Facebook의 광고 기능을 활용하기 위해 WooCommerce용 Facebook 픽셀을 설정하는 방법(동영상 포함)
게시 됨: 2020-07-25
최종 업데이트 - 2022년 3월 15일
Facebook은 많은 기업과 전자 상거래 상점 소유자가 선호하는 광고 플랫폼이 되었습니다. 제품에 더 폭넓은 도달 범위를 제공하고 올바른 고객을 타겟팅하는 데도 도움이 됩니다. Facebook 광고가 효과적인 이유는 부분적으로는 Facebook이 관리하는 효율적인 리타게팅 때문입니다. Facebook Pixel은 사용자의 행동을 추적하기 위해 웹사이트에 삽입된 코드를 사용하여 리타게팅하는 데 도움이 됩니다. 매장의 장기적인 광고 전략을 세우는 데 많은 도움이 될 것입니다. 이 기사에서는 WooCommerce용 Facebook Pixel을 설정하는 방법에 대해 설명합니다.
Facebook Pixel에 대해 자세히 알아보기
Facebook 픽셀은 웹사이트에 삽입되는 코드로, 사이트 방문자를 추적하는 데 사용할 수 있습니다. 사이트 방문자를 추적하기 시작하면 사이트에서 사용자 행동을 모니터링하고 광고를 통해 사용자를 재타겟팅할 수 있습니다. 기본적으로 사용자 행동을 이해하는 데 도움이 되고 보다 효과적인 광고 캠페인을 만들 수 있습니다. 또한 광범위한 보고 기능을 통해 소셜 미디어 캠페인의 성공도 측정할 수 있습니다.
WooCommerce 스토어용 Facebook Pixel을 구성하는 방법은 무엇입니까?
Facebook Pixel을 WooCommerce 스토어에 통합하는 것은 어려운 과정이 아닙니다. 코드를 웹사이트의 헤더 섹션에 수동으로 삽입할 수 있습니다. 그러나 플러그인을 사용하여 이 작업을 수행할 수 있으며 이는 신규 사용자에게 더 쉽습니다. 전체 과정을 자세히 살펴보겠습니다.
1단계: Facebook 픽셀 설정
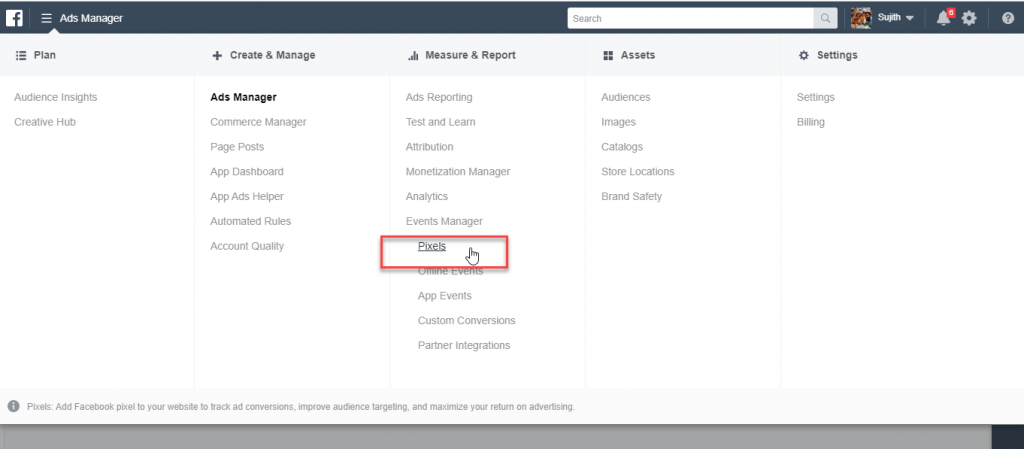
광고를 만들려면 Facebook 비즈니스 계정이 있어야 합니다. Facebook 비즈니스 계정에 로그인하고 광고 관리자에 액세스합니다.

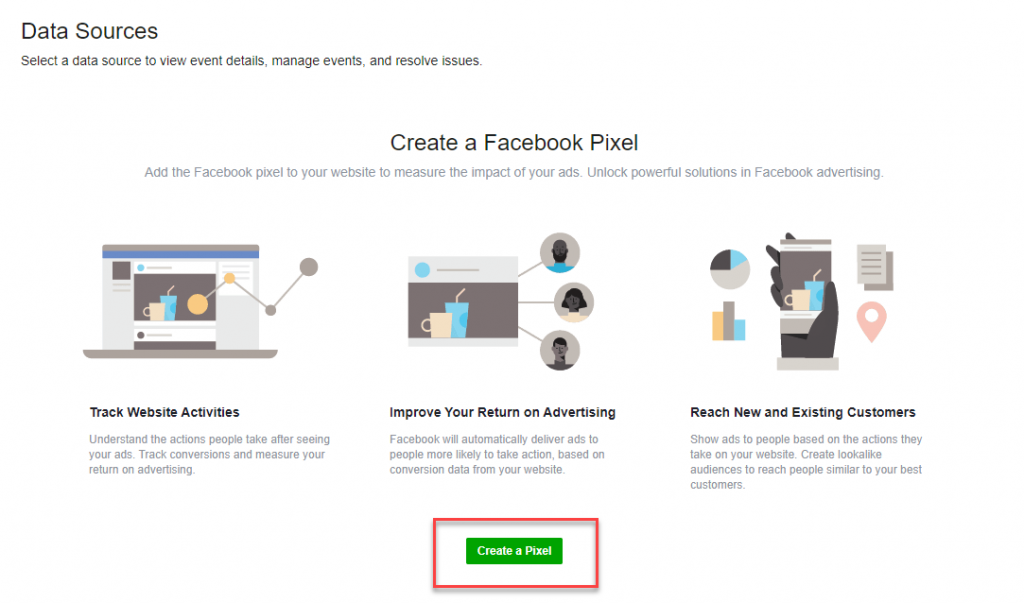
이 옵션을 클릭하면 Pixel의 기능을 자세히 설명하는 다른 화면으로 안내됩니다. 여기에서 Pixel을 만드는 버튼을 찾을 수 있습니다. 프로세스를 시작하려면 '픽셀 만들기' 버튼을 클릭하세요.

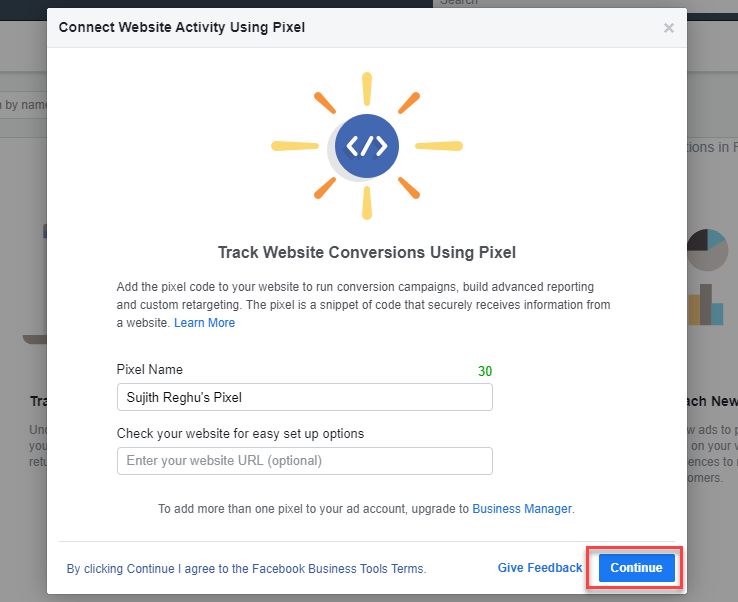
이제 만들 픽셀의 이름을 설정할 수 있습니다. 여기에서 설정이 더 원활하도록 웹사이트 이름을 지정할 수도 있습니다. 그러나 이것은 선택 필드이며 비워 둘 수 있습니다. 계속 버튼을 클릭하면 Facebook 약관에 동의하는 것입니다. 의심이 가는 경우 계속하기 전에 약관을 자세히 읽는 것이 좋습니다.

이제 Pixel이 생성된 것을 볼 수 있습니다. 다음 단계는 추적 프로세스를 시작할 수 있도록 사이트에 설치하는 것입니다.
2단계: WooCommerce 스토어와 통합
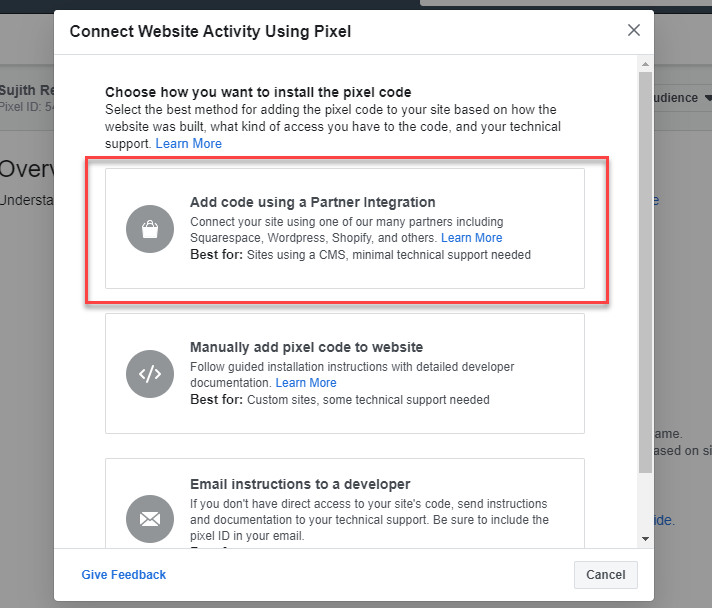
Facebook Pixel을 만들고 나면 몇 가지 옵션이 표시됩니다. 옵션에는 다음이 포함됩니다.
- 파트너 통합을 사용하여 코드를 추가합니다.
- 픽셀 코드를 웹사이트에 수동으로 추가합니다.
- 개발자에게 이메일 지침을 보냅니다.
이제 플러그인을 사용하여 쉽게 통합하기 위해 첫 번째 옵션인 "파트너 통합을 사용하여 코드 추가"를 선택할 수 있습니다.

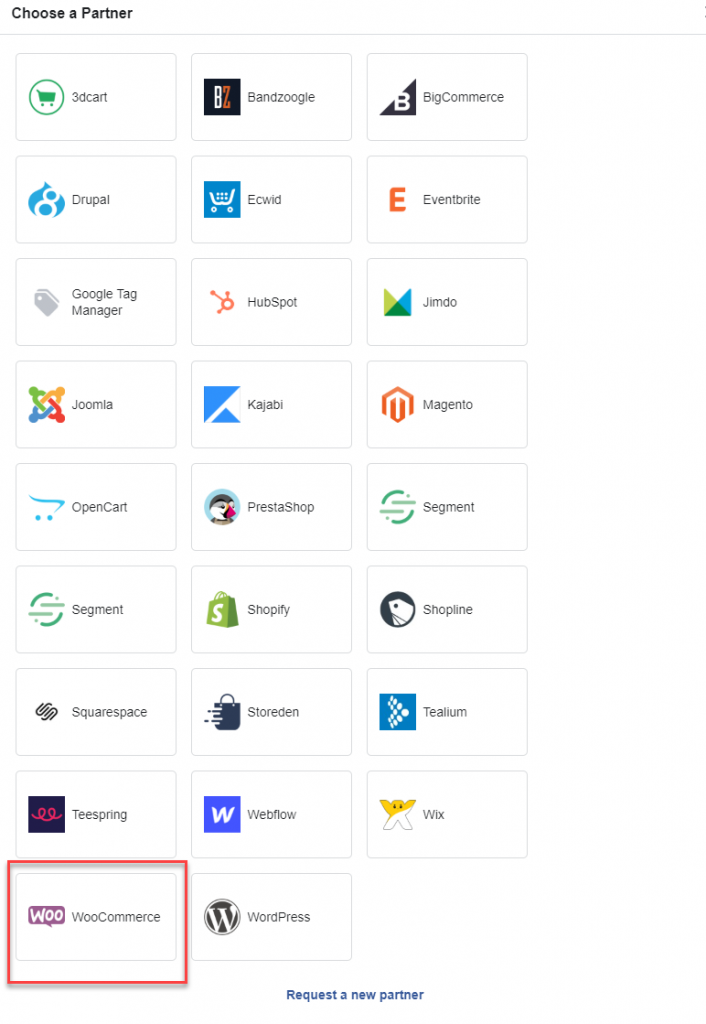
그러면 Pixel을 통합할 수 있는 다양한 옵션이 표시됩니다. 아래로 스크롤하여 WooCommerce를 선택합니다.

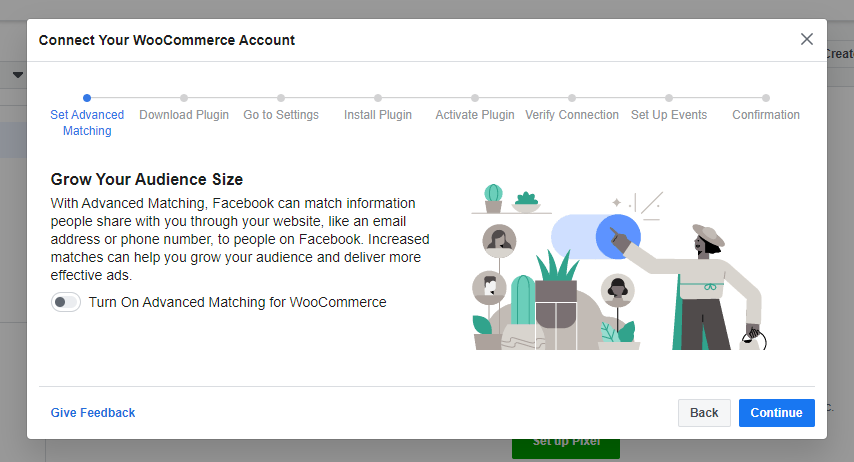
이제 WooCommerce 스토어를 연결할 수 있습니다.

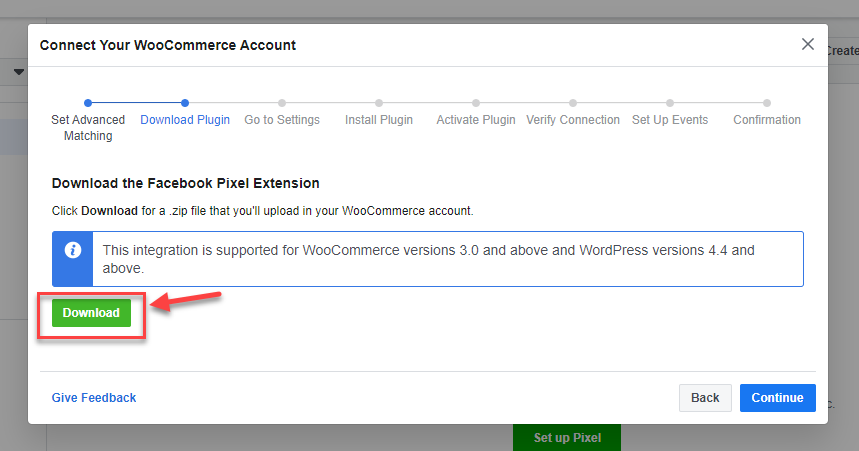
다음 단계에서는 Facebook Pixel을 WooCommerce 스토어와 통합하는 데 도움이 되는 플러그인을 다운로드할 수 있습니다. 계속 버튼을 클릭합니다.

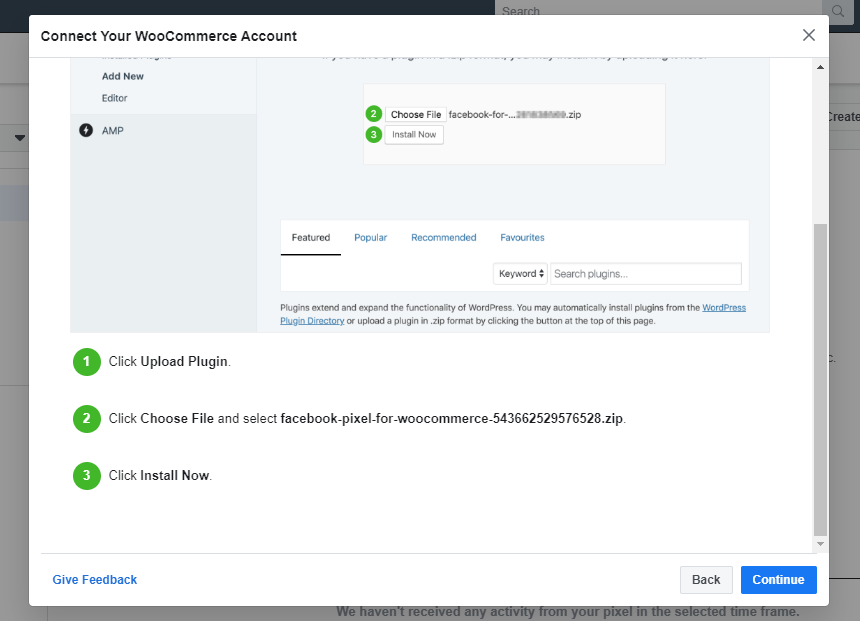
플러그인을 다운로드하고 계속 버튼을 클릭하면 플러그인을 설치하고 활성화하도록 지시하는 일련의 지침이 표시됩니다. 계속 버튼을 클릭합니다.

다음으로 WordPress 사이트에 플러그인을 설치하는 지침이 표시됩니다. 계속 버튼을 클릭할 수 있습니다.

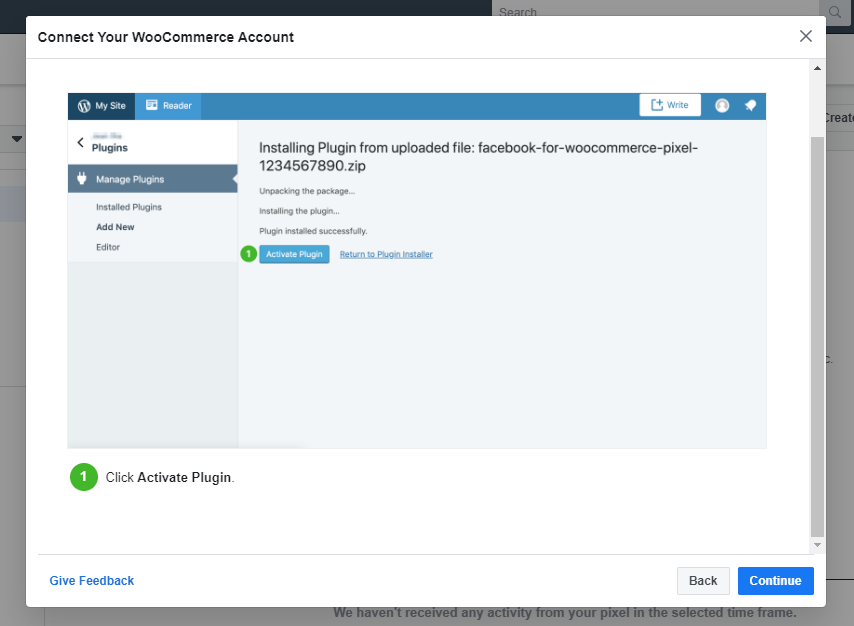
다음은 플러그인을 활성화하라는 메시지가 표시됩니다. 계속 버튼을 클릭합니다.

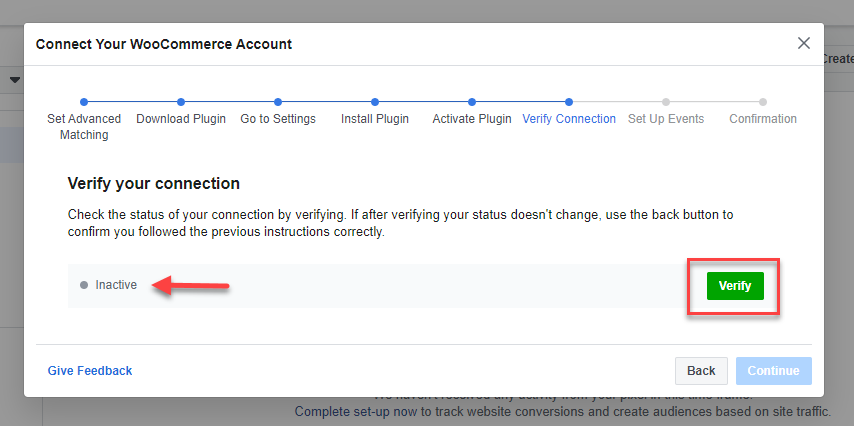
다음 단계는 연결을 확인하는 것입니다. 이것은 WooCommerce 사이트에서 관리해야 합니다.

이 시점에서 이 설정 페이지를 떠나 웹사이트로 이동할 수 있습니다.

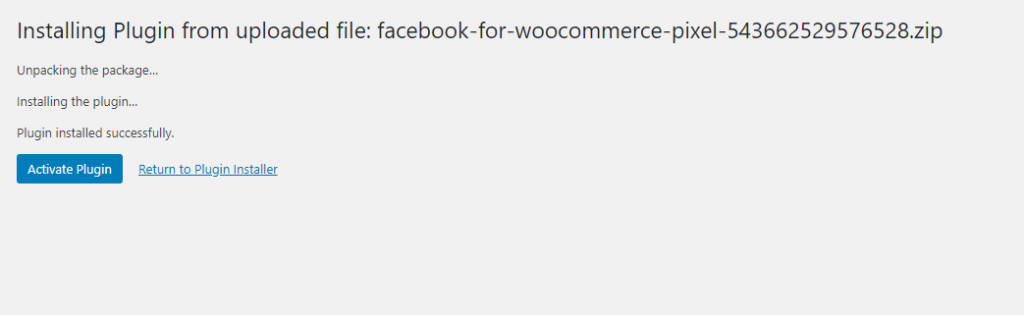
3단계: WooCommerce 스토어에 플러그인 설치 및 활성화
다른 WordPress 플러그인과 마찬가지로 플러그인을 설치합니다. 이에 익숙하지 않다면 WooCommerce 플러그인을 설치하는 방법을 설명하는 기사를 읽어보세요.

플러그인을 활성화하면 추가 구성을 위해 플러그인 설정 페이지를 열 수 있습니다.

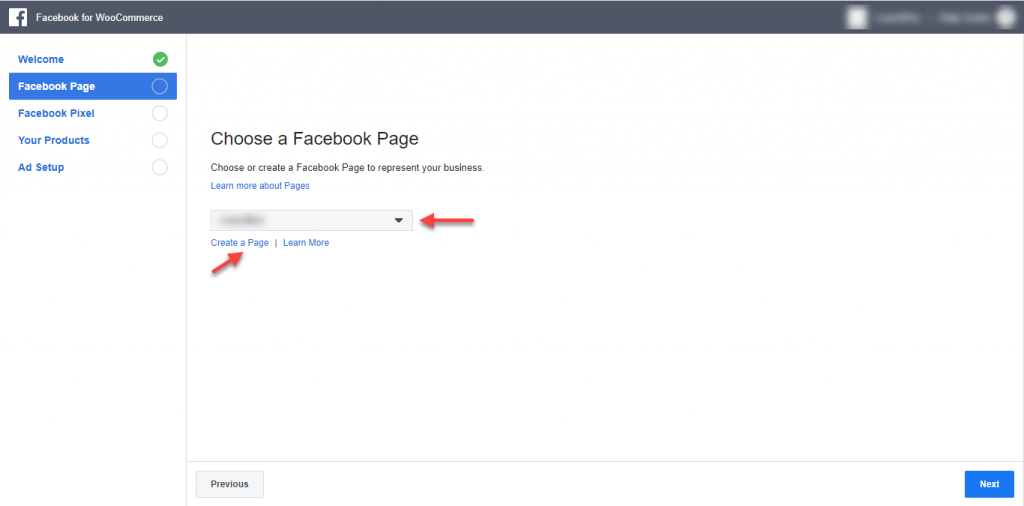
귀하의 비즈니스를 대표할 Facebook 페이지를 지정해야 합니다. 비즈니스를 위한 Facebook 페이지가 이미 있는 경우 해당 페이지를 사용할 수 있습니다. 그렇지 않은 경우 이 단계에서 새 페이지를 만들 수 있습니다.

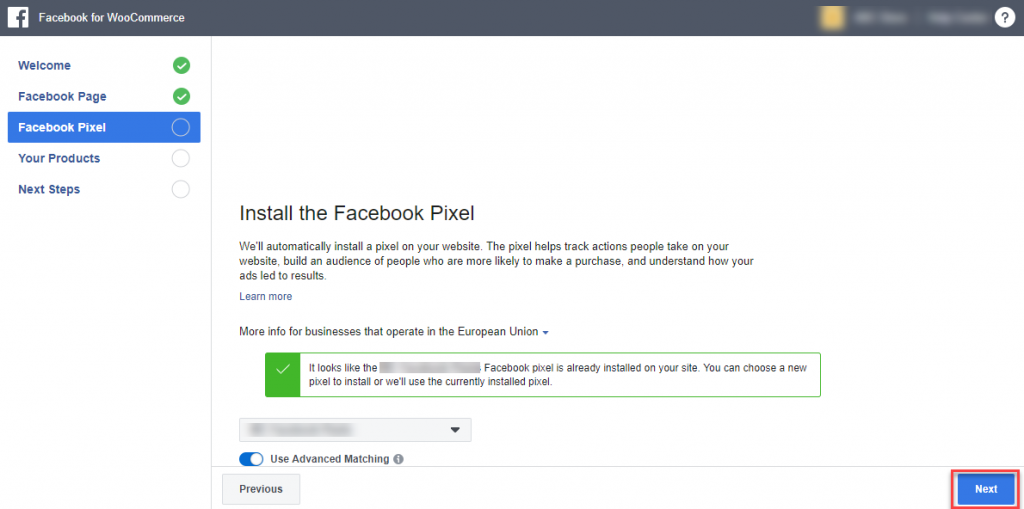
다음 단계에서는 방금 만든 픽셀을 지정할 수 있습니다.

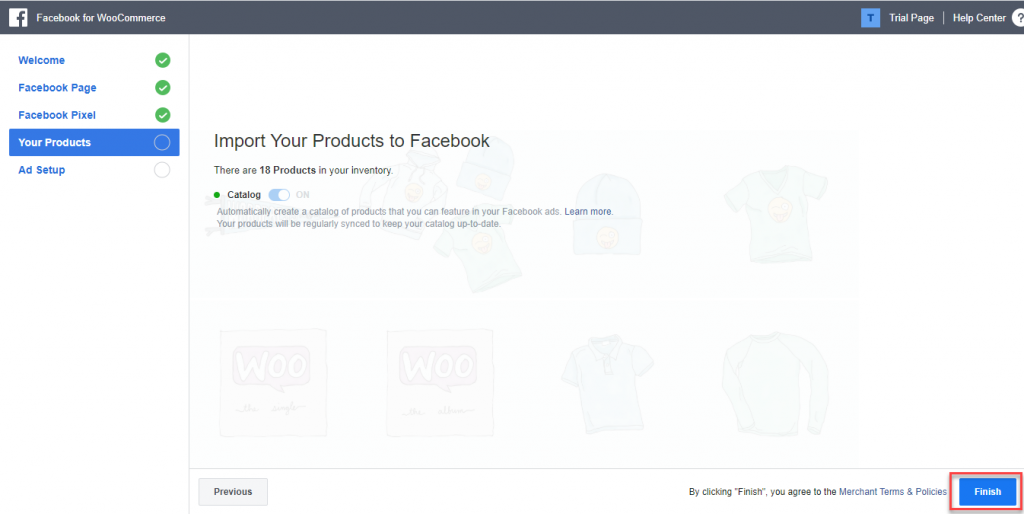
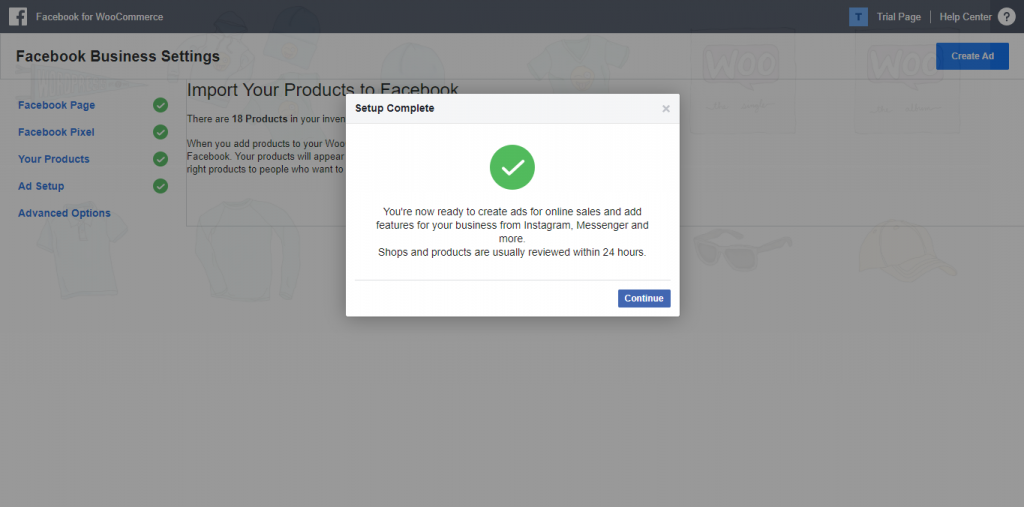
그런 다음 제품을 Facebook으로 가져올 수 있습니다.

모든 제품이 수입되면 이 과정이 완료됩니다.

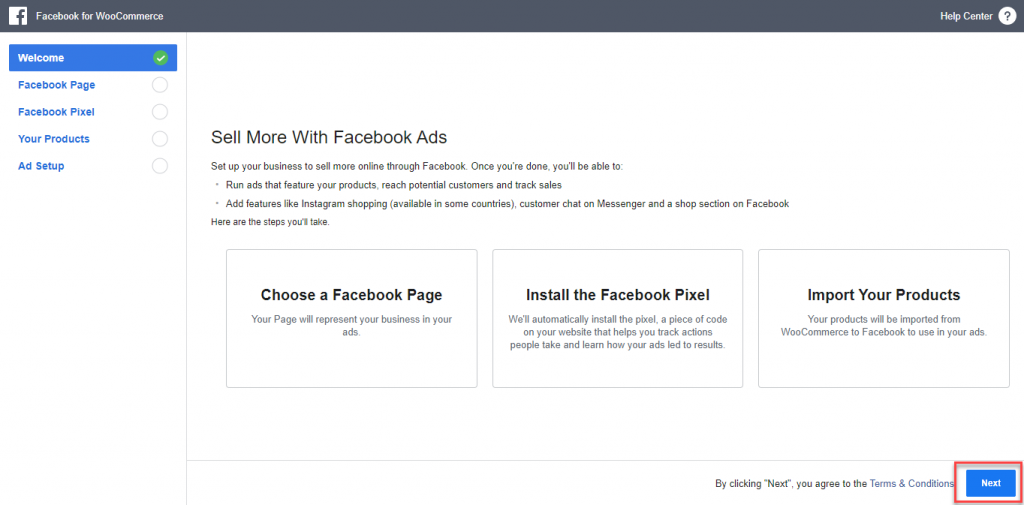
이제 파트너 통합 중에 돌아가서 확인 단계를 완료할 수 있습니다.
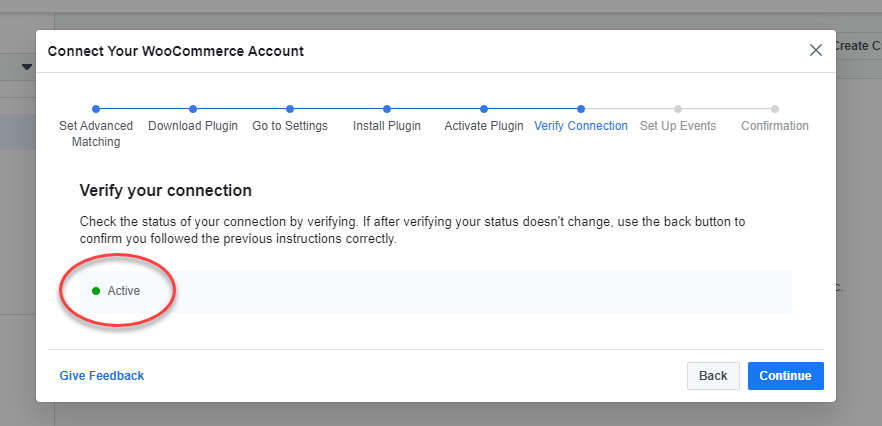
4단계: 연결 확인
이제 파트너 통합 화면으로 돌아갈 수 있으며 연결이 이미 활성 상태임을 확인할 수 있습니다.

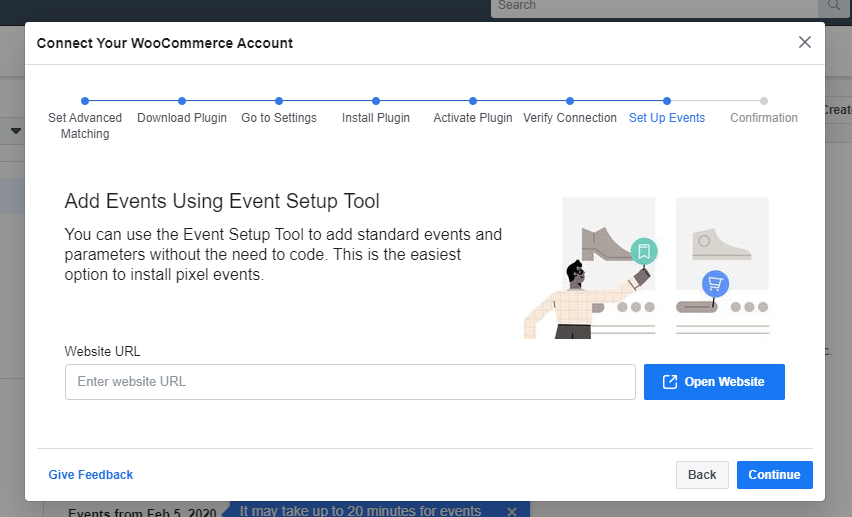
다음 단계에서 웹사이트 URL을 지정하고 버튼을 클릭하여 열 수 있습니다.

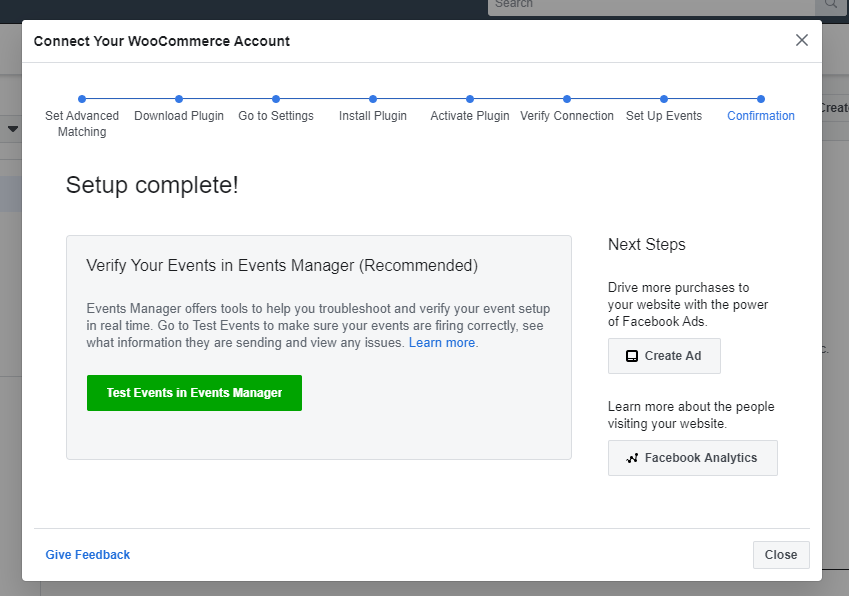
프로세스가 완료되면 이벤트를 테스트할 수 있습니다.

다음 단계로 Facebook을 사용하여 광고를 만들 수 있습니다.
페이스북 픽셀 사용의 장점
Facebook Pixel은 Facebook을 통해 마케팅 활동을 최적화하는 데 도움이 되는 분석 도구입니다. 다음은 웹사이트와 통합할 때의 몇 가지 명백한 이점입니다.
리타겟팅
웹사이트에 Facebook Pixel을 통합하는 주요 이점 중 하나는 리타게팅에 도움이 된다는 것입니다. 이미 귀하의 제품에 관심을 보인 고객에게 귀하의 제품을 소개할 수 있습니다. 고객이 제품에 관심을 갖고 있다는 것을 이미 알고 있기 때문에 리타게팅은 전환 가능성이 더 높습니다.
전환 최적화
Facebook Pixel은 매장에서 전환을 최적화할 수 있는 더 나은 범위를 제공합니다. 비즈니스 성장과 더 밀접하게 관련된 전환 이벤트를 최적화할 수 있습니다. 이렇게 하면 캠페인의 효율성을 보다 명확하게 측정할 수 있으므로 분석 데이터를 보다 잘 제어할 수 있습니다.
가치를 기반으로 고객을 타겟팅할 수 있습니다.
고객 집합의 구매 내역을 분석하여 비즈니스에 더 가치 있는 고객을 항상 식별할 수 있습니다. 이미 상당한 금액을 지출한 사람들은 당신에게서 다시 구매할 가능성이 더 큽니다. Facebook Pixel은 이러한 고객을 타겟팅하는 데 도움이 됩니다.
고객 행동 추적
Facebook Pixel을 사용하면 광고와 상호작용한 고객을 추적할 수 있습니다. 이는 전환으로 이어지는 사용자 행동을 이해하는 데 도움이 됩니다. 고객이 웹사이트를 어떻게 인식하는지에 대한 많은 통찰력을 얻을 수 있습니다.
맞춤 잠재고객 구축 지원
Facebook Pixel은 잠재고객 기반을 넓히는 데 도움이 됩니다. 귀하의 사이트와 이미 상호작용하고 있는 사용자의 구체적인 세부정보를 기반으로 맞춤 잠재고객을 구축하는 데 도움이 됩니다. 이를 위해 인구 통계, 관심 분야 등과 같은 기존 사용자의 데이터가 고려됩니다.
리타게팅에서 특정 사용자 제외
때로는 광고 제품을 이미 구매한 사용자를 리타게팅하는 것이 역효과를 불러일으킬 수 있습니다. 그것은 나쁜 사용자 경험과 귀하의 사이트에 대한 부정적인 인식을 만들 것입니다. 고맙게도 리타겟팅 캠페인에서 그러한 잠재고객을 제외할 수 있습니다.
더 많은 보고 및 광고 도구 사용
비즈니스 성장의 중요한 측면을 추적하는 것과 함께 Facebook Pixel은 Facebook 광고에 다른 도구를 사용하도록 권장합니다. 환경에 익숙해지면 더 많은 도구와 옵션을 사용하게 됩니다.
이 기사가 WooCommerce용 Facebook Pixel을 구성하는 데 도움이 되었기를 바랍니다. 문의사항이 있으시면 댓글을 남겨주세요.
아래 동영상을 확인하세요.
추가 읽기
- WooCommerce 스토어를 Facebook에 통합합니다.
- 온라인 상점에 대한 소셜 미디어 분석.
- SEM 대 SEO
