究極のWordPress開発環境
公開: 2017-01-18過去数年間、私はWPMU DEVブログにたくさんのチュートリアルを書きました。そこでは、私が使用している開発環境についてのちょっとした情報を共有しています。
ですから、今日は、私がまとめて大規模な開発に使用するような、完全な環境を共有する時が来たと思いました。
袖をまくり上げて、手を汚す準備をしてください! 以下は、私が設定した種類の開発環境の完全なウォークスルーであり、その方法も示しています。
注:このチュートリアルは初心者向けではありません。 WordPress開発に不慣れな場合は、不必要な複雑さをもたらす可能性があるため、このような複雑な環境は必要ありません。 また、この記事は特にWordPressを対象としていることに注意してください。 アイデアと目標はWordPress以外のプロジェクトでも同じかもしれませんが、使用するアプローチとツールは異なります。
目次
- 良い開発環境を作るもの
- 進化する環境
- ローカルサーバー
- コマンドラインツール
- Bashスクリプト
- WordPressプラグイン
- その他のツール
何が良い開発環境を作るのか?
私の目には、優れた開発環境には次の3つの特性があります。
- 持ち運びに便利
- 高度に構成可能
- 高度に自動化
移植性
私が開発しているテーマ/プラグインを共有することに加えて、開発環境も共有できるようにしたいので、移植性は重要な要素です。
他の開発者がGitHubからソースをチェックアウトして、GulpやGruntなどのツールの使用を含めてすぐに開始できるようにしたいと思います。 これにより、プロジェクトに簡単に参加でき、より良いコラボレーションをサポートすれば、何かを成功させる可能性が高くなります。
移植性は、別のコンピューターで作業する必要がある場合や、同僚に今までのことを見せたい場合にも役立ちます。 数分以内にどこにでもセットアップできるので、数え切れないほど多くの時間を助けてくれました。
構成可能性
環境を構成する機能が最も重要です。 サーバー側では、WordPressは非常に寛容ですが、ビルド設定、Gruntタスク、およびその他のオプションを微調整できることは大きなメリットです。
構成オプションと移植性を組み合わせることで、さまざまな状況で作業を簡単にテストできます。 念のため、PHPバージョンまたはHHVMを切り替えるのはどうですか? おそらく、古いバージョンのWordPressや人気のあるプラグインとの互換性を確認できますか? これらはあなたがテストできるはずのものです。
オートメーション
自動化は、WordPress作業用の開発環境を作成する際の主要な推進力の1つです。 スクリプト、スタイルシート、作業の保存、展開などについて心配したくありません。
コマンドラインツールは私の自動化スイートのバックボーンを形成し、1つのコマンドでWordPressをセットアップすることから、製品をパッケージ化することまで、すべてを行うことができます。
進行中の作業
詳細に入る前に、開発環境を使用する人々がどのように開発環境を夢見ているのかについて、正直に話をするつもりでした。
コマンドライン、ビルドツール、バージョン管理システムなどの世界に比較的慣れていない場合は、私がすべてを知っていて、すべてのタスクに最適なツールを使用している専門家のように思えるかもしれません。
これは真実からかなりかけ離れています! 私はWordPressのすべてに精通していますが、他のすべては私が取り組んだ、または私の人生をより速くするために学ぶ必要がある/望んでいたいくつかの余分なものです。 私は他の人をコピーし、自分でビットを見つけ、必要に応じて変更しました(時には惨めに失敗することもあります!)。
私の開発環境(および他の多くの環境)は、次のものが混在しています。
- 研ぎ澄まされた個人的な知識
- 他の人からの素晴らしいヒント
- 私が見つけたいくつかのランダムなものが機能します
- はるかにうまくできるステップですが、私はそれを理解するのに悩むことができませんでした
言い換えれば、それは完璧ではありませんが、仕事を成し遂げます。 改善の余地がたくさんあり、他のツールを使用する場所もあります。 より役立つツールやワークフローをご存知の場合は、それらを自由に使用して、コメントでお知らせください。
ローカルサーバー
WordPressはサーバー側のコーディング言語であるPHPで実行されるため、WordPressを実行するにはサーバーが必要です。 最も人気のあるオプションは次のとおりです。
- Vagrant
- WAMP
- XAMPP
- MAMP
私は何年も前にXAMPPを始めました。 その後、MacユーザーになったときにMAMPに移行し、約2年前に最終的にVagrantに切り替えました。 使用するWebとツールはいつものように進化しており、今ではVagrantとMAMPも使用する傾向があります。 その理由を以下に説明します。
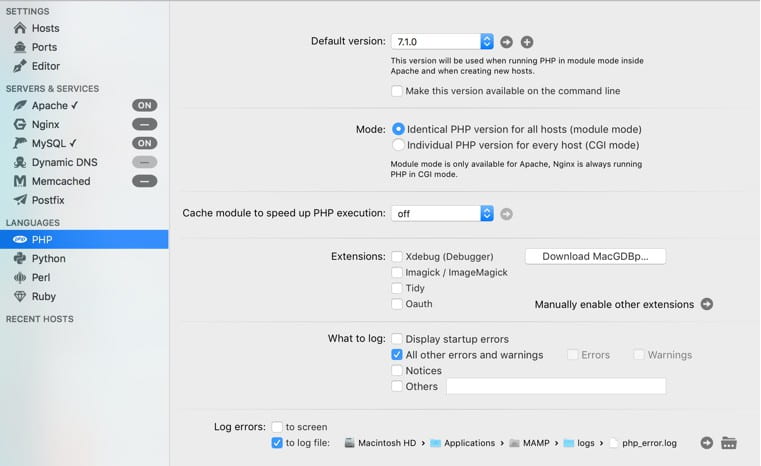
AMP
MAMP、XAMPP、およびWAMPの「AMP」は、Apache、MySQL、およびPHPを表します。 これらのツールはすべて、サーバーが使用するプロセスの管理に役立つサービスとGUIをインストールします。 アプリをダウンロードしてインストールし、「オン」ボタンを押すと、すべてが期待どおりに機能します。

長所:
高速で、簡単で、直感的で、すべてのシステムで常に機能します。 PHP設定の微調整、Nginxへの切り替え、Memcached、Postfixの構成、仮想サーバーのセットアップなどに使用できる優れたユーザーインターフェイスを備えています。
短所:
微調整できることはたくさんありますが、制御には制限があります。 オペレーティングシステムを変更したり、SSHフルアクセスで可能なその他の変更を加えたりすることはできません。
すべてのAMPは、同じ理由で移植性を失います。 それらは誰でもインストールできるほど人気がありますが、Vagrant構成のように自己完結型ではなく、最小限です。
Vagrant
放浪者は少し異なります。 事前にパッケージ化して環境を整える代わりに、完全に制御できます。 これはVirtualBox(または他のVMアプリ)に基づいて構築されており、基本的にオペレーティングシステムである「ボックス」を取得できます。 次に、スクリプトを使用して、これらを自分で構成できます。

長所:
構成は、わずか2つの非常に小さなファイルに自己完結しています。 コマンドラインに慣れている場合、環境のセットアップはvagrant upと同じくらい簡単です。つまり、システムは非常にポータブルです。
心ゆくまで設定できます。 さまざまなキャッシュ方法から独自のPHPのコンパイルまで、あらゆるオペレーティングシステム、あらゆるソフトウェア。 実際のホストの環境を正確に複製して、サイトがローカルマシンでまったく同じように実行されるようにすることができます。
短所:
コマンドラインの使用法に慣れていない場合、Vagrantは急な学習曲線を持つ可能性があります。 すべてが順調に進んだら、1つのコマンドを発行するだけです。 なんらかの理由で何かが機能しなくなった場合、あなたは深海にいることに気付くでしょう。
仮想ホストを作成し、他の一般的なタスクを実行するためのツールが存在します。少なくとも私にとっては、MAMPのUIの方が便利です。 インストールするためにWPを備えた迅速な新しい仮想ホストが必要な場合は、Vagrant+WP-CLIよりもはるかに高速にMAMP+WP-CLIを使用してインストールできます。
どちらを使用しますか?
WordPressのみを使用する場合、MAMPのようなツールは十分な柔軟性とパワーを提供します。 もちろん、WordPress以外のサイトで作業することもできるので、WPの範囲外の奇妙な仕事をしている場合でも、MAMPは十分に役立ちます。
WP以外のプロジェクトで大規模なチームと協力している場合は、Vagrantを入手して試してみることをお勧めします。 サーバーが内部でどのように機能するかについて多くのことを学び、環境を正確に共有できるようにします。
私の好みは両方を使用することです。 必要なとき(または時間があるとき)、Vagrantを使用して環境を細部まで構成できます。 シンプルなものやWordPressプロジェクトが必要な場合は、MAMPが私の好みのオプションです。
ここWPMUDEVの別のライターであるRachelMcCollinは、MAMPのセットアップ方法に関する優れたガイドを作成しました。私は、これらの環境のセットアップに使用できるVagrantを使用したWordPress開発のガイドを寄稿しました。
コマンドラインツール
膨大な数のCLIツールを使用していませんが、使用しているものはワークフローの大部分を占めています。 最も有名なものはWP-CLI、Gulp、ngrok、Ultrahookです。少し詳しく見ていきましょう。
WP-CLI
WP-CLIは非常に強力なコマンドラインツールであり、WordPressに関するすべてを自動化できます。 WP-CLIを使用した高度なWordPress開発についてのチュートリアルをすでに書いたので、それが実行できる魔法のほんの一部を紹介します。

新しいサイトの設定
wp core downloadやwp core configなどのいくつかの簡単なコマンドで、WordPressをダウンロード、構成、インストールできます。 ドキュメントは豊富で、簡単にフォローできます。

WP-CLIをbashスクリプトと一緒に使用して、新しいサイトを作成するための小さなテンプレートを作成します。 コマンドを使用して、デフォルトのプラグインとテーマを削除し、定期的に使用するプラグインをダウンロードしてアクティブ化できます。
検索と置換
データベースの検索と置換が必要になることもありますが、面倒な場合があります。 httpsに変更したり、新しいドメインに移動したり、URLの名前を変更したりすると、大幅な変更が発生する可能性があります。
データベースには多数のシリアル化された配列が含まれているため、SQL検索と置換だけを行うことはできません(古い値と新しい値が同じ長さでない限り)。 wp search-replace oldval newvalueは、配列のシリアル化を解除してから再シリアル化することで、すべてを解決します。
リモート管理
WP-CLIにはSSHが組み込まれており、SSHを介してサイトを管理するのに役立ちます。 これにより、1つのコマンドで数百のサイトを管理できるようになる可能性があります(つまり、複数のサイト間でテーマまたはプラグインを更新する)。
そんなに…
WP-CLIでできることにはほとんど終わりがありません。 多数のサブコマンドを含む約35の組み込みコマンドカテゴリからサードパーティパッケージまで、あらゆるタスクを簡単に自動化できます。
ゴクゴク
Gulpは私の自動化の主力製品です。 スクリプト、スタイル、画像、さらにはモバイルテストやブラウザの更新メカニズムを管理するために使用しています。 私はWordPressでGulpを使用することについての広範な記事を書きました、詳細な手順についてはそこを見てください。
構文が異なるため、他の一般的な選択肢であるGruntよりもGulpの方が好きです。 私のGruntForWordPress Developmentの記事を見て、自分で決めてください!
Gulpは、その機能にNodeパッケージとNodeパッケージを使用しており、コミュニティ主導の拡張機能により、非常に移植性が高く強力です。 Gulpでの私の作業プロセスには、通常、次のものが含まれます。
- 私のニーズに合った拡張機能を見つける
- npmでノードパッケージをインストールします
- Gulpfileのパッケージを要求する
- 短い自動化タスクを書く
まったく考える必要のあるこの部分は、4番目だけです。 それでも、ほとんどの拡張機能にはコピーと貼り付けの例があり、おそらくほんの少しだけ変更する必要があります。
私が最もよく使用する拡張機能は次のとおりです。
- SassをCSSにコンパイルするためのgulp-sass
- CSSを縮小するためのgulp-clean-css
- ベンダープレフィックスを自動的に追加するためのgulp-autoprefixer
- gulp-JSファイルを連結するためのインクルード
- gulp-JSファイルを細かく分割するためのuglify
- 画像を最適化するためのgulp-imagemin
- モバイルテストに役立つ開発サーバーを作成するためのBrowsersync
- 縮小ファイルのソースマップを作成するためのgulp-sourcemaps
ngrok
ngrokは、インターネットを介してローカル作業を共有するために使用する小さなサービスおよびコマンドラインツールです。 ngrokは、ローカル環境への安全なトンネルを作成し、 http://7bbc49aa.ngrok.ioなどの特別なURLでアプリケーションを公開します。
ウルトラフック
Ultrahookはngrokの逆です。 ngrokがローカルホストをWebにルーティングするのに対し、ultrahookはWebをローカルホストにルーティングします。 これは、たとえばStripeなどのサードパーティAPIをテストする場合に非常に役立ちます。
Stripeを設定して、ローカルサーバーに安全に渡されるテストWebhookhttp http://stripe.danielpataki.ultrahook.com //stripe.danielpataki.ultrahook.comを送信できます。
WordPressプラグイン
私たちのほとんどにとって、WordPressの開発はプラグインとテーマの開発と同義です。 リポジトリには、開発者がより良い作業をより速く作成するのに役立つプラグインがたくさんあります。 これが私が定期的に使用または使用しているものです。
テーマチェック
テーマ作成者にとって必須のプラグイン。 テーマチェックはあなたのテーマを分析し、WordPressの基準を満たしていない理由を吐き出します。 非推奨のコード、無関係なファイル、悪い習慣、一般的なエラー、およびその他の潜在的な問題のトンを調べます。
高度なカスタムフィールド
Advanced Custom FieldsまたはACFは、私のお気に入りのプラグインです。 これにより、開発者は直感的で迅速なUIでテーマとプラグインの美しいカスタムフィールドを作成できます。 完了したら、ACFを完全に非表示にして、生成されたPHPコードを作業に貼り付けて、フィールドをそのまま維持することができます。 よく実行され、非常に便利なプラグイン!

クエリモニター
クエリモニターを使用すると、データベースアクセスの観点からWordPress環境で何が起こっているかを正確に確認できます。 ライブ製品に移行する前に、潜在的に遅いクエリや冗長なクエリをキャッチし、既存のクエリを最適化してコードを大幅に高速化できます。
Bashスクリプト
Bashスクリプトには、次々に実行され、タスクをさらに自動化するために使用できる一連のコマンドが含まれています。 たとえば、WP-CLIを使用してWordPressをインストールするのはすでに簡単です。 必要なのは次のとおりです。
これらのコマンドは次々に発行する必要があり、少し時間がかかります。 これをファイルに入れて、 install.shと呼びましょう。これにより、WPインストールを作成するためのテンプレートを作成できます。
インストールを作成するフォルダーにファイルを配置し、 bash install.shと入力します。 すべてのコマンドが発行され、数秒でサイトが稼働します。
パラメータを追加することで、さらに便利にすることができます。 次のようなコマンドを発行する場合: bash install.sh newsiteこのパラメーターを使用して、データベース名、URL、およびサイトタイトルを入力できます。
Bashファイルは、最終ビルドの作成(無関係なフォルダーやファイルの削除、ディレクトリの移動など)やその他の同様のタスクにも役立ちます。 それらはGulpタスクから実行することもでき、ワークフローに多くの柔軟性をもたらします。
その他のツール
ブラウザ拡張機能は、サイトをテストするときに非常に役立ちます。 これが私のワークフローで使用するものです。
郵便配達員
Postmanは、APIを構築、テスト、文書化するためのChrome拡張機能です。 APIがどのように機能するかを確認するために簡単なリクエストを送信する必要があるときはいつでも、Postmanは他のどのツールよりもはるかに高速であることがわかります。
リクエストを保存および管理する機能は特に便利です。 APIテストは私があまり頻繁に行わないことですが、それに慣れると、一日のほとんどを占めます。Postmanのようなものを使用すると、私の生活がとても楽になります。
EditThisCookie
EditThisCookieは、私があまり使用しないChrome拡張機能の別の例ですが、使用すると何時間も節約できます。 これにより、単一のサイトのCookieを表示/クリア/編集できます。 それだけですが、なんて便利なのでしょう。
ページの読み込み時間
ページ読み込み時間はあなたが思うことをします、それはページ読み込みを分析します。 DNS /要求時間や応答時間などの重要な詳細に入ることができますが、私が気に入っているのは、ツールバーに全体的な読み込み時間が表示されることです。 すばやく比較するのに非常に便利です。
JSONフォーマッター
その他のツールカテゴリへの私の最後のブラウザ拡張エントリはJSONFormatterです。これは、応答が単なるJSON文字列であるかどうかを検出し、テキストのブロックを単に出力するのではなく、すべてを適切にフォーマットします。
フランツ
これは実際には開発とは何の関係もありません! Franzは、多数のWebサービスを1つの屋根の下に集約できるツールです。 My Messenger、Slack、Skype、Inbox by Gmail、Trello、Googleカレンダー、Todoistアプリはすべて、ネイティブアプリではなく、1つのウィンドウで実行されます。
すべてが通常の環境で実行した場合とまったく同じように見えますが、これらのアイコンをすべて用意する必要はなく、より簡単に切り替えることができます。 フランツについて言及するのは、コミュニケーションを改善しながら、集中力を高めるのに役立ったからです。
VVV
Varying Vagrant Vagrantsまたは略してVVVは、WordPressおよびWordPress自体用に開発するためのオープンソースのVagrant構成です。 WordPressの開発ビルドを含む、開始するために必要なすべてのツールが含まれています。
はるかに!
私が言及していないツールはたくさんありますが、それは主に私がそれらを使用しないためです。 それらは素晴らしいツールですが、私はそれらに慣れていないか、それらを必要としないか、またはそれらが私のワークフローに適合していません。 ここにあなたが見るべきいくつかの素晴らしさの候補リストがあります:
- WordPressテーマ部門によって作成された素晴らしいテーマ定型文のアンダースコア
- サーバー、アプリケーション管理、スターターテーマを含むWordPressスタック全体のルーツ。 これは私の好みにはあまりにも手の込んだものだと思いますが、それはあなたの路地にあるかもしれません。
- 標準化されたオブジェクト指向プラグイン開発のためのWordPressプラグインボイラープレート。
開発環境を独自のものにする
結論として、これらは私が使用するツールです。必ずしもあなたに最適であるとは限らず、すべての状況に最適であるとは限りません。 この設定は私のニーズに十分に柔軟に対応できるので、時間をかけてオプションを調べ、自分に合ったワークフローを作成してください。
幸運を!
タグ: