Intégration WPForms WooCommerce : connectez-vous sans code
Publié: 2023-09-06Recherchez-vous une méthode d’intégration simple WPForms + WooCommerce ?
WPForms et WooCommerce sont tous deux des plugins puissants pour votre site Web de commerce électronique. WooCommerce propose des solutions flexibles de gestion de produits et de paiement, tandis que WPforms facilite la création de formulaires de contact, de formulaires d'abonnement et de formulaires de commande, et est même livré avec des modules complémentaires pour accepter les paiements et générer des coupons.
Vous pouvez créer une meilleure expérience client, rationaliser votre flux de travail, gagner du temps et gagner plus d'argent en connectant WPForms à WooCommerce.
Dans ce tutoriel, nous allons vous montrer comment utiliser le plugin Uncanny Automator pour connecter WPForms à WooCommerce en quelques minutes seulement, sans avoir besoin de code !
Créez votre formulaire WordPress maintenant
WPForms s'intègre-t-il à WooCommerce ?
Bien que WPForms ne s'intègre pas directement à WooCommerce, vous pouvez facilement connecter les deux plugins avec Uncanny Automator.

Uncanny Automator est un plugin d'automatisation qui vous permet de connecter rapidement et facilement des plugins, des applications et des sites Web sans code ni API compliqués.
L'interface simple d'Automator vous permet de configurer des « déclencheurs » dans un plugin qui provoqueront une action dans l'autre plugin. Par exemple, le déclencheur dans WPForms pourrait être un utilisateur soumettant un formulaire.
Lorsque ce déclencheur se produit, vous pouvez choisir l'action que vous souhaitez activer automatiquement dans WooCommerce, comme définir le statut d'une commande sur « annulée ».
La meilleure façon de comprendre comment cela fonctionne est de prendre un exemple. Continuez à lire pour obtenir des instructions étape par étape sur la configuration de WPForms et de WooCommerce et sur l'utilisation d'Uncanny Automator pour les lier ensemble afin de créer un formulaire d'annulation de commande automatisé.
Intégration WPForms WooCommerce
Dans cet article
- Étape 1 : Installer WPForms
- Étape 2 : Installer WooCommerce
- Étape 3 : Créer un formulaire d'annulation de commande
- Étape 4 : Installer Uncanny Automator
- Étape 5 : Créez une recette Uncanny Automator pour connecter WPForms à WooCommerce
- Étape 6 : Testez l’intégration de WPForms WooCommerce
- FAQ
Étape 1 : Installer WPForms
Si vous n'avez pas encore installé le plugin WPForms, vous pouvez suivre ce guide pour savoir comment installer et activer les plugins dans WordPress.
Vous pouvez connecter n'importe quelle version de WPForms à WooCommerce, y compris WPForms Lite.
Étape 2 : Installer WooCommerce
Maintenant que vous avez installé WPForms, vous pouvez continuer et installer WooCommerce s'il n'est pas déjà exécuté sur votre site.
WooCommerce est un plugin gratuit et vous pouvez l'installer directement depuis votre tableau de bord WordPress. Suivez le guide d'installation du plugin si vous n'êtes pas sûr du processus.
Étape 3 : Créer un formulaire d'annulation de commande
Dans cet exemple, nous allons créer un formulaire d'annulation de commande dans WPForms. Nous connecterons ensuite ce formulaire à WooCommerce afin que le statut de la commande soit automatiquement défini sur « annulée » lorsque le formulaire est soumis.
Pour commencer, nous devons créer un formulaire d’annulation de commande de base.
Accédez à WPForms »Ajouter un nouveau et entrez un nom pour votre formulaire – quelque chose comme « Annulation de commande ».
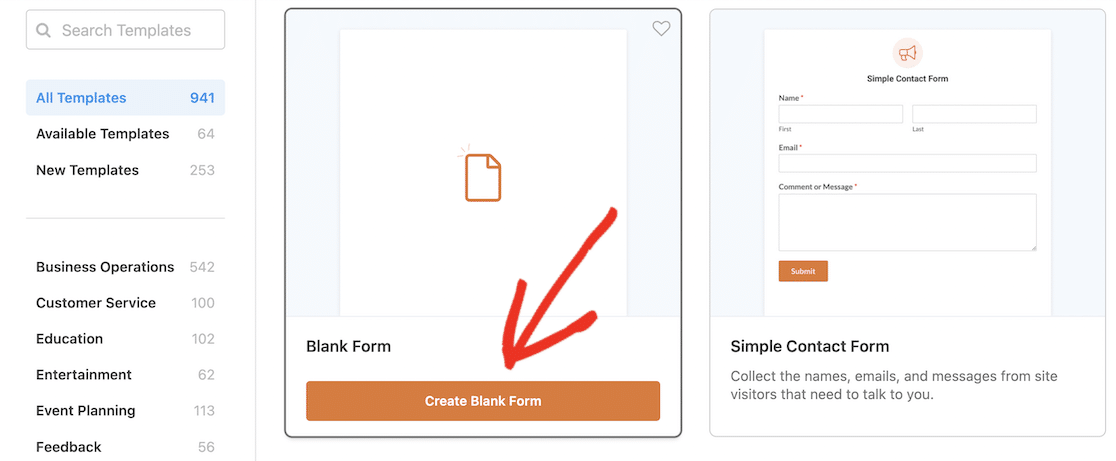
Comme il s'agira d'un formulaire très simple, nous commencerons par un formulaire vierge au lieu d'utiliser un modèle. Cliquez sur le bouton Créer un formulaire vierge .

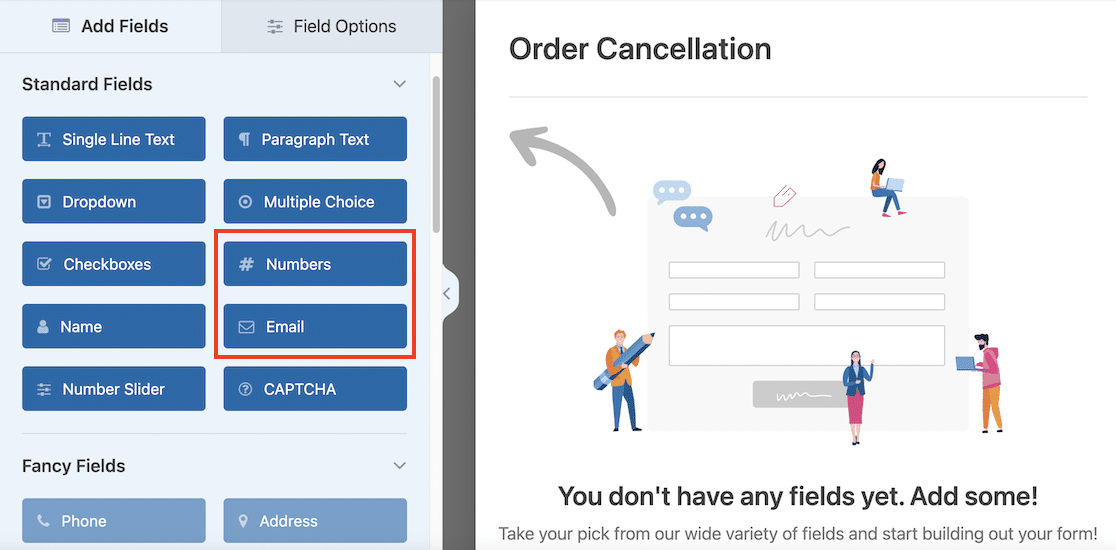
Pour créer votre formulaire, il vous suffit de glisser-déposer les champs du formulaire depuis le panneau de gauche.
Commencez par faire glisser un champ E-mail , suivi d'un champ Numéros .

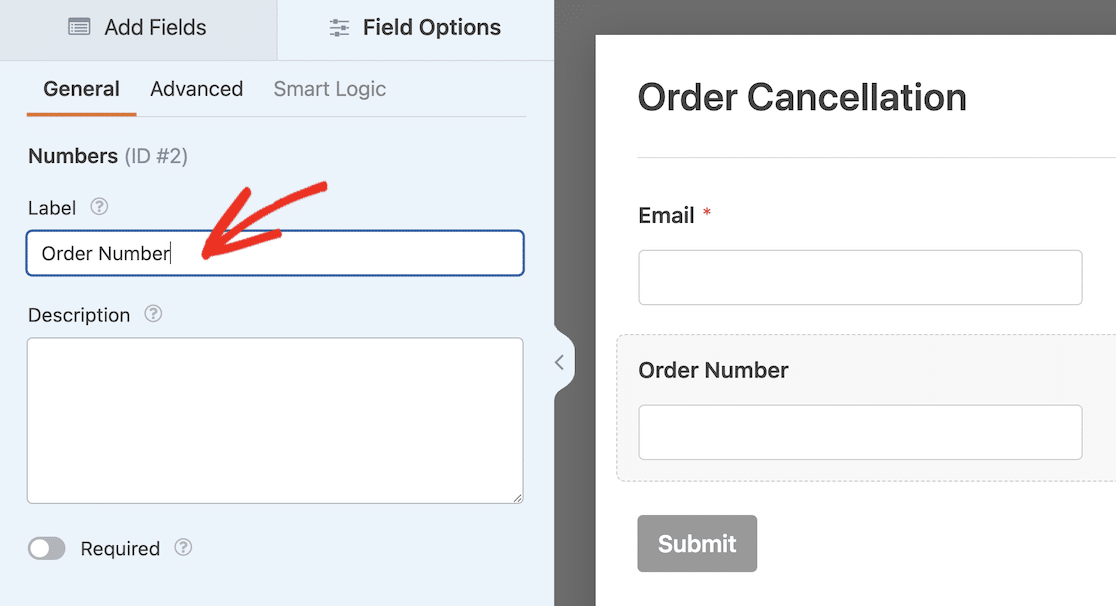
Cliquez sur le champ Numéros et modifiez l' étiquette dans le panneau Options de champ en « Numéro de commande ».

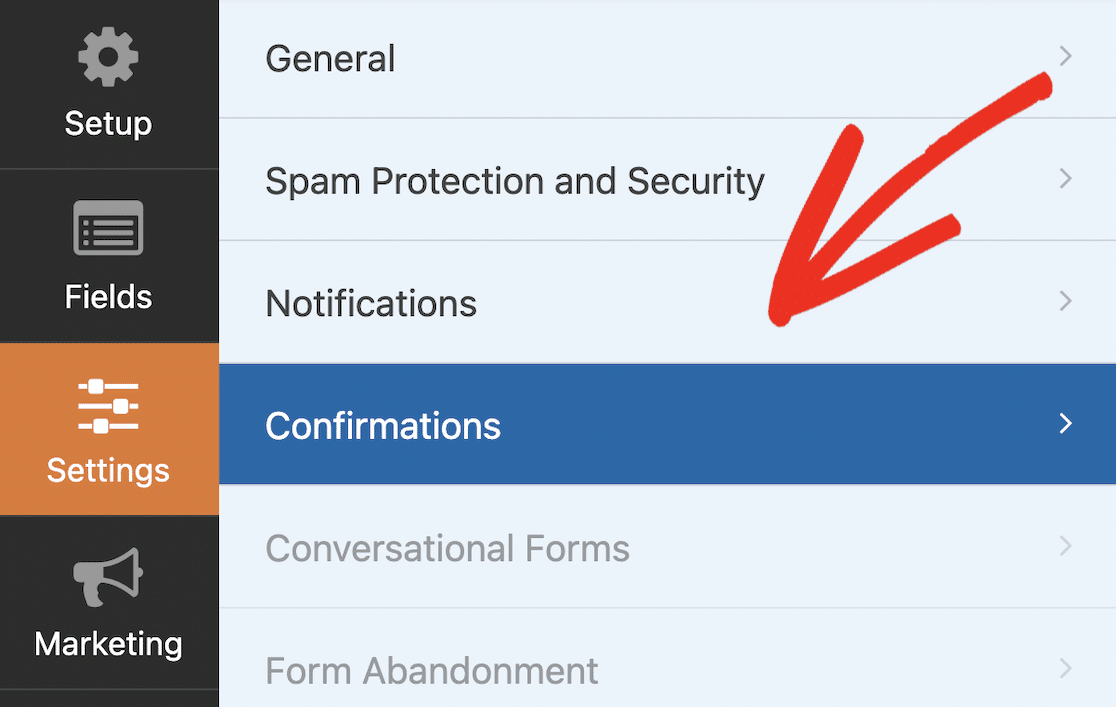
Enfin, modifions le message de confirmation lorsqu'un utilisateur soumet le formulaire. Dans le générateur de formulaire, accédez à Paramètres » Confirmations.

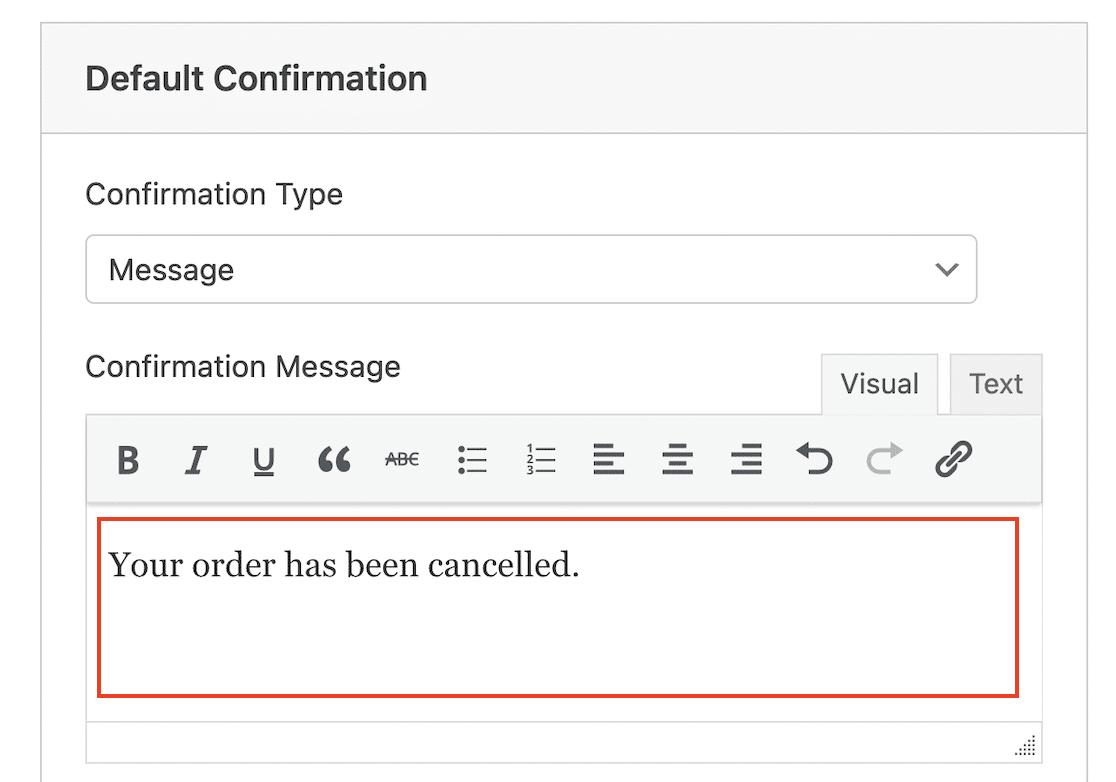
Ajustez le message de confirmation à quelque chose comme « Votre commande a été annulée ».

Dans cet exemple, nous avons créé un formulaire d'annulation de commande très basique, mais si vous le souhaitez, vous pouvez ajouter plus de champs et même utiliser une logique conditionnelle pour créer un formulaire avec plus de fonctionnalités.
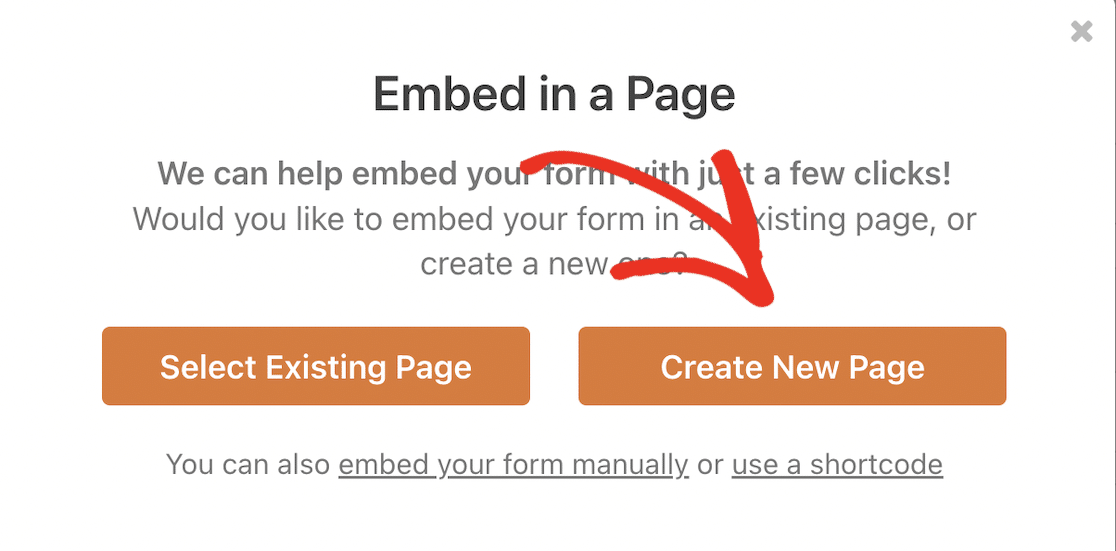
Maintenant que votre formulaire est construit, vous pouvez le publier sur votre site. Cliquez sur le bouton Intégrer , qui lancera une fenêtre contextuelle.

Cliquez sur Créer une nouvelle page pour créer une page pour votre formulaire.

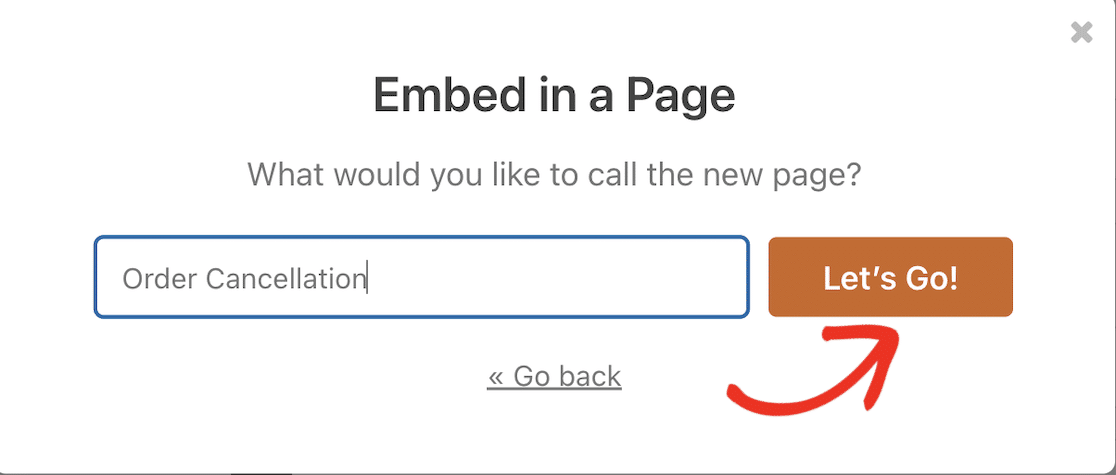
Tapez un nom pour votre page et cliquez sur Allons-y ! Bouton pour créer votre page.

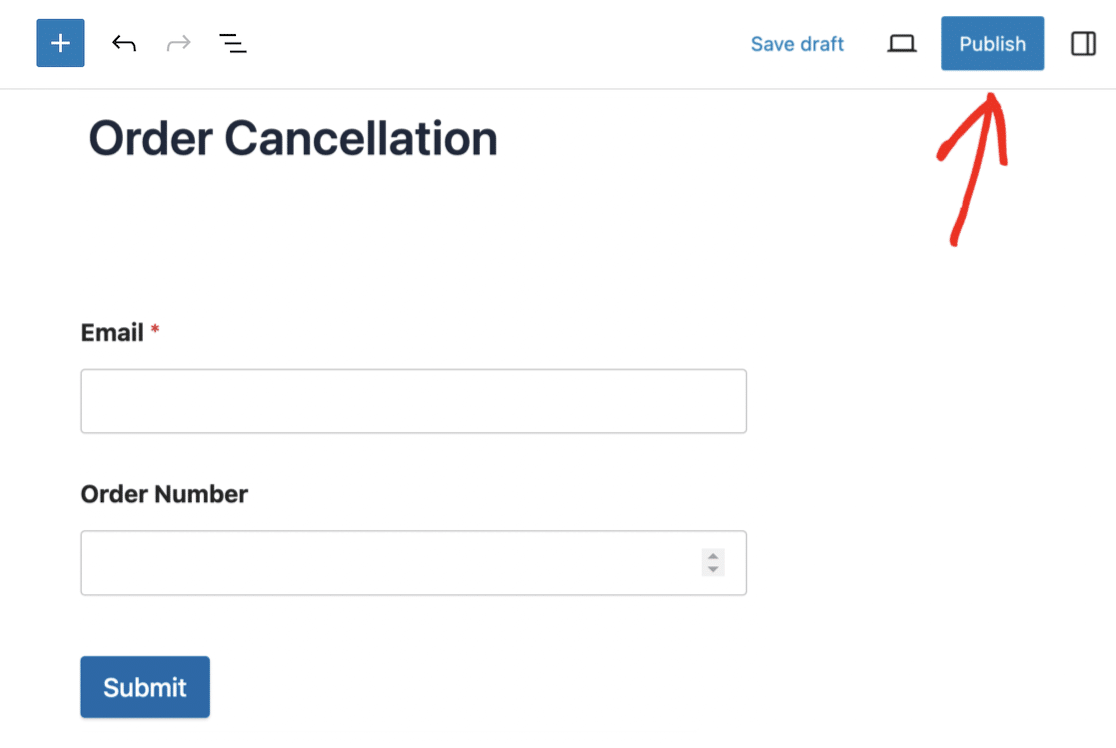
Vous pouvez ajouter du texte et d'autres éléments à cette page si vous le souhaitez. Lorsque vous êtes satisfait, cliquez sur le bouton Publier .

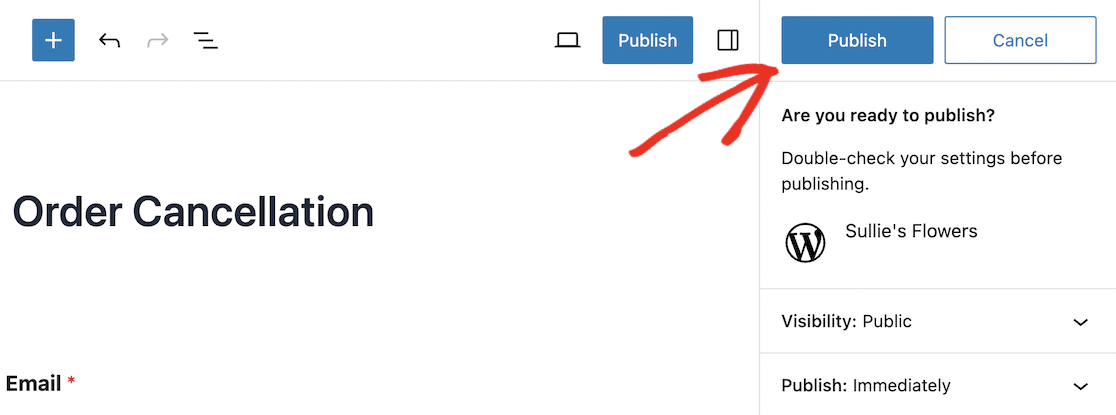
Il vous sera demandé de revérifier vos paramètres. C'est également une bonne idée de modifier la visibilité de la page en Privée ou protégée par mot de passe afin de pouvoir tester votre formulaire avant de le rendre public. Cliquez sur le dernier bouton Publier pour rendre votre formulaire en ligne sur votre site.

Maintenant que votre formulaire d'annulation de commande est prêt à être utilisé, l'étape suivante consiste à installer Uncanny Automator afin que vous puissiez envoyer les entrées du formulaire à WooCommerce.
Étape 4 : Installer Uncanny Automator
Si vous souhaitez essayer Uncanny Automator, vous pouvez commencer avec la version gratuite, qui comprend des centaines de déclencheurs d'automatisation, tels qu'un utilisateur soumettant un formulaire dans WPForms ou un utilisateur complétant une commande de produit WooCommerce.
Uncanny Automator Pro comprend plus de 1 000 déclencheurs et actions, y compris des déclencheurs supplémentaires pour WooCommerce, tels que :
- Un utilisateur ajoute un produit à son panier
- Un utilisateur évalue un produit
- Le statut de la commande d'un utilisateur passe à un statut spécifique
- Un paiement échoue sur une commande
Certaines des actions professionnelles que vous pouvez créer dans WooCommerce et WPForrns incluent :
- Créer une commande avec un produit
- Changer le prix d'un produit
- Définir une commande sur un statut spécifique
- Enregistrez un nouvel utilisateur
Pour cet exemple, nous souhaitons définir une commande spécifique sur un statut spécifique (« annulé »), nous devons donc installer Uncanny Automator Pro.
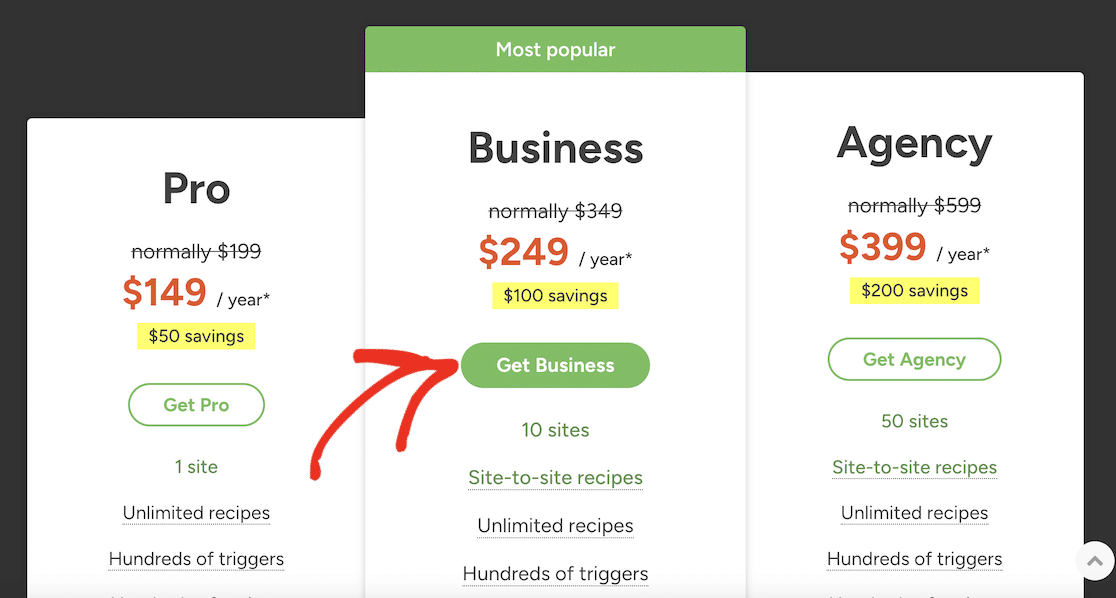
Accédez à la page de tarification d'Uncanny Automator et cliquez sur le bouton pour obtenir le forfait que vous avez choisi.

Remplissez vos informations de paiement et cliquez sur le bouton Terminer le paiement.
Une fois que vous avez acheté le plugin, vous pouvez vous connecter à votre compte Uncanny Automator et le télécharger depuis la page Téléchargements .

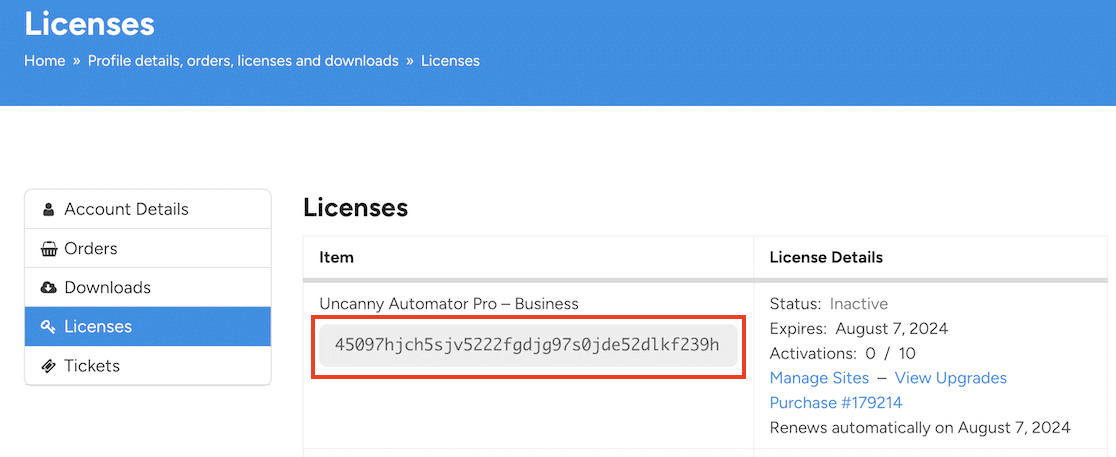
Vous aurez également besoin de la clé de licence, que vous pourrez copier après avoir cliqué sur Licences dans le menu.

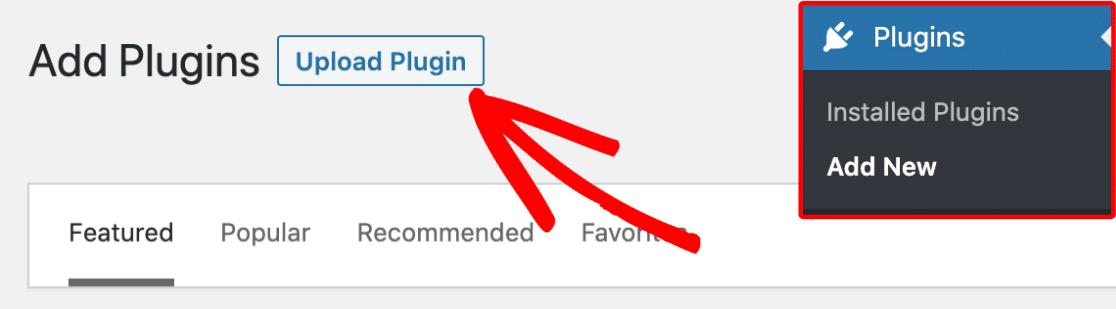
Maintenant, retournez sur votre site WordPress et installez le plugin. Accédez à Plugins »Ajouter un nouveau et cliquez sur le bouton Télécharger le plugin .

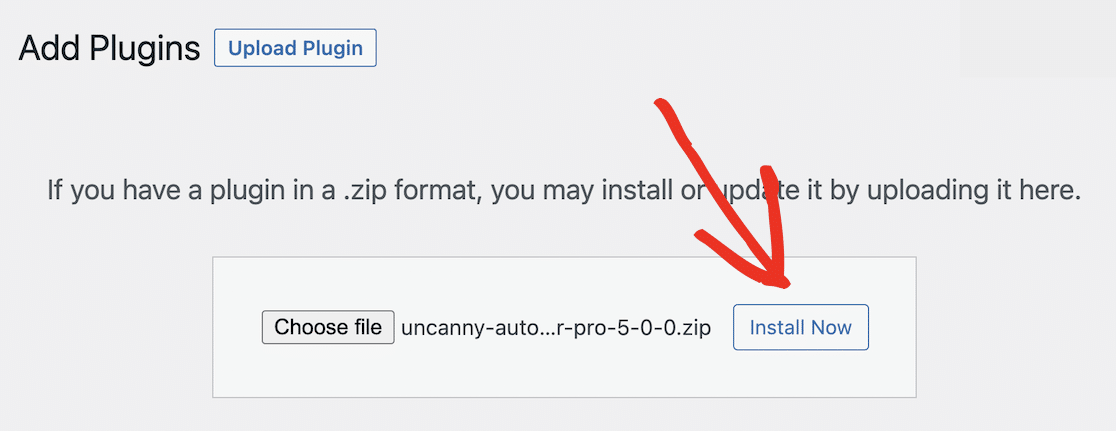
Cliquez sur le bouton Choisir un fichier et recherchez le fichier zip que vous avez téléchargé depuis Uncanny Automator. Cliquez sur le bouton Installer maintenant pour installer le plugin. Cela ne devrait prendre que quelques instants.

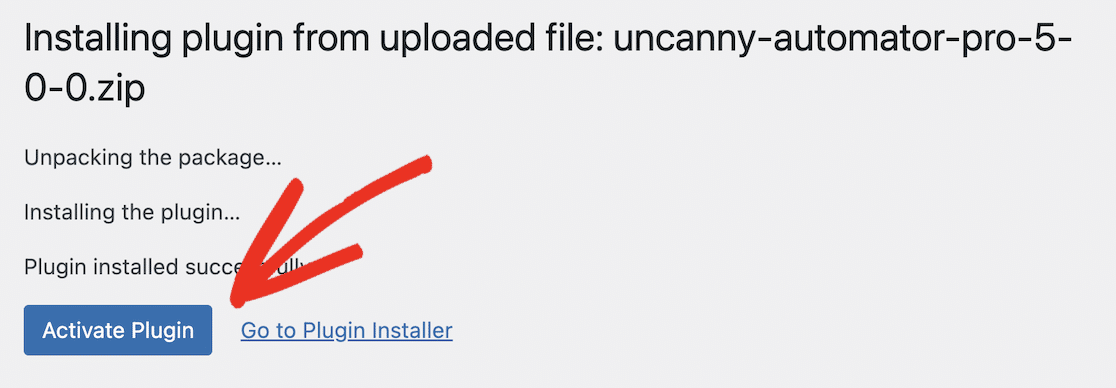
Enfin, cliquez sur le bouton Activer le plugin .

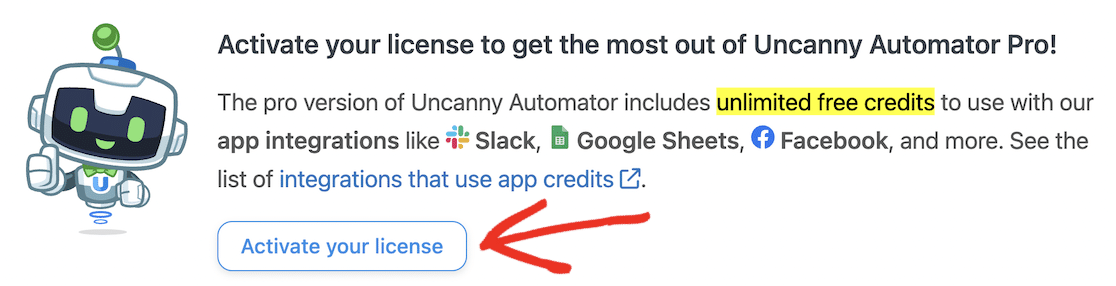
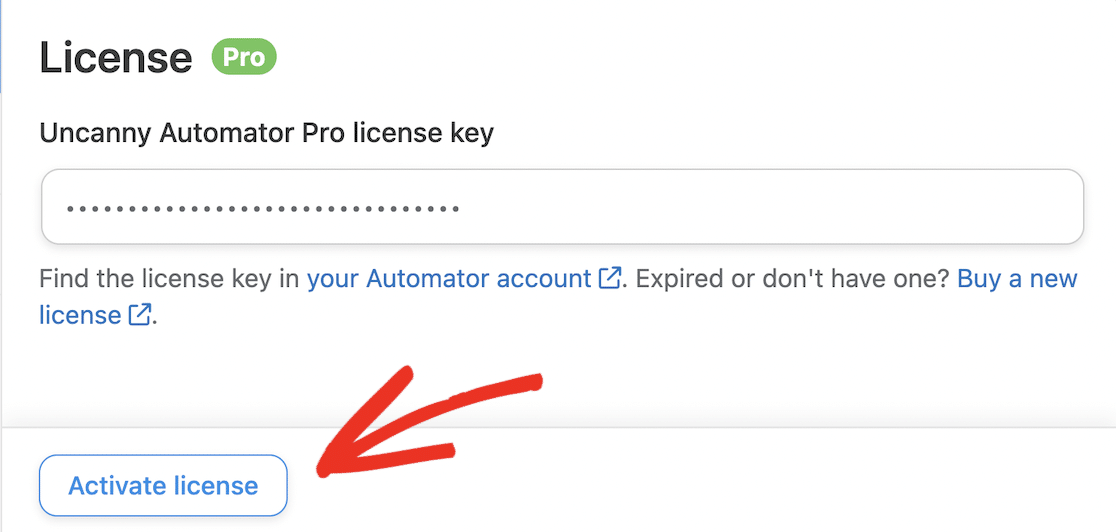
Assurez-vous d'activer le plugin en entrant votre clé de licence. Vous pouvez le faire à partir de votre tableau de bord Uncanny Automator. Accédez simplement à Automator dans le menu de votre tableau de bord WordPress et cliquez sur le bouton Activer votre licence .

Collez la licence que vous avez copiée depuis le site Uncanny Automator et cliquez sur le bouton Activer la licence .

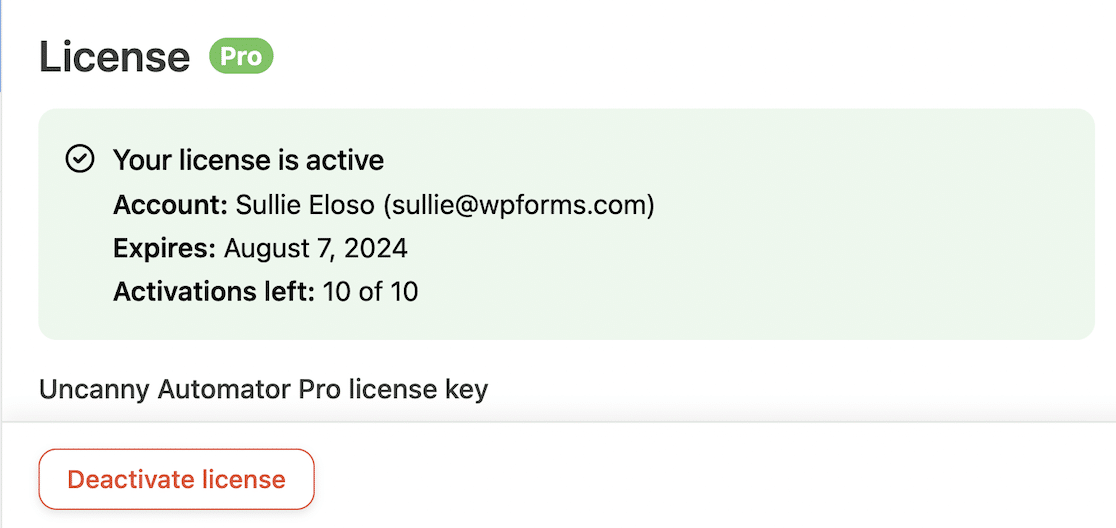
Vous devriez voir un message de confirmation indiquant que votre licence est active.

Une fois que vous avez installé et activé Uncanny Automator, vous pouvez continuer à connecter WooCommerce et WPForms.
Étape 5 : Créez une recette Uncanny Automator pour connecter WPForms à WooCommerce
Pour connecter WPForms à WooCommerce, nous devons créer une automatisation du workflow. C'est ce qu'on appelle une recette dans Uncanny Automator.

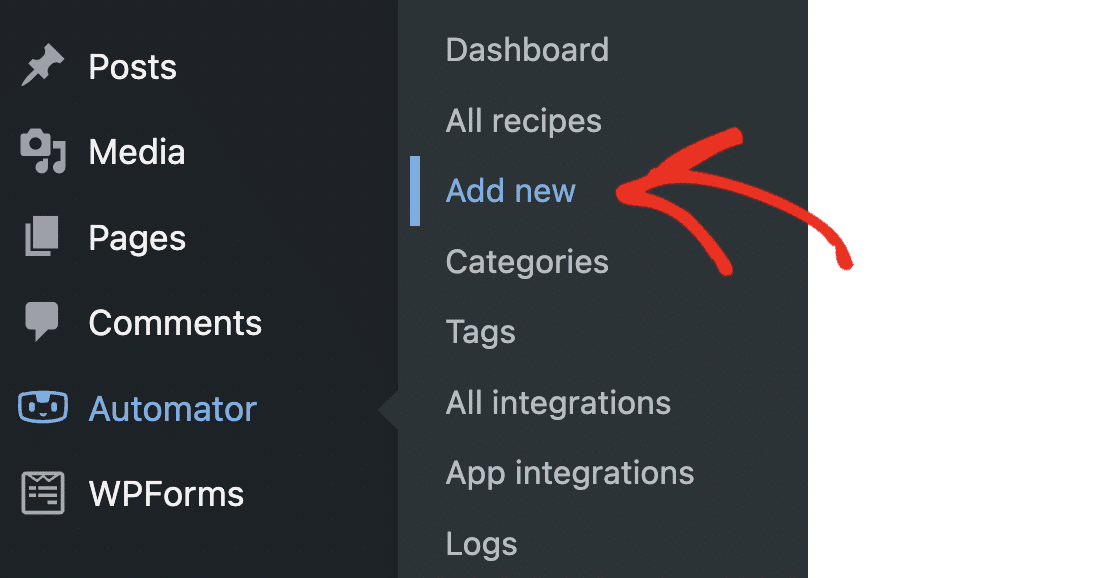
Dans votre tableau de bord WordPress, accédez à Automator » Ajouter un nouveau .

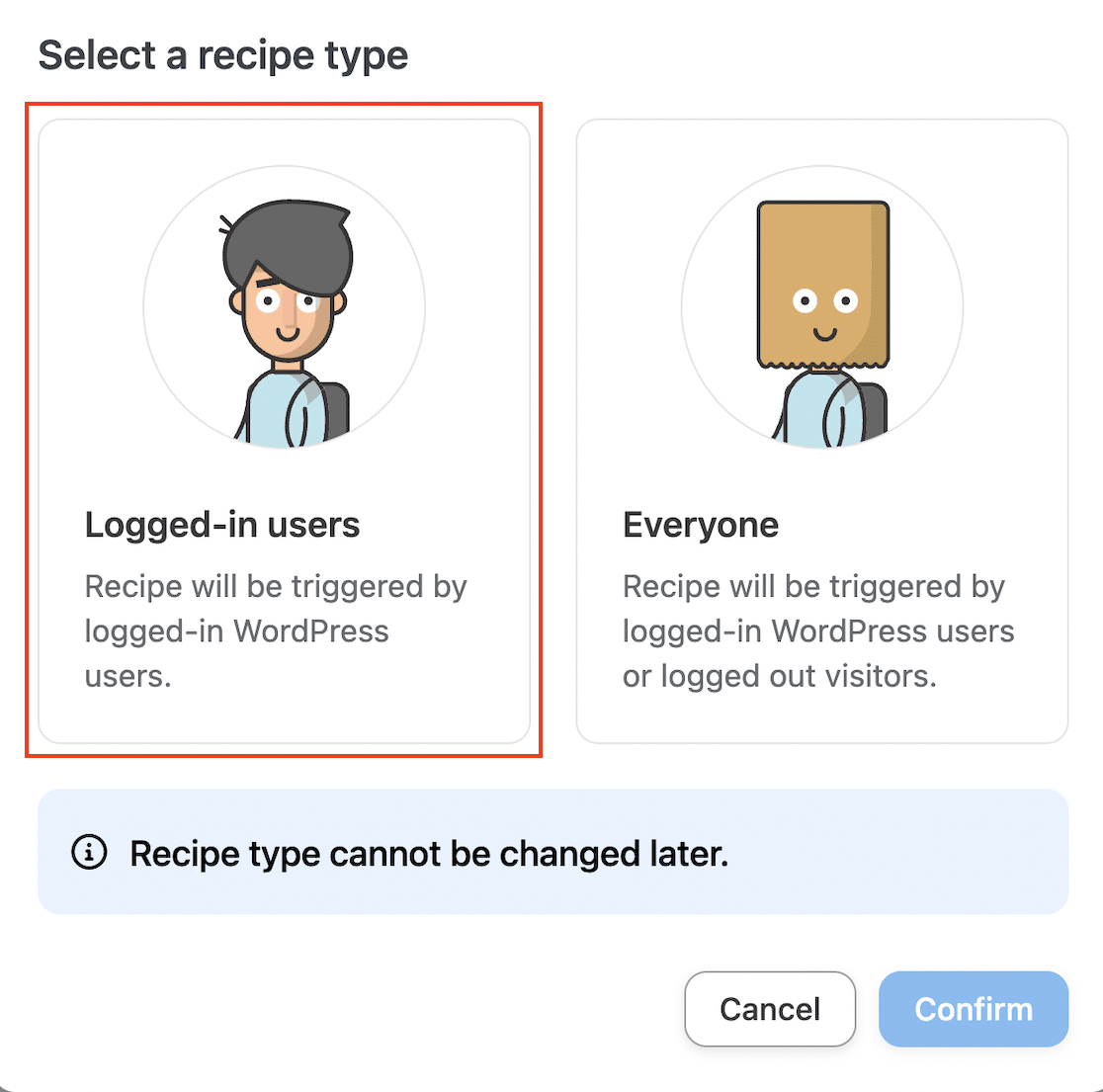
Vous verrez une invitation à sélectionner un type de recette. Si vous choisissez Utilisateurs connectés , seuls les utilisateurs connectés à votre site WordPress peuvent déclencher la recette. Les recettes pour tous peuvent être déclenchées à la fois par les utilisateurs connectés et par les visiteurs généraux.
Il est important de choisir la bonne option ici, car vous ne pourrez pas la modifier plus tard. Les recettes pour tout le monde ne sont disponibles que dans Uncanny Automator Pro.
Pour les besoins de ce didacticiel, nous utiliserons des utilisateurs connectés. Cela aidera également à empêcher les spammeurs de soumettre le formulaire. Cependant, si vous avez activé le paiement en tant qu'invité dans WooCommerce, vous devrez créer la recette pour tout le monde, car vos clients n'auront pas de compte sur votre site.
Choisissez Utilisateurs connectés et cliquez sur le bouton Confirmer pour continuer.

Entrez un nom pour votre recette. Comme dans cet exemple, nous allons déclencher un changement de statut de commande à partir de la soumission d'un formulaire, nous avons appelé notre recette « Annulation de commande ».
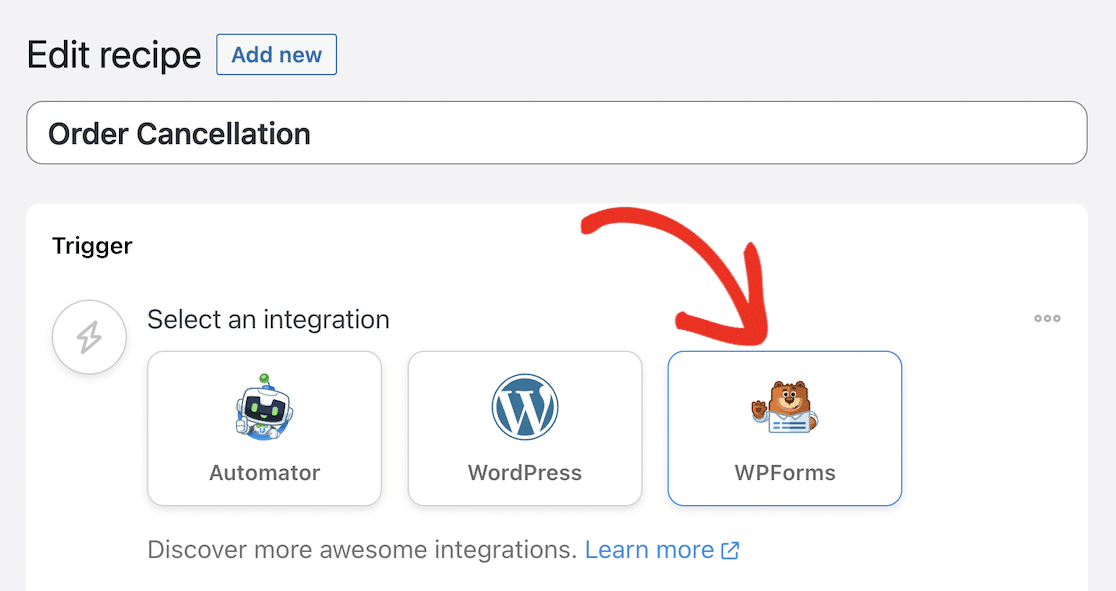
Ensuite, cliquez sur WPForms pour sélectionner un déclencheur.

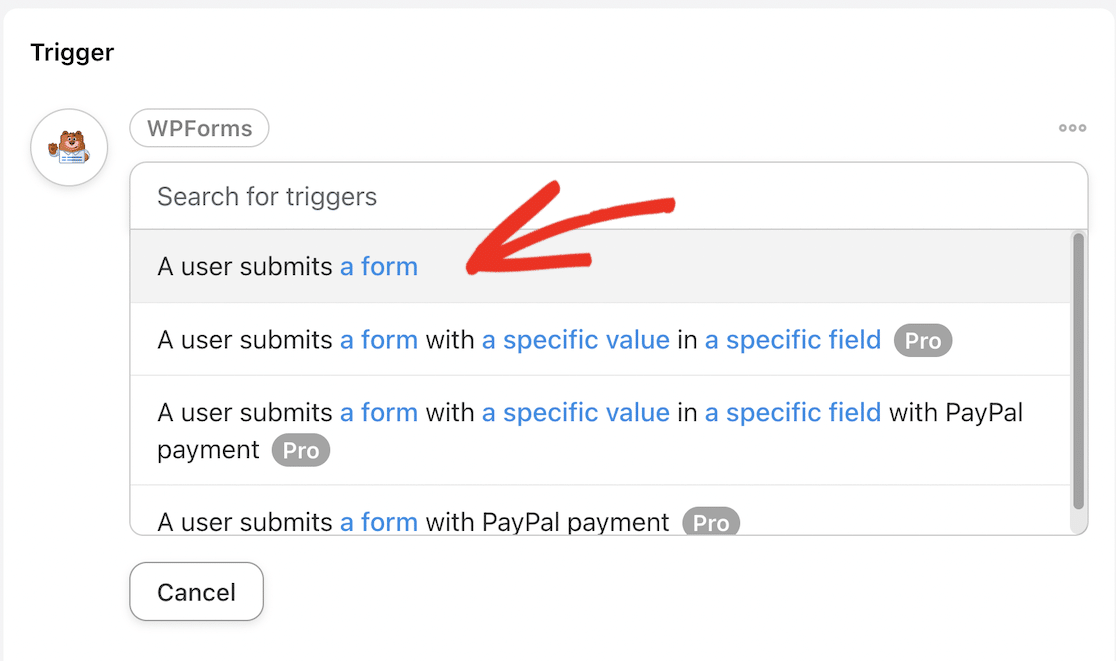
Choisissez « Un utilisateur soumet un formulaire » comme déclencheur.

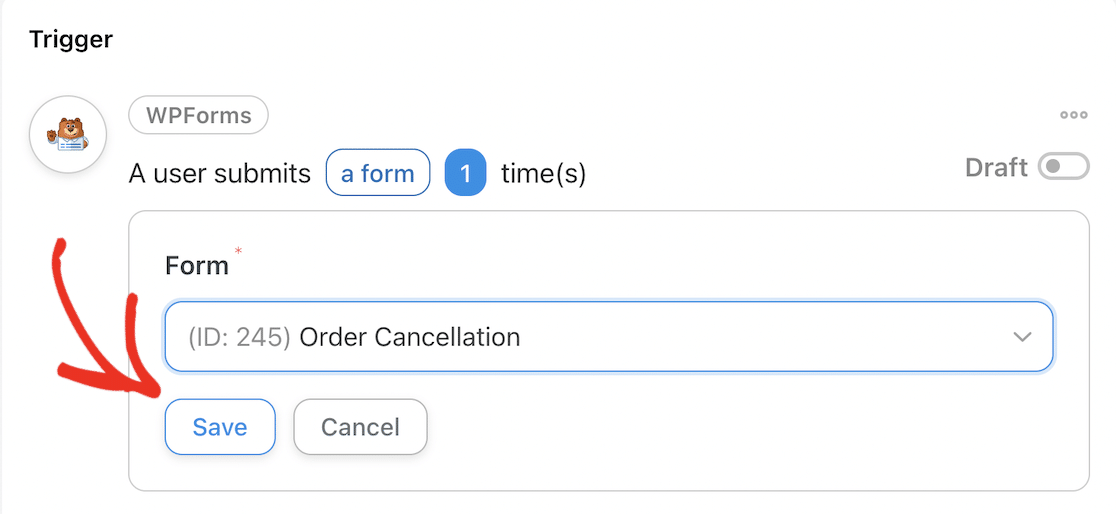
Maintenant, faites défiler la liste déroulante pour trouver le formulaire d’annulation de commande que vous avez créé précédemment. Sélectionnez-le et cliquez sur le bouton Enregistrer .

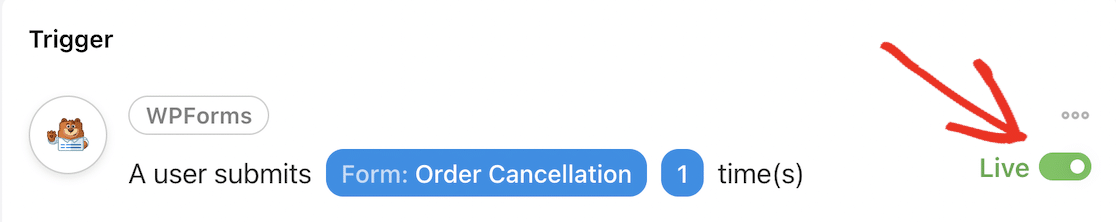
Votre déclencheur devrait maintenant être actif.

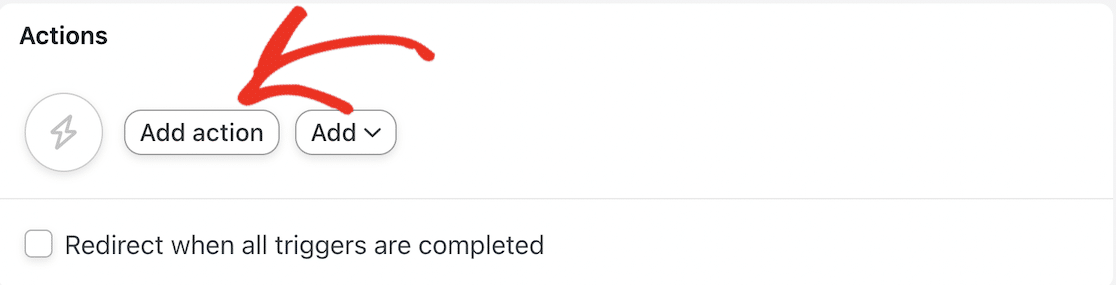
Faites défiler jusqu'à Actions et cliquez sur le bouton Ajouter une action .

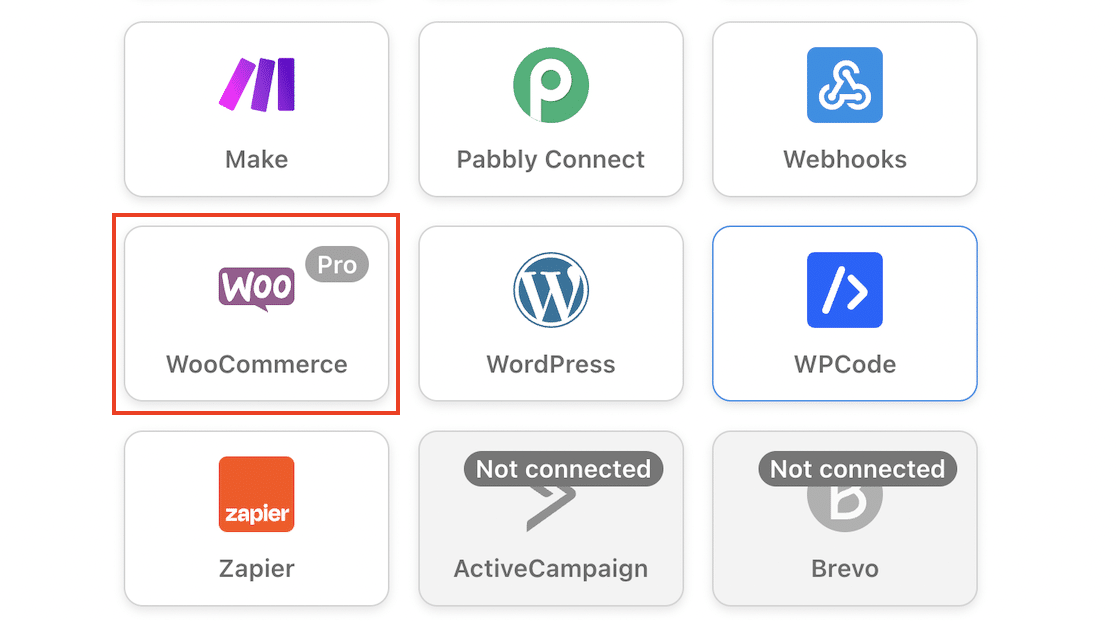
Faites défiler vers le bas pour trouver l’intégration WooCommerce et cliquez pour la sélectionner.

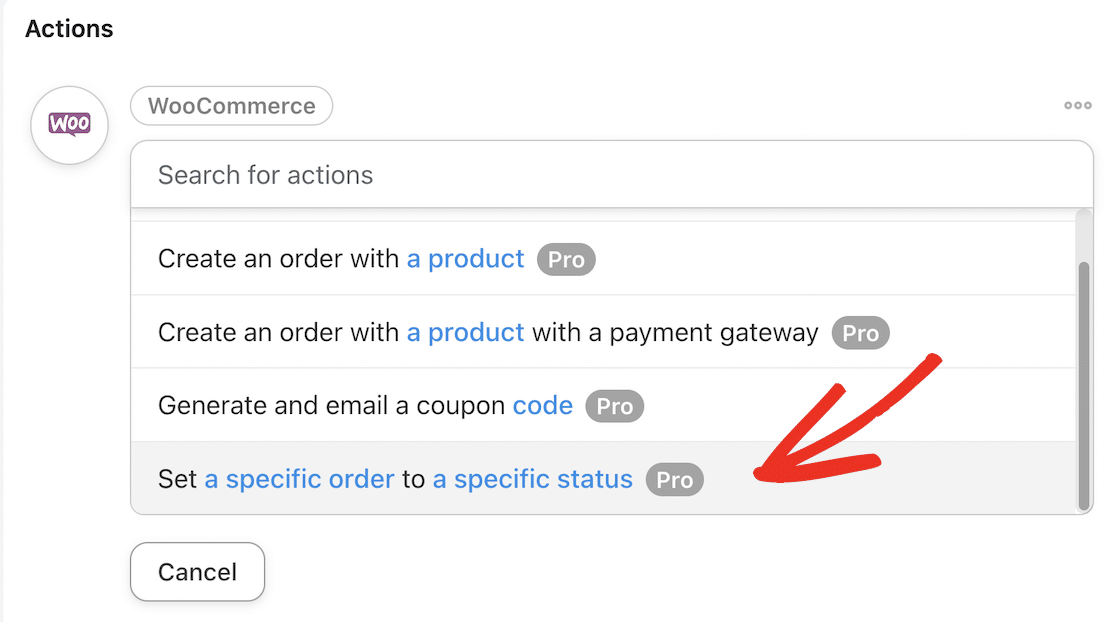
Recherchez l'action « Définir une commande spécifique sur un statut spécifique » dans la liste déroulante et sélectionnez-la.

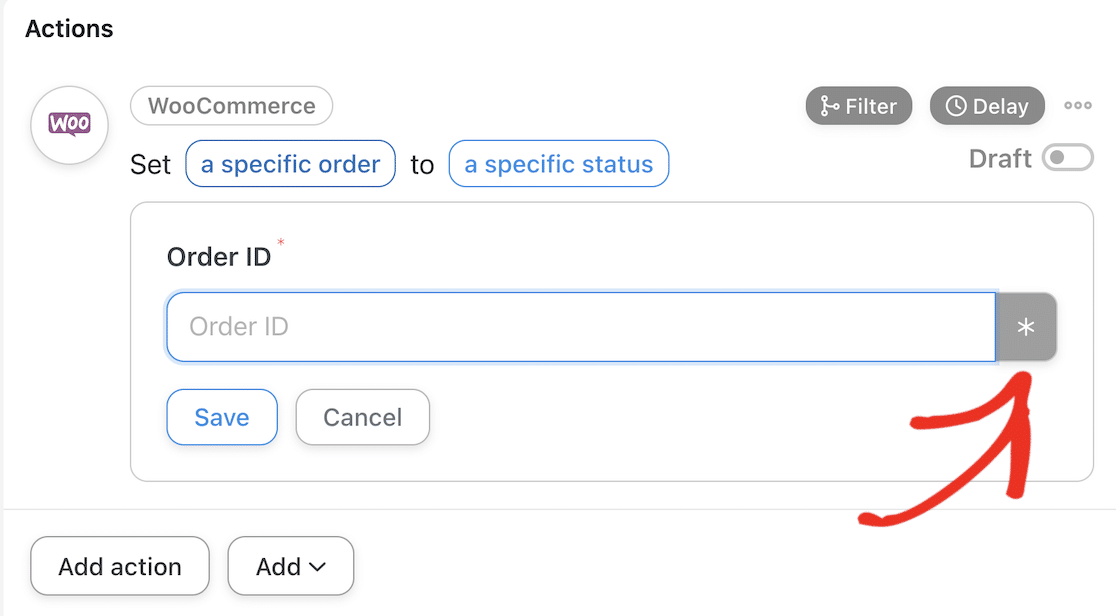
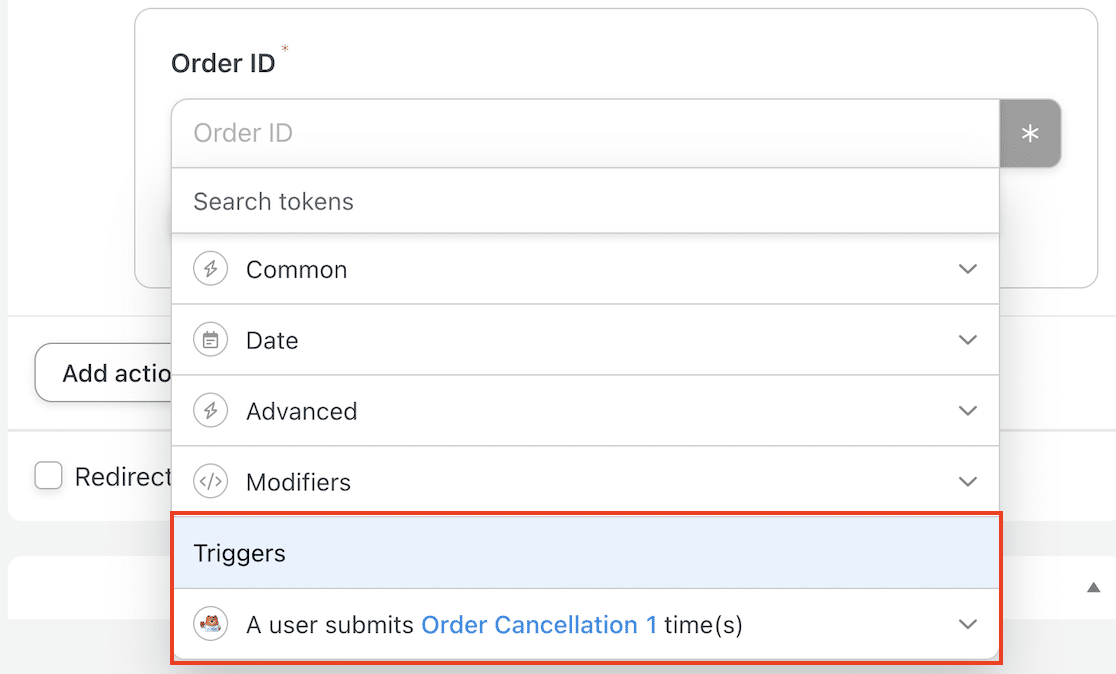
Cliquez sur l'icône astérisque à côté du champ ID de commande .

Dans la liste déroulante qui apparaît, faites défiler jusqu'à Déclencheurs . Cliquez sur la flèche à côté de « Un utilisateur soumet une annulation de commande 1 fois » pour choisir le champ de votre formulaire à lier à l'ID de commande dans WooCommerce.

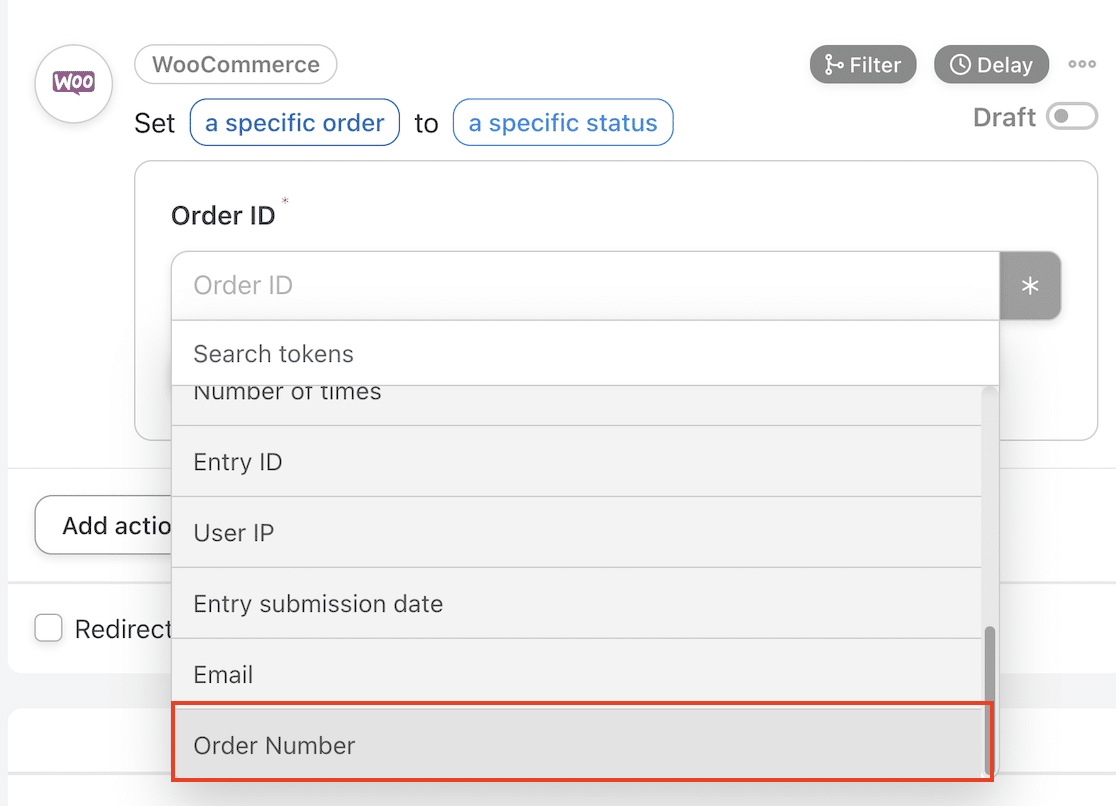
Faites défiler vers le bas pour trouver votre champ Numéro de commande et cliquez pour le sélectionner.

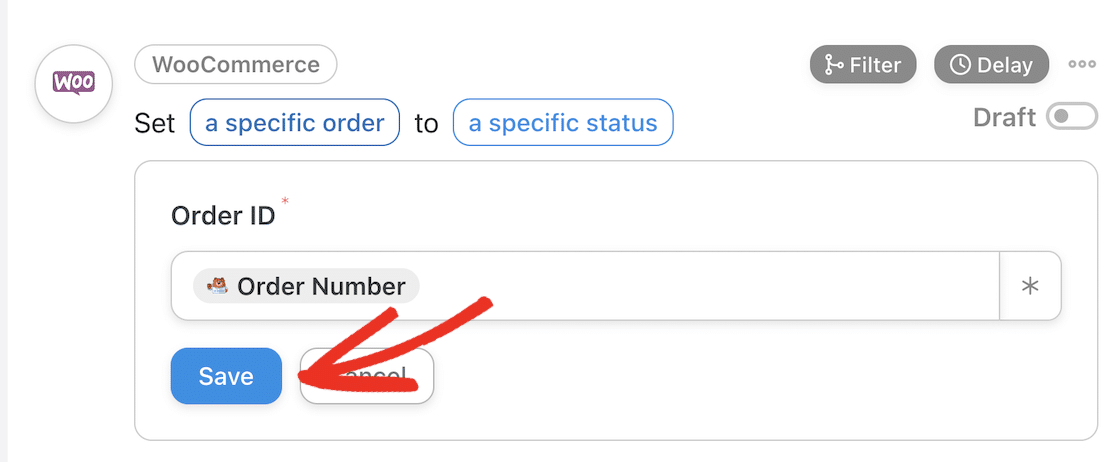
Cliquez sur le bouton Enregistrer et continuez à choisir l'action spécifique que vous souhaitez entreprendre.

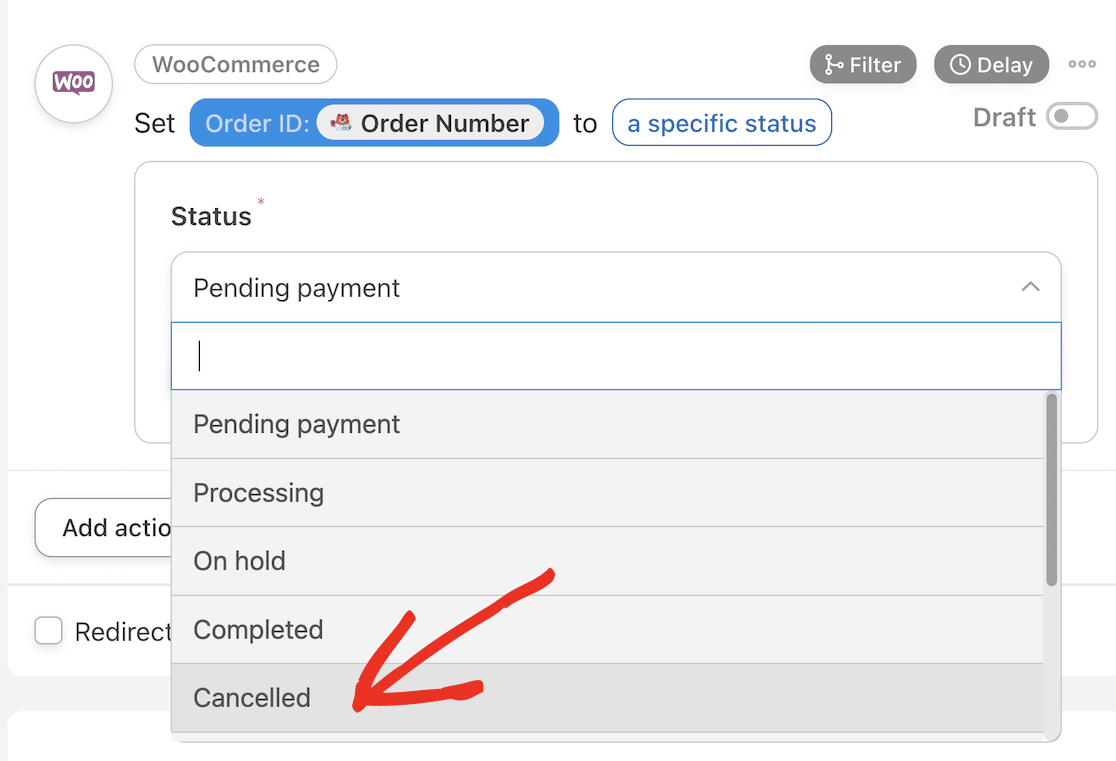
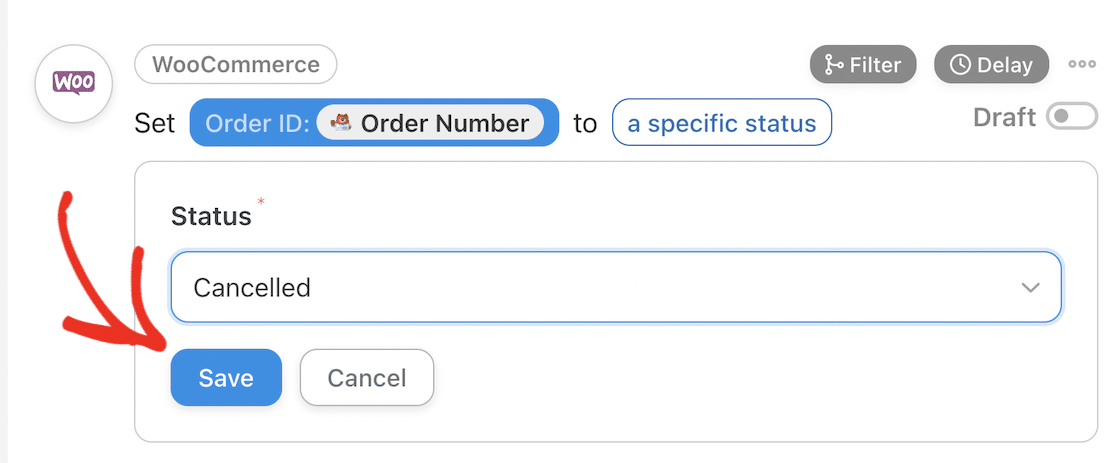
Dans la liste déroulante, faites défiler vers le bas et sélectionnez « Annulé ».

Cliquez sur le bouton Enregistrer pour enregistrer votre action.

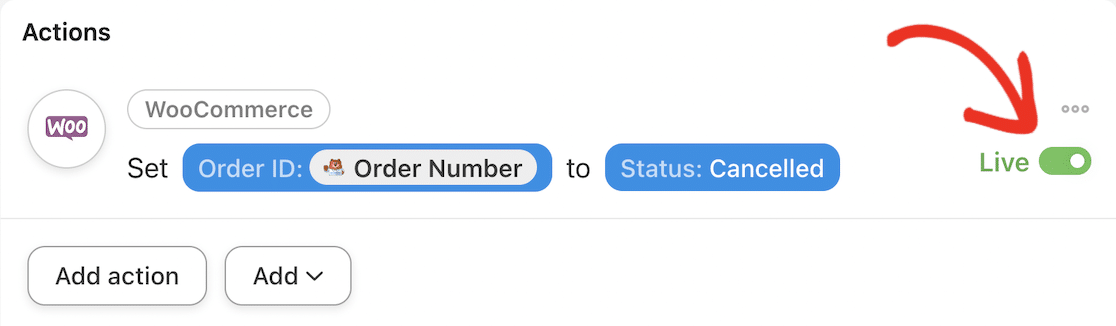
Votre action devrait maintenant être Live .

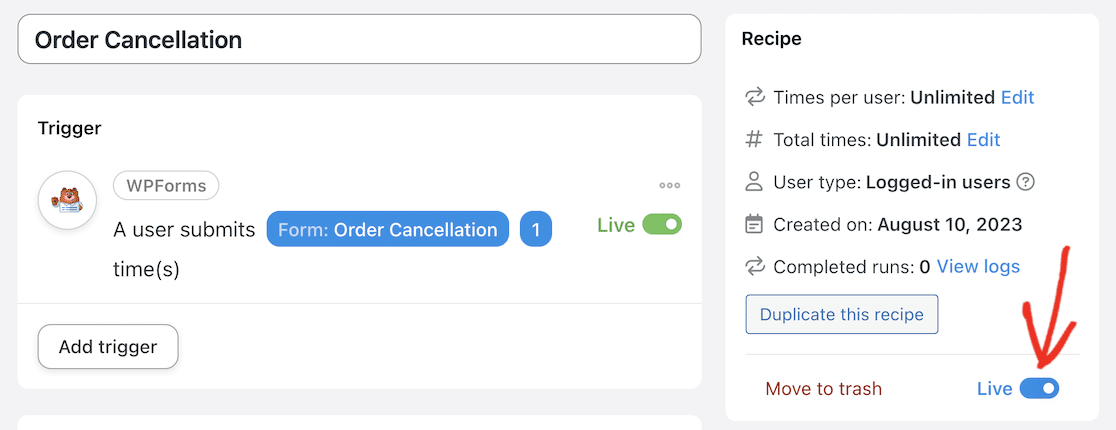
Enfin, n'oubliez pas de faire basculer le statut de votre recette de Draft à Live .

Vérifions que cela fonctionne !
Étape 6 : Testez l’intégration de WPForms WooCommerce
Vous pouvez créer des commandes factices dans WooCommerce à des fins de test. Un moyen simple de le faire consiste à activer « Paiement à la livraison » comme mode de paiement dans vos paramètres de paiement WooCommerce. Vous pouvez ensuite finaliser librement votre commande et créer une commande avec des données factices.
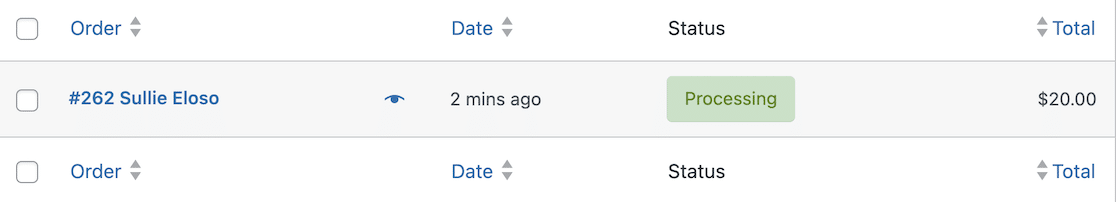
Notez votre numéro de commande et l'adresse e-mail que vous avez saisie lors du paiement, et vérifiez que la commande a été traitée et est visible dans votre tableau de bord WordPress sous WooCommerce » Commandes .

Revenez maintenant au front-end de votre site et accédez à la page d’annulation de votre commande.
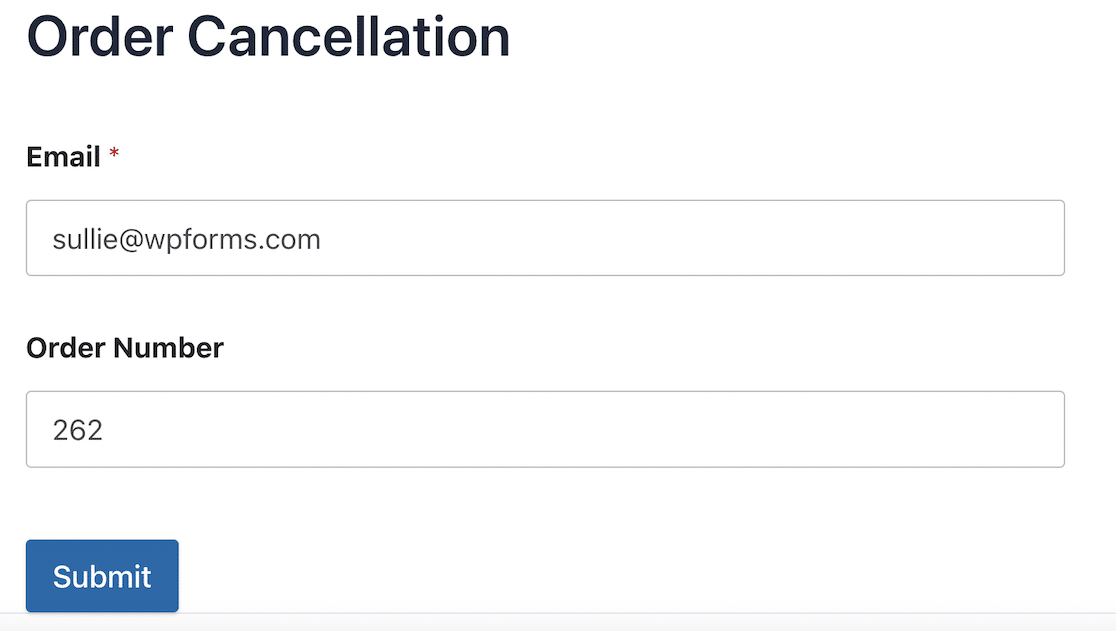
Entrez l'adresse e-mail et le numéro de commande de la commande factice et soumettez le formulaire.

Vous verrez un message de confirmation indiquant que votre commande a été annulée. Vous devriez également recevoir un e-mail de notification vous informant de l'annulation.

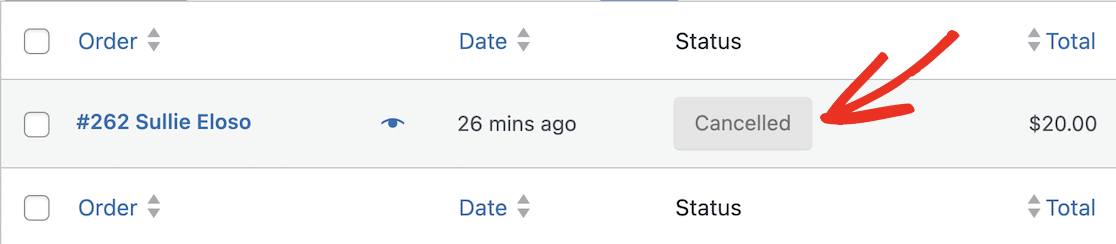
Maintenant, revenez à vos commandes WooCommerce dans votre tableau de bord WordPress et vérifiez l'état de la commande.
Si tout a été configuré correctement, vous devriez voir que le statut de la commande est passé à « Annulée ».

Bien joué! Vous avez connecté avec succès WPForms à WooCommerce et créé un formulaire d'annulation de commande.
N'oubliez pas qu'il ne s'agit que d'un exemple d'automatisation que vous pouvez configurer avec Uncanny Automator. En plus de connecter WPForms à WooCommerce, vous pouvez également envoyer les données de vos formulaires en ligne vers votre CRM, votre plateforme de marketing par e-mail et Zapier pour créer des intégrations et des automatisations presque illimitées.
Consultez la liste complète des déclencheurs et des actions pour avoir une idée de ce que vous pouvez automatiser maintenant que vous maîtrisez la connexion des plugins.
FAQ
Vous avez encore des questions sur l'intégration et l'automatisation de WPForms WooCommerce ? Vous trouverez ci-dessous quelques réponses aux questions courantes
Comment envoyer automatiquement des factures dans WooCommerce ?
WooCommerce vous permet uniquement d'envoyer des factures manuellement, mais vous pouvez automatiser le processus avec le plugin Uncanny Automator. Tout ce que vous avez à faire est de créer une nouvelle recette avec un utilisateur complétant une commande comme déclencheur. Lorsqu'une commande est terminée, cela peut être configuré pour déclencher l'envoi automatique d'un e-mail de facture à l'utilisateur, personnalisé avec les détails de sa commande.
Puis-je créer un bon de commande dans WPForms ?
Vous pouvez facilement créer des formulaires de commande et des formulaires de paiement dans WPForms avec le générateur de formulaires par glisser-déposer. WPForms est également livré avec l'intégration Stripe intégrée, vous pouvez donc permettre aux utilisateurs de payer leurs commandes directement par carte de crédit sans avoir besoin d'un autre plugin de commerce électronique.
Comment créer automatiquement des commandes dans WooCommerce ?
Vous pouvez créer automatiquement des commandes dans WooCommerce à l'aide du plugin Uncanny Automator. Par exemple, si vous souhaitez envoyer un cadeau gratuit aux utilisateurs lorsqu'ils s'inscrivent sur votre site, vous pouvez connecter WPForms à WooCommerce afin qu'une commande soit automatiquement créée lors de la soumission du formulaire d'inscription.
Comment puis-je créer un formulaire d’inscription WooCommerce personnalisé ?
Le formulaire d’inscription des utilisateurs de WooCommerce est assez basique. Bien que vous puissiez le personnaliser en modifiant le code, il est beaucoup plus facile d'utiliser un plugin de formulaire comme WPForms pour créer votre propre formulaire d'inscription personnalisé. Vous pouvez ensuite connecter ce formulaire à WooCommerce pour créer automatiquement un utilisateur lors de la soumission du formulaire.
Existe-t-il une alternative à WooCommerce ?
Si vous souhaitez vendre des produits sur votre site WordPress sans installer WooCommerce, vous devriez considérer WPForms comme alternative. WPForms facilite la prise de commandes et les paiements si vous ne vendez que quelques produits et ne voulez pas avoir à installer et à maintenir une plate-forme de commerce électronique complète.
Créez votre formulaire WordPress maintenant
Ensuite, installez plus de plugins WooCommerce pour améliorer votre boutique
Maintenant que vous avez un petit aperçu de la façon dont d’autres plugins WordPress peuvent améliorer l’expérience client et rendre la gestion de votre boutique plus rapide et plus facile, vous voudrez peut-être envisager d’autres options.
Nous avons compilé une liste des meilleurs plugins WooCommerce qui vous aideront à tirer le meilleur parti de votre boutique en ligne.
Vous pouvez également découvrir comment stocker les entrées WPForms dans Google Sheets afin de pouvoir suivre vos annulations de commandes et autres soumissions de formulaires.
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de didacticiels et de guides WordPress gratuits.
