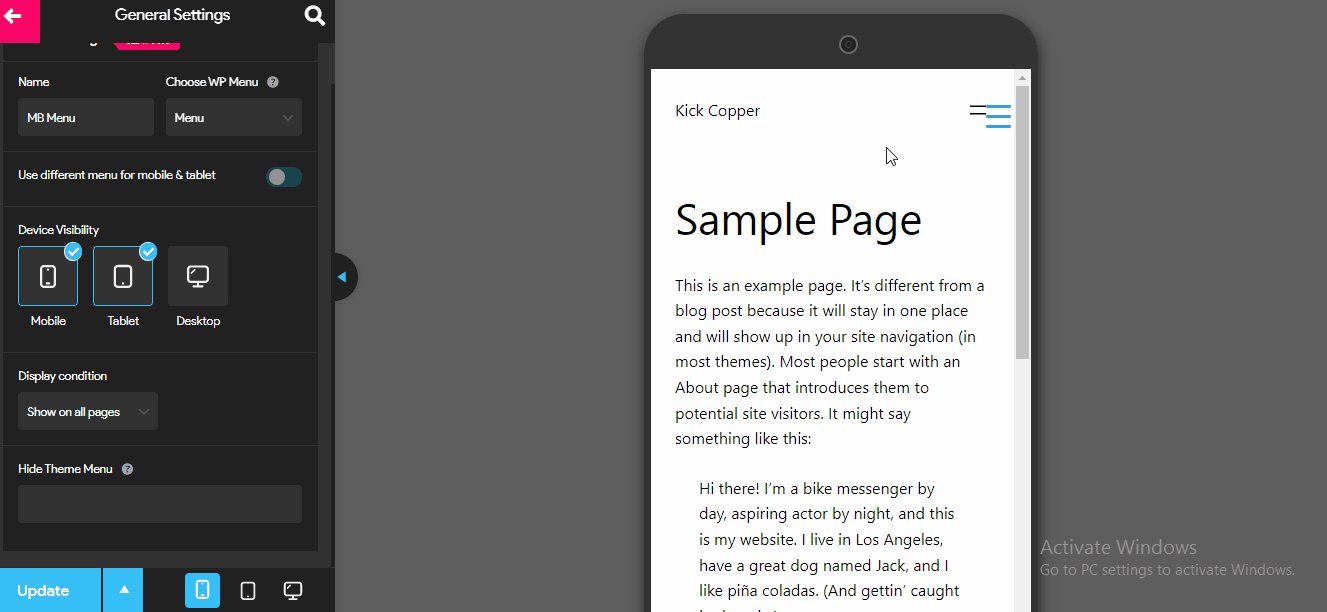
Successivamente, seleziona i dispositivi in cui desideri visualizzare il menu. Se stai utilizzando la versione pro, potrai selezionare Mobile, Tablet e Desktop. Ma nella versione gratuita sono disponibili solo le opzioni Mobile e Tablet. Infine, puoi selezionare diverse condizioni per visualizzare il menu. Anche in questo caso questa opzione è disponibile nella versione Pro.


Dopo aver compilato i campi con i dati richiesti, cliccare sul pulsante “ Crea Menu ”. Questo ti reindirizzerà nuovamente alla pagina in cui puoi personalizzare il menu.

Ma come puoi vedere, un menu appena creato si sovrappone al menu originale. Ora, con qualche ulteriore passaggio, possiamo nascondere completamente il menu originale.
1.3 Nascondi menu predefinito
Come abbiamo visto in precedenza, se il menu WordPress originale non è nascosto, viene visualizzato per impostazione predefinita accanto al nuovo menu Hamburger reattivo ( e occasionalmente si sovrappone ). Pertanto, è necessario nascondere manualmente il menu. Per questo, vai su Impostazioni> Impostazioni generali nel tuo plug-in del menu reattivo. L'opzione per nascondere il menu del tema si trova qui.
Puoi nascondere il tuo attuale menu del tema inserendo il selettore CSS nel campo.
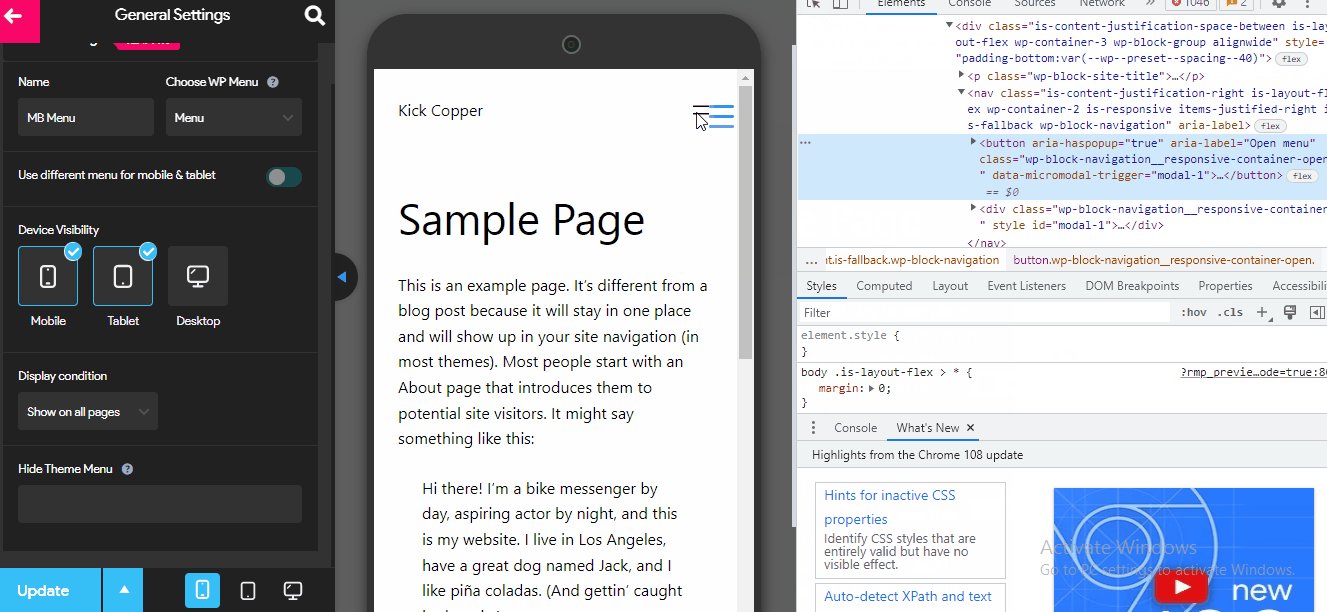
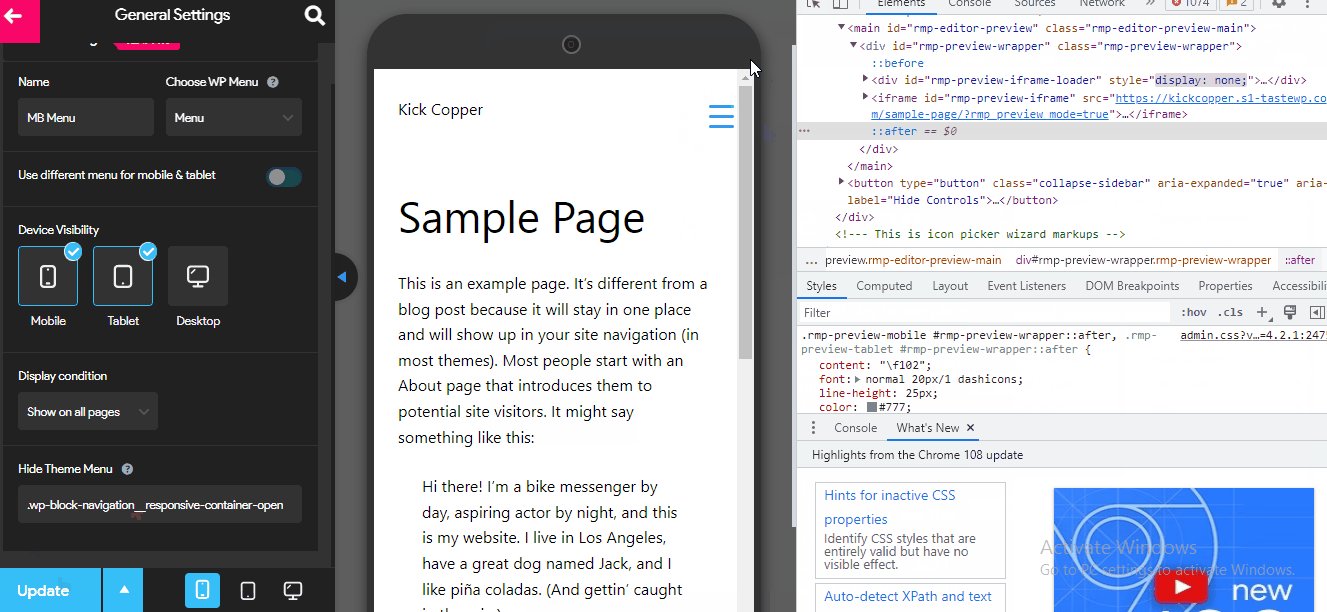
Ora, prima di aggiungere il CSS corretto, dobbiamo trovare l'ID o la classe corretti. Per questo, fai clic con il pulsante destro del mouse sul menu originale e seleziona " Ispeziona elemento ", che rivelerà il selettore di menu originale.
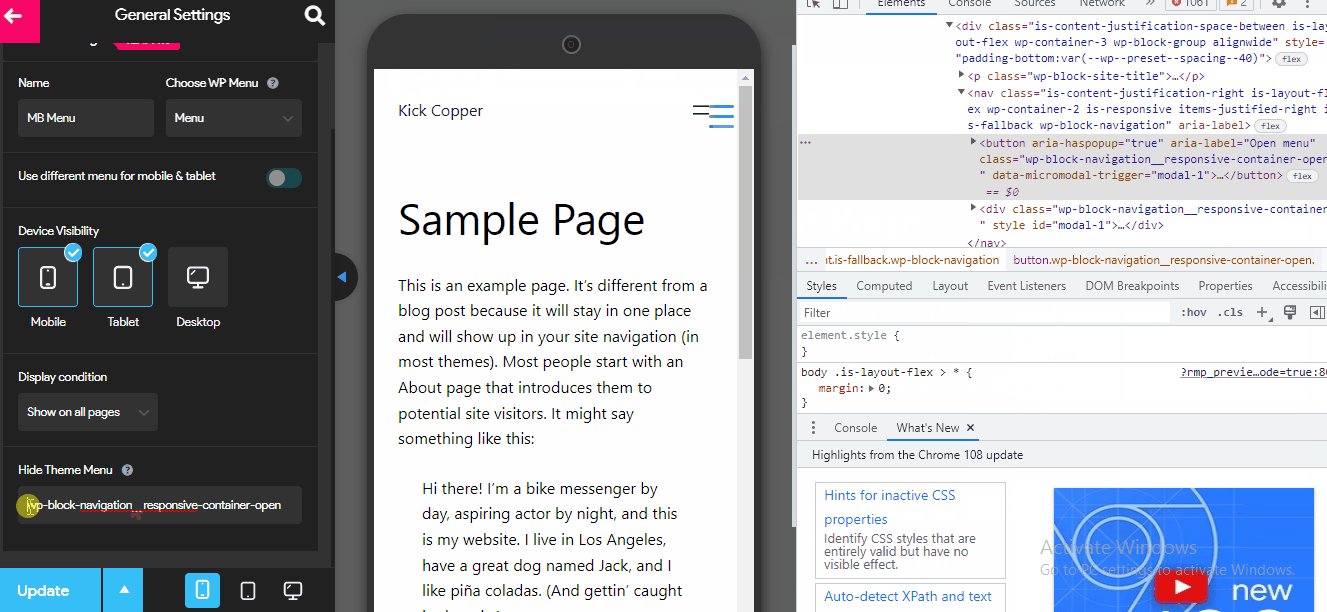
Nel campo Nascondi menu tema, incolla il codice in questo modo: class=”toggle” o id=”main-mobile-menu” con il prefisso “#” per l'id o un “.” per il selettore di classe.
Ad esempio, scriveresti #main-mobile-menu nell'area Nascondi menu tema se il selettore fosse id=”main-mobile-menu” .

Nel nostro caso, il nostro selettore è una classe. Ecco perché l'abbiamo incollato e aggiunto "." prima del codice. Dopo aver incollato il selettore insieme al prefisso, assicurati di fare clic sul pulsante Aggiorna.
1.4 Personalizza il menu mobile
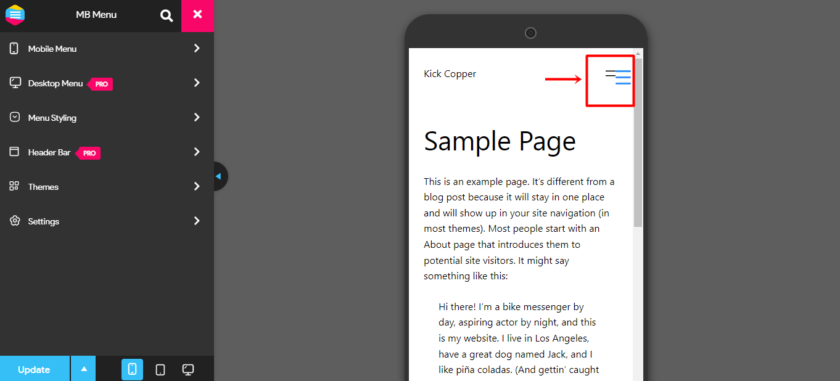
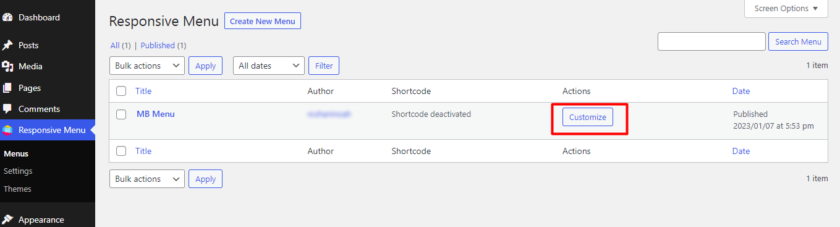
Dopo aver aggiunto correttamente il menu, puoi personalizzare il menu in base alle tue preferenze. Puoi trovare le impostazioni di personalizzazione da Menu reattivo > Menu . Lì puoi trovare un menu appena creato. Come puoi vedere, c'è un pulsante che dice " Personalizza ". Basta fare clic su quel pulsante.

All'interno delle opzioni di personalizzazione, puoi modificare la posizione del pulsante, il colore del menu, l'immagine e lo sfondo. Non solo, ma puoi anche aggiungere CSS personalizzati nell'opzione Menu Breakpoint, che ti consente di selezionare la larghezza dello schermo richiesta per l'attivazione del menu mobile. Aumentando la larghezza del punto di interruzione, è possibile visualizzare il menu mobile anche sullo schermo del desktop .
2. Crea in modo programmatico un menu reattivo per dispositivi mobili
In questa sezione, daremo un'occhiata alla creazione di un menu reattivo per il tuo sito web in modo programmatico. Quindi, se sei sicuro della codifica e della modifica dei file principali, questo metodo è perfetto per te.
2.1. Aggiunta di frammenti di codice personalizzati a WordPress
Prima di entrare nel metodo effettivo, per garantire che non vi siano conflitti con plug-in o script, consigliamo sempre di generare un backup dell'intero sito Web prima di apportare modifiche ai file principali.
Per aggiungere frammenti di codice personalizzati, puoi utilizzare un plug-in come Code Snippets o incollare lo snippet direttamente nel file functions.php del tema figlio perché questo metodo richiede l'inserimento di codici personalizzati.
Per iniziare, puoi creare manualmente un tema figlio o utilizzare un plug-in del tema figlio, a seconda delle tue preferenze. Per questo tutorial, abbiamo creato un tema child utilizzando il plug-in WP Child Theme Generator.
2.2. Frammento di codice per creare un menu WordPress responsivo per dispositivi mobili
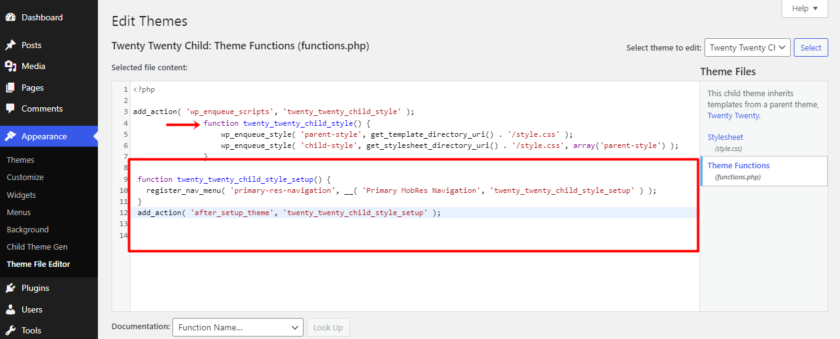
Una volta creato il tema figlio, incolla il seguente codice in functions.php. In alternativa, aggiungi il seguente codice al tuo plug-in CodeSnippets e attiva lo snippet.
funzione venti_venti_bambini_stile_setup() {
register_nav_menu( 'primary-res-navigation', __( 'Primary MobRes Navigation', 'twenty_twenty_child_style_setup' ) );
}
add_action( 'after_setup_theme', 'twenty_twenty_child_style_setup' );

Qui abbiamo chiamato il nuovo menu personalizzato reattivo " navigazione in risoluzione primaria " utilizzando il metodo di configurazione venti-venti-figli. E per la funzione WordPress, abbiamo usato " register_nav_menu" . Quando aggiungi questo codice al tuo function.php , come mostrato nello screenshot qui sotto, sarai in grado di visualizzare un menu personalizzato nella sezione di amministrazione di WP.

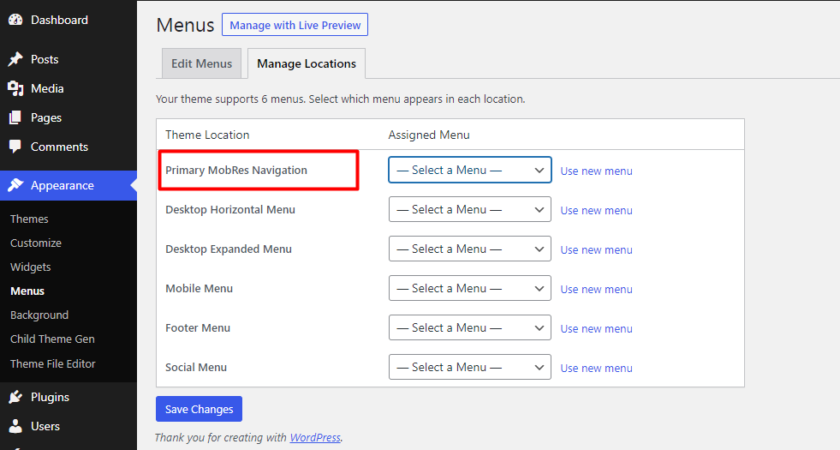
Poiché il menu personalizzato funge da menu di intestazione principale, è necessario aggiungere un altro codice personalizzato per abilitare la visualizzazione del menu di navigazione a risoluzione primaria. Aggiungi semplicemente la riga di codice che segue:
wp_nav_menu( array( 'theme_location' => 'primary-res-navigation', 'menu_class' => 'nav-res-navigation' ) ); ?>
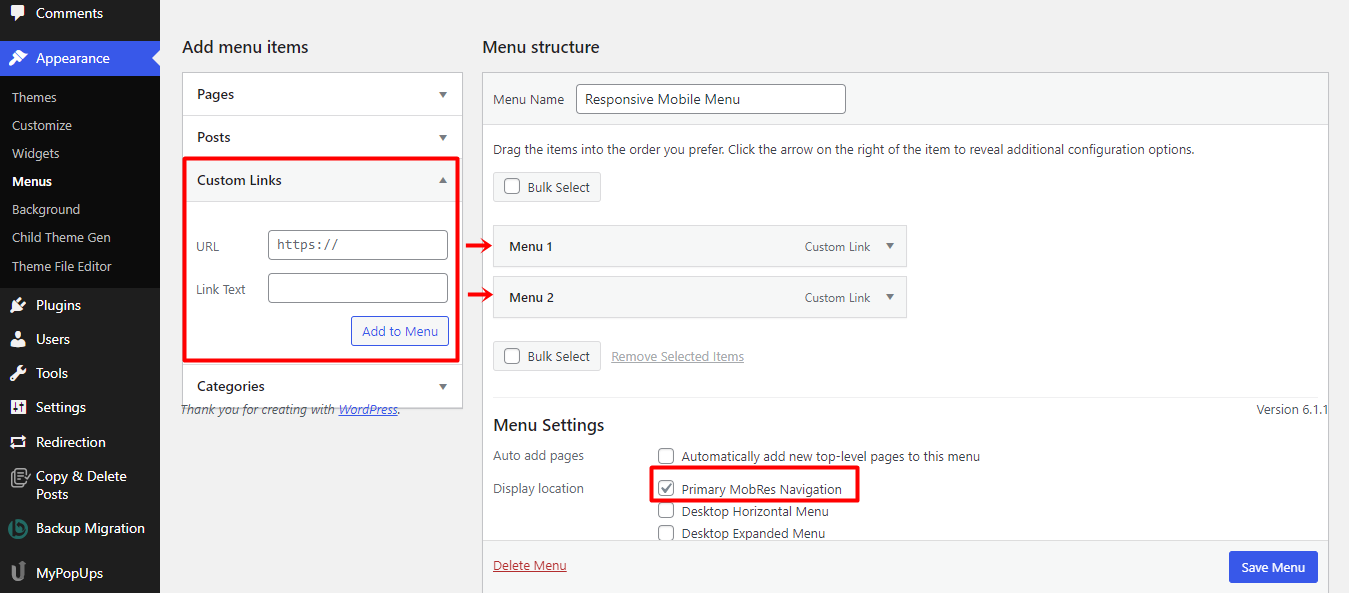
Quindi, fai clic sul menu di amministrazione, crea un nuovo menu mobile e quindi aggiungi i collegamenti personalizzati che desideri vengano visualizzati nel menu mobile. Tutti questi dovrebbero essere collegati alla posizione principale del tema del menu mobile.

Al momento dell'anteprima, ecco come apparirà il tuo menu, a seconda del tema che stai utilizzando.

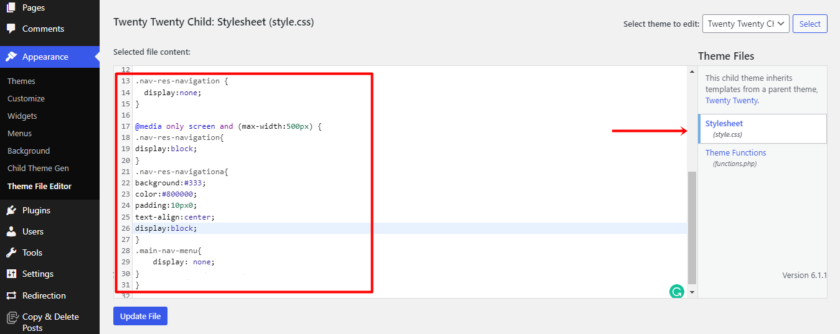
Una volta aggiunto il nuovo menu personalizzato, desideri che appaia solo sui dispositivi mobili e non sui computer desktop. In questo caso, possiamo utilizzare le media query CSS. Aggiungi semplicemente la seguente riga di codice a style.css per evitare che il menu mobile appaia per impostazione predefinita:
.nav-res-navigation { display:none; }Successivamente, dovresti mostrare il menu di navigazione a risoluzione primaria solo quando il sito Web viene visualizzato su schermi mobili e nascondere il menu principale. Potresti anche essere interessato ad aggiungere un bordo con un design diverso al tuo menu. Per migliorare il tuo menu, dovresti aggiungere lo snippet di codice qui sotto al tuo file style.css .
@media solo schermo e (max-width:500px) {
.nav-res-navigazione{
blocco di visualizzazione;
}
.nav-res-navigazione{
sfondo:#333;
colore:#800000;
imbottitura: 10px0;
text-align:center;
blocco di visualizzazione;
}
.main-nav-menu{
display: nessuno;
}
} 
Con questo codice, il menu principale rimarrà nascosto e il menu verrà visualizzato solo su un piccolo schermo.

E questo è tutto. Con questi semplici e facili passaggi, puoi creare un menu WordPress reattivo per dispositivi mobili utilizzando codici personalizzati.
Conclusione
La creazione di un menu reattivo per dispositivi mobili rende il tuo sito più accessibile agli utenti di dispositivi mobili. Con un menu reattivo per dispositivi mobili, il tuo sito sarà facile da usare su uno schermo più piccolo e offrirà comunque tutte le stesse caratteristiche e funzionalità di un computer desktop.
In questo articolo, abbiamo discusso di come possiamo creare e personalizzare menu ottimizzati per dispositivi mobili per qualsiasi sito Web WordPress. Abbiamo anche imparato perché è importante averli sul sito web. Inoltre, abbiamo anche dato un'occhiata ai primi due plug-in di menu reattivi, in modo che tu possa scegliere quello più adatto alle tue esigenze. Infine, abbiamo imparato come creare un menu WordPress reattivo per dispositivi mobili utilizzando il plug-in del menu reattivo.
Il metodo plugin è la scommessa più semplice ma sicura quando si tratta di aggiungere funzionalità extra al tuo sito web. Dall'altro lato, puoi utilizzare l'approccio manuale se sei a tuo agio con la codifica e non hai bisogno di un plug-in.
Ci auguriamo che questo post sia utile e informativo. In tal caso, assicurati di controllare i nostri altri post sul blog correlati, che potresti trovare interessanti:
- Mega menu intelligente per Elementor: la guida completa
- Come modificare il menu della dashboard di WordPress
- Come aggiungere le icone dei social media al menu di WordPress
