Comment concevoir un formulaire accordéon dans WordPress
Publié: 2023-09-01Cherchez-vous un moyen simple d’ajouter une conception de formulaire adaptée à votre site Web WordPress ?
Les formulaires accordéon offrent un moyen intuitif et accessible de présenter des données complexes tout en conservant une apparence claire et organisée.
Créez votre formulaire accordéon WordPress maintenant
Dans cet article, nous allons vous montrer le moyen le plus simple de concevoir un formulaire en accordéon avec WPForms pour améliorer les fonctionnalités et l'expérience utilisateur de votre site Web.
Comment concevoir un formulaire accordéon dans WordPress
Pour créer un formulaire de conception en accordéon dans WordPress, vous pouvez compter sur la simplicité et les fonctionnalités de WPForms. Suivez les étapes ci-dessous pour commencer :
Dans cet article
- 1. Installez et activez WPForms
- 2. Créez un nouveau formulaire vierge
- 3. Ajoutez un champ de cases à cocher avec des choix d'icônes
- 4. Ajoutez quelques champs sous la case à cocher
- 5. Appliquez une logique conditionnelle à vos champs de formulaire
- 6. Ajoutez une classe CSS aux champs conditionnels
- 6. Activer les notifications et les confirmations de formulaire
- 7. Publiez votre formulaire accordéon
- Foire aux questions (FAQ)
1. Installez et activez WPForms
WPForms est un plugin de création de formulaires avancé et convivial permettant de créer tous les types de formulaires. Il est livré avec des centaines de modèles de formulaires et de fonctionnalités.
Bien que nous utilisions la version Pro pour ce didacticiel, n'oubliez pas que tous les titulaires de licence, y compris les utilisateurs Lite, peuvent créer des conceptions de formulaires en accordéon.

Il est temps d'installer et d'activer le plugin sur votre site WordPress une fois que vous avez déterminé quelle version de WPForms correspond à vos besoins.
Maintenant, créons votre formulaire !
2. Créez un nouveau formulaire vierge
Depuis votre tableau de bord d'administration WordPress, accédez à WPForms et cliquez surAjouter nouveau dans la liste des options.

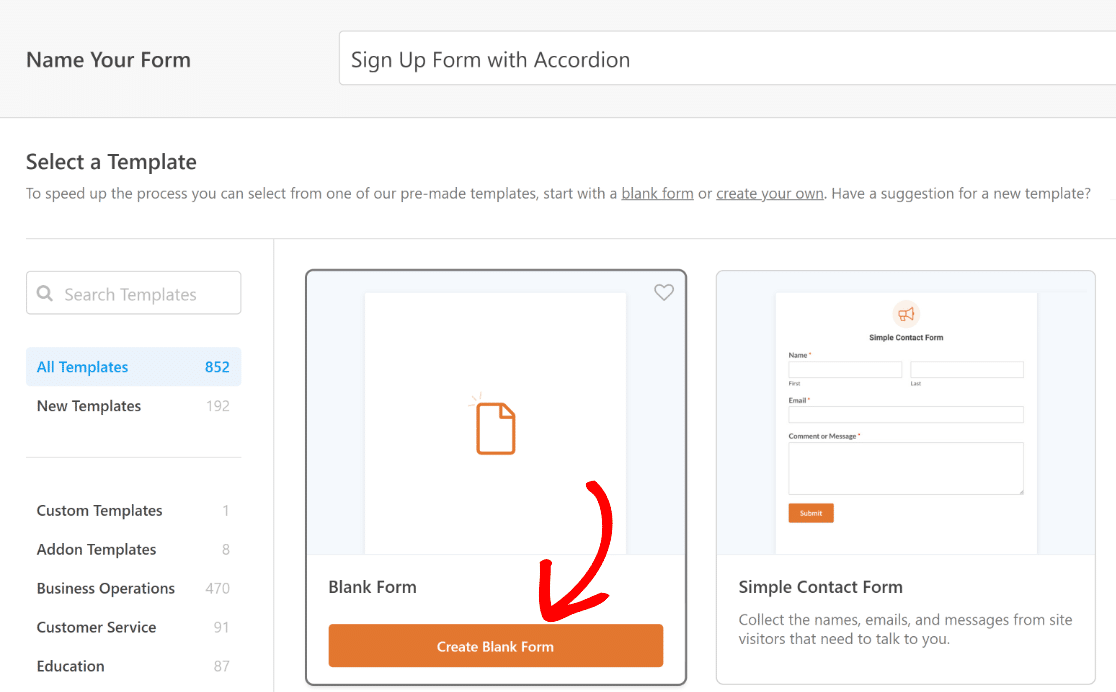
Ensuite, donnez un nom à votre formulaire et sélectionnez un modèle existant en fonction de vos besoins spécifiques ou créez simplement un formulaire vierge.
Pour ce didacticiel, nous allons créer un nouveau formulaire pour vous guider à travers toutes les étapes essentielles à la conception du formulaire en accordéon. Nous allons donc sélectionner l’option Créer un formulaire vierge .

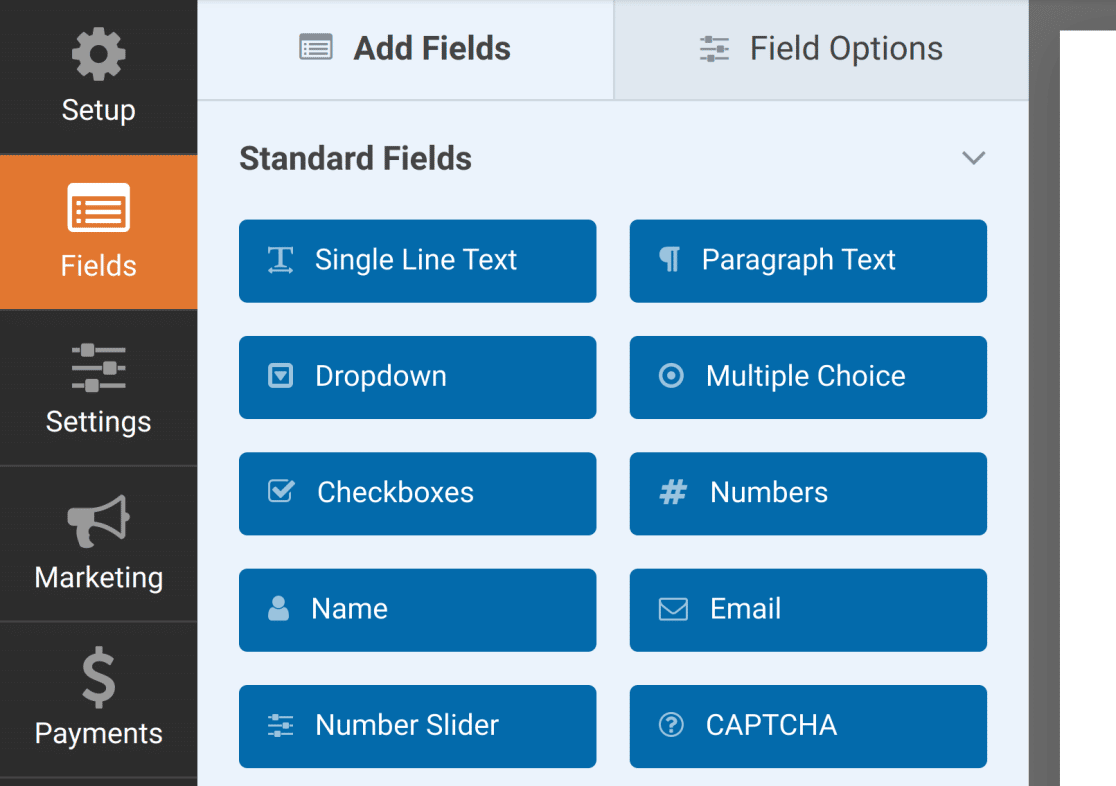
Vous serez maintenant dirigé vers l'écran Champs , où les champs disponibles apparaissent sur le panneau de gauche. Ceux auxquels vous aurez accès dépendront de votre niveau de licence.

Dans le panneau de droite, vous verrez un aperçu modifiable de votre formulaire. Puisque nous avons sélectionné un formulaire vierge, cette section apparaîtra vide.

Maintenant, nous allons vous guider à travers les étapes simples pour créer un composant accordéon via un champ de cases à cocher avec des choix d'icônes.
3. Ajoutez un champ de cases à cocher avec des choix d'icônes
Pour ajouter le champ Cases à cocher à votre formulaire, vous pouvez soit cliquer dessus dans le panneau de gauche, soit le glisser-déposer directement dans l'aperçu du formulaire.

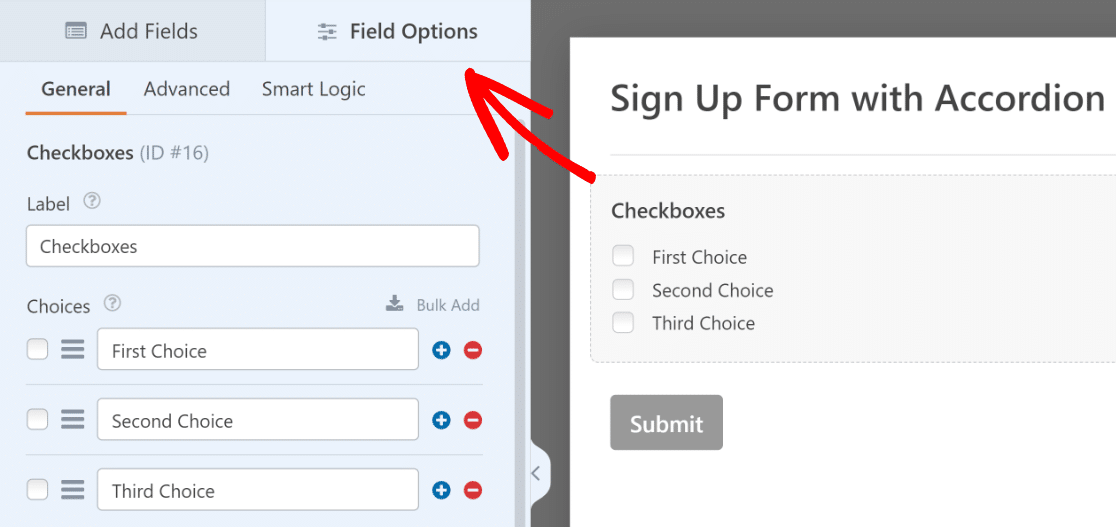
Ensuite, cliquez sur le champ Cases à cocher dans l'aperçu de droite pour ouvrir ses options de champ . À partir de là, supprimez les choix supplémentaires et n’en gardez qu’un.

Pour ce faire, il vous suffit de cliquer sur le bouton rouge qui ressemble à un signe moins (—) à côté de l'un des choix.

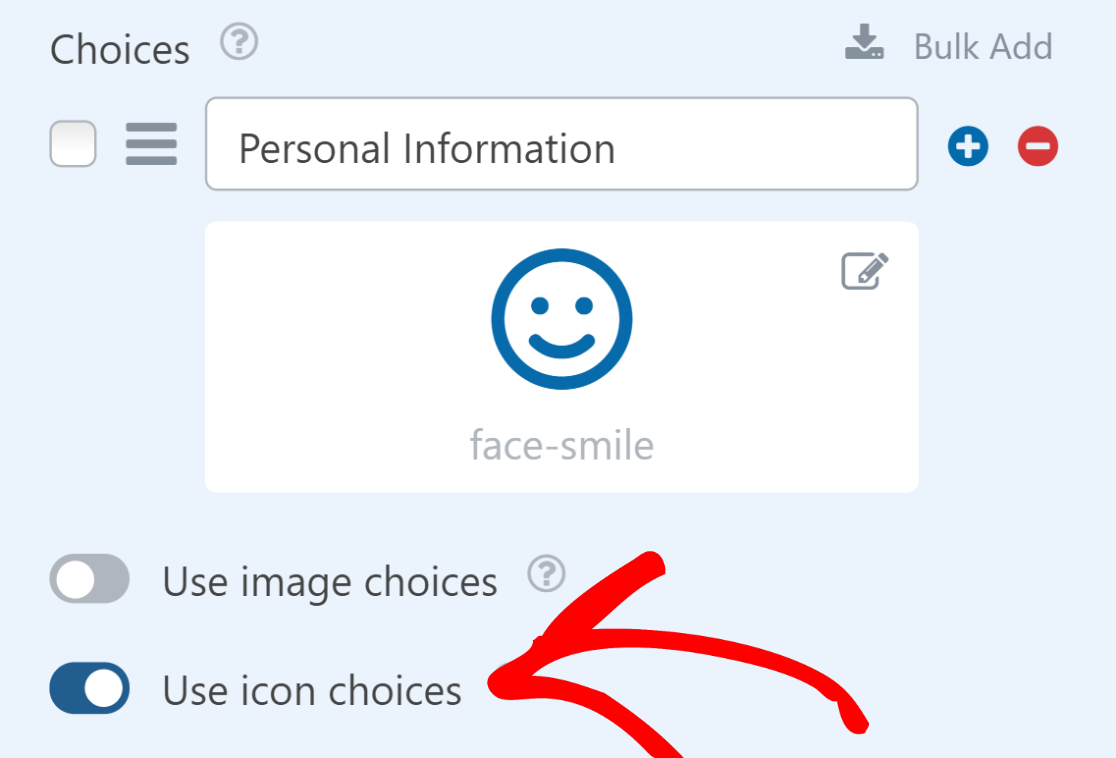
Ensuite, définissez le nom du choix restant sur quelque chose qui décrit les champs apparaissant en dessous. Après cela, cochez l’option Utiliser les choix d’icônes .

Lorsque vous activez cette option, remplacez l'icône par quelque chose qui donne l'impression que vous cliquez sur un accordéon. Par exemple, vous pouvez sélectionner l'icône cercle-flèche vers le bas .

Ensuite, si vous le souhaitez, vous pouvez ajuster la couleur de l'icône pour qu'elle corresponde mieux au style général de votre site Web.
Après cela, assurez-vous que le style de choix d'icône est défini sur Modern et que la taille d'icône est définie sur Small .

L'étape suivante consiste à accéder à l'onglet Avancé dans les options de champ pour les cases à cocher. À partir de là, modifiez la mise en page des choix en One Column .

Une fois que vous avez fait cela, assurez-vous de cocher également l'option Masquer l'étiquette , car nous l'avons déjà ajoutée en tant que choix d'icône dans les étapes précédentes.

Excellent travail jusqu'à présent ! Vous avez maintenant configuré le champ Cases à cocher pour agir comme un accordéon, mais pour qu'il fonctionne, vous devrez ajouter quelques champs en dessous.
4. Ajoutez quelques champs sous la case à cocher
Les champs que vous incluez dans votre formulaire dépendront entièrement du type de formulaire que vous créez ainsi que de l'objectif particulier pour lequel il sera utilisé.
Puisque nous créons un simple formulaire d'inscription pour ce didacticiel, nous ajouterons des champs plus pertinents pour ce cas d'utilisation particulier.
Par exemple, juste en dessous de la section Informations personnelles, nous avons ajouté des champs pour enregistrer le nom, l'adresse e-mail, le téléphone, la date de naissance et le sexe d'un utilisateur.

Étant donné qu'une conception de formulaire en accordéon comporte plusieurs sections à remplir par un utilisateur, c'est le moment idéal pour suivre les mêmes étapes ci-dessus pour créer un autre champ Cases à cocher.
Vous pouvez ensuite ajouter des champs plus pertinents en dessous. En continuant avec l'exemple de formulaire d'inscription, nous avons ajouté une section Créer votre compte.

De même, nous avons également créé une section Conditions générales pour l'exemple. Nous disposons désormais de trois sections que les utilisateurs doivent remplir dans notre formulaire accordéon.

Si vous souhaitez personnaliser le formulaire à votre guise, ajoutez, modifiez et réorganisez simplement les champs à l'aide du générateur de formulaire intuitif de WPForms, comme nous l'avons fait !
5. Appliquez une logique conditionnelle à vos champs de formulaire
Une fois que vous avez ajouté vos champs de formulaire, il est temps de leur appliquer une logique conditionnelle afin qu'ils n'apparaissent qu'en cliquant sur le champ Cases à cocher .

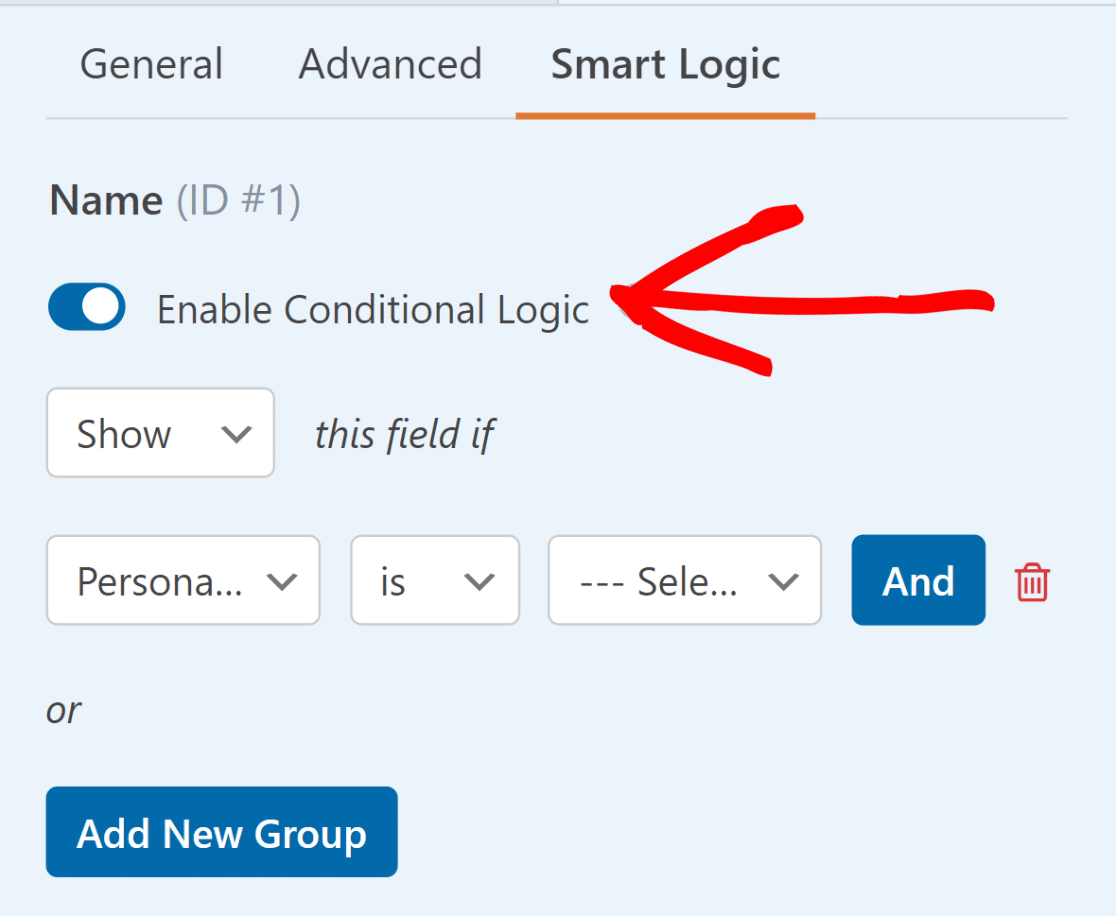
Vous pouvez le faire facilement en cliquant sur n'importe quel champ dans l'aperçu du formulaire de droite et en accédant à l'onglet Smart Logic sous ses options de champ .

Dans le menu Smart Logic , pour tous les champs de formulaire apparaissant sous le champ Cases à cocher que nous avons créé précédemment, cochez l'option Activer la logique conditionnelle .

Ensuite, utilisez la logique conditionnelle pour afficher le champ uniquement si le champ Cases à cocher n'est pas vide. Répétez cette opération pour tous les autres champs situés sous le champ des cases à cocher.

En utilisant l'exemple de formulaire d'inscription, nous appliquerons cette logique conditionnelle à tous les champs sous Informations personnelles, Créer votre compte et Conditions générales.
Une fois que vous aurez fait de même pour l'objectif prévu de votre formulaire, vous réussirez à créer un formulaire de style accordéon, comme dans l'exemple ci-dessous.

Vous pouvez également ajouter des effets de transition avec un peu de CSS personnalisé pour faire ressortir votre formulaire accordéon et son interface utilisateur.
Avant de continuer, appuyez sur le bouton Enregistrer pour éviter de perdre les modifications.

6. Ajoutez une classe CSS aux champs conditionnels
Une approche simple pour ajouter du CSS personnalisé à votre site Web consiste à utiliser un plugin dédié spécialement conçu à cet effet. Nous vous recommandons d'utiliser WPCode !
Une fois que vous avez installé et activé le plugin de formulaire, accédez à Extraits de code depuis votre tableau de bord WordPress et sélectionnez + Ajouter un extrait.
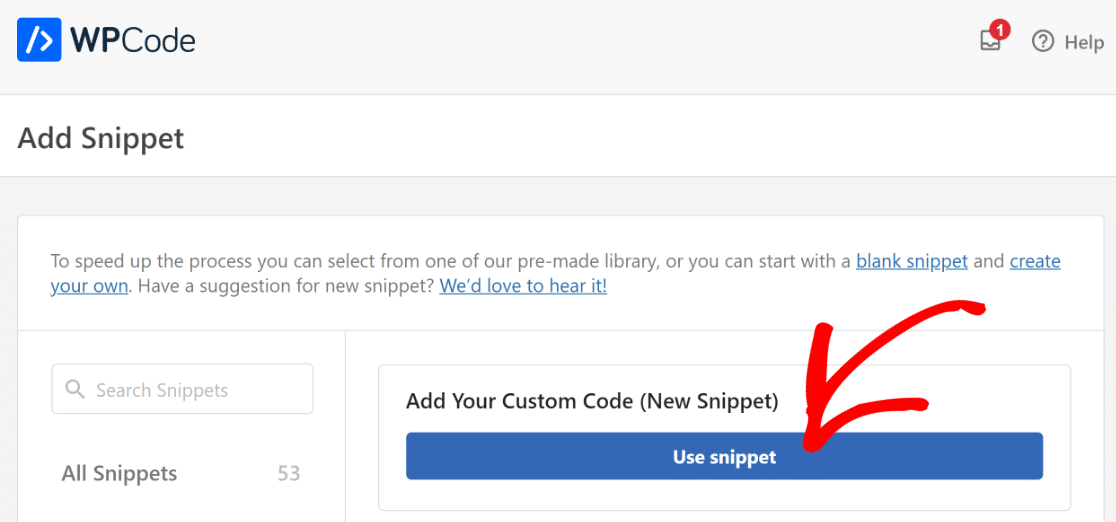
Ensuite, cliquez sur Ajouter votre code personnalisé (nouvel extrait) , puis appuyez sur le bouton bleu Utiliser l'extrait pour créer un nouvel extrait CSS.

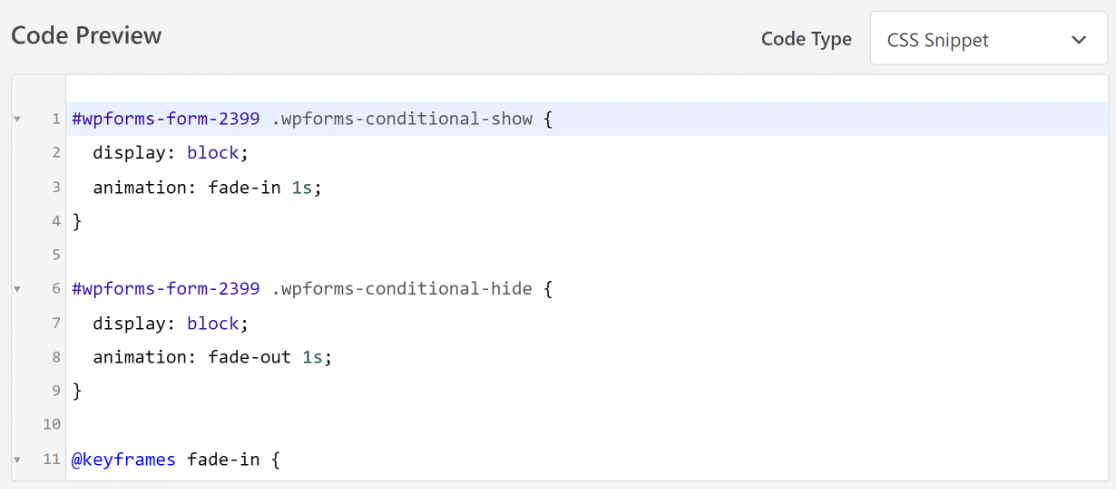
Maintenant, ajoutez le code CSS ci-dessous pour appliquer une animation afin d'obtenir une transition plus fluide lorsque la logique conditionnelle est déclenchée.
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
Nous utilisons CSS pour cibler l'ID de formulaire 2399. Cet ID doit être mis à jour pour refléter l'ID de votre propre formulaire. Si vous avez besoin d'aide pour localiser votre identifiant de formulaire, lisez ce guide utile.
Une fois que vous avez déterminé l'ID de votre formulaire, copiez et collez simplement le code CSS sous Code Preview dans le plugin WPCode.

Ensuite, faites défiler jusqu’à l’onglet Insertion . Maintenant, sélectionnez Insertion automatique et, dans la liste déroulante Emplacement , choisissez l'option En-tête à l'échelle du site .

Voilà! Vous avez ajouté un effet de transition à votre formulaire accordéon. Il ne vous reste plus qu'à activer les notifications et confirmations du formulaire.
6. Activer les notifications et les confirmations de formulaire
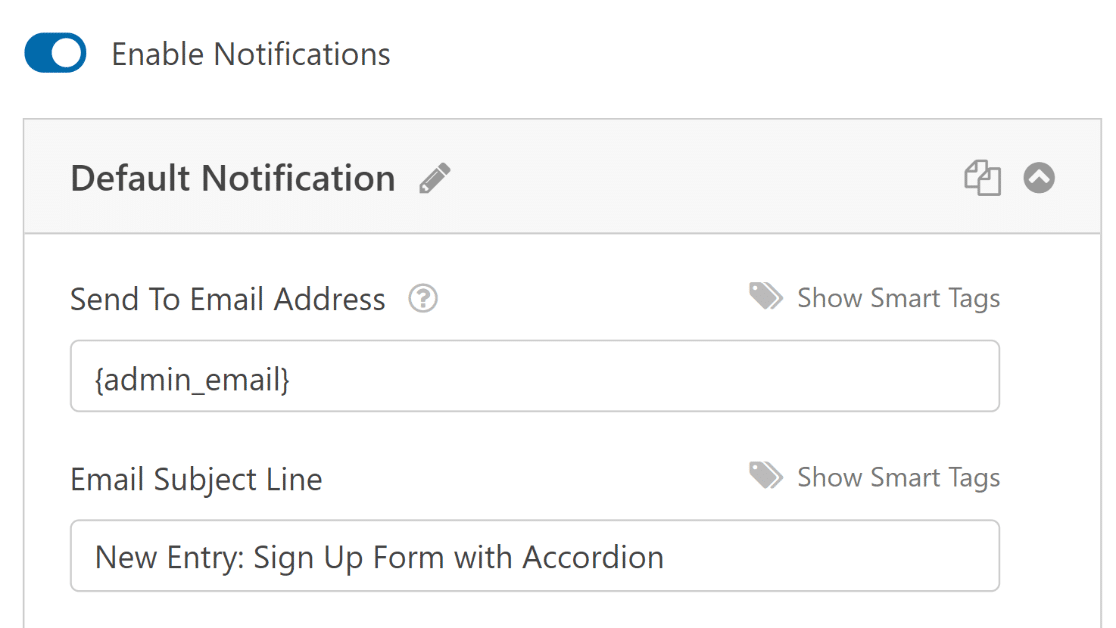
Il est crucial de configurer les messages et les notifications qui apparaîtront une fois qu'un utilisateur aura rempli et soumis son formulaire.
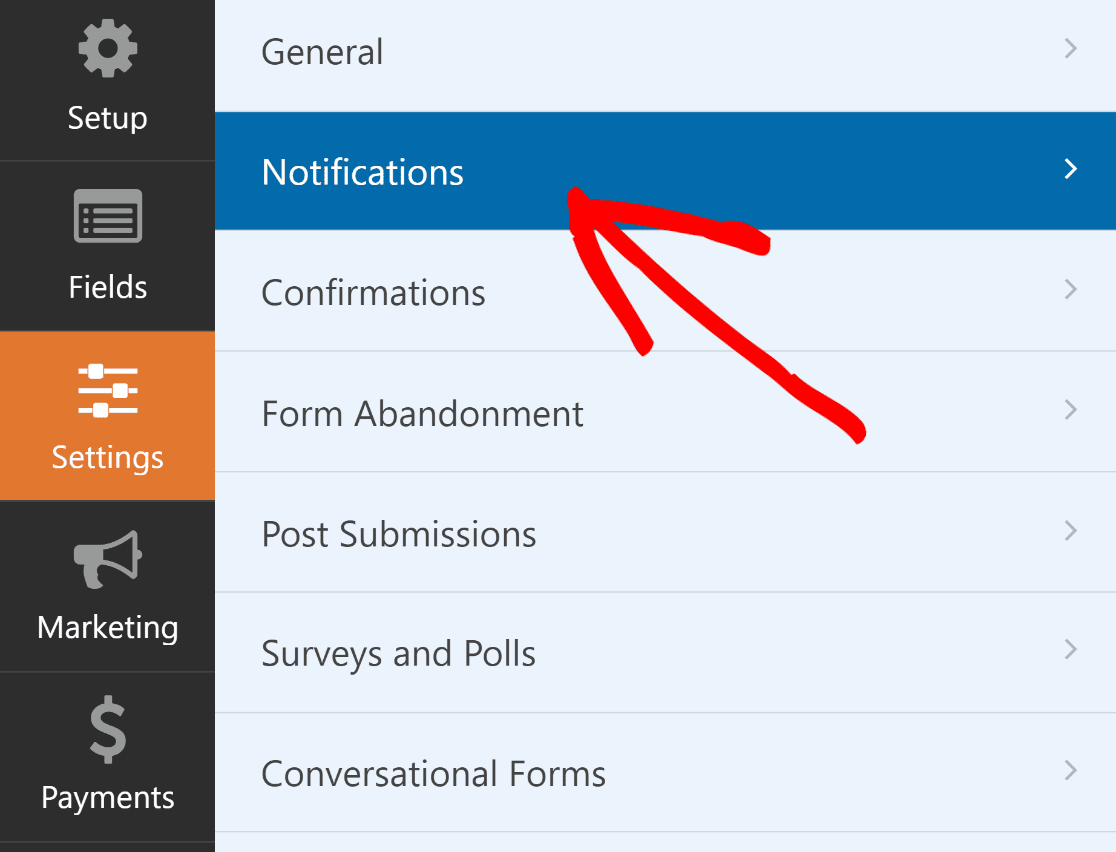
Cela est facile à faire. Depuis l'écran Form Builder, accédez à l'onglet Paramètres et sélectionnez Notifications .

Les administrateurs recevront automatiquement des alertes. Cependant, le titre, le corps et la liste des destinataires de l'e-mail peuvent être modifiés si nécessaire.

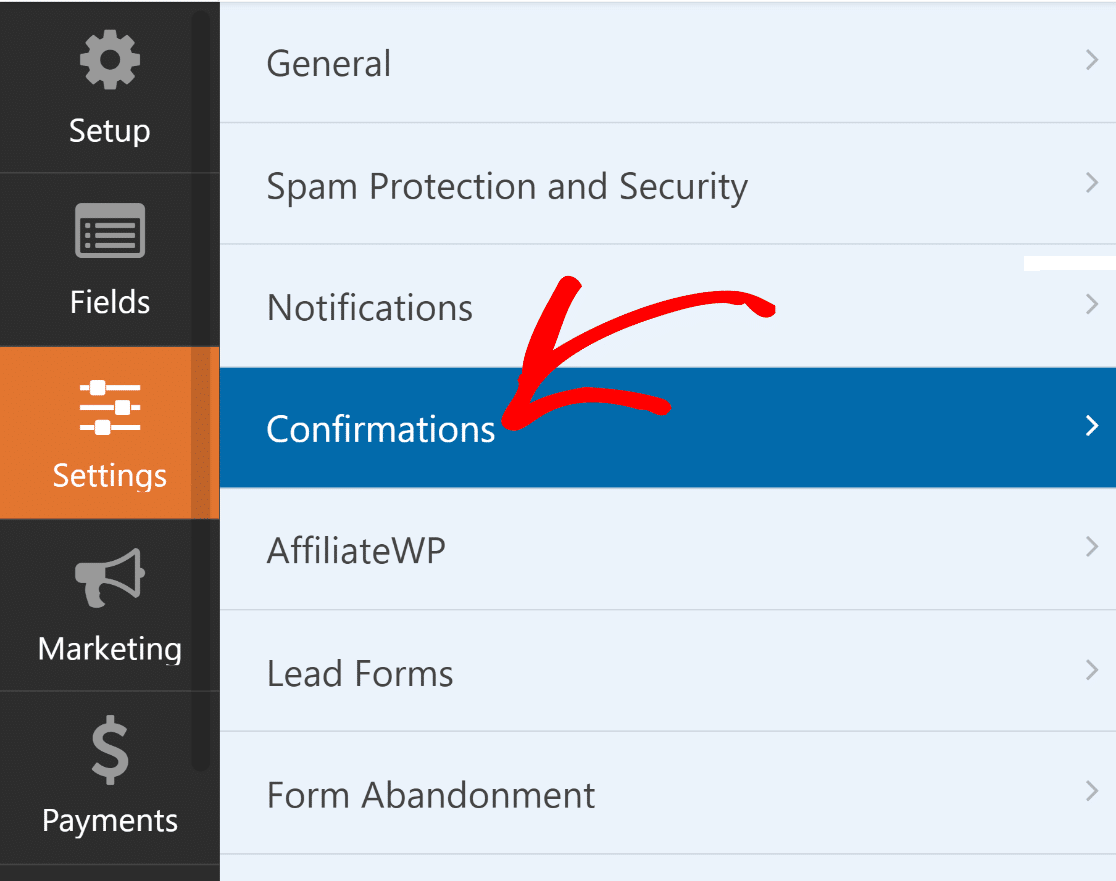
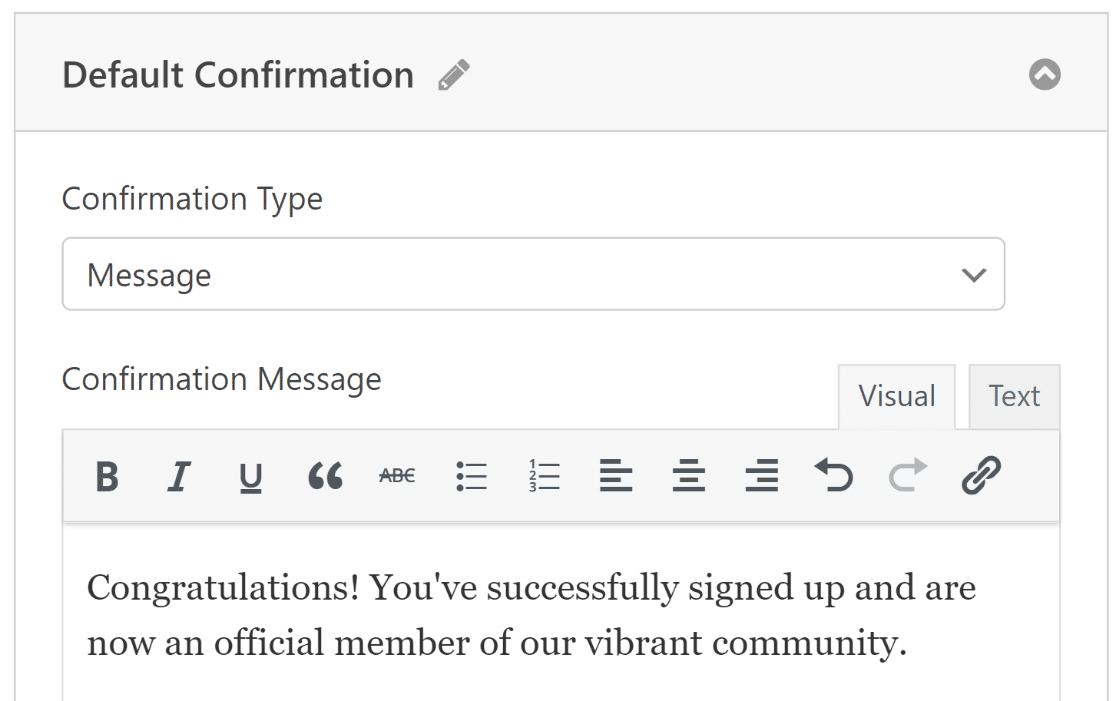
Ensuite, sous l'onglet Paramètres , sélectionnez Confirmations pour modifier le message que vos clients recevront en remplissant le formulaire.

Vous pouvez également utiliser le paramètre Type de confirmation dans WPForms pour afficher un message, créer un lien vers une autre page ou rediriger l'utilisateur.

7. Publiez votre formulaire accordéon
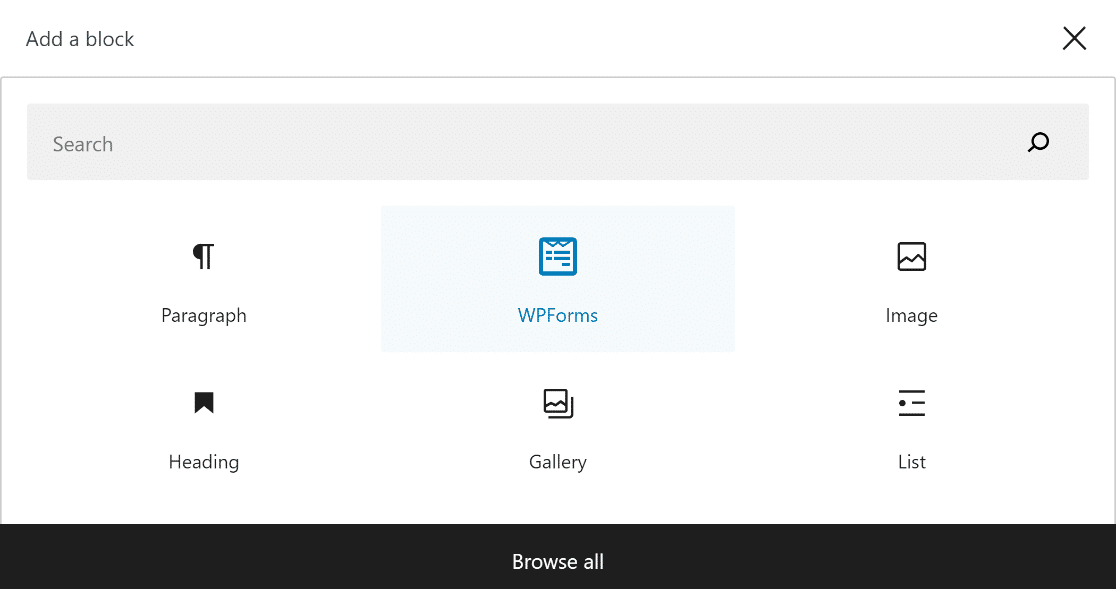
Créez une nouvelle page/publication Web ou mettez à jour une page existante. Après cela, cliquez sur le bouton Ajouter un bloc et sélectionnez l'icône WPForms .

Ensuite, choisissez la conception de votre formulaire en accordéon dans le menu déroulant du bloc WPForms pour l'ajouter à votre page ou publication.
Si vous souhaitez personnaliser l’apparence de votre formulaire, c’est peut-être le bon moment pour le styliser à l’aide de l’éditeur de blocs.

Si tout semble prometteur, vous pouvez rendre votre formulaire public en cliquant sur le bouton Mettre à jour ou Publier .
Après avoir publié le formulaire accordéon, il ne vous reste plus qu'à vous assurer qu'il fonctionne comme prévu en testant le formulaire intégré.

Foire aux questions (FAQ)
La création de formes en accordéon est un sujet de convivialité populaire parmi nos lecteurs. Voici quelques réponses rapides à quelques-unes des questions les plus fréquemment posées :
Quels sont les avantages/inconvénients des formulaires en accordéon par rapport aux formulaires multipages ?
Une forme en accordéon vous permet d'insérer plus de contenu dans un petit espace, mais peut être écrasante si elle n'est pas bien conçue.
Quelles sont les bonnes pratiques pour les étiquettes en accordéon ?
Utilisez des étiquettes concises et claires. Utilisez des titres et évitez les désignations telles que « Section 1 ».
Comment concevoir des formulaires en accordéon pour ordinateur et mobile ?
Pour concevoir des formulaires en accordéon réactifs et fonctionnant correctement sur ordinateur et mobile, pensez à vous inscrire à WPForms !
Ensuite, découvrez comment exiger une adresse e-mail pour les téléchargements de fichiers
Ne serait-il pas formidable d'obliger les utilisateurs à soumettre leur adresse e-mail avant de télécharger un fichier depuis votre site WordPress ? Découvrez comment encourager les utilisateurs à partager leurs adresses e-mail pour télécharger un fichier depuis votre site WordPress.
Créez votre formulaire accordéon WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de didacticiels et de guides WordPress gratuits.
