Elementor AI 소개 – 이점, 사용 사례 및 사용 방법
게시 됨: 2023-06-23인공 지능(AI)의 광범위한 사용은 더 이상 환상이 아닙니다. 더 이상 그 중요성을 부인할 수 없습니다. 최고의 WordPress 페이지 빌더인 Elementor도 AI를 핵심 기능에 통합했습니다. 사실, 그들은 이것을 하기 위한 최초의 온라인 페이지 구축 도구입니다.
Elementor AI가 하는 일은 추가적인 사람의 노력 없이 복잡한 작업을 단순화하는 것입니다. 이제부터 웹 디자인에서 더 많은 생산성을 누릴 수 있습니다. 이 기사에서는 Elementor AI를 소개하고 주요 이점, 사용 사례 및 사용 방법을 설명합니다.
Elementor AI 란 무엇이며 이점
Elementor AI는 기본 플랫폼에서 여러 AI 기능을 통합하여 콘텐츠를 디자인하고 생성하며 CSS를 생성할 수 있습니다. 이전에는 특정 요소에 마우스 오버, 이동, 색상, 그라데이션 등과 같은 효과를 추가하려면 다양한 옵션을 수동으로 탐색해야 했습니다.
그러나 Elementor AI의 도움으로 이러한 효과를 웹사이트에 순식간에 추가할 수 있습니다. 게시물과 페이지에 텍스트, 단락 및 제목을 추가하려는 경우 Elementor AI에서도 가능합니다. 올바른 프롬프트를 명령하기만 하면 됩니다.
다음은 현재 Elementor AI로 생성할 수 있는 항목 목록입니다.
- 텍스트 생성
- 사용자 정의 CSS 코드 생성 및 추가
- HTML 위젯에서 코드 생성
- 이미지 생성
- 언어 단순화
- 텍스트를 더 길고 짧게 만들기
- 맞춤법 및 문법 수정
- 언어 톤 변경
- 텍스트 번역
앞으로 Elementor는 더 많은 발명품으로 우리를 놀라게 할 것입니다.
Elementor AI로 텍스트를 생성하는 방법
ChatGPT, Jesper 및 Scalenut과 같은 생성 AI 도구에 대한 아이디어가 이미 있으셨기를 바랍니다. 이러한 도구를 사용하여 웹 사이트에 대해 길거나 짧은 콘텐츠를 만들 수 있습니다. 이제 Elementor AI로 동일한 작업을 수행할 수 있습니다.
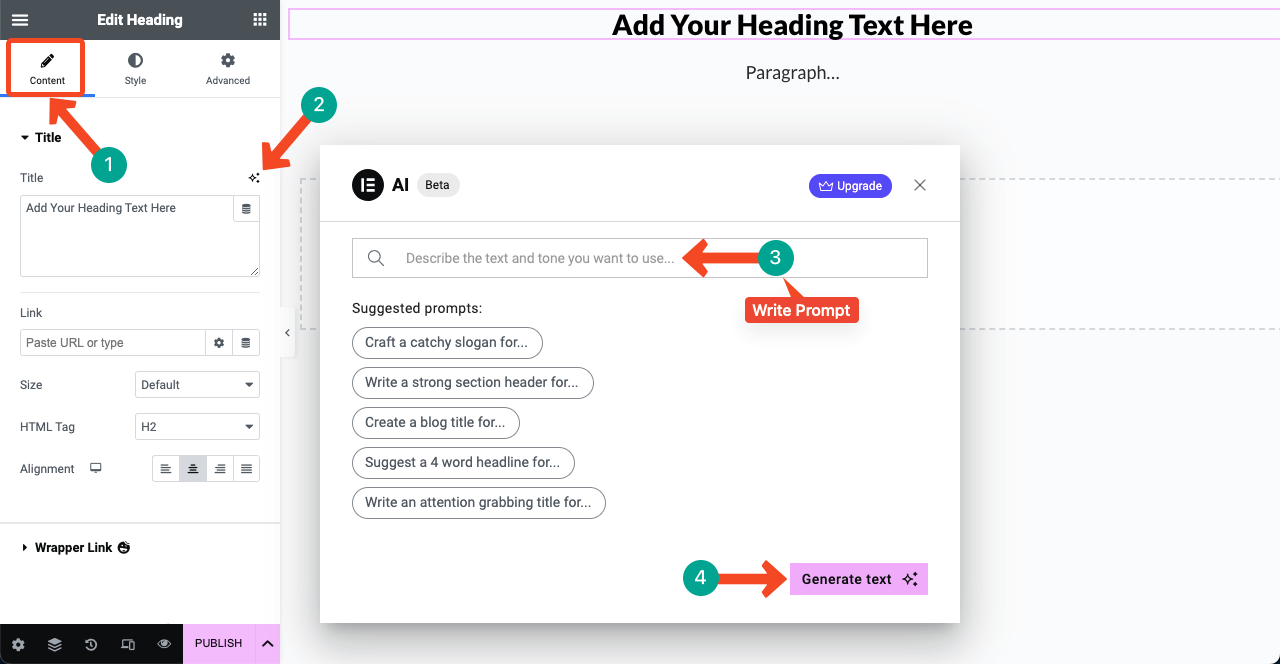
- Elementor로 게시물이나 페이지를 엽니다. 위젯을 선택합니다. 콘텐츠 탭으로 이동합니다. ' AI로 쓰기 '가 표시되는 별 3개 아이콘을 찾을 수 있습니다. 이 아이콘을 클릭합니다.
- 그러면 검색 상자가 있는 팝업이 나타납니다. 상자에 프롬프트를 작성합니다. 필요한 경우 사용할 수 있는 몇 가지 프롬프트 제안이 아래에 표시됩니다. 프롬프트가 준비되면 텍스트 생성 버튼을 누릅니다.

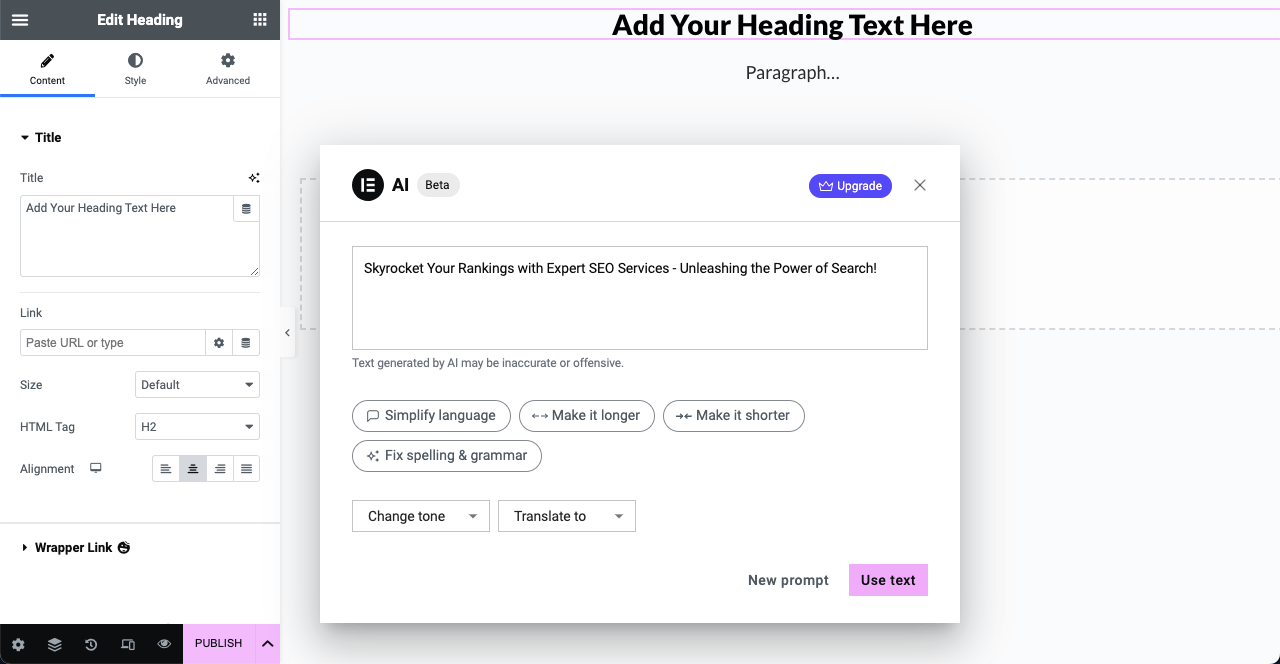
- 우리는 'SEO 서비스를 위한 눈길을 끄는 페이지 제목 작성' 프롬프트를 사용했고 아래 이미지의 텍스트를 얻었습니다.
- 팝업에 몇 가지 다른 옵션이 표시됩니다. 생성된 텍스트를 단순화하고, 더 길거나 짧게 만들고, 맞춤법 및 문법 오류를 수정하고, 어조를 변경하고, 다른 언어로 번역할 수 있습니다.
- 결과에 만족하면 버튼을 누릅니다. 텍스트 사용 .

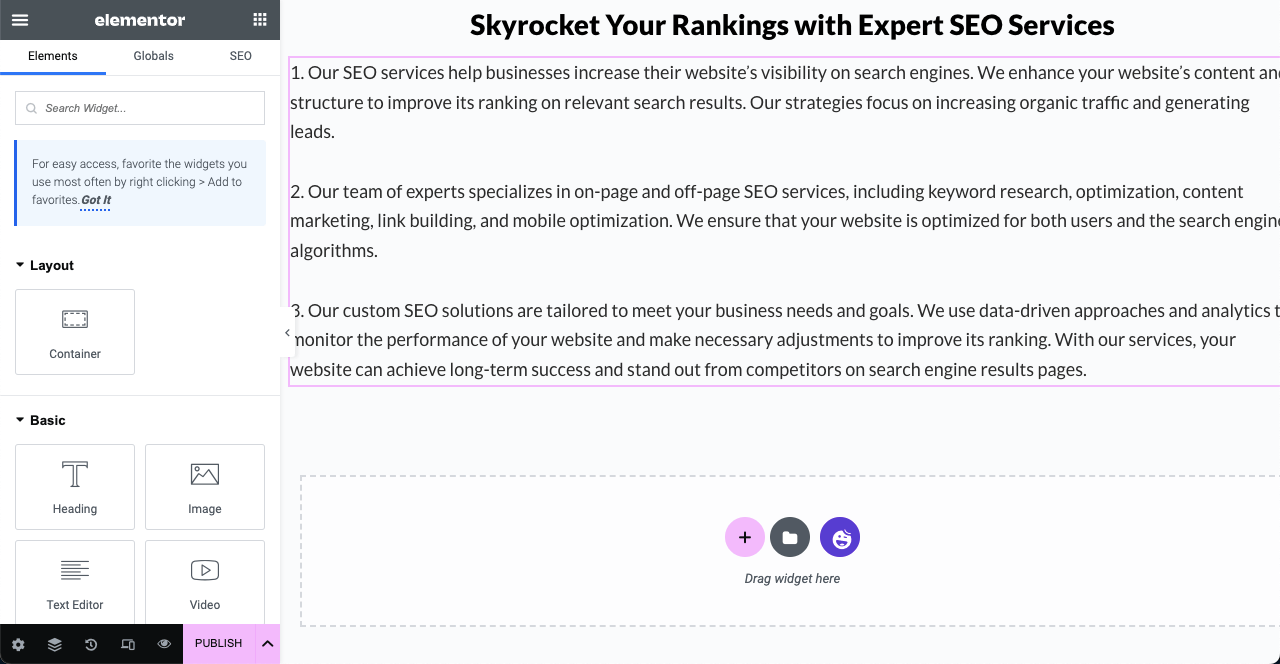
아래는 Elementor AI로 텍스트 단락을 생성한 또 다른 위젯의 예입니다. 여기서 사용한 위젯은 Text Editor입니다. 그래서 오늘, 당신은 작가의 블록에 작별 인사를 할 수 있습니다.

Elementor AI로 사용자 지정 CSS를 만들고 추가하는 방법
이전 버전의 Elementor를 사용하면 호버, 회전, 플로팅, 마스킹 등과 같은 웹 요소에 다양한 상호 작용 효과를 추가할 수 있습니다. 그러나 고급 효과를 추가하려면 사용자 정의 CSS 섹션에서 코딩해야 합니다. 코딩 방법을 모르기 때문에 코드가 없는 사용자에게는 큰 문제입니다.
하지만 Elementor AI를 사용하면 이 단점을 마법처럼 극복할 수 있습니다. 프롬프트를 기반으로 위젯 및 요소에 대한 사용자 정의 CSS 코드를 생성할 수 있습니다.
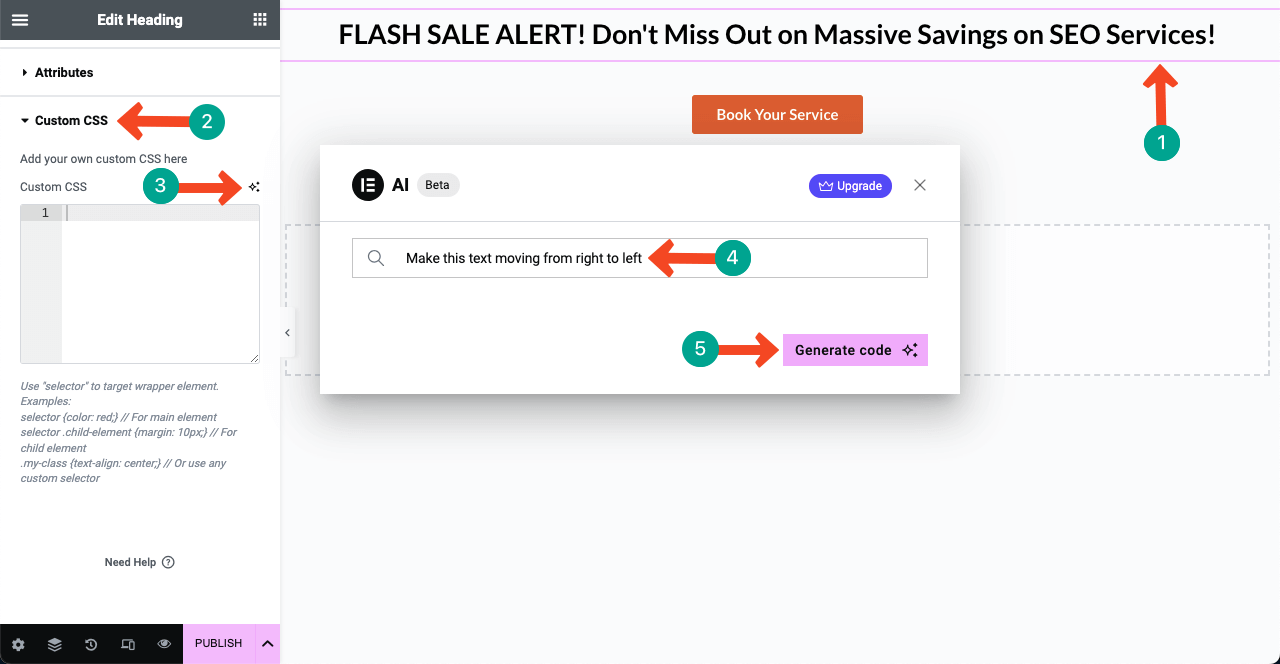
- 위젯/요소를 선택합니다. Elementor 패널에서 고급 탭 > 사용자 정의 CSS 로 이동합니다. 위와 같이 별 3개 아이콘을 누르십시오.
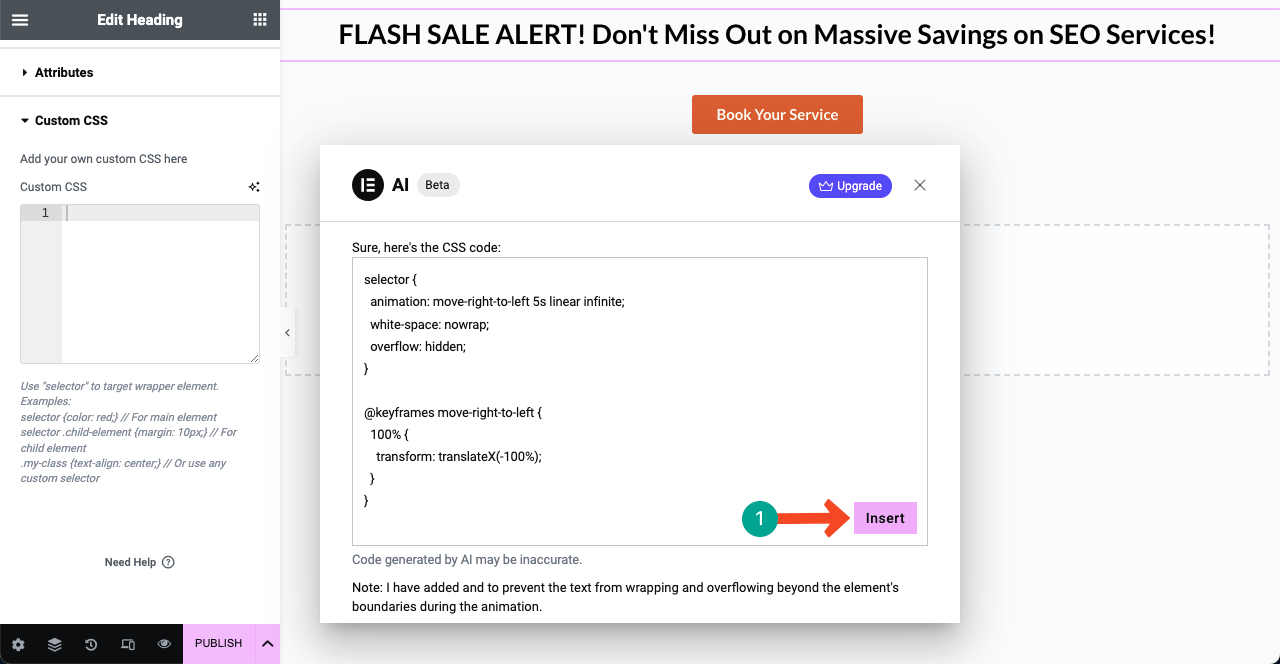
- 새 팝업이 나타나면 검색 상자에 프롬프트를 작성하십시오. 코드 생성 버튼을 누릅니다.

- 필요한 CSS 코드가 생성된 것을 볼 수 있습니다. 삽입 버튼을 클릭합니다.

- 원하는 효과가 적용된 것을 볼 수 있습니다. 효과가 마음에 들지 않거나 수정하고 싶다면 AI 팝업을 열고 세부적인 메시지를 작성하세요.
- 사용자 정의 CSS 코드를 생성하고 동일한 방식으로 위젯에 추가할 수 있습니다.
Elementor로 이미지를 생성하는 방법
Midjourney, Bing 및 프롬프트 기반 이미지를 만들 수 있는 기타 AI 도구에 대해 이미 알고 계시기를 바랍니다. Elementor AI에서도 동일한 작업을 수행할 수 있습니다. 이 기능은 여전히 개발자 모드에서 제한적이지만 곧 출시될 예정입니다.
두 곳에서 Elementor의 이미지를 만들 수 있습니다. 첫 번째는 이미지 위젯을 사용하는 것입니다. 두 번째는 모든 위젯의 배경에 있습니다. Elementor로 이미지를 생성하는 방법을 둘러보세요.
방법 01: 이미지 위젯을 사용하여 이미지 생성 및 추가
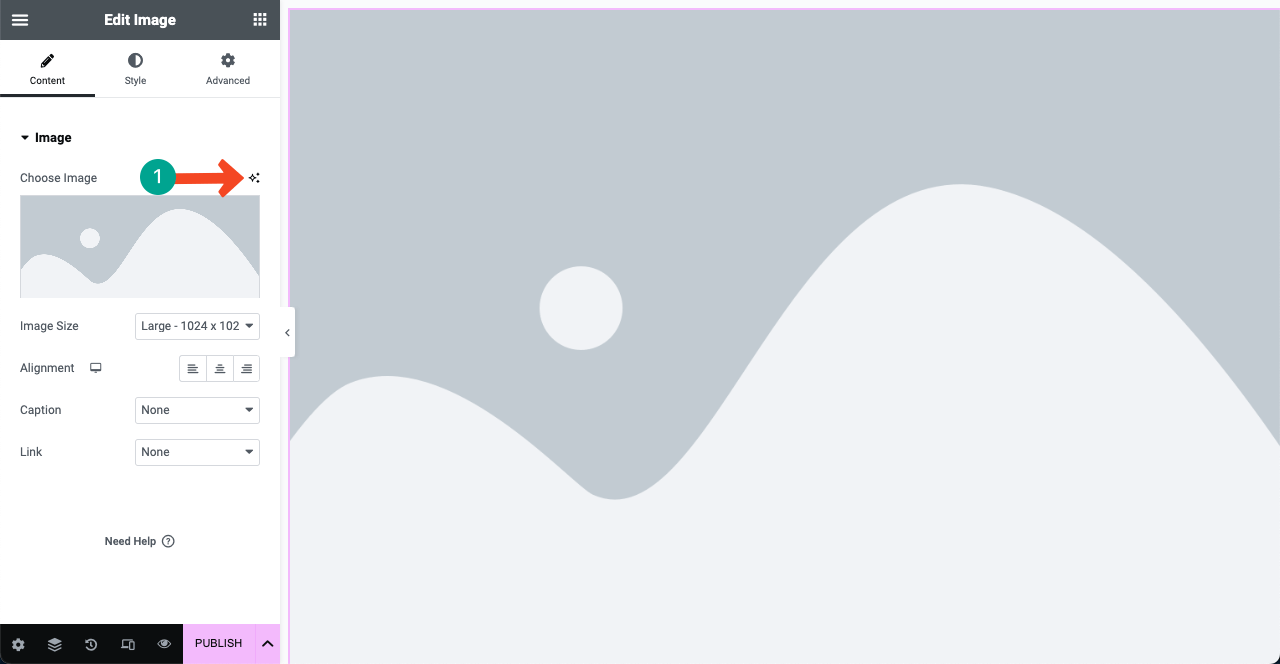
- 이미지 위젯을 끌어다 놓습니다. 이미지 위젯 옆에 있는 별 3개 아이콘을 클릭합니다.

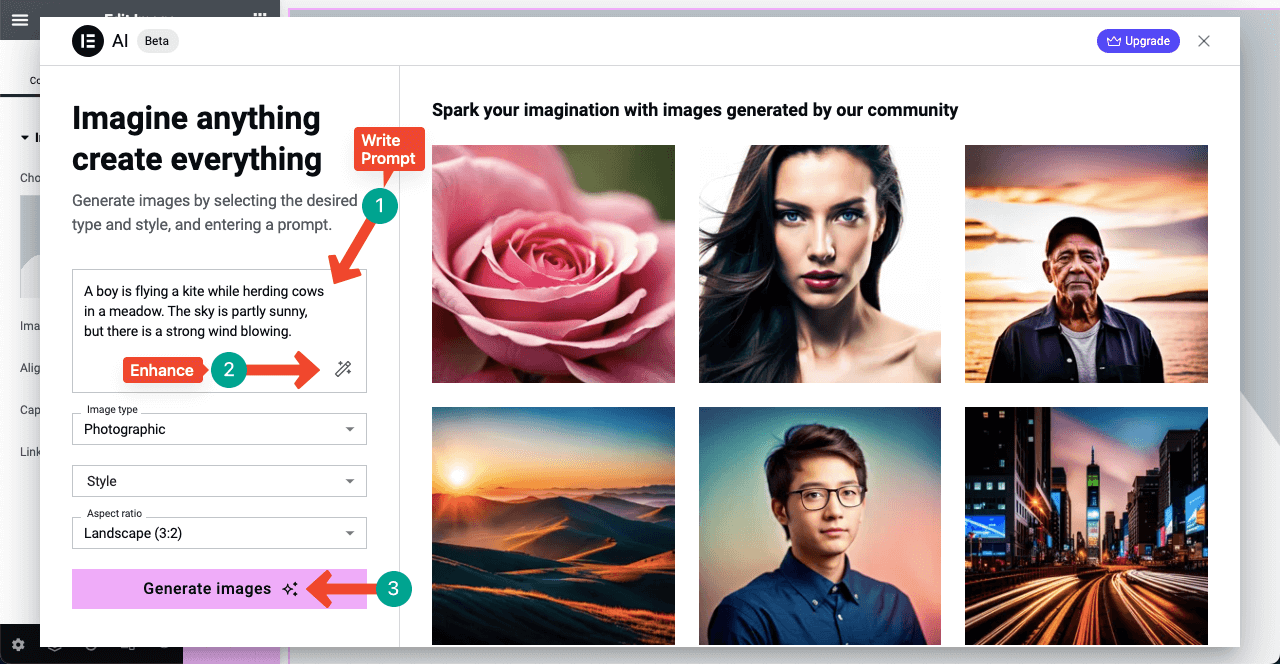
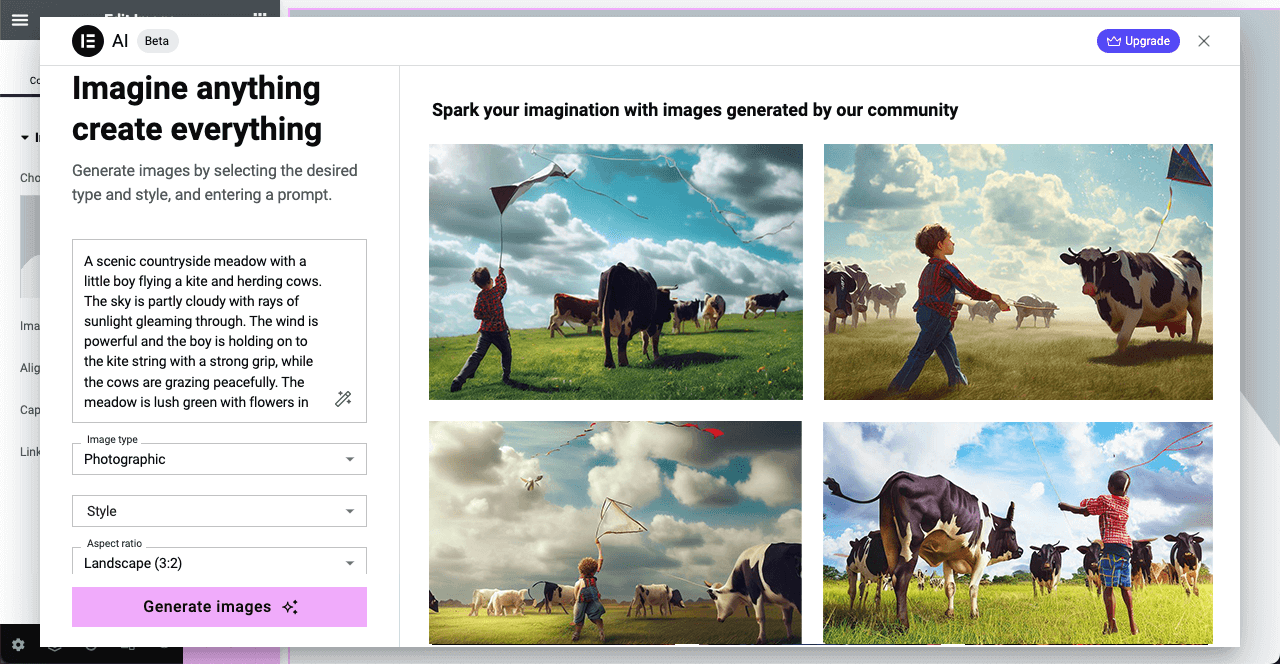
- 이전과 같이 팝업이 열립니다. 첫 번째 상자에 프롬프트를 작성합니다. 스토리 작성이 서툴다면 박스 우측 하단의 강화 아이콘을 클릭하세요. 이렇게 하면 시드 프롬프트가 향상됩니다.

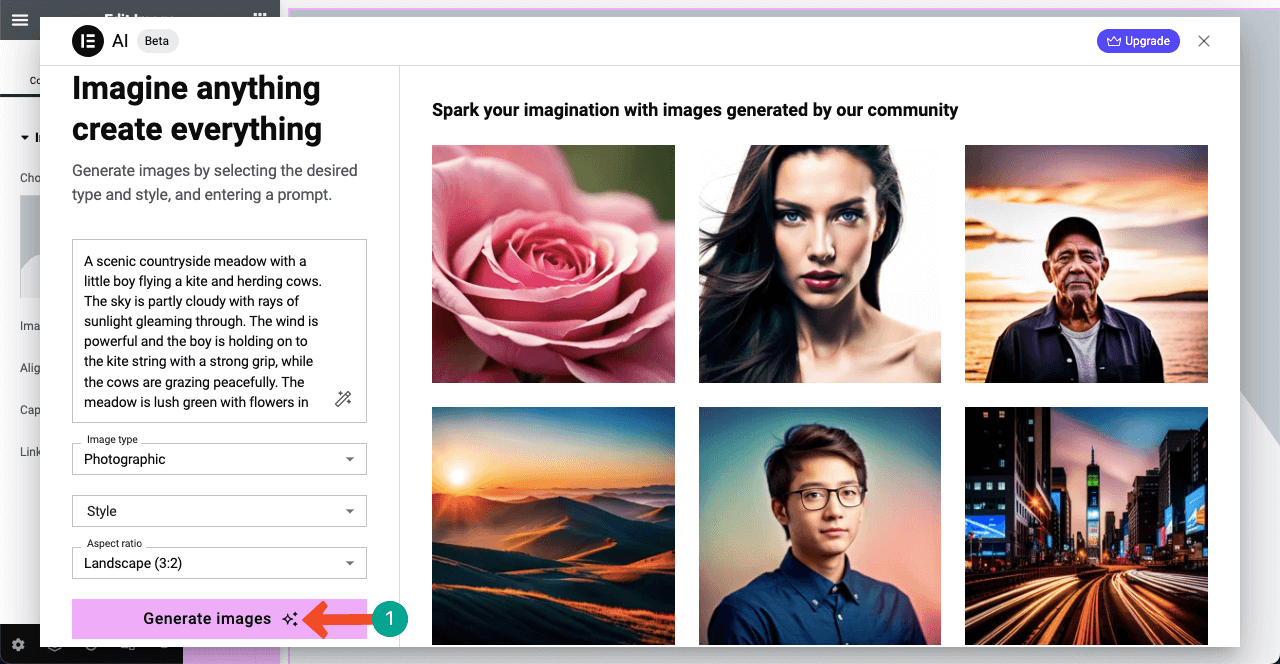
상자에서 즉석 프롬프트를 볼 수 있습니다. 다음으로 이미지 스타일과 종횡비를 원하는 대로 변경합니다. 끝에 있는 이미지 생성 버튼을 클릭합니다.


- Elementor AI로 생성된 이미지를 볼 수 있습니다. 원하는 이미지 위에 커서를 올려 놓으면 이미지 사용 옵션이 표시됩니다. 클릭하면 이 이미지를 웹 페이지에 삽입할 수 있습니다. Elementor AI를 사용하면 이미지를 삽입하기 전에 약간 편집할 수 있습니다.

방법 02: 위젯 배경에 이미지 생성 및 추가
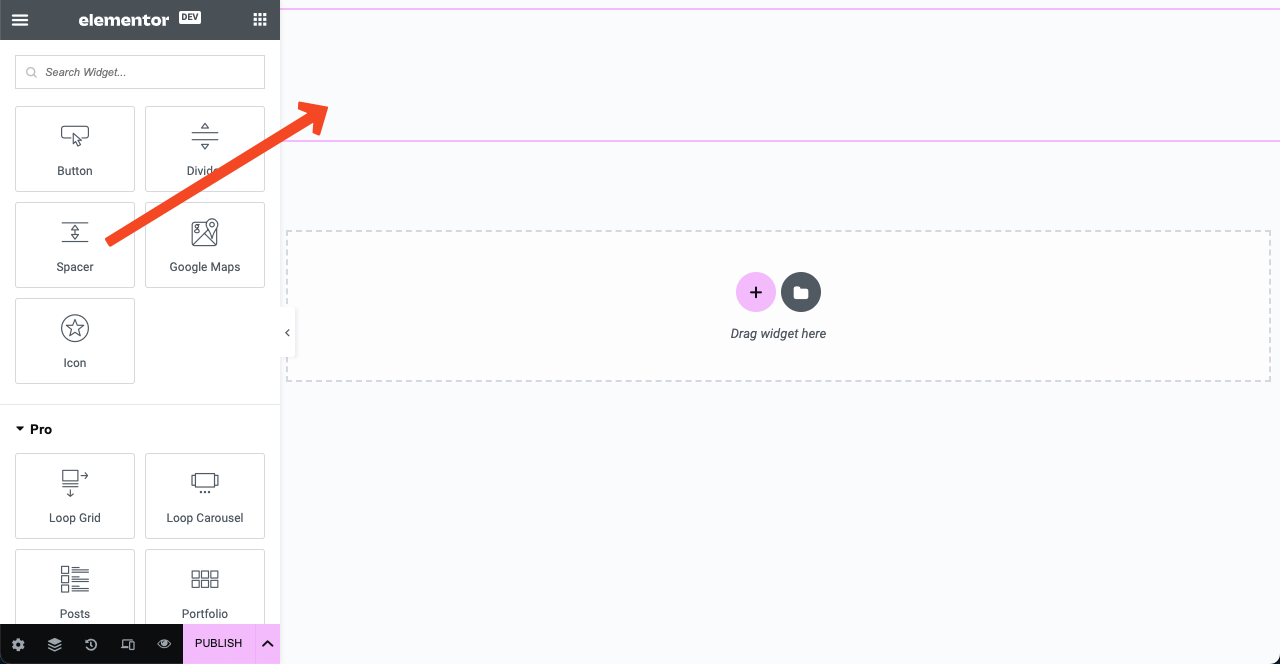
- 이 과정도 매우 간단합니다. 캔버스에 위젯을 끌어다 놓습니다. 예를 들어 Spacer 위젯을 캔버스에 추가했습니다.

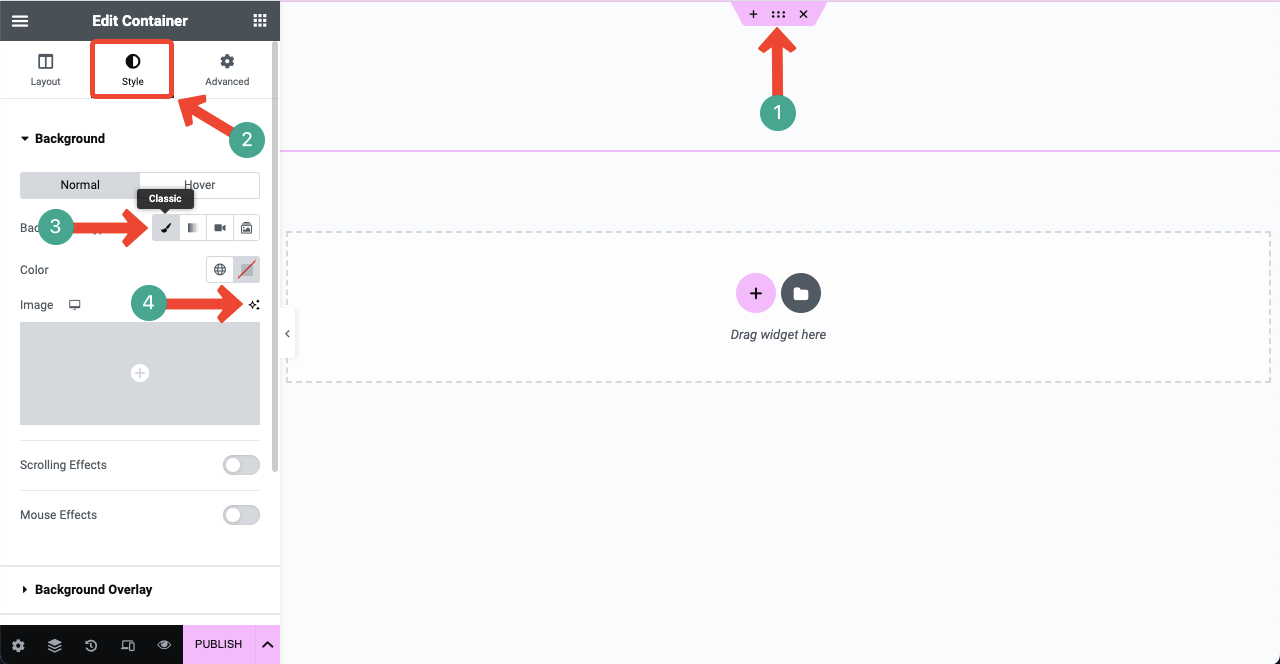
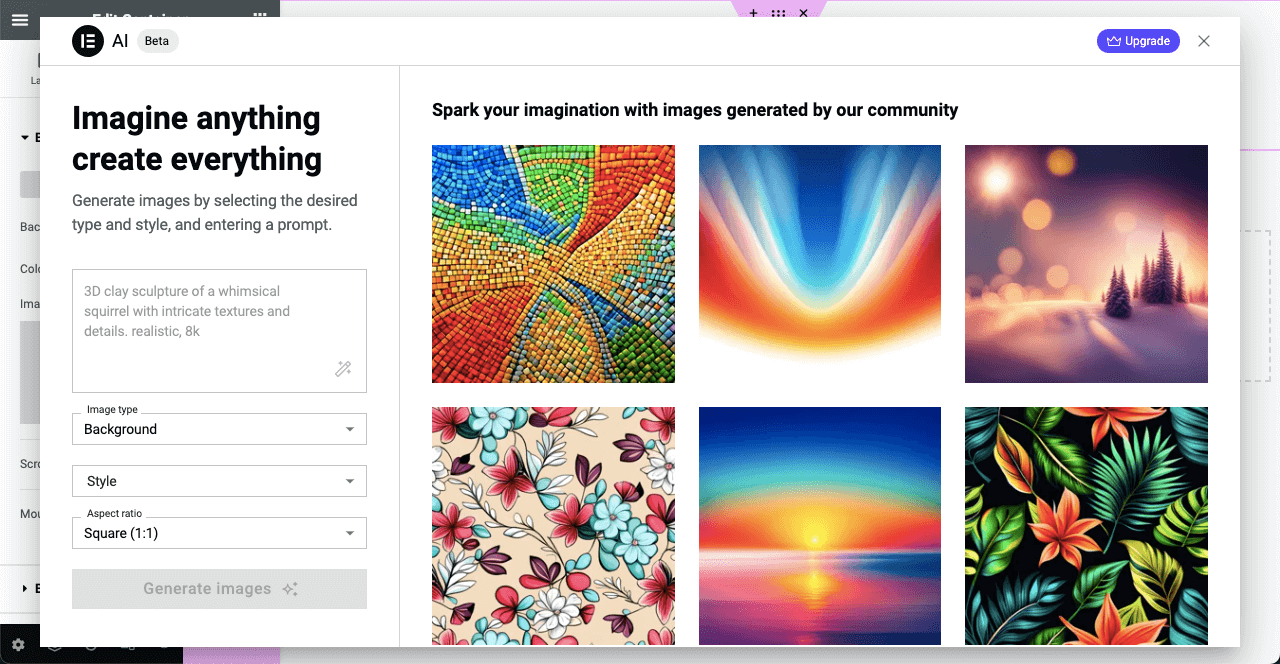
- 점 6개 아이콘을 클릭하여 전체 위젯 영역을 선택합니다. 스타일 탭으로 이동합니다. 클래식 아이콘을 누릅니다. 그 후에 이미지 섹션이 열립니다. AI로 만들기 아이콘을 클릭합니다.

- 나머지 단계는 첫 번째 방법과 동일합니다. 스스로 할 수 있기를 바랍니다.

엘리멘터 AI의 한계
Elementor AI는 콘텐츠 생성 프로세스를 단순화할 수 있지만 몇 가지 제한 사항도 있습니다. 그리고 이것은 모든 AI 도구에 적용됩니다. 이러한 제한 사항을 처리하는 방법을 알고 있는 경우에만 Elementor AI에서 최상의 결과를 얻을 수 있습니다. 간단히 살펴보겠습니다.
ㅏ. AI 생성 코드에는 종종 오류가 있을 수 있습니다.
간단한 코드를 생성하려는 경우 Elementor는 꽤 좋은 결과를 제공합니다. 그러나 복잡한 경우에 Elementor는 종종 몇 가지 오류를 생성합니다. 따라서 코드를 구현하기 전에 코드를 확인하고 항상 페이지와 웹사이트의 백업을 유지하는 것이 좋습니다.
비. 제한된 수의 언어 번역 지원
지금까지 Elementor AI를 사용하면 텍스트를 25개의 인기 언어로 번역할 수 있습니다. 이 숫자는 시간이 지남에 따라 증가하겠지만 Elementor에 덜 인기 있는 언어가 포함된다는 보장은 없습니다.
씨. 가입비
Elementor Pro 사용자이더라도 Elementor AI에 액세스하려면 AI 패키지를 구입해야 합니다. 그렇지 않으면 제한된 무료 평가판 크레딧만 받게 됩니다.
디. 이미지 가중치
Elementor 사이트를 빠르고 매끄럽게 유지하려면 가벼운 이미지를 사용해야 합니다. 따라서 이미지를 업로드하기 전에 tinypng.com 또는 기타 도구를 사용하여 이미지를 최적화하는 것이 좋습니다. 그러나 AI 생성 이미지를 직접 가져오면 최적화 옵션이 제공되지 않습니다.
우리는 Elementor AI 생성 이미지가 많지는 않지만 약간 무겁다는 것을 발견했습니다. 이미지 최적화 플러그인을 사용하면 백엔드에서 이미지를 자동으로 압축할 수 있습니다. 웹사이트용 이미지를 최적화하는 방법에 대한 이 게시물을 읽어보세요.
엘리멘터 AI 가격
현재 Elementor에는 두 가지 프리미엄 패키지가 있습니다. 바로 AI 스타터와 AI 파워입니다. 아래는 언급된 가격과 크레딧 금액입니다.
AI 스타터 – $2.99/월은 연간 18,000크레딧을 제공합니다.
AI Power – $8.25/월은 연간 50,000크레딧을 제공합니다.
Elementor AI 가격 페이지를 확인하십시오.
Elementor AI에 대한 FAQ
위의 토론에서 Elementor AI에 대해 필요한 모든 기본 사항을 배웠기를 바랍니다. 이 섹션에서는 Elementor AI에 대한 결정을 내리는 데 도움이 되는 몇 가지 추가 질문-답변을 다룹니다.
엘리멘터 AI는 무료인가요?
아니요, Elementor AI는 완전히 무료가 아닙니다. 처음에는 제한된 무료 크레딧을 받을 수 있습니다. 만료되면 Elementor AI의 프리미엄 패키지로 업그레이드해야 합니다.
다른 많은 AI 도구가 있는데 왜 Elementor AI를 사용해야 합니까?
우선, 이 AI는 기본적으로 Elementor 편집기에 통합되어 있습니다. 새로운 콘텐츠를 생성하고 수집하기 위해 매번 다른 도구로 전환할 필요가 없습니다.
둘째, 특정 요소에 대한 사용자 정의 CSS 코드를 생성하고 웹 페이지에 적용하는 것은 간단하지 않습니다. Elementor AI에는 각 요소에 대한 코드를 생성하고 즉시 구현할 수 있는 몇 가지 사전 엔지니어링된 설정이 있습니다.
여러 웹사이트에서 Elementor AI 구독을 사용할 수 있습니까?
예! Elementor AI는 개인 구독입니다. 작업 중인 모든 웹사이트에서 사용할 수 있습니다.
영어 이외의 다른 언어로 프롬프트를 작성할 수 있습니까?
Elementor AI는 현재 29개 언어를 지원하며 시간이 지남에 따라 증가할 것입니다. 이러한 모든 언어로 프롬프트를 작성할 수 있습니다.
다음 구독 기간에 사용하지 않은 크레딧을 사용할 수 있습니까?
아니요, 사용하지 않은 크레딧은 다음 연도 구독 기간으로 이월할 수 없습니다. 자동으로 삭제됩니다.
Elementor AI 요약
Elementor는 처음 시장에 출시되었을 때 웹 디자인 산업에 혁명을 일으켰습니다. 우리는 그 특징과 기능에 매우 만족했습니다. 코드가 없는 사용자도 시간이 지남에 따라 전문 웹 디자이너로 성장할 수 있는 방법을 얻었습니다.
디자인과 양질의 콘텐츠가 결합되면 웹사이트의 잠재력을 최대한 실현할 수 있습니다. Elementor AI는 이와 관련하여 획기적인 솔루션이 될 것입니다. 결과적으로 Elementor는 디자이너뿐만 아니라 시장에도 마법의 지팡이가 될 것입니다. 당신이 게시물을 즐겼기를 바랍니다!
