أنماط قوالب ووردبريس: ما هي وكيفية استخدامها
نشرت: 2022-06-27قد يستغرق تصميم منشورات وصفحات WordPress وقتًا واستثمارًا كبيرًا. لذلك ، قد تبحث عن طريقة لتسريع العملية. يمكن أن تكون أنماط كتلة WordPress أدوات مفيدة ، ولكن قد لا تعرف كيفية الاستفادة منها.
باستخدام أنماط كتلة WordPress ، يمكنك الاختيار من بين تخطيطات الصفحة المعدة مسبقًا لمنشورات وصفحات المدونة. يمكن الوصول إلى هذه القوالب بسهولة من داخل Block Editor. بالإضافة إلى ذلك ، يمكنك تصميم الأنماط الخاصة بك عند تطوير قالب WordPress.

يستكشف هذا الدليل كل ما تحتاج لمعرفته حول أنماط الكتلة ، بما في ذلك كيفية إنشائها وتسجيلها واستخدامها. هيا بنا نبدأ!
جدول المحتويات:
- ما هي أنماط الكتلة
- كيفية استخدام أنماط الكتلة
- كيفية إنشاء أنماط كتلة جديدة
- كيفية إزالة وإخفاء أنماط الكتلة
- كيفية إنشاء أنماط الكتلة بدون كود
نظرة عامة على أنماط كتلة WordPress (ولماذا قد تفكر في استخدامها)
نمط قالب WordPress عبارة عن سلسلة من الكتل مجمعة في قالب واحد. تم تقديم أنماط الكتلة لأول مرة في WordPress 5.5 (Eckstine) ، وهي تغطي فئات مختلفة ، بما في ذلك الأزرار والأعمدة والنص.
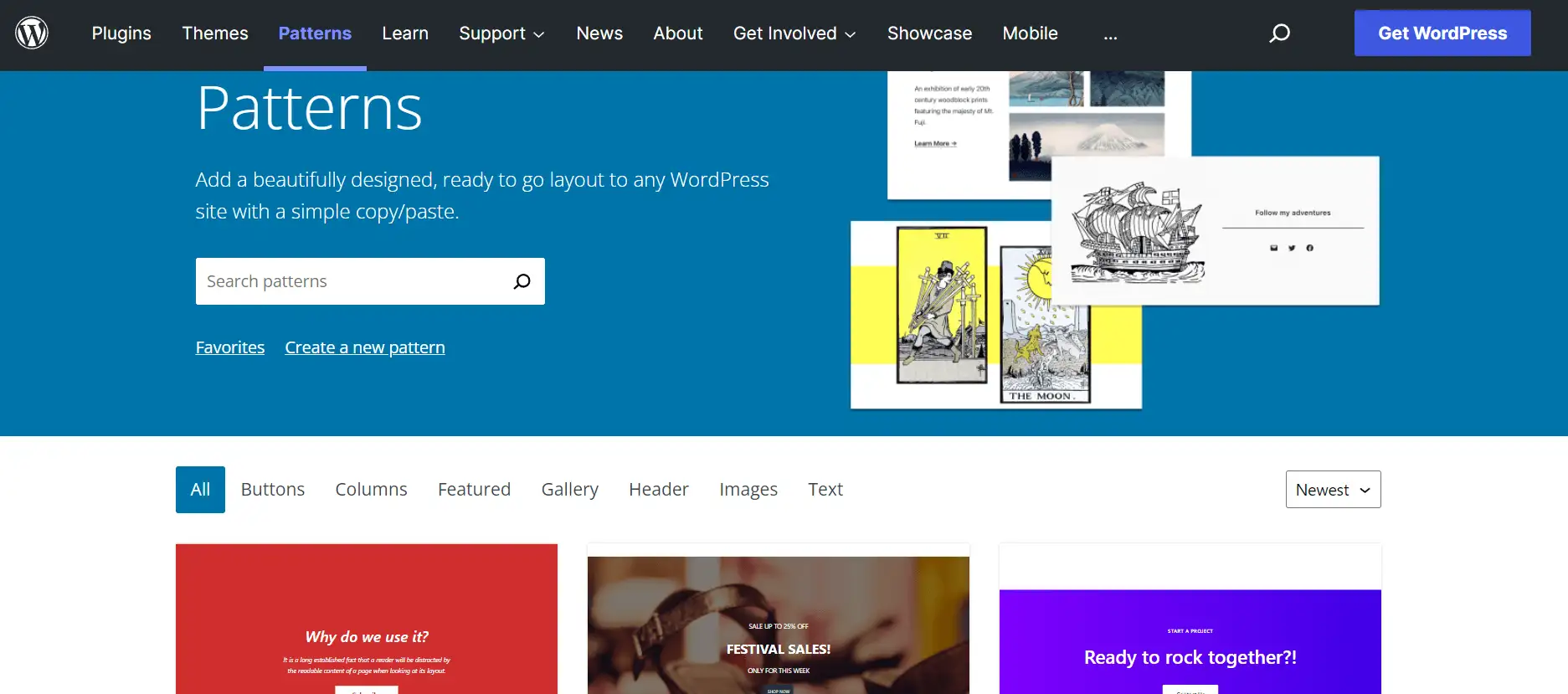
يمكنك العثور على هذه العناصر في دليل قوالب قوالب WordPress:

قد تبدو أنماط كتلة WordPress مشابهة للكتل القابلة لإعادة الاستخدام. ومع ذلك ، فإنها تخدم أغراضًا مختلفة جدًا:
- تعتبر أنماط الكتل نوعًا ما بمثابة نقطة انطلاق لتصميمك. تقوم باستيراد نمط الكتلة كقاعدة ، ثم تقوم بتخصيص كل المحتوى لكل تصميم. يمكنك استخدام نفس نمط الحظر في منشورتين مختلفتين ، لكن لا يوجد شيء يربط بينهما.
- تعرض الكتل القابلة لإعادة الاستخدام نفس المحتوى بالضبط في كل مثيل لتلك الكتلة. على سبيل المثال ، ربما ترغب في إضافة CTA متسقة في نهاية منشورات المدونة الخاصة بك. يمكنك القيام بذلك باستخدام كتلة قابلة لإعادة الاستخدام. إذا قمت بتحديث هذه الكتلة القابلة لإعادة الاستخدام في المستقبل ، فسيتم تطبيق التحديث على جميع مثيلات تلك الكتلة القابلة لإعادة الاستخدام.
عند استخدام أنماط كتلة WordPress ، يمكنك تسريع عملية تصميم صفحتك. بدلاً من سحب وإفلات الكتل المختلفة على الصفحة ، يمكنك الاختيار من بين التخطيطات المعدة مسبقًا.
يمكن أن تكون أنماط الكتلة مفيدة أيضًا من وجهة نظر التطوير. إذا كنت تقوم بإنشاء سمات WordPress مختلفة ، فيمكن لهذه القوالب تسريع الأمور. بالإضافة إلى ذلك ، يمكنك إنشاء وتسجيل أنماط الكتلة الخاصة بك لتناسب احتياجاتك الخاصة.
كيفية استخدام أنماط كتلة WordPress (ثلاث طرق)
من السهل العثور على أنماط الكتلة وإدراجها وتحريرها. لنلقِ نظرة على ثلاث طرق مختلفة!
- نسخ ولصق الأنماط من دليل Block Patterns
- أدخل الأنماط مباشرة من محرر القوالب
- إرسال أنماط الحظر
1. نسخ ولصق الأنماط من دليل أنماط القوالب
أولاً ، يمكنك نسخ أنماط الحظر ولصقها مباشرةً من دليل WordPress. تتيح لك هذه الطريقة تصفح تخطيطات متعددة والاطلاع على معايناتها للإلهام.
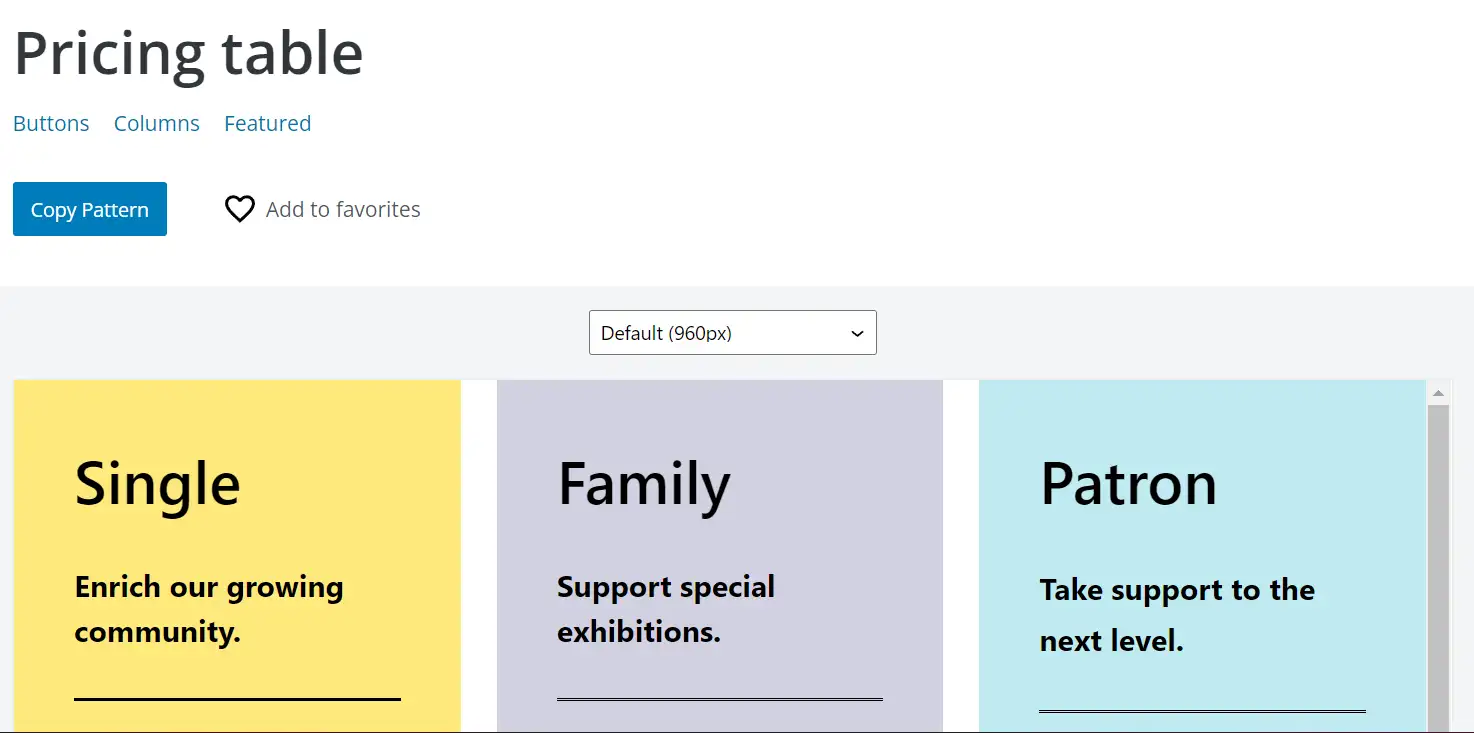
ابدأ بالتوجه إلى دليل أنماط القوالب. ثم ، انقر فوق نمط وحدد نسخ النمط أسفل اسمه:

بدلاً من ذلك ، يمكنك النقر فوق إضافة إلى المفضلة لحفظ النمط في مجموعتك. ومع ذلك ، ستحتاج إلى تسجيل الدخول إلى حساب WordPress.org الخاص بك.
بعد ذلك ، انتقل إلى منشور أو صفحة WordPress الخاصة بك والصقها في نمط الحظر:

يمكنك الآن تعديل الكتل الفردية أو النمط بأكمله ليناسب احتياجاتك.
2. أدخل الأنماط مباشرة من محرر القوالب
يمكنك أيضًا إضافة أنماط الحظر مباشرة من محرر الكتلة. هذه الطريقة أسرع لأنك لن تضطر إلى التنقل ذهابًا وإيابًا من دليل نماذج الحظر. ومع ذلك ، ستكون المعاينات أصغر وأصعب في العرض.
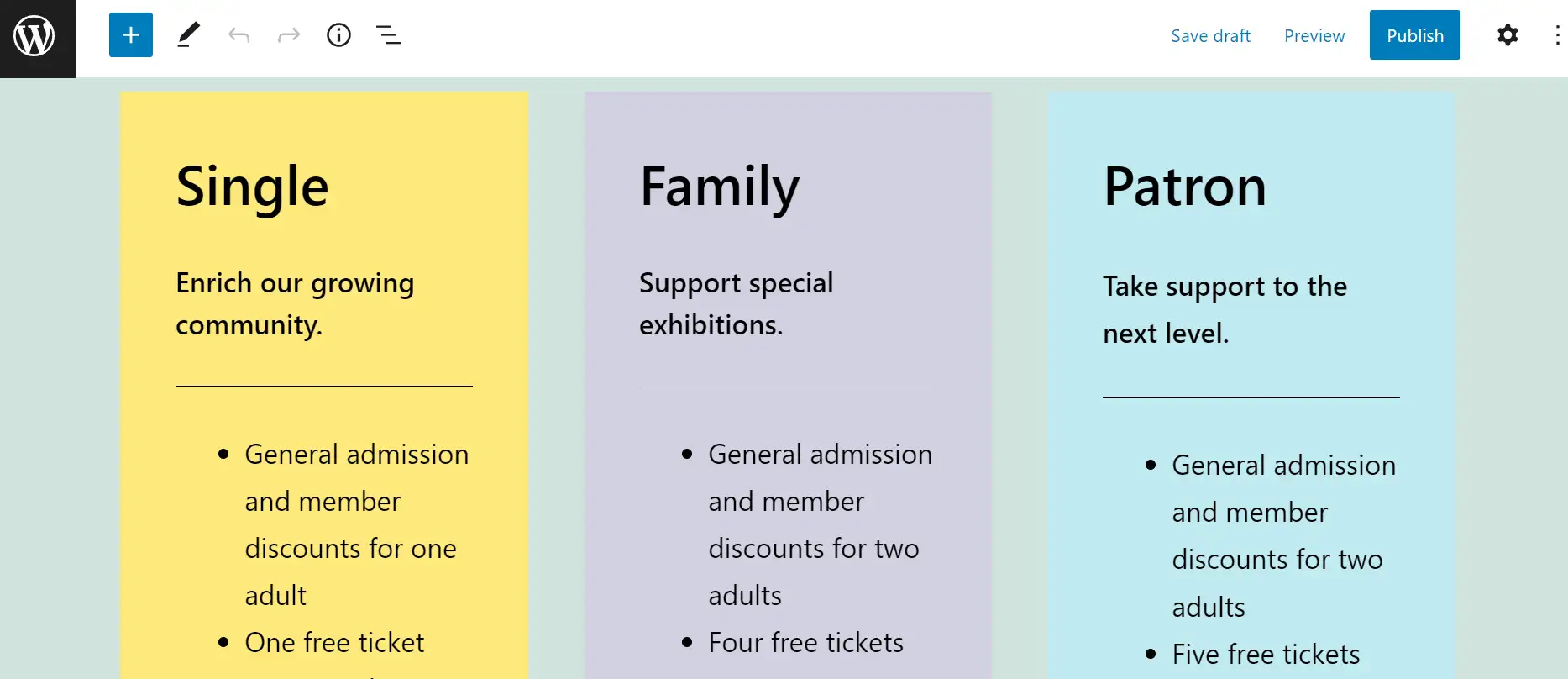
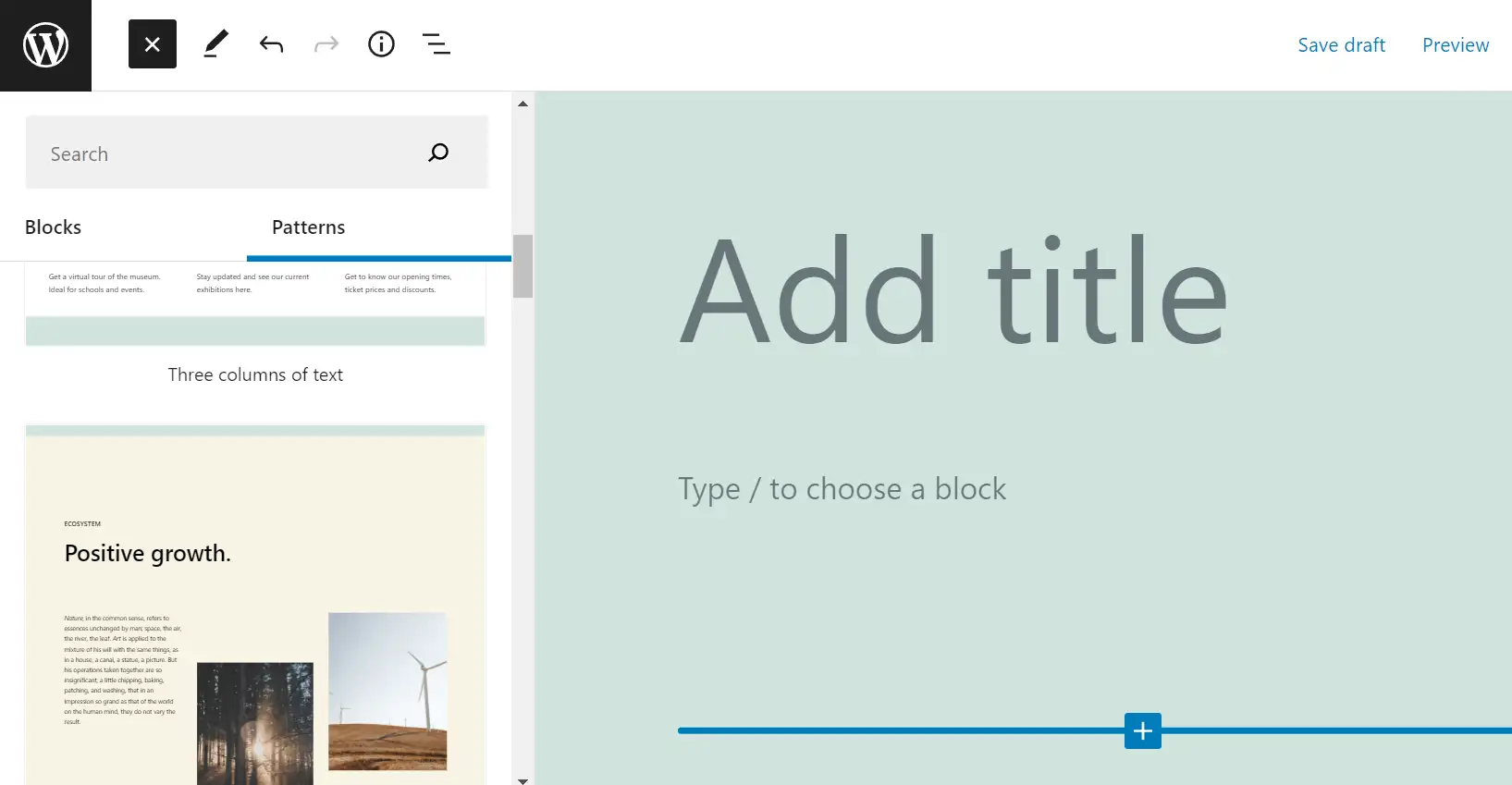
افتح منشورًا أو صفحة وانقر على أيقونة + في الزاوية العلوية اليسرى. حدد الأنماط ، وسترى قائمة بالقوالب المتوفرة:

انقر فوق التصميم الذي تختاره ، وستتم إضافته على الفور إلى منشورك أو صفحتك. يمكنك أيضًا استخدام القائمة المنسدلة للبحث عن أنماط الحظر حسب الفئة.
3. إرسال أنماط الكتلة
ربما لاحظت بالفعل أن العديد من أنماط الحظر في الدليل الرسمي هي من إرسال المستخدم. يمكنك المساهمة من خلال عمل النمط الخاص بك وتقديمه.
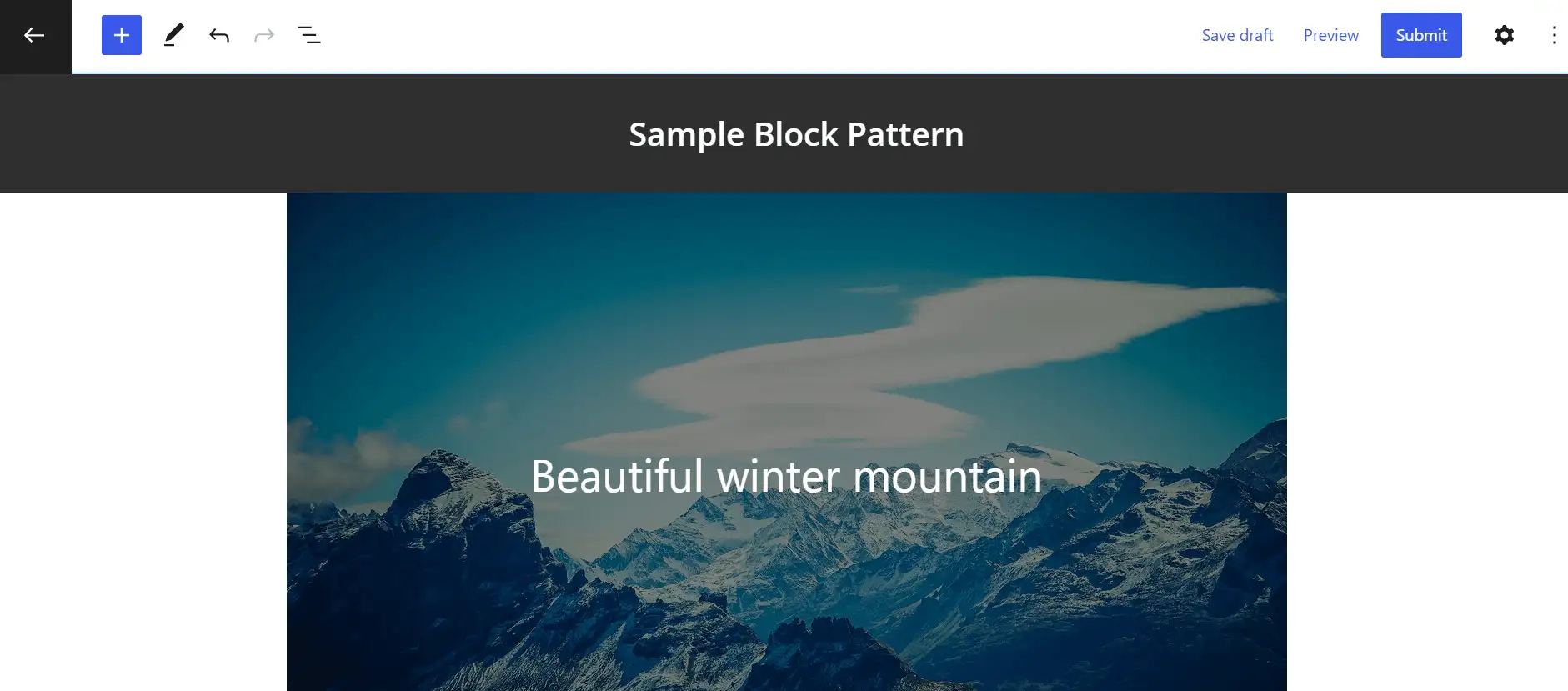
ستحتاج أولاً إلى تسجيل الدخول إلى حساب WordPress.org الخاص بك. بعد ذلك ، توجه إلى صفحة النمط الجديد وقم بترتيب الكتل الخاصة بك في تخطيط فريد:

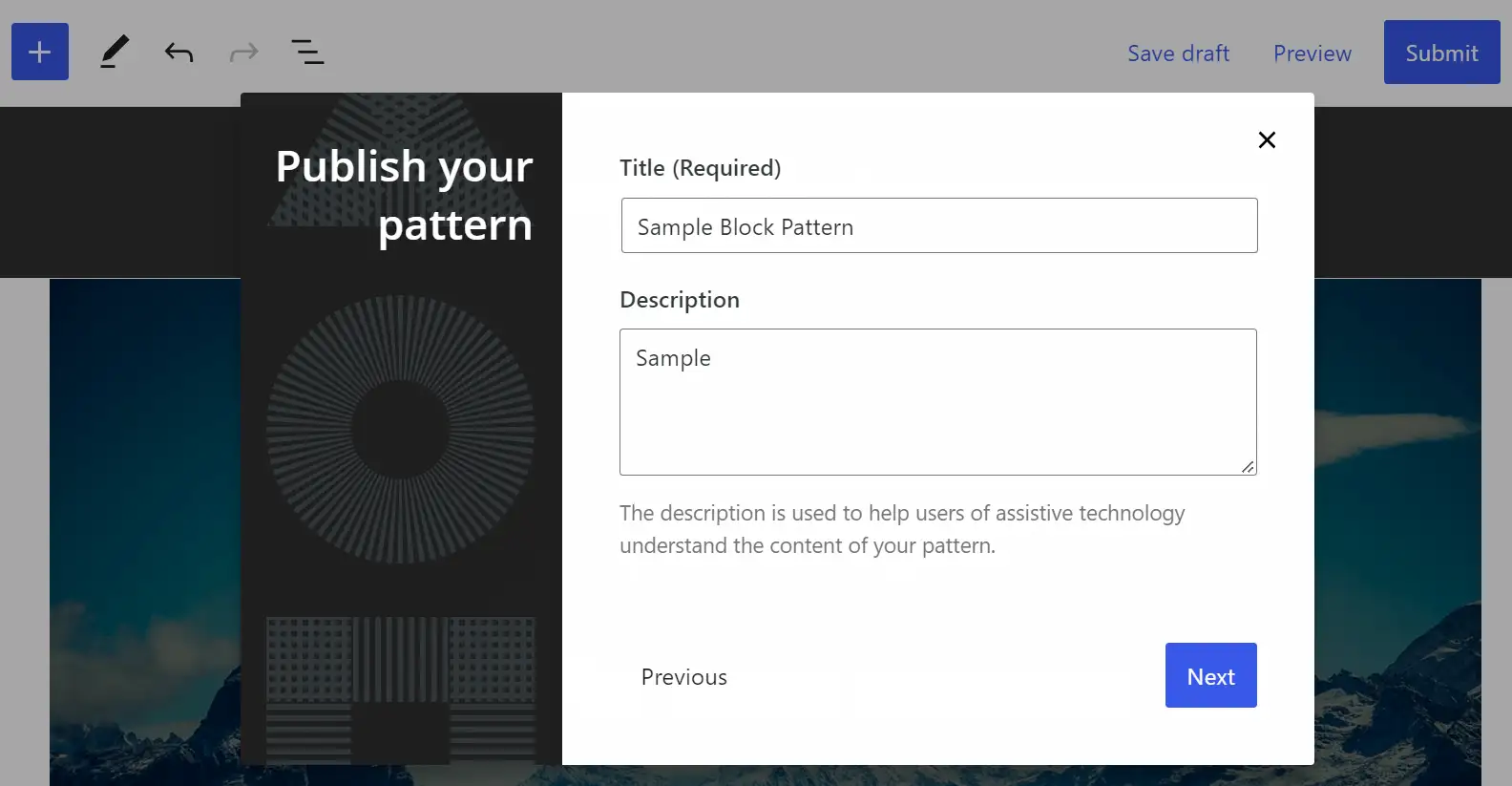
تأكد من أن النمط الخاص بك يتوافق مع متطلبات WordPress. ثم ، انقر فوق إرسال . سيُطلب منك الآن إدخال عنوان ووصف للنمط الخاص بك:

أخيرًا ، حدد الفئات ذات الصلة لنمط الحظر الخاص بك وانقر فوق إنهاء . سيتم الآن تقديم التخطيط الخاص بك للمراجعة.
كيفية إنشاء وتسجيل أنماط كتلة جديدة (لتطوير السمات والمكونات الإضافية)
سيشرح هذا القسم كيف يمكنك إنشاء وتسجيل أنماط الكتلة الخاصة بك لأغراض التصميم والتطوير. لنلقي نظرة!
- الخطوة 1 : قم بتسجيل نمط الكتلة الخاص بك
- الخطوة 2 : قم بإضافة ترميز الكتلة وترميز CSS
- الخطوة 3 : اختر فئة نمط كتلة جديدة أو أنشئها
الخطوة 1: قم بتسجيل نمط الكتلة الخاص بك
أولاً ، ستحتاج إلى إنشاء نمط الكتلة الخاص بك عن طريق تنظيم كتل مختلفة على الصفحة. بمجرد أن تصبح راضيًا عن التصميم ، فقد حان الوقت لاستخدام وظيفة register_block_pattern PHP مع خطاف init.
سيبدو هكذا في شكله الأساسي:
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); لغة الكود: جافا سكريبت ( جافا سكريبت )الآن ، أنشئ مجلدًا جديدًا في قالبك وسميه " patterns.php". نوصي أيضًا بإنشاء ملف PHP إضافي لتسجيل نمطك الجديد. سيحتاج إلى PHP من ملف jobs.php الخاص بك للعمل بشكل صحيح.
سيحتاج نمط الكتلة الجديد الخاص بك إلى الخصائص التالية:
- العنوان : اسم نمط الكتلة.
- المحتوى : حاوية ترميز الكتلة.
يمكنك أيضًا إضافة هذه الخصائص:
- الوصف : وصف مخفي لنمط الحظر الخاص بك مرئيًا على برامج قراءة الشاشة والأجهزة المماثلة.
- الفئات : فئة نمط الكتلة الخاص بك (سنناقش هذا أكثر لاحقًا).
- الكلمات الرئيسية : العبارات الرئيسية لمساعدة المستخدمين في العثور على نمط الحظر الخاص بك.
- viewportWidth : عرض النمط الخاص بك.
- blockTypes : وصف لأنواع الكتل المثالية لهذا النمط.
- الواضع : استخدم "خطأ" لجعل نمط الكتلة غير مرئي في الواضع.
يجب أن يبدو تسجيل نمط الحظر الخاص بك كما يلي:
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); لغة الكود: PHP ( php )ستحتاج أيضًا إلى إضافة ترميز نمط الحظر الخاص بك. سنشرح هذا في الخطوة التالية.
الخطوة 2: قم بإضافة ترميز الكتلة وترميز CSS
عد إلى مجموعة الكتل التي جمعتها معًا على صفحة WordPress. ستحتاج إلى نسخ الترميز (الكود) الخاص بهم من محرر الكتل. في مثالنا ، نستخدم ترميز نمط الكتلة مع صورة الخلفية والعنوان والأعمدة والنص.
يبدو نموذج الكتلة الخاص بنا كما يلي:

انسخ العلامة والصقها في سطر المحتوى ، ملفوفة بعلامات اقتباس مفردة:

'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', لغة الكود: HTML ، XML ( xml )إذا كان نمط الكتلة الخاص بك يحتوي على صورة ، فستحتاج أيضًا إلى إتاحة الوصول إلى هذا الرسم. أولاً ، أضف الصورة إلى مجلد الصور داخل مجلد السمة الخاص بك. ثم استخدم get_theme_file_uri.
يمكنك أيضًا إضافة فئات CSS إلى نمط الحظر الخاص بك باستخدام سمة className داخل عنصر التضمين. في مثالنا ، هذه هي كتلة الغلاف .
لذلك ، سيبدو CSS الخاص بك كما يلي:
<!-- wp:cover { "className" : "amazing-block-pattern" , ... لغة الكود: جافا سكريبت ( جافا سكريبت )تذكر استبدال "className" بفئة CSS الخاصة بك. ستحتاج أيضًا إلى إضافة هذا الرمز إلى غلاف div ، مع تضمين اسم الفصل الدراسي:
<div class = "wp-block-cover prefix-amazing-block-pattern لغة الكود: جافا سكريبت ( جافا سكريبت )الخطوة 3: اختر فئة نمط كتلة جديدة أو أنشئها
من قبل ، ناقشنا بإيجاز عنصر الفئات . ستحتاج إلى اختيار إحدى فئات قوالب قوالب WordPress أو تصميمها بنفسك.
يحتوي WordPress حاليًا على هذه الفئات:
- صالة عرض
- الأعمدة
- أزرار
- نص
- رأس
- استفسار
إذا كنت ترغب في استخدام فئة نمط كتلة جديدة ، فستحتاج إلى استخدام وظيفة مساعد register_block_pattern_category. يتضمن كلاً من اسم فئتك الجديدة وتسمية نمط الحظر الخاص بك:
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } لغة الكود: PHP ( php )بمجرد التسجيل ، يمكنك إضافة هذه الفئة إلى سطر الفئات لنمط الحظر الخاص بك.
كيفية إزالة وإخفاء أنماط الكتلة
إذا كنت ترغب في إزالة نمط الحظر المخصص الخاص بك ، فيمكنك استخدام وظيفة unregister_block_pattern مع بادئة التخطيط والارتفاع التقريبي. ستحتاج أيضًا إلى استخدام خطاف البادئة . يجب أن يبدو مثل هذا:
unregister_block_pattern( 'prefix/amazing-block-pattern' ); لغة الكود: جافا سكريبت ( جافا سكريبت )يمكنك أيضًا إخفاء جميع أنماط الحظر من دليل نماذج الحظر. قد تكون هذه الطريقة مفيدة إذا كنت لا ترغب في تمكين هذه القوالب داخل قالبك الجديد.
ستحتاج فقط إلى استخدام عامل التصفية should_load_remote_block_patterns ، والذي سيبدو كالتالي:
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); لغة الكود: جافا سكريبت ( جافا سكريبت )نوصي باستشارة موارد مطوري WordPress إذا كنت بحاجة إلى مزيد من الإرشادات. هناك ، ستجد وثائق مفصلة لجميع أنواع تطوير أنماط الكتلة.
كيفية إنشاء أنماط كتلة WordPress بدون تعليمات برمجية
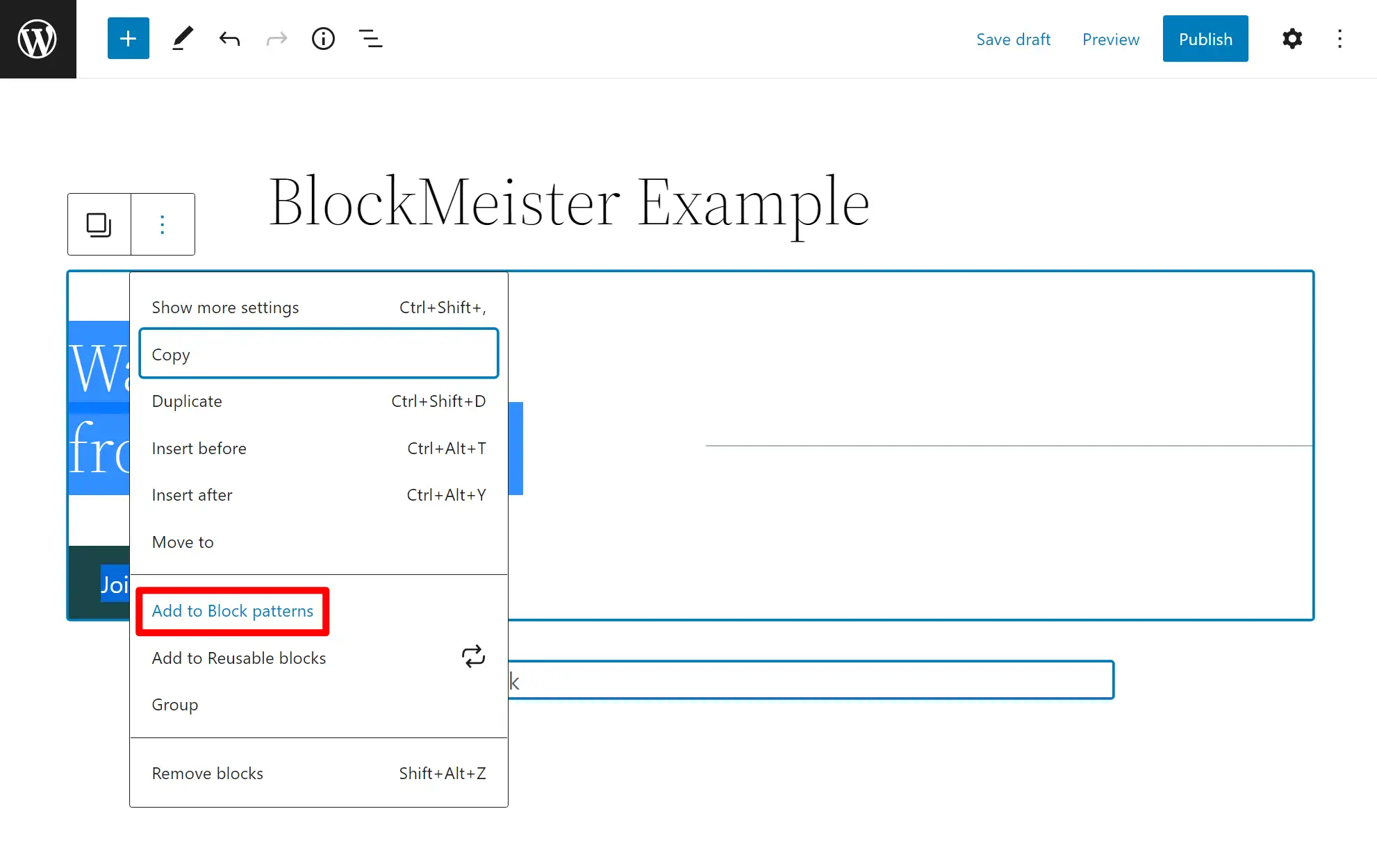
إذا كنت لا ترغب في السير في مسار التعليمات البرمجية لإنشاء أنماط كتلة ، فيمكنك أيضًا تثبيت مكون إضافي مثل BlockMeister.
يتيح لك BlockMeister إنشاء أنماط كتلة من داخل المحرر. بمجرد تثبيت المكون الإضافي ، يمكنك تحديد كتلة واحدة أو أكثر ثم حفظها كنمط كتلة ، تمامًا كما تفعل مع الكتل القابلة لإعادة الاستخدام.

ستحصل أيضًا على واجهة داخل لوحة المعلومات لإدارة جميع أنماط الحظر وتنظيمها بالفئات.
استنتاج
أنماط كتلة WordPress عبارة عن مجموعات من الكتل الفردية التي تشكل قوالب متماسكة. يمكنك استخدامها لتصميم منشوراتك وصفحاتك بسرعة أكبر. بالإضافة إلى ذلك ، يسهل تخصيصها ، ويمكنك أيضًا إنشاء التخطيطات الخاصة بك وإرسالها.
️ أنماط الكتلة مفيدة أيضًا لتطوير السمات والمكونات الإضافية. يمكنك تصميم الأنماط الخاصة بك وتعيين فئات لها وتسجيلها. بشكل عام ، تعد هذه المخططات تصميمًا مريحًا وعناصر موفرة للوقت.
هل لديك أي أسئلة حول أنماط كتلة WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
...
لا تنس الانضمام إلى الدورة التدريبية المكثفة حول تسريع موقع WordPress الخاص بك. مع بعض الإصلاحات البسيطة ، يمكنك تقليل وقت التحميل بنسبة 50-80٪: