WhatsApp에 WordPress 양식 항목을 보내는 방법
게시 됨: 2023-01-16WordPress 양식 항목을 WhatsApp에 보내는 방법이 궁금하십니까?
이것은 특히 WhatsApp이 일상적인 작업의 큰 부분을 차지하는 경우 양식 제출을 최신 상태로 유지하는 좋은 방법이 될 수 있습니다.
전체 양식을 WhatsApp에 보낼 수는 없지만 사이트에서 양식이 제출될 때마다 WhatsApp 번호로 알림을 보내도록 사이트를 설정할 수 있습니다.
그러나 이러한 방식으로 WordPress 사이트를 WhatsApp과 연결하는 것은 복잡할 수 있으며 대부분의 기존 솔루션은 제한적입니다.
좋은 소식은 WPForms와 Uncanny Automator 통합이 이 작업을 수행할 수 있는 쉽고 강력한 방법을 제공한다는 것입니다.
모든 것을 설정하는 방법을 배우려면 계속 읽으십시오!
WhatsApp을 WordPress에 어떻게 통합할 수 있습니까?
WhatsApp을 WordPress에 통합하는 가장 강력한 방법은 Uncanny Automator를 사용하는 것입니다. Uncanny Automator는 WhatsApp의 클라우드 API와 연결할 수 있어 사용자가 WhatsApp 사용자와 양방향 대화에 참여할 수 있습니다.
고객 및 잠재 고객이 보낸 WhatsApp 메시지에 응답하는 것과 같은 작업을 수행할 수 있는 몇 가지 WordPress 플러그인이 있지만 Uncanny Automator는 WhatsApp 대화를 시작할 수 있는 유일한 플러그인입니다.
귀하의 사이트에서 이것을 사용하는 방법은 다음과 같습니다!
WhatsApp에 WordPress 양식 제출 알림을 보내는 방법
우리는 WPForms, Uncanny Automator, Facebook for Developers 및 Business Meta를 사용하여 설정합니다. 아직 Facebook 계정이 없는 경우 팔로우하려면 계정을 만들어야 합니다.
확인했으면 다음 단계를 따르세요.
이 기사에서
- 1단계: WPForms 및 Uncanny Automator 설치
- 2단계: Uncanny Automator로 사이트 연결
- 3단계: Facebook에서 개발자용 비즈니스 앱 만들기
- 4단계: 새 양식 만들기
- 5단계: WordPress 양식 항목을 WhatsApp에 보내는 새 레시피 만들기
1단계: WPForms 및 Uncanny Automator 설치

먼저 WPForms Pro를 설치하여 시작하겠습니다. WPForms는 WhatsApp에 양식 제출 알림을 보내는 최고의 WordPress 양식 플러그인으로, WordPress 플러그인 디렉토리에 5백만 개 이상의 활성 설치와 11,000개 이상의 별 5개 등급을 기록하여 그 인기를 입증했습니다.
또한 WPForms는 Uncanny Automator와 완벽하게 통합됩니다. Pro 라이센스가 있는 경우 양식 작성을 쉽게 만들어주는 방대한 기능 모음도 얻을 수 있습니다.

WPForms 설치에 대한 도움말은 초보자를 위한 WordPress 플러그인 설치에 대한 이 유용한 가이드를 확인하세요. WPForms를 설치했으면 다음 단계는 Uncanny Automator를 설치하는 것입니다.

Uncanny Automator는 최고의 WordPress 자동화 플러그인이며 이를 사용하여 WordPress 플러그인 및 앱에서 기능을 연결하고 자동화할 수 있습니다. 여러 WordPress 웹 사이트를 연결할 수도 있습니다.
이전에 언급했듯이 Uncanny Automator는 WPForms 및 WhatsApp과 완벽하게 통합되어 두 앱 간의 연결을 만드는 데 완벽합니다.
따라서 위에서 WPForms를 설치한 것처럼 Uncanny Automator를 설치하십시오.
2단계: Uncanny Automator로 사이트 연결
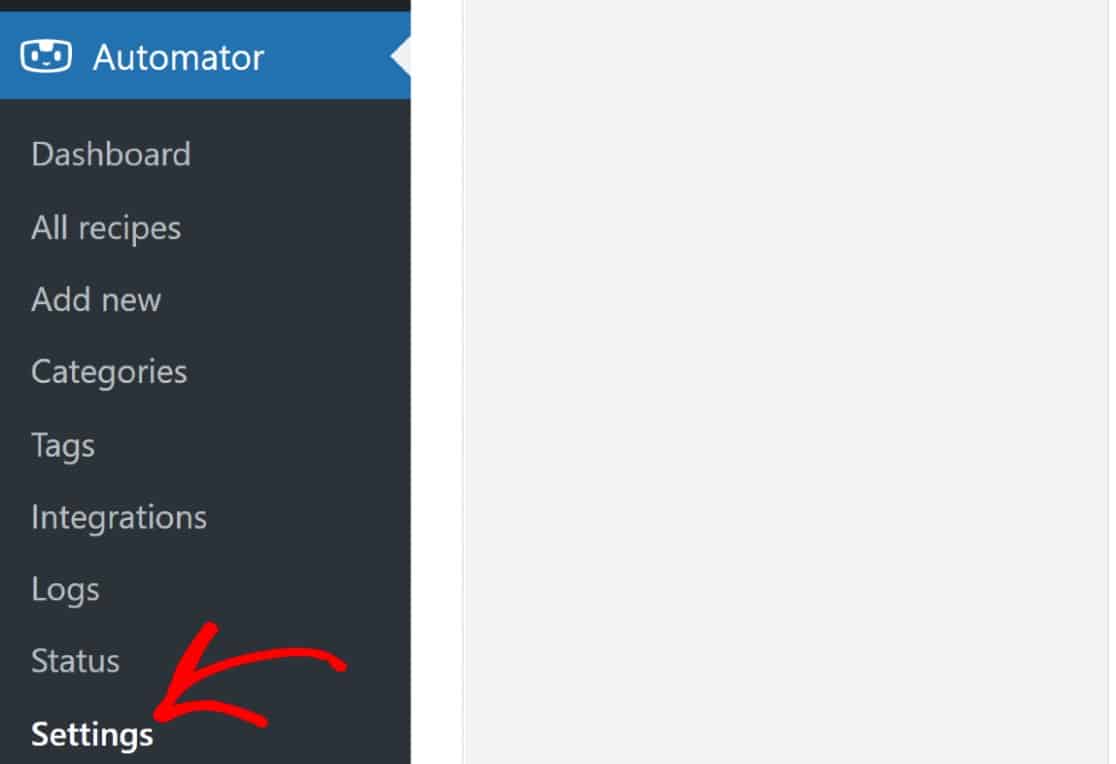
WordPress 관리 대시보드에서 Uncanny Automator로 사이트를 연결할 수 있습니다. 이렇게 하려면 WordPress 대시보드의 사이드바에서 Automator » Settings 를 클릭합니다.

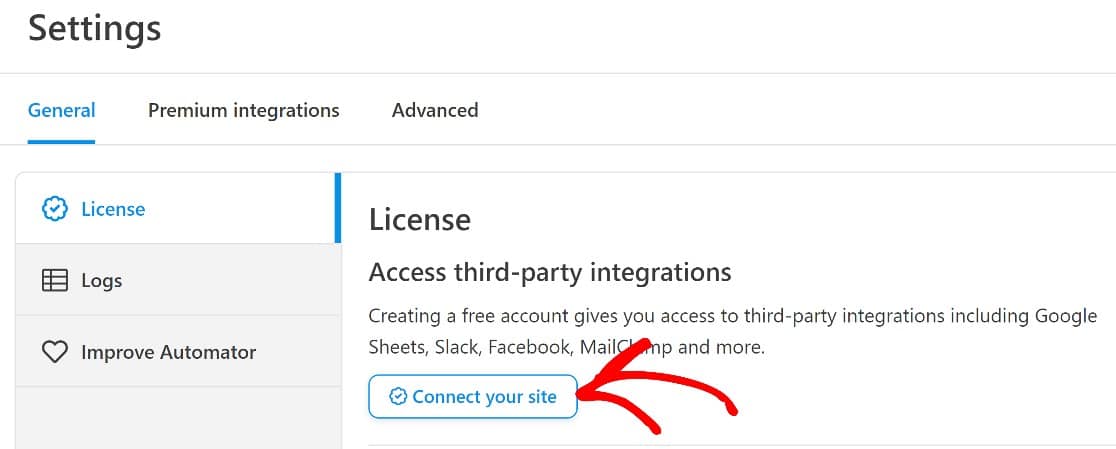
일반 탭에서 페이지가 열립니다. 라이선스 섹션으로 스크롤하고 사이트 연결 버튼을 클릭합니다.

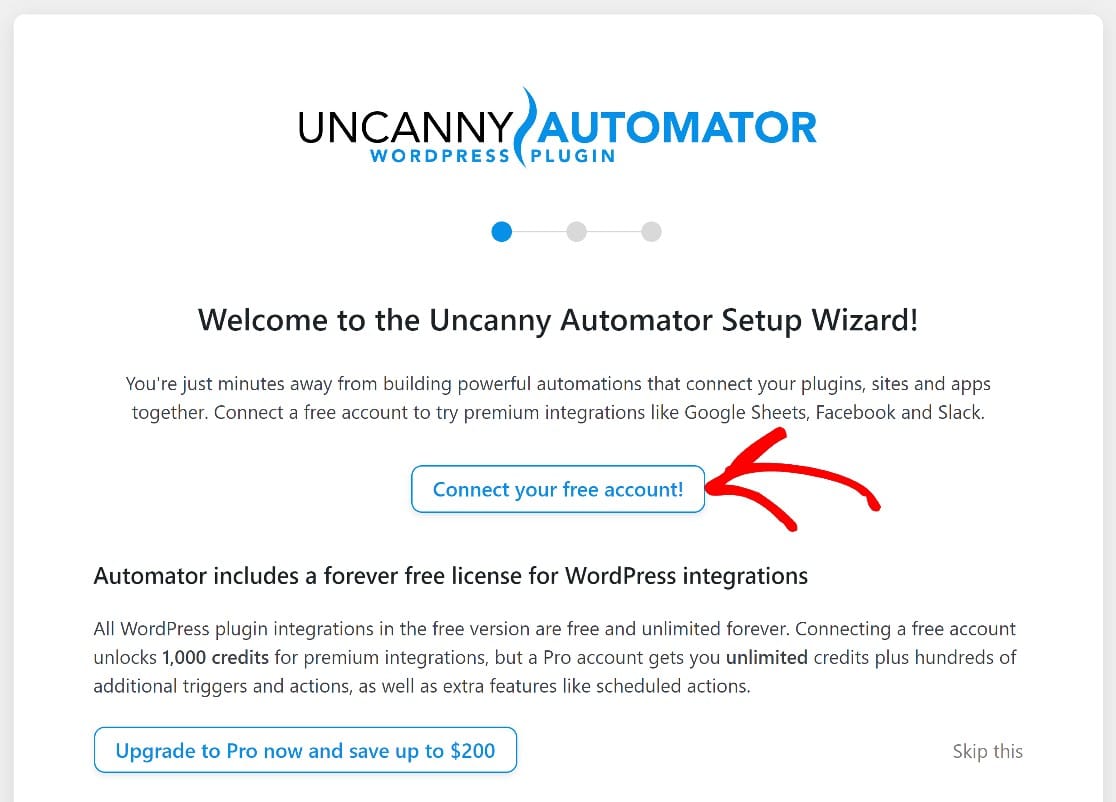
이제 무료 계정 연결 을 클릭하여 설정 마법사를 시작할 수 있는 팝업 창이 표시됩니다.

이 시점에서 이름과 이메일을 입력하고 Uncanny Automator 계정을 설정해야 합니다. 이 단계는 1분도 걸리지 않으며 WordPress로 다시 리디렉션됩니다.
이제 레시피를 만들 준비가 되었습니다. 레시피는 자동화 실행 방법을 결정하는 Uncanny Automator 규칙입니다.

그러나 WordPress 양식 제출 알림을 WhatsApp에 보내는 레시피를 만들려면 먼저 개발자용 Facebook에서 비즈니스 앱을 설정해야 합니다.
그래서 우리는 잠시 동안 워드프레스에서 나가지만 곧 돌아올 것이기 때문에 탭을 열어 두겠습니다.
3단계: Facebook에서 개발자용 비즈니스 앱 만들기
WordPress에서 WhatsApp으로 양식을 보내려면 먼저 Meta(Facebook) 비즈니스 앱을 만들어야 합니다.
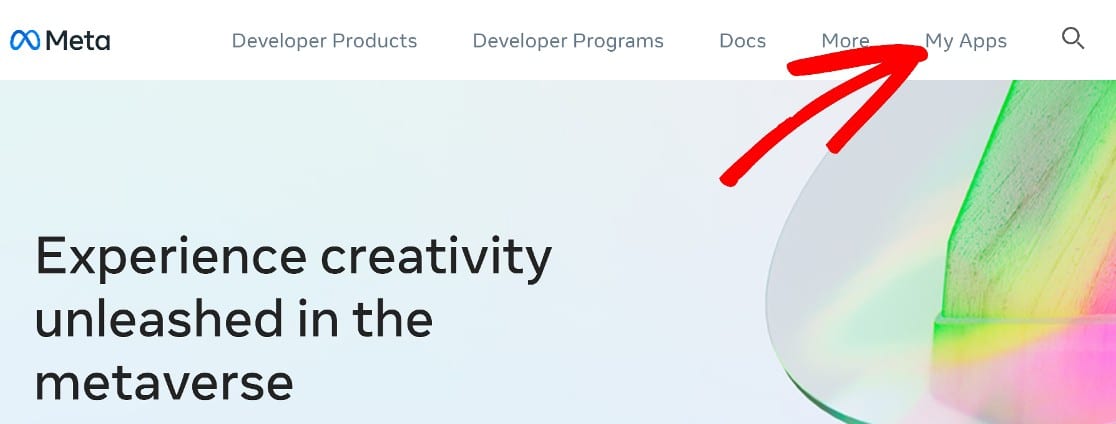
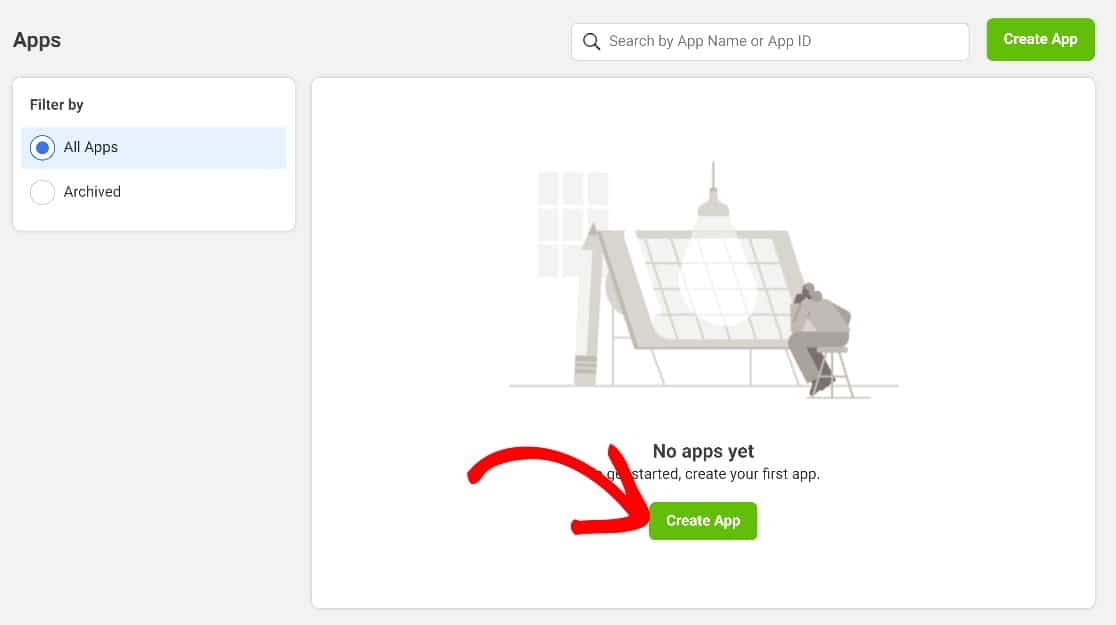
이 단계에서는 일반 Facebook 계정이 필요합니다. 가지고 있다면 비즈니스 앱을 쉽게 만들 수 있습니다. developer.facebook.com으로 이동하고 내 앱 을 클릭하여 시작하세요.

대시보드에서 앱 만들기를 클릭합니다.

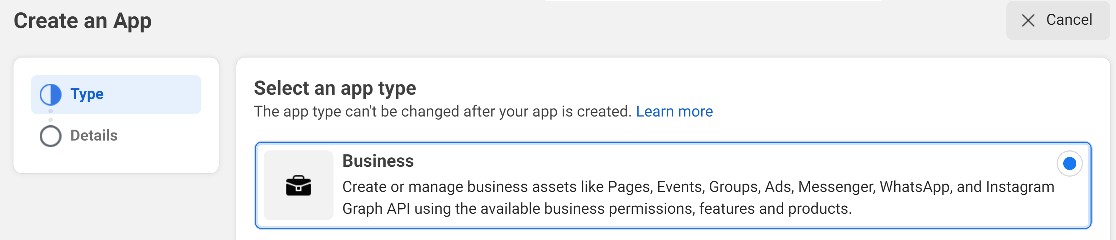
이 화면에는 다양한 앱 유형 중에서 선택할 수 있습니다. 비즈니스를 선택한 다음 아래로 스크롤하고 다음 을 클릭합니다.

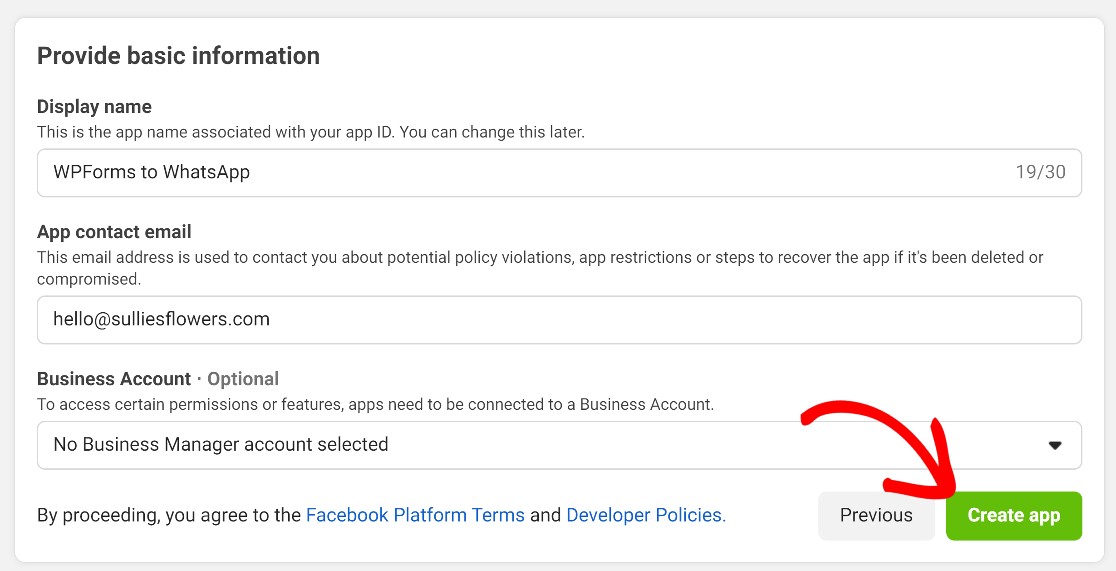
그런 다음 새 앱의 이름, 이메일 주소, 비즈니스 관리자 계정과 같은 몇 가지 기본 정보를 제공하라는 메시지가 표시됩니다.
처음부터 시작한다고 가정하므로 아직 비즈니스 관리자 계정이 없습니다. 이 경우 No Business manager account selected 상태로 두십시오. 그러나 가지고 있는 경우 드롭다운에서 선택합니다. 앱 만들기 를 클릭하여 다음 단계로 이동합니다.

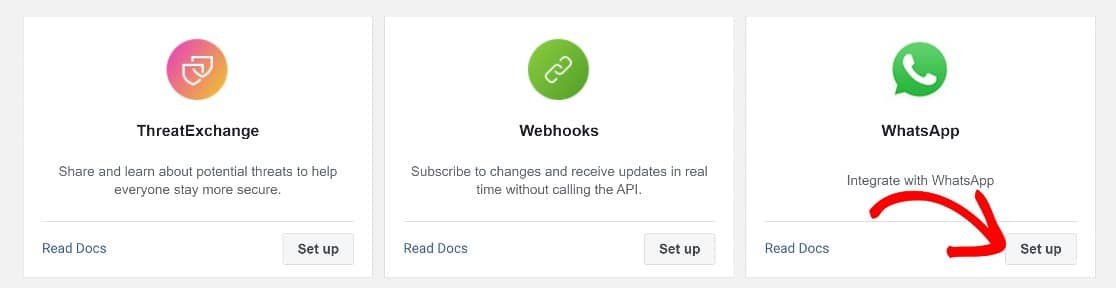
다음 페이지에는 비즈니스 앱에 추가할 수 있는 다양한 제품이 표시됩니다. 아래로 스크롤하여 설정 을 클릭하여 새 비즈니스 앱에 WhatsApp을 추가합니다 .

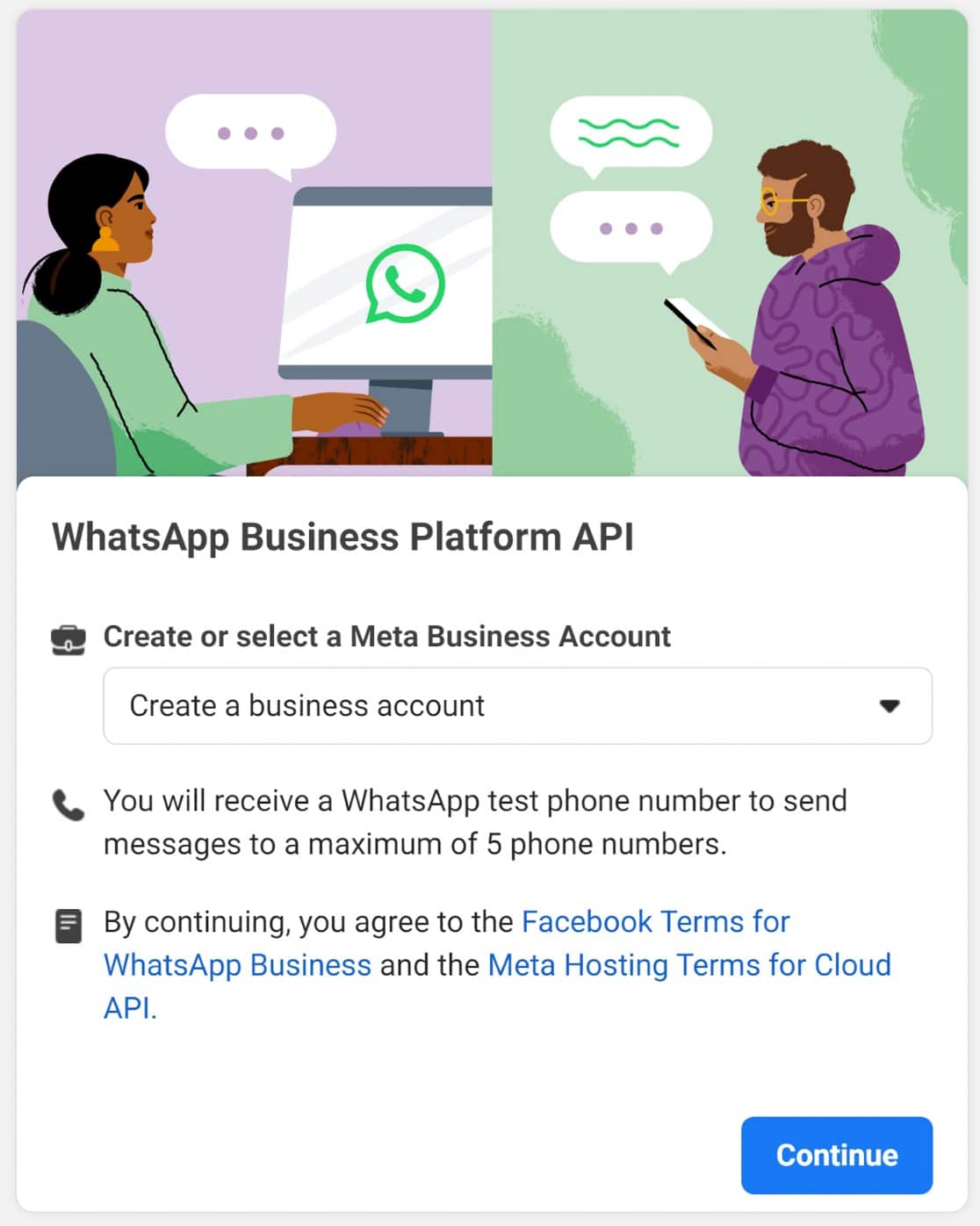
이렇게 하면 WhatsApp Business Platform API 창으로 리디렉션됩니다. 드롭다운에서 메타 비즈니스 계정을 만들거나 선택하라는 메시지가 표시됩니다. 이 필드는 기본적으로 비즈니스 계정 만들기 로 설정되므로 계정이 없는 경우 계속을 클릭하여 계속 진행할 수 있습니다.

완료했으면 API 사용 시작 을 클릭합니다.

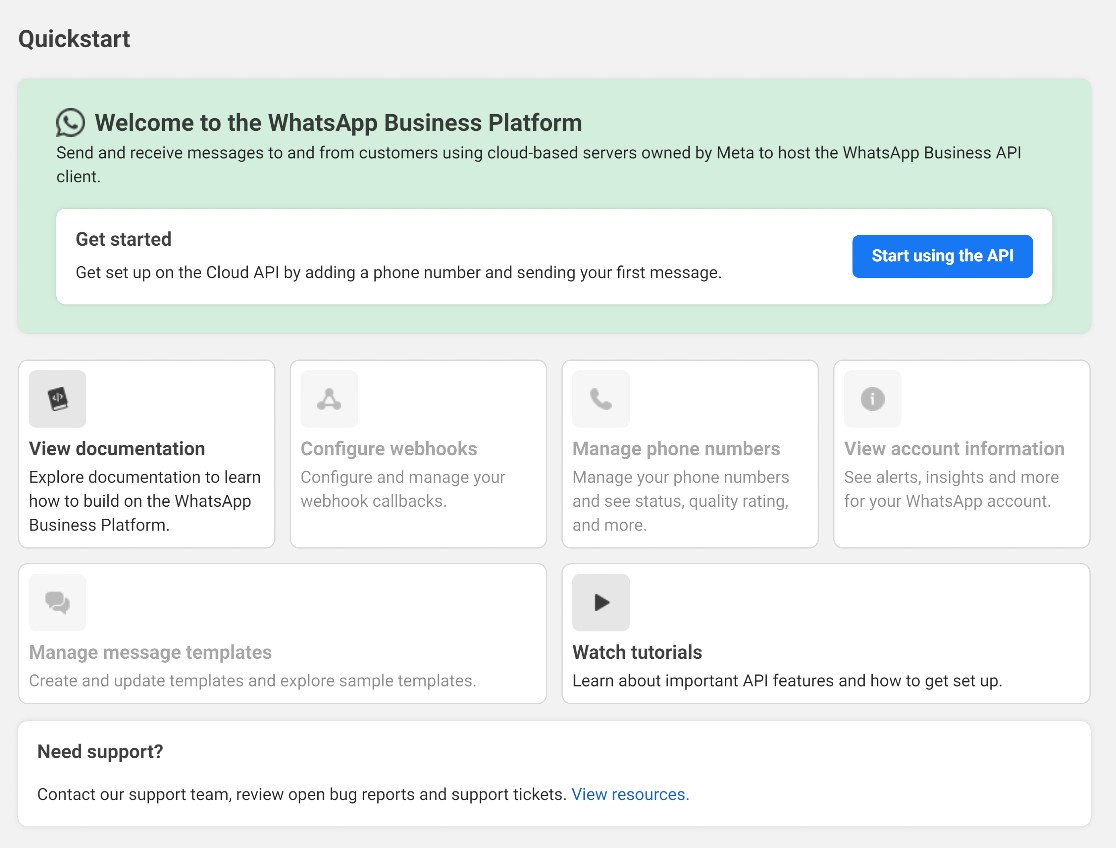
다음 페이지에는 5단계가 표시됩니다. 이 가이드에서는 1, 3, 5단계만 수행하면 됩니다.
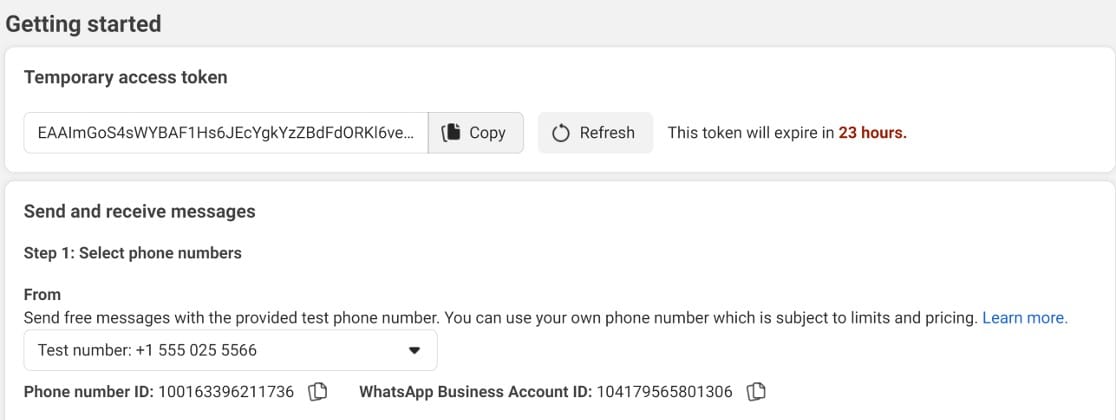
1단계에서 다음 세부 정보를 가져옵니다.
- 임시 액세스 토큰
- 전화번호 아이디
- WhatsApp 비즈니스 계정 ID

곧 WordPress로 돌아갈 때 이러한 세부 정보가 필요합니다. 현재 가지고 있는 것은 23시간 후에 만료되는 임시 액세스 토큰임을 알 수 있습니다.
테스트 목적으로 사용할 수 있지만 연결이 완전히 작동하려면 영구 액세스 토큰이 필요합니다. 영구 토큰을 얻는 방법을 곧 보여드리겠습니다.
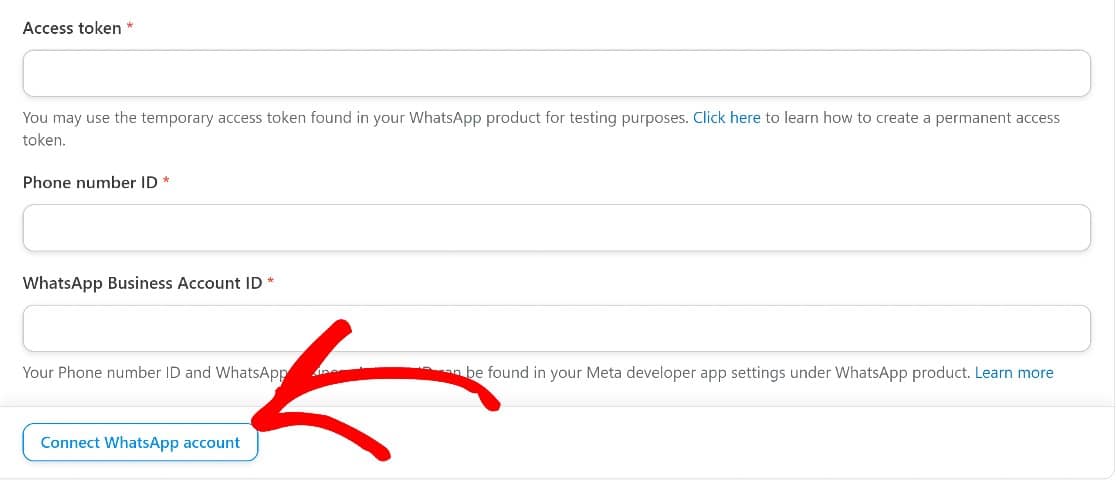
이제 웹사이트로 이동하여 Uncanny Automator 설정 페이지로 돌아갑니다. 여기서 Uncanny Automator에 액세스 토큰, 전화번호 ID 및 WhatsApp 비즈니스 계정 ID를 추가합니다.
이렇게 하려면 WordPress 관리 대시보드로 이동하여 Automator » 설정 » 프리미엄 통합 » WhatsApp을 클릭합니다. 그런 다음 세부 정보를 붙여넣고 WhatsApp 계정 연결 을 클릭합니다.

이 시점에서 작동하는 Uncanny Automator 및 WhatsApp 연결이 있지만 몇 시간 후에 만료되는 임시 액세스 토큰을 사용했습니다.
webhook를 구성할 때 몇 단계를 거쳐 영구적인 것을 만들어야 합니다. 그러나 먼저 비즈니스 앱에 전화번호를 추가해 보겠습니다.
앱에 전화번호 추가
전화번호 설정은 WhatsApp 번호로 메시지를 보낼 수 있는 중요한 단계입니다.
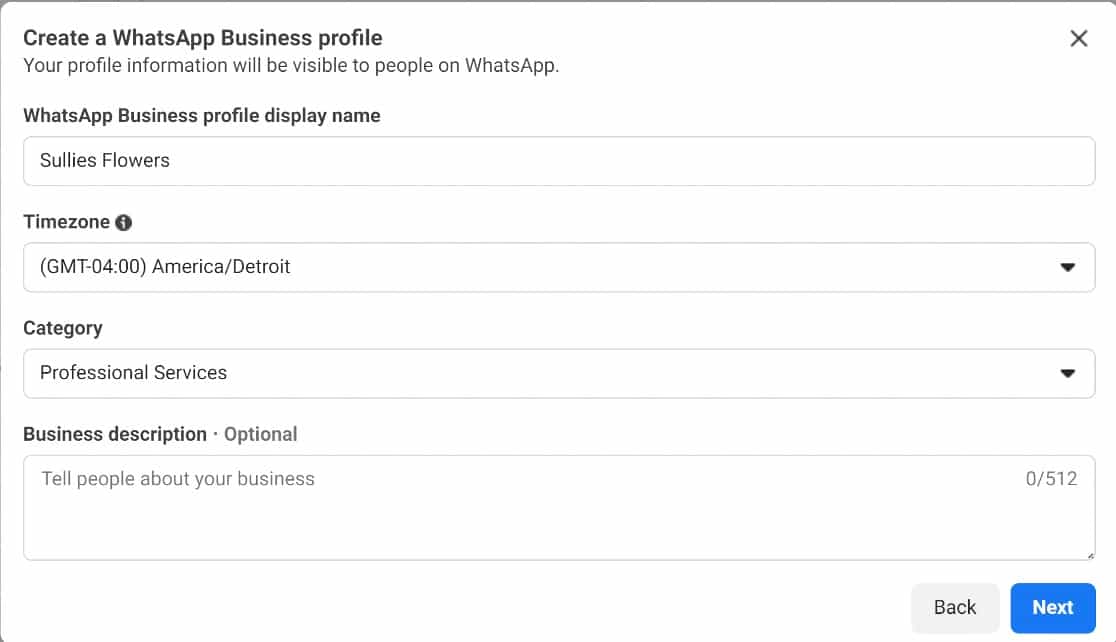
비즈니스 앱에 추가하려면 5단계까지 아래로 스크롤하고 전화번호 추가 를 클릭합니다. WhatsApp Business 플랫폼에 처음 도착했을 때 비즈니스 계정 만들기 를 선택한 경우 이제 모달이 팝업되어 WhatsApp Business 프로필 을 만들라는 메시지가 표시됩니다.
여기에 몇 가지 세부 정보를 입력해야 합니다.
- WhatsApp 비즈니스 프로필 표시 이름
- 시간대
- 범주
- 비즈니스 설명(선택사항)

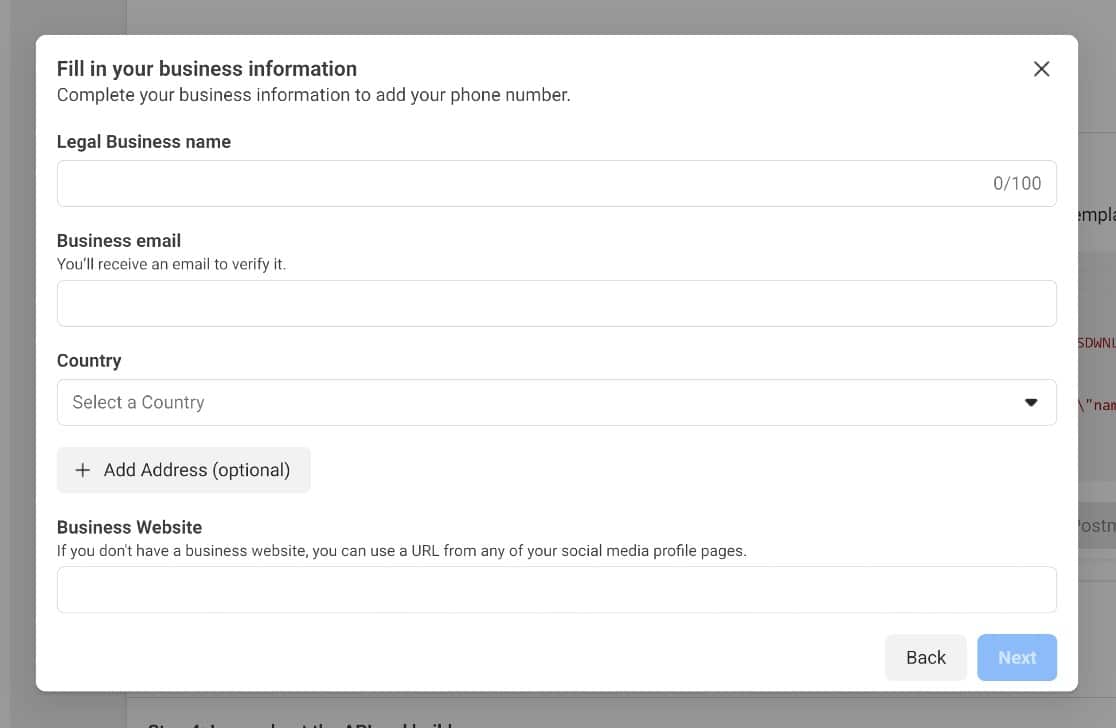
다음 페이지에는 작성해야 할 필드가 몇 개 더 있습니다.
- 법적 상호
- 비즈니스 이메일
- 국가
- 비즈니스 웹사이트/URL 또는 소셜 미디어 프로필
완료되면 다음 을 클릭합니다.

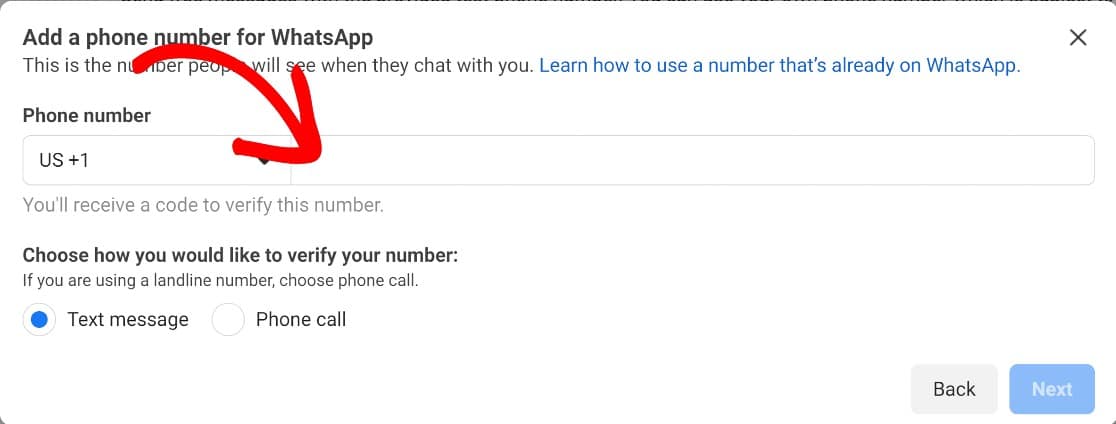
이제 WhatsApp에서 사용하려는 전화번호를 입력할 수 있습니다.
WhatsApp의 다른 곳에서는 사용할 수 없는 번호를 사용해야 합니다. 따라서 WhatsApp 계정에 연결된 적이 없는 번호를 사용하거나 번호가 이미 WhatsApp에 연결된 경우 계정을 삭제해야 합니다.

다음으로 웹후크를 구성해야 합니다.
Webhook 구성
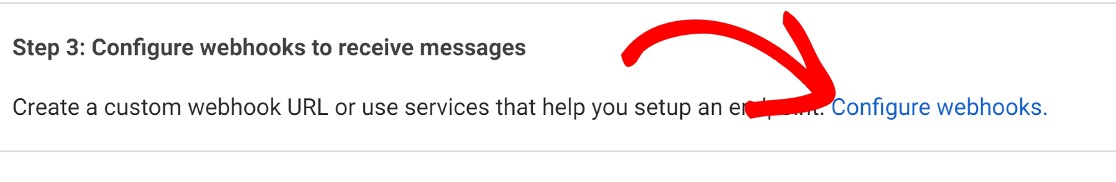
Webhook은 Uncanny Automator가 WhatsApp과 통신하는 방법의 중요한 부분입니다. 이를 설정하려면 3단계 까지 아래로 스크롤하고 Webhook 구성 을 클릭합니다.

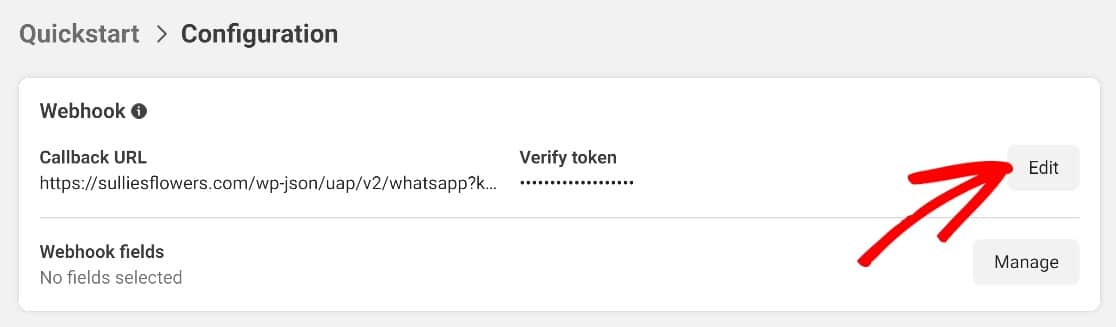
Webhooks 구성 페이지에서 Configuration 섹션의 편집 버튼을 클릭합니다.

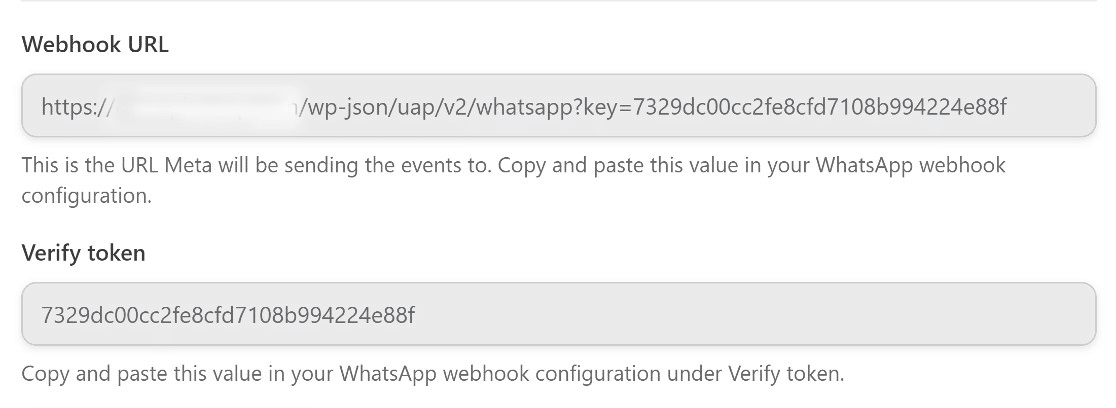
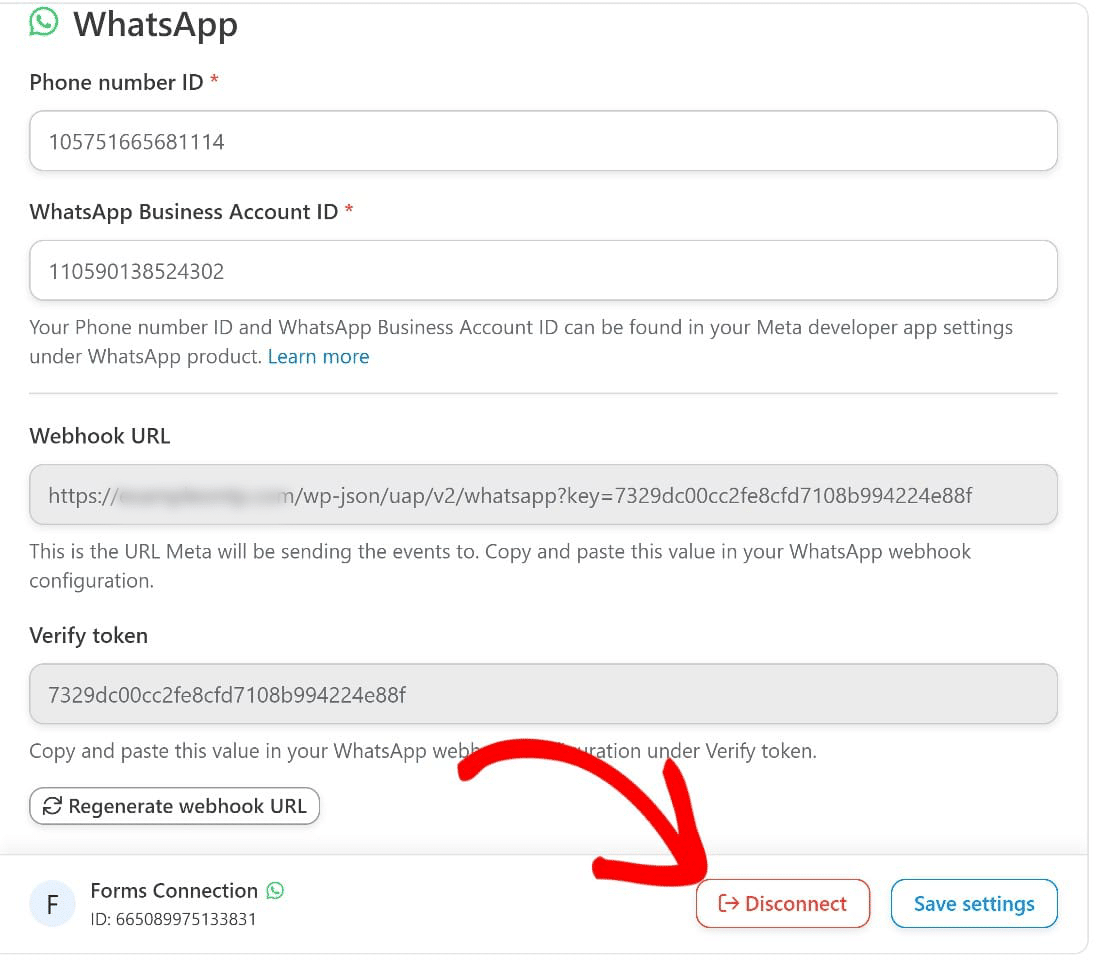
이제 Automator의 WhatsApp 설정으로 빠르게 돌아갑니다. Verify Token 필드의 값과 함께 Webhook URL 을 복사합니다.

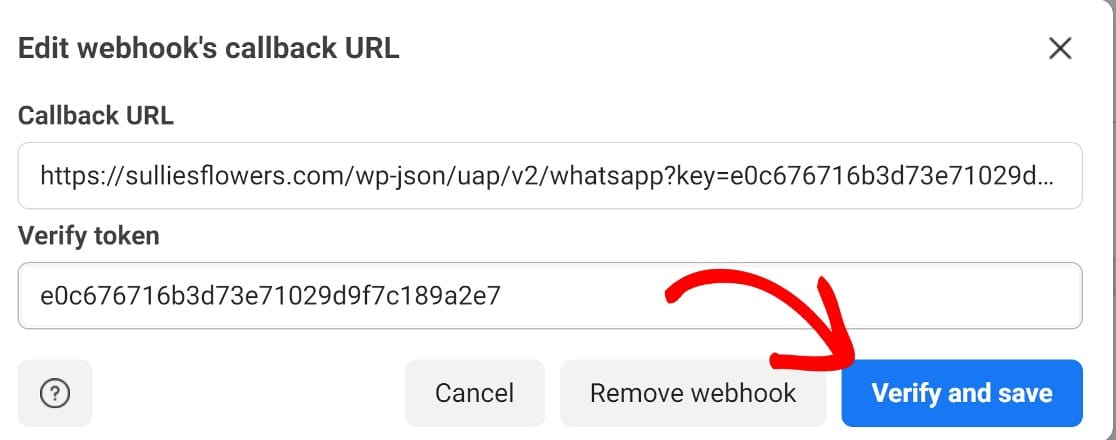
WhatsApp Business 탭으로 돌아가서 이러한 세부 정보를 입력한 다음 확인 및 저장을 클릭합니다.

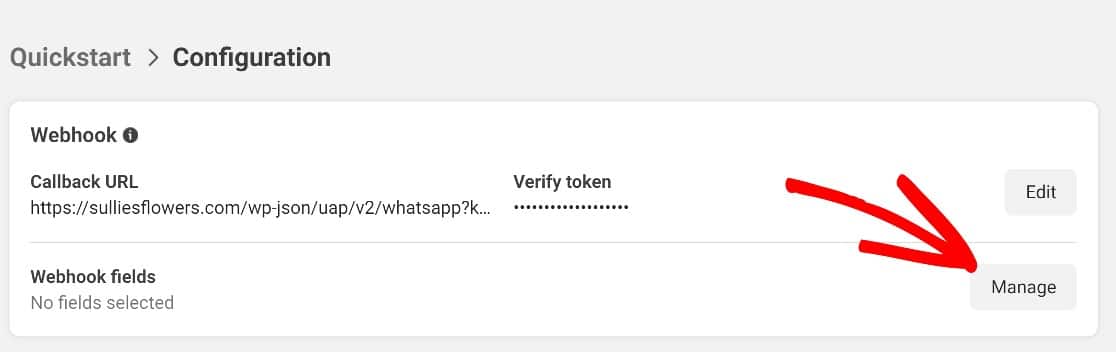
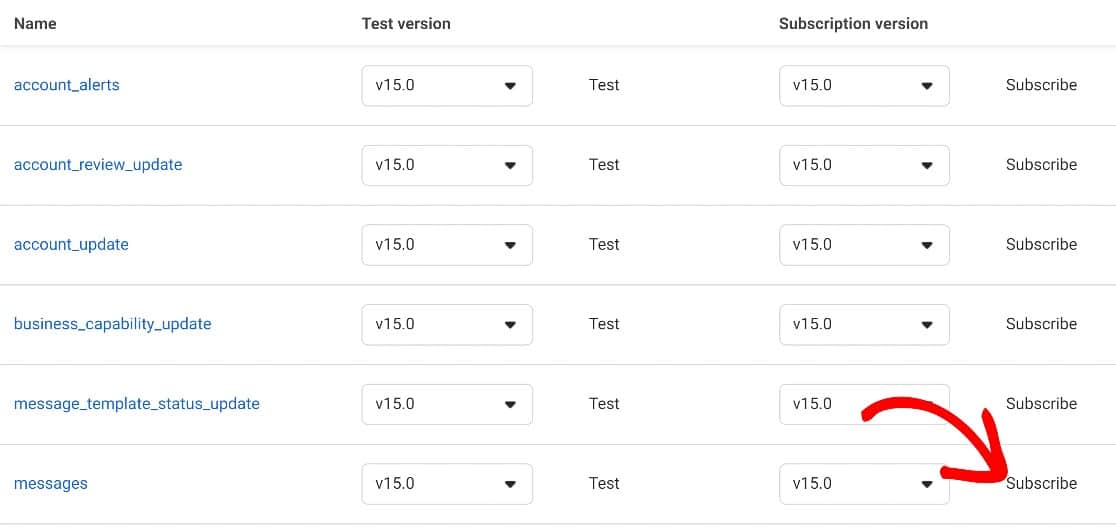
여기서 한 단계 더 나아가야 합니다. 아래로 스크롤하여 관리 를 클릭합니다.

그런 다음 메시지 까지 다시 아래로 스크롤하고 구독을 클릭합니다. 이 설정을 저장하면 웹후크가 모두 구성됩니다.


마지막으로 영구 액세스 토큰을 설정해야 하며 WhatsApp에 양식 제출 알림을 보낼 준비가 되었습니다.
영구 액세스 토큰 구성
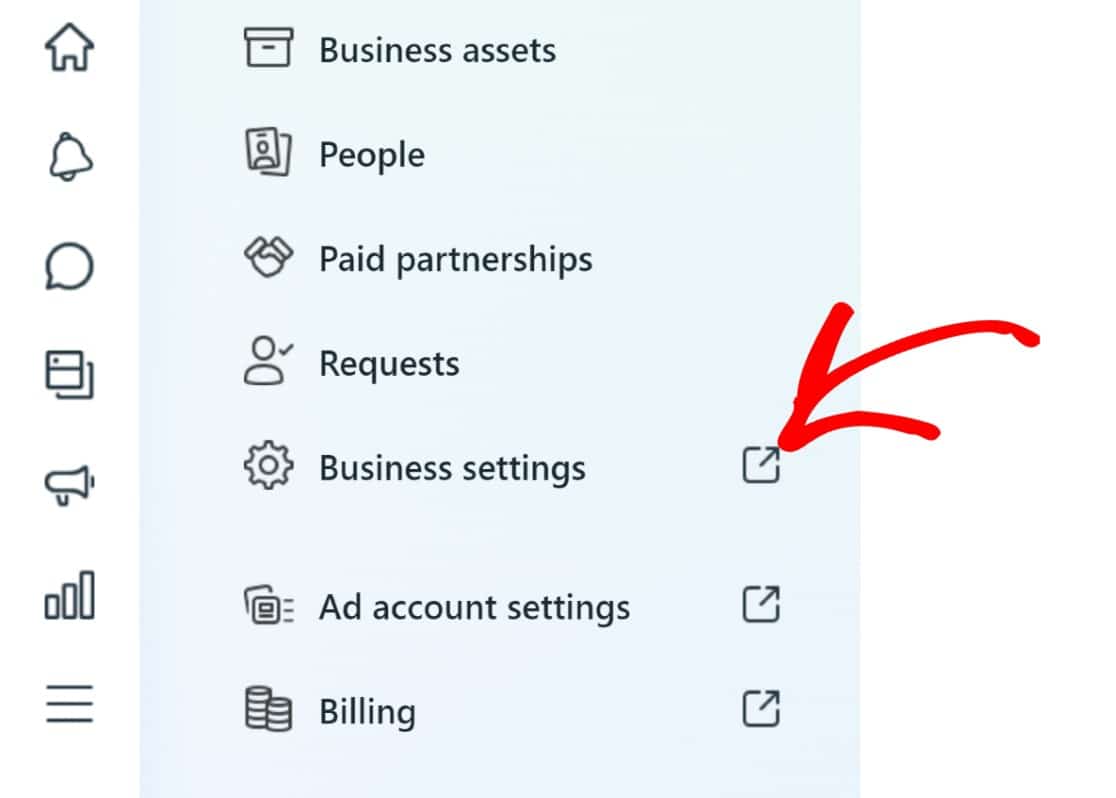
먼저 비즈니스 앱에 새 시스템 사용자를 추가해야 합니다. 이렇게 하려면 Meta Business Suite에 로그인하고 비즈니스 설정 을 클릭해야 합니다.

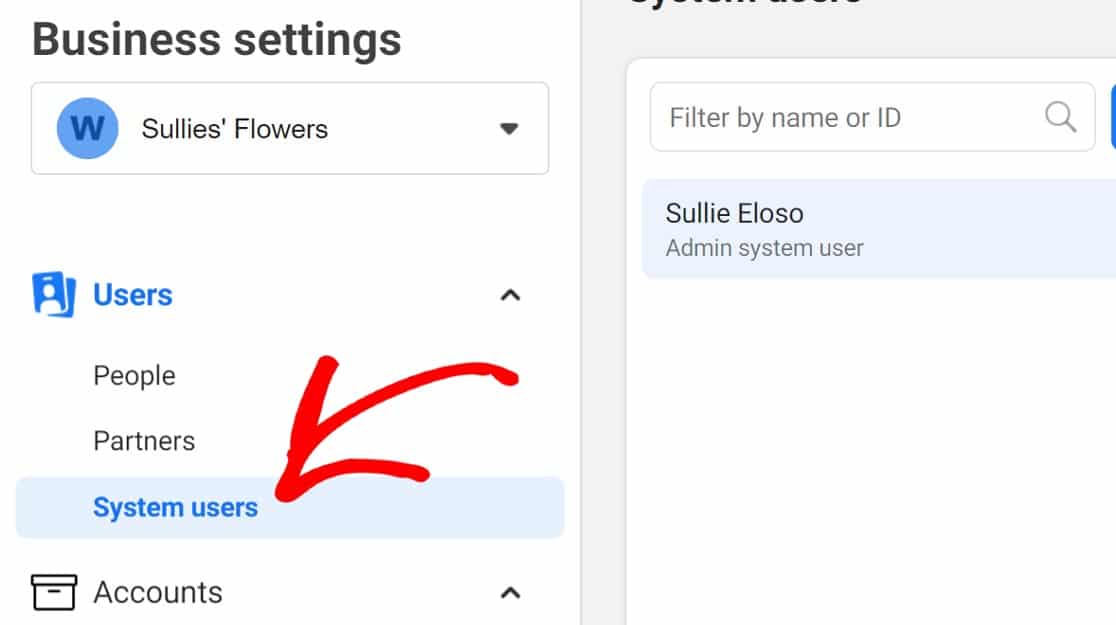
그런 다음 사용자 아래에서 시스템 사용자 링크를 찾습니다.

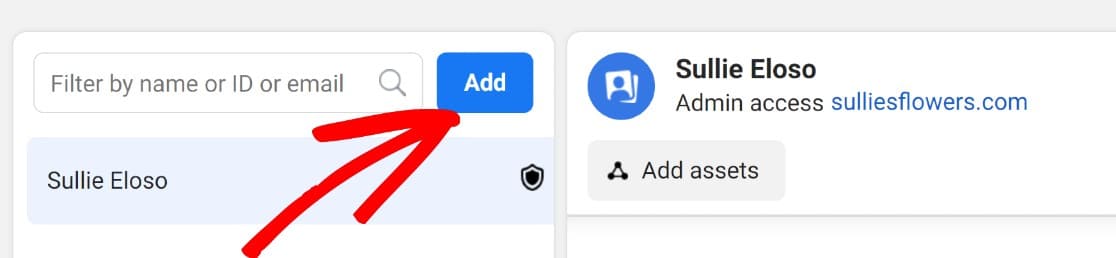
시작하려면 추가 를 클릭하십시오.

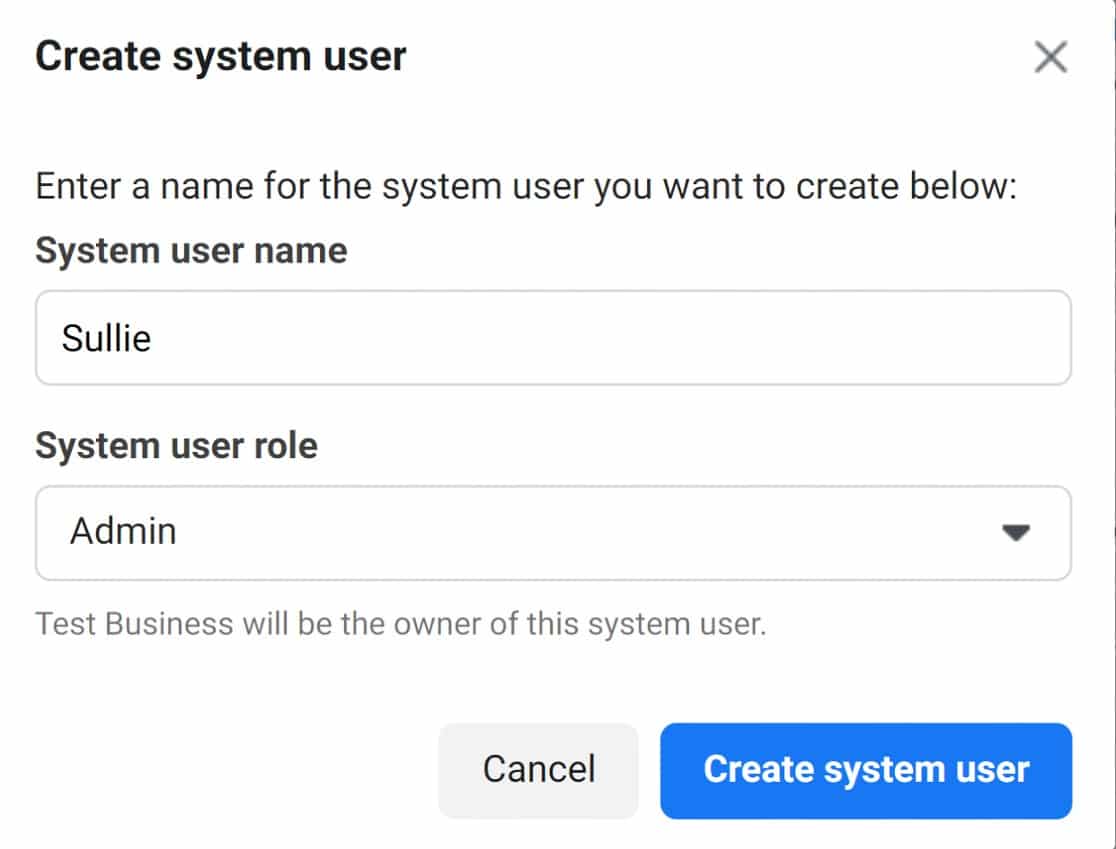
새 시스템 사용자의 이름을 입력하고 시스템 사용자 역할 드롭다운에서 admin 역할을 할당한 다음 시스템 사용자 만들기 를 클릭합니다.

이제 새 사용자에게 자산을 할당해야 합니다. 특히 이 사용자가 우리가 만든 WhatsApp 비즈니스 앱에 대한 전체 액세스 권한을 갖기를 원합니다.
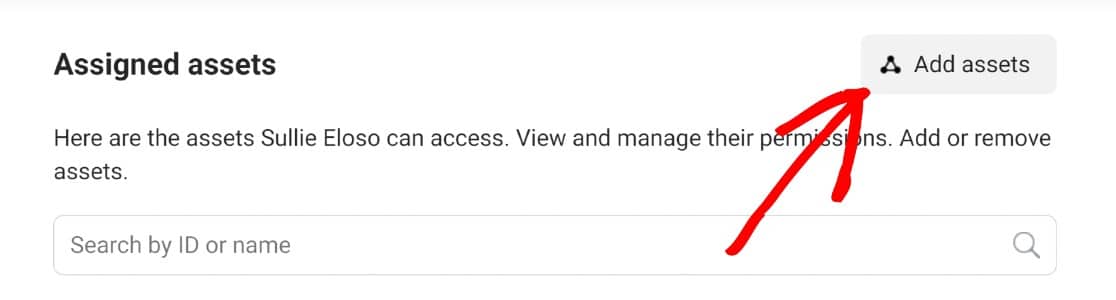
할당된 자산 섹션까지 아래로 스크롤하고 자산 추가 를 클릭합니다.

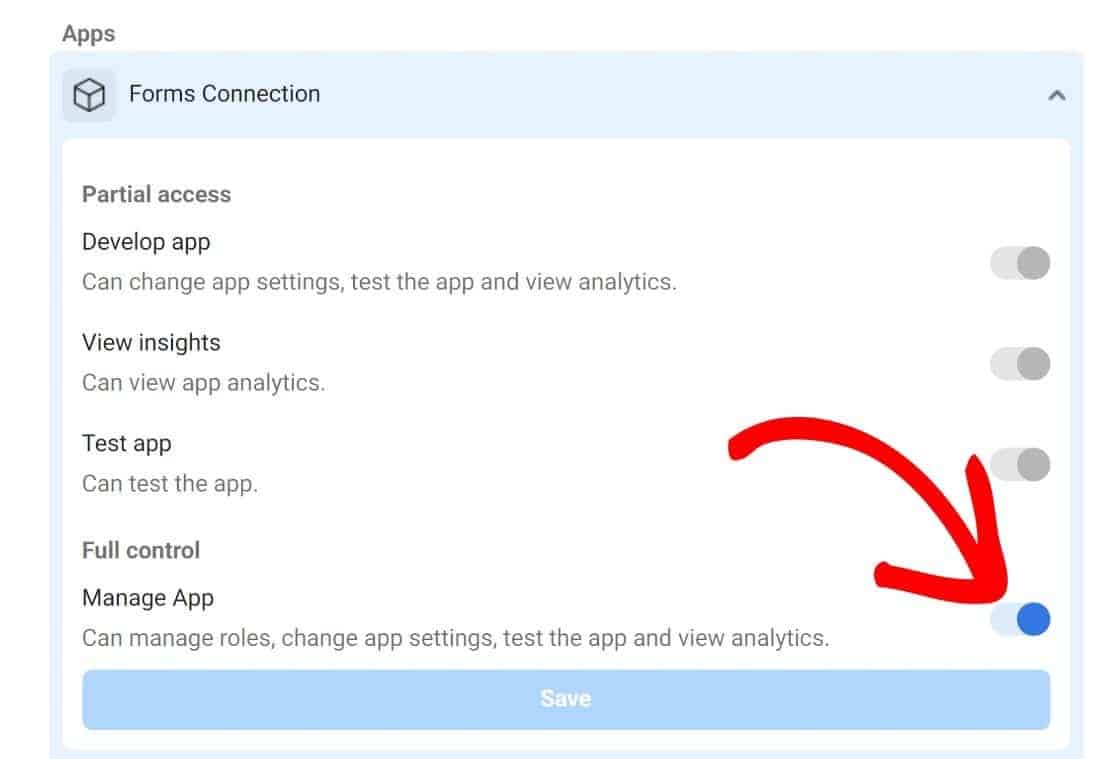
그런 다음 앱 섹션에서 추가하려는 앱을 클릭합니다. 이 단계에서는 앱이 하나만 있어야 하며 아래로 스크롤하여 앱 관리 버튼 옆에 있는 버튼을 토글합니다. 저장 을 클릭하여 다음 단계로 이동합니다.

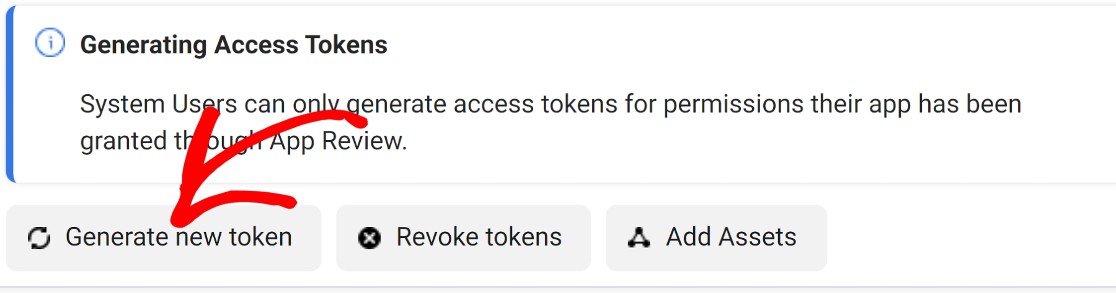
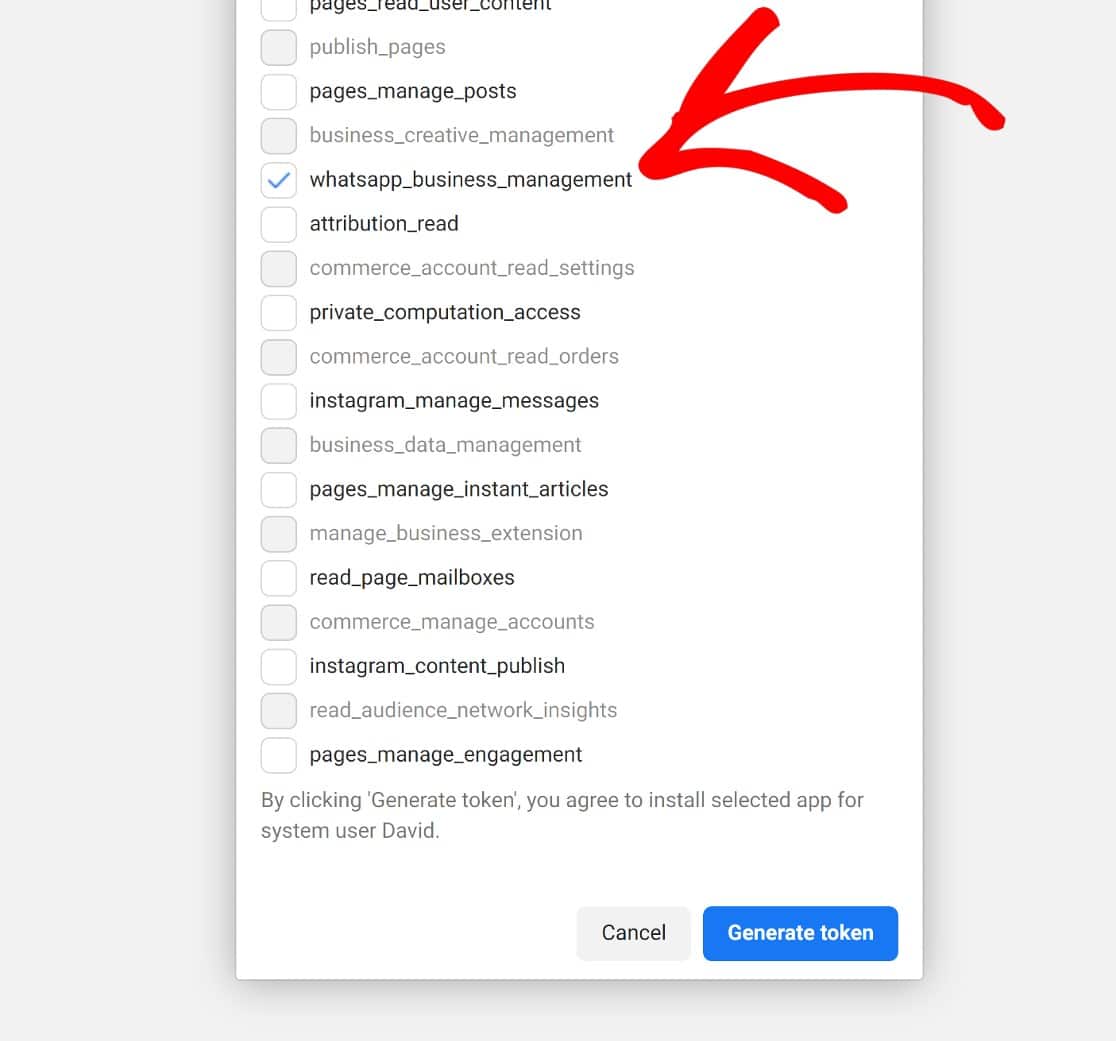
이제 새 토큰을 만들 수 있습니다. 액세스 토큰 생성 섹션에서 새 토큰 생성 을 클릭하기만 하면 됩니다.

사용 가능한 권한에서 whatsapp_business_management 및 whatsapp_business_messaging 을 선택하고 토큰 생성 을 다시 클릭합니다.

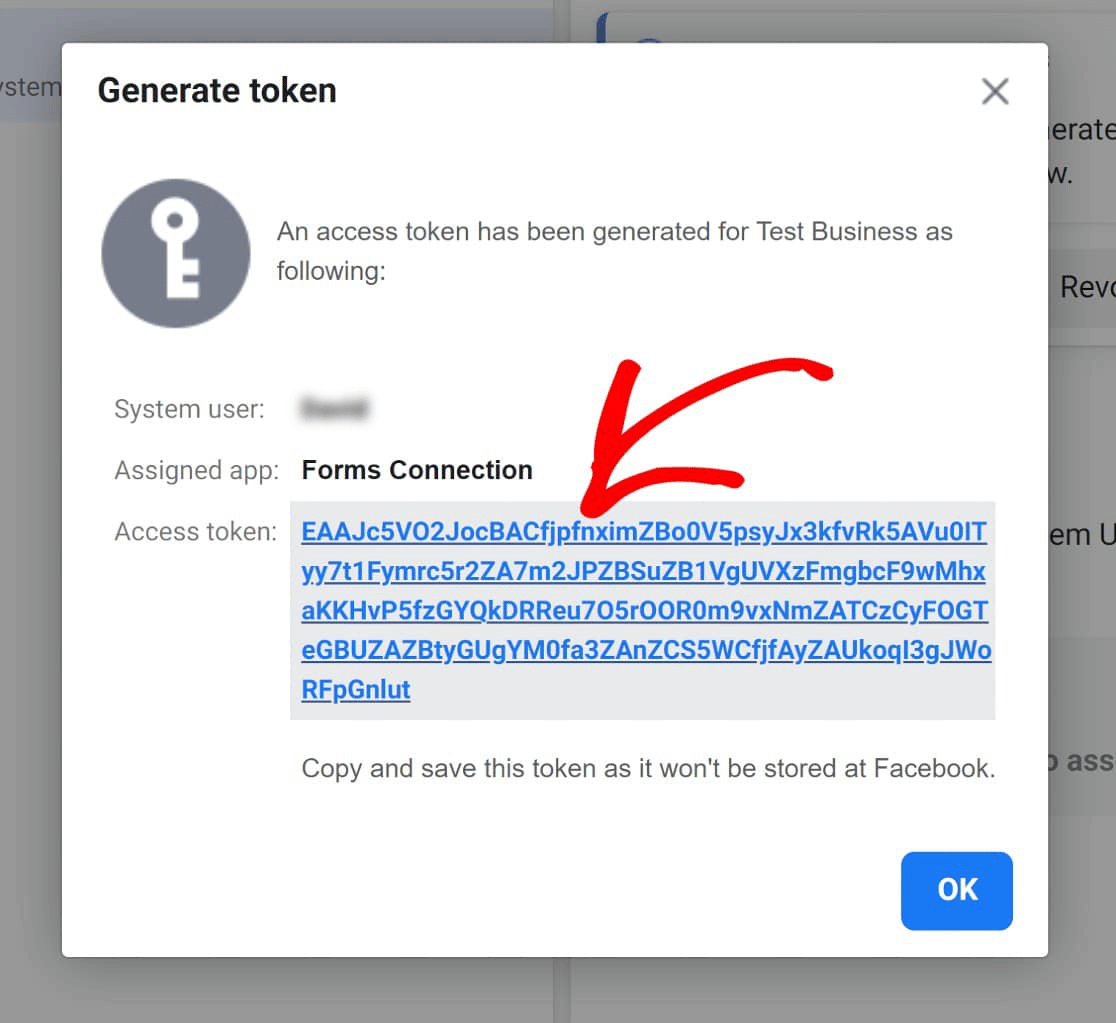
토큰을 복사하고 확인 을 클릭합니다.

이제 이전에 임시 액세스 토큰 및 기타 세부 정보를 입력한 Automator 설정으로 돌아갑니다. 여기로 돌아가려면 Automator » Settings »Premium Integrations » WhatsApp 을 클릭하십시오. 여기에서 연결 끊기 를 클릭합니다.

이전에 입력한 임시 액세스 토큰을 방금 생성한 영구 액세스 토큰으로 교체하고 이 설정을 저장합니다.
이제 귀하의 사이트, Uncanny Automator 및 WhatsApp이 연결되지만 아직 완전히 작동하지는 않습니다.
4단계: 새 양식 만들기
이제 Facebook for Developers 플랫폼 작업이 완료됩니다.
WordPress 양식을 WhatsApp에 보내려면 이제 Uncanny Automator 레시피를 설정하고 WhatsApp에 보내려는 양식에서 이 레시피를 활성화해야 합니다.
먼저 WPForms 양식에서 Uncanny Automator를 활성화해야 합니다. 기존 양식을 연결하든 새 양식을 연결하든 매우 쉽습니다. 이 가이드에서는 새 양식을 생성한다고 가정하지만 단계는 동일합니다.
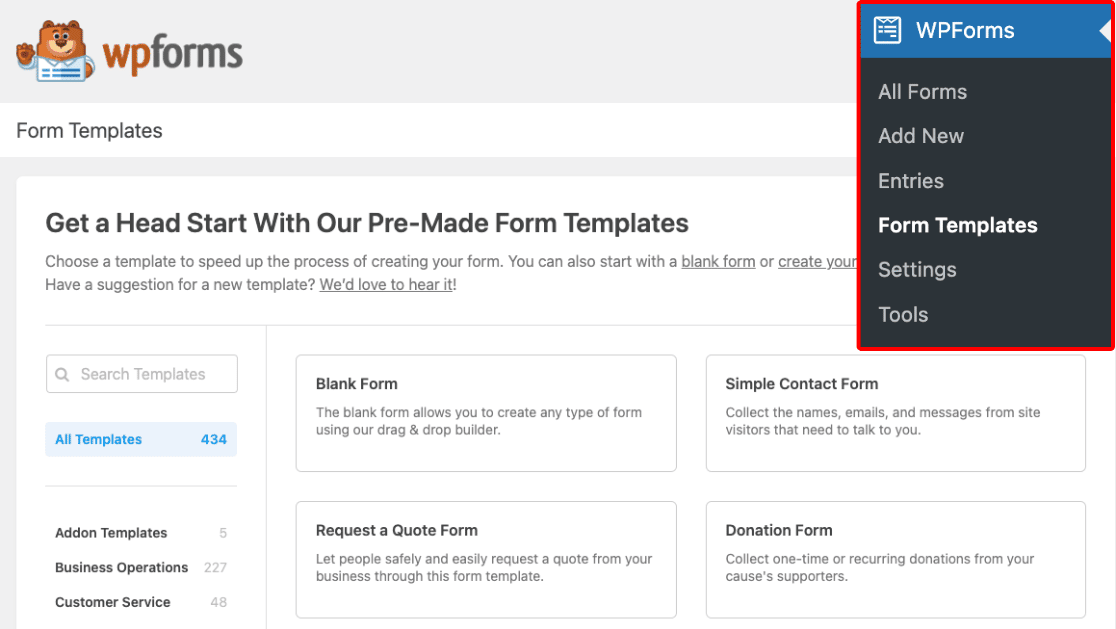
WordPress 관리 영역에서 WPForms » 양식 템플릿 으로 이동합니다. 이렇게 하면 500개 이상의 미리 작성된 사용자 지정 가능한 양식 템플릿 중에서 선택할 수 있는 템플릿 갤러리로 이동합니다.

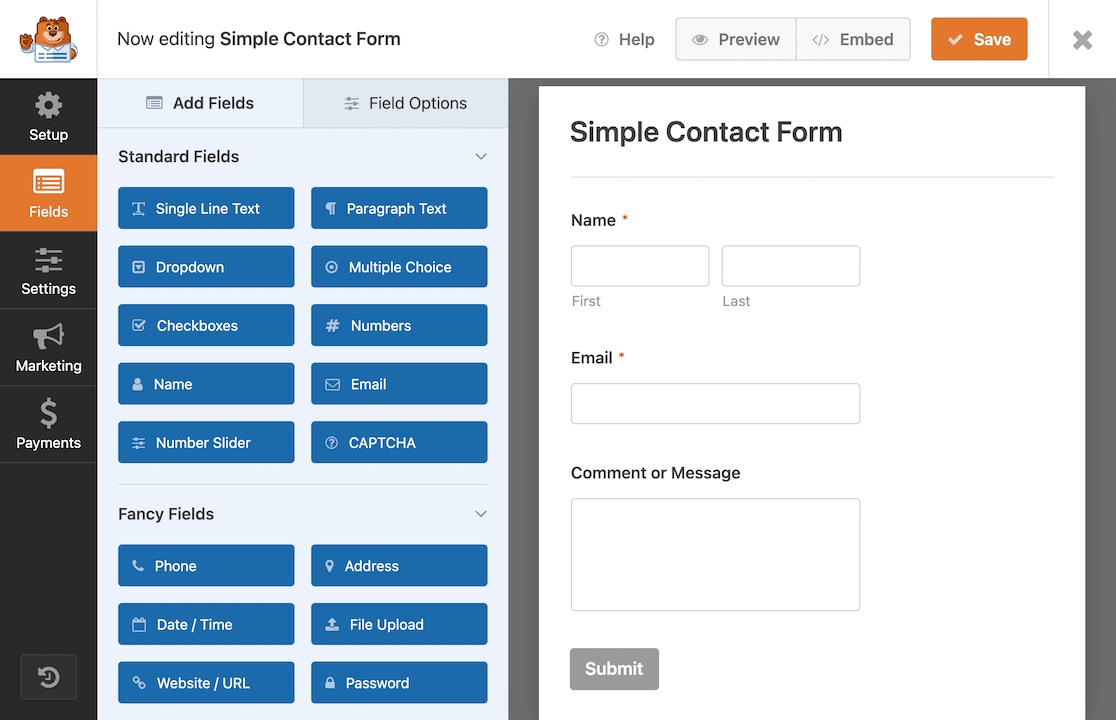
이 가이드에서는 Simple Contact Form Template 을 선택합니다. 그러나 처음부터 새로 작성하려면 Blank Form 을 선택하기만 하면 됩니다.
단순 연락처 양식 템플릿을 클릭하면 양식 작성기에서 양식이 열립니다. 왼쪽 패널에서 양식 필드를 추가하여 양식을 사용자 지정할 수 있지만 이 예에서는 간단한 문의 양식으로도 충분하므로 그대로 두겠습니다.

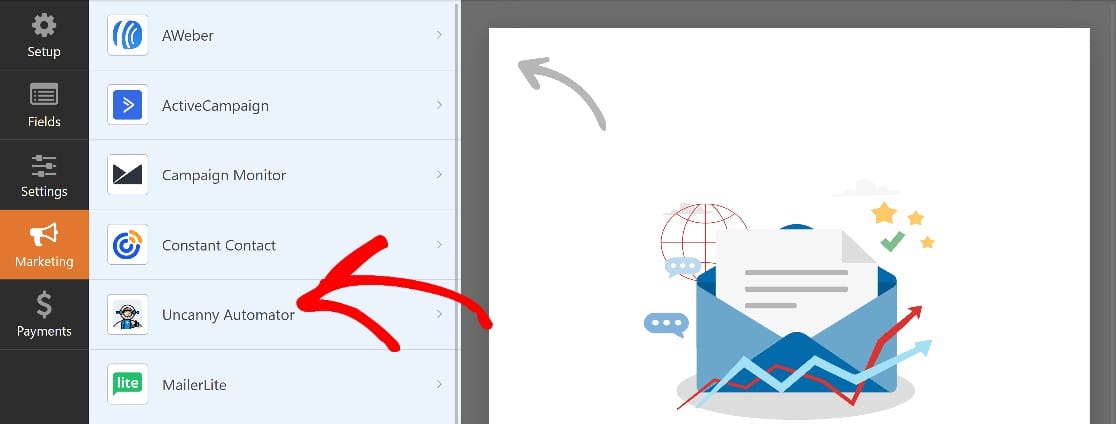
우리가 원하는 것은 이 특정 양식을 설정하여 WordPress에 제출물을 보내는 것입니다. 따라서 왼쪽 사이드바로 이동하여 Marketing » Uncanny Automator를 클릭합니다.

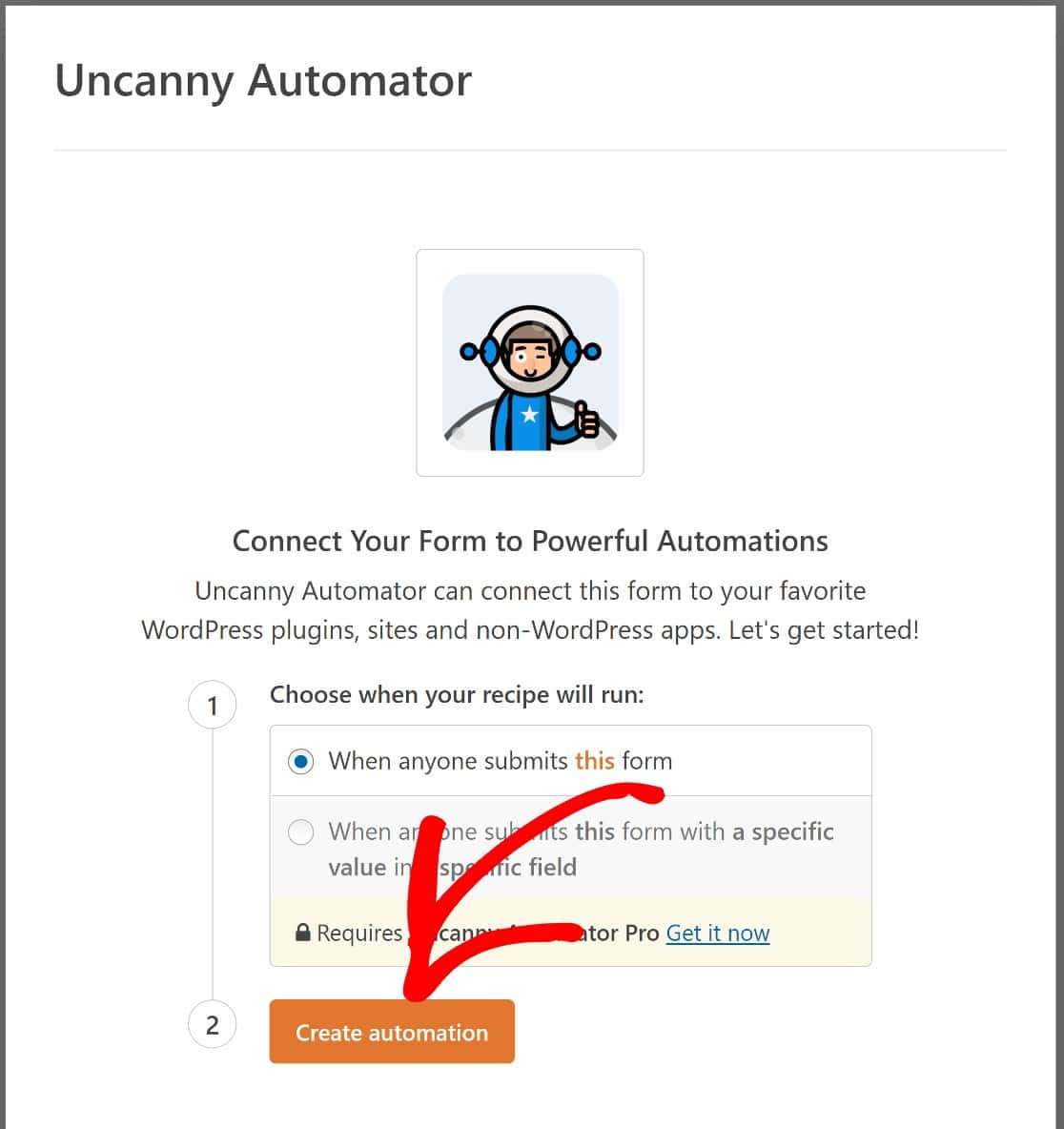
자동화 만들기를 클릭합니다.

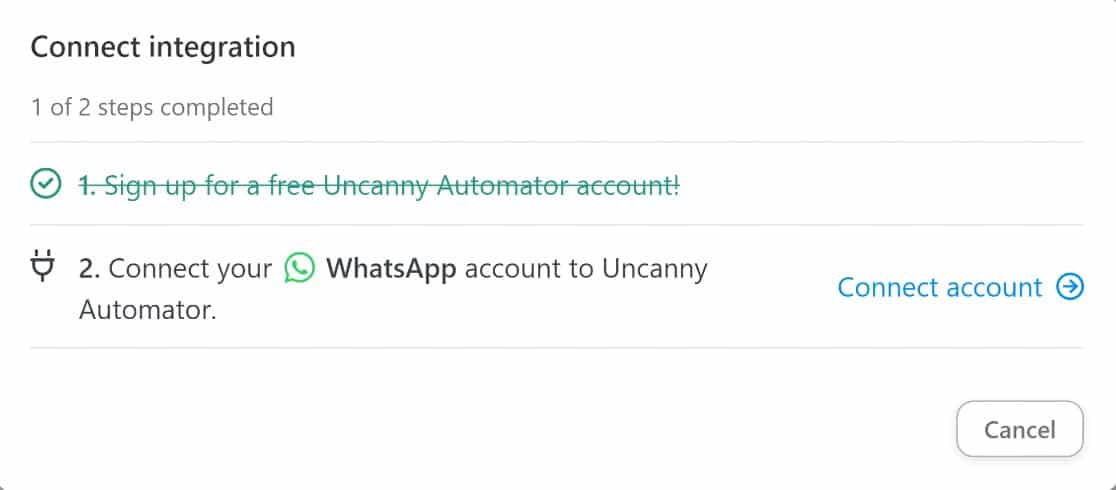
이제 WhatsApp 계정을 Uncanny Automator와 연결하라는 메시지가 표시됩니다. 계속 진행하려면 계정 연결 을 클릭하세요.

이제 Uncanny Automator 레시피 페이지로 리디렉션됩니다.
5단계: WordPress 양식 항목을 WhatsApp에 보내는 새 레시피 만들기
Uncanny Automator 레시피는 트리거와 이벤트의 두 부분으로 구성됩니다. 트리거는 이벤트라고 하는 후속 조치를 트리거하는 조치 또는 초기 이벤트입니다.
이 경우 양식 제출이 트리거가 되고 WhatsApp 번호에 대한 알림 수신이 작업이 됩니다.
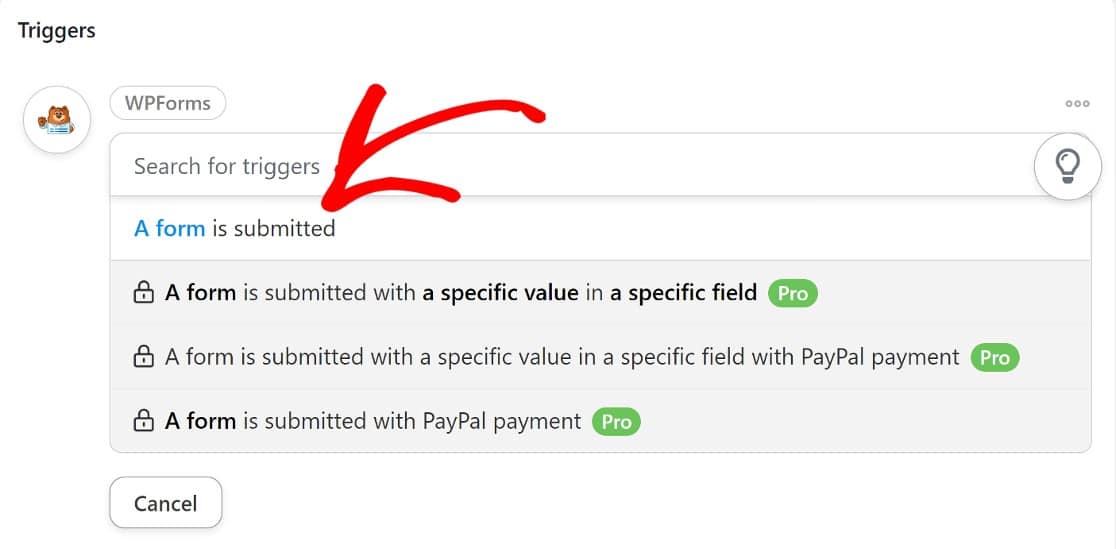
따라서 먼저 트리거 섹션으로 이동하여 WPForms 로고를 클릭한 다음 양식이 트리거로 제출 됨을 선택합니다.

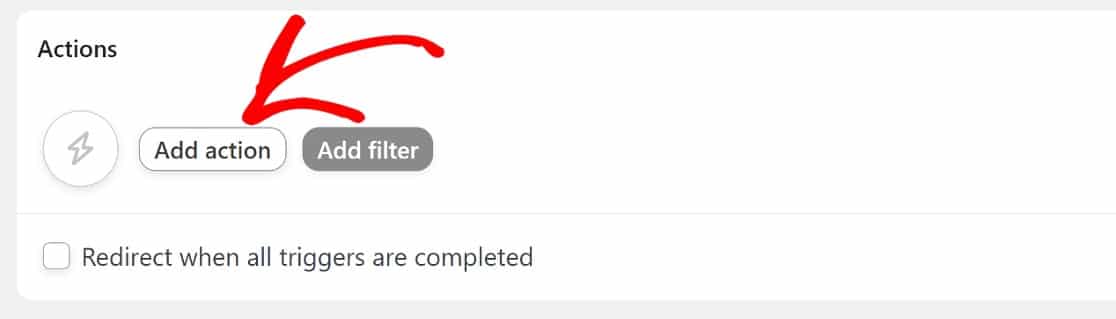
그런 다음 작업 섹션까지 아래로 스크롤하고 작업 추가 를 클릭합니다.

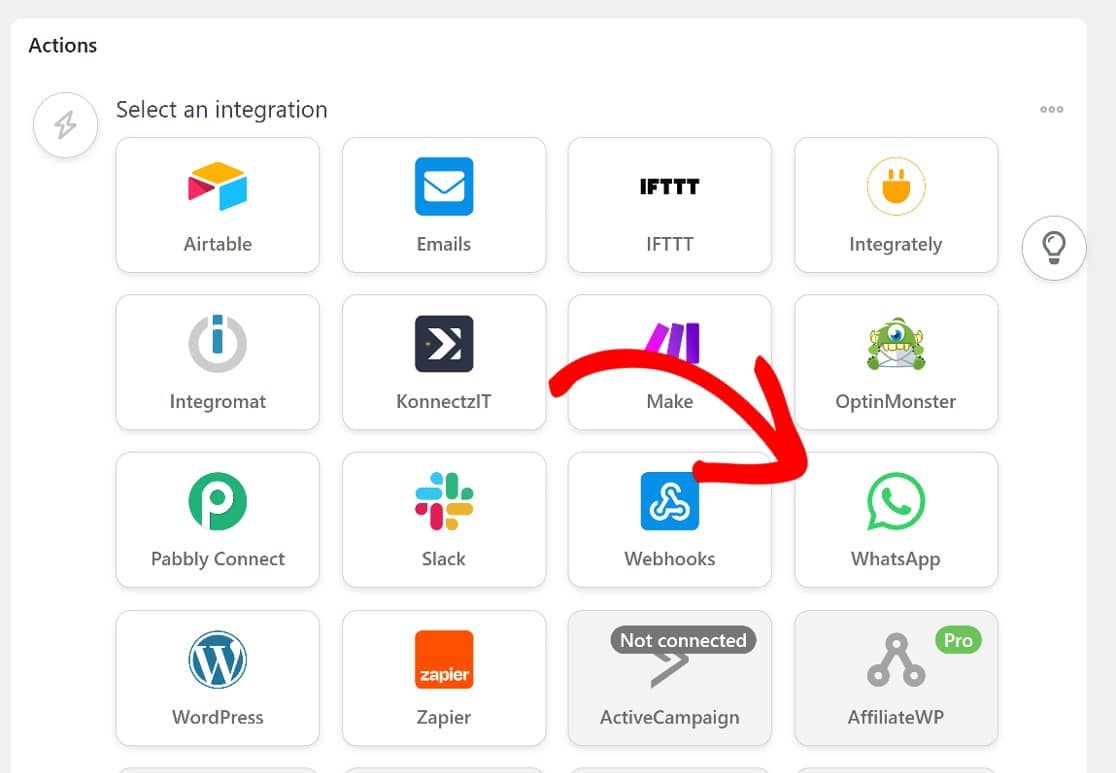
WhatsApp 로고를 찾고 찾으면 클릭합니다.

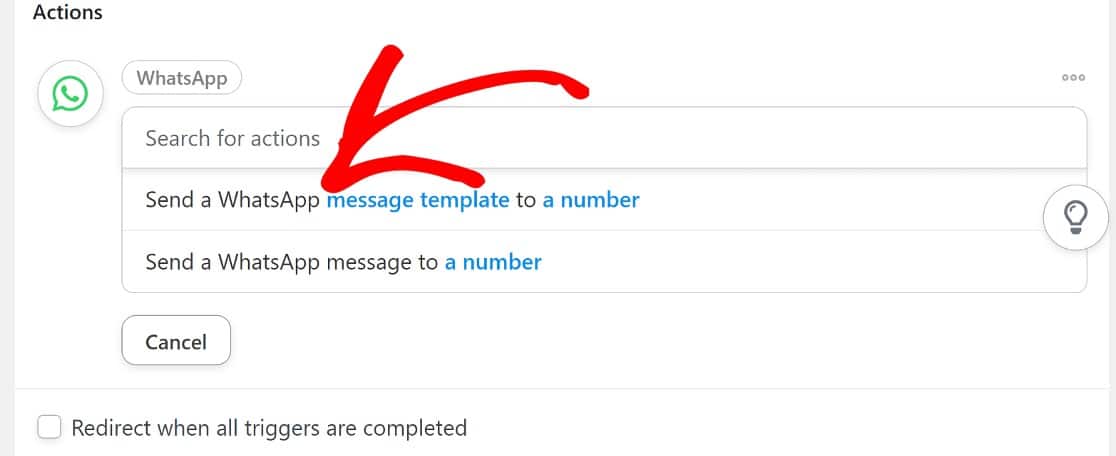
그런 다음 조치 선택을 클릭하십시오. WhatsApp 템플릿을 WhatsApp 번호 로 보내기 및 WhatsApp 메시지를 번호로 보내기 옵션이 표시됩니다.
기본적으로 WhatsApp Cloud API를 사용하여 WhatsApp 번호로 보내는 첫 번째 메시지는 WhatsApp 메시지 템플릿이어야 합니다. 메시지 템플릿의 수신자가 초기 메시지에 응답하면 일반 메시지를 보낼 수 있습니다.
사용 가능한 WhatsApp 메시지 템플릿은 양식 제출 알림에 사용하도록 설계되지 않았습니다. 그러나 이 알림을 내부용으로 설정하므로 보완적인 WhatsApp 메시지 템플릿 중 하나를 사용해도 괜찮습니다. 계속 해서 번호로 WhatsApp 메시지 템플릿 보내기 를 클릭하십시오.

미리 설정된 변수를 사용하여 데이터를 가져와 이러한 기본 템플릿에 대해 제한된 사용자 지정을 수행할 수 있습니다. 수행할 작업은 다음과 같습니다.
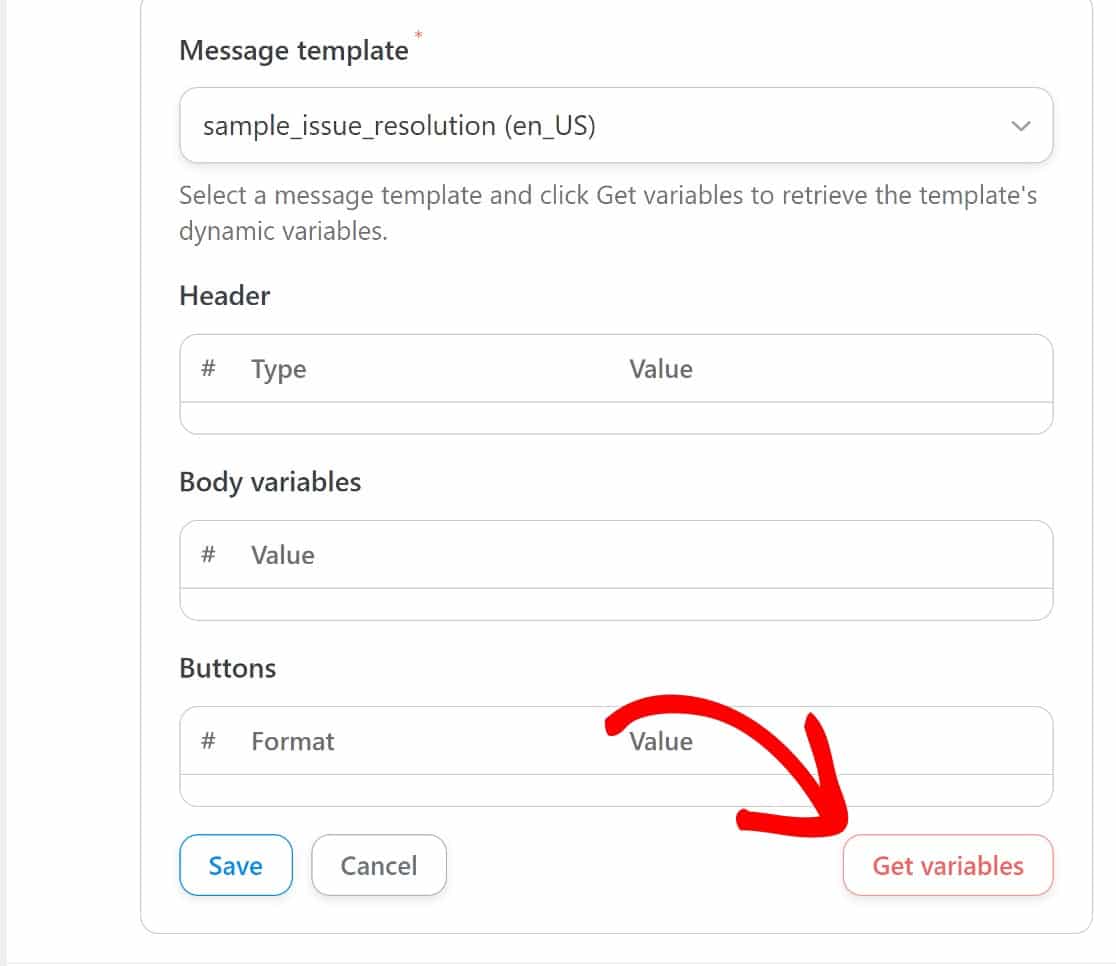
사용자 이름 및 이메일과 같은 변수를 템플릿에 추가하려면 변수 가져오기를 클릭합니다.

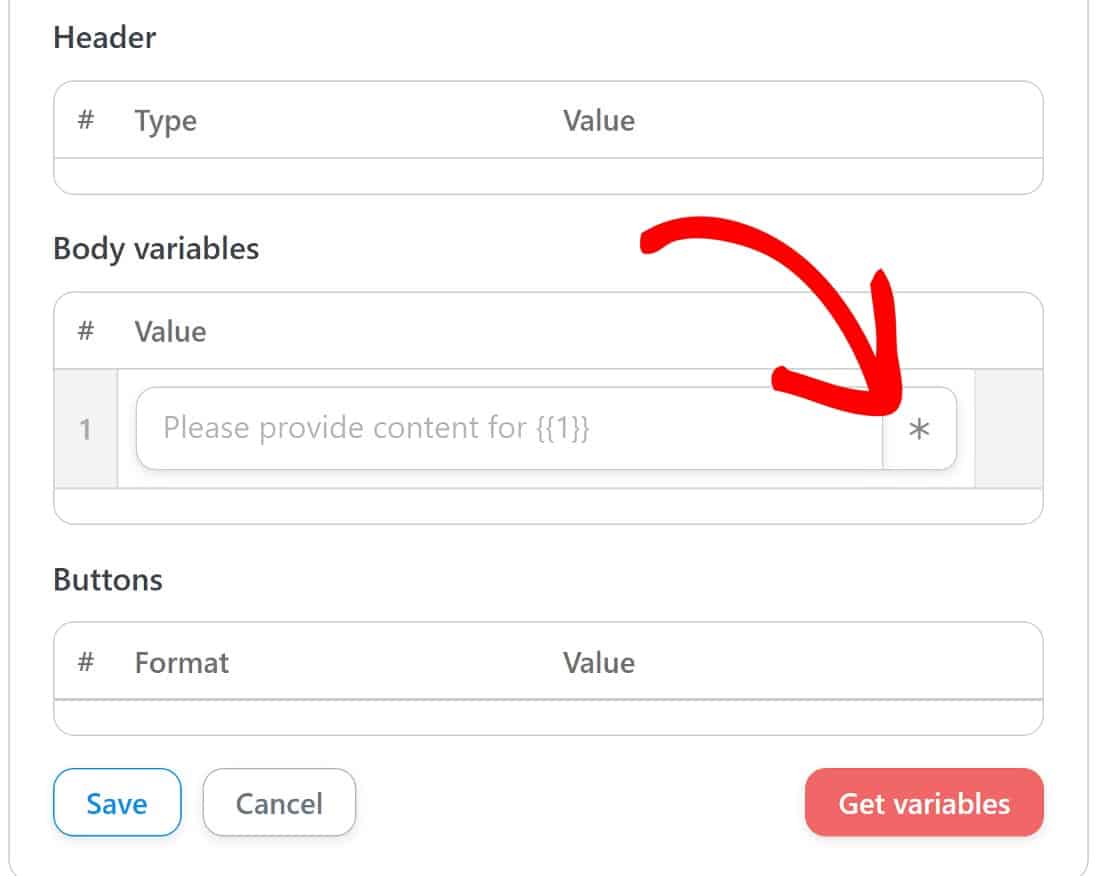
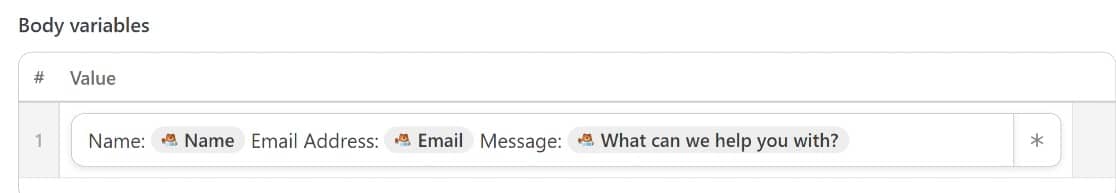
우리가 찾고 있는 것은 템플릿 본문에 콘텐츠를 추가하는 변수입니다. 따라서 본문 변수 필드에서 별표를 클릭하면 사용 가능한 변수가 표시됩니다.

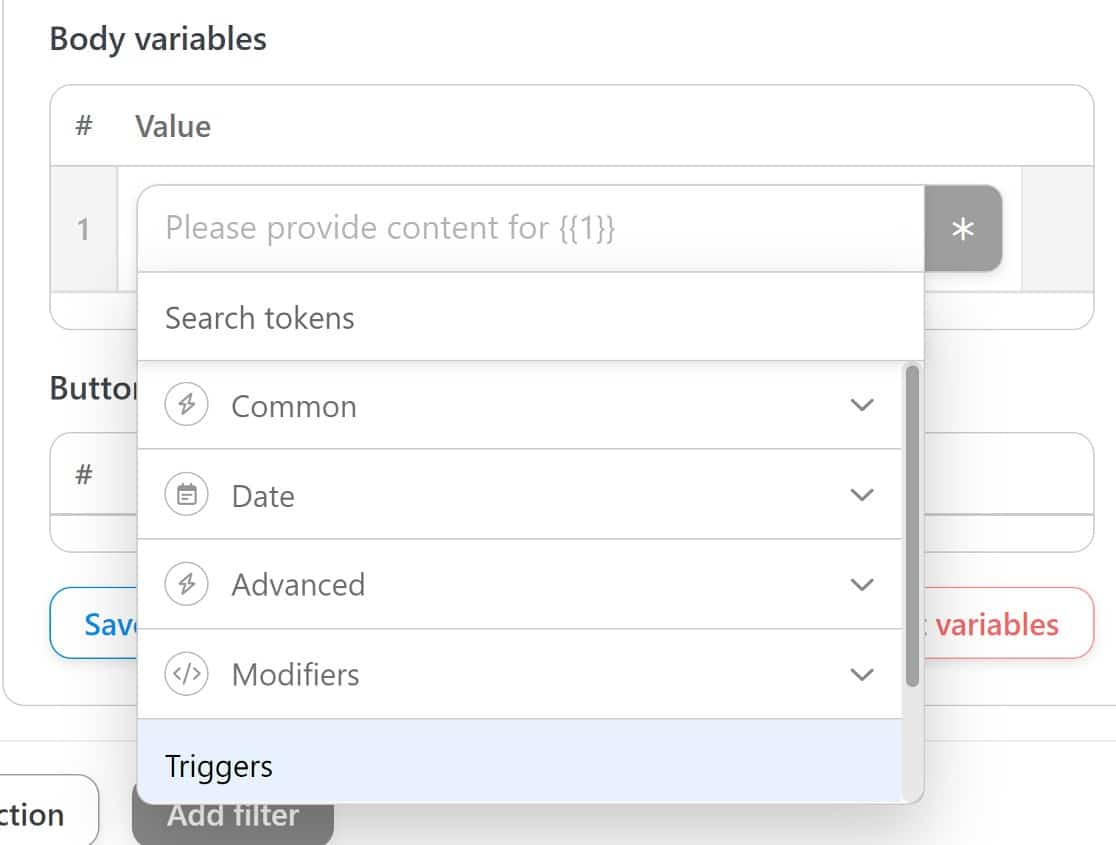
원하는 변수 유형을 선택한 다음 템플릿에 포함할 토큰을 선택하기만 하면 됩니다.

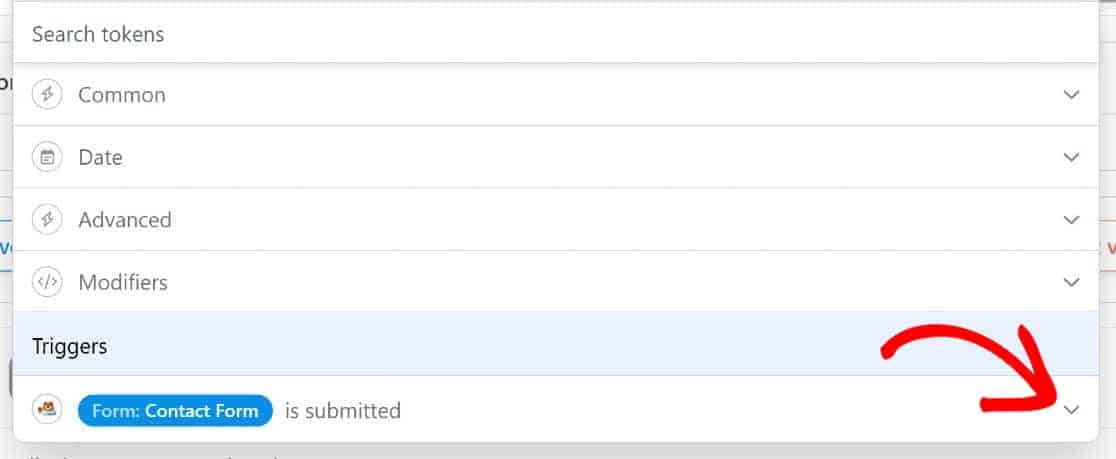
이 경우 트리거는 WPForms의 작업이고 WPForms 관련 토큰이 필요하므로 트리거 섹션에서 선택합니다.
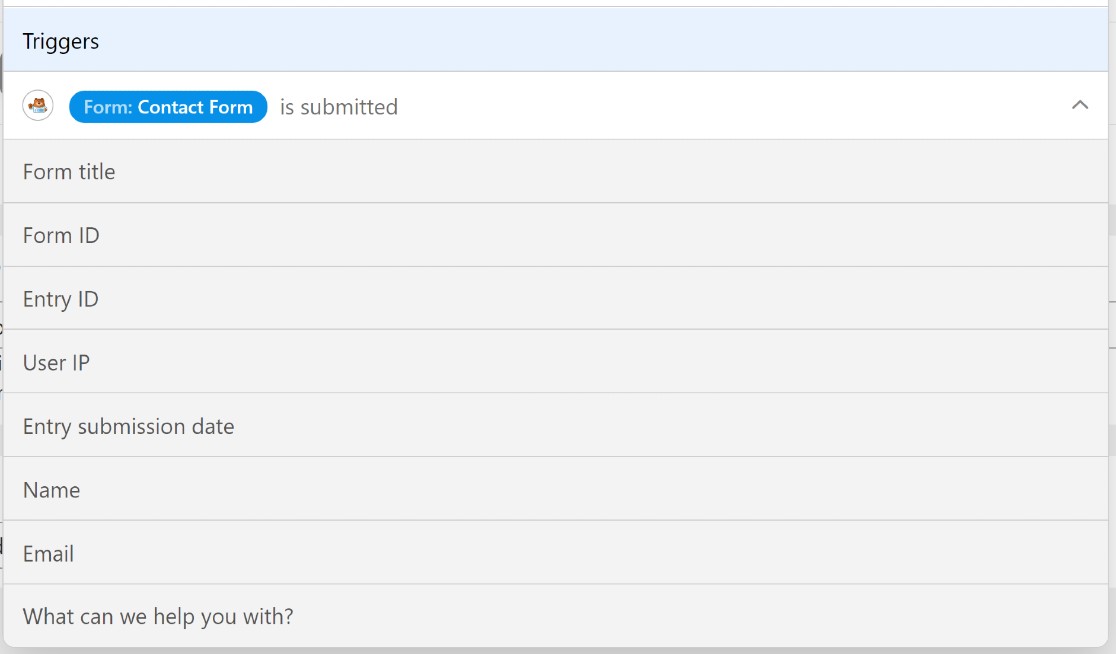
트리거 레이블 아래로 스크롤하면 양식 제출인 레시피에 대한 트리거가 표시됩니다. 옆에 있는 드롭다운 아이콘을 클릭합니다.

이제 선택할 수 있는 여러 WPForms 관련 토큰이 표시됩니다.

Name , Email , What can we help you with 라는 레이블이 지정된 양식의 message 필드를 선택합니다. 당신의 것은 뭔가 다를 수 있습니다.
템플릿에 약간의 텍스트를 추가하여 항목을 구성할 수도 있습니다. 문장 부호와 함께 몇 가지 레이블을 추가합니다. 콘텐츠 사이에 공백을 추가해야 합니다. 그렇지 않으면 알림을 받을 때 공백 없이 텍스트가 나타납니다.

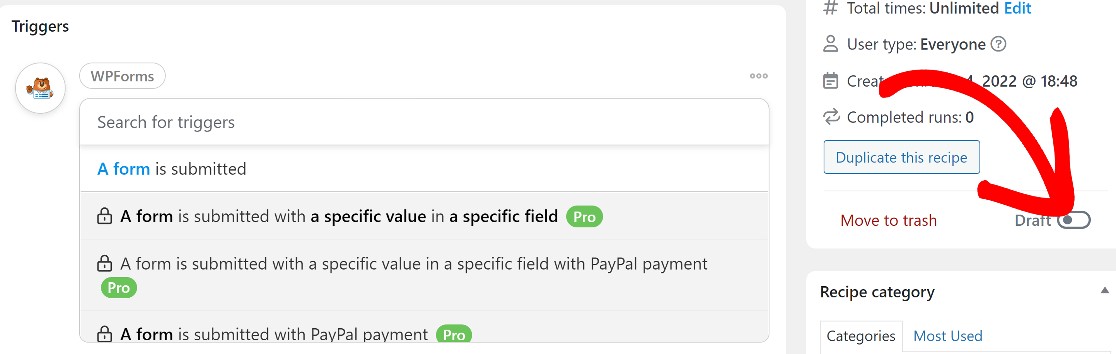
연결을 활성화하려면 페이지 오른쪽에 있는 상태 버튼을 토글하는 것을 잊지 마십시오. 그게 다입니다!

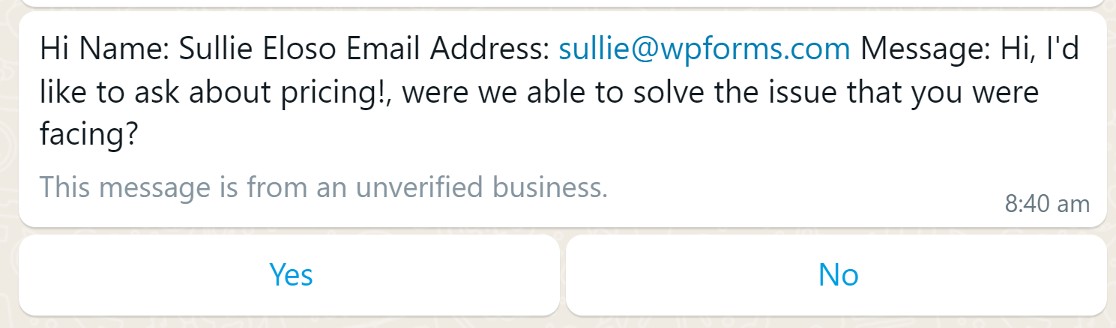
이제 귀하의 웹사이트에서 양식이 제출될 때마다 WhatsApp 번호로 메시지를 보내는 완전히 활성화된 연결을 갖게 됩니다.

사용자 이름(이 경우에는 Sullie Eloso)과 이메일 주소([email protected])가 표시됩니다. 또한 템플릿에 유용하지 않은 텍스트가 약간 추가된 것을 볼 수 있습니다. 귀하의 사이트에서 이를 변경할 수는 없지만 원하는 경우 Meta Business Manager 플랫폼에서 완전히 사용자 정의된 템플릿을 만들 수 있습니다.
이것으로 WhatsApp에 양식 제출 알림을 보내는 방법에 대한 가이드를 마치겠습니다!
다음으로, 양식 제출 시 Slack 알림 받기
양식 제출 알림을 WhatsApp 번호로 보내도록 웹 사이트를 설정하는 방법을 보여 드렸습니다. Slack으로 동일한 작업을 수행할 수 있다는 것을 알고 계셨습니까? WordPress 양식에서 Slack 알림을 받는 방법에 대한 가이드에서 이에 대해 모두 알아보세요.
양식을 만들 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 지금 시작하세요. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
지금 WordPress 양식 만들기
이 기사가 유용하다고 생각되면 블로그에서 더 많은 내용을 보려면 Facebook 및 Twitter에서 우리를 팔로우하십시오.
