Comment utiliser Inertia.js dans vos projets Laravel
Publié: 2022-12-08Les applications multi-pages (MPA) deviennent de moins en moins populaires de jour en jour. Des plates-formes célèbres telles que Facebook, Twitter, YouTube, Github et bien d'autres utilisent déjà la technologie d'application à page unique (SPA).
Cette technologie à la mode permet aux utilisateurs de s'engager rapidement et de manière réactive avec les applications Web, car tout est rendu côté client. Cependant, cela peut être pénible pour les développeurs qui créent des applications rendues côté serveur avec des frameworks comme Laravel ou Django.
Heureusement, Inertia.js est intervenu et est venu à la rescousse.
Dans cet article, nous montrerons comment vous pouvez commencer à utiliser Inertia.js et comment l'utiliser avec Laravel, Vue.js et Tailwind CSS pour créer une application Web de blog moderne. Nous partagerons également comment rendre les SPA plus conviviales pour le référencement, ainsi que quelques autres astuces.
Si vous débutez avec Laravel, nous vous recommandons de lire cet article en premier afin d'être prêt à démarrer.
Pourquoi SPA ?
Avant de pouvoir demander pourquoi nous devrions utiliser Inertia, nous devons d'abord nous demander : "Pourquoi SPA ?"
Pourquoi quelqu'un préférerait-il les applications rendues côté client aux applications traditionnelles côté serveur ? Qu'est-ce qui obligerait un développeur Laravel full-stack à dire adieu aux composants de lame ?
La réponse courte : parce que la rapidité et la réactivité sont essentielles pour tout engagement réussi des utilisateurs.
Dans le cas des MPA, le navigateur envoie constamment des requêtes au backend, qui exécute ensuite de nombreuses requêtes de base de données. Une fois que la base de données et le serveur ont traité les requêtes et les ont transmises au navigateur, la page est rendue.
Mais les SPA sont différents. L'application apporte tout ce dont l'utilisateur aurait besoin directement sur la page, éliminant ainsi le besoin pour le navigateur d'envoyer des requêtes ou de recharger la page pour afficher de nouveaux éléments HTML.
En raison de cette expérience utilisateur unique en son genre, de nombreuses grandes entreprises réclament que leurs sites Web deviennent des applications d'une seule page.
Cela étant dit, la création d'une application d'une seule page peut être difficile pour les développeurs Laravel car cela les obligerait à commencer à utiliser Vue.js ou React au lieu de modèles de lame, entraînant la perte de nombreux joyaux Laravel qui permettent d'économiser du temps et des efforts.
Maintenant que nous avons Inertia.js, tout a changé.
Pourquoi Inertie ?
Si les développeurs Laravel devaient créer des SPA Web avec Vue avant Inertia, ils devraient configurer des API et renvoyer des données JSON avec Laravel, puis utiliser quelque chose comme AXIOS pour récupérer les données dans les composants Vue. Ils auraient également besoin de quelque chose comme Vue Router pour gérer les routes, ce qui signifierait perdre le routage Laravel, ainsi que les middlewares et les contrôleurs.
Inertia.js, d'autre part, permet aux développeurs de créer des applications Vue, React et Svelte modernes d'une seule page en utilisant le routage et les contrôleurs classiques côté serveur. Inertia a été conçu pour les développeurs Laravel, Ruby on Rails et Django pour leur permettre de créer des applications sans changer leurs techniques de codage de création de contrôleurs, de récupération de données à partir d'une base de données et de rendu de vues.
Grâce à Inertia.js, les développeurs Laravel se sentiront comme chez eux.
Comment fonctionne l'inertie
Construire SPA uniquement avec Laravel et Vue vous donnera une page JavaScript complète pour votre frontend, mais cela ne vous fournira pas une expérience d'application d'une seule page. Chaque lien cliqué entraînera le redémarrage de votre infrastructure côté client lors du prochain chargement de la page.
C'est là qu'Inertia entre en scène.
Inertia est essentiellement une bibliothèque de routage côté client. Il vous permet de naviguer entre les pages sans avoir à recharger la page entière. Ceci est accompli via le composant <Link> , qui est un wrapper léger autour d'une balise d'ancrage standard.
Lorsque vous cliquez sur un lien Inertia, Inertia intercepte le clic et vous redirige vers XHR à la place. Le navigateur ne rechargera pas la page de cette façon, offrant à l'utilisateur une expérience complète d'une seule page.
Débuter avec l'inertie

Pour comprendre Inertia et comment l'intégrer à Laravel, nous allons créer une application Web de blog nommée Kinsta Blog en utilisant le combo le plus puissant, Laravel pour le backend, Vue.js pour le frontend JavaScript et Tailwind CSS pour le style.
Si vous préférez suivre ce didacticiel dans un environnement local, vous pouvez utiliser DevKinsta, un outil puissant pour les développeurs, les concepteurs et les agences qui leur permet de créer des applications Web WordPress à une ou plusieurs pages. Heureusement, WordPress peut être facilement intégré à Laravel à l'aide du package Corcel.
Conditions préalables
Pour tirer le meilleur parti de ce didacticiel, vous devez connaître les éléments suivants :
- Bases de Laravel (installation, base de données, migrations de base de données, modèles éloquents, contrôleurs et routage)
- Bases de Vue.js (installation, structure et formulaires)
Si vous n'êtes pas sûr, consultez ces fantastiques tutoriels Laravel gratuits et payants. Sinon, allons-y.
Première étape : installer les éléments de base
Pour vous concentrer sur Inertia.js et passer directement à la partie amusante, assurez-vous que la configuration suivante est prête :
- Projet Laravel 9 fraîchement installé nommé
kinsta-blog - Tailwind CSS CLI installé dans notre projet Laravel
- Deux composants blade dans kinsta-blog/resources/views pour afficher la page d'accueil du blog et un seul article sur le blog comme indiqué ci-dessous :
« /ressources/vues/ index.blade.php » :
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Kinsta Blog</title> </head> <body> <header> <h1>Kinsta Blog</h1> </header> <main> <h2>Read our latest articles</h2> <section> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </body> </html>« /ressources/vues/show.blade.php » :
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Kinsta Blog</title> </head> <body> <main> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </body> </html> - Base de données locale MySQL nommée
kinsta_blogconnectée à notre projet :« .env » :
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=kinsta_blog DB_USERNAME=root DB_PASSWORD= - Modèle d'article, migrations et fabriques :
« app/Modèles/ Article.php » :
<?php namespace AppModels; use IlluminateDatabaseEloquentFactoriesHasFactory; use IlluminateDatabaseEloquentModel; class Article extends Model { use HasFactory; protected $fillable = ['title', 'excerpt', 'body']; }« base de données/migrations/ create_articles_table.php » :
<?php use IlluminateDatabaseMigrationsMigration; use IlluminateDatabaseSchemaBlueprint; use IlluminateSupportFacadesSchema; return new class extends Migration { public function up() { Schema::create('articles', function (Blueprint $table) { $table->id(); $table->string('title'); $table->text('excerpt'); $table->text('body'); $table->timestamps(); }); } public function down() { Schema::dropIfExists('articles'); } };« base de données/usines/ ArticleFactory.php » :
<?php namespace DatabaseFactories; use IlluminateDatabaseEloquentFactoriesFactory; class ArticleFactory extends Factory { public function definition() { return [ 'title' => $this->faker->sentence(6), 'excerpt' => $this->faker->paragraph(4), 'body' => $this->faker->paragraph(15), ]; } }
C'est tout ce dont nous avons besoin pour commencer ! Passons maintenant aux choses sérieuses et présentons Inertia.js à notre projet.
Étape 2 : Installer Inertia
Le processus d'installation d'Inertia est divisé en deux phases principales : côté serveur (Laravel) et côté client (VueJs).
Le guide d'installation officiel de la documentation Inertia est un peu obsolète car Laravel 9 utilise désormais Vite par défaut, mais nous y reviendrons également.
1. Côté serveur
La première chose que nous devons faire est d'installer les adaptateurs côté serveur Inertia avec la commande de terminal ci-dessous via Composer.
composer require inertiajs/inertia-laravelNous allons maintenant configurer notre modèle racine, qui sera un fichier lame unique qui servira à charger vos fichiers CSS et JS, ainsi qu'une racine Inertia qui servira à lancer notre application JavaScript.
Comme nous utilisons la version la plus récente de Laravel 9 v9.3.1, nous devons également permettre à Vite d'opérer sa magie en l'incluant dans nos balises dans /resources/views/ app.blade.php :
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <!-- Fetch project name dynamically --> <title inertia>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> @vite('resources/js/app.js') @inertiaHead </head> <body class="font-sans antialiased"> @inertia </body> </html> Remarquez comment nous pouvons récupérer dynamiquement le titre du projet en ajoutant l'attribut Inertia aux balises <title> .
Nous avons également ajouté la directive @vite à la tête afin de faire connaître à Vite le chemin de notre fichier principal JavaScript où nous avons créé notre application et importé notre CSS. Vite est un outil qui aide au développement JavaScript et CSS en permettant aux développeurs de visualiser les modifications frontales sans avoir à actualiser la page pendant le développement local.
Notre prochaine étape consistera à créer le middleware HandleInertiaRequests et à le publier dans notre projet. Nous pouvons le faire en lançant la commande de terminal ci-dessous dans le répertoire racine de notre projet :
php artisan inertia:middleware Une fois cette opération terminée, rendez-vous sur « App/Http/ Kernel » et enregistrez HandleInertiaRequests comme dernier élément de vos middlewares Web :
'web' => [ // ... AppHttpMiddlewareHandleInertiaRequests::class, ],2. Côté client
Ensuite, nous devons installer nos dépendances frontend Vue.js 3 de la même manière que côté serveur :
npm install @inertiajs/inertia @inertiajs/inertia-vue3 // or yarn add @inertiajs/inertia @inertiajs/inertia-vue3Ensuite, vous devez extraire Vue.js 3 :
npm install [email protected]Mettez ensuite à jour votre fichier JavaScript principal pour initialiser Inertia.js avec Vue.js 3, Vite et Laravel :
« ressources/js/ app.js » :
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .mount(el); }, }); Dans l'extrait de code ci-dessus, nous utilisons le plugin de Laravel resolvePageComponent , et nous lui disons de résoudre nos composants à partir du répertoire ./Pages/$name.vue . En effet, nous enregistrerons nos composants Inertia dans ce répertoire plus tard dans notre projet, et ce plugin nous aidera à charger automatiquement ces composants à partir du bon répertoire.
Il ne reste plus qu'à installer vitejs/plugin-vue :
npm i @vitejs/plugin-vueEt mettez à jour le fichier vite.config.js :
import { defineConfig } from "vite"; import laravel from "laravel-vite-plugin"; import vue from "@vitejs/plugin-vue"; export default defineConfig({ plugins: [ laravel({ input: ["resources/css/app.css", "resources/js/app.js"], refresh: true, }), vue({ template: { transformAssetUrls: { base: null, includeAbsolute: false, }, }, }), ], });La dernière étape consiste à installer nos dépendances et à compiler nos fichiers :
npm install npm run devEt voila ! Vous avez vous-même une application Laravel 9 fonctionnelle avec Vue.js 3 et Vite. Maintenant, nous devons voir quelque chose se produire en action !
Création de pages d'inertie
Vous souvenez-vous de ces deux fichiers blade ( index et show ) pour consulter notre page d'accueil et un seul article ?
Le seul fichier blade dont nous aurons besoin lors de l'utilisation d'Inertia est app.blade.php , que nous avons déjà utilisé une fois lors de l'installation d'Inertia. Alors qu'advient-il de ces fichiers maintenant ?
Nous transformerons ces fichiers de composants de lame en composants Inertia.js.
Chaque page de votre application a son propre contrôleur et composant JavaScript avec Inertia. Cela vous permet d'obtenir uniquement les données requises pour cette page, sans utiliser d'API. Les pages d'inertie ne sont rien de plus que des composants JavaScript, dans notre cas, ce sont des composants Vue.js. Ils n'ont rien de particulièrement remarquable à leur sujet. Donc, ce que nous allons faire, c'est envelopper tout le contenu HTML entre les balises <template> et tout ce qui concerne JavaScript sera enveloppé avec des balises <script> .
Créez un dossier appelé "Pages" et déplacez-y vos fichiers. Nous aurons donc « index.blade.php » et « show.blade.php » dans « ./resources/js/Pages ». Ensuite, nous modifierons le format de fichier en ".vue" au lieu de ".blade.php" tout en mettant la première lettre de leurs noms en majuscule et en transformant son contenu en un composant Vue.js standard. Nous allons exclure les balises <html> , <head> et <body> car elles sont déjà incluses dans le composant principal de la lame racine.
« ressources/js/Pages/ Index.vue » :
<script setup> // </script> <template> <header> <h1>Kinsta Blog</h1> </header> <main> <h2>Read our latest articles</h2> <section> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>« ressources/js/Pages/ Show.vue » :
<script setup> // </script> <template> <header> <h1>Welcome to Kinsta Blog</h1> </header> <main> <article> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>Il y a quelque chose qui me dérange vraiment ! Nous continuons à copier et coller notre en-tête et notre pied de page dans chaque composant, ce qui n'est pas une très bonne pratique. Créons une mise en page de base Inertia pour stocker nos composants persistants.
Créez un dossier appelé « Layouts » dans « /resources/js » et dans ce dossier créez un fichier nommé « KinstaLayout.vue ». Ce fichier aura notre en-tête et notre pied de page et le main avec un <slot /> pour permettre à tous les composants enveloppés avec cette mise en page d'être intégrés à l'intérieur. Ce fichier devrait ressembler à ceci :
« resources/js/Layouts/ KinstaLayout.vue » :
<script setup></script> <template> <header> <h1>Kinsta Blog</h1> </header> <main> <slot /> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>Ensuite, nous allons importer cette nouvelle mise en page dans nos pages et y intégrer tout le contenu HTML. Nos composants devraient ressembler à ceci :
Index.vue :
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; </script> <template> <KinstaLayout> <section> <h2>Read our latest articles</h2> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </KinstaLayout> </template>Afficher.vue :
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; </script> <template> <KinstaLayout> <article> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </KinstaLayout> </template> Routes Laravel et rendu d'inertie
Utilisons d'abord le fichier « ArticleFactory » que nous avons à partir de notre point de départ du didacticiel et semons quelques articles dans notre base de données.
« database/seeders/ databaseSeeder.php » :
<?php namespace DatabaseSeeders; use AppModelsArticle; use IlluminateDatabaseSeeder; class DatabaseSeeder extends Seeder { public function run() { Article::factory(10)->create(); } }Ensuite, appuyez sur la commande de terminal ci-dessous pour migrer vos tables et ensemencer les fausses données des usines :
php artisan migrate:fresh --seedCela créera 10 faux articles dans la base de données, que nous devrons transmettre à notre vue en utilisant le routage Laravel. Maintenant que nous utilisons Inertia pour rendre les vues, la façon dont nous écrivions nos itinéraires va légèrement changer. Créons notre première route Laravel Inertia dans « routes/ web.php » et renvoyons la vue de la page d'accueil depuis « /resources/js/Pages/ Index.vue ».
« routes/ web.php » :
<?php use AppModelsArticle; use IlluminateSupportFacadesRoute; use InertiaInertia; Route::get('/', function () { return Inertia::render('Index', [ 'articles' => Article::latest()->get() ]); })->name('home'); Notez que nous avons importé Inertia et n'avons pas utilisé l'assistant view() Laravel pour renvoyer la vue, mais plutôt Inertia::render . Inertia recherchera également par défaut le nom de fichier que nous avons mentionné dans notre route dans le dossier Pages à "resources/js".
Dirigez-vous vers le fichier d'index et définissez les données récupérées comme accessoire et bouclez-les avec v-for pour afficher les résultats. Entre les balises de script, définissez les données transmises en tant que prop. Tout ce qu'Inertia a besoin de savoir, c'est le type de données que vous attendez, qui dans notre cas est un objet 'Article' contenant un tableau d'articles.
« ressources/js/Pages/ Index.vue » :
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ Articles: Object, }); </script> Notez qu'il suffit de le définir uniquement comme accessoire sans le renvoyer car nous utilisons le format de setup pour l'API de composition Vue.js 3. Si nous utilisons l'API d'options, nous aurions besoin de la renvoyer.

Faisons la boucle :
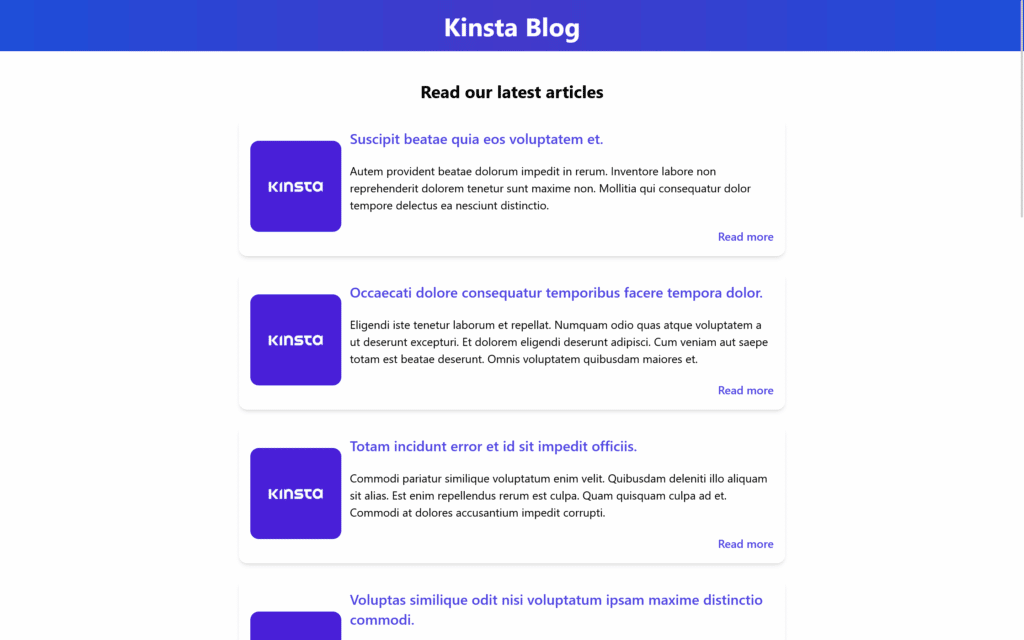
<template> <KinstaLayout> <h2>Read our latest articles</h2> <section> // Looping over articles <article v-for="article in articles":key="article.id"> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>{{article.title}}</h3> <p>{{article.excerpt}}</p> <a href="#">Read more</a> </article> </section> </KinstaLayout> </template> npm run dev (laissez-le fonctionner car nous utilisons Vite) et php artisan serve à démarrer le serveur de développement laravel et à accéder à notre site Web, nous verrons la page attendue affichant les dix articles de la base de données.
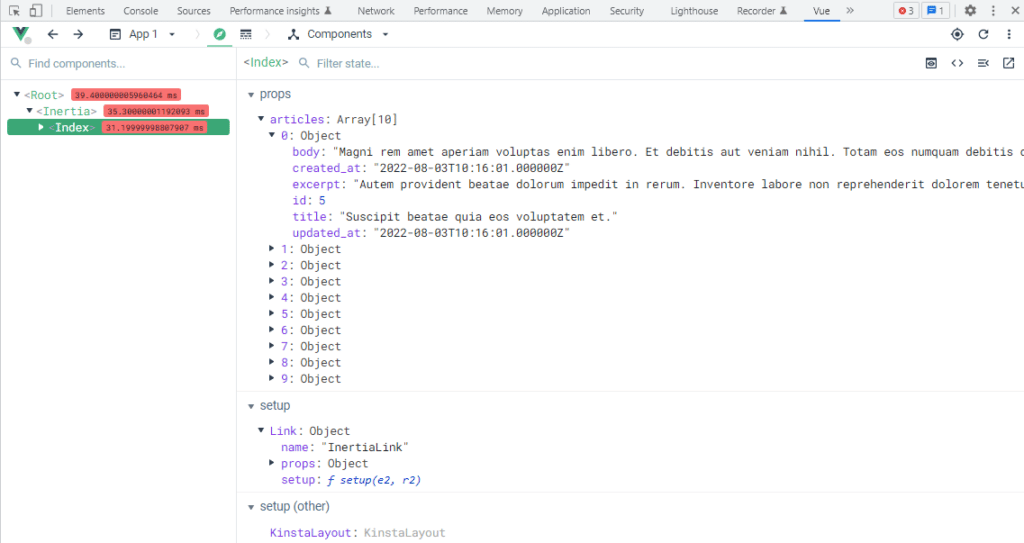
Maintenant, nous utilisons l'extension Vue DevTools de Google Chrome, qui nous permet de déboguer mon application. Montrons comment nos données sont transmises au composant.

"Articles" est passé au composant en tant qu'objet prop contenant un tableau d'articles ; chaque article du tableau est également un objet avec des propriétés qui correspondent aux données qu'il a acquises de la base de données. Cela signifie que toutes les données que nous transférons de Laravel à Inertia seront traitées comme un accessoire.
Utiliser Tailwind CSS avec Inertia.js
Puisque Tailwind est déjà installé dans notre projet au point de départ, tout ce que nous avons à faire est de lui dire de lire nos composants Inertia. Cela peut être accompli en éditant « tailwind.config.js » comme suit :
/** @type {import('tailwindcss').Config} */ module.exports = { content: [ "./storage/framework/views/*.php", "./resources/views/**/*.blade.php", "./resources/js/**/*.vue", ], theme: { extend: {}, }, plugins: [], };Assurez-vous ensuite que nous avons bien importé notre fichier CSS dans « resources/js/ app.js » :
import "../css/app.css";Et maintenant nous sommes prêts à styliser nos composants.
« ressources/js/Pages/ Index.vue » :
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ articles: Object, }); </script> <template> <KinstaLayout> <h2 class="text-2xl font-bold py-10">Read our latest articles</h2> <section class="space-y-5 border-b-2 pb-10"> <article v-for="article in articles" :key="article.id" class="flex justify-center items-center shadow-md bg-white rounded-xl p-4 mx-auto max-w-3xl" > <img src="/images/kinsta-logo.png" class="w-32 h-32 rounded-xl object-cover" alt="" /> <div class="flex flex-col text-left justify-between pl-3 space-y-5"> <h3 class="text-xl font-semibold text-indigo-600 hover:text-indigo-800" > <a href="#">{{ article.title }}</a> </h3> <p> {{ article.excerpt }} </p> <a href="#" class="text-indigo-600 hover:text-indigo-800 w-fit self-end font-semibold" >Read more</a > </div> </article> </section> </KinstaLayout> </template>« resources/js/Layouts/ KinstaLayout.vue » :
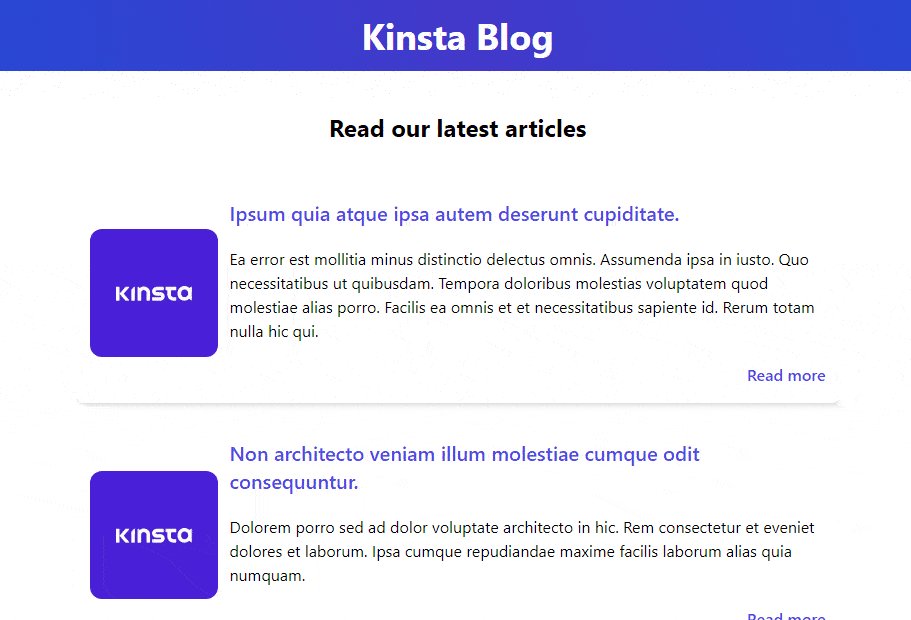
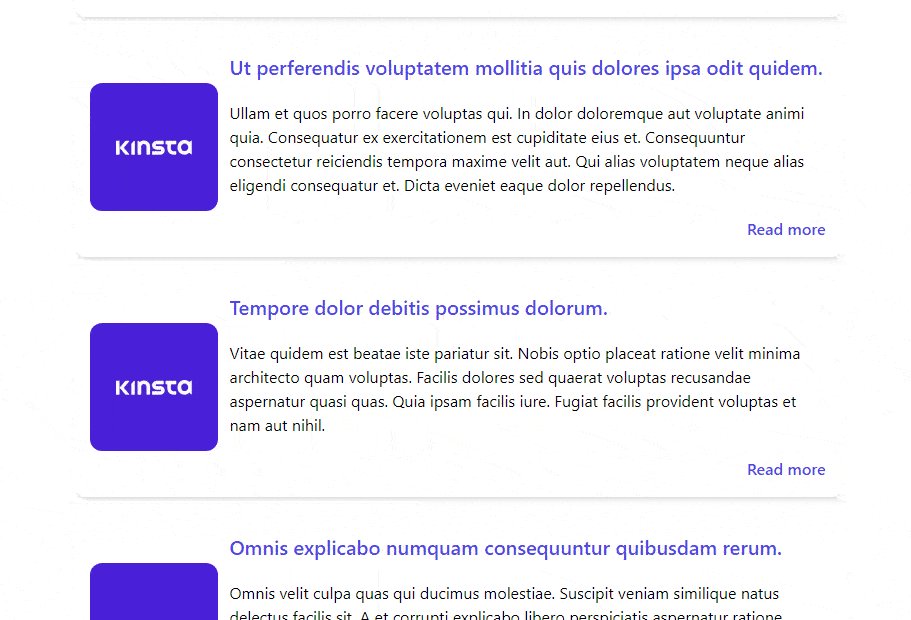
<script setup></script> <template> <Header class="bg-gradient-to-r from-blue-700 via-indigo-700 to-blue-700 w-full text-center py-4" > <h1 class="text-white font-bold text-4xl">Kinsta Blog</h1> </Header> <main class="container mx-auto text-center"> <slot /> </main> <footer class="bg-gradient-to-b from-transparent to-gray-300 w-full text-center mt-5 py-10 mx-auto" > <h2 class="font-bold text-xl pb-5">Join our Newsletter</h2> <input class="rounded-xl w-80 h-12 px-3 py-2 shadow-md" type="email" placeholder="Write your email.." /> </footer> </template>Si vous regardez le navigateur, vous remarquerez que Vite a déjà mis à jour la page avec la magie Tailwind.

Liens d'inertie
Maintenant que nous avons une page d'accueil qui peut afficher tous les articles de la base de données, nous devons créer un autre itinéraire pour afficher les articles individuels. Créons une nouvelle route et définissons l'URL sur un caractère générique "id":
"routes/ web.php "
<?php use AppModelsArticle; use IlluminateSupportFacadesRoute; use InertiaInertia; Route::get('/', function () { return Inertia::render('Index', [ 'articles' => Article::latest()->get() ]); })->name('home'); Route::get('/posts/{article:id}', function (Article $article) { return Inertia::render('Show', [ 'article' => $article ]); })->name('article.show');Nous avons importé le modèle "Article" et ajouté une nouvelle route pour renvoyer le composant Show.vue Inertia. Nous avons également exploité la liaison du modèle de route de Laravel, qui permet à Laravel d'obtenir automatiquement l'article auquel nous faisons référence.
Il ne nous manque plus qu'un moyen de visiter cet itinéraire en cliquant sur un lien de la page d'accueil sans avoir à recharger toute la page. C'est possible avec l'outil magique <Link> d'Inertia. Nous avons mentionné dans l'introduction qu'Inertia utilise <Link> comme wrapper pour une balise d'ancrage standard <a> , et que ce wrapper est destiné à rendre les visites de page aussi transparentes que possible. Dans Inertia, la <Link> peut se comporter comme une balise d'ancrage qui effectue des requêtes <GET> , mais elle peut également agir à la fois comme un <button> et un <form> . Voyons comment nous pouvons l'appliquer à notre projet.
Dans notre Index.vue, nous allons importer <Link> depuis Inertia, supprimer les balises d'ancrage <a> et les remplacer par les balises Inertia <Link> . L'attribut href sera défini sur l'URL de route que nous avons précédemment créée pour afficher l'article :
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; import { Link } from "@inertiajs/inertia-vue3"; defineProps({ articles: Object, }); </script> <template> <KinstaLayout> <section class="space-y-5 border-b-2 pb-10"> <h2 class="text-2xl font-bold pt-10 mx-auto text-center"> Read our latest articles </h2> <article v-for="article in articles" :key="article.id" class="flex justify-center items-center shadow-md bg-white rounded-xl p-4 mx-auto max-w-3xl" > <img src="/images/kinsta-logo.png" class="w-32 h-32 rounded-xl object-cover" alt="" /> <div class="flex flex-col text-left justify-between pl-3 space-y-5" > <h3 class="text-xl font-semibold text-indigo-600 hover:text-indigo-800" > <Link :href="'/posts/' + article.id">{{ article.title }}</Link> </h3> <p> {{ article.excerpt }} </p> <Link :href="'/posts/' + article.id" class="text-indigo-600 hover:text-indigo-800 w-fit self-end font-semibold" >Read more </Link> </div> </article> </section> </KinstaLayout> </template>Style Show.vue avec Tailwind pour le rendre un peu plus habillé et prêt pour notre visite. Et nous devons également lui faire savoir qu'il doit s'attendre à un objet "Article" et le définir comme accessoire :
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ article: Object, }); </script> <template> <KinstaLayout> <article class="mx-auto mt-10 flex justify-center max-w-5xl border-b-2"> <img src="/images/kinsta-logo.png" class="w-80 h-80 rounded-xl mx-auto py-5" alt="" /> <div class="text-left flex flex-col pt-5 pb-10 px-10"> <h1 class="text-xl font-semibold mb-10">{{ article.title }}</h1> <p>{{ article.body }}</p> </div> </article> </KinstaLayout> </template>Maintenant, lorsque nous cliquons sur le titre de l'article ou sur "Lire la suite", nous serons comme par magie transportés vers Show.vue sans rafraîchir la page.

Dans notre cas, nous utilisons <Link> comme balise d'ancrage qui envoie une requête GET à la route et renvoie les nouvelles données, mais nous pouvons également utiliser <Link> pour POST , PUT , PATCH et DELETE
« routes/ web.php » :
<Link href="/logout" method="post" as="button" type="button">Logout</Link>Trucs et astuces Laravel Inertia que vous devez savoir
Nous avons maintenant un SPA fonctionnel construit avec Laravel, Inertia et Tailwind CSS. Mais l'inertie peut nous aider à accomplir bien plus. Il est temps d'acquérir des techniques d'inertie qui aideront à la fois les développeurs et les visiteurs de l'application.
Génération d'URL
Vous avez peut-être remarqué que nous avons ajouté des noms à nos routes Laravel sans les utiliser. L'inertie nous permet d'utiliser nos itinéraires nommés dans nos composants au lieu d'écrire manuellement l'itinéraire complet.
Nous pouvons y parvenir en installant le package Ziggy dans notre projet :
composer require tightenco/ziggyEnsuite, dirigez-vous vers "resources/js/app.js" et mettez-le à jour comme ceci :
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, Ziggy) .mount(el); }, }); Dirigez-vous vers " /resources/views/app.blade.php " et mettez à jour la tête avec la directive @route :
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Fetch project name dynamically --> <title inertia>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> @routes @vite('resources/js/app.js') @inertiaHead </head> <body class="font-sans antialiased"> @inertia </body> </html>… et actualisez vos packages NPM en appuyant sur les deux commandes de terminal ci-dessous :
npm install && npm run devCe package nous permet d'utiliser des routes nommées dans nos composants Inertia, alors dirigeons-nous vers Index.vue et supprimons l'ancienne route manuelle et remplaçons-la par le nom de la route tout en transmettant les données normalement comme si nous étions dans notre contrôleur.
Nous remplacerons ceci :
<Link :href="'/posts/' + article.id"> {{ article.title }} </Link>…avec ça:
<Link :href="route('article.show', article.id)"> {{ article.title }} </Link>Cela nous donnera exactement le même comportement que nous avions, mais c'est plus convivial pour les développeurs et extrêmement utile lorsque votre route attend de nombreux paramètres.
Indicateurs de progrès
C'est l'une des plus belles fonctionnalités d'Inertia.js ; Parce que SPA offre une expérience utilisateur interactive, avoir un retour constant sur le chargement d'une demande serait un ajout fantastique à l'application. Ceci peut être accompli par une bibliothèque distincte offerte par Inertia.
La bibliothèque "@inertiajs/progress" est un wrapper autour de NProgress qui affiche conditionnellement les indicateurs de chargement en fonction des événements Inertia. Vous n'avez pas vraiment besoin de savoir comment cela fonctionne dans les coulisses, alors faisons-le fonctionner.
Nous pouvons installer cette bibliothèque avec la commande de terminal ci-dessous :
npm install @inertiajs/progressUne fois installé, il faut l'importer dans « resources/js/app.js »
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; import { InertiaProgress } from "@inertiajs/progress"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, Ziggy) .mount(el); }, }); InertiaProgress.init({ color: "#000000", showSpinner: true });Cela affichera une barre de chargement et un spinner de chargement en couleur noire, mais nous pouvons changer la couleur avec d'autres options utiles qui peuvent être trouvées sur la documentation de l'indicateur de progression Inertia.js.

Gestion du défilement
Dans certains cas, vous souhaiterez peut-être naviguer vers une nouvelle page tout en conservant la même position de défilement. Vous en aurez peut-être besoin si vous autorisez les utilisateurs à laisser des commentaires ; cela soumettra un formulaire et chargera le nouveau commentaire de la base de données dans votre composant ; vous voudrez que cela se produise sans que l'utilisateur ne perde la position de défilement. Inertia s'en charge pour nous.
Dans notre cas, appliquons cela à notre <Link> dans Index.vue . Pour conserver la position de défilement lors de la redirection vers une autre page avec le <Link> d' Inertia , tout ce que nous devons faire est d'ajouter l'attribut preserve-scroll au <Link> :
<Link :href="route('article.show', article.id)" preserve-scroll> {{ article.title }} </Link>Conseils de référencement
Depuis la naissance des SPA, les gens se préoccupent de l'optimisation des moteurs de recherche (SEO). Il est bien connu que si vous utilisez l'approche SPA, les moteurs de recherche auront du mal à explorer votre application Web car tout est rendu côté client, ce qui fait que votre site Web ne s'affiche pas en haut des résultats de recherche ; néanmoins, comment se fait-il que ces plateformes populaires comme Facebook et Github soient maintenant des SPA et fonctionnent toujours bien en SEO ?
Eh bien, ce n'est plus une mission : impossible désormais. Inertia propose quelques solutions pour aider votre SPA à devenir SEO friendly.
Inertia Vue SSR avec Laravel et Vite
Les moteurs de recherche sont toujours à la recherche de code HTML sur votre site Web afin d'en identifier le contenu ; cependant, si vous n'avez pas de code HTML dans vos URL, ce travail devient plus difficile. Lors du développement de SPA, tout ce que vous avez sur votre page est JavaScript et JSON. Inertia a introduit une fonctionnalité de rendu côté serveur (SSR) que vous pouvez ajouter à votre application. Cela permet à votre application de pré-afficher une première visite de page sur le serveur, puis d'envoyer le code HTML rendu au navigateur. Cela permet aux utilisateurs de voir et d'interagir avec vos pages avant qu'elles ne se chargent complètement, et cela présente également d'autres avantages, comme le raccourcissement du temps nécessaire aux moteurs de recherche pour indexer votre site.
Pour résumer son fonctionnement, Inertia identifiera s'il s'exécute sur un serveur Node.js et restituera les noms des composants, les propriétés, l'URL et la version des actifs au format HTML. Cela fournira à l'utilisateur et au moteur de recherche pratiquement tout ce que votre page a à offrir.
Cependant, comme nous avons affaire à Laravel, cela n'a guère de sens car Laravel est un framework PHP et ne s'exécute pas sur un serveur Node.js. Par conséquent, nous transmettrons la demande à un service Node.js, qui affichera la page et renverra le code HTML. Cela rendra notre application Laravel Vue optimisée pour le référencement par défaut.
Tout d'abord, nous devons installer le package Vue.js SSR npm :
npm install @vue/server-rendererAnother helpful Inertia “NPM” package provides a simple “HTTP” server. It is strongly recommended that you install it:
npm install @inertiajs/serverThen, in “resources/js/”, we'll add a new file named ssr.js . This file will be very similar to the app.js file we created when installing Inertia, only it will execute in Node.js rather than the browser:
import { createSSRApp, h } from "vue"; import { renderToString } from "@vue/server-renderer"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import createServer from "@inertiajs/server"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; const appName = "Laravel"; createServer((page) => createInertiaApp({ page, render: renderToString, title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ app, props, plugin }) { return createSSRApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, { ...page.props.ziggy, location: new URL(page.props.ziggy.location), }); }, }) );Make sure not to include everything in the ssr.js file since it will not be visible to visitors; this file is only for search engines and browsers to show the data within your page, so include only what is important to your data or only what will make your data available.
“By default, Inertia's SSR server will operate on port 13714. However, you can change this by providing a second argument to the createServer method.” Inertia DOCss.
The Inertia.js DOCs aren't explaining how to integrate Inertia SSR with Vite, but we will go through this now. Head to vite.config.js and paste the below:
import { defineConfig } from "vite"; import laravel from "laravel-vite-plugin"; import vue from "@vitejs/plugin-vue"; export default defineConfig({ plugins: [ laravel({ input: "resources/js/app.js", ssr: "resources/js/ssr.js", }), vue({ template: { transformAssetUrls: { base: null, includeAbsolute: false, }, }, }), ], });Next, head to package.json and change the build script:
"build": "vite build && vite build --ssr" Now if we run npm run build , Vite will build our SSR bundle for production. For more information about this you may visit Inertia SSR DOCs and Vite SSR DOCs.
Title and Meta
Because JavaScript applications are rendered within the document's <body> , they cannot render markup to the document's <head> because it is outside of their scope. Inertia has a <Head> component that may be used to set the page <title> , <meta> tags, and other <head> components.
To add <head> element to your Page, we must import <head> from Inertia same as we did with <Link> component:
import { Head } from '@inertiajs/inertia-vue3' <Head> <title>Kinsta Blog</title> <meta name="description" content="Kinsta blog for developers"> </Head>Nous pouvons également ajouter un titre global pour toutes les pages, cela ajoutera le nom de votre application à côté du titre sur chaque page. Nous l'avons déjà fait dans le fichier app.js :
createInertiaApp({ title: (title) => `${title} - ${appName}`, // }); Ce qui signifie que si nous ajoutons <head title="Homepage"> dans la page d'accueil de notre application avec un titre, cela sera rendu comme ceci : <title>Home - My App</title> .
Surveillance de votre application
La vitesse est l'un des facteurs les plus importants pour optimiser les performances de référencement de votre site Web. Si vous utilisez WordPress pour votre site Web, pour cette raison, Kinsta APM vous aidera à surveiller et à garder un œil attentif sur votre application en action. Il vous aide à identifier les problèmes de performances de WordPress et est disponible gratuitement sur tous les sites hébergés par Kinsta.
Sommaire
Inertia.js est l'une des technologies les plus importantes disponibles ; mélangez-le avec Laravel et vous obtenez une application moderne à page unique construite avec PHP et JavaScript. Taylor Otwell, le créateur de Laravel, est tellement intéressé par Inertia que Laravel a lancé ses kits de démarrage les plus populaires, Laravel Breeze et Jetstream, avec le support Inertia et SSR.
Si vous êtes un fan de Laravel ou un développeur professionnel, Inertia.js attirera sans aucun doute votre attention. Dans ce tutoriel, nous avons créé un blog très simple et simple en quelques minutes seulement. Il reste encore beaucoup à apprendre sur l'inertie, et ce n'est peut-être que le premier de nombreux articles et tutoriels.
Qu'est-ce que vous aimeriez que nous explorions d'autre à propos de Laravel ? Faites-nous savoir dans la section commentaires ci-dessous.
