دليل المبتدئين: إصلاح التحول التراكمي للتنسيق في WordPress
نشرت: 2021-09-13هل تواجه مشكلات في تغيير التخطيط التراكمي في WordPress؟
يعد تغيير التخطيط التراكمي ، أو اختصارًا CLS ، مقياسًا يركز على تجربة المستخدم وهو جزء من مبادرة Core Web Vitals الجديدة من Google.
إذا سبق لك تصفح صفحة تتنقل أثناء تحميلها ، فقد واجهت تحولًا في التخطيط ، وأنت تعرف أيضًا كيف يمكن أن يكون التحول في التخطيط التراكمي المزعج في WordPress. ولكن بالإضافة إلى إزعاج زوارك ، يمكن أن يؤثر CLS أيضًا على تصنيفات محرك البحث الخاص بك ، لذلك من المهم إصلاح أي مشاكل يواجهها موقعك.
لحسن الحظ ، لا تحتاج إلى أن تكون خبيرًا تقنيًا لتحديد مشكلات تغيير التخطيط التراكمي وحلها. من خلال فهم أسبابها ومعرفة كيفية تصحيحها ، يمكنك تقليل عدد التحولات غير المتوقعة على موقع الويب الخاص بك.
في هذه المقالة ، سنقدم لك مقياس تغيير التخطيط التراكمي من Google ونوضح لك كيفية اكتشاف المشكلات المتعلقة بـ CLS على موقعك. بعد ذلك ، سننقلك إلى ثلاث طرق سهلة لإصلاح المشكلات وتقليل درجة CLS لموقعك.
جدول المحتويات:
- ما هو تغيير التخطيط التراكمي؟
- كيفية التعرف على المشاكل مع التحول في التخطيط التراكمي
- كيفية إصلاح تغيير التخطيط التراكمي
مقدمة إلى تغيير التخطيط التراكمي في WordPress
يحدث تحول التخطيط عندما يتحرك المحتوى على صفحتك دون تدخل المستخدم.
أحد الأمثلة الشائعة هو الإعلانات التي يتم تحميلها في وقت متأخر ، والتي ربما تكون قد تعرضت لها على مواقع الويب الخاصة بالوسائط. ربما تكون قد بدأت في قراءة النص الموجود على الصفحة فقط حتى يتم "دفع" النص لأسفل بواسطة إعلان يتم عرضه بعد تحميل الصفحة بالفعل.
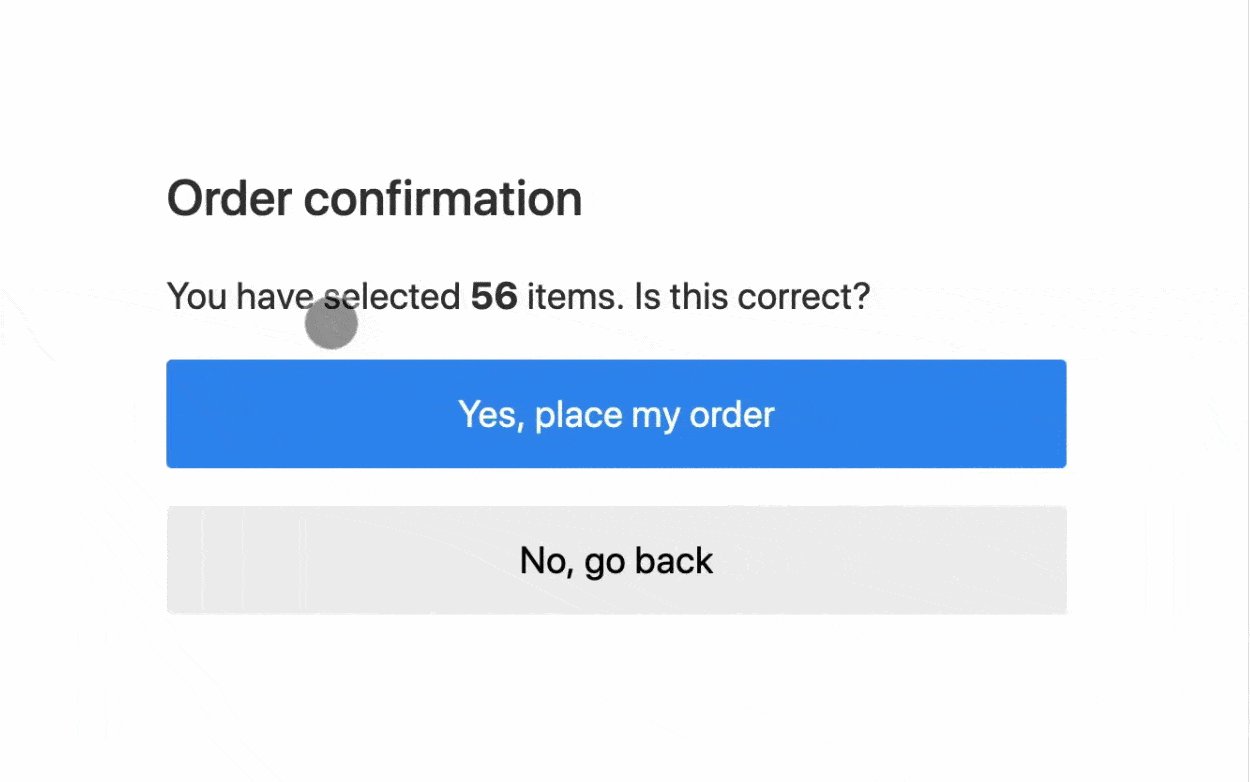
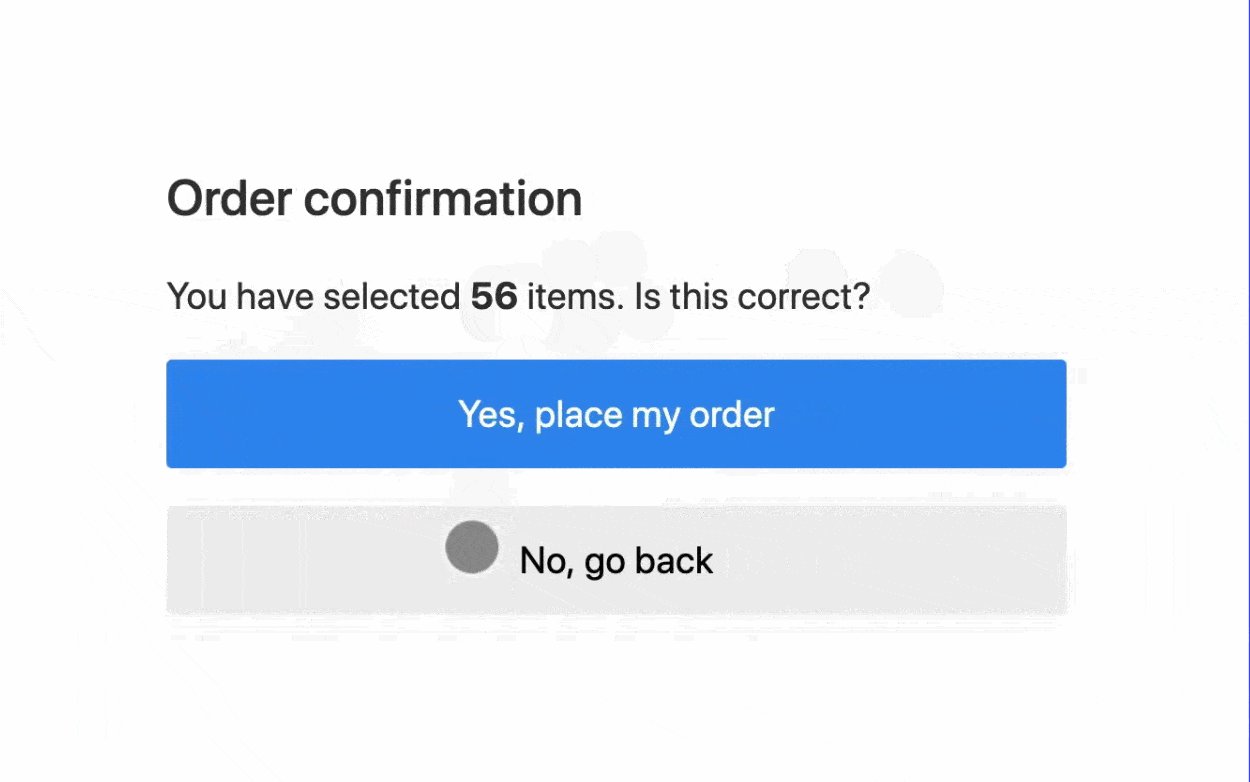
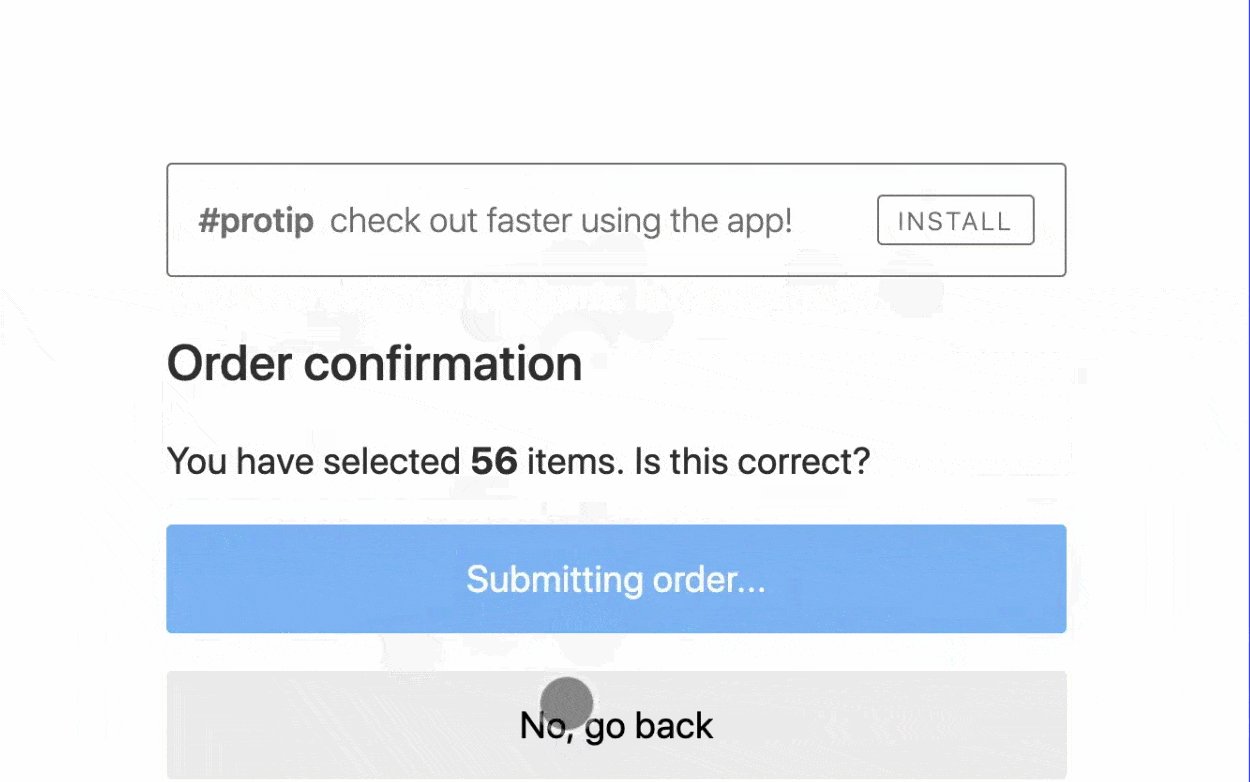
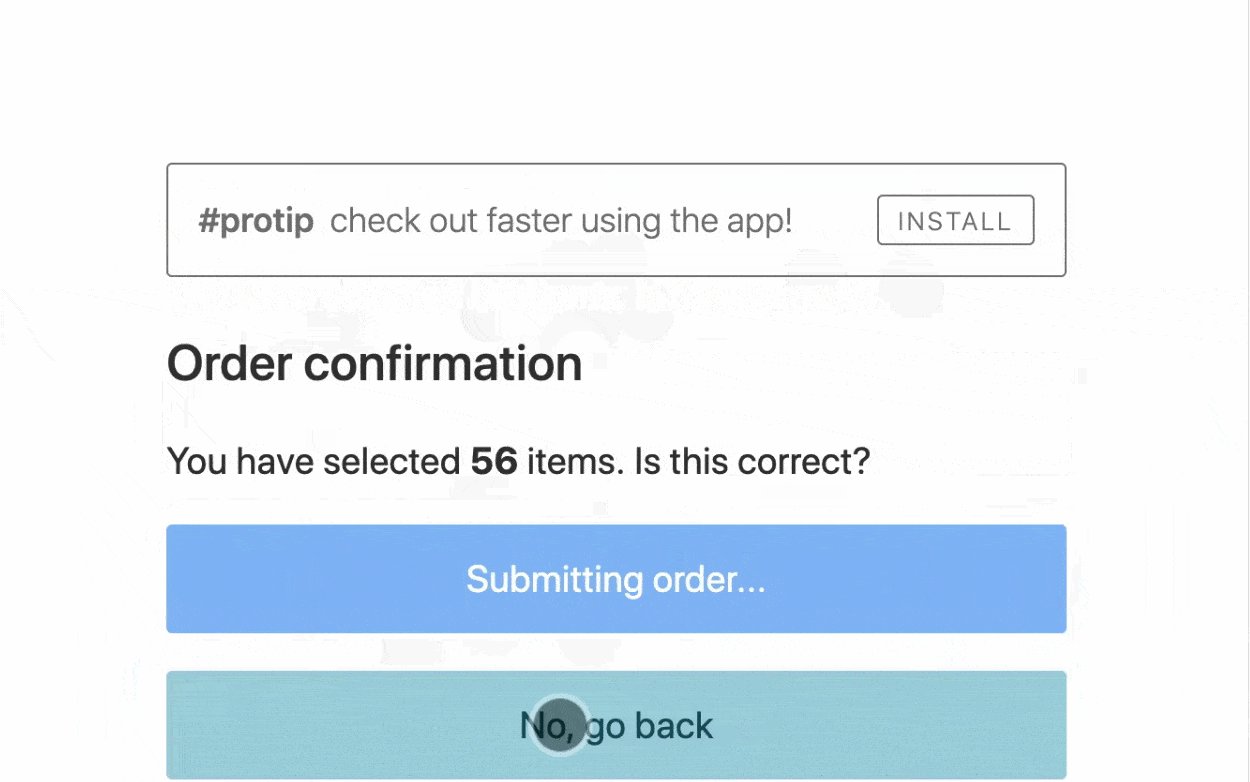
إليك صورة مرئية مفيدة من الأشخاص في web.dev - قصد المستخدم النقر فوق "لا ، رجوع" ولكنه نقر عن طريق الخطأ على "نعم ، ضع طلبي" بدلاً من ذلك لأن تغيير التخطيط تسبب في تحريك موضع الزر بعد تحميل الصفحة الأولية:

التحول في التخطيط التراكمي هو مقياس يقيس كل تغيير التخطيط الذي يحدث على صفحتك ويضعها في درجة واحدة. سنتحدث عن التهديف في ثانية. ولكن بشكل عام ، تشير الدرجة العالية إلى الكثير من التحولات في التخطيط (سيئة) ، بينما تشير الدرجة المنخفضة إلى تغييرات قليلة في التخطيط (جيدة). وتعني النتيجة الصفرية أن موقعك لا يحتوي على أي مشكلات في تغيير التخطيط ، وهو أمر مثالي.
كما قد تتخيل ، يمكن أن يكون تغيير العناصر مصدر إزعاج للمستخدمين. يمكن أن يتسبب ذلك في قيامهم بالنقر دون قصد على جزء من صفحتك أو حتى إجراء عملية شراء عن طريق الخطأ ، كما يوضح المثال أعلاه.
حتى لو لم تكن هناك عواقب مباشرة ، فإن الكثير من تغييرات التخطيط يمكن أن تكون متناقضة بصريًا. إلى جانب حقيقة أنه يمكن أن يؤدي إلى إبطاء أوقات التحميل ، يمكن أن يكون لهذه المشكلة الصغيرة على ما يبدو تأثيرات خطيرة على تجربة مستخدم جمهورك (UX).
لسوء الحظ ، لا تنتهي المشكلات ذات الدرجة العالية لتغيير التخطيط التراكمي عند هذا الحد. يعد تغيير التخطيط التراكمي أيضًا جزءًا من مبادرة Core Web Vitals الجديدة من Google. اعتبارًا من تحديث Google Page Experience ، أصبحت نتائج Core Web Vitals الخاصة بموقعك الآن عامل تصنيف صغير لتحسين محركات البحث ، مما يعني أن المشكلات المتعلقة بـ CLS يمكن أن تؤثر على تصنيفات موقعك.
كيفية التعرف على المشكلات باستخدام نظام التحويل التراكمي للتنسيق في WordPress
للعثور على نتيجة تغيير التخطيط التراكمي لموقعك وتحديد المشكلات ، نوصي باستخدام PageSpeed Insights. ستمنحك النتيجة الإجمالية لـ CLS لموقعك ، ولكنها ستتعمق أيضًا وتضع علامة على مشكلات تغيير التخطيط المحددة التي تسبب المشكلات.
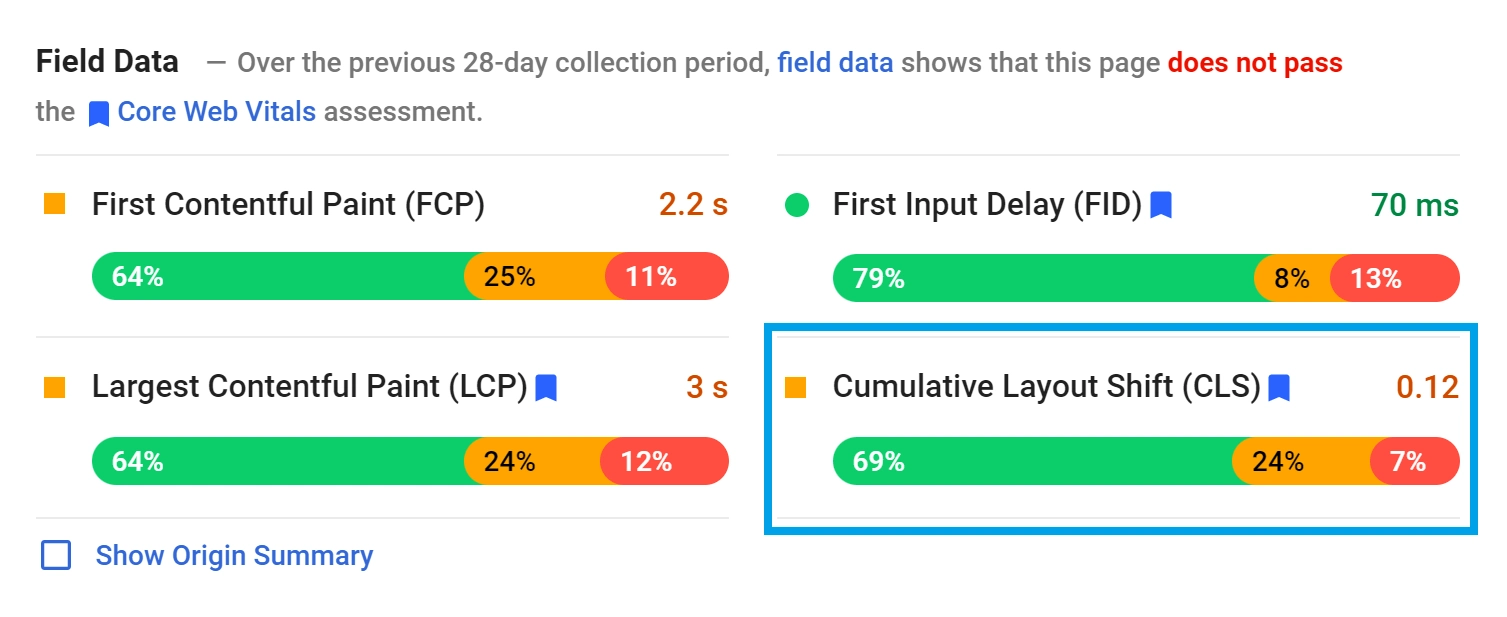
للبدء ، أدخل عنوان URL الخاص بك في المربع وانقر فوق تحليل . يجب أن تستغرق العملية بضع لحظات فقط. عندما تحصل على نتائجك ، قم بالتمرير لأسفل إلى قسمي البيانات المعملية أو بيانات الحقل وابحث عن درجة التحول في التخطيط التراكمي لموقعك:

من هنا ، يمكنك تحديد مدى جودة أداء موقعك في هذه المنطقة. كقاعدة عامة ، هناك ثلاثة نطاقات محتملة يمكن أن تقع فيها درجة CLS الخاصة بك:
- جيد ، والذي يساوي أو يقل عن 0.1
- حسنًا ، وهو ما بين 0.1 و 0.25
- سيء ، وهو 0.25 أو أكثر
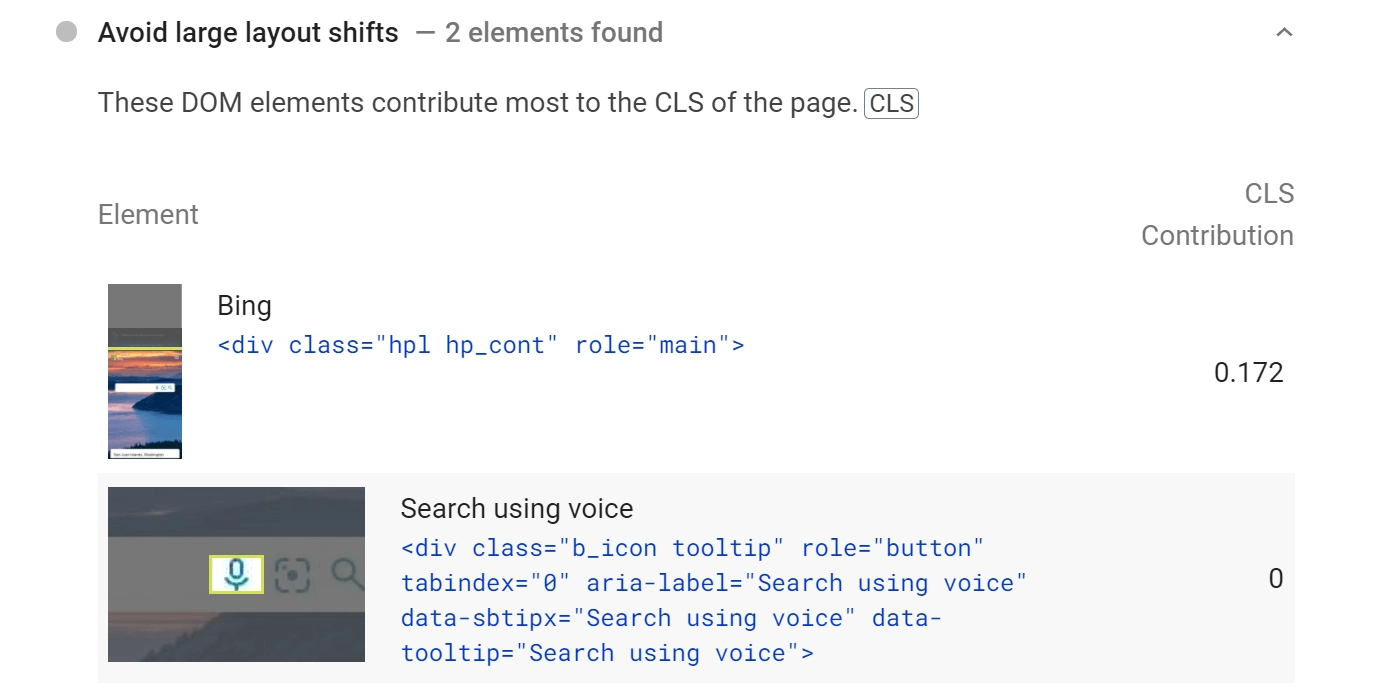
نظرًا لأن هذا المقياس يؤثر بشكل مباشر على تحسين "أساسيات الويب الأساسية" ، يجب أن تحاول تحقيق أقل درجة ممكنة. لمزيد من النصائح المحددة حول كيفية القيام بذلك ، يمكنك التمرير لأسفل إلى قسم التشخيص وإلقاء نظرة على تجنب التحولات الكبيرة في التخطيط . سوف يسرد هذا القسم التحولات الفردية في التخطيط على موقعك:

يمكن أن تساعد هذه المعلومات في توضيح مناطق معينة من موقعك يمكن أن تستخدم القليل من العمل. بمجرد تحديد المشكلة ، يمكنك تطبيق بعض الطرق البسيطة لحلها.
كيفية إصلاح تغيير التخطيط التراكمي في ووردبريس (3 طرق)
لنلقِ نظرة على ثلاث طرق فعالة لحل مشكلات CLS. تكون هذه الطرق أكثر فاعلية عند استخدامها معًا ، لذلك نشجعك على تجربة كل طريقة.
1. أضف أبعادًا إلى الصور ومقاطع الفيديو والإعلانات
إذا كان لديك الكثير من الوسائط على موقع الويب الخاص بك ، فمن المحتمل أن يكون لكل صورة وفيديو أبعاد مختلفة. يمكن القول إن هذا أمر لا مفر منه بغض النظر عن نوع الموقع الذي تديره.
في جوهره ، لا يؤثر هذا التباين بشكل مباشر على درجة CLS الخاصة بك. ومع ذلك ، لا يزال يمثل تهديدًا - إذا لم تحدد أبعاد العنصر ، فيمكنك البدء في مواجهة المشكلات.
تعد إضافة الأبعاد أمرًا ضروريًا لأنها توفر تعليمات تحميل حيوية للمتصفحات. تساعد معلومات الأبعاد المتصفحات على حجز المقدار الصحيح من المساحة لهذا الأصل.
إذا لم يتمكن المتصفح من القيام بذلك ، فقد يتنبأ بكمية غير صحيحة من المساحة. نتيجة لذلك ، قد تكون هناك تصحيحات بعد تحميل الصفحة ، مما يؤدي إلى تغيير التخطيط. ينطبق المبدأ نفسه على الإعلانات أو أي مادة مضمنة في موقعك.
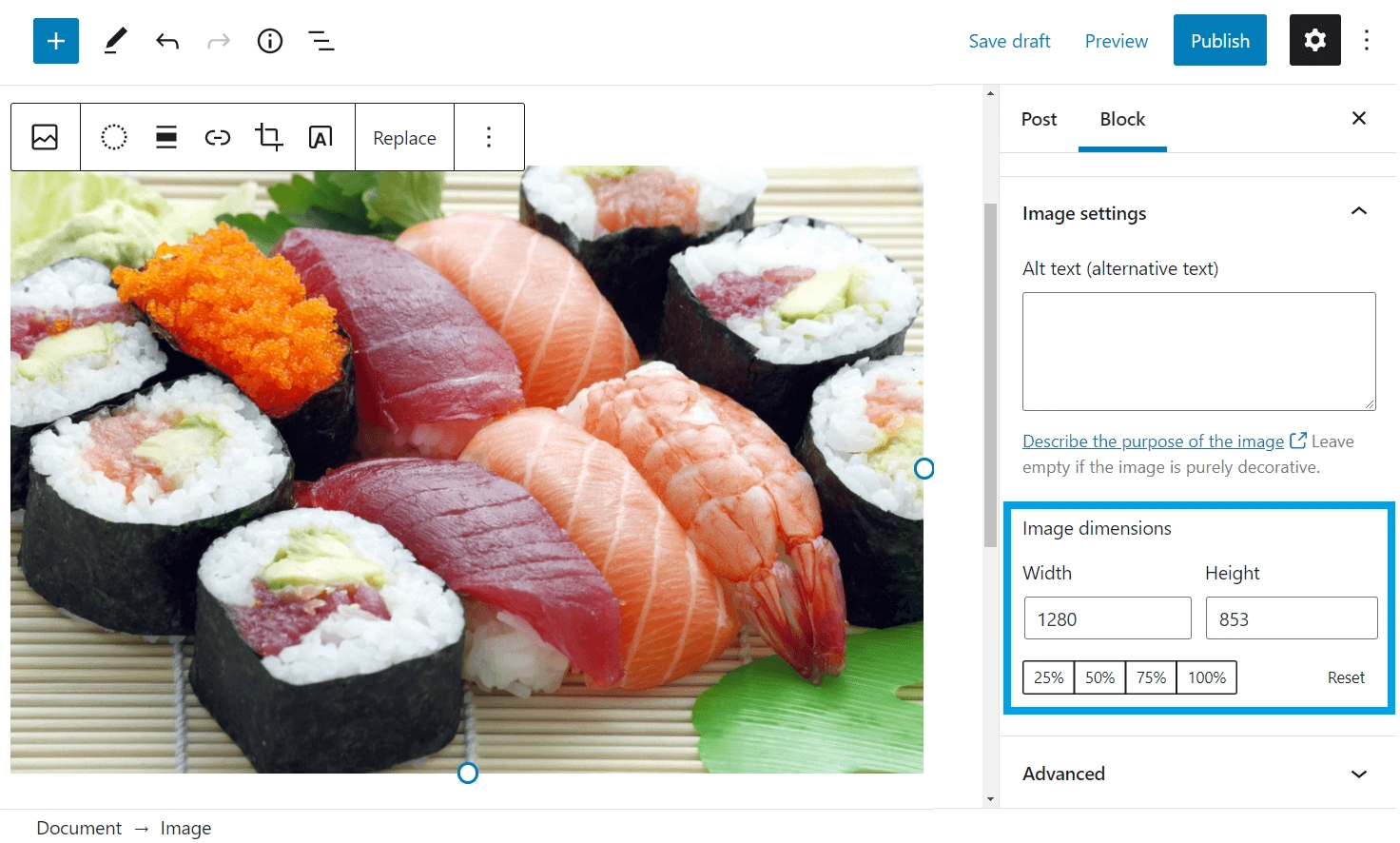
لحسن الحظ ، تهتم الإصدارات الحديثة من WordPress بهذه المشكلة إلى حد كبير. إذا قمت بإدراج صورة عبر محرر WordPress ، فسيقوم WordPress تلقائيًا بالتعامل مع تحديد أبعادها نيابة عنك. يمكنك رؤية النتائج عن طريق تحديد أي وسيط:


ومع ذلك ، إذا قمت بإضافة صور يدويًا باستخدام رمز أو عبر مكون إضافي ، فستحتاج إلى التأكد من وجود أبعاد الصورة.
مشكلة أكبر بكثير مع CLS على WordPress هي الإعلانات. إذا كنت تضع إعلانات في المحتوى الخاص بك ، فستحتاج إلى التأكد من أنك تخصص مساحة لتلك الإعلانات لتجنب CLS.
تتمثل إحدى طرق القيام بذلك في تطبيق خصائص CSS min-height و min-width على الحاوية <div> التي تحتوي على إعلانك - لدى Google دليل جيد حول كيفية تحقيق ذلك.
على سبيل المثال ، إذا كنت تعرض إعلانًا مقاس 300x250 بكسل داخل div مع المعرّف in-content-ad ، فيمكنك حجز مساحة باستخدام هذا الرمز:
<div> ضع رمز الإعلان هنا </ div>
قد توفر بعض أدوات الإعلان أيضًا أدوات لمساعدتك في تحقيق ذلك. على سبيل المثال ، إذا كنت تستخدم إعلانات Google ، فإن Google توفر محرر إعلانات للمساعدة في ذلك.
2. قم بتحميل الخطوط الخاصة بك مسبقًا
تمامًا كما هو الحال مع الوسائط ، ربما يستخدم موقعك الكثير من الخطوط المختلفة. هذا يعني أنها قد تشغل أيضًا كميات متغيرة من المساحة. على عكس الوسائط ، لا يمكنك تحديد أبعاد الخطوط بالضبط.
الحل هو تحميل هذه الأصول مسبقًا بدلاً من ذلك. يشير التحميل المسبق لخطوطك إلى المتصفحات إلى أنه يجب أن يكون أحد الأشياء الأولى التي ينشئها لأي صفحة معينة. بتضمين الخطوط أولاً ، فإنك تلغي الحاجة إلى التغيير التصحيحي بعد الحقيقة.
يمكن أن تكون هذه الطريقة مهمة بشكل خاص إذا كنت تستخدم الكثير من خطوط WordPress المخصصة. يمكن أن يختلف حجم هذه الخطوط بشكل كبير عن الخطوط العادية ، مما يعني أن هذا التغيير البسيط يمكن أن يكون له تأثير كبير. ومع ذلك ، فحتى المواقع الأقل اعتمادًا على الخطوط من المحتمل أن تشهد على الأقل تحسنًا طفيفًا في درجة CLS.
تتضمن العديد من المكونات الإضافية لأداء WordPress خيارات لتحميل الخطوط مسبقًا. على سبيل المثال ، Autoptimize و Asset CleanUp و Perfmatters و WP Rocket.
بالنسبة لمعظم الأشخاص ، يعد استخدام أحد هذه المكونات الإضافية هو الحل الأبسط لتحميل خطوط WordPress مسبقًا.
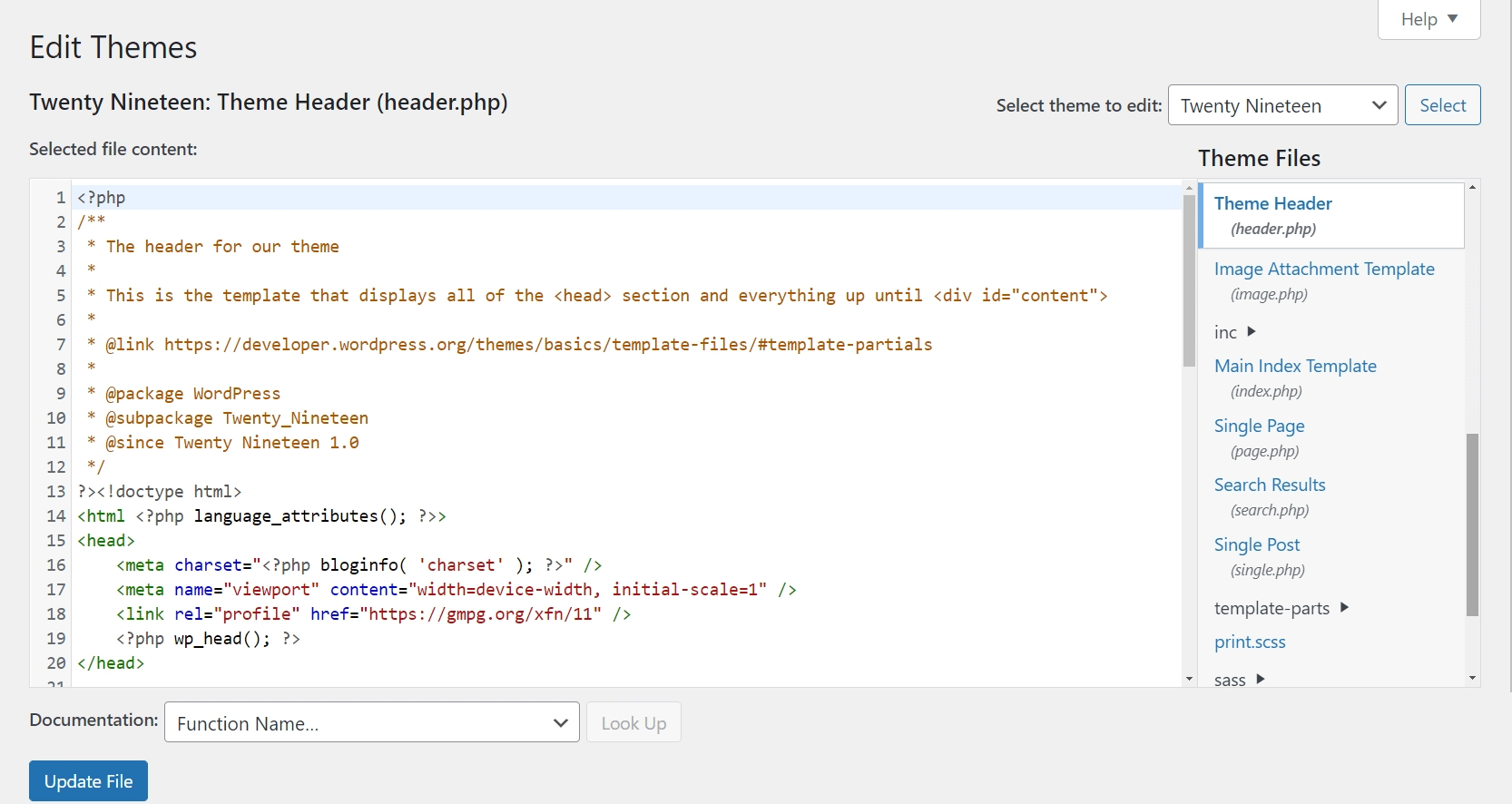
ومع ذلك ، بالنسبة للمستخدمين الأكثر تقدمًا ، يمكنك أيضًا تحميل الخطوط مسبقًا باستخدام مقتطف الشفرة المخصص الخاص بك. لإضافة مقتطف الشفرة هذا ، ستحتاج إلى تعديل ملف header.php لموضوع طفلك. يمكنك تحرير هذا الملف بالانتقال إلى المظهر> محرر السمات> رأس الموضوع على موقع WordPress الخاص بك:

بمجرد قيامك بتحرير ملف header.php في القالب الفرعي الخاص بك ، قم بالتمرير إلى أسفل الصفحة ، ثم انسخ والصق سطر التعليمات البرمجية التالي ، مع التأكد من استبدال رابط مثال الخط - roboto.woff2 في هذا المثال - بـ الرابط الفعلي لملف الخط الذي تستخدمه على موقعك:
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin="anonymous"/>عندما تكون جاهزًا ، انقر فوق تحديث الملف لحفظ تغييراتك. هذا كل ما عليك فعله - ستأخذ خطوط موقع الويب الخاص بك الآن أولوية التحميل في المتصفحات.
3. تحسين المحتوى الديناميكي الخاص بك
أخيرًا ، لنتحدث عن المحتوى الديناميكي لموقعك. يمكن أن يتسبب المحتوى الديناميكي مثل نماذج الاشتراك في الرسائل الإخبارية ومطالبات تثبيت التطبيق وإشعارات القانون العام لحماية البيانات وما إلى ذلك في حدوث تغييرات في التخطيط من خلال إعادة ضبط المتصفح بعد تحميل الصفحة في الغالب.
ومع ذلك ، لا ينطبق هذا إلا على المحتوى الديناميكي الذي لا يتم تشغيله عن طريق تفاعل المستخدم. على سبيل المثال ، إذا كنت تقوم بتحميل شريط إعلام تلقائي لتحية الأشخاص على صفحتك الرئيسية ، فقد يؤدي ذلك إلى الإضرار بدرجة CLS الخاصة بك.
هناك طريقتان لحل هذه المشكلة:
- قم بتشغيل المحتوى الديناميكي فقط بعد تفاعل المستخدم ، والذي لن يؤثر على درجة CLS الخاصة بك. على سبيل المثال ، بدلاً من إظهار نموذج الاشتراك في البريد الإلكتروني على الفور ، ربما تقوم بتشغيله عندما ينقر المستخدم على زر لإنشاء اشتراك من خطوتين.
- استخدم CSS لحجز مساحة للعناصر الديناميكية ، على غرار ما ناقشناه أعلاه. على سبيل المثال ، إذا كنت تستخدم CSS لحجز مساحة لشريط الإشعارات أعلى صفحتك ، فلا يزال بإمكانك تحميل هذا الشريط دون التسبب في تغيير التخطيط.
إصلاح التغيير التراكمي للتنسيق في WordPress للأبد
إذا كنت ترغب في إنشاء تجربة مستخدم جيدة وتحسين درجاتك في Core Web Vitals ، فمن المهم أن يكون لديك درجة منخفضة في التحول في التخطيط التراكمي. لحسن الحظ ، لا يجب أن يكون منع هذه المشكلة المزعجة أمرًا صعبًا. يمكنك تصحيح مشاكل تحميل موقعك من خلال الانتباه إلى عدد قليل من الإعدادات البسيطة.
في هذه المقالة ، تناولنا ثلاث طرق لإصلاح وتقليل التحول التراكمي للتنسيق في WordPress:
- تأكد من أن جميع وسائطك وإعلاناتك لها أبعاد محددة بوضوح. سيتعامل WordPress تلقائيًا مع الصور التي تقوم بتضمينها في المحرر ، ولكن قد تحتاج إلى تحديد أبعاد الإعلانات يدويًا وأي صور تضيفها خارج المحرر.
- قم بتحميل الخطوط الخاصة بك مسبقًا لتجنب تعديلات اللحظة الأخيرة.
- انتبه إلى كيفية تنفيذك للمحتوى الديناميكي - إما عن طريق طلب تفاعل المستخدم أو حجز مساحة لأي عناصر ديناميكية.
هل لا يزال لديك أي أسئلة حول تحسين التغيير التراكمي للتنسيق في WordPress؟ اسمحوا لنا أن نعرف في التعليقات!
