Comment créer des coupons personnalisés à usage unique (sans WooCommerce)
Publié: 2023-07-19Vous voulez apprendre à créer des coupons à usage unique sans WooCommerce ?
WPForms peut vous aider à créer, personnaliser et mettre en œuvre facilement des coupons sur votre site Web pour maximiser votre potentiel de revenus, ajouter une touche personnelle à vos interactions avec les clients et encourager la fidélité des clients.
Créez votre formulaire de coupon à usage unique maintenant
Dans cet article, nous allons vous montrer le moyen le plus simple de créer un formulaire de gestion et de distribution de coupons à usage unique avec WPForms.
Pourquoi utiliser des coupons à usage unique sur votre site WordPress ?
Les coupons à usage unique qui ne peuvent être utilisés qu'une seule fois créent une raison convaincante pour les clients de choisir votre marque plutôt que la concurrence et offrent plusieurs avantages, tels que :
- Augmente la valeur de la commande : les coupons encouragent fréquemment les clients à ajouter plus d'articles à leurs paniers. Avec une remise à portée de main, ils sont plus susceptibles d'opter pour des produits plus chers, ce qui stimule les ventes de votre entreprise.
- Attire de nouveaux clients : Une remise en temps opportun peut aider à faire pencher la balance en votre faveur pour les clients qui sont intéressés par vos produits mais hésitent à faire un achat, attirant ainsi de nouveaux clients.
- Marketing sur mesure : les coupons à usage unique aident à créer une approche marketing très ciblée. Vous pouvez cibler des segments de consommateurs spécifiques en alignant les coupons sur les données démographiques, les comportements et les préférences.
- Crée l'urgence : les coupons personnalisés transmettent intrinsèquement l'urgence. Les clients doivent agir rapidement pour profiter de leur offre spéciale, encourageant les achats rapides, grâce à leur exclusivité.
- Stimule les affaires répétées : les coupons à usage unique sont des incitations à ramener les clients sur votre site. Ils offrent une proposition intéressante pour effectuer une autre transaction à partir de votre site !
Maintenant que vous connaissez les nombreux avantages des coupons à usage unique, passons aux étapes de création d'un coupon pour votre entreprise en ligne !
Comment créer des coupons à usage unique dans WordPress
Pour créer des coupons à usage unique dans WordPress, vous pouvez compter sur la simplicité et la fonctionnalité de WPForms. Suivez les étapes ci-dessous pour commencer :
Dans cet article
- 1. Installation et activation de WPForms
- 2. Utilisation du modèle de formulaire de paiement
- 3. Installation et activation de l'addon Coupons
- 4. Création d'un nouveau coupon à usage unique
- 5. Ajout du champ Coupon à votre formulaire
- 6. Activation des notifications de formulaire et des confirmations
- 7. Publication de votre formulaire de coupon à usage unique
- 8. Suivi des entrées de formulaire et de l'utilisation des coupons
1. Installation et activation de WPForms
WPForms est un plugin de création de formulaire avancé qui vous permet de créer des formulaires de paiement avec des coupons pour maximiser le potentiel de votre activité en ligne.
Utilisez la version Pro pour déverrouiller le modèle de formulaire de paiement prêt à l'emploi et accéder à l'addon Coupons pour gérer et distribuer les coupons.

Une fois que vous avez décidé d'acheter une licence WPForms Pro pour créer un formulaire de coupon à usage unique, il est temps d'installer et d'activer le plugin sur votre site WordPress.
Maintenant, choisissons un modèle !
2. Utilisation du modèle de formulaire de paiement
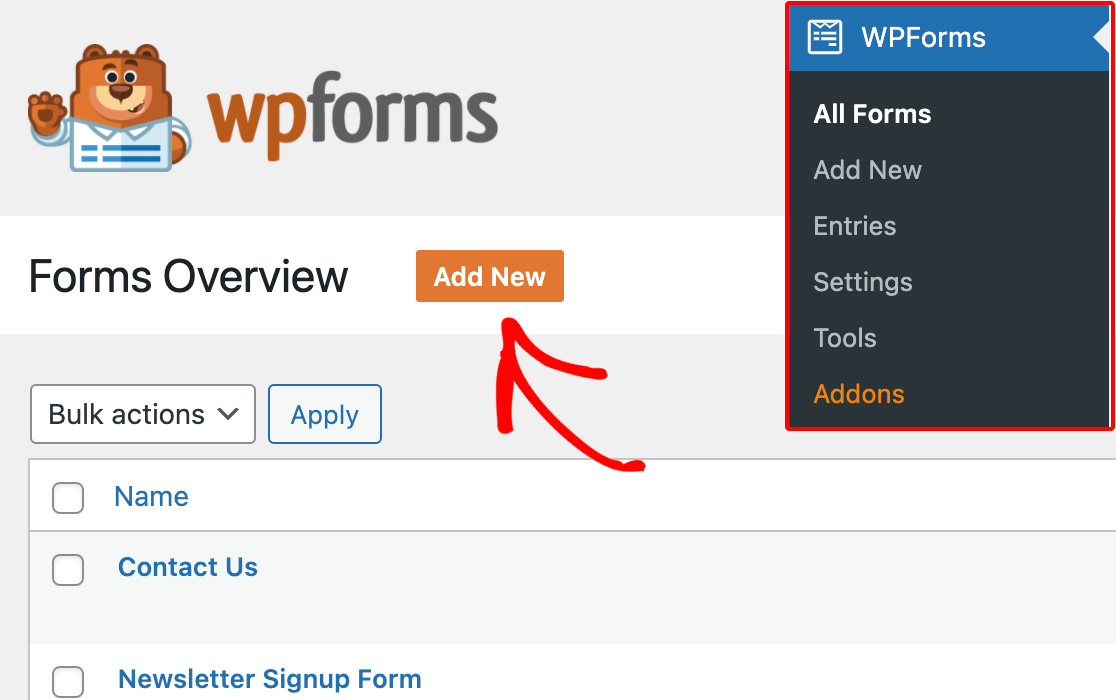
Commençons à créer votre formulaire de paiement avec un coupon à usage unique ! Depuis votre tableau de bord, accédez à WPForms et cliquez sur le bouton Ajouter nouveau .

Nommez votre formulaire, puis recherchez le modèle de formulaire de paiement Stripe via le champ de recherche. Une fois qu'il apparaît, cliquez sur le bouton Utiliser le modèle .

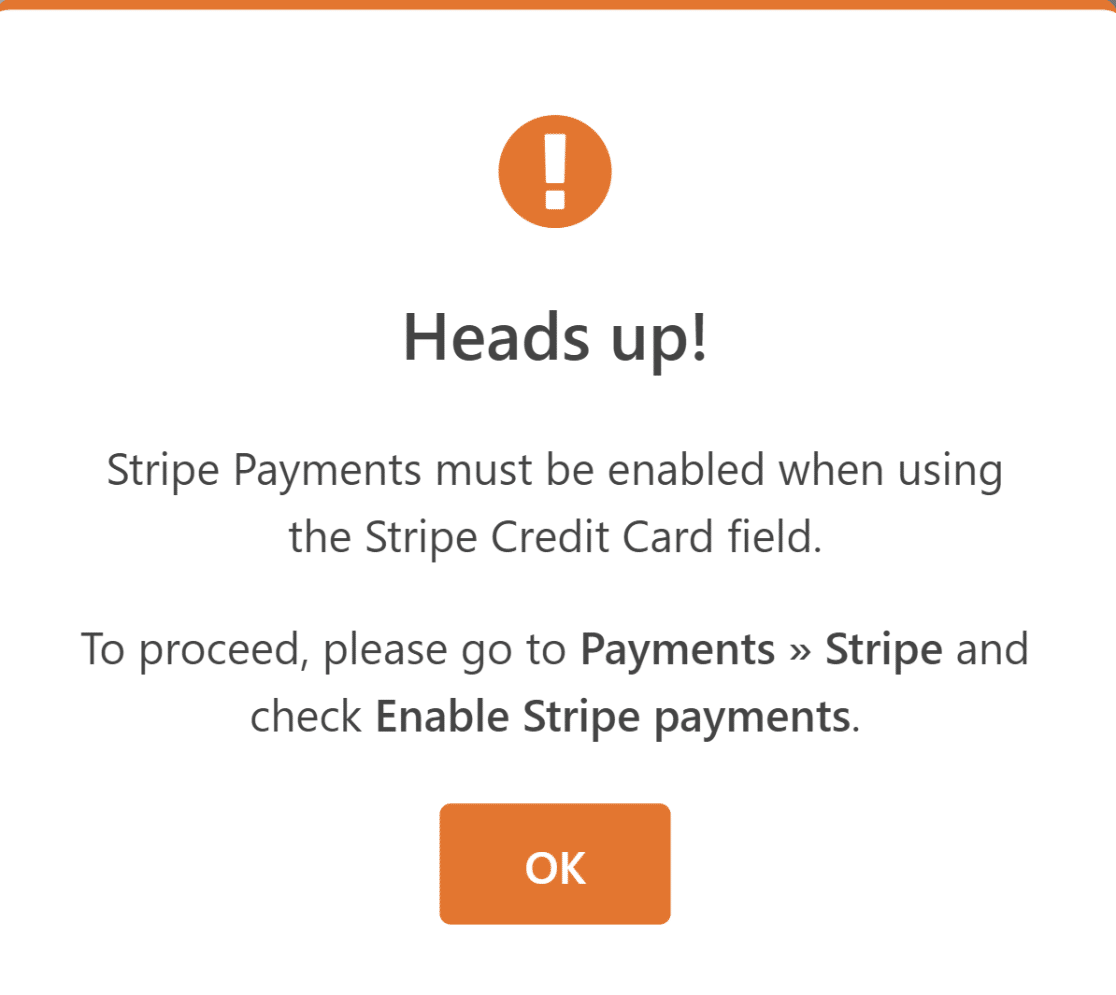
Si vous n'avez pas créé de formulaire de paiement dans le passé avec WPForms, une fenêtre contextuelle devrait maintenant apparaître, vous demandant d' activer les paiements Stripe .

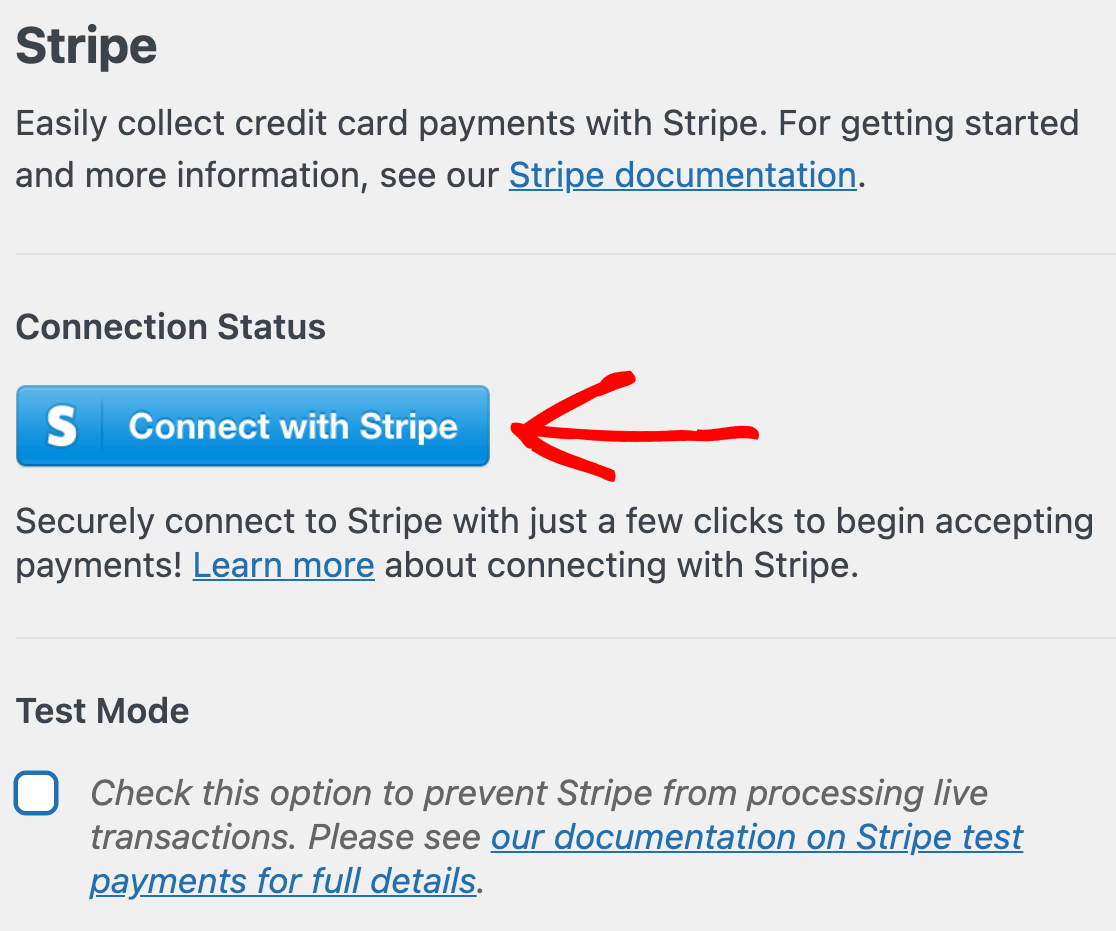
Vous devrez connecter WPForms à Stripe et configurer vos paramètres de paiement pour y parvenir.

Une fois que vous avez terminé l'intégration du paiement et que votre modèle est chargé avec succès, vous pouvez personnaliser le formulaire en ajoutant des champs et en modifiant leurs paramètres.
Étant donné que ce formulaire contient tous les champs obligatoires dont nous avons besoin pour l'instant, nous le laisserons tel quel. À l'étape suivante, nous installerons l'addon Coupons.
3. Installation et activation de l'addon Coupons
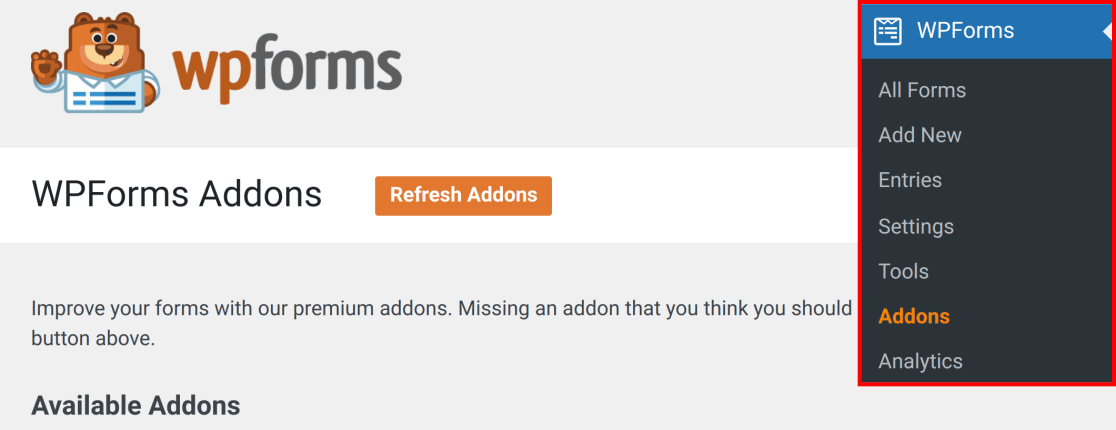
L'installation de l'addon Coupons est incroyablement facile. Depuis votre tableau de bord WordPress, accédez à WPForms et cliquez sur Addons .

Dans le champ Search Addons , saisissez l'addon Coupons. Ensuite, cliquez sur Installer le module complémentaire , puis sur le bouton Activer .
Bon travail! Vous êtes maintenant prêt à créer votre coupon à usage unique à partir du tableau de bord WPForms Payments .
4. Création d'un nouveau coupon à usage unique
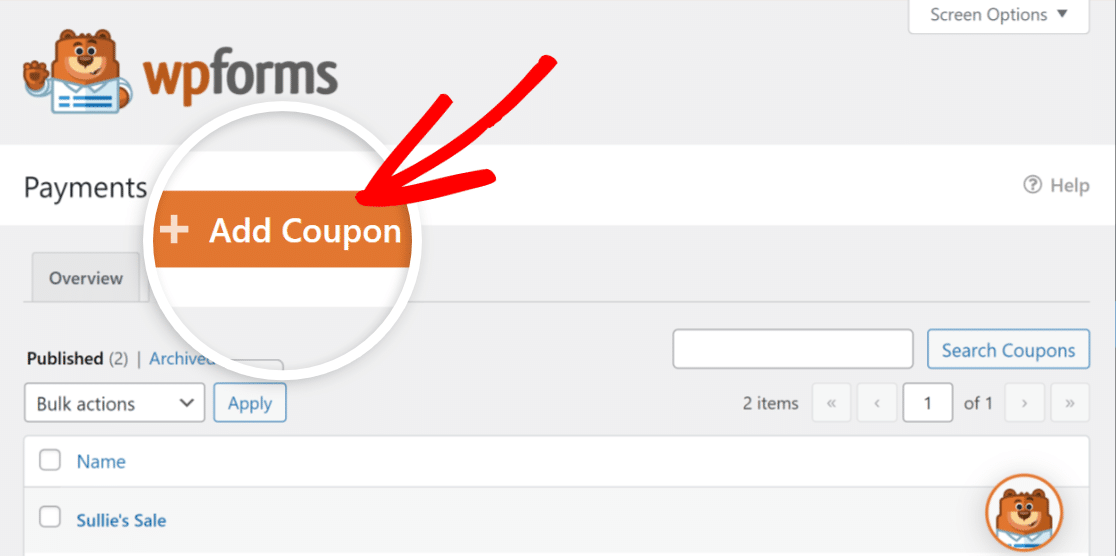
Depuis votre tableau de bord WordPress, accédez à WPForms » Paiements . Ensuite, cliquez sur l'onglet Coupons .

Créer votre coupon maintenant est très simple. Cliquez simplement sur le bouton + Ajouter un coupon pour continuer.

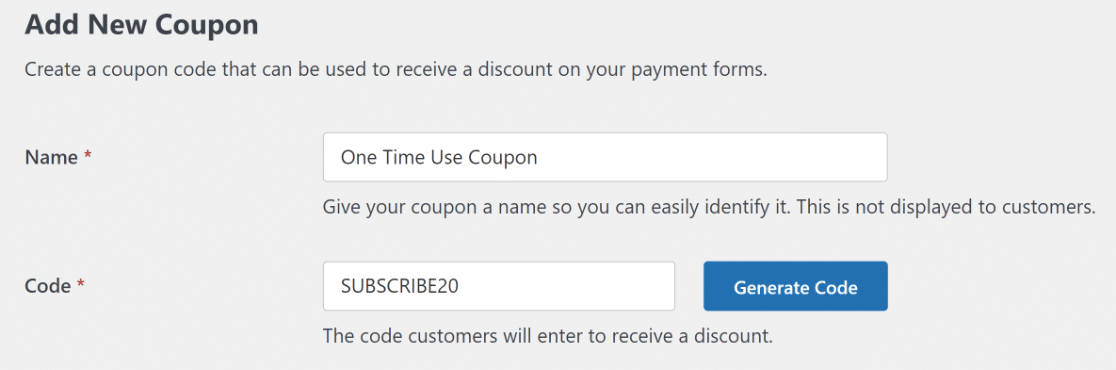
Ensuite, donnez un nom à votre coupon et entrez le code unique que vous souhaitez que les clients saisissent pour bénéficier d'une remise sur votre boutique en ligne.

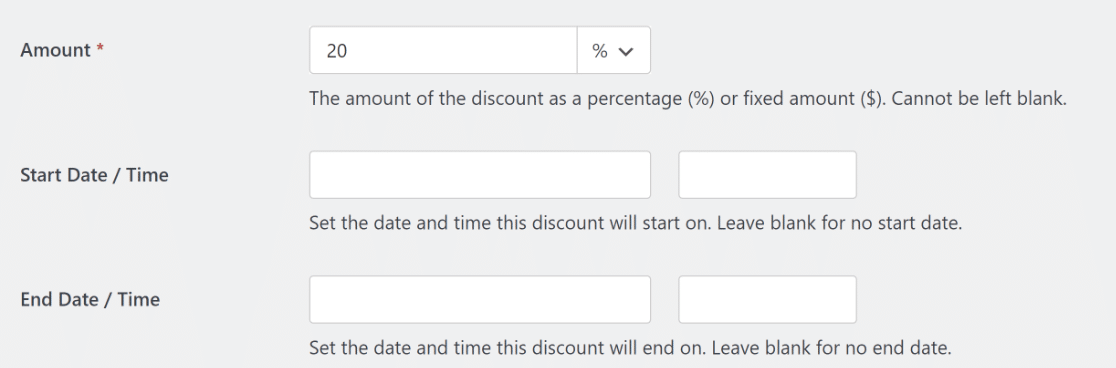
Saisissez ensuite le Montant sous forme de pourcentage de remise (%) ou de montant fixe ($).
Vous pouvez également spécifier la date/heure de début et la date/heure de fin du coupon (si nécessaire).


Ensuite, entrez les utilisations maximales que vous souhaitez que le coupon soit utilisé. Étant donné que ce guide concerne un coupon à usage unique, nous définirons l'utilisation du coupon sur 1 .

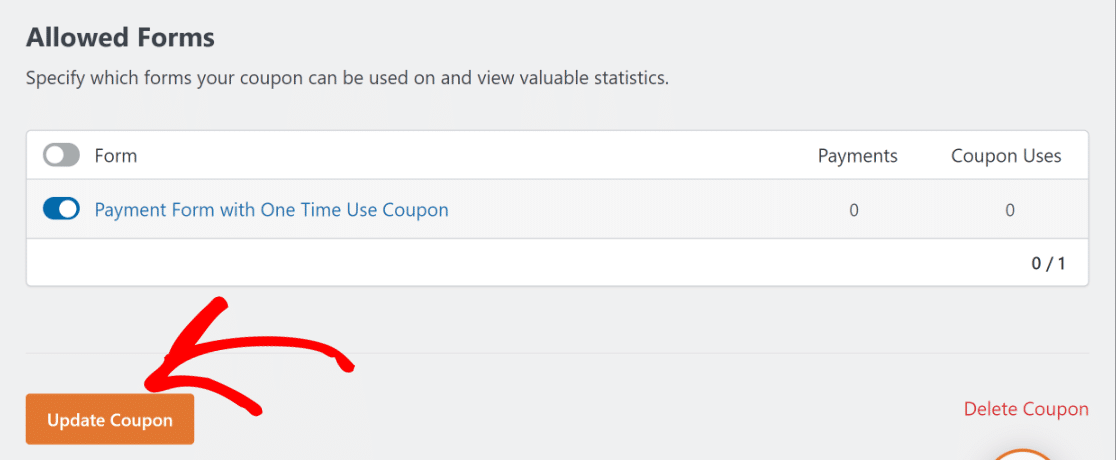
Après cela, tout ce que vous avez à faire est de sélectionner le formulaire de paiement que vous avez créé précédemment et de cliquer sur le bouton Mettre à jour le coupon !

Super! Il est maintenant temps d'ajouter le champ du coupon à votre formulaire.
5. Ajout du champ Coupon à votre formulaire
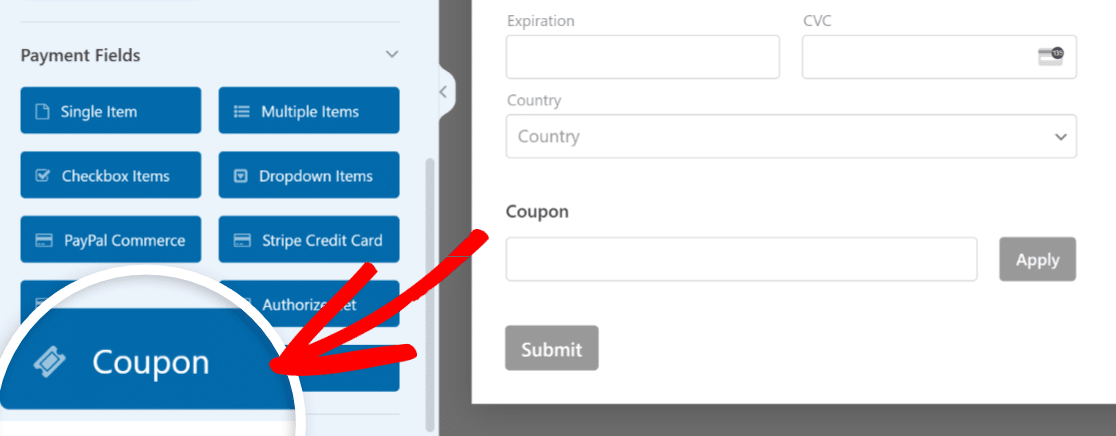
Dans l'interface du générateur de formulaires , accédez à la section Champs de paiement .
Après cela, faites glisser et déposez le champ Coupon dans votre formulaire avant le paiement.

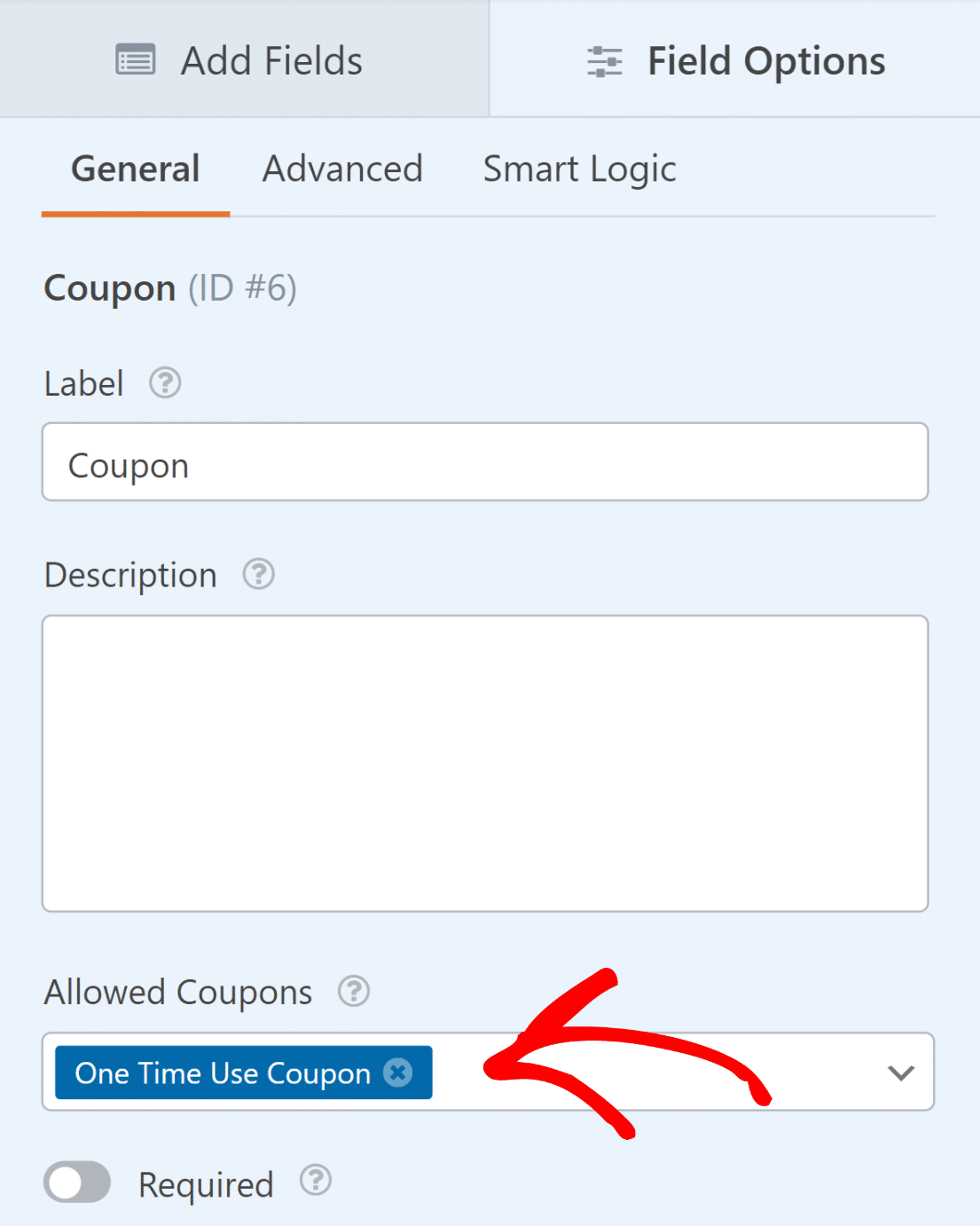
Ensuite, sous l'en-tête Coupons autorisés , sélectionnez le Coupon à usage unique que vous avez créé précédemment.

Excellent. Nous sommes sur le point de boucler ça maintenant !
6. Activation des notifications de formulaire et des confirmations
Il est crucial de configurer les messages et les notifications pour qu'ils apparaissent après qu'un utilisateur a soumis le formulaire et saisi son code de coupon.
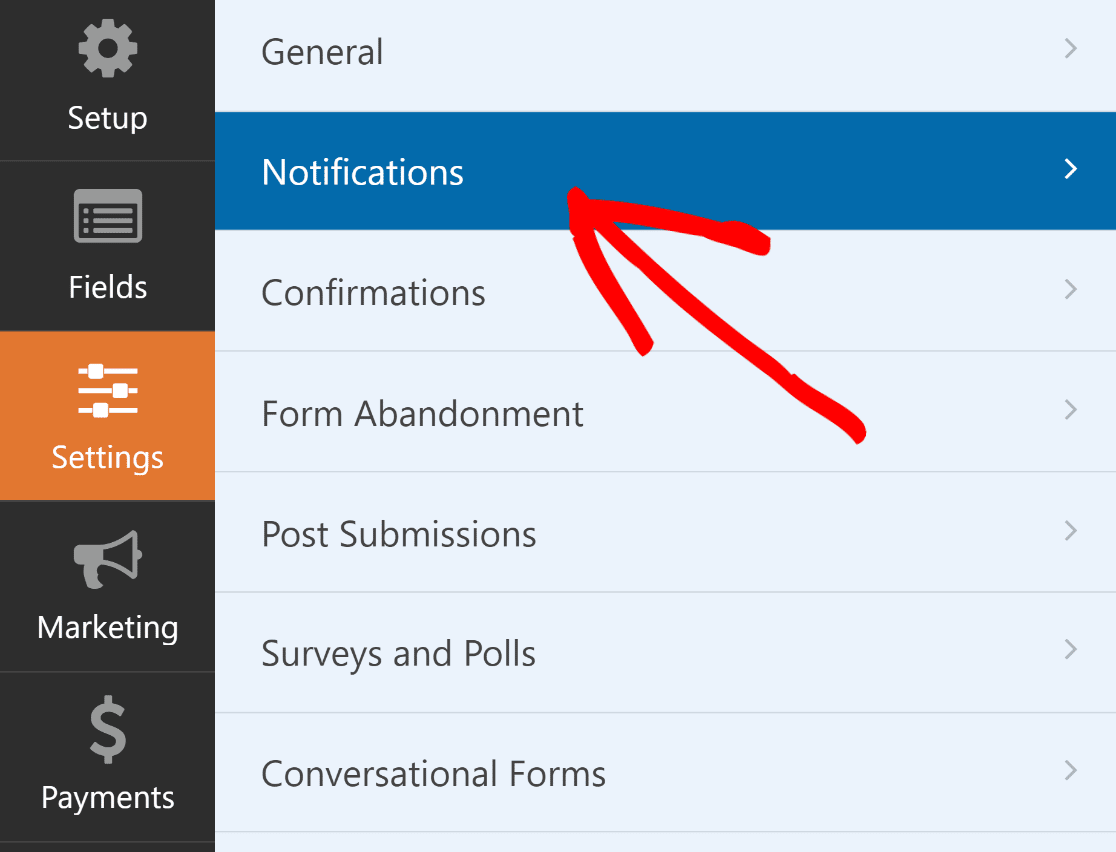
Cela est facile à faire. Dans l'écran Form Builder, accédez à l'onglet Paramètres et sélectionnez Notifications .

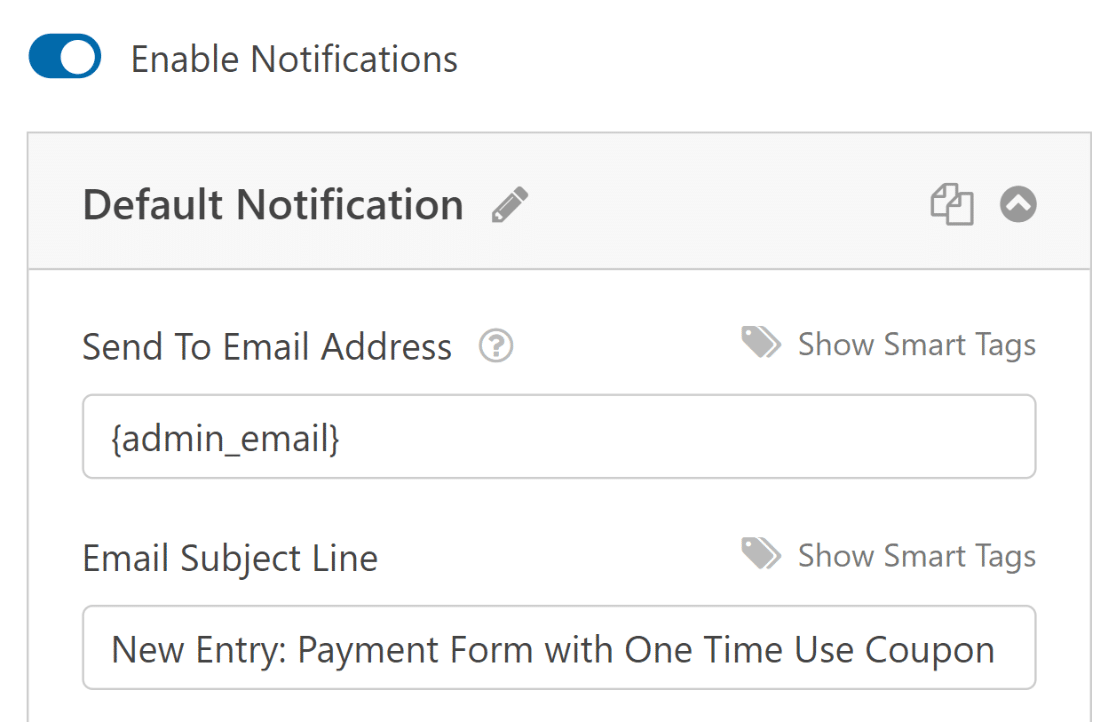
Les administrateurs recevront automatiquement des alertes. Cependant, le titre, le corps et la liste des destinataires de l'e-mail peuvent être modifiés si nécessaire.

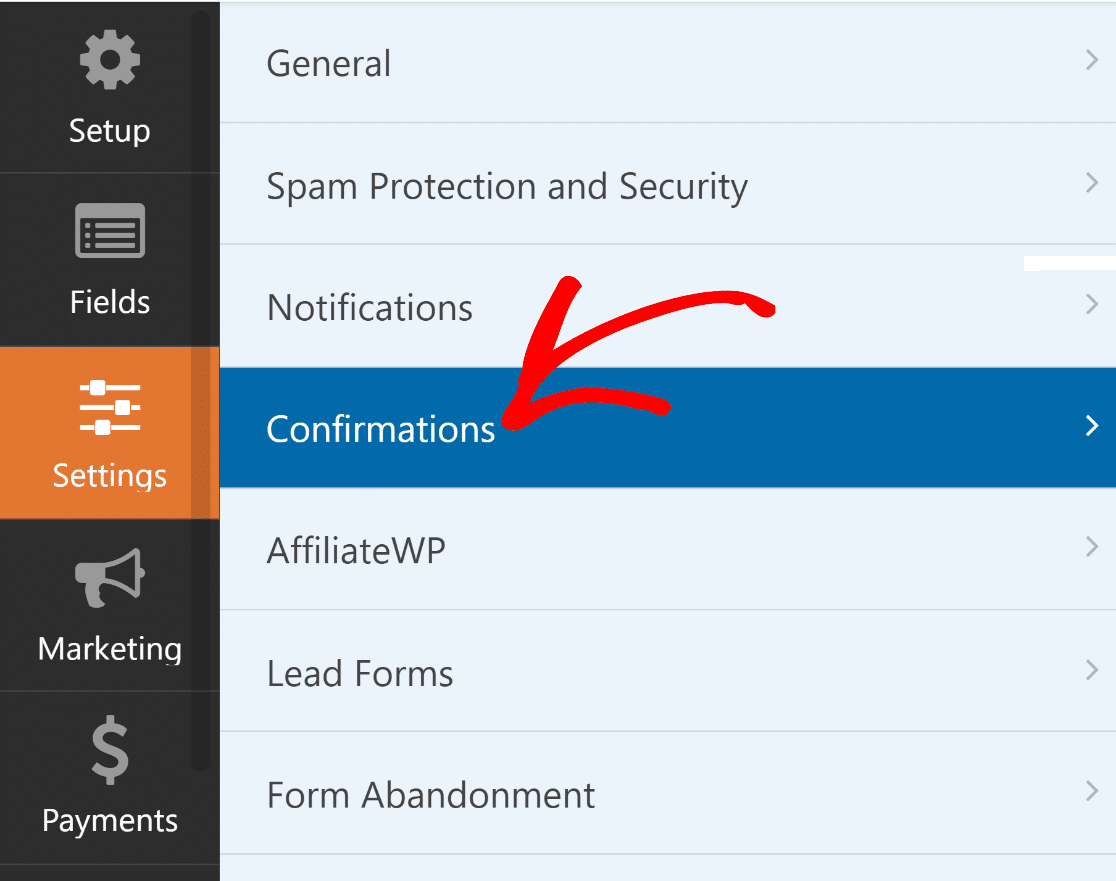
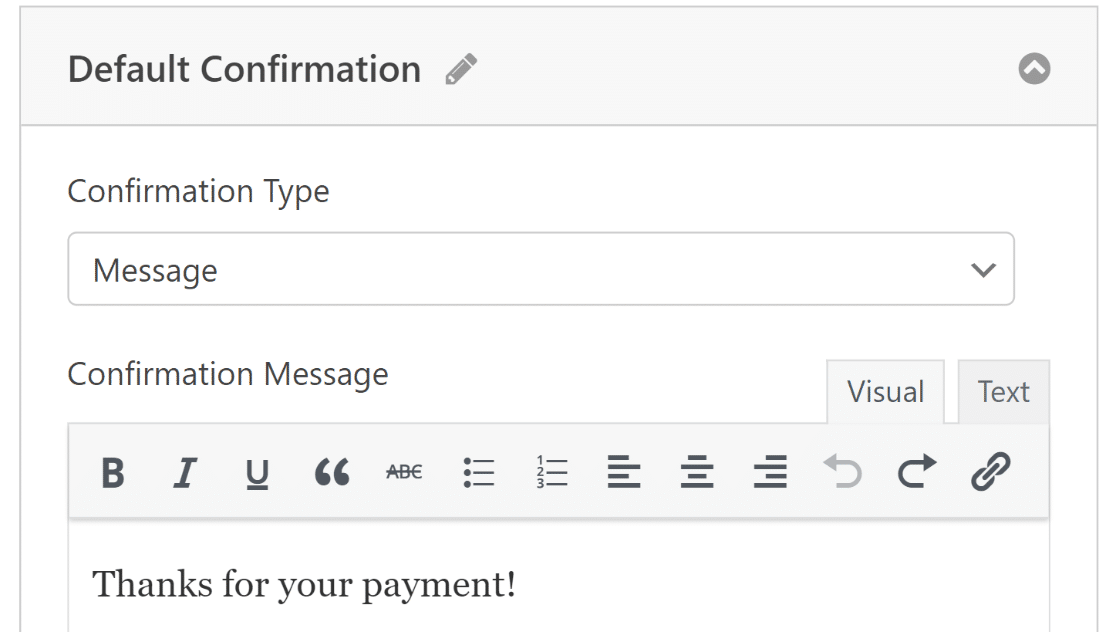
Ensuite, sous l'onglet Paramètres , sélectionnez Confirmations pour modifier le message que vos clients recevront après avoir rempli le formulaire.

Le paramètre Type de confirmation dans WPForms vous permet d'afficher un message, de créer un lien vers une autre page ou de rediriger l'utilisateur.

Avant de continuer, appuyez sur le bouton Enregistrer pour éviter de perdre les modifications.

Nous avons presque fini maintenant !
7. Publication de votre formulaire de coupon à usage unique
Une fois que vous avez fini de créer votre formulaire, vous pouvez l'ajouter à votre site WordPress et le personnaliser à l'aide de l'éditeur de blocs.
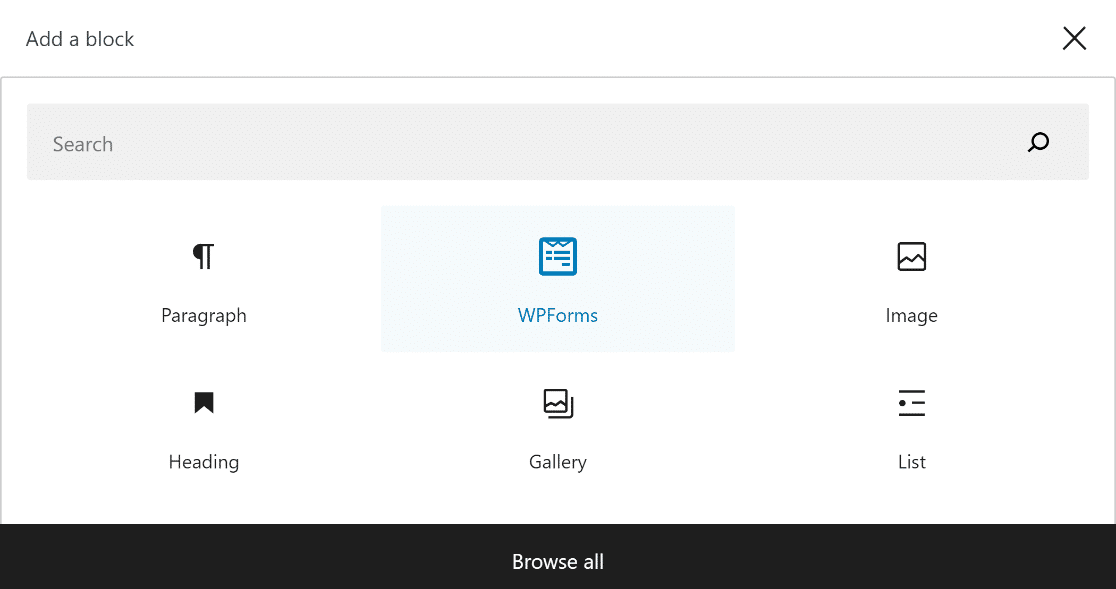
Créez une nouvelle page/publication ou mettez-en une existante à jour. Après cela, cliquez sur le bouton Ajouter un bloc et sélectionnez l'icône WPForms .

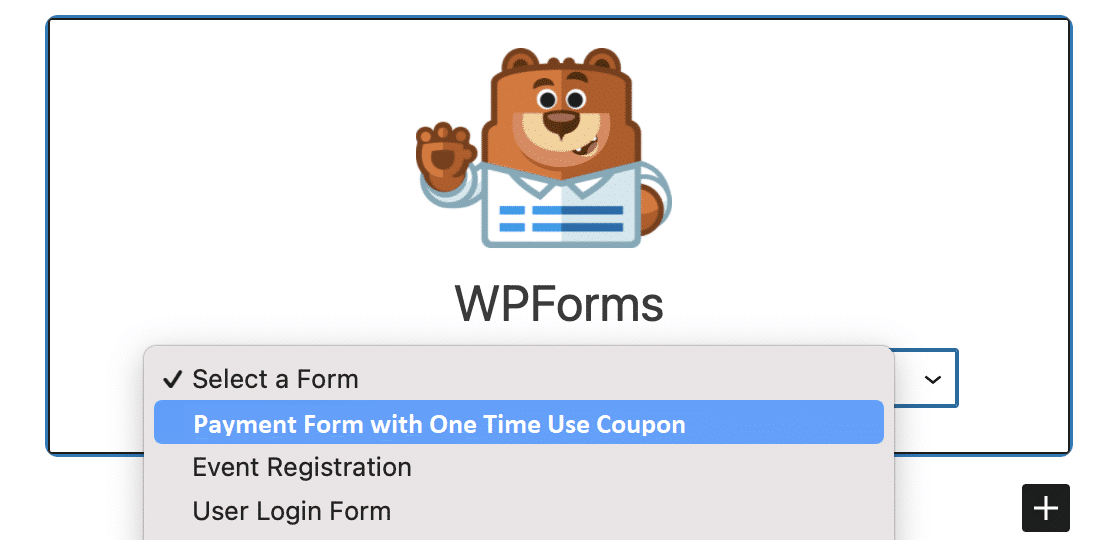
Ensuite, choisissez votre formulaire de commande de coupon dans le menu déroulant du bloc WPForms pour l'ajouter à votre page ou publication.
Si vous souhaitez personnaliser l'apparence de votre formulaire, le moment est peut-être venu de le styliser à l'aide de l'éditeur de blocs.

Si tout semble prometteur, vous pouvez rendre votre formulaire public en cliquant sur le bouton Mettre à jour ou Publier.
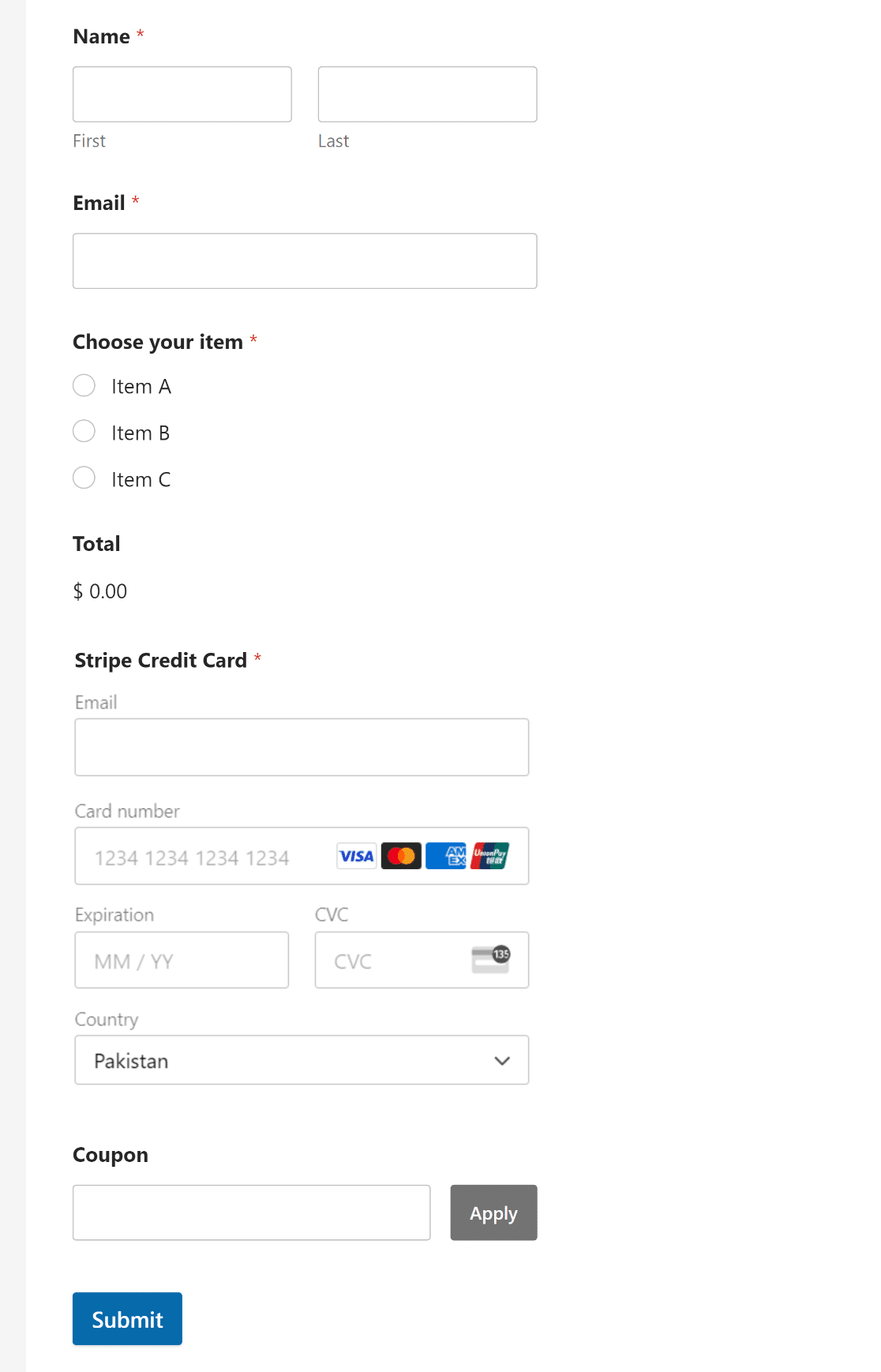
Après avoir publié le formulaire, il ne vous reste plus qu'à vous assurer qu'il fonctionne comme prévu en testant le formulaire intégré.

8. Suivi des entrées de formulaire et de l'utilisation des coupons
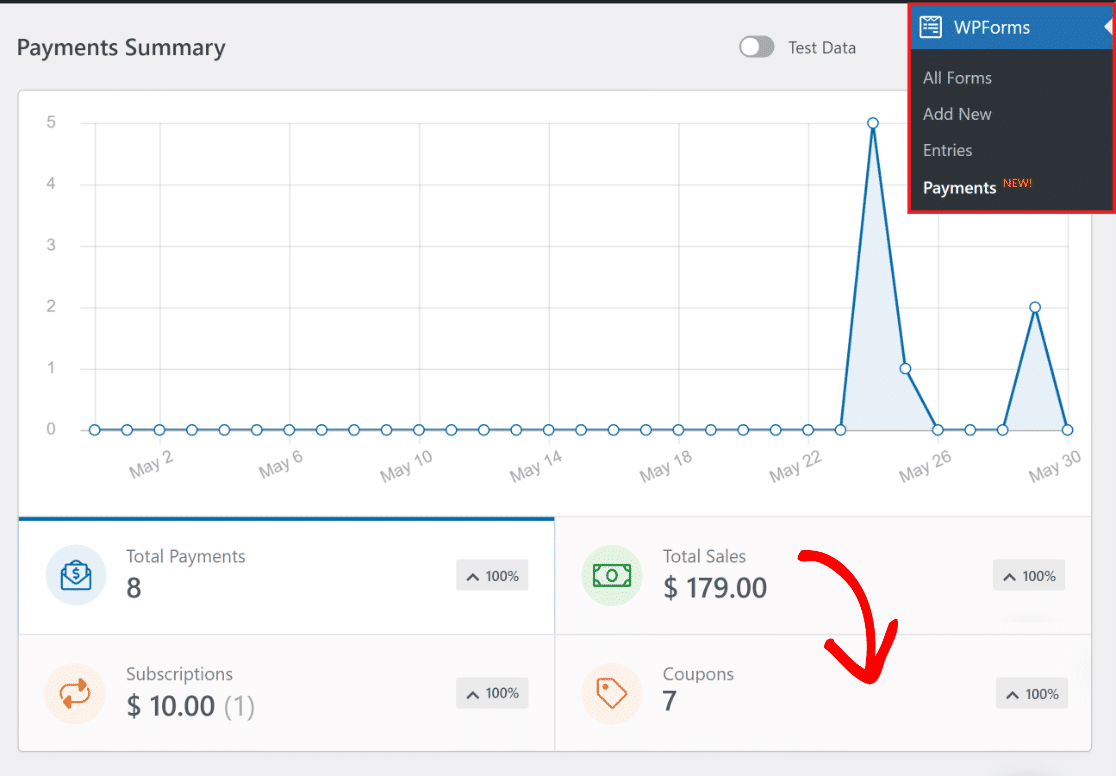
Vous vous demandez ce qu'il advient de vos données WPForms une fois qu'un utilisateur a rempli le formulaire ? Les clients WPForms Lite et Pro peuvent utiliser l'écran des paiements pour suivre les paiements et l'utilisation des coupons de manière organisée.
Rendez-vous sur WPForms »Paiements et cliquez sur l'onglet Coupons pour afficher le résumé de votre coupon pour les transactions effectuées via WPForms.

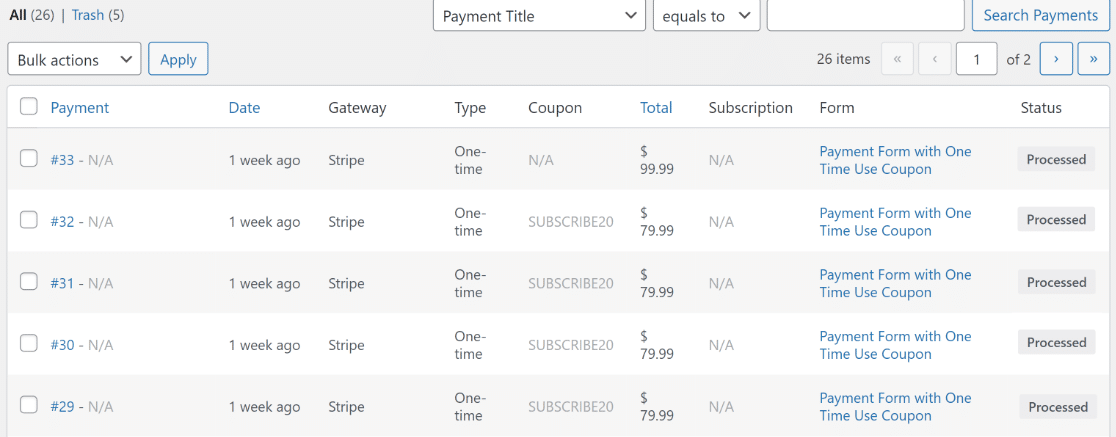
En descendant, vous trouverez un tableau complet répertoriant toutes les transactions effectuées à l'aide de votre formulaire de coupon.
Vous pouvez également cliquer sur une transaction individuelle pour ouvrir les détails relatifs à cette entrée particulière.

Et ça s'arrange ! Vous disposez maintenant d'un formulaire de paiement complet avec des coupons à usage unique et d'un tableau de bord pour afficher toutes les ventes et l'utilisation des coupons.
Ensuite, apprenez à vendre sur WordPress sans WooCommerce
Si vous souhaitez gérer une entreprise en ligne mais que vous n'avez pas le savoir-faire technique ou l'expertise pour créer un site Web de commerce électronique, c'est une bonne idée d'explorer comment vous pouvez vendre sur WordPress sans WooCommerce.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire de coupon à usage unique ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
