Modèles de blocs WordPress : que sont-ils et comment les utiliser
Publié: 2022-06-27La conception de publications et de pages WordPress peut prendre beaucoup de temps et d'investissement. Par conséquent, vous cherchez peut-être un moyen d'accélérer le processus. Les modèles de blocs WordPress peuvent être des outils pratiques, mais vous ne savez peut-être pas comment les utiliser.
Avec les modèles de blocs WordPress, vous pouvez choisir parmi des mises en page prédéfinies pour les articles et les pages de blog. Ces modèles sont facilement accessibles depuis l'éditeur de blocs. De plus, vous pouvez concevoir vos propres modèles lors du développement d'un thème WordPress.

Ce guide explorera tout ce que vous devez savoir sur les modèles de blocs, y compris comment les créer, les enregistrer et les utiliser. Commençons!
Table des matières:
- Que sont les modèles de bloc
- Comment utiliser les modèles de bloc
- Comment créer de nouveaux motifs de bloc
- Comment supprimer et masquer les motifs de bloc
- Comment créer des modèles de blocs sans code
Un aperçu des modèles de blocs WordPress (et pourquoi vous pourriez envisager de les utiliser)
Un modèle de bloc WordPress est une séquence de blocs regroupés en un seul modèle. Les modèles de blocs ont été introduits pour la première fois dans WordPress 5.5 (Eckstine), et ils couvrent différentes catégories, y compris les boutons, les colonnes et le texte.
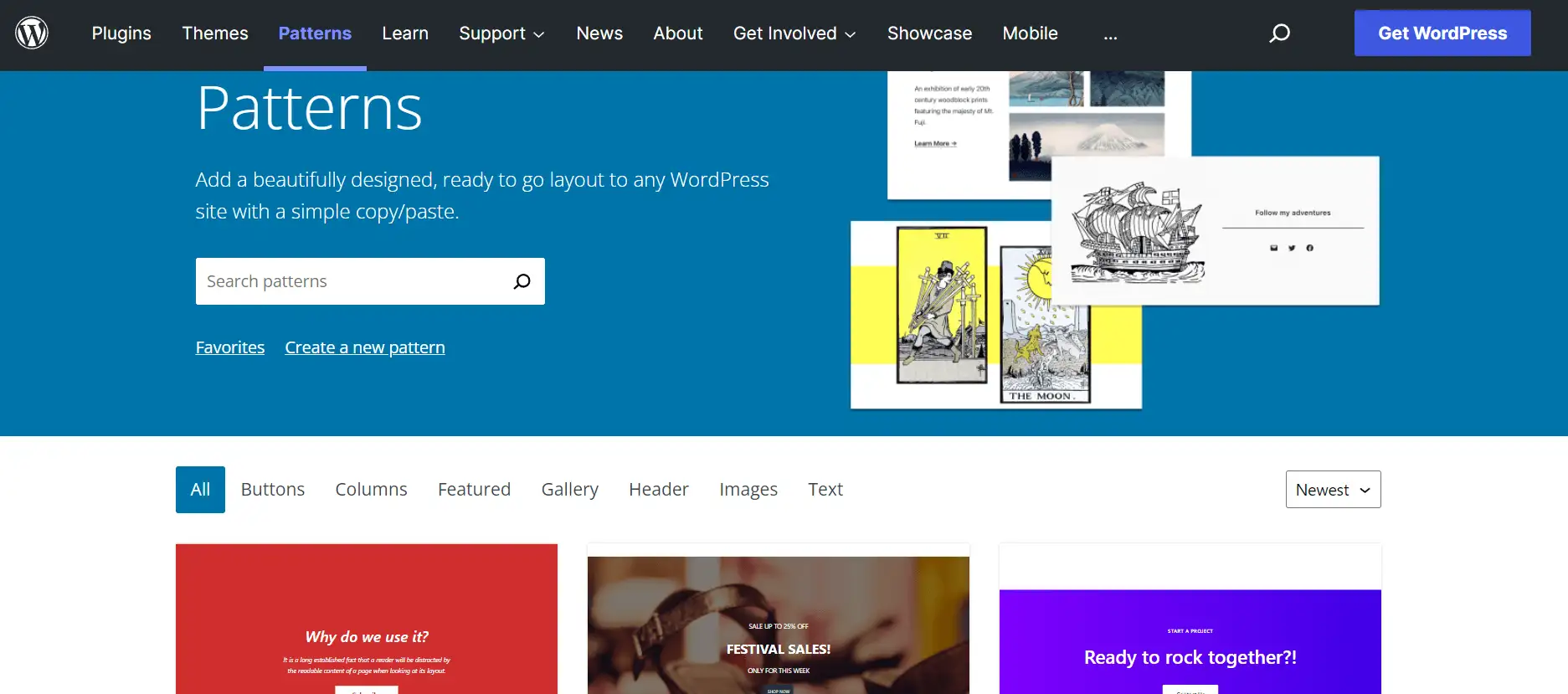
Vous pouvez trouver ces éléments dans le répertoire WordPress Block Pattern :

Les modèles de blocs WordPress peuvent ressembler à des blocs réutilisables. Cependant, ils ont des objectifs très différents :
- Les motifs de blocs sont un peu comme un point de départ pour votre conception. Vous importez le motif de bloc comme base, puis vous personnalisez tout le contenu pour chaque conception. Vous pouvez utiliser le même modèle de bloc dans deux messages différents, mais rien ne les relie.
- Les blocs réutilisables affichent exactement le même contenu dans chaque instance de ce bloc. Par exemple, vous souhaitez peut-être ajouter un CTA cohérent à la fin de vos articles de blog. Vous feriez cela avec un bloc réutilisable. Si jamais vous mettiez à jour ce bloc réutilisable à l'avenir, la mise à jour s'appliquerait à toutes les instances de ce bloc réutilisable.
Lorsque vous utilisez des modèles de blocs WordPress, vous pouvez accélérer le processus de conception de votre page. Plutôt que de faire glisser et de déposer différents blocs sur la page, vous pouvez choisir parmi des mises en page prédéfinies.
Les modèles de blocs peuvent également être utiles du point de vue du développement. Si vous créez différents thèmes WordPress, ces modèles peuvent accélérer les choses. De plus, vous pouvez même créer et enregistrer vos propres modèles de blocs pour répondre à vos besoins spécifiques.
Comment utiliser les modèles de blocs WordPress (trois méthodes)
Il est facile de trouver, d'insérer et de modifier des motifs de blocs. Regardons trois méthodes différentes !
- Copiez et collez des modèles à partir du répertoire de modèles de blocs
- Insérer des motifs directement à partir de l'éditeur de blocs
- Soumettre des modèles de blocs
1. Copiez et collez des modèles à partir du répertoire de modèles de blocs
Tout d'abord, vous pouvez copier et coller des modèles de blocs directement depuis le répertoire WordPress. Cette méthode vous permet de parcourir plusieurs mises en page et de voir leurs aperçus pour vous inspirer.
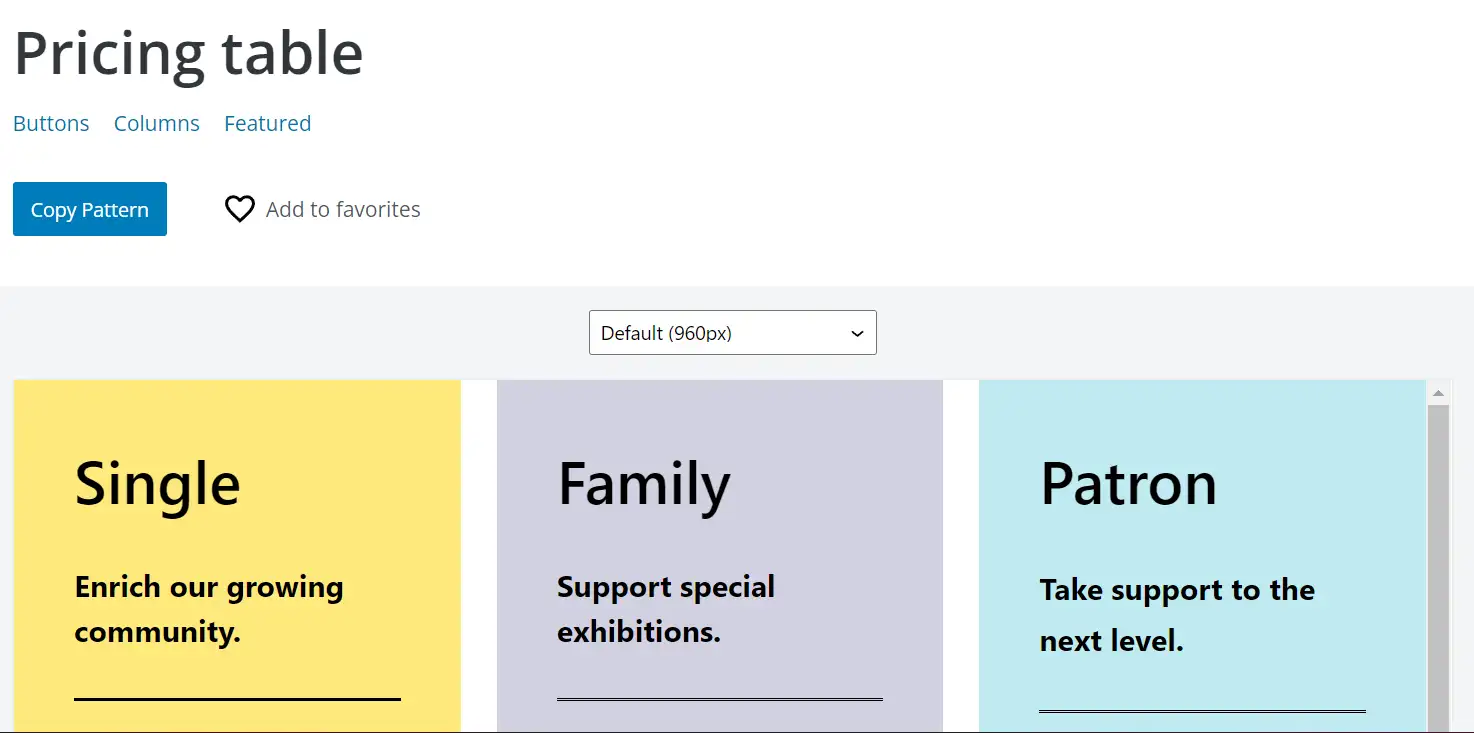
Commencez par vous diriger vers le répertoire des modèles de blocs. Ensuite, cliquez sur un motif et sélectionnez Copier le motif sous son nom :

Vous pouvez également cliquer sur Ajouter aux favoris pour enregistrer le motif dans votre collection. Cependant, vous devrez être connecté à votre compte WordPress.org.
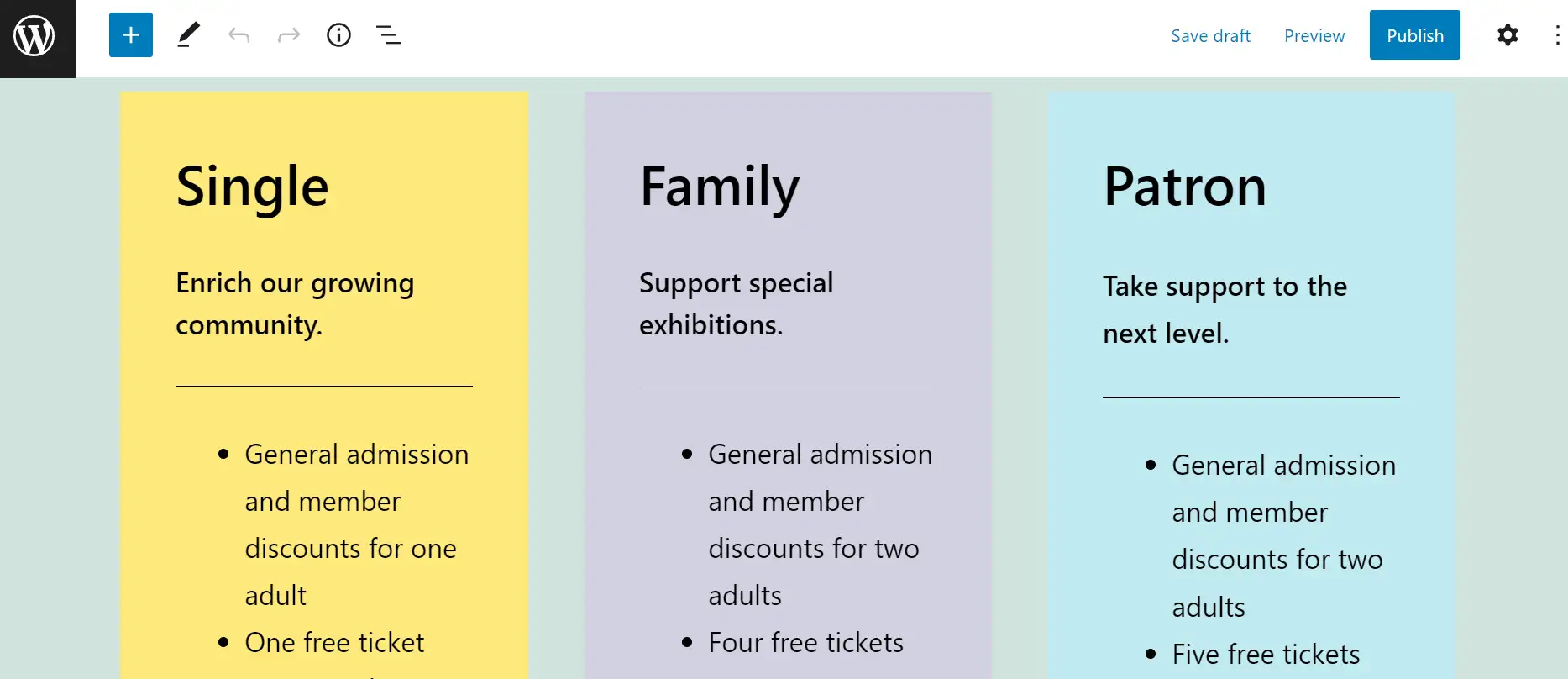
Ensuite, accédez à votre publication ou page WordPress et collez-y le modèle de bloc :

Vous pouvez maintenant modifier les blocs individuels ou l'ensemble du motif en fonction de vos besoins.
2. Insérez des motifs directement depuis l'éditeur de blocs
Vous pouvez également ajouter des motifs de blocs directement à partir de l'éditeur de blocs. Cette méthode est plus rapide car vous n'aurez pas à naviguer dans les deux sens depuis le répertoire de modèles de blocs. Cependant, les aperçus seront plus petits et plus difficiles à visualiser.
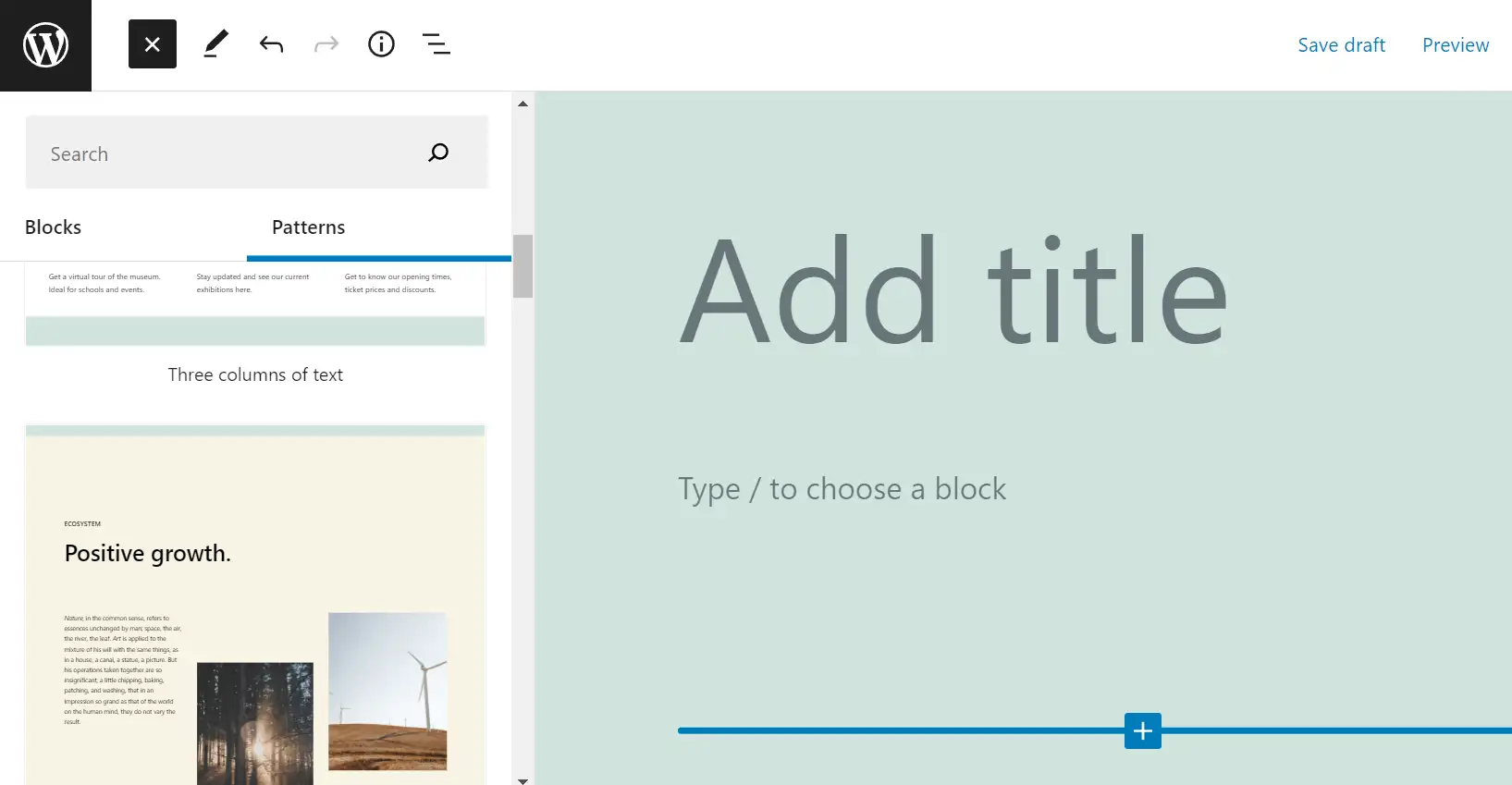
Ouvrez une publication ou une page et cliquez sur l'icône + dans le coin supérieur gauche. Sélectionnez Patterns et vous verrez une liste des modèles disponibles :

Cliquez sur la mise en page de votre choix et elle sera immédiatement ajoutée à votre article ou à votre page. Vous pouvez également utiliser le menu déroulant pour rechercher des modèles de bloc par catégorie.
3. Soumettre des modèles de bloc
Vous avez peut-être déjà remarqué que de nombreux modèles de blocs du répertoire officiel sont soumis par les utilisateurs. Vous pouvez contribuer en créant votre propre modèle et en le soumettant.
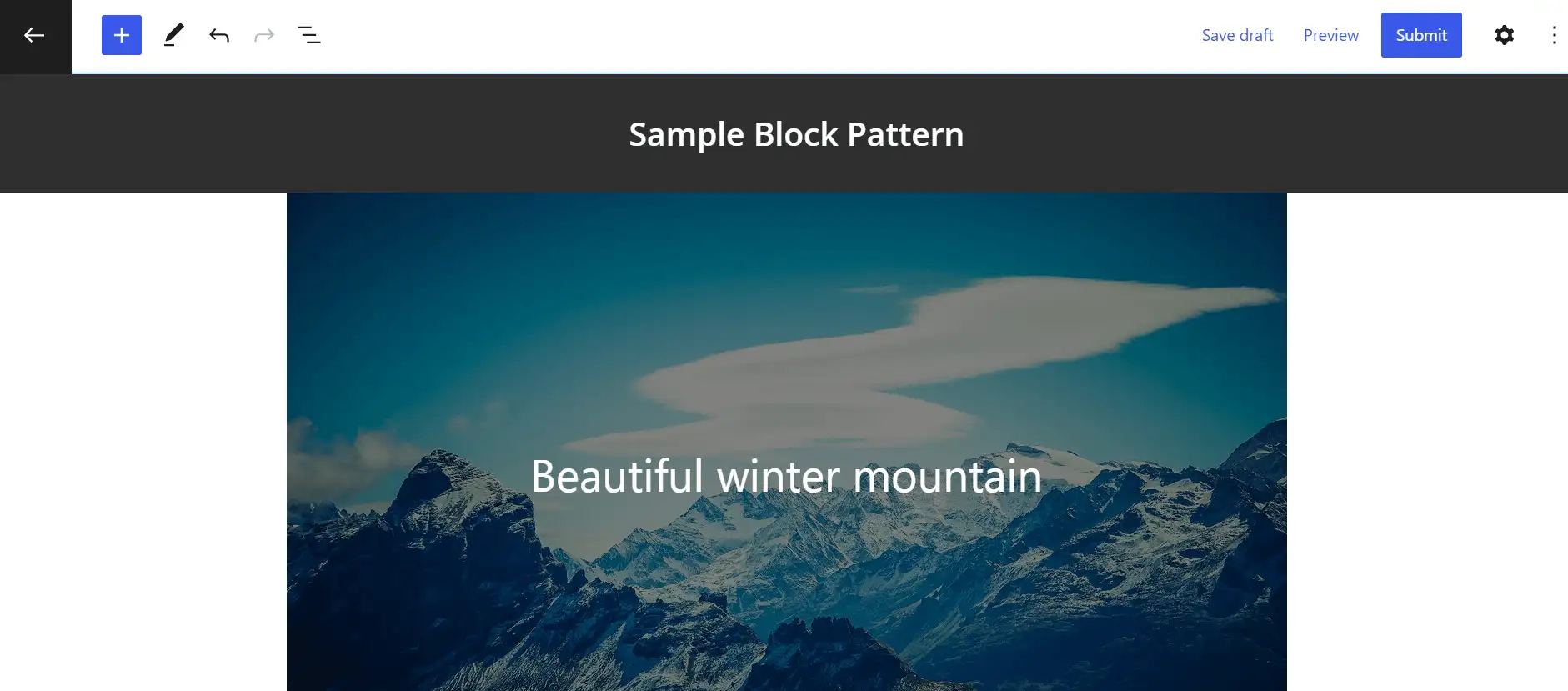
Vous devez d'abord être connecté à votre compte WordPress.org. Ensuite, dirigez-vous vers la page Nouveau modèle et organisez vos blocs dans une disposition unique :

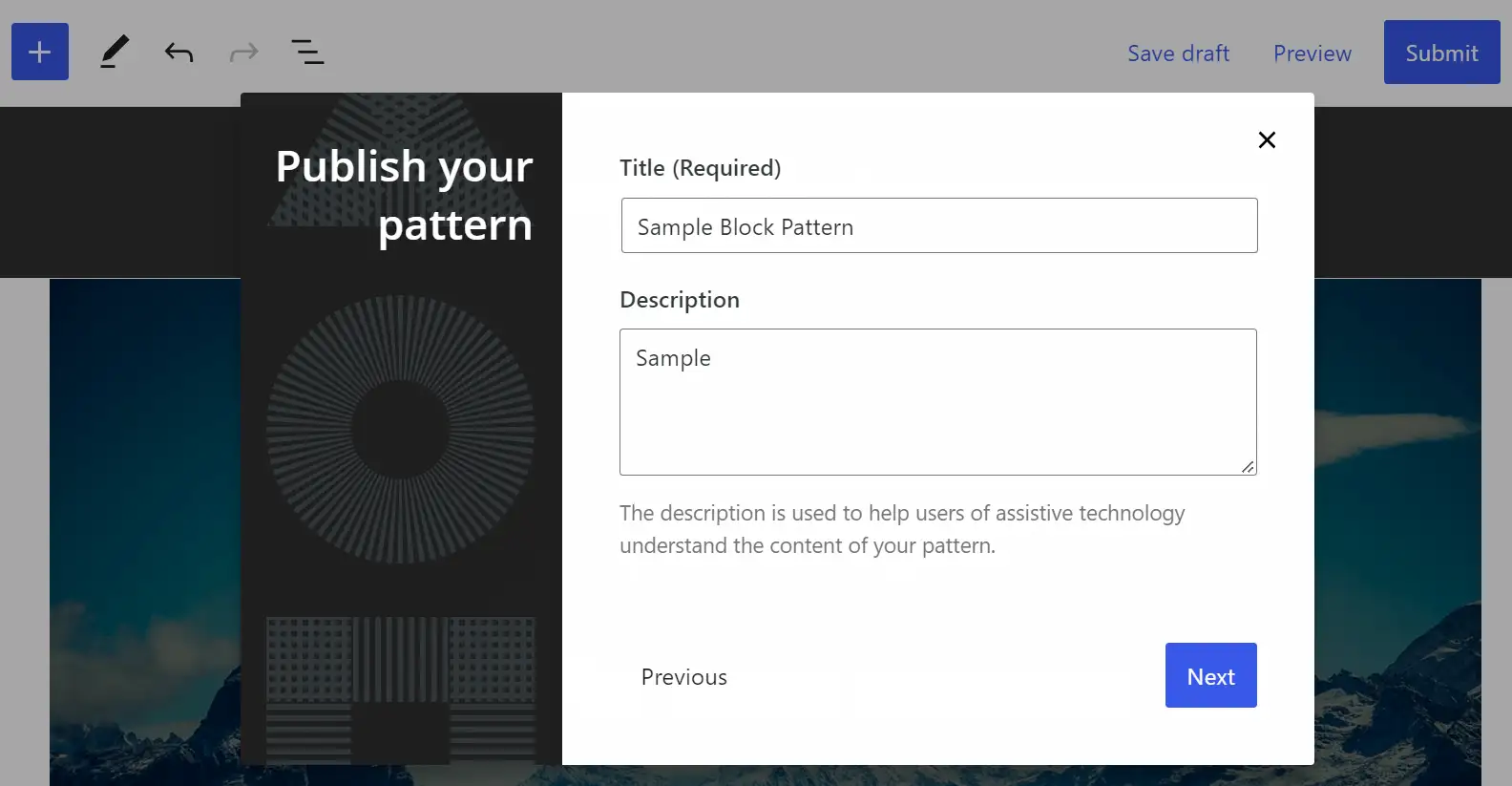
Assurez-vous que votre modèle est conforme aux exigences de WordPress. Ensuite, cliquez sur Soumettre . Vous serez maintenant invité à saisir un titre et une description pour votre modèle :

Enfin, sélectionnez les catégories pertinentes pour votre modèle de bloc et cliquez sur Terminer . Votre mise en page va maintenant être soumise pour examen.
Comment créer et enregistrer de nouveaux modèles de blocs (pour le développement de thèmes et de plugins)
Cette section explique comment vous pouvez créer et enregistrer vos propres modèles de blocs à des fins de conception et de développement. Nous allons jeter un coup d'oeil!
- Étape 1 : Enregistrez votre modèle de bloc
- Étape 2 : Ajouter un balisage de bloc et un balisage CSS
- Étape 3 : Choisissez ou créez une nouvelle catégorie de motif de bloc
Étape 1 : Enregistrez votre modèle de bloc
Tout d'abord, vous devrez créer votre modèle de bloc en organisant différents blocs sur une page. Une fois que vous êtes satisfait de la conception, il est temps d'utiliser la fonction PHP register_block_pattern avec un crochet d'initialisation.
Il ressemblera à ceci dans sa forme de base :
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); Langage de code : JavaScript ( javascript )Maintenant, créez un nouveau dossier dans votre thème et appelez-le « patterns.php ». Nous vous recommandons également de créer un fichier PHP supplémentaire pour enregistrer votre nouveau modèle. Il aura besoin du PHP de votre fichier functions.php pour fonctionner correctement.
Votre nouveau modèle de bloc aura besoin des propriétés suivantes :
- titre : Le nom du modèle de bloc.
- content : Le conteneur pour le balisage du bloc.
Vous pouvez également ajouter ces propriétés :
- description : Une description masquée de votre modèle de bloc visible sur les lecteurs d'écran et appareils similaires.
- categories : La catégorie de votre modèle de bloc (nous en reparlerons plus tard).
- mots- clés : phrases clés pour aider les utilisateurs à trouver votre modèle de bloc.
- viewportWidth : La largeur de votre motif.
- blockTypes : une description des types de blocs idéaux pour ce modèle.
- inserter : utilisez "false" pour rendre le motif de bloc invisible dans l'inserteur.
Votre enregistrement de modèle de bloc devrait ressembler à ceci :
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); Langage de programmation : PHP ( php )Vous devrez également ajouter votre balisage de modèle de bloc. Nous expliquerons cela à l'étape suivante.
Étape 2 : Ajoutez un balisage de bloc et un balisage CSS
Revenez à la collection de blocs que vous avez assemblés sur une page WordPress. Vous devrez copier leur balisage (code) à partir de l'éditeur de blocs. Dans notre exemple, nous utilisons le balisage d'un motif de bloc avec une image d'arrière-plan, un titre, des colonnes et du texte.
Notre modèle de bloc d'exemple ressemble à ceci :

Copiez le balisage et collez-le sur la ligne de contenu , entouré de guillemets simples :
'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', Langage de code : HTML, XML ( xml )Si votre modèle de bloc contient une image, vous devrez également rendre ce graphique accessible. Tout d'abord, ajoutez l'image au dossier images dans votre dossier de thème. Ensuite, utilisez un get_theme_file_uri.

Vous pouvez également ajouter des classes CSS à votre modèle de bloc avec l'attribut className dans l'élément wrapper. Dans notre exemple, c'est le bloc de couverture .
Par conséquent, votre CSS ressemblera à ceci :
<!-- wp:cover { "className" : "amazing-block-pattern" , ... Langage de code : JavaScript ( javascript )N'oubliez pas de remplacer "className" par votre classe CSS. Vous devrez également ajouter ce code à la div d'encapsulation, avec le nom de la classe inclus :
<div class = "wp-block-cover prefix-amazing-block-pattern Langage de code : JavaScript ( javascript )Étape 3 : Choisissez ou créez une nouvelle catégorie de motifs de bloc
Avant, nous avons brièvement discuté de l'élément catégories . Vous devrez choisir l'une des catégories de modèles de blocs de WordPress ou concevoir la vôtre.
WordPress a actuellement ces catégories :
- Galerie
- Colonnes
- Boutons
- Texte
- Entête
- Requête
Si vous souhaitez utiliser une nouvelle catégorie de modèle de bloc, vous devrez utiliser la fonction d'assistance register_block_pattern_category. Il comprend à la fois le nom de votre nouvelle catégorie et l'étiquette de votre modèle de bloc :
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } Langage de programmation : PHP ( php )Une fois enregistré, vous pouvez ajouter cette catégorie à la ligne des catégories de votre modèle de bloc.
Comment supprimer et masquer les motifs de bloc
Si vous souhaitez supprimer votre modèle de bloc personnalisé, vous pouvez utiliser la fonction unregister_block_pattern avec le préfixe et le slug de votre mise en page. Vous devrez également utiliser le crochet init . Ça devrait ressembler a quelque chose comme ca:
unregister_block_pattern( 'prefix/amazing-block-pattern' ); Langage de code : JavaScript ( javascript )Vous pouvez également masquer tous les motifs de bloc du répertoire de motifs de bloc. Cette méthode peut être utile si vous ne souhaitez pas activer ces modèles dans votre nouveau thème.
Vous aurez juste besoin d'utiliser le filtre should_load_remote_block_patterns, qui ressemblera à ceci :
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); Langage de code : JavaScript ( javascript )Nous vous recommandons de consulter les ressources pour développeurs de WordPress si vous avez besoin de plus de conseils. Vous y trouverez une documentation détaillée pour tous les types de développement de modèles de blocs.
Comment créer des modèles de blocs WordPress sans code
Si vous ne voulez pas suivre la route du code pour créer des modèles de blocs, vous pouvez également installer un plugin comme BlockMeister.
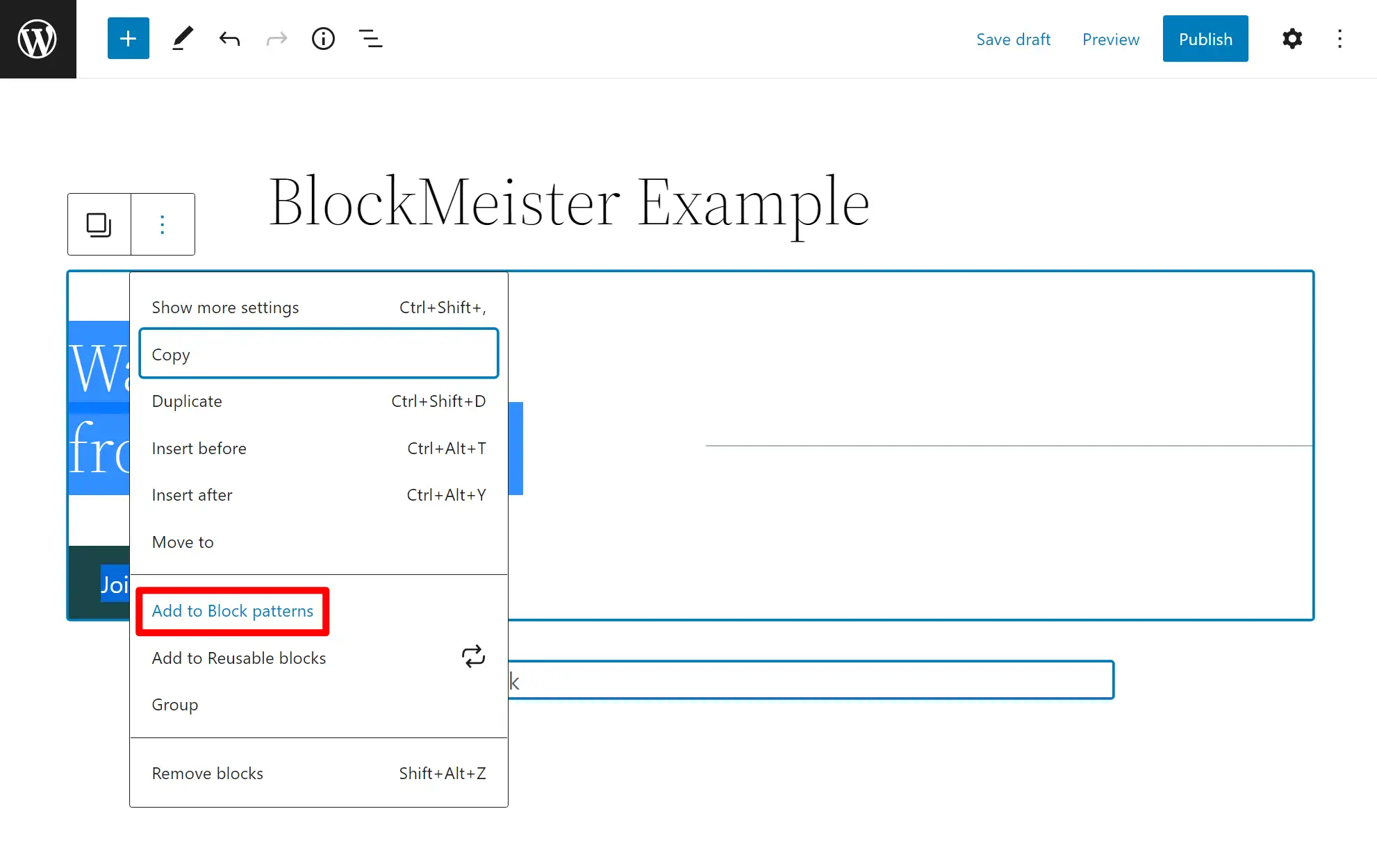
BlockMeister vous permet de créer des modèles de blocs à partir de l'éditeur. Une fois que vous avez installé le plugin, vous pouvez sélectionner un ou plusieurs blocs, puis les enregistrer en tant que modèle de bloc, un peu comme vous le faites avec des blocs réutilisables.

Vous obtiendrez également une interface de tableau de bord pour gérer tous vos modèles de blocs et les organiser en catégories.
Conclusion
Les modèles de blocs WordPress sont des collections de blocs individuels qui forment des modèles cohérents. Vous pouvez les utiliser pour concevoir vos publications et vos pages plus rapidement. De plus, ils sont faciles à personnaliser et vous pouvez même créer et soumettre vos propres mises en page.
️ Les modèles de blocs sont également pratiques pour le développement de thèmes et de plugins. Vous pouvez concevoir vos propres modèles, leur attribuer des catégories et les enregistrer. Dans l'ensemble, ces mises en page sont des éléments de conception pratiques et qui permettent de gagner du temps.
Avez-vous des questions sur les modèles de blocs WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
…
N'oubliez pas de rejoindre notre cours intensif sur l'accélération de votre site WordPress. Avec quelques correctifs simples, vous pouvez même réduire votre temps de chargement de 50 à 80 % :