WordPress 이미지 SEO 최적화를 위한 6가지 모범 사례
게시 됨: 2022-01-25검색 엔진 최적화(SEO)가 어떻게 작동하고 왜 중요한지 이미 알고 있을 것입니다. 그러나 게시물에 키워드를 사용하고 눈길을 끄는 메타 설명을 작성하는 것만으로는 충분하지 않습니다. 최적의 웹사이트 성능을 위해서는 이미지 SEO도 작업해야 합니다. 이 게시물에서는 이미지 SEO와 이것이 WordPress 사이트에 어떻게 도움이 되는지 자세히 살펴보겠습니다. 그런 다음 사진을 최적화하기 위한 몇 가지 실용적인 팁을 공유합니다.
이미지 SEO란?
이미지는 콘텐츠를 소화할 수 있는 섹션으로 나누는 동시에 사이트를 시각적으로 더 매력적으로 만듭니다. 그러나 사진은 웹사이트의 전반적인 성능에도 기여합니다.
첫 번째 WordPress 사이트를 설정하든 SEO 감사를 수행하든 이미지를 최적화하는 데 시간을 할애하는 것이 중요합니다. 이 프로세스에는 대체 텍스트 작성, 이미지 압축 또는 파일 이름에 관련 키워드 사용이 포함될 수 있습니다.
제대로 수행되면 이미지 SEO를 통해 검색 엔진 크롤러가 콘텐츠를 더 쉽게 이해할 수 있습니다. 결과적으로 SERP(검색 엔진 결과 페이지)에서 순위를 높일 수 있습니다. 최적화는 또한 사진이 상위 이미지 검색 결과에 나타나는 데 도움이 될 수 있습니다.
마지막으로, 이미지 SEO는 사이트의 성능과 사용자 경험(UX)을 개선하는 데도 도움이 될 수 있습니다. 예를 들어 사진을 압축하고 올바른 이미지 크기를 사용하면 웹사이트를 더 빠르게 로드할 수 있습니다. 페이지 속도는 Google의 순위 요소이므로 이 프로세스를 통해 SERP의 가시성을 더욱 높일 수 있습니다.
이미지 SEO가 귀하의 사이트에 어떤 도움이 됩니까?
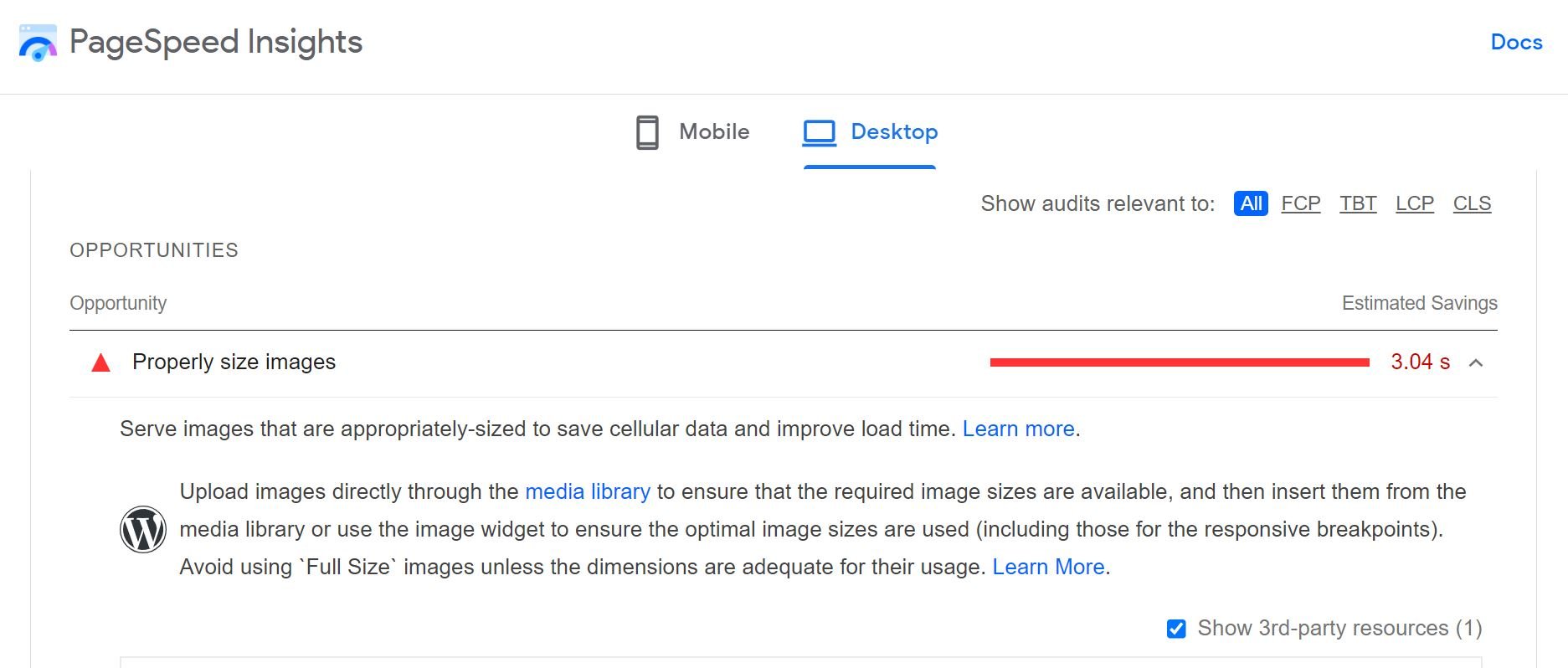
앞서 말했듯이 이미지 SEO는 웹사이트에 도움이 될 수 있습니다. 사이트 성능에 미치는 영향에 대해 자세히 살펴보겠습니다. 2020년에 Google은 Core Web Vitals 프로젝트를 시작했습니다. 이것은 사이트의 성능과 품질을 측정하는 측정항목 집합입니다. PageSpeed Insights와 같은 도구를 사용하여 웹사이트를 테스트할 수 있습니다.

아시다시피 이미지는 사이트 점수에 영향을 미칠 수 있습니다. 가장 큰 콘텐츠가 포함된 페인트(LCP) 점수는 웹사이트에서 가장 큰 요소를 로드하는 데 걸리는 시간을 나타냅니다. 많은 경우 그 요소는 사진이 될 것입니다.
또한 PageSpeed Insights는 이미지 최적화를 위한 몇 가지 권장 사항을 제공할 수 있습니다.

큰 이미지 파일은 사이트 속도를 저하시켜 많은 방문자를 멀리할 수 있습니다. 느린 로딩 시간은 또한 SEO를 손상시킬 수 있습니다. Google은 로딩 속도를 품질 지표로 봅니다. 그들은 사용자가 검색하는 정보를 빠르게 찾을 수 있기를 바랍니다.
이 때문에 이미지를 최적화하면 페이지가 더 빨리 로드될 수 있습니다. 이 증가된 속도는 더 나은 UX로 이어져 검색 엔진에서의 가시성을 향상시키고 웹사이트 독자에게 깊은 인상을 남길 수 있습니다.
이미지 SEO는 웹사이트의 접근성을 높일 수도 있습니다. 사진을 설명하기 위해 대체 텍스트를 사용하는 경우 특히 그렇습니다. 이 기능을 사용하면 시각 장애가 있는 사용자가 사진을 더 잘 이해할 수 있습니다. 다음 섹션에서 대체 텍스트(및 이미지 SEO에 대한 기타 모범 사례)를 자세히 살펴보겠습니다.
이미지 SEO 최적화를 위한 6가지 모범 사례
이제 이미지 SEO가 더 큰 규모로 작동하는 방식을 조금 더 이해했으므로 사이트 성능을 향상시키기 위한 몇 가지 모범 사례를 살펴볼 차례입니다. 사진 최적화를 위한 이 6가지 팁을 확실히 따르면 사이트가 번창할 것입니다.
1. 이미지에 설명적인 파일 이름 지정
앞서 언급했듯이 이미지 SEO를 사용하면 검색 엔진이 사진을 이해할 수 있습니다. 사진에 설명이 포함된 파일 이름을 지정하면 이 프로세스를 훨씬 쉽게 수행할 수 있습니다.
기본적으로 카메라로 찍어 컴퓨터로 전송하는 모든 사진은 IMG1234.jpg 와 같은 파일 이름을 갖게 됩니다. 이 제목은 이미지 콘텐츠에 대한 정보를 제공하지 않습니다.
따라서 이미지를 WordPress에 업로드하기 전에 SEO에 적합한 이름을 지정해야 합니다. 일반적인 파일 이름(예: "beach.jpg")을 피하고 보다 구체적인 파일 이름(예: "sandy-beach-spain.jpg")을 사용하는 것이 좋습니다. 이렇게 하면 Google 및 기타 검색 엔진에서 보다 쉽게 색인을 생성하고 보다 구체적인 검색에서 이미지를 표시할 수 있습니다.
2. 이미지 압축 및 크기 조정
미디어가 많은 사이트의 경우 속도에 맞게 이미지를 최적화하는 것이 좋습니다. 큰 파일은 서버에 더 많은 부담을 주고, 사이트 저장소에서 많은 공간을 차지하며, 작은 파일보다 로드 속도가 상당히 느립니다.
이러한 이유로 이미지를 WordPress 사이트에 업로드하기 전에 압축하는 것이 좋습니다. 좋아하는 사진 편집기를 사용하여 이 작업을 수행하거나 TinyPNG와 같은 온라인 도구를 사용할 수 있습니다.

또는 Imagify와 같은 이미지 압축 플러그인을 설치할 수 있습니다. 이 도구는 사이트에 업로드하는 모든 사진을 자동으로 압축합니다.

최적화 도구는 이미지의 파일 크기를 줄여 사이트를 더 가볍게 만듭니다. 압축에는 두 가지 주요 유형이 있습니다.
- 손실 압축: 이미지 파일에서 많은 양의 데이터를 제거하는 데 도움이 되지만 사진 품질에 영향을 줄 수 있습니다.
- 무손실 압축: 품질에 영향을 주지 않고 이미지 파일을 더 작게 만듭니다.
사진을 압축하는 것 외에도 페이지에 올바른 이미지 크기를 사용하고 싶을 것입니다. 기본적으로 WordPress는 썸네일, 중형 및 대형을 포함하여 업로드하는 각 사진에 대해 서로 다른 이미지 크기를 생성합니다.

블로그 피드의 이미지에 축소판 버전을 사용하는 것이 좋습니다. 마찬가지로 웹 페이지를 디자인하거나 블로그 게시물에서 사용할 때 사진의 크기를 적절하게 조정해야 합니다. 필요한 것보다 큰 이미지를 사용하면 페이지에 불필요한 부담만 추가됩니다.
또한 투명한 PNG 또는 애니메이션 GIF 대신 작은 파일 크기의 JPG가 필요할 수 있으므로 사이트의 이미지에 올바른 형식을 사용하는 것이 좋습니다. 또한 가능한 경우 WebP 이미지를 제공하는 방법을 살펴봐야 합니다(완전히 업데이트된 WordPress 사이트가 있는 경우 Core에서 이를 자동으로 시도해야 함).
3. 적절한 맥락에서 이미지 사용
Google에서 이미지를 더 잘 이해할 수 있도록 관련 위치에서 이미지를 사용해야 합니다. 이 프로세스에는 상황에 맞는 콘텐츠 근처에 사진을 배치하는 작업이 포함됩니다.
예를 들어, 파리 최고의 명소에 대한 블로그 게시물을 작성한다고 상상해보십시오. 이 경우 언급한 장소나 랜드마크의 사진을 관련 섹션에 배치해야 합니다. 이 기사에서 했던 것처럼 텍스트를 사용하여 표시하려는 이미지를 소개할 수 있습니다. 그러나 프랑스를 언급하지 않은 영국 요리에 대한 블로그 게시물에서 이와 동일한 파리 이미지를 사용하면 Google에서 귀하의 콘텐츠를 신뢰할 수 없다고 생각할 가능성이 있습니다.
또한 캡션을 작성하여 사진을 보다 상황에 맞게 만들 수 있습니다.

캡션은 독자가 이미지가 무엇을 묘사하는지 또는 어디에서 촬영되었는지 이해하는 데 도움이 됩니다. 이 기능은 사이트의 UX를 더욱 향상시킬 수 있습니다. 대체 텍스트(다음에 논의할 것임)도 이미지를 맥락화하는 데 중요한 역할을 합니다.
4. 대체 텍스트 추가
대체 텍스트는 아마도 이미지 SEO의 가장 중요한 구성요소일 것입니다. 사진의 내용을 설명하는 텍스트이며 검색 엔진은 해당 텍스트를 사용하여 이미지에 표시된 내용을 이해합니다. 따라서 대체 텍스트를 사용하면 콘텐츠가 관련 검색 결과에 표시되는 데 도움이 될 수 있습니다.
또한 대체 텍스트를 사용하면 스크린 리더를 사용하는 사용자가 이미지에 액세스할 수 있습니다. 시각 장애가 있는 사람들이 사용하는 도구입니다. 대체 텍스트를 포함하면 이 독자는 방문자에게 이미지가 무엇을 묘사하는지 알릴 수 있습니다.
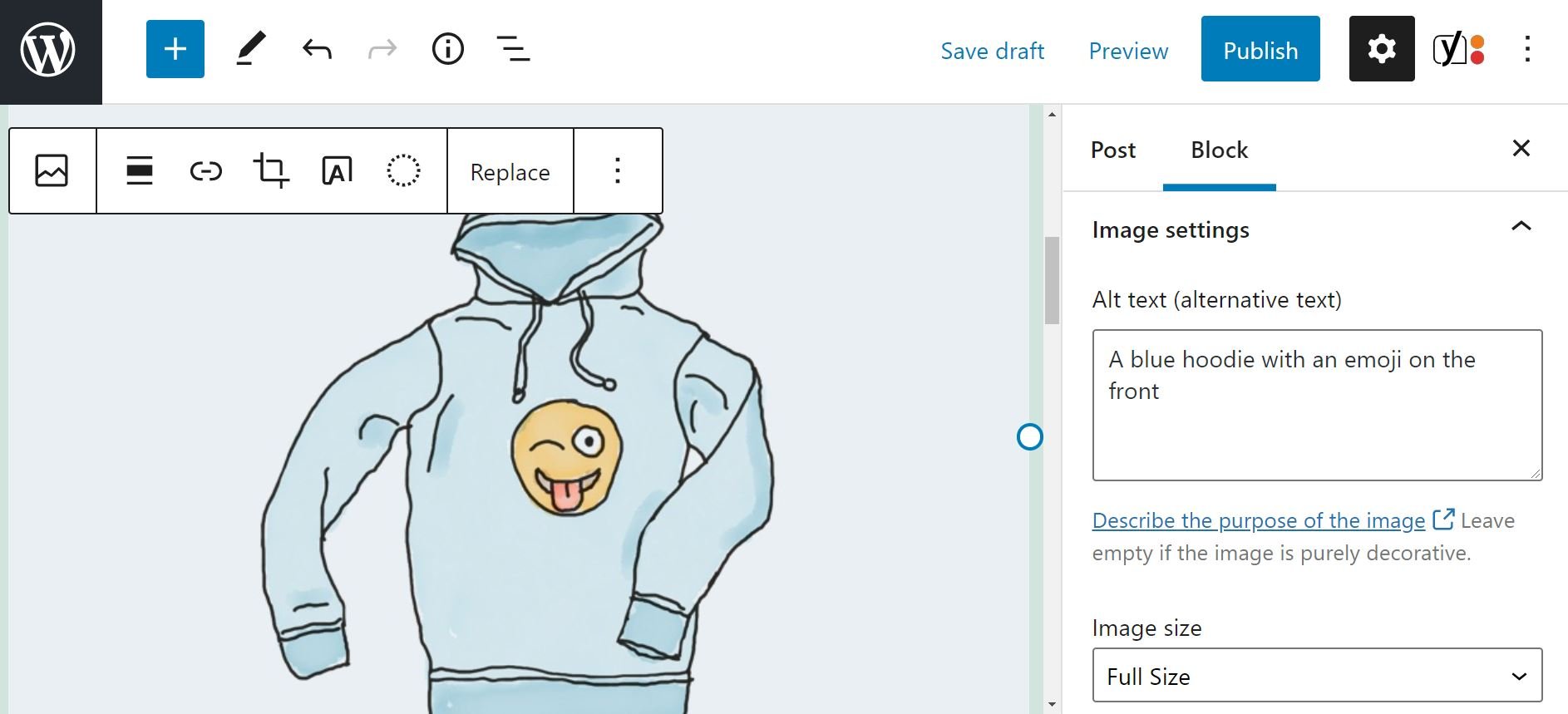
WordPress 편집기 내에서 이미지에 대체 텍스트를 추가할 수 있습니다. 사진을 클릭한 다음 오른쪽에 있는 설정 패널로 이동하기만 하면 됩니다. 여기에 대체 텍스트 필드가 표시됩니다.

이미지 SEO를 더욱 향상시키려면 대체 텍스트를 가능한 한 자세히 설명해야 합니다. 이상적으로는 한 두 문장으로 그림이 무엇을 묘사하는지 정확하게 독자에게 알려야 합니다. 다시 위의 예를 사용하여 "해변" 대 "바르셀로나 해안의 하얀 모래 해변"의 대체 텍스트를 사용하는 것이 SEO 및 UX에 훨씬 좋습니다.
5. 사이트맵에 이미지 추가
Google은 기존 사이트맵에 이미지를 추가할 것을 권장합니다. 또는 사진만을 위한 별도의 사이트맵을 만들 수 있습니다.
어떤 옵션을 선택하든지 사이트맵에 이미지를 포함하면 Google에서 사진을 검색하고 색인을 생성할 수 있습니다. 이것은 차례로 검색 순위를 높일 수 있습니다.
Yoast SEO와 같은 일부 최적화 플러그인은 사이트맵에 이미지를 자동으로 추가합니다. 또는 WordPress 사이트맵 플러그인을 사용하여 프로세스를 완료할 수 있습니다. 마지막으로 전문 서비스나 SEO 전문가에게 의뢰하여 웹사이트용 사이트맵을 만들 수 있습니다.
6. Pinterest 이미지에 관련 키워드 사용
사이트의 이미지를 최적화하는 것 외에도 다른 플랫폼에 게시하는 그래픽이나 사진 작업을 원할 수도 있습니다. 이러한 이미지가 귀하의 웹사이트로 연결되는 경우 이 팁은 매우 중요합니다.
Pinterest는 오늘날까지 많은 사이트에 대한 추천 트래픽의 큰 원천입니다. 이 소셜 미디어 사이트는 시각적 검색 엔진의 기능을 합니다. 사용자는 패션 아이디어와 DIY 팁부터 여행 가이드 및 레시피에 이르기까지 모든 종류의 유용한 콘텐츠를 찾을 수 있습니다.

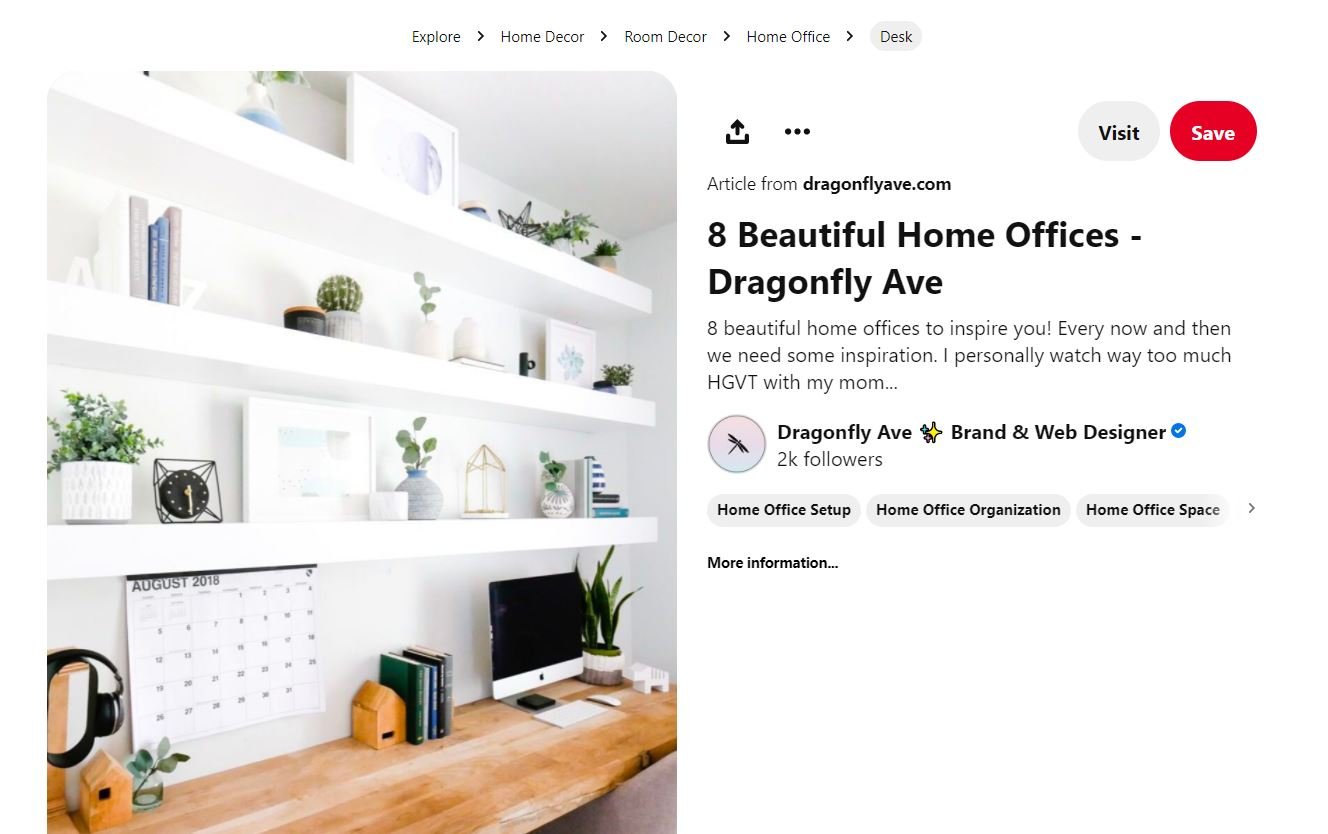
Google 이미지 검색 내에서도 원본 사이트가 아닌 Pinterest 페이지로 연결되는 이미지를 찾을 수 있습니다. 사이트에서 이미지를 고정하는 경우 콘텐츠를 더 잘 제어할 수 있도록 관련 Pinterest 보드에 이미지를 저장하는 것이 좋습니다. 각 사진에 대해 유익한 제목과 설명을 제공하고 싶을 것입니다.

설명과 제목에 관련 키워드를 포함하는 것도 좋은 생각입니다. 이러한 요소는 Pinterest 사용자(및 프록시 Google 사용자)가 특정 정보를 검색할 때 이미지를 더 잘 보이게 할 수 있습니다.
결론
이미지 SEO는 사이트의 시각적 파일을 최적화하는 프로세스입니다. 검색 엔진에서 콘텐츠 순위를 높이고 웹 사이트 성능을 향상시키는 데 도움이 될 수 있습니다. 집중해야 할 가장 큰 것은 설명이 포함된 이미지 파일 이름을 사용하고 사진을 압축하고 대체 텍스트를 추가하는 것입니다. 또한 Pinterest에서 활동하고 있다면 사진에 관련 키워드를 사용하고 싶을 것입니다(Pinterest를 사용하지 않는 경우 많은 사이트로 많은 트래픽을 유도하기 때문에 Pinterest를 고려할 수 있습니다).
이미지 SEO에 대해 어떤 팁이 있습니까? 우리는 알고 싶어! 우리가 그들에 대해 이야기할 수 있도록 댓글로 공유하세요!/strong>
32픽셀/Shutterstock.com을 통한 추천 이미지
