12+ migliori editor di codice per lo sviluppo web (gratuiti e premium)
Pubblicato: 2024-03-15Gli editor di codice sono un tipo di strumento o software che consente agli sviluppatori web di creare e modificare codici. Con l'aiuto di questi strumenti, gli sviluppatori possono scrivere codici privi di errori, navigare nella codebase, identificare potenziali problemi, eseguirne il debug e scrivere snippet puliti per migliorare la produttività.
Sono essenziali per chiunque sia coinvolto nello sviluppo di applicazioni web e web. Troverai numerosi editor di codice online sia di categorie gratuite che premium. In questo articolo ti presenteremo alcuni dei migliori editor di codice per lo sviluppo web in entrambe le categorie.
Alla fine, elencheremo tre strumenti senza codice con cui puoi progettare interi siti web senza dover codificare nulla. Cominciamo. Prima di ciò, dai una rapida occhiata alle cose che devi considerare quando scegli gli editor di codice.
Cose da considerare nella scelta degli editor di codice per lo sviluppo Web
Ci sono diversi fattori da considerare quando pensi di scegliere un editor di codice per il tuo progetto di sviluppo web. Si prega di dare un'occhiata qui sotto.
1. Caratteristiche e funzionalità
Il tuo editor di codice deve avere queste funzionalità: evidenziazione della sintassi, riduzione del codice, strumenti di debug, controllo della versione, supporto dei plug-in e opzioni di personalizzazione.
2. Facilità d'uso
L'interfaccia del tuo editor di codice deve essere intuitiva per navigare con le opzioni di visualizzazione a schermo diviso. Questo può aiutarti a eseguire e controllare il tuo progetto in tempo reale.
3. Compatibilità
L'editor di codice deve supportare i linguaggi di programmazione e i framework con cui lavori. È meglio se l'editor è compatibile multipiattaforma in modo da poter passare ad altri sistemi operativi.
4. Prestazioni e supporto della comunità
Gli editor di codice non dovrebbero rallentare, soprattutto quando lavori con una codebase di grandi dimensioni. Inoltre, cerca un editor che abbia una community attiva in modo da poter trovare aiuto e documentazione quando necessario.
5. Costo
Come già detto, online troverai due tipologie di editor di codice: gratuiti e premium. Quindi, se il tuo strumento è premium, controlla se puoi permetterti la tariffa di abbonamento ricorrente.
6 migliori editor di codice gratuiti per lo sviluppo web
Iniziamo la discussione principale di questo articolo con gli editor di codice gratuiti. Sebbene esistano più di una dozzina di editor gratuiti, elencheremo qui i sette migliori.
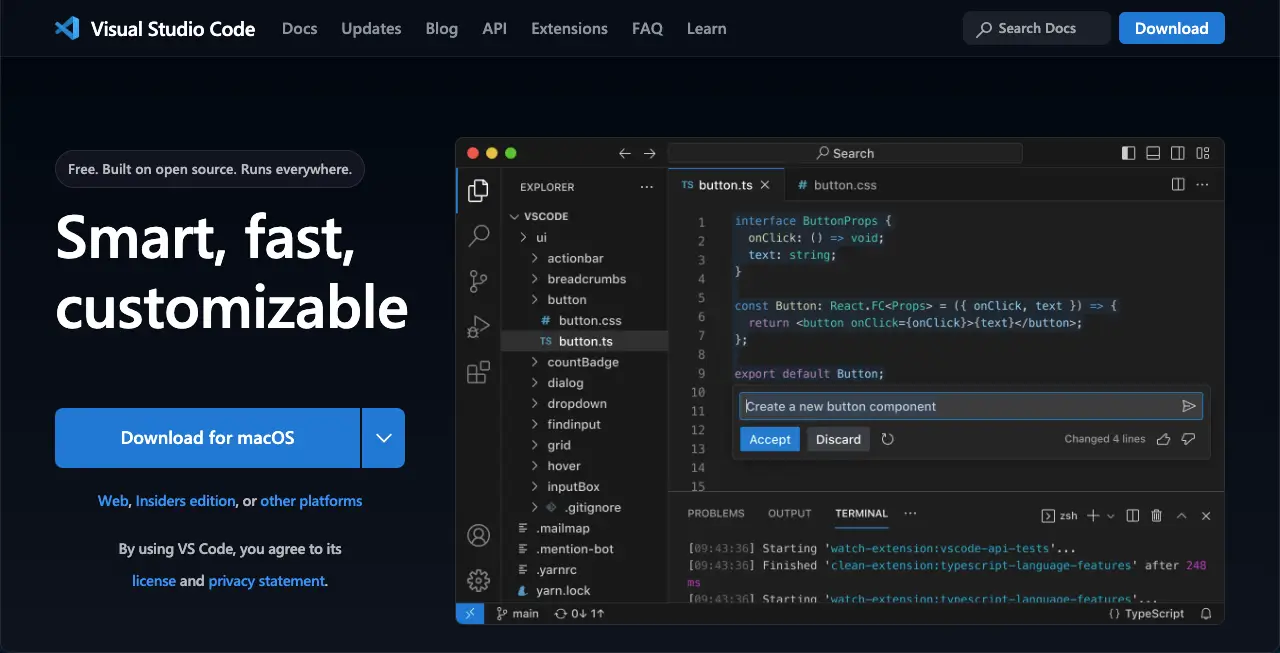
1. Codice di Visual Studio di Microsoft

L'editor di codice di Visual Studio (VS) è compatibile con tutte le piattaforme: Windows, Mac e Linux . Quindi, questa potrebbe essere una scelta eccellente per gli sviluppatori con diversi sistemi operativi. Questo strumento supporta Java, JavaScript, JSON, PHP, C++, C#, TypeScript, Python e altri linguaggi di programmazione.
Microsoft ha sviluppato Visual Studio (VS) utilizzando il framework Electron. Ti consente di combinare tutte le tecnologie e i linguaggi con le funzionalità delle app native. È possibile estenderne le funzionalità integrando estensioni adatte.
La sua funzionalità di debug offre un'esperienza potente nel debug passo-passo, nell'ispezione delle variabili e nei problemi di correzione del codice. IntelliSense è una funzionalità di completamento del codice intelligente che suggerisce frammenti di codice e firme di funzioni.
Altre funzionalità chiave dell'editor di codice di Visual Studio
- Funziona su multipiattaforma (Windows, Mac e Linux)
- Supporta oltre 10 linguaggi di programmazione
- Ha un editor di debug integrato
- Offre un controllo di versione integrato come Git
- IntelliSense suggerisce frammenti di codice per il completamento automatico
- Mantiene una vasta libreria di estensioni e plugin
Valutazioni sull'editor di codice di Visual Studio :
- Getapp – 4.8
- G2 – 4.7
- Gartner-4.5
- Capterra – 4.8
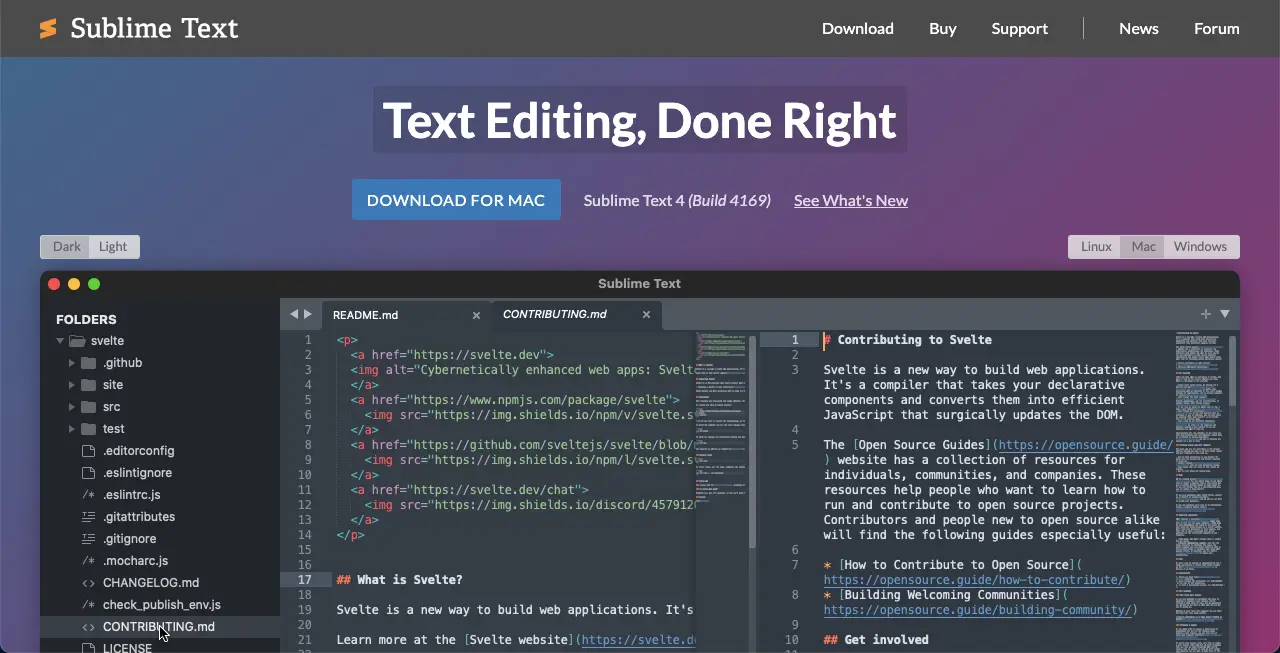
2. Testo sublime

Sublime Text può gestire da solo progetti di grandi dimensioni e codifica pesante. Questo strumento è ugualmente compatibile con tutte le piattaforme: Windows, Mac e Linux . I linguaggi di programmazione supportati sono Java, C++, Python, PHP, HTML, CSS, JavaScript, ecc.
Mantiene un ecosistema completo di plugin creati dalla comunità. Puoi personalizzare ed estendere le funzionalità dell'editor utilizzando questi plugin. Il completamento automatico del codice suggerisce frammenti di codice essenziali, nomi di variabili e nomi di funzioni per ridurre gli errori di battitura.
Sublime Text ti consente di creare nuovi file all'interno delle cartelle di progetto esistenti sui tuoi progetti in esecuzione. I file verranno automaticamente salvati nella directory scelta.
Altre caratteristiche chiave dell'editor di codice di testo sublime
- Più cursori ti consentono di gestire più cursori contemporaneamente
- La tavolozza dei comandi fornisce un accesso rapido a vari comandi e funzionalità
- Goto Anything ti consente di navigare rapidamente tra file, simboli o linee specifiche
- Puoi eseguire i codici direttamente dall'editor di codice
- La selezione multipla consente di individuare, modificare, rinominare e manipolare le righe di codice
- Numerose scorciatoie da tastiera semplificano le operazioni complessive
Valutazioni sull'editor di codice di testo sublime :
- Getapp – 4.6
- G2 – 4.5
- Capterra – 4.7
Nota: l'editor di testo Sublime ha una versione premium insieme a quella gratuita.
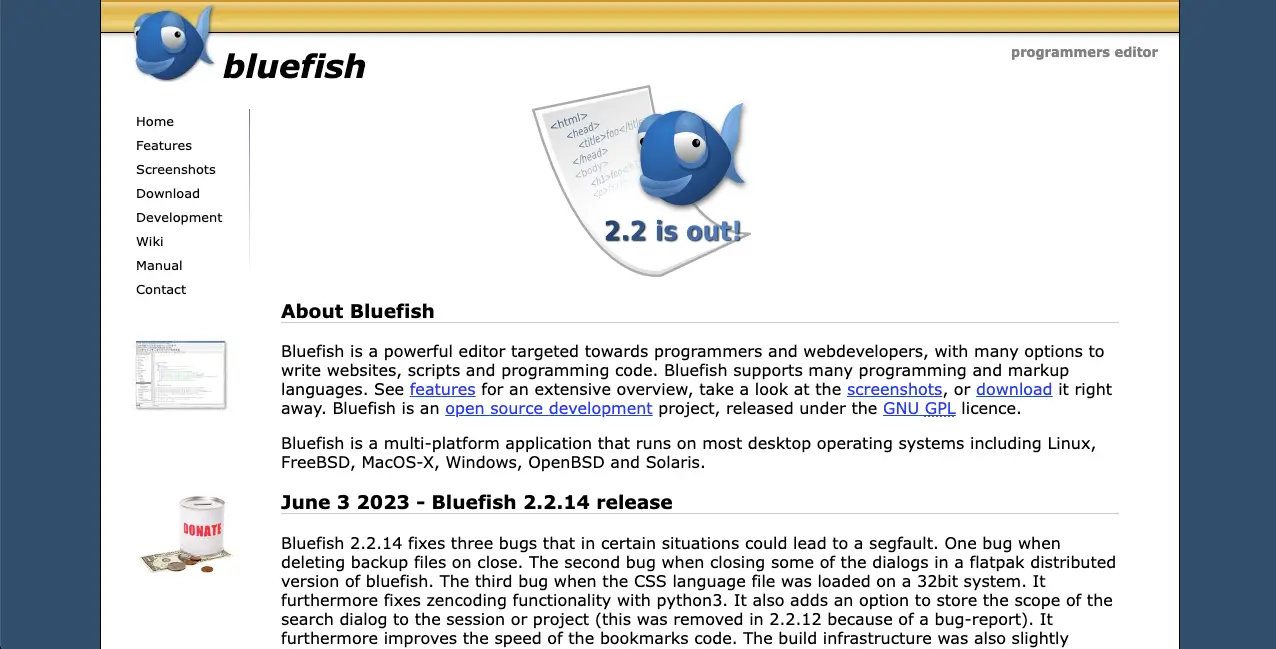
3. Pesce azzurro

Bluefish è un editor di codice completo. Supporta più piattaforme rispetto ai due editor precedenti. Sono Windows, Mac, Linux, FreeBSD, OpenBSD, Solaris e altri. I linguaggi di programmazione supportati da questo editor sono PHP, JavaScript, SQL, Perl, JSP, Python, Ruby, Java, Vala, ecc.
Viene fornito con una barra laterale di snippet che fornisce opzioni come scorciatoie da tastiera, dialogo personalizzato, completamento automatico e ripristino automatico per i documenti. Puoi personalizzare la sua interfaccia utente con diversi colori e opzioni di regolazione della lingua per navigare facilmente nell'interfaccia.
La sua modifica a schermo intero ti consente di implementare operazioni di annullamento e ripetizione illimitate insieme alle opzioni di ricerca e sostituzione.
Altre caratteristiche chiave dell'editor di codice Bluefish:
- Funziona con più interfacce di documenti
- Ha una potente opzione di ricerca e sostituzione
- Leggero e può funzionare su dispositivi con risorse limitate
- Supporta linguaggio e ambiente di programmazione personalizzabili
- Facile abilitare e disabilitare i comandi o ripristinarli alle impostazioni predefinite
- Ha integrazioni con file remoti (FTP, SFTP, HTTP, HTTPS, WebDAV, CIFS)
Valutazioni sull'editor di codice Bluefish :
- Getapp – 4.1
- G2 – 4.1
- Capterra – 4.3
4. Atomo

Come la maggior parte degli editor di codice, Atom supporta queste piattaforme: Windows, Mac e Linux . Questo strumento si adatta meglio agli utenti che danno priorità all'integrazione di Git e GitHub. Sebbene inizialmente sia stato lanciato da Git, ora è di proprietà di Microsoft.
Ha un'opzione di suddivisione dello schermo che consente agli utenti di visualizzare più progetti insieme. Avrai più riquadri nell'interfaccia utente per confrontare e modificare il codice tra i file. Atom include funzionalità di evidenziazione della sintassi per linguaggi come Ruby, CSS e JSON.
Atom si aggiorna regolarmente con nuove funzionalità. Puoi utilizzare le versioni Atom Beta e Atom Nightly per conoscere le prossime funzionalità disponibili prima che vengano finalmente rilasciate.
Altre caratteristiche chiave dell'editor di codice Atom:
- Altamente personalizzabile per modificare ed estendere le sue funzionalità
- Ha un'integrazione Git incorporata per gestire le versioni dall'editor
- Offre un'interfaccia utente pulita
- Copre l'opzione di suddivisione dello schermo
- La telescrivente consente la collaborazione in tempo reale
- Il suo browser del file system ti consente di aprire file aperti/multipli in un'unica finestra
Valutazioni sull'editor del codice Atom :
- Getapp – 4.5
- G2 – 4.2
- Capterra – 4.5
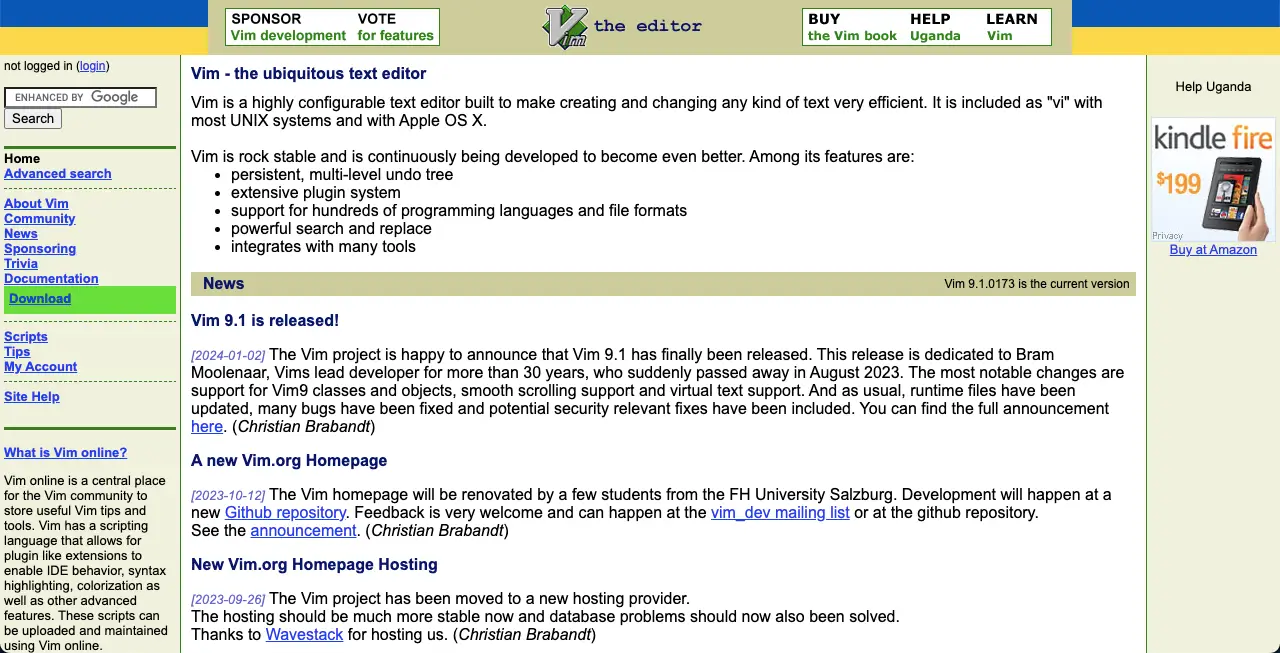
5. Vim

Vim è un editor di testo altamente configurabile sviluppato per creare o modificare in modo efficiente qualsiasi tipo di testo. Si basa sull'editor Vi originale ma offre molte opzioni avanzate. Puoi utilizzare questo strumento di editor di codice su tutte le piattaforme più diffuse come Windows, Mac, Unix, Linux e Amiga .
Puoi utilizzare quasi tutti i linguaggi di programmazione senza alcun problema. Se la sua interfaccia iniziale sembra un po' complessa, puoi personalizzarla e rendere il software molto semplice, come Notepad++. Ma ricorda, Vim è principalmente un editor di codice invece di scrivere codici, a differenza di molti altri.
Quindi, una volta che il tuo codice è stato curato su altre piattaforme o con qualsiasi mezzo, puoi controllarne il codice base, correggere bug ed eseguire funzionalità su questo strumento.
Altre caratteristiche chiave dell'editor di codice Vim:
- È incentrato sui comandi (puoi eseguire molte attività con pochi comandi)
- Facile aumentare le sue funzionalità utilizzando i plugin disponibili
- Supporta più buffer simili a più finestre
- Il sistema di registrazione ti consente di registrare e riprodurre i comandi Vim
- Offre un processo di apprendimento gamificato
- Ha una comunità dedicata di utenti e contributori
Valutazioni sull'editor del codice Vim :
- Getapp – 4.8
- G2 – 4.4
- Capterra – 4.5
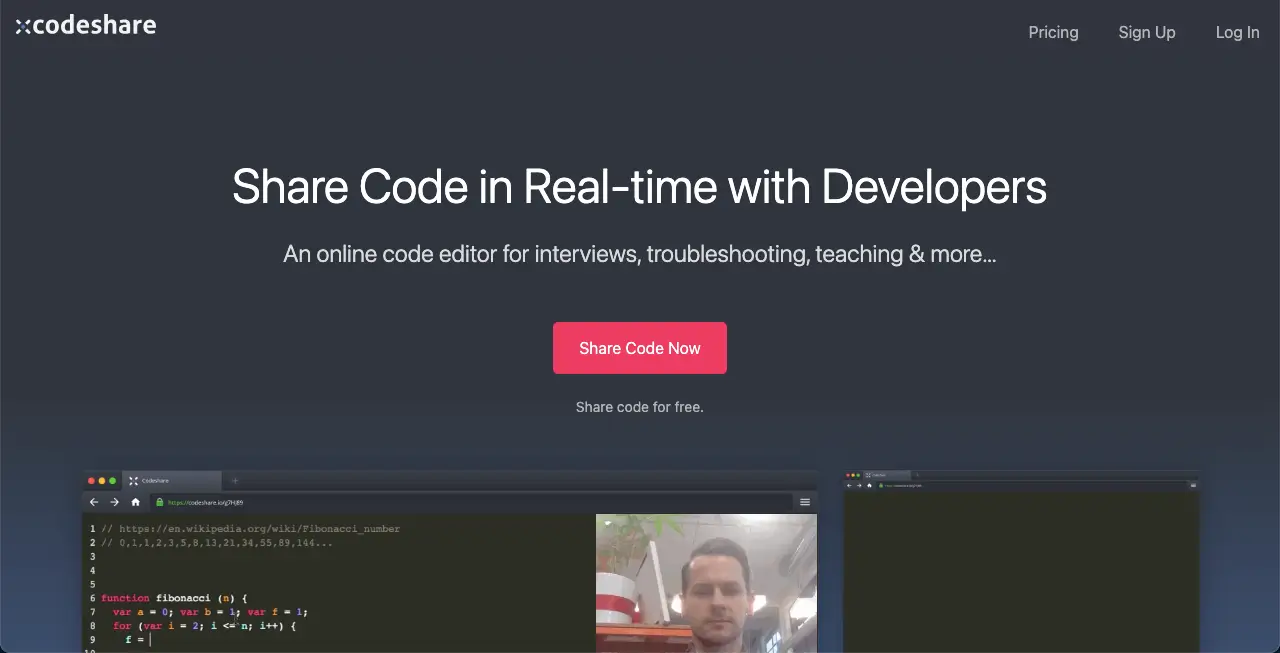
6. Codeshare.io

Mentre gli editor sopra menzionati sono software, Codeshare è un editor di codice basato su browser. Quindi non importa quale dispositivo stai utilizzando. I linguaggi di programmazione supportati sono PHP, C#, SCSS, CSS e HTML. Questo è uno dei migliori editor per condurre l'assunzione e il reclutamento dei dipendenti.
Probabilmente non è necessario scriverci un'intera base di codice. Ma se ti capita di dover cambiare dispositivo, utilizzare il dispositivo di qualcun altro o condividere la base di codice con altri, questa piattaforma potrebbe essere utile. Inoltre, se esegui un corso di formazione dal vivo online, puoi utilizzare questo editor.

Altre caratteristiche chiave di Codeshare.io:
- Consente la condivisione del codice in tempo reale con altri
- Offre oltre 20 opzioni di temi tra cui scegliere
- Viene fornito con una mappa dei tasti per altri editor (Sublime, Vim ed Emacs)
- Fornisce una scheda essenziale per regolare le impostazioni, scaricare il file di testo ed eseguire altre attività
Valutazioni sull'editor del codice Vim :
- Nessuna recensione disponibile online
5 migliori editor di codice Premium per lo sviluppo Web
Ovviamente, gli strumenti a pagamento possono offrirti funzionalità e vantaggi più interessanti. In questa sezione ti presenteremo alcuni dei migliori editor di codice gratuiti per lo sviluppo web.
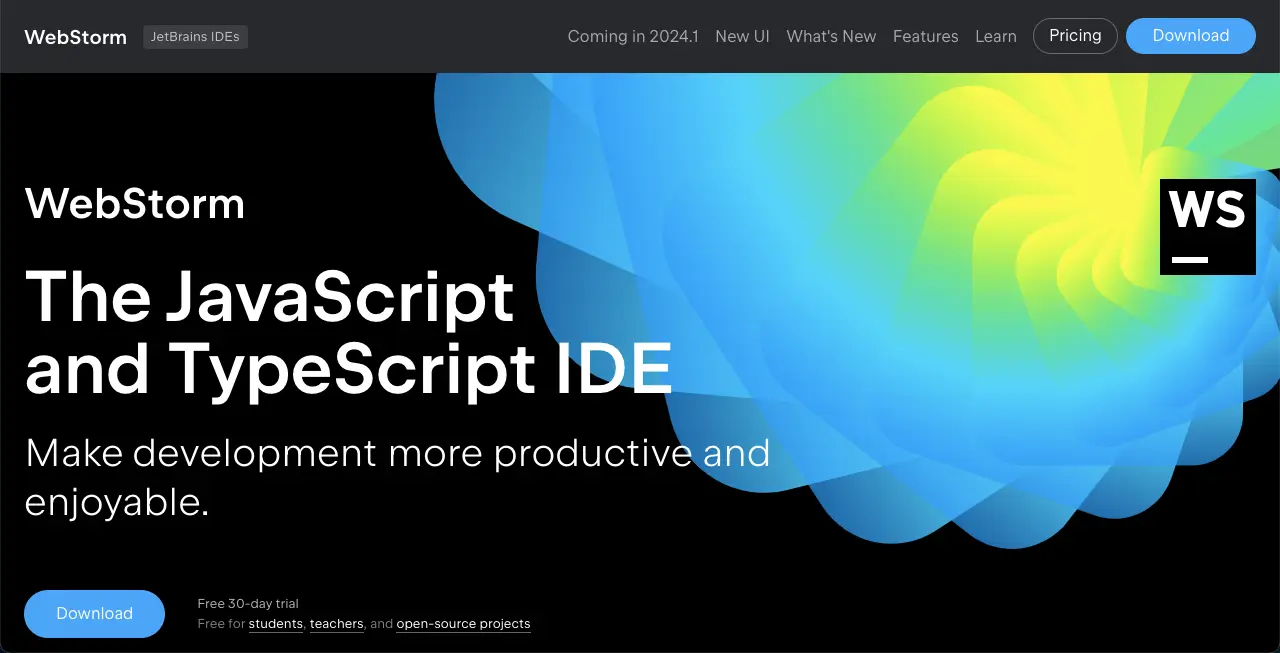
1. Tempesta web

WebStorm è sviluppato dalla rinomata società di sviluppo software JetBrains. Fornisce un ambiente di sviluppo integrato (IDE) completo per gli sviluppatori web. WebStorm è compatibile con Windows, Mac e Linux . Il suo ricco set di funzionalità può soddisfare progetti web piccoli e grandi.
WebStorm supporta i linguaggi web JavaScript, TypeScript, React, Angular e Vue.js. Ha un assistente di codifica intelligente per aiutarti a generare codice più velocemente. La tecnologia IDE copre il completamento automatico di moduli, variabili, classi e funzioni, facendoti risparmiare tempo e fatica.
Fornisce il rilevamento degli errori in tempo reale con suggerimenti per risolverli per garantire una base di codice pulita e priva di errori.
Altre caratteristiche chiave dell'editor di codice WebStorm:
- Strumenti di debug integrati per impostare punti di interruzione, ispezionare variabili e passaggi di codifica
- Il potente sistema di navigazione ti consente di saltare tra metodi, funzioni e variabili
- Facile rinominare file, cartelle e simboli utilizzando gli strumenti di refactoring
- Il completamento automatico è sensibile al contesto e specifico al framework
- Ha integrazioni con Stylelint, ESLint e Git
- Consente di personalizzare vari aspetti dell'IDE, delle mappe dei tasti e del comportamento dell'editor
Valutazioni sull'editor di codice WebStorm :
- Getapp – 4.8
- G2 – 4.5
- Capterra – 4.8
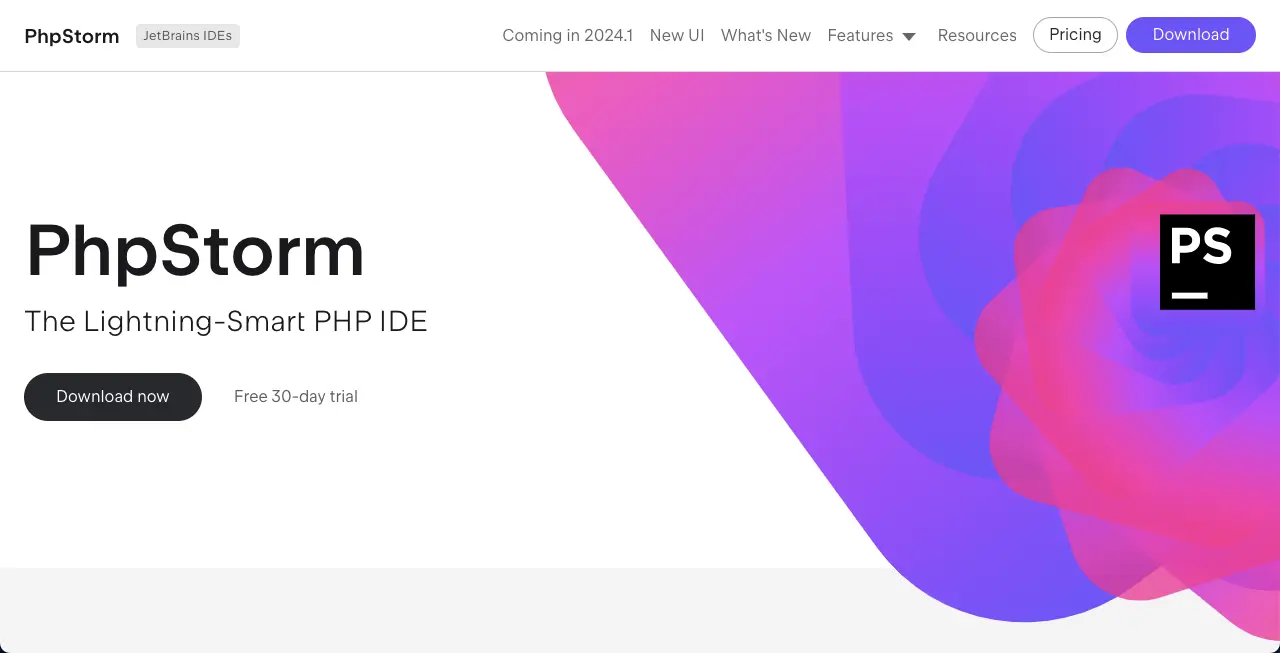
2. PhpStorm

PhpStorm è un altro prodotto popolare creato dalla stessa società di software JetBrains. È un'alternativa a WebStorm. Entrambi questi strumenti coprono gli ambienti di sviluppo integrato (IDE) sviluppati da JetBrains. Tuttavia, ci sono alcune differenze tra i due.
PhpStorm è specifico per gli sviluppatori PHP. Offre assistenza avanzata per la codifica PHP, funzionalità di debug e supporto per i framework PHP più diffusi. Questo editor è compatibile con Windows, Mac e Linux e include il supporto per tecnologie come HTML, CSS, JavaScript e PHP full-stack .
Altre caratteristiche chiave dell'editor di codice PhpStorm:
- Supporta tutti i framework web più diffusi: WordPress, Drupal, Joomla e Laravel
- Integrazioni con vari sistemi di controllo della versione: Git, SVN e Mercurial
- Il completamento automatico include il refactoring, la prevenzione degli errori e altro ancora
- È disponibile la personalizzazione della mappa dei tasti con le scorciatoie desiderate
- Editor JavaScript intelligente con convalida, soluzioni rapide e supporto per annotazioni JSDoc
- Compatibile con tutte le versioni recenti di PHP
Valutazioni sull'editor di codice PhpStorm :
- Getapp – 4.8
- G2 – 4.6
- Capterra – 4.8
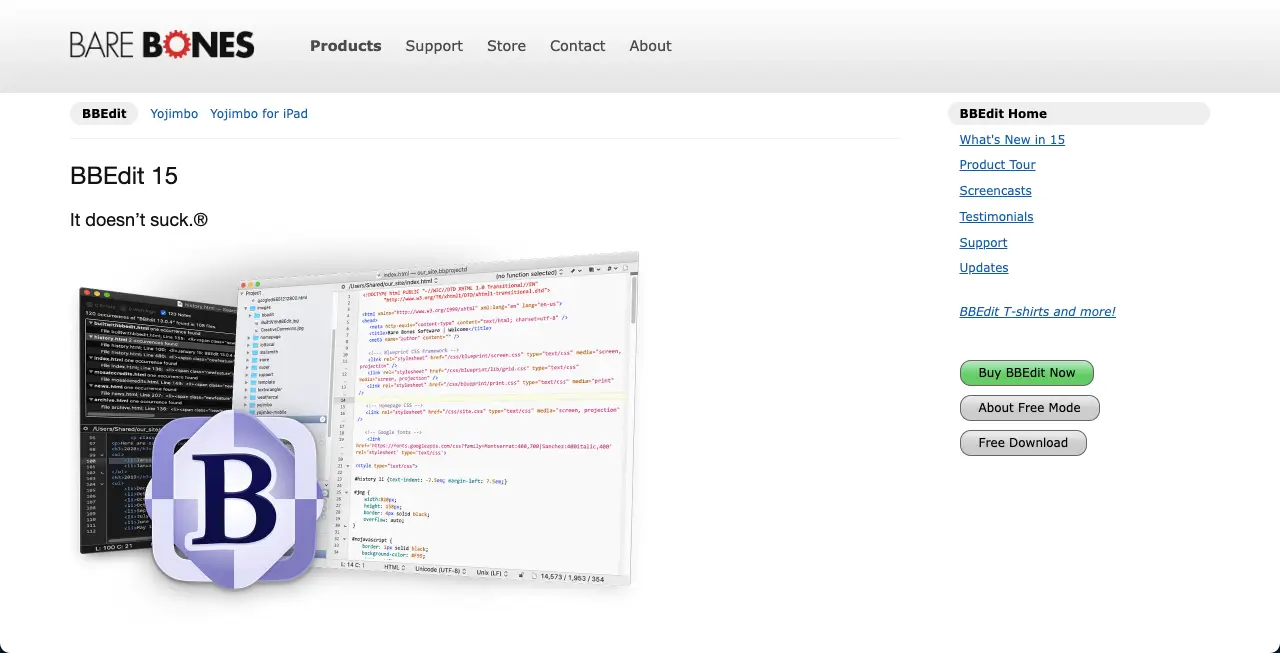
3. BBModifica

BBEdit potrebbe essere la scelta migliore se stai cercando un editor di codice adatto solo per MacBook . Questo è sviluppato dalla Bare Bones Software Company. Con un'interfaccia utente intuitiva, BBEdit è uno strumento altrettanto utile sia per i principianti che per gli utenti esperti. Supporta vari linguaggi di programmazione come HTML, CSS, JavaScript, Python, Ruby e altri .
Gli editor possono evidenziare in modo intelligente la sintassi e visualizzare sezioni di codice comprimibili per una migliore leggibilità. Utilizzando le sue potenti funzionalità di ricerca e sostituzione, puoi cercare rapidamente stringhe o modelli specifici all'interno della base di codice e sostituirli.
Altre caratteristiche chiave dell'editor di codice BBEdit:
- Consente la modifica del testo insieme alla codifica
- Ottimo per la gestione dei progetti, l'organizzazione di file, cartelle e basi di codice
- Funzioni facili da navigare e colorare la sintassi
- Compatibile con Apple Silicon e in grado di utilizzare Dropbox o iCloud Drive
- Funziona con FTP e SFTP per semplificare la condivisione dei file
Valutazioni sull'editor di codice BBEdit :
- Mac App Store – 4.8
- G2 – 4.5
4. UltraModifica

UltraEdit è un'alternativa allo strumento BBEdit di cui sopra. Ma la buona notizia è che è compatibile con Windows , Linux e Mac, a differenza del precedente. È molto leggero e non dipende da risorse costose. Perché utilizza la modifica del testo basata su scrivania che consuma una RAM minima.
Puoi personalizzare l'intero aspetto dell'editor, inclusi menu, barra degli strumenti, barra di stato e riquadri agganciabili, in modo da poter trovare gli elementi importanti quando necessario. La funzione di nascondimento automatico ti consente di nascondere gli elementi meno importanti dall'interfaccia per uno spazio di lavoro più pulito.
Altre caratteristiche chiave dell'editor di codice UltraEdit:
- Puoi utilizzare quasi tutti i linguaggi di programmazione
- Supporta la modifica con più accenti e la selezione multipla
- Facile organizzazione del lavoro e gestione dei progetti
- Ha una potente opzione di ricerca e sostituzione
- Può gestire file e progetti di grandi dimensioni
- FTP e SSH integrati semplificano il lavoro con file remoti
Valutazioni sull'editor di codice UltraEdit :
- Getapp – 4.6
- G2 – 4.7
- Capterra – 4.6
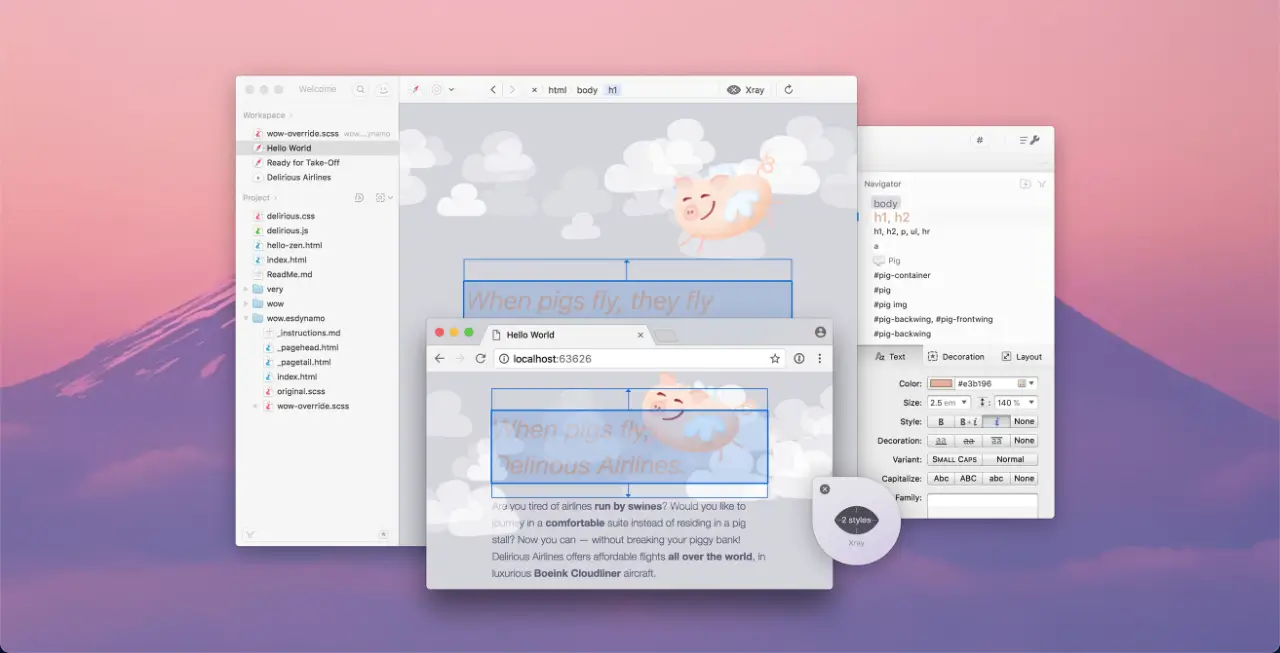
5. Caffè espresso

Espresso è un altro ottimo editor di codice per utenti Mac . Sebbene sia un ambiente di sviluppo integrato (IDE), puoi utilizzarlo senza problemi come editor sublimi e Atom. Puoi scrivere vari linguaggi di programmazione su di esso, come HTML, CSS, JavaScript, Python, Ruby e Java .
Ciò significa che gli sviluppatori esperti in diversi linguaggi di programmazione possono fare affidamento su di essa come soluzione all-in-one. Gli utenti possono regolare la combinazione di colori, il carattere e il layout per creare un ambiente di codifica visivamente accattivante e favorevole alla produttività.
Altre caratteristiche chiave dell'Espresso Code Editor:
- Viene fornito con un'anteprima dal vivo sul browser per vedere le modifiche in tempo reale
- Include il modulo SCSS e LESS
- Fornisce un'area di lavoro a schede in modo da poter passare facilmente a diversi progetti
- I preferiti della barra degli strumenti ti consentono di personalizzare frammenti, azioni e menu sulla barra degli strumenti
- Copre un'ampia API di plug-in per lingue, azioni e temi
- È disponibile una libreria di risorse di sintassi per aiutare gli sviluppatori
Valutazioni sull'editor Espresso Code :
- Aggiornamento Mac – 3.8
- G2 – 3.8
- Capterra – Dati insufficienti
Le migliori alternative all'editor di codice per il web design e lo sviluppo
In effetti, gli editor di codice si adattano meglio ai programmatori e ai programmatori professionisti. Ma oggi molti utenti no-code vogliono anche progettare da soli i siti web desiderati. Se sei uno di loro, di seguito abbiamo elencato e discusso diversi software con i quali puoi progettare siti Web senza codifica.
1. WordPress

WordPress è un popolare sistema di gestione dei contenuti (CMS) con il quale è possibile creare siti Web senza alcuna conoscenza approfondita della codifica. È sviluppato principalmente con il linguaggio PHP. Esistono molti plugin con cui puoi modificare la versione PHP del tuo sito.
Inoltre, puoi ripristinare le versioni precedenti dei temi e dei plugin installati come desideri. Troverai numerosi strumenti di progettazione, temi e plugin nelle rispettive sezioni. Utilizzandoli, puoi personalizzare l'aspetto e la funzionalità del sito come desideri.
2. Elementore

Elementor è un rinomato plugin per la creazione di pagine per WordPress. È davvero difficile creare siti web complicati con design e personalizzazioni estreme solo con WordPress. Avrai sicuramente bisogno di alcuni strumenti. Elementor è uno strumento in grado di soddisfare questa tua esigenza.
Elementor viene fornito con oltre 100 widget e dozzine di potenti funzionalità, ognuna con immense capacità di progettazione. Lo strumento attualmente dispone del supporto AI. Puoi generare copie, immagini e codici CSS accattivanti all'interno dello strumento in base alle tue richieste.
3. HappyAddons

HappyAddons è in realtà un'estensione/add-on del plugin Elementor. Viene fornito con oltre 120 widget aggiuntivi e oltre 22 funzionalità per potenziare ulteriormente il tuo sito Web Elementor. Se ritieni che Elementor non sia sufficiente per il tuo sito Web e hai bisogno di più opzioni di progettazione, prova il plug-in HappyAddons.
Quale scegli?
Gli utenti oggi amano utilizzare tecnologie web che siano più facili da usare ed estremamente sicure. Questo è il motivo per cui gli sviluppatori professionisti sembrano essere costantemente interessati a provare nuovi editor di codice. Una volta che ne trovano uno nuovo, migliore di prima, lo adottano rapidamente.
Troverai molti altri editor di codice online oltre a quelli di cui abbiamo parlato in questo post. Ma devi sempre tenerli nella tua lista di controllo a causa della loro popolarità e delle recensioni positive. Fateci sapere nella casella dei commenti quale di loro ti piacerebbe provare.
