대체 배경: 대체 텍스트가 중요한 이유
게시 됨: 2023-06-27시각적으로 매력적이고 매혹적인 웹 디자인을 만드는 것은 이 거대한 분야의 한 측면일 뿐입니다. 똑같이 중요한 부분은 모든 사람 , 특히 시각 장애나 기타 장애가 있는 사람이 당사의 디지털 제품에 액세스할 수 있도록 보장하는 것입니다. 이러한 상황에서는 강력한 alt 태그를 사용합니다.
웹 디자인 접근성에서 alt 태그의 특성과 필수 기능에 대해 살펴보겠습니다. 이 안내서는 끊임없이 변화하는 웹 디자인 세계의 모든 사람에게 실용적인 정보를 제공합니다. 이 게시물은 Alt 태그를 최대한 활용하는 데 필요한 유용한 팁을 제공합니다. 그리고 Smart Slider 3 사용에 특별히 관심이 있는 경우 도움이 될 것입니다.
접근성을 향상시키는 대체 텍스트 작성 , 이미지의 대체 텍스트 확인 및 유효성 검사 프로세스, 배경 이미지에 대한 대체 태그 의 중요성, 다양한 Smart Slider 3 요소에 대한 대체 태그 설정 까지 다룹니다. 결론에 도달하면 영향력을 미치는 사용자 친화적이고 포괄적인 웹 사이트를 디자인하는 데 필요한 지식과 기술을 갖추게 됩니다.
이제 시작하여 alt 태그 속성이 어떻게 웹사이트 디자인을 개선하고 모두에게 보다 포괄적인 온라인 경험을 보장하는지 살펴보겠습니다.
목차
접근성을 위한 대체 텍스트 작성
이미지의 대체 텍스트 확인
Smart Slider 3의 이미지에 Alt 태그 추가
배경 이미지에 Alt 태그가 필요합니까?
️ Smart Slider 3에서 배경 이미지에 Alt 태그를 추가하는 방법
️ WordPress의 이미지에 Alt 태그를 추가하는 방법
결론
접근성을 위한 대체 텍스트 작성
대체 텍스트를 사용하여 이미지에 대한 설명 정보를 제공하는 것은 웹 디자인 접근성을 보장하는 데 필수적입니다. 이미지를 표시할 수 없거나 사용자가 액세스할 수 없는 경우 "alternative text"를 의미하는 "alt text"가 그 자리를 대신하는 정확하고 의미 있는 설명입니다.
스크린 리더와 같은 보조 기술을 사용하여 웹을 탐색하는 사람들에게는 좋은 대체 텍스트를 만드는 것이 중요합니다. 이미지가 제공하는 정보와 컨텍스트를 이해하는 능력은 철저한 브라우징 경험을 보장합니다. 대체 텍스트는 검색 엔진에 유용한 정보를 제공하여 웹 사이트의 가시성과 검색 가능성을 향상시키므로 검색 엔진 최적화(SEO) 에도 유용합니다.

의미 있는 대체 텍스트를 만들기 위해 다음 권장 사항을 고려하십시오.
- 서술적이어야 함: 이미지의 동기와 내용을 철저히 설명하십시오. 이미지의 중요한 메시지를 보여주는 관련 정보를 제공합니다.
- 간결하게 유지: 불필요하게 길지 않으면서 필요한 정보를 효과적으로 전달하는 짧은 대체 텍스트를 위해 노력합니다. 간결함과 설명적 정확성 사이의 균형을 목표로 합니다.
- 이미지 맥락화: 주변 텍스트를 고려하고 텍스트가 이미지의 스토리나 목표와 자연스럽게 연결되는지 확인합니다.
- 반복 방지: 빈 대체 텍스트("")를 사용하여 이미지를 충분히 설명하는 인접 텍스트가 이미 동반된 경우 이미지가 단지 장식적이거나 본질적이지 않음을 보여줍니다.
- 이미지의 목적을 염두에 두십시오: 장식적인 시각 자료와 교육적인 시각 자료 사이에 차이를 만듭니다. 장식 이미지에는 빈 대체 텍스트가 있을 수 있지만 정보 이미지에는 설명 대체 텍스트가 포함되어야 합니다.
이제 대체 텍스트 작성의 기본 사항을 이미 다루었으므로 정확도와 효율성을 보장하기 위해 이미지의 대체 텍스트를 확인하고 확인하는 방법으로 넘어갈 수 있습니다.
이미지의 대체 텍스트 확인
웹 접근성을 유지하려면 대체 텍스트의 정확성과 존재를 보장해야 합니다. 다행히 이미지의 대체 텍스트를 확인하고 확인할 수 있는 다양한 방법이 제공됩니다. 이러한 유용한 기술 중 일부를 살펴보겠습니다.
수동 검사:
- 브라우저의 개발자 도구를 열려면 이미지를 마우스 오른쪽 버튼으로 클릭하고 "검사" 또는 "요소 검사"를 선택합니다.
- HTML 코드에서 이미지 태그(<img>)를 찾아 해당 alt 속성을 검사합니다. "alt=" 부분 뒤의 따옴표 안에 대체 텍스트를 찾을 수 있습니다.
- alt 속성이 없거나 비어 있는 경우 이를 추가하거나 현재 속성을 수정해야 합니다.
브라우저 확장:
- 브라우저가 대체 텍스트를 조사하는 데 도움을 줄 수 있는 여러 가지 방법이 있습니다.
- 목적을 완벽하게 지원하는 보조 도구를 탐색하려면 브라우저의 확장 스토어를 탐색하십시오. 접근성과 관련된 확장 프로그램을 검색해야 합니다.
온라인 체커:
- 웹 접근성을 확인하기 위해 제공하는 다른 많은 도구 중에서 이미지의 대체 텍스트를 확인하도록 특별히 설계된 다양한 도구를 찾을 수 있습니다. 이러한 도구는 웹 사이트를 검사하고 대체 텍스트 개선을 위한 다양한 아이디어를 제공할 수 있는 완벽한 기능을 갖추고 있습니다.
- 이러한 접근성 검사기 활용을 고려하십시오.
이것의 목적은 대체 텍스트가 주어진 이미지의 목표와 콘텐츠를 올바르게 설명하는지 확인하는 것입니다. 따라서 보조 기술을 사용하는 사용자는 그 의미를 완전히 이해할 수 있습니다. 웹 사이트에 대한 높은 수준의 접근성을 달성하려면 대체 텍스트를 자주 확인하십시오 .
다음 섹션에서는 Smart Slider 3의 여러 요소에 alt 태그를 쉽게 추가하는 방법을 보여줍니다. 실제로 이 플러그인은 웹사이트에 대한 흥미롭고 동적인 슬라이더를 만드는 데 도움이 되는 매우 유용한 플러그인입니다. 그러니 기다려주세요. 더 많은 것이 올 것입니다.
Smart Slider 3의 이미지에 Alt 태그 추가
접근성과 편의성을 확보하기 위해 Smart Slider 3의 개별 요소 에 alt 태그를 추가하는 것이 필수적 입니다. 이 슬라이더 플러그인은 사용자 친화적인 인터페이스 에서 다양한 도구 에 이르기까지 매력적인 슬라이더를 만드는 데 필요한 모든 것을 제공합니다. 그들 중 일부를 조금 더 살펴 보겠습니다!
이미지 레이어:
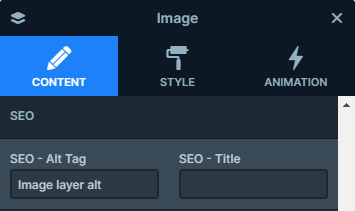
- 슬라이더에 이미지 레이어를 추가할 때 콘텐츠 설정의 SEO 섹션을 주시하십시오. "SEO – 대체 태그" 필드에서 이미지의 대체 텍스트를 작성할 수 있습니다.

- 주어진 이미지에 대한 간략하고 정확한 설명을 작성하여 완전히 포괄적이 되도록 합니다.
- 시각 장애가 있는 사용자는 귀하가 제공하는 대체 텍스트를 통해 이미지의 의미를 완전히 파악해야 합니다.
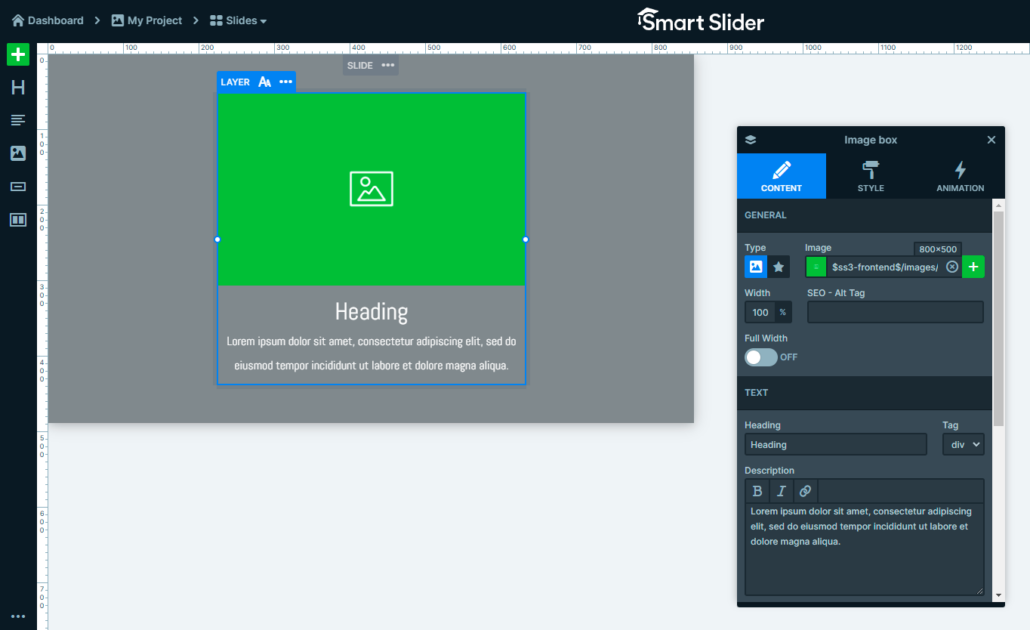
이미지 상자 레이어:
- 이 레이어는 이미지 또는 아이콘과 텍스트를 다양한 방식으로 표시할 수 있습니다.

- 또한 이전에 언급한 것과 거의 같은 방식으로 이미지에 대체 텍스트를 추가할 수 있습니다.
- 콘텐츠 설정을 찾아 일반 설정 안에 고유한 대체 텍스트를 추가할 수 있는 동일한 "SEO – 대체 태그" 필드가 있습니다.
- Image Box Layer 내에서 이미지를 올바르게 설명하는 방식으로 생성하십시오.
캡션 레이어:
- 이 레이어는 이미지를 표시할 수 있지만 마우스가 입력되면 텍스트 오버레이가 나타납니다.
- 이미지에 대체 텍스트를 추가하는 것이 다시 한 번 중요합니다. 콘텐츠 설정을 찾아 이전과 동일한 필드에 대체 텍스트를 추가하기만 하면 됩니다.


- 그런 다음 이미지를 텍스트로 표현하여 이미지를 완벽하게 묘사합니다.
이미지 영역, 전환 레이어, 전후 레이어:
- 이러한 모든 레이어는 사용자가 이미지에 대체 텍스트를 적용할 수 있는 방법을 제공합니다.
- 각각의 특정 설정을 찾고 더 나은 접근성을 위해 개별 설명 대체 텍스트를 추가하기만 하면 됩니다.
대체 텍스트를 최대한 활용하기 위해 이미 논의한 모든 유용한 기술을 적용하는 것을 잊지 마십시오. 다음은 보다 접근 가능하고 포괄적인 사용자 경험을 보장하기 위해 따라야 하는 필수 단계입니다. Smart Slider 3의 건축 과정에 이러한 팁을 통합하기만 하면 됩니다.
다음 부분은 대체 텍스트와 관련하여 가장 자주 묻는 질문에 초점을 맞출 것입니다. 배경 이미지에 alt 태그가 필요한지 여부와 그러한 이미지에 대체 텍스트를 제공하는 것이 실제로 얼마나 중요한지 등입니다. 웹 디자인 접근성의 매력적인 부분을 살펴보겠습니다.
배경 이미지에 Alt 태그가 필요합니까?
배경 이미지에 Alt 태그가 필요합니까? 이것은 웹 디자인 접근성과 관련하여 일반적인 질문입니다. 배경 이미지를 포함한 다양한 이미지 유형에 대한 alt 태그의 의미와 동기를 이해하면 해결책을 찾는 데 도움이 됩니다.
장식 배경 이미지
패턴이나 디자인 요소와 같이 심미적인 배경 이미지에는 Alt 태그가 필요하지 않습니다. 이를 통해 스크린 리더는 이미지를 건너뛰고 중요한 콘텐츠에 집중할 수 있습니다.

실시간 미리보기
유익한 배경 이미지
배경 이미지가 페이지 콘텐츠를 이해하는 데 도움이 되거나 중요한 정보를 전달하는 경우 접근성을 위한 대체 텍스트를 제공하는 것이 중요합니다.

실시간 미리보기

실시간 미리보기
시각 장애가 있는 사용자가 콘텐츠를 이해할 수 있도록 이미지의 대체 텍스트가 이미지를 적절하게 설명하는지 확인하세요. 제공하는 정보와 목표에 따라 배경 이미지에 대체 텍스트가 필요할 수도 있고 필요하지 않을 수도 있습니다. 스크린 리더 사용자를 위해 접근성을 보장하는 것과 불필요한 방해 요소를 줄이는 것 사이에서 균형을 유지하는 것이 중요합니다.
다음 섹션에서 Smart Slider 3의 배경 이미지에 alt 태그를 추가하여 이러한 이미지가 포괄적인 사용자 경험에 기여하는지 확인하는 방법을 살펴보겠습니다. 몇 가지 자세한 지침을 따르십시오.
스마트 슬라이더 3에서 배경 이미지에 Alt 태그를 추가하는 방법
Smart Slider를 사용하면 배경 이미지에 alt 태그를 쉽고 편리하게 추가할 수 있습니다. 이를 통해 각 사용자의 콘텐츠 접근성을 개선할 수 있습니다. 이제 우리가 제공하는 배경 이미지에 적절한 대체 텍스트가 있는지 확인하기 위해 취해야 할 필수 단계를 살펴보겠습니다.
슬라이드 편집기
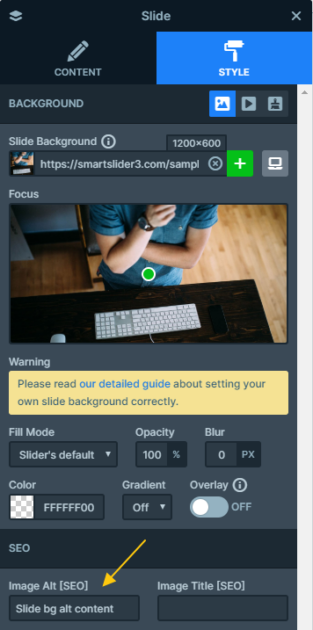
Smart Slider 3의 대시보드에 들어간 후 슬라이더를 찾은 다음 대체 텍스트를 추가할 배경 이미지가 있는 특정 슬라이드를 찾습니다. 슬라이드 자체와 해당 요소를 변경할 수 있는 인터페이스인 슬라이드 편집기로 이동합니다. 그런 다음 슬라이드의 배경 이미지를 편집할 수 있는 스타일 설정을 찾습니다.
대체 텍스트 추가
이제 배경 이미지 설정을 이미 찾았으므로 배경 이미지에 대한 대체 텍스트를 구체적으로 설정할 수 있는 섹션을 더 아래로 찾습니다. 대체 텍스트를 작성할 때 주요 개념을 염두에 두고 배경 이미지의 의미와 목표를 보여주는 적절한 설명을 추가합니다.

검토 및 저장
마지막으로 제공한 텍스트가 이미지의 목적에 완전히 기여하고 사용자의 마음에 의심의 여지가 없는지 확인하십시오. 작업이 헛되지 않았는지 확인하려면 모든 변경 사항을 저장하는 것을 잊지 마십시오.

저것 봐! Smart Slider 3에서 슬라이드의 배경 이미지에 대체 텍스트를 추가하는 과정을 완료하는 것은 정말 간단했습니다. 시각 장애가 있거나 보조 기술을 사용하는 사용자는 이제 이러한 쉬운 방법을 따르기만 하면 브라우징 경험의 일부가 될 수 있습니다. 상당한 단계.
배경에 대한 대체 텍스트를 설정하는 방법에 대해 자세히 알아보려면 따라 가십시오. 접근 가능한 웹 디자인의 세계로 더 깊이 들어가면서 구현에 대해서도 알아봅시다.
WordPress에서 이미지에 Alt 태그를 추가하는 방법
WordPress에서 이미지에 대체 텍스트를 추가하는 것은 매우 간단한 과정입니다. WordPress는 귀하의 웹 사이트가 액세스 가능하고 포괄적임을 보장하는 쉬운 절차를 제공합니다. WordPress에서 사진에 대체 텍스트를 추가하려면 아래 단계를 따르십시오.
이미지 추가:
- 첫째, WordPress에서 페이지나 게시물을 만들거나 수정할 때 "미디어 추가" 버튼을 클릭하기만 하면 됩니다.
- 그런 다음 미디어 라이브러리에서 이미지를 선택하거나 컴퓨터에서 업로드합니다.
- 페이지나 게시물에 추가된 이미지를 선택합니다.
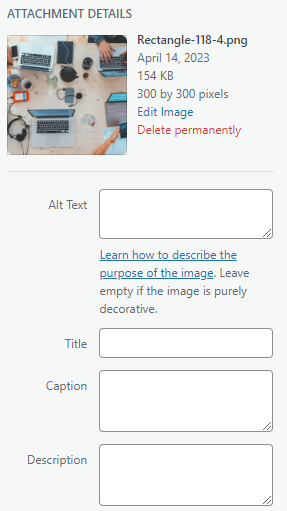
이미지 세부정보:
- 편집기 오른쪽의 이미지 옵션에서 "대체 텍스트" 필드를 찾습니다.

- 이미지에 대한 정확한 설명을 제공하여 대체 텍스트로 콘텐츠를 정확하게 표현하세요.
- 강력한 대체 텍스트 작성에 대해 이미 다룬 유용한 팁을 다시 생각해 보십시오.
WordPress가 제공하는 이 유용한 도구를 활용하고 이러한 요인에 기여하여 탐색 경험을 보다 쉽게 이용할 수 있도록 하십시오. WordPress 웹사이트에 대체 텍스트를 수용하고 모든 사용자를 위한 포괄적이고 액세스 가능한 인터페이스에 대한 헌신을 보여주세요.
다음 섹션에서는 배경 이미지의 대체 텍스트에 대해 이 게시물 전체에서 논의한 모든 내용을 결론지을 것입니다. 보다 접근하기 쉬운 웹 사이트를 만들기 위한 전체 여정에 대한 요약을 읽으십시오.
결론
웹 디자인에서 모든 것이 웹 사이트를 시각적으로 매력적이고 매력적으로 만드는 것은 아닙니다. 모든 기능의 사용자가 디지털 제품과 상호 작용할 수 있도록 하는 접근성을 보장하는 것도 똑같이 중요합니다.
우리는 특히 Smart Slider 3와 관련하여 웹 디자인 접근성에서 alt 태그 특성의 중요한 기능을 다루었습니다. 이 게시물에서는 접근성을 위한 대체 텍스트 작성이 얼마나 필요한지 , 유익한 설명을 만들기 위한 권장 사례를 보여주었습니다. 이미지 대신 대체 텍스트(대체 텍스트)를 사용하면 장애가 있는 사용자가 시각적 개체의 의미와 맥락을 이해하는 데 도움이 됩니다. 이러한 단계를 따르면 시각 장애가 있는 사용자가 웹 사이트 탐색 환경에 액세스하고 참여할 수 있습니다.
대체 텍스트를 검토하고 확인하는 데 도움이 될 수 있는 기술을 탐색하면서 대체 텍스트를 자주 확인하는 것이 실제로 얼마나 중요한지 강조했습니다. 또한 서비스에 필요한 모든 도구를 다뤘습니다.
또한 Smart Slider 3에서 다양한 레이어에 alt 태그를 추가하는 방법을 살펴보았습니다. 이 슬라이더 플러그인은 사용자 친화적인 인터페이스와 대체 텍스트를 슬라이더에 원활하게 통합하는 것으로 유명합니다. 또한 웹사이트의 접근성을 개선하여 더 많은 청중에게 웹사이트를 공개할 수 있습니다.
