Cómo editar menús móviles en WordPress (Guía para principiantes)
Publicado: 2023-03-30¿Quieres aprender a editar un menú móvil en WordPress?
Los menús móviles son enlaces de navegación que facilitan a los usuarios móviles navegar e interactuar con su sitio web. Si usa WordPress, editar su menú móvil es relativamente fácil y puede mejorar en gran medida la experiencia del usuario, los tiempos de carga del sitio web y la navegación móvil.
En este artículo, lo guiaremos a través de cómo editar su menú móvil en WordPress para que pueda crear una experiencia fácil de usar para los visitantes móviles.
¿Por qué editar tu menú móvil en WordPress?
Editar y personalizar su menú móvil de WordPress es importante por las siguientes razones:
- Experiencia de usuario mejorada: los usuarios móviles tienen diferentes necesidades y hábitos que los usuarios de escritorio. Al personalizar su menú móvil, puede crear una experiencia fácil de usar que se ajuste a sus necesidades únicas.
- Tiempos de carga del sitio web más rápidos : un menú optimizado para dispositivos móviles puede ayudar a reducir los tiempos de carga de la página, lo cual es importante para los usuarios con conexiones a Internet más lentas.
- Mejor navegación: un menú móvil bien diseñado puede facilitar que los usuarios encuentren lo que necesitan en su sitio web, lo que lleva a mejores tasas de participación y conversión.
- Indexación móvil primero: Google utiliza un sistema de indexación móvil primero, lo que significa que los sitios web se clasifican según su versión móvil. Un menú móvil bien diseñado puede ayudar a mejorar la clasificación de su sitio web en los motores de búsqueda.
En general, editar su menú móvil de WordPress es esencial para optimizarlo para los visitantes móviles, mejorar la experiencia del usuario y aumentar la participación, las tasas de conversión y el SEO.
Cómo editar el menú móvil en WordPress
En esta guía, compartiremos 2 formas diferentes de editar un menú móvil en su sitio web de WordPress.
El primer método le permite personalizar sus menús por completo y mostrar u ocultar ciertos elementos en las pantallas de escritorio o móviles. Sin embargo, el método alternativo es una solución gratuita con menos opciones de personalización.
Haga clic en cualquiera de los enlaces a continuación para elegir el método que desea utilizar:
- Personalice los menús móviles con SeedProd Page Builder
- Alternativa: edite menús móviles con un complemento gratuito de WordPress
¡Empecemos!
Personalice los menús móviles con SeedProd Page Builder
Para comenzar, usaremos un complemento de creación de páginas para personalizar y editar los menús móviles visualmente, sin código. Para esto, usaremos SeedProd, el mejor creador de sitios web y páginas de destino de WordPress.

Viene con cientos de plantillas prefabricadas, una interfaz de arrastrar y soltar e innumerables elementos de diseño para personalizar cualquier página de WordPress sin esfuerzo. Ya sea que su menú esté en su encabezado, pie de página o barra lateral de WordPress, puede editarlo fácilmente con el generador de SeedProd.
Además, las poderosas opciones de visibilidad de este complemento le permiten ocultar elementos de diseño específicos en pantallas móviles o de escritorio. Como resultado, puede adaptar sus menús de navegación a diferentes tamaños de pantalla.
Paso 1. Instalar y activar SeedProd
Para comenzar, deberá descargar el complemento del sitio web de SeedProd. Aunque SeedProd tiene una versión gratuita, usaremos SeedProd Pro para sus funciones de creación de temas de WordPress.
Si necesita ayuda, puede consultar esta guía sobre cómo instalar un complemento de WordPress.
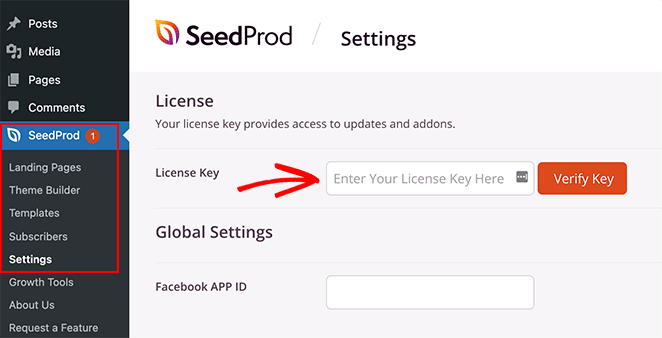
Después de la activación, diríjase a SeedProd » Configuración, donde puede ingresar la clave de licencia de su complemento. Encontrará esta información en la sección Descargas en el panel de su cuenta de SeedProd.

Pegue su clave en el campo en blanco y haga clic en el botón Verificar clave para almacenar su licencia.
Paso 2. Elija una plantilla prefabricada
A continuación, deberá elegir un diseño prefabricado para usarlo como punto de partida. Puede crear un tema de WordPress completamente nuevo desde cero con Theme Builder o crear páginas individuales con el generador de páginas de destino.
Para esta guía, usaremos Theme Builder, pero si prefiere crear una página de destino, puede seguir esta guía sobre cómo crear una página de destino en WordPress.
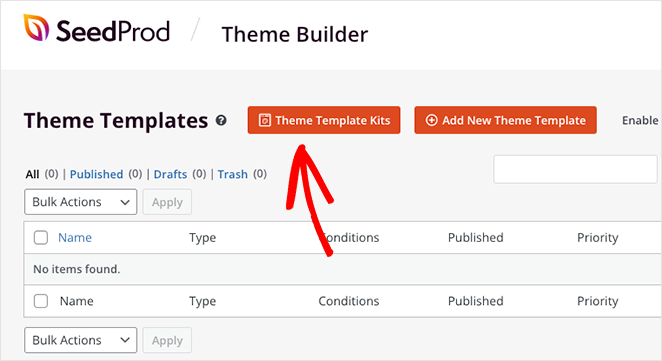
Para elegir un diseño prefabricado para su tema de WordPress, vaya a SeedProd » Theme Builder desde su panel de control de WordPress y haga clic en el botón Kits de plantillas de temas .

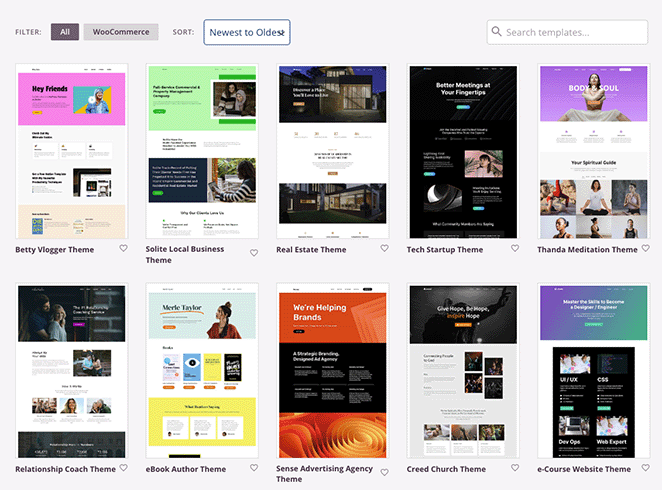
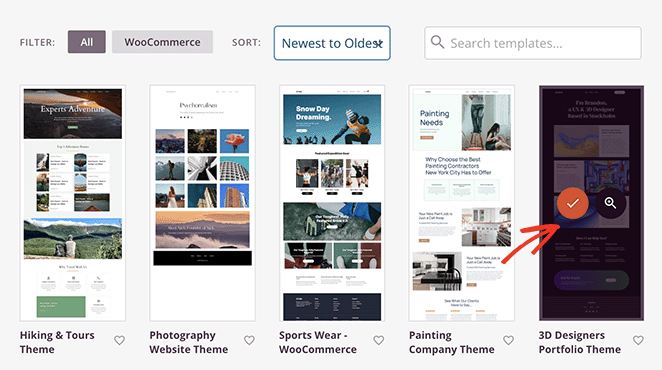
Esto abrirá la biblioteca de plantillas de sitios web prefabricadas de SeedProd que puede instalar con 1 clic.

Simplemente desplácese por los diseños hasta que encuentre una plantilla que le guste, luego haga clic en el icono de marca de verificación para importarla.

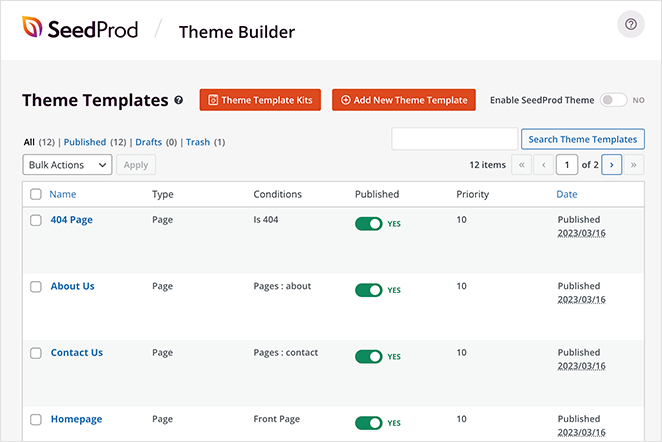
Una vez que importe el kit de su sitio web, verá todas las partes de la plantilla de su tema en una lista como esta:

Estas son las plantillas individuales que componen su tema completo, y puede personalizar cada una de ellas con el generador de páginas de arrastrar y soltar de SeedProd.
¡Te mostraremos cómo hacerlo a continuación! Es súper fácil y no requerirá escribir ningún código HTML, Jquery o CSS personalizado.
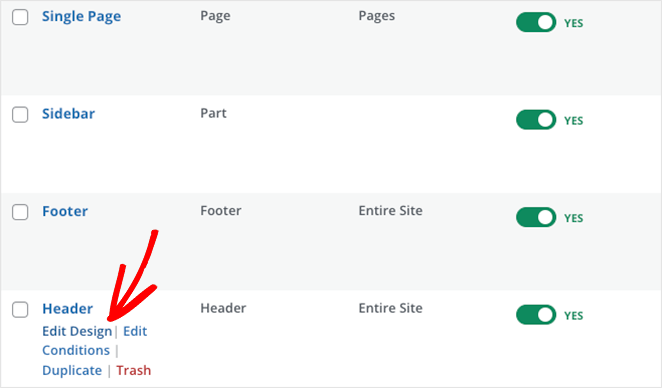
Paso 3. Personaliza la plantilla de encabezado
Dado que el menú de WordPress que queremos editar está en el encabezado, desplácese por las partes de su plantilla hasta que encuentre la plantilla del encabezado. Luego, coloque el cursor sobre él y haga clic en el enlace 'Editar diseño'.

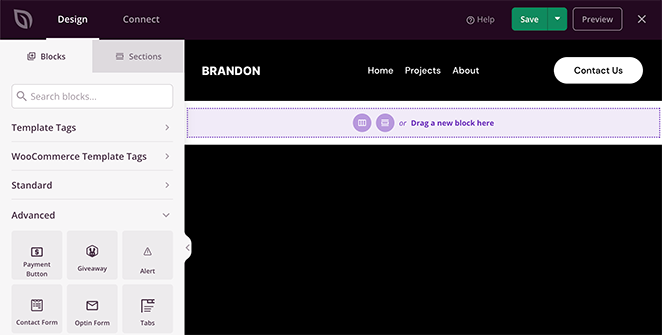
Cuando se abra, verá un diseño con una vista previa en vivo de su encabezado a la derecha y bloques de WordPress a la izquierda. Puede arrastrar cualquier bloque a la vista previa para agregar fácilmente nuevos elementos a su página.

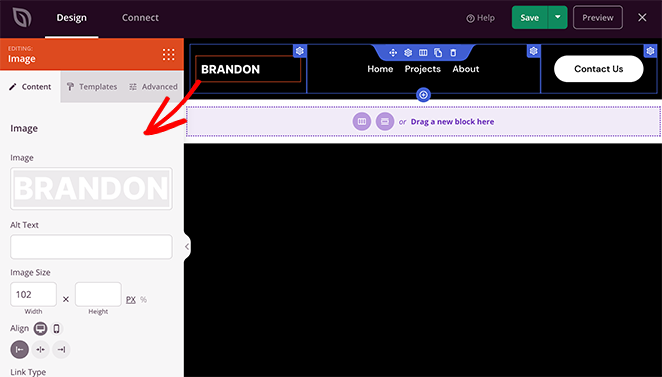
Al hacer clic en los elementos de su encabezado, podrá ver su configuración en la barra lateral izquierda. Por ejemplo, al seleccionar el logotipo se abrirán opciones para cambiar la imagen del logotipo y su tamaño, alineación y enlace.

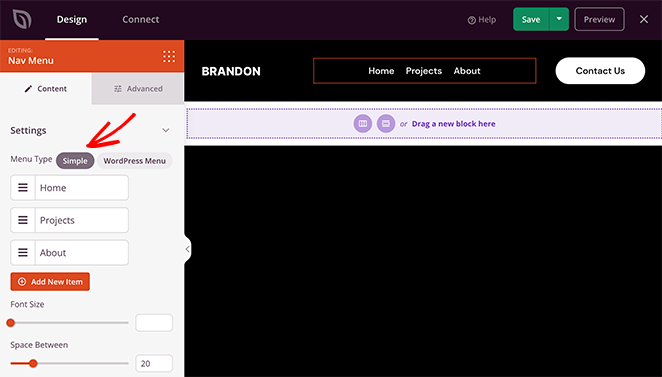
Del mismo modo, al hacer clic en el bloque Menú de navegación se mostrarán diferentes configuraciones de menú.
Por ejemplo, el bloque te permite elegir entre 'Simple' o 'Menú de WordPress'.

La opción Simple le permite agregar nuevos elementos de menú dentro de la interfaz del creador de páginas. Puede agregar enlaces a cualquier página, publicación, categoría, etiqueta o página web externa.

Debido a que este es un enfoque simple para la creación de menús, no puede agregar menús desplegables, elegir menús personalizados que ya haya creado o asignar un menú móvil personalizado.
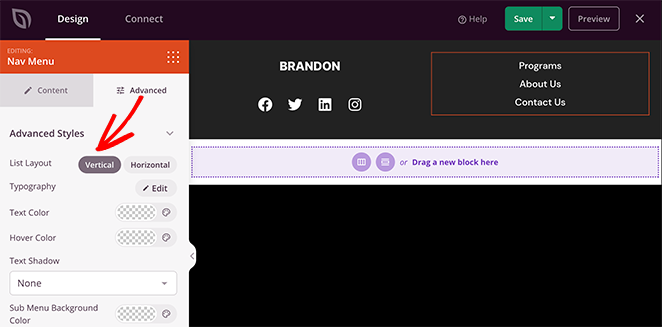
Sin embargo, puede personalizar la alineación del menú, el tamaño de fuente, el espaciado y el divisor. Además, en la pestaña Avanzado, puede elegir entre menús horizontales y verticales y personalizar la tipografía, los colores de fondo, los bordes, las clases de CSS y más.
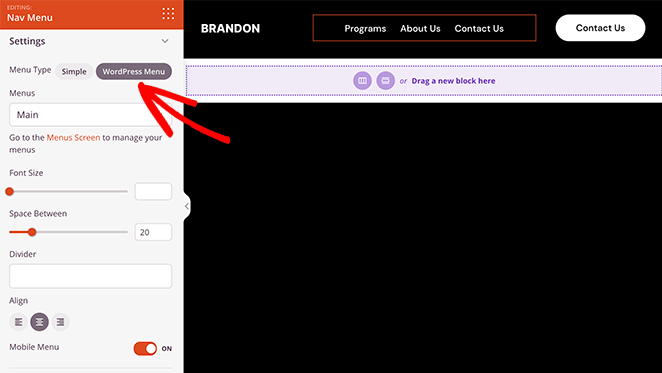
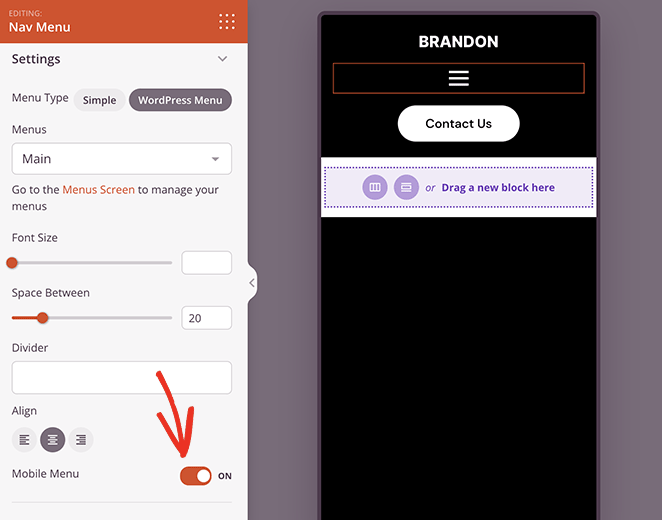
La opción Menú de WordPress tiene un enfoque diferente. Puede elegir ubicaciones de menú existentes en el menú desplegable y activar el menú de navegación móvil para alternar en tamaños de pantalla pequeños.

Cuando activa esta configuración y cambia a la vista móvil, verá que su menú móvil tiene un ícono de hamburguesa en lugar de enlaces de menú estándar, lo cual es mucho mejor para la experiencia del usuario móvil.

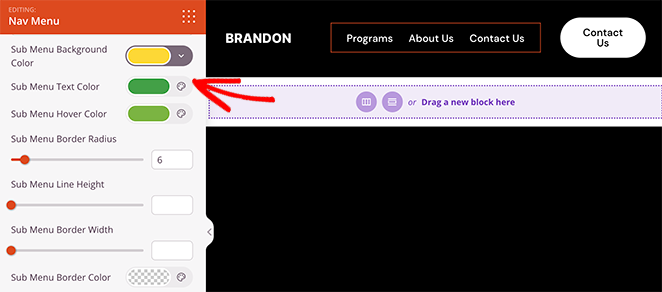
También tiene un enlace a la página de menú predeterminada de WordPress para editar el diseño de su menú. Al igual que el menú Simple, la pestaña Avanzado tiene opciones de personalización y animación y, a diferencia del menú simple, puede personalizar las opciones de estilo del submenú.

Paso 4. Edite la configuración de visibilidad de su encabezado
Hasta ahora, ya sabes cómo editar tu menú principal y activar un menú de hamburguesas para pantallas móviles. Pero, ¿qué sucede si hay elementos en su encabezado que no desea mostrar en pantallas más pequeñas?
La buena noticia es que puede editar la configuración de visibilidad para cada elemento de la página y elegir qué se muestra en diferentes tamaños de pantalla.
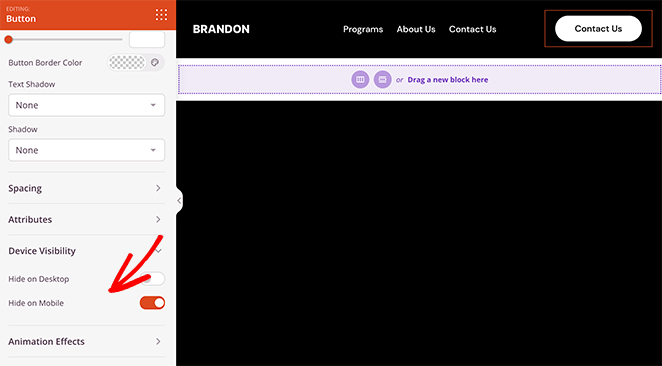
Supongamos que desea ocultar la llamada a la acción (CTA) de su encabezado en dispositivos móviles porque perjudica la experiencia del usuario. En ese caso, puede ir a la pestaña Configuración avanzada de ese bloque y activar la opción "Ocultar en el móvil" en el menú Visibilidad del dispositivo.

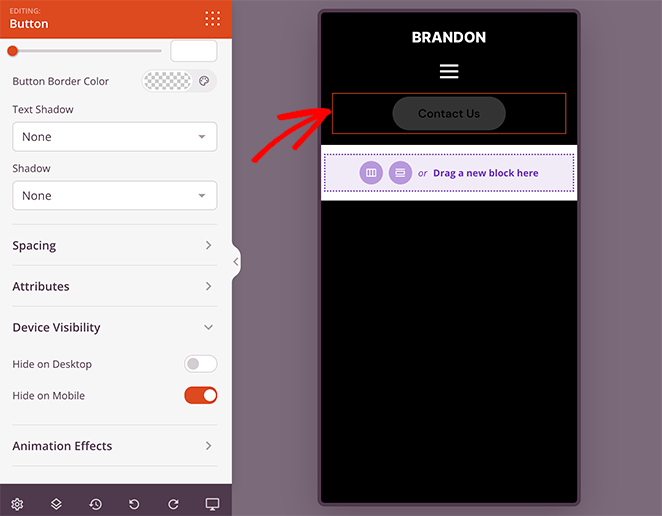
Cuando obtenga una vista previa de su encabezado en la vista móvil, verá que está atenuado, lo que significa que el botón no será visible para los visitantes móviles.

Continúe personalizando las opciones de su menú móvil hasta que esté satisfecho con el aspecto de todo. Luego, continúe y haga clic en el botón Guardar para guardar los cambios.
Paso 5. Continúe personalizando su tema de WordPress
Después de editar su menú, puede personalizar el resto de su sitio de WordPress utilizando el creador de páginas de SeedProd. Por ejemplo, puede editar su página de inicio de WordPress, crear una barra lateral de WordPress personalizada y personalizar la plantilla de su página de blog.
Incluso puede editar su pie de página de WordPress y agregar un widget de menú vertical como este:

Si tiene un sitio web de comercio electrónico, también puede personalizar las páginas de sus productos con los bloques WooCommerce de SeedProd.
Paso 6. Publica tus cambios
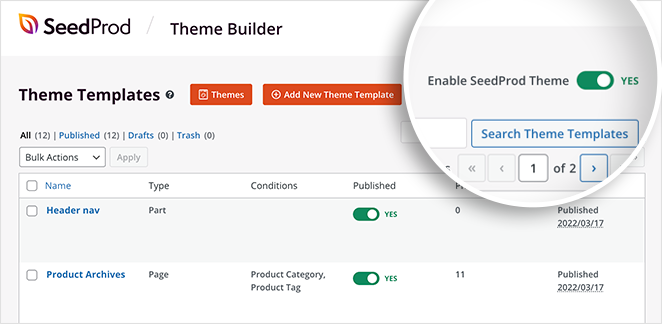
Cuando esté listo para realizar sus cambios en vivo en su sitio de WordPress, regrese al panel de control del generador de temas de SeedProd y busque el interruptor llamado 'Habilitar tema de SeedProd'. Simplemente cambie esta palanca a la posición 'Sí' para activar su tema SeedProd.

Ahora puede visitar su sitio web y ver su menú móvil en acción.

Alternativa: edite menús móviles con un complemento gratuito de WordPress
Otra forma de editar los menús de su dispositivo móvil es mediante el uso de un complemento de menú de WordPress. Por ejemplo, con el complemento que usaremos a continuación, puede crear un menú de hamburguesas que se deslice en las pantallas de los dispositivos móviles.
Primero, deberá descargar, instalar y activar el complemento de WordPress Responsive Menu.
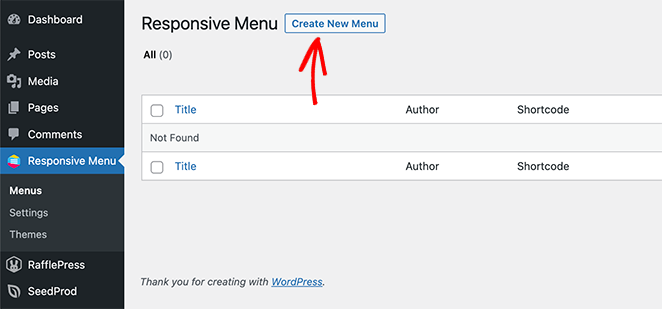
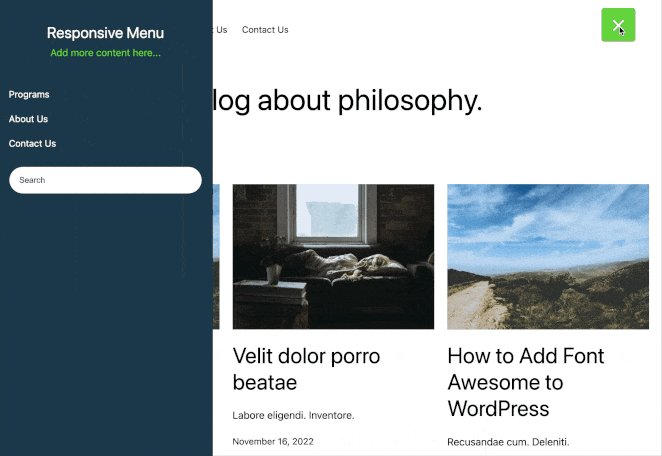
Una vez que se active el complemento, verá una nueva etiqueta llamada 'Menú receptivo' en su barra de administración de WordPress. Al hacer clic en él, accederá a la pantalla del menú para agregar un nuevo menú receptivo.

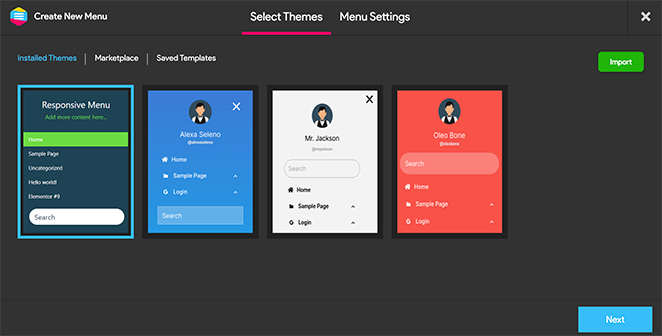
Así que adelante, haga clic en el botón Crear nuevo menú . Verá una ventana emergente con diferentes temas de menú para elegir, incluido el predeterminado, azul eléctrico, ancho completo y más.

Elija un tema que le guste, luego haga clic en el botón Siguiente .
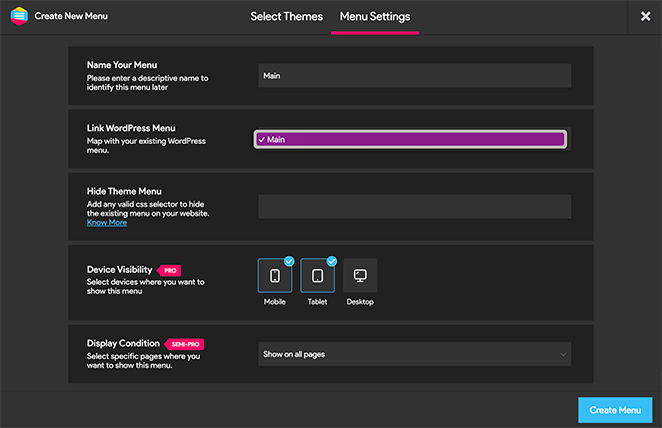
Ahora puede ingresar un nombre para su menú, elegir un menú de WordPress existente para mostrar y hacer clic en el botón Crear menú .

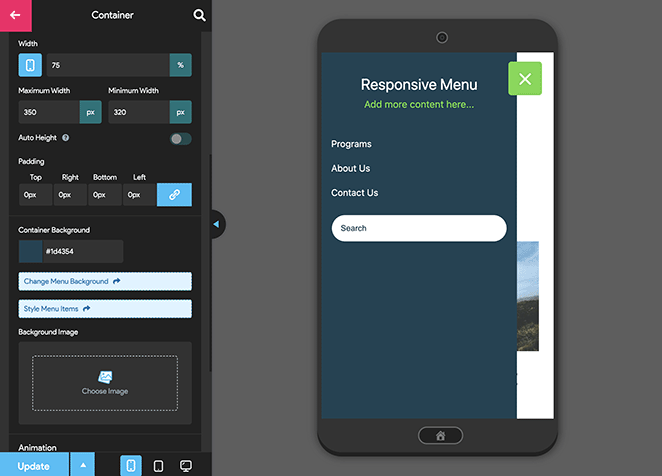
Ahora, verá una interfaz visual donde puede editar las opciones de su menú receptivo. Puede mostrar y ocultar diferentes elementos y cambiar el ancho de pantalla mínimo y el ancho máximo de respuesta móvil.

El complemento de menú receptivo tiene muchas otras opciones de menú móvil para cambiar el comportamiento y la apariencia de su menú. Puede explorarlos en esta página y ajustarlos según sea necesario.
No olvide hacer clic en el botón 'Actualizar' para almacenar su configuración
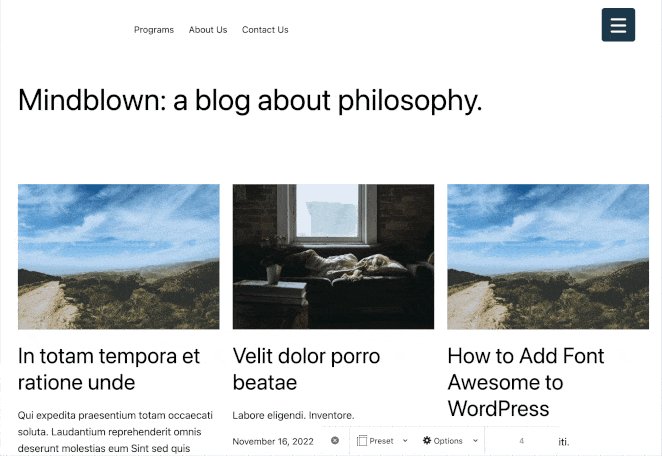
Desde allí, puede visitar su sitio web para ver el menú receptivo en acción.

¡Eso es todo!
Esperamos que esta guía te haya ayudado a aprender a editar menús móviles en WordPress. Aquí hay algunos otros tutoriales que también pueden resultarle útiles, incluidos los siguientes:
- Cómo agregar un mensaje de alerta personalizado a WordPress
- Los mejores complementos de WordPress: las 25 mejores herramientas imprescindibles
- Cómo crear un sitio de autor en WordPress sin codificación
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.