Cara Mengedit Menu Seluler di WordPress (Panduan Pemula)
Diterbitkan: 2023-03-30Apakah Anda ingin mempelajari cara mengedit menu seluler di WordPress?
Menu seluler adalah tautan navigasi yang memudahkan pengguna seluler untuk menelusuri dan berinteraksi dengan situs web Anda. Jika Anda menggunakan WordPress, mengedit menu seluler relatif mudah dan dapat sangat meningkatkan pengalaman pengguna, waktu muat situs web, dan navigasi seluler.
Pada artikel ini, kami akan memandu Anda tentang cara mengedit menu seluler di WordPress sehingga Anda dapat menciptakan pengalaman yang ramah pengguna bagi pengunjung seluler.
Mengapa Mengedit Menu Seluler Anda di WordPress?
Mengedit dan menyesuaikan menu seluler WordPress Anda penting karena alasan berikut:
- Pengalaman pengguna yang ditingkatkan: Pengguna seluler memiliki kebutuhan dan kebiasaan yang berbeda dari pengguna desktop. Dengan menyesuaikan menu seluler, Anda dapat menciptakan pengalaman ramah pengguna yang sesuai dengan kebutuhan unik mereka.
- Waktu muat situs web lebih cepat : Menu yang dioptimalkan untuk perangkat seluler dapat membantu mengurangi waktu muat halaman, yang penting bagi pengguna dengan koneksi internet yang lebih lambat.
- Navigasi yang lebih baik: Menu seluler yang dirancang dengan baik dapat memudahkan pengguna menemukan apa yang mereka butuhkan di situs web Anda, yang menghasilkan tingkat keterlibatan dan konversi yang lebih baik.
- Pengindeksan seluler pertama: Google menggunakan sistem pengindeksan seluler pertama, yang berarti situs web diberi peringkat berdasarkan versi selulernya. Menu seluler yang dirancang dengan baik dapat membantu meningkatkan peringkat situs web Anda di mesin telusur.
Secara keseluruhan, mengedit menu seluler WordPress Anda sangat penting dalam mengoptimalkannya untuk pengunjung seluler, meningkatkan pengalaman pengguna, dan meningkatkan keterlibatan, rasio konversi, dan SEO.
Cara Mengedit Menu Seluler di WordPress
Dalam panduan ini, kami akan membagikan 2 cara berbeda untuk mengedit menu seluler di situs web WordPress Anda.
Metode pertama memungkinkan Anda menyesuaikan menu sepenuhnya dan menampilkan atau menyembunyikan elemen tertentu di layar desktop atau seluler. Namun, metode alternatif adalah solusi gratis dengan opsi penyesuaian yang lebih sedikit.
Klik salah satu tautan di bawah ini untuk memilih metode yang ingin Anda gunakan:
- Kustomisasi Menu Seluler dengan SeedProd Page Builder
- Alternatif: Edit Menu Seluler dengan Plugin WordPress Gratis
Mari kita mulai!
Kustomisasi Menu Seluler dengan SeedProd Page Builder
Untuk memulai, kami akan menggunakan plugin pembuat halaman untuk menyesuaikan dan mengedit menu seluler secara visual, tanpa kode. Untuk ini, kami akan menggunakan SeedProd, pembuat situs web dan halaman arahan WordPress terbaik.

Muncul dengan ratusan template siap pakai, antarmuka drag-and-drop, dan elemen desain yang tak terhitung jumlahnya untuk menyesuaikan halaman WordPress apa pun dengan mudah. Baik menu Anda ada di header, footer, atau sidebar WordPress, Anda dapat mengeditnya dengan mudah menggunakan pembuat SeedProd.
Selain itu, opsi visibilitas yang kuat dari plugin ini memungkinkan Anda menyembunyikan elemen desain tertentu di layar seluler atau desktop. Hasilnya, Anda dapat menyesuaikan menu navigasi dengan ukuran layar yang berbeda.
Langkah 1. Instal dan Aktifkan SeedProd
Untuk memulai, Anda harus mengunduh plugin dari situs web SeedProd. Meskipun SeedProd memiliki versi gratis, kami akan menggunakan SeedProd Pro untuk fitur pembuatan tema WordPress.
Jika Anda memerlukan bantuan, Anda dapat melihat panduan ini untuk menginstal plugin WordPress.
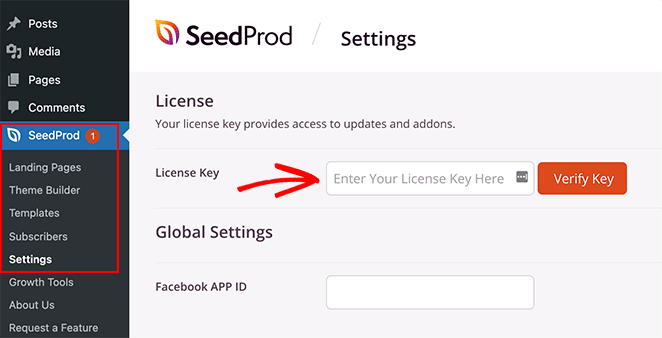
Setelah aktivasi, buka SeedProd »Pengaturan, tempat Anda dapat memasukkan kunci lisensi plugin Anda. Anda akan menemukan informasi ini di bagian Unduhan di dasbor akun SeedProd Anda.

Rekatkan kunci Anda ke bidang kosong dan klik tombol Verifikasi Kunci untuk menyimpan lisensi Anda.
Langkah 2. Pilih Template Premade
Selanjutnya, Anda harus memilih desain siap pakai untuk digunakan sebagai titik awal. Anda dapat membuat tema WordPress baru dari awal dengan Theme Builder atau membuat halaman individual dengan pembuat halaman arahan.
Untuk panduan ini, kami akan menggunakan Pembuat Tema, tetapi jika Anda lebih suka membuat halaman arahan, Anda dapat mengikuti panduan ini tentang cara membuat halaman arahan di WordPress.
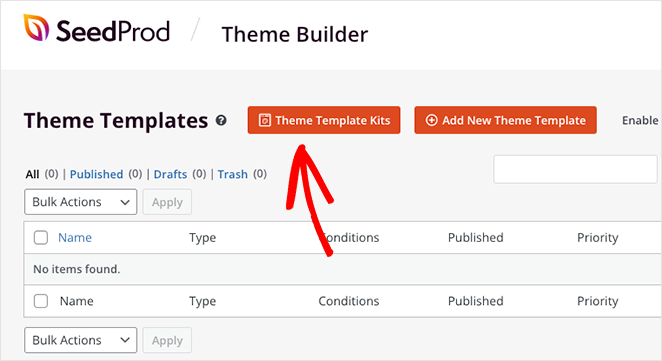
Untuk memilih desain siap pakai untuk tema WordPress Anda, navigasikan ke SeedProd »Pembangun Tema dari dasbor WordPress Anda dan klik tombol Theme Template Kits .

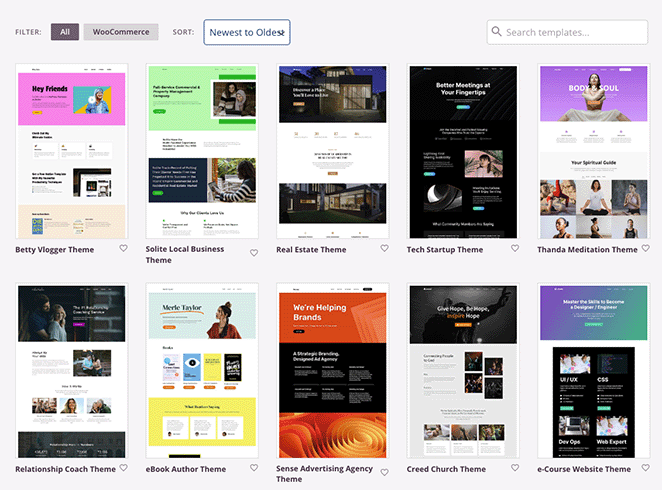
Ini akan membuka pustaka templat situs web premade SeedProd yang dapat Anda instal dengan 1 klik.

Cukup telusuri desain hingga Anda menemukan template yang disukai, lalu klik ikon tanda centang untuk mengimpornya.

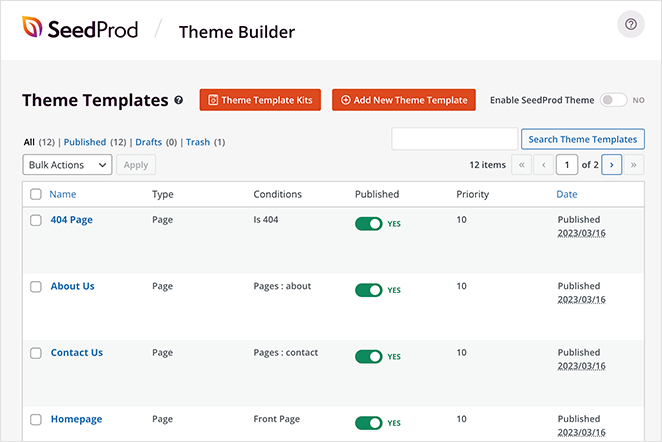
Setelah mengimpor kit situs web, Anda akan melihat semua bagian templat tema Anda dalam daftar seperti ini:

Ini adalah template individu yang membentuk tema lengkap Anda, dan Anda dapat menyesuaikan masing-masing dengan pembuat halaman drag-and-drop SeedProd.
Kami akan menunjukkan cara melakukannya selanjutnya! Ini sangat mudah dan tidak perlu menulis kode HTML, Jquery, atau CSS khusus apa pun.
Langkah 3. Sesuaikan Template Header
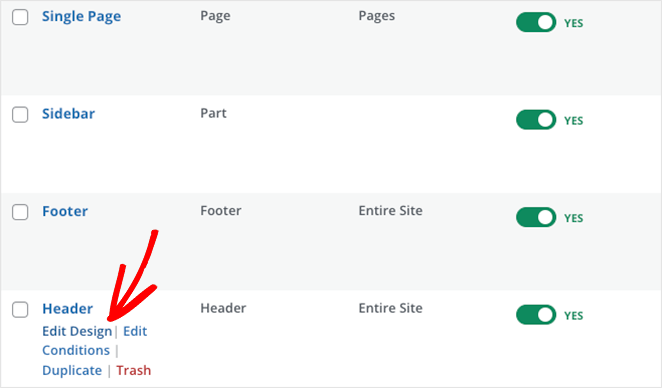
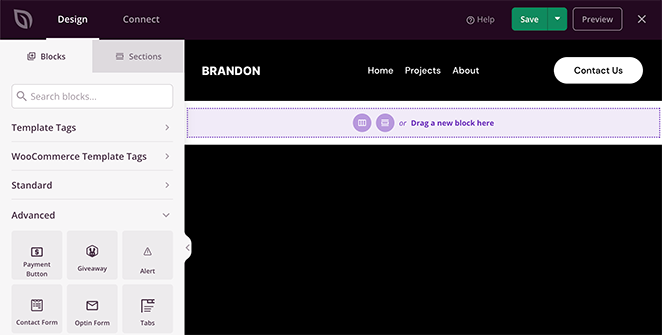
Karena menu WordPress yang ingin kita edit ada di header, scroll bagian template Anda sampai Anda menemukan template header. Kemudian, arahkan kursor ke atasnya dan klik tautan 'Edit Desain'.

Saat terbuka, Anda akan melihat tata letak dengan pratinjau langsung dari tajuk Anda di sebelah kanan dan blok WordPress di sebelah kiri. Anda dapat menyeret blok apa pun ke pratinjau untuk menambahkan elemen baru ke halaman Anda dengan mudah.

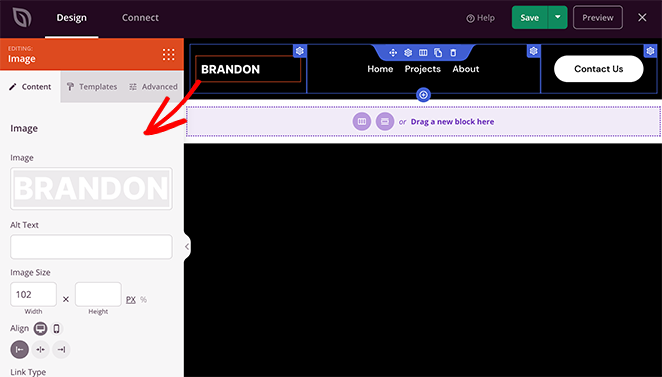
Mengklik elemen di header Anda memungkinkan Anda melihat pengaturannya di bilah sisi kiri. Misalnya, memilih logo akan membuka opsi untuk mengubah gambar logo beserta ukurannya, perataan, dan tautannya.

Demikian pula, mengklik blok Nav Menu akan menampilkan pengaturan menu yang berbeda.
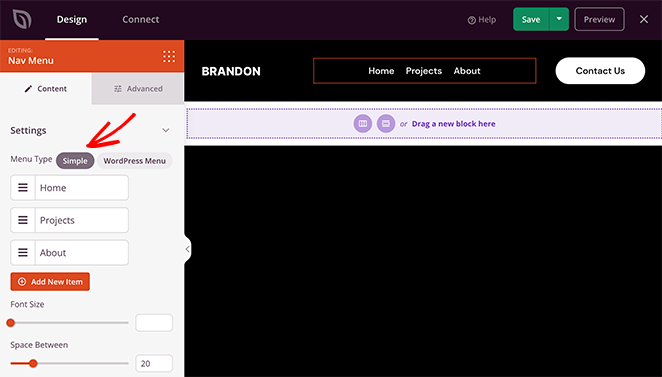
Misalnya, blok memungkinkan Anda memilih antara 'Sederhana' atau 'Menu WordPress.'

Opsi Sederhana memungkinkan Anda menambahkan item menu baru di dalam antarmuka pembuat halaman. Anda dapat menambahkan tautan ke halaman, pos, kategori, tag, atau halaman web eksternal mana pun.

Karena ini adalah pendekatan sederhana untuk membuat menu, Anda tidak dapat menambahkan menu tarik-turun, memilih menu khusus yang telah Anda buat, atau menetapkan menu seluler khusus.
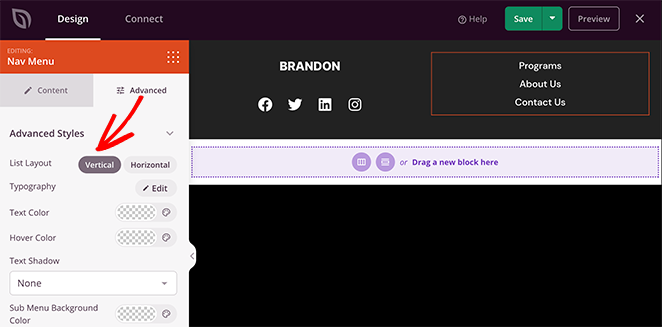
Namun, Anda dapat menyesuaikan perataan menu, ukuran font, spasi, dan pembagi. Selain itu, di tab Lanjutan, Anda dapat memilih antara menu horizontal dan vertikal dan menyesuaikan tipografi, warna latar belakang, batas, kelas CSS, dan lainnya.
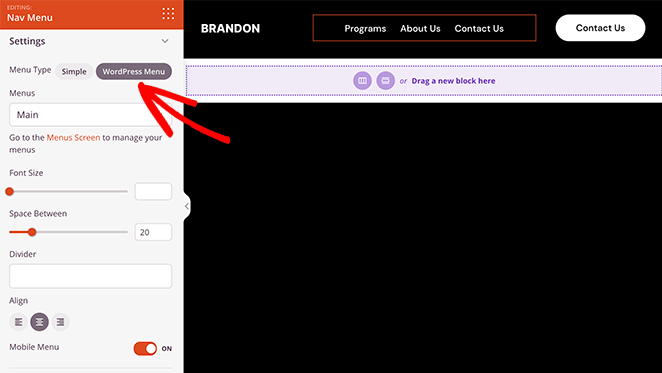
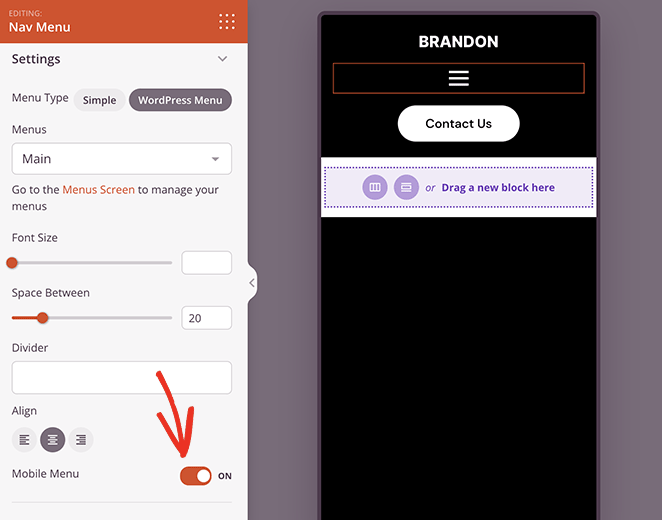
Opsi Menu WordPress memiliki pendekatan yang berbeda. Anda dapat memilih lokasi menu yang ada dari menu tarik-turun dan mengaktifkan sakelar menu navigasi seluler untuk ukuran layar kecil.

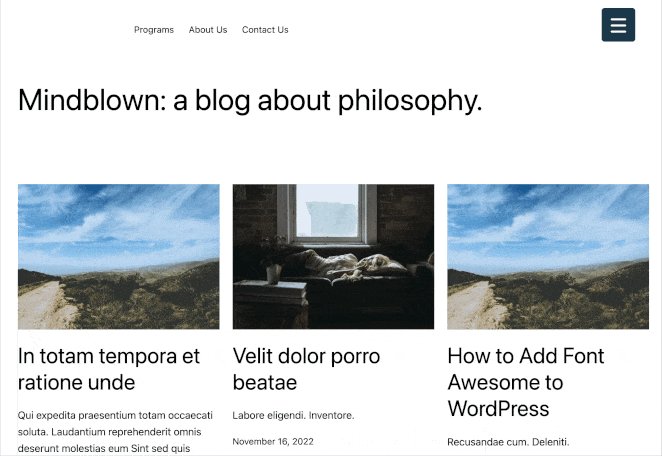
Saat Anda mengaktifkan setelan ini dan beralih ke tampilan seluler, Anda akan melihat bahwa menu seluler Anda memiliki ikon hamburger alih-alih tautan menu standar, yang jauh lebih baik untuk pengalaman pengguna seluler.

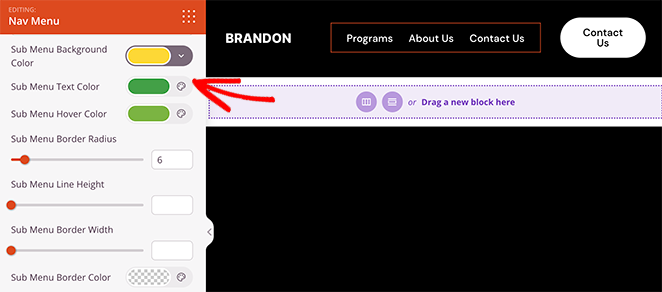
Itu juga memiliki tautan ke halaman menu WordPress default untuk mengedit tata letak menu Anda. Seperti menu Sederhana, tab Tingkat Lanjut memiliki opsi penyesuaian dan animasi, dan tidak seperti menu sederhana, Anda dapat menyesuaikan opsi gaya sub-menu.

Langkah 4. Edit Pengaturan Visibilitas Header Anda
Sejauh ini, Anda tahu cara mengedit menu utama dan mengaktifkan menu hamburger untuk layar seluler. Tapi bagaimana jika ada elemen di header Anda yang tidak ingin Anda tampilkan di layar yang lebih kecil?
Kabar baiknya adalah Anda dapat mengedit pengaturan visibilitas untuk setiap elemen halaman dan memilih apa yang ditampilkan pada ukuran layar yang berbeda.
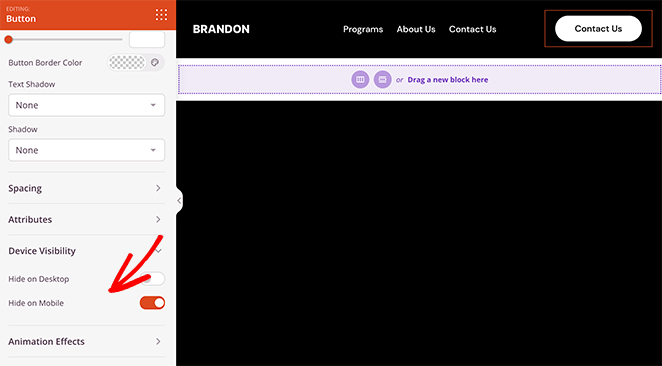
Katakanlah Anda ingin menyembunyikan ajakan bertindak (CTA) tajuk Anda di perangkat seluler karena mengganggu pengalaman pengguna. Dalam hal ini, Anda dapat membuka tab Setelan lanjutan blok tersebut dan mengaktifkan sakelar 'Sembunyikan di Seluler' di menu Visibilitas Perangkat.

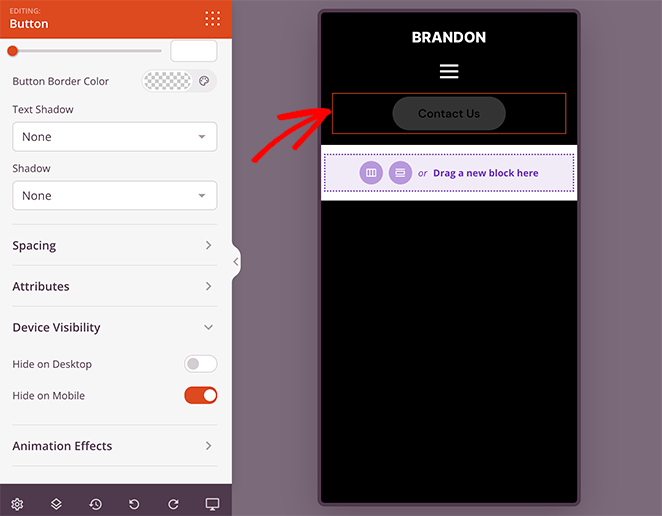
Saat Anda mempratinjau tajuk Anda dalam tampilan seluler, Anda akan melihatnya berwarna abu-abu, yang berarti tombol tidak akan terlihat oleh pengunjung seluler.

Lanjutkan menyesuaikan opsi menu seluler Anda hingga Anda puas dengan tampilan semuanya. Kemudian, lanjutkan dan klik tombol Simpan untuk menyimpan perubahan Anda.
Langkah 5. Lanjutkan Menyesuaikan Tema WordPress Anda
Setelah mengedit menu Anda, Anda dapat menyesuaikan sisa situs WordPress Anda menggunakan pembuat halaman SeedProd. Misalnya, Anda dapat mengedit beranda WordPress Anda, membuat sidebar WordPress kustom, dan menyesuaikan template halaman blog Anda.
Anda bahkan dapat mengedit footer WordPress Anda dan menambahkan widget menu vertikal seperti ini:

Jika Anda memiliki situs web eCommerce, Anda juga dapat menyesuaikan halaman produk Anda dengan blok WooCommerce SeedProd.
Langkah 6. Publikasikan Perubahan Anda
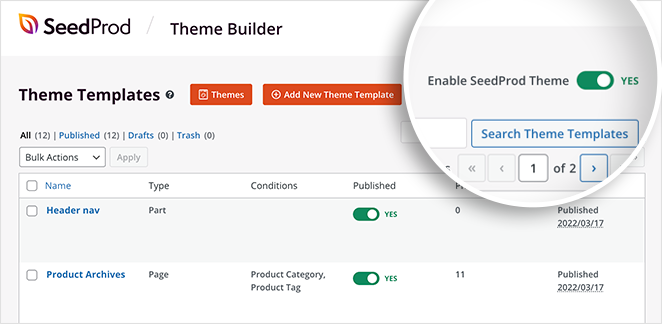
Saat Anda siap untuk membuat perubahan langsung di situs WordPress Anda, kembali ke dasbor pembuat tema SeedProd dan cari sakelar yang disebut 'Aktifkan Tema SeedProd.' Cukup alihkan sakelar ini ke posisi 'Ya' untuk mengaktifkan tema SeedProd Anda.

Sekarang Anda dapat mengunjungi situs web Anda dan melihat menu seluler Anda beraksi.

Alternatif: Edit Menu Seluler dengan Plugin WordPress Gratis
Cara lain untuk mengedit menu seluler Anda adalah dengan menggunakan plugin menu WordPress. Misalnya, dengan plugin yang akan kita gunakan selanjutnya, Anda dapat membuat menu hamburger yang meluncur di layar ponsel.
Pertama, Anda harus mengunduh, menginstal, dan mengaktifkan plugin Responsive Menu WordPress.
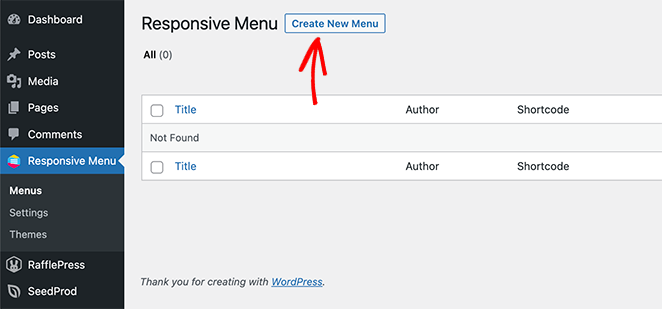
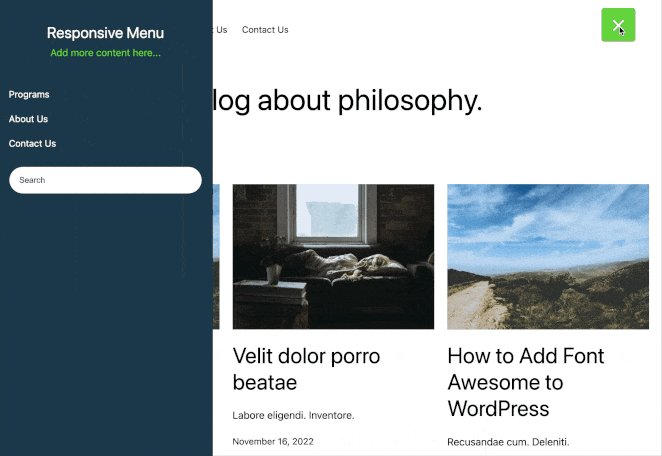
Setelah plugin diaktifkan, Anda akan melihat label baru bernama 'Menu Responsif' di bilah admin WordPress Anda. Mengkliknya akan membawa Anda ke layar menu untuk menambahkan menu responsif baru.

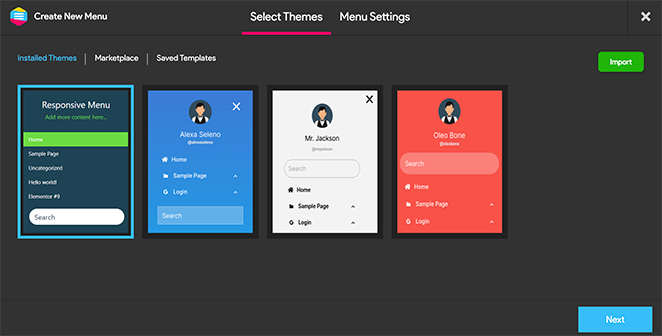
Jadi lanjutkan dan klik tombol Create New Menu . Anda akan melihat munculan dengan berbagai tema menu untuk dipilih, termasuk default, Electric Blue, Full-Width, dan lainnya.

Pilih tema yang Anda suka, lalu klik tombol Berikutnya .
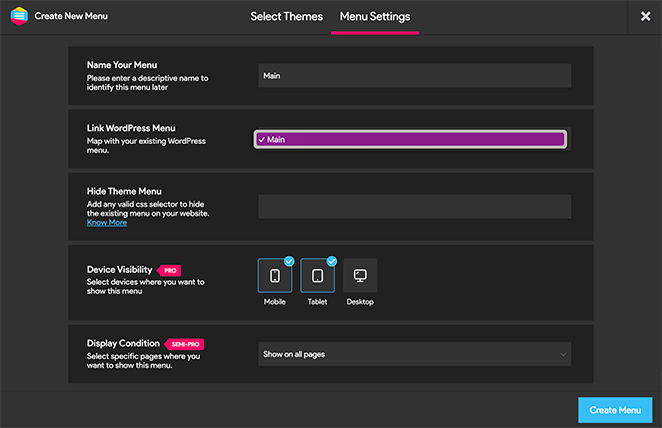
Anda sekarang dapat memasukkan nama untuk menu Anda, pilih menu WordPress yang ada untuk ditampilkan, dan klik tombol Create Menu .

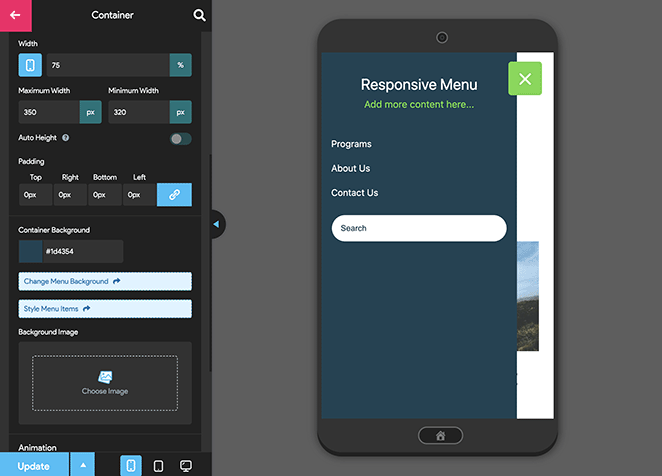
Sekarang, Anda akan melihat antarmuka visual tempat Anda dapat mengedit opsi menu responsif. Anda dapat menampilkan dan menyembunyikan elemen yang berbeda dan mengubah lebar layar minimum dan lebar maksimum responsif seluler.

Plugin menu responsif memiliki banyak opsi menu seluler lainnya untuk mengubah perilaku dan tampilan menu Anda. Anda dapat menjelajahinya di halaman ini dan menyesuaikannya sesuai kebutuhan.
Jangan lupa klik tombol 'Perbarui' untuk menyimpan pengaturan Anda
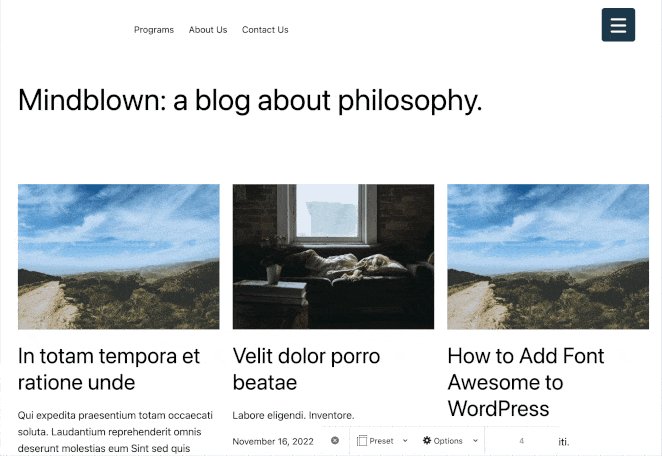
Dari sana, Anda dapat mengunjungi situs web Anda untuk melihat menu responsif beraksi.

Itu dia!
Kami harap panduan ini membantu Anda mempelajari cara mengedit menu seluler di WordPress. Berikut adalah beberapa tutorial lain yang mungkin juga bermanfaat bagi Anda, termasuk yang berikut ini:
- Cara Menambahkan Pesan Lansiran Khusus ke WordPress
- Plugin WordPress Terbaik: 25 Alat Teratas yang Harus Dimiliki
- Cara Membuat Situs Penulis di WordPress Tanpa Coding
Terima kasih sudah membaca. Silakan ikuti kami di YouTube, Twitter, dan Facebook untuk konten yang lebih bermanfaat untuk mengembangkan bisnis Anda.