Panduan Pemula: Memperbaiki Pergeseran Tata Letak Kumulatif di WordPress
Diterbitkan: 2021-09-13Mengalami masalah dengan Pergeseran Tata Letak Kumulatif di WordPress?
Pergeseran Tata Letak Kumulatif, atau disingkat CLS, adalah metrik yang berfokus pada pengalaman pengguna yang merupakan bagian dari inisiatif Data Web Inti baru Google.
Jika Anda pernah menjelajahi halaman yang melompat-lompat saat dimuat, Anda pernah mengalami pergeseran tata letak, dan Anda juga tahu betapa menjengkelkannya Pergeseran Tata Letak Kumulatif yang tinggi di WordPress. Namun selain mengganggu pengunjung Anda, CLS juga dapat memengaruhi peringkat mesin telusur Anda, jadi penting untuk memperbaiki masalah apa pun yang dimiliki situs Anda.
Untungnya, Anda tidak perlu menjadi ahli teknologi untuk mengidentifikasi dan menyelesaikan masalah Pergeseran Tata Letak Kumulatif. Dengan memahami penyebabnya dan mengetahui cara memperbaikinya, Anda dapat mengurangi jumlah perubahan tak terduga di situs web Anda.
Dalam artikel ini, kami akan memperkenalkan metrik Pergeseran Tata Letak Kumulatif Google dan menunjukkan cara mendeteksi masalah dengan CLS di situs Anda. Kemudian, kami akan memandu Anda melalui tiga cara mudah untuk memperbaiki masalah dan mengurangi skor CLS situs Anda.
Daftar Isi:
- Apa itu Pergeseran Tata Letak Kumulatif?
- Bagaimana mengidentifikasi masalah dengan Pergeseran Tata Letak Kumulatif
- Cara memperbaiki Pergeseran Tata Letak Kumulatif
Pengantar Pergeseran Tata Letak Kumulatif di WordPress
Pergeseran tata letak terjadi saat konten di halaman Anda berpindah-pindah tanpa interaksi pengguna.
Salah satu contoh umum adalah iklan yang dimuat terlambat, yang mungkin pernah Anda alami di situs web media. Anda mungkin sudah mulai membaca teks di halaman hanya untuk teks yang "didorong" ke bawah oleh iklan yang ditampilkan setelah halaman dimuat.
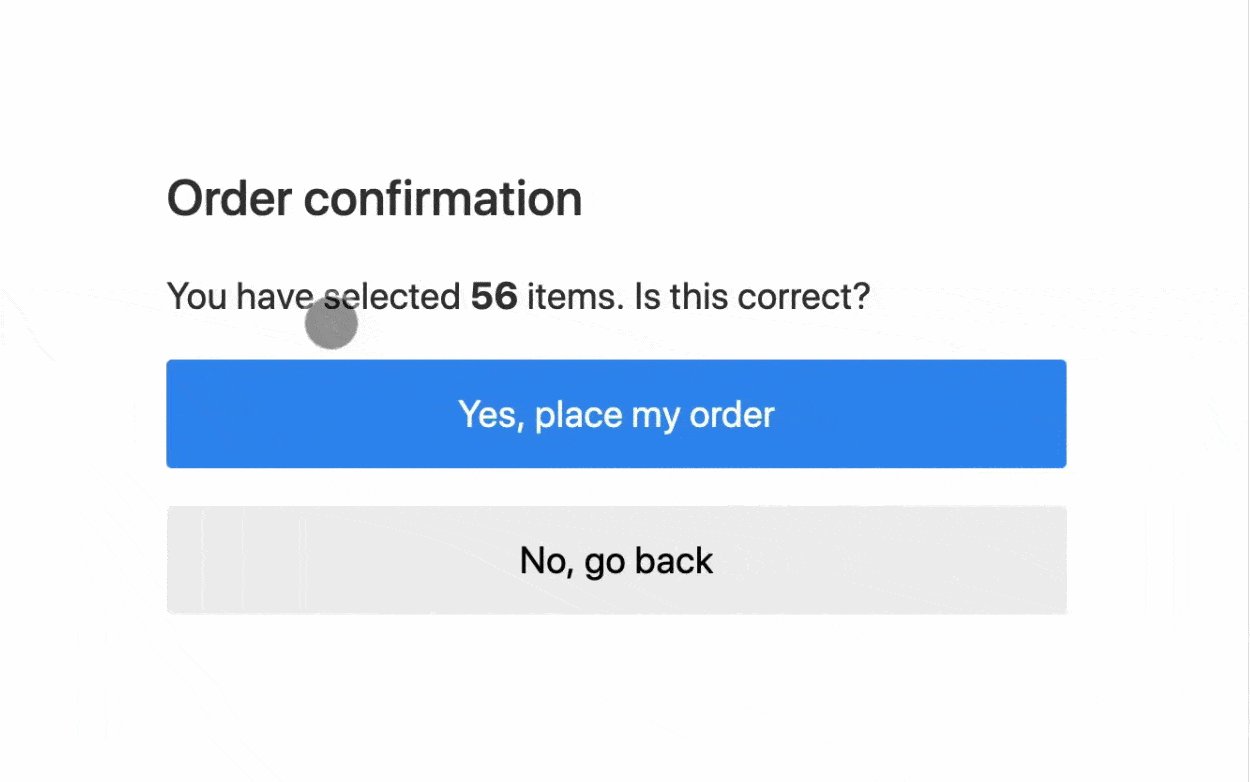
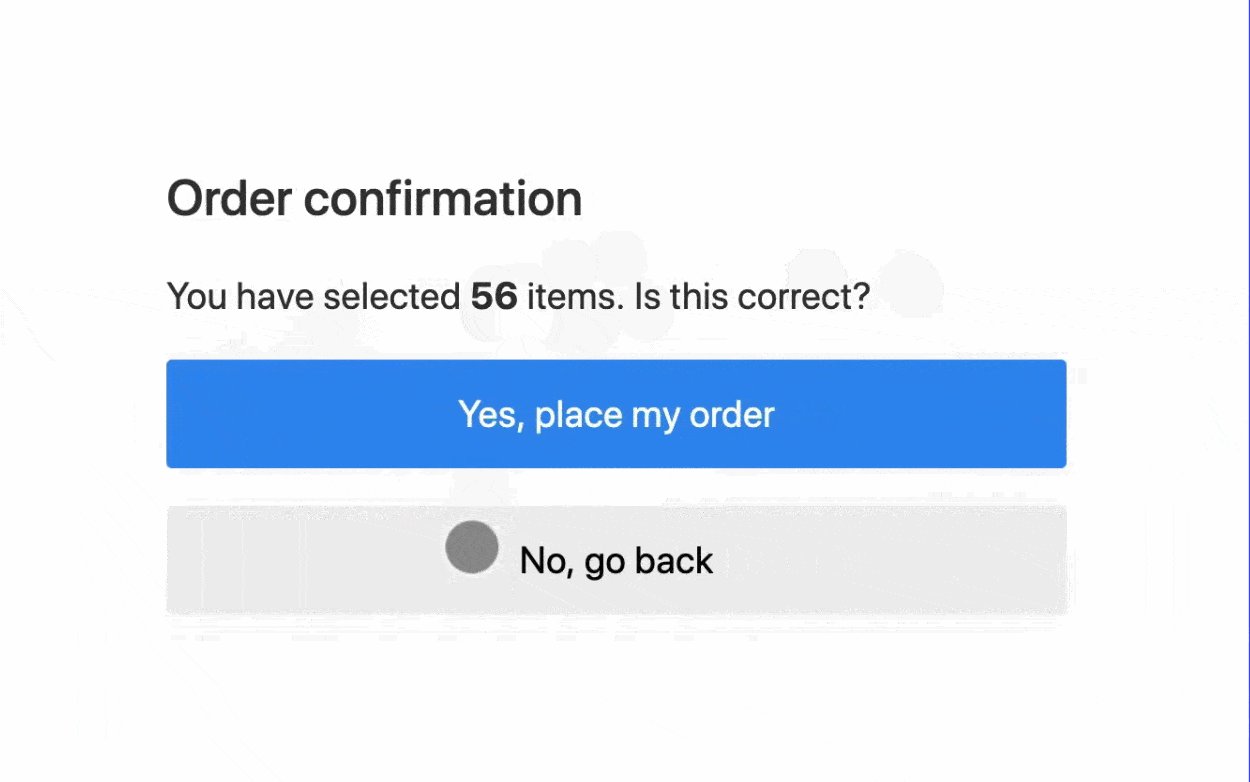
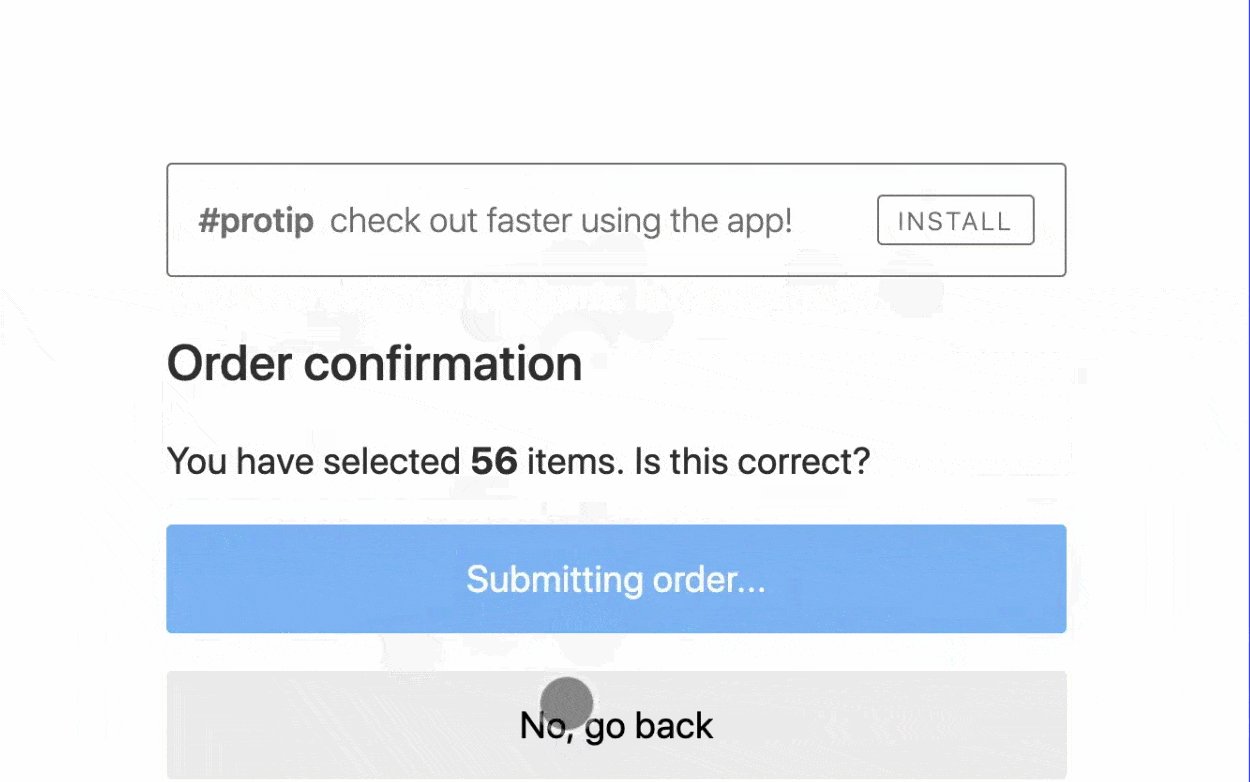
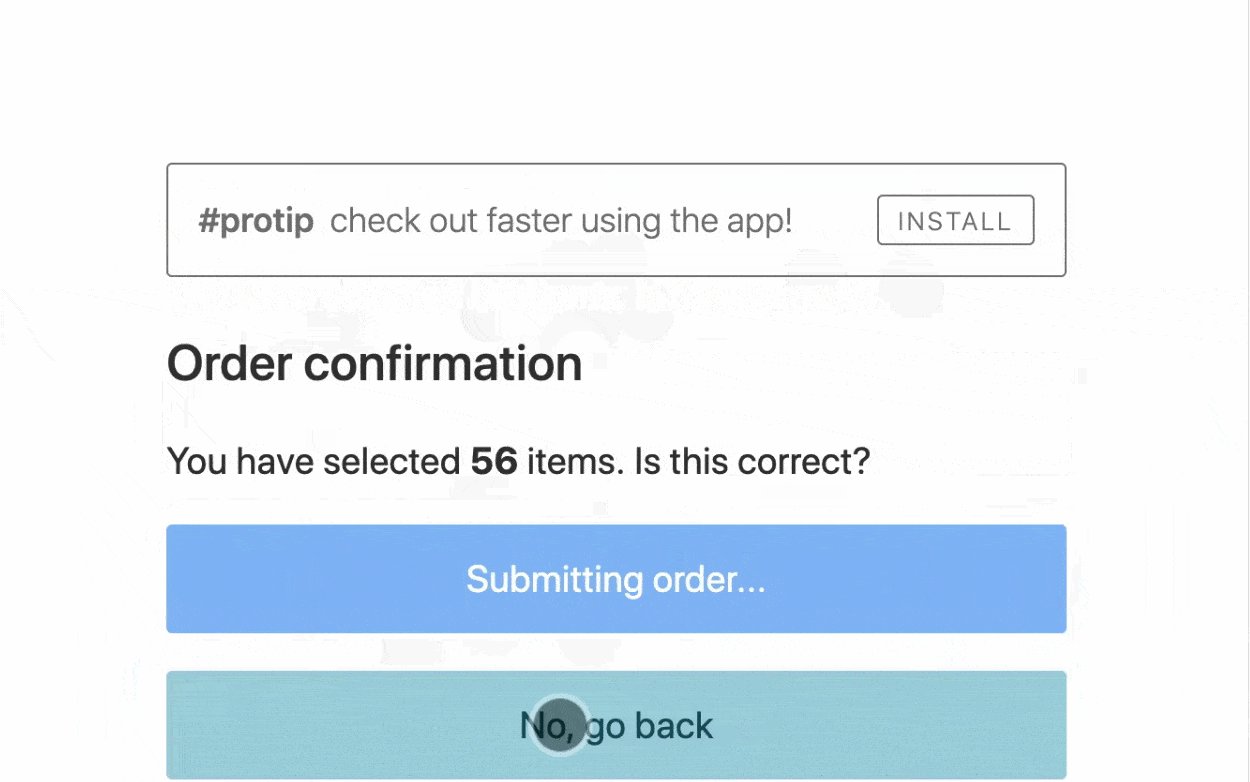
Berikut adalah visual yang membantu dari orang-orang di web.dev – pengguna bermaksud mengklik “Tidak, kembali” tetapi secara tidak sengaja mengklik “Ya, lakukan pemesanan saya” karena pergeseran tata letak menyebabkan penempatan tombol berpindah setelah pemuatan halaman awal:

Pergeseran Tata Letak Kumulatif adalah metrik yang mengukur semua perubahan tata letak yang terjadi pada halaman Anda dan memasukkannya ke dalam satu skor tunggal. Kita akan berbicara tentang mencetak gol sebentar lagi. Namun secara umum, skor tinggi menunjukkan banyak perubahan tata letak (buruk), sedangkan skor rendah menunjukkan sedikit perubahan tata letak (baik). Dan skor nol berarti situs Anda tidak memiliki masalah pergeseran tata letak, yang sempurna.
Seperti yang Anda bayangkan, pergeseran elemen bisa menjadi sakit kepala bagi pengguna Anda. Ini dapat menyebabkan mereka secara tidak sengaja mengklik beberapa bagian halaman Anda atau bahkan secara tidak sengaja melakukan pembelian, seperti yang ditunjukkan contoh di atas.
Bahkan jika tidak ada konsekuensi langsung, banyak perubahan tata letak dapat secara visual menggelegar. Dikombinasikan dengan fakta bahwa itu dapat memperlambat waktu muat Anda, masalah yang tampaknya kecil ini dapat berdampak serius pada pengalaman pengguna (UX) audiens Anda.
Sayangnya, masalah dengan skor Pergeseran Tata Letak Kumulatif yang tinggi tidak berakhir di situ. Pergeseran Tata Letak Kumulatif juga merupakan bagian dari inisiatif Core Web Vitals baru Google. Sejak pembaruan Pengalaman Halaman Google, skor Vital Web Inti situs Anda sekarang menjadi faktor peringkat SEO kecil, yang berarti bahwa masalah dengan CLS dapat memengaruhi peringkat situs Anda.
Bagaimana mengidentifikasi masalah dengan Pergeseran Tata Letak Kumulatif di WordPress
Untuk menemukan skor Pergeseran Tata Letak Kumulatif situs Anda dan mengidentifikasi masalah, sebaiknya gunakan PageSpeed Insights. Ini akan memberi Anda skor CLS keseluruhan situs Anda, tetapi juga akan masuk lebih dalam dan menandai masalah pergeseran tata letak tertentu yang menyebabkan masalah.
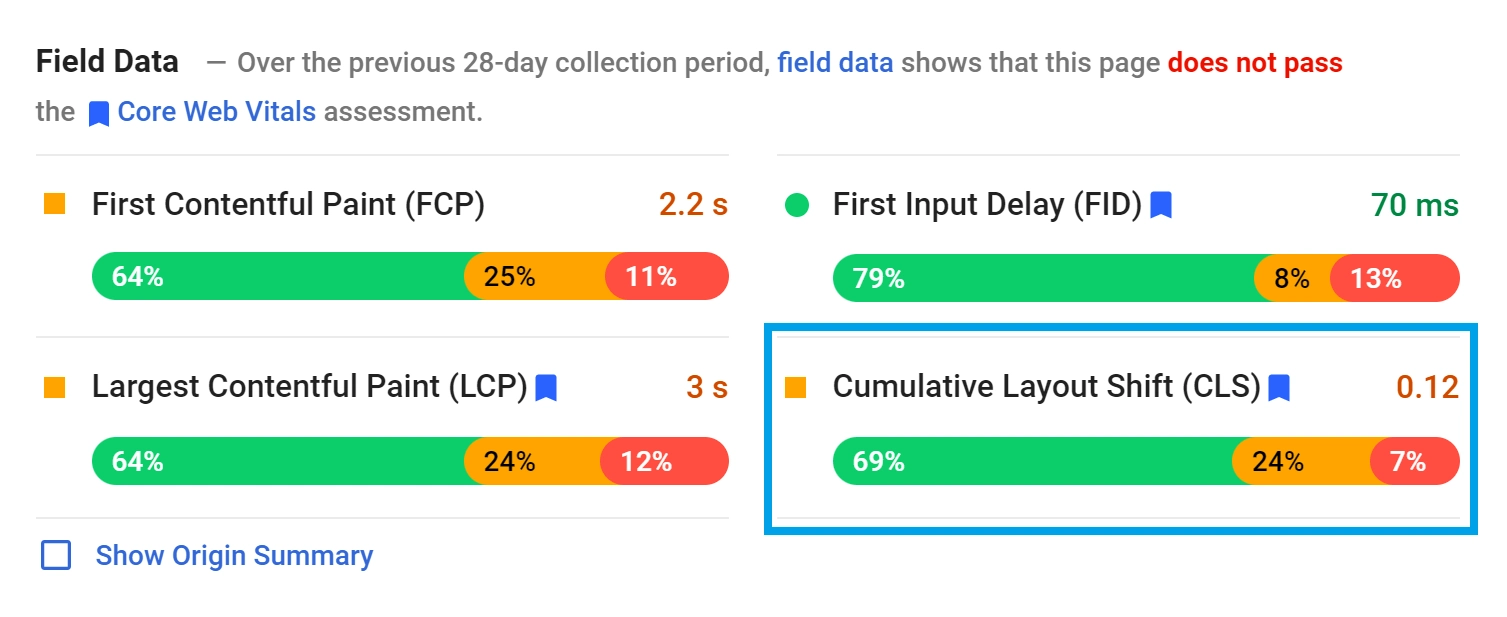
Untuk memulai, masukkan URL Anda ke dalam kotak dan klik Analisis . Prosesnya seharusnya hanya memakan waktu beberapa saat. Saat Anda mendapatkan hasil, gulir ke bawah ke bagian Data Lab atau Data Bidang dan cari skor Pergeseran Tata Letak Kumulatif situs Anda:

Dari sini, Anda dapat menentukan seberapa baik kinerja situs Anda di area ini. Sebagai aturan umum, ada tiga rentang potensial yang dapat digunakan untuk skor CLS Anda:
- Baik , yang sama dengan atau kurang dari 0,1
- OK , yaitu antara 0,1 dan 0,25
- Buruk , yaitu 0,25 atau lebih
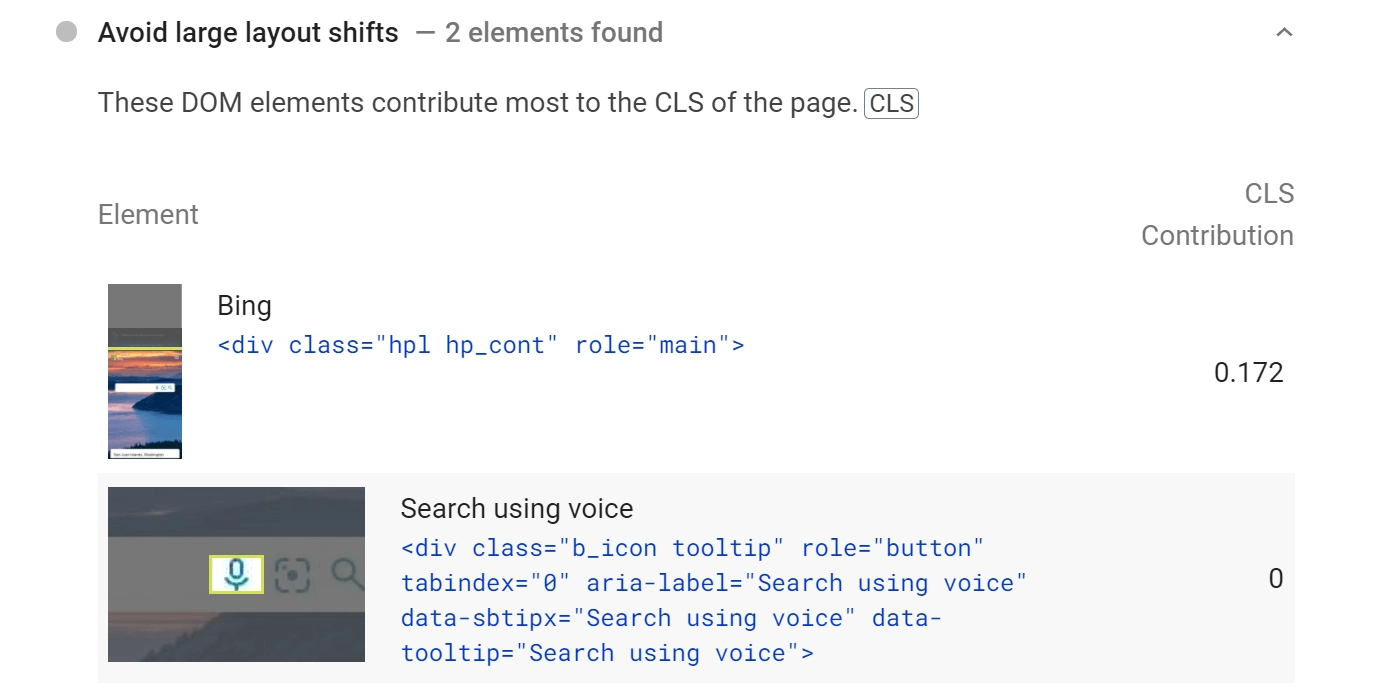
Karena metrik ini secara langsung memengaruhi pengoptimalan Data Web Inti Anda, Anda harus mencoba membidik skor serendah mungkin. Untuk kiat yang lebih spesifik tentang cara melakukannya, Anda dapat menggulir ke bawah ke bagian Diagnostik dan melihat Hindari pergeseran tata letak yang besar . Bagian ini akan mencantumkan pergeseran tata letak individual di situs Anda:

Informasi ini dapat membantu menunjukkan area tertentu dari situs Anda yang mungkin memerlukan sedikit usaha. Setelah Anda mengidentifikasi masalahnya, Anda dapat menerapkan beberapa metode sederhana untuk menyelesaikannya.
Cara Memperbaiki Pergeseran Tata Letak Kumulatif di WordPress (3 cara)
Mari kita lihat tiga cara efektif untuk menyelesaikan masalah CLS. Metode ini paling ampuh bila digunakan bersama-sama, jadi kami mendorong Anda untuk mencoba setiap pendekatan.
1. Tambahkan dimensi ke gambar, video, dan iklan Anda
Jika Anda memiliki banyak media di website Anda, kemungkinan setiap gambar dan video memiliki dimensi yang berbeda. Ini bisa dibilang tidak dapat dihindari, apa pun jenis situs yang Anda jalankan.
Pada intinya, varians ini tidak secara langsung memengaruhi skor CLS Anda. Namun demikian, itu masih menimbulkan ancaman – jika Anda tidak menentukan dimensi item, Anda dapat mulai mengalami masalah.
Menambahkan dimensi sangat penting karena memberikan instruksi pemuatan penting ke browser. Informasi dimensi membantu browser memesan jumlah ruang yang benar untuk aset tersebut.
Jika browser tidak dapat melakukan ini, browser dapat memprediksi jumlah ruang yang salah. Akibatnya, mungkin ada koreksi setelah halaman dimuat, yang menyebabkan pergeseran tata letak. Prinsip yang sama berlaku untuk iklan atau materi yang disematkan di situs Anda.

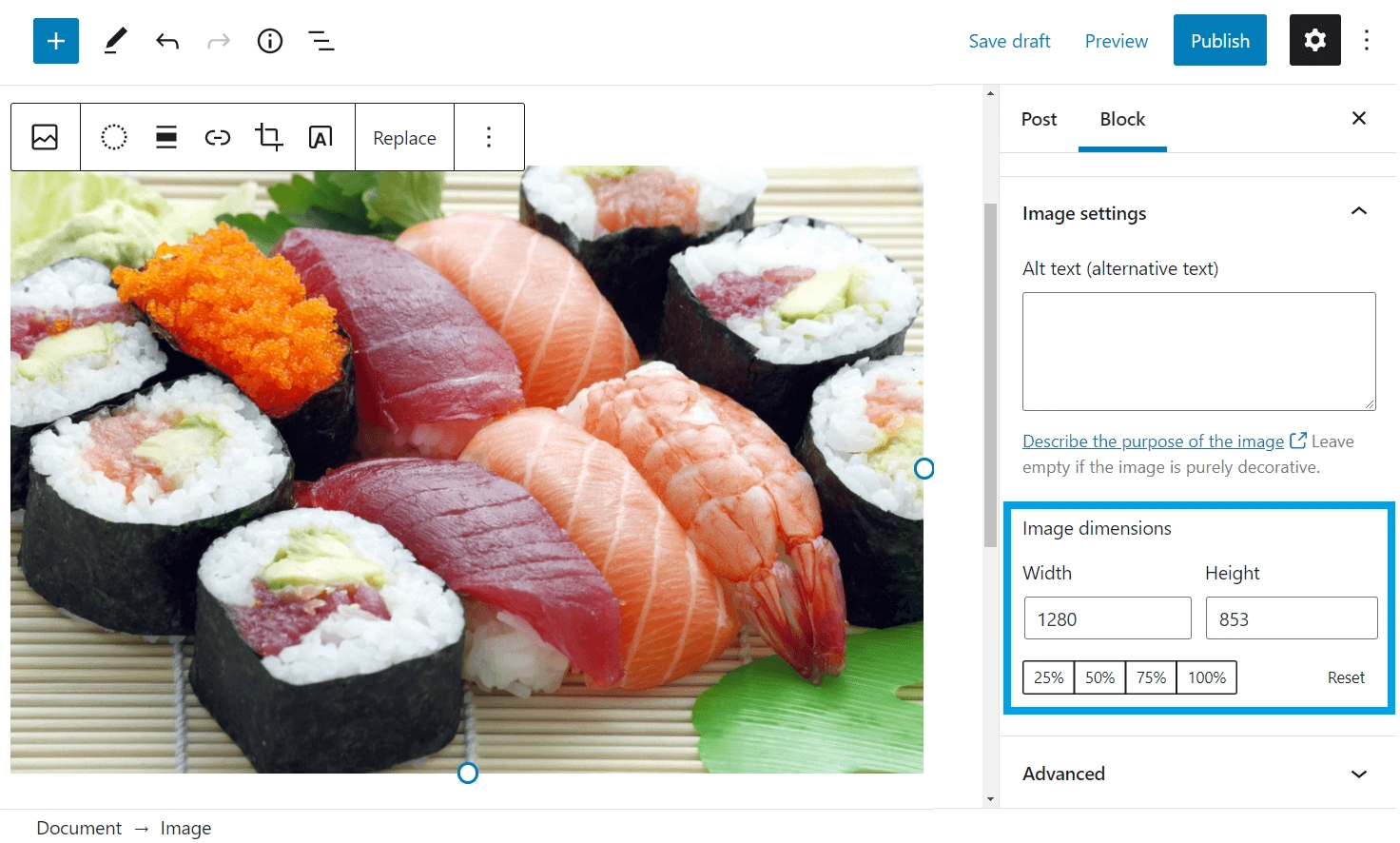
Untungnya, versi terbaru WordPress sebagian besar mengatasi masalah ini. Jika Anda memasukkan gambar melalui editor WordPress, WordPress akan secara otomatis menangani pendefinisian dimensinya untuk Anda. Anda dapat melihat hasilnya dengan memilih media apa saja:

Namun, jika Anda pernah menambahkan gambar secara manual dengan kode atau melalui plugin, Anda pasti ingin memastikan bahwa dimensi gambar ada di sana.
Masalah yang jauh lebih besar dengan CLS di WordPress adalah iklan. Jika Anda menempatkan iklan di konten Anda, Anda harus memastikan bahwa Anda menyediakan ruang untuk iklan tersebut untuk menghindari CLS.
Salah satu cara untuk melakukannya adalah dengan menerapkan properti CSS min-height dan min-width ke penampung <div> yang berisi iklan Anda – Google memiliki panduan bagus tentang cara melakukannya.
Misalnya, jika Anda menampilkan iklan 300x250 piksel di dalam div dengan id in-content-ad , Anda dapat memesan ruang dengan menggunakan kode ini:
<div>TEMPATKAN KODE IKLAN DI SINI</div>
Beberapa alat periklanan mungkin juga menawarkan alat untuk membantu Anda mencapai hal ini. Misalnya, jika Anda menggunakan Google Ads, Google menyediakan Editor Iklan untuk membantu dalam hal ini.
2. Pramuat font Anda
Sama seperti dengan potongan media, situs Anda mungkin menggunakan banyak font yang berbeda. Ini berarti bahwa mereka juga dapat mengambil jumlah ruang yang bervariasi. Tidak seperti media, bagaimanapun, Anda tidak dapat secara tepat mengatur dimensi untuk font.
Solusinya adalah dengan memuat aset-aset ini terlebih dahulu. Memuat font sebelumnya memberi sinyal ke browser bahwa itu harus menjadi salah satu hal pertama yang dihasilkannya untuk halaman tertentu. Dengan memasukkan font terlebih dahulu, Anda menghilangkan kebutuhan untuk perubahan korektif setelah fakta.
Metode ini bisa sangat penting jika Anda menggunakan banyak font WordPress kustom. Ini dapat secara dramatis bervariasi dalam ukuran dari font normal, yang berarti perubahan sederhana ini dapat berdampak besar. Namun, bahkan situs yang kurang bergantung pada font cenderung mengalami setidaknya peningkatan skor CLS kecil.
Banyak plugin kinerja WordPress menyertakan opsi untuk memuat font terlebih dahulu. Misalnya, Autoptimize, Asset CleanUp, Perfmatters, dan WP Rocket.
Bagi kebanyakan orang, menggunakan salah satu plugin ini adalah solusi paling sederhana untuk memuat font WordPress terlebih dahulu.
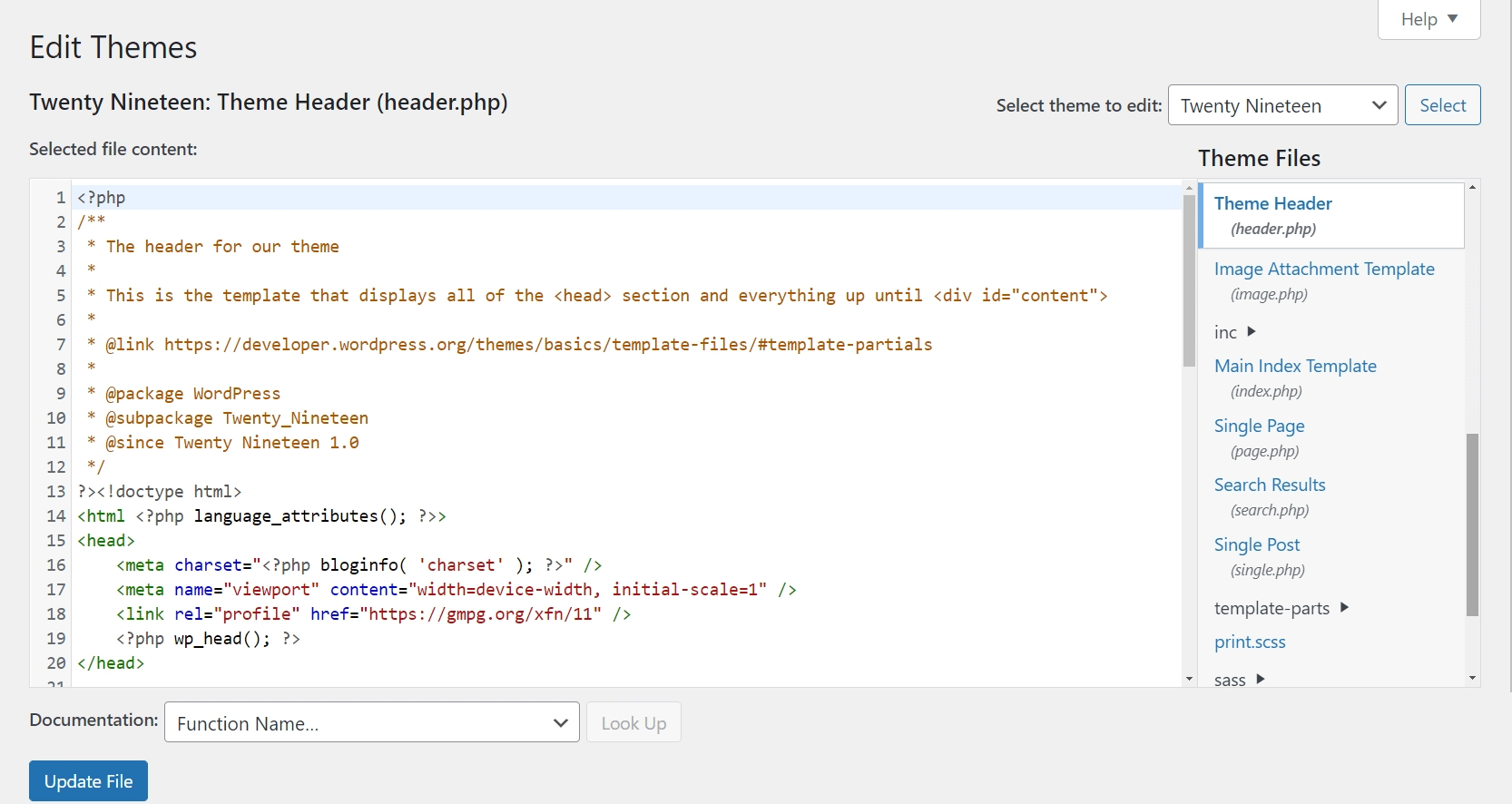
Namun, untuk pengguna yang lebih mahir, Anda juga dapat memuat font terlebih dahulu dengan cuplikan kode khusus Anda sendiri. Untuk menambahkan cuplikan kode ini, Anda harus mengedit file header.php dari tema anak Anda. Anda dapat mengedit file ini dengan membuka Appearance > Theme Editor > Theme Header di situs WordPress Anda:

Setelah Anda mengedit file header.php di tema anak Anda, gulir ke bagian bawah halaman, lalu salin dan tempel baris kode berikut, pastikan untuk mengganti tautan contoh font – roboto.woff2 dalam contoh ini – dengan tautan sebenarnya ke file font yang Anda gunakan di situs Anda:
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin="anonymous"/>Saat Anda siap, klik Perbarui File untuk menyimpan perubahan Anda. Hanya itu yang harus Anda lakukan – font situs web Anda sekarang akan diprioritaskan untuk dimuat di browser.
3. Optimalkan konten dinamis Anda
Terakhir, mari kita bicara tentang konten dinamis situs Anda. Konten dinamis seperti formulir pendaftaran buletin, perintah pemasangan aplikasi, pemberitahuan GDPR, dan sebagainya semuanya dapat menyebabkan perubahan tata letak dengan membuat browser menyesuaikan kembali setelah sebagian besar halaman dimuat.
Namun, ini hanya berlaku untuk konten dinamis yang tidak dipicu oleh interaksi pengguna. Misalnya, jika Anda memuat bilah notifikasi otomatis untuk menyapa orang-orang di beranda Anda, ini dapat merusak skor CLS Anda.
Ada dua cara untuk memperbaikinya:
- Hanya picu konten dinamis setelah interaksi pengguna, yang tidak akan memengaruhi skor CLS Anda. Misalnya, alih-alih langsung menampilkan formulir keikutsertaan email, mungkin Anda memicunya saat pengguna mengklik tombol untuk membuat keikutsertaan dua langkah.
- Gunakan CSS untuk memesan ruang untuk elemen dinamis, mirip dengan apa yang kita bahas di atas. Misalnya, jika Anda menggunakan CSS untuk memesan ruang untuk bilah notifikasi di bagian atas halaman Anda, Anda masih dapat memuat bilah itu tanpa menyebabkan perubahan tata letak.
Perbaiki Pergeseran Tata Letak Kumulatif di WordPress untuk selamanya
Jika Anda ingin menciptakan pengalaman pengguna yang baik dan meningkatkan skor Anda di Core Web Vitals, penting untuk memiliki skor Pergeseran Tata Letak Kumulatif yang rendah. Untungnya, mencegah masalah yang mengganggu ini tidak harus sulit. Anda dapat memperbaiki masalah pemuatan situs Anda hanya dengan memperhatikan beberapa pengaturan sederhana.
Pada artikel ini, kami membahas tiga cara untuk memperbaiki dan mengurangi Pergeseran Tata Letak Kumulatif di WordPress:
- Pastikan semua media dan iklan Anda memiliki dimensi yang jelas. WordPress akan secara otomatis menangani gambar yang Anda sematkan di editor, tetapi Anda mungkin perlu menentukan dimensi secara manual untuk iklan dan gambar apa pun yang Anda tambahkan di luar editor.
- Pramuat font Anda untuk menghindari penyesuaian menit terakhir.
- Perhatikan bagaimana Anda menerapkan konten dinamis – baik dengan meminta interaksi pengguna atau memesan ruang untuk elemen dinamis apa pun.
Apakah Anda masih memiliki pertanyaan tentang meningkatkan Pergeseran Tata Letak Kumulatif di WordPress? Beri tahu kami di komentar!
