WordPress ウィジェットとブロック – 違いは何ですか? (説明済み)
公開: 2023-03-23WordPress ウィジェットとブロックの違いを理解しようとしていますか?
WordPress のウィジェットとブロックはどちらも、投稿、ページ、サイドバー、およびテンプレートに動的コンテンツ要素を追加するために使用されます。 ウィジェットは 16 年間 WordPress のコア部分でしたが、ブロックは 2018 年からプラットフォームの一部になったにすぎません。これらは同様の機能を果たしますが、同じではありません。
この記事では、WordPress のウィジェットとブロックの違いを説明し、それらを適切に使用する方法を学びます。

この記事で取り上げるトピックの概要を次に示します。
- WordPress ウィジェットとは?
- WordPress のブロックとは何ですか?
- WordPressのウィジェットとブロックの違い
- ブロックベースのウィジェット エディター
- WordPressウィジェットの未来
- ブロック vs ウィジェット – どっちがいい?
WordPress ウィジェットとは?
WordPress ウィジェットは、サイドバーなどのウィジェット対応エリアに追加できる動的コンテンツ要素です。
ウィジェットは WordPress 2.2 (2007 年 5 月) で導入されました。 その目的は、たとえば、ブログ投稿の最後に同じ要素を繰り返し挿入したり、WordPress テーマ ファイルを編集してサイドバーを作成したり、何かを手動でコーディングしたりすることなく、カスタマイズ可能な要素を Web サイトに追加する簡単な方法をユーザーに提供することでした。 Google AdSense トラッキング コードなど。
ユーザーは、全体的なテーマ ファイルやブログ投稿の一部である必要のないウィジェットを使用して、コンテンツや機能を簡単に挿入できました。
ウィジェットにより、ユーザーは理想的な WordPress ブログを簡単に作成できるようになり、バナー広告やメール サインアップ フォームを簡単に追加できるようになりました。
徐々に、ほぼすべての WordPress テーマが、デザインとレイアウトにウィジェット対応の領域を追加することで、ウィジェットを適応させました。 これらはほとんどの場合、サイドバーとフッターでした。
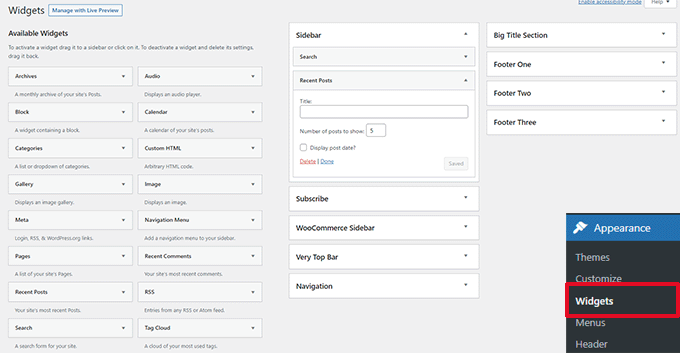
WordPress ウィジェット エディターは、2021 年に WordPress 5.8 がリリースされるまで、このような外観でした。

WordPress のブロックとは何ですか?
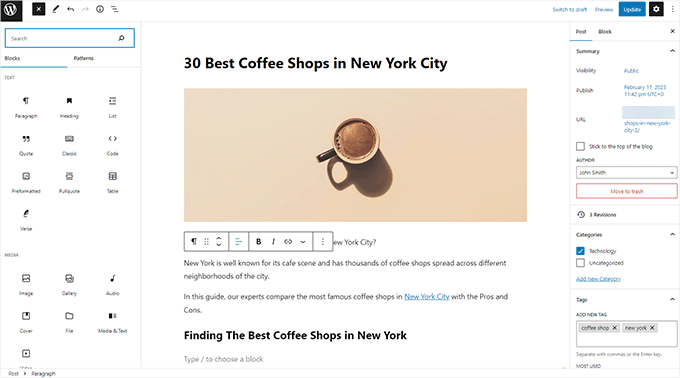
ブロックは、ユーザーが WordPress コンテンツ エディターを使用して領域に追加できる要素です。 WordPress は、WordPress 5.0 でこのブロックベースのコンテンツ エディターに切り替えました。
また、開発コードネームである Gutenberg エディターと呼ばれることもあります。
各ブロックがページまたは投稿の単一の要素を処理するため、ブロックはウィジェットに非常に似ています。 ただし、ウィジェットとは異なり、ブロックは投稿およびページ エディターの一部としてのみ導入されたため、サイトのフッターやサイドバーなどの領域に簡単に追加することはできませんでした.
ブロックは、段落、画像、ギャラリー、電子メールのサインアップなどのプラグイン固有の機能、ビデオの埋め込みなど、あらゆる要素の投稿またはページに挿入できます。

カバー、パターン、表、列、グループなどのデザイン レイアウト要素を追加するためのブロックもあります。
詳細については、デフォルトのエディターを使用して美しいコンテンツ レイアウトを作成する方法を示す完全な WordPress ブロック エディター チュートリアルを参照してください。
WordPressのウィジェットとブロックの違い
WordPress 5.8 までは、ウィジェットとブロックの違いは明らかでした。
ユーザーは、テーマのウィジェット対応エリアにウィジェットを追加しました。 主に、投稿やページのコンテンツではない要素を表示するために使用されていました。 たとえば、最近の投稿リスト、重要なリンク、バナー広告、フォームなどです。
ただし、ウィジェットとブロックの違いはかなり曖昧になりました。
ウィジェットは、WordPress Web サイトのサイドバーなどのウィジェット対応エリアで使用できる自己完結型の要素です。
ブロックは、ブロック エディターからアクセスできる自己完結型の要素でもあります。 投稿やページ、ウィジェット対応エリアで使用できます。 テーマで完全なサイト エディターが有効になっている場合は、テンプレートでそれらを使用することもできます。
ウィジェットは、開発者が連絡先フォーム、証言、ソーシャル メディア フィードなどの他の要素を出力できるようにした最初の製品です。
ただし、ブロックを使用して同じことを実現できます。 上位の WordPress プラグインの多くには、どこにでも追加できるブロックが付属しています。

たとえば、WPForms には、どこにでも追加してフォームを表示できる連絡先フォーム ブロックが付属しています。
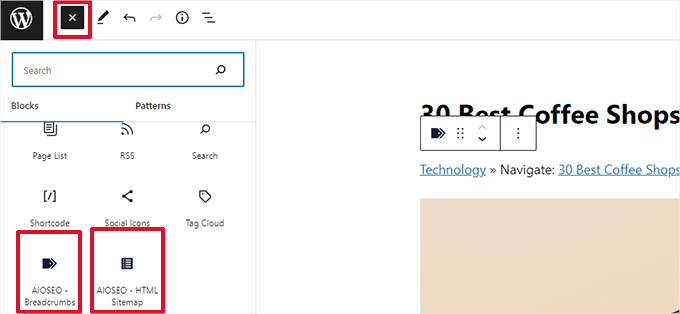
同様に、All in One SEO には、目次、HTML サイトマップ、ブレッドクラム ナビゲーションなどのブロックが付属しています。

ブロックベースのウィジェット エディター
WordPress は、ウィジェット対応エリアを含む Web サイトのすべてのエリアを編集するために、ブロック エディターを適応させることを計画しました。
これを実現するために、新しいブロックベースのウィジェット エディターが WordPress 5.8 で導入されました。
ユーザーは、テーマのウィジェット対応領域でブロックを使用できるようになりました。

ウィジェットは引き続き外観 » ウィジェットメニューの下にあります。
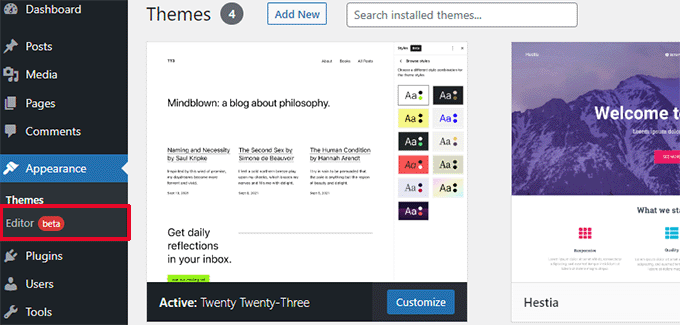
ただし、ウィジェット対応領域が定義されていないブロックベースのテーマを使用している場合は、その下に表示されないことがあります。 代わりに、 Appearance » Editor が表示されます。

従来の WordPress ウィジェットの多くには、同じことを実行できるブロックが既にあります。
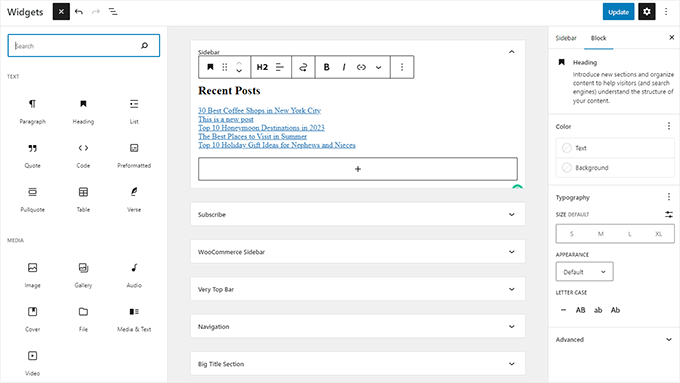
新しいブロックの追加ボタン (+) をクリックすると、ウィジェットとして分類されたブロックの束が表示されます。

これらはまだブロックですが、ユーザーがこれらのブロックが従来のウィジェットのように動作することを理解できるように、ウィジェットとして分類されています。
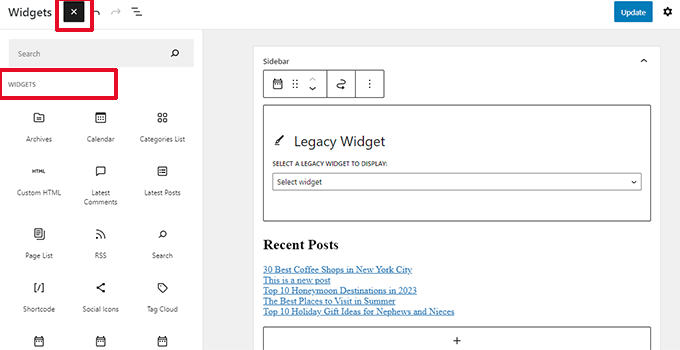
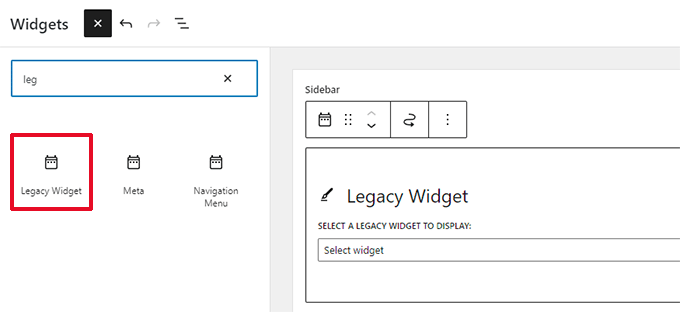
ただし、ユーザーが代替ブロックを持たないレガシー ウィジェットを使用する必要がある場合は、レガシー ウィジェット ブロックを使用してそれを行うことができます。

WordPress プラグインに投稿やページに追加できるブロックがある場合、ウィジェット対応エリアでも同じブロックを使用できるようになりました。
テーマ開発者は、ユーザーが Web サイトのさまざまな領域に追加できるカスタム ブロックを作成することもできます。
WordPressウィジェットの未来
WordPress は、WordPress Web サイトのコンテンツを編集するためのより直感的で統一された方法を使用する方向に進んでいます。
これは、古いウィジェットは今後利用できなくなることを意味します。 WordPress のテーマとプラグインの開発者は、製品にブロック エディターのサポートを追加し、適応させています。
ただし、多くの WordPress テーマは依然として古いウィジェットを使用しています。 同様に、多くの WordPress プラグインは依然としてショートコードとレガシー ウィジェットを使用しています。
古いウィジェットを引き続き使用する必要がある場合は、WordPress でブロック ウィジェットを無効にすることができます。
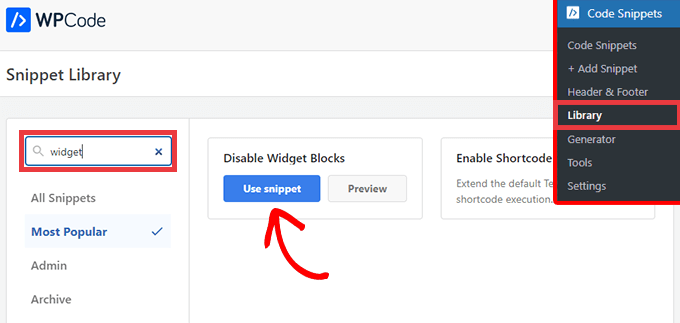
簡単な方法は、何十ものプラグインを追加せずに WordPress をカスタマイズできる無料の WPCode プラグインを使用することです。
ブロックウィジェットを無効にするために使用できる、事前に作成されたスニペットがあります。

または、Classic Widgets プラグインを使用することもできます。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
有効化すると、プラグインは単にブロックベースのウィジェット エディターを古いウィジェット ページに置き換えます。
注: Classic Widgets プラグインは 2024 年までのみサポートされます。それ以降、プラグインは更新または維持されません。これが、WPCode を使用してカスタマイズを将来保証することをお勧めする理由です。
ブロック vs ウィジェット – どっちがいい?
新しいブロックベースのウィジェット エディターをできるだけ早く使い始めることをお勧めします。それが WordPress 開発の方向性だからです。
使いやすく、モダンで、以前のウィジェット画面よりも柔軟です。
ウェブサイトの WordPress プラグインまたはテーマがブロックベースのウィジェットをサポートしていない場合は、開発者に連絡して、ウィジェットをブロックに変換するよう依頼できます。
アップデートをリリースする予定がない場合は、代わりのプラグインやテーマを簡単に見つけることができます。
この記事が、WordPress ウィジェットとブロックの違いを理解するのに役立つことを願っています. また、WordPress に最適なブロック プラグインの選択や、ブロック エディターとページ ビルダーの違いに関するガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
