Comment créer un formulaire de paiement en un clic dans WordPress
Publié: 2023-08-03Vous cherchez un moyen simple d'ajouter un formulaire de paiement en un clic à votre site WordPress ?
Les acheteurs en ligne d'aujourd'hui attendent la commodité et la rapidité des boutiques en ligne. Permettre à vos clients d'enregistrer leurs informations de paiement afin qu'ils puissent payer en un seul clic leur fera gagner du temps, contribuera à réduire les abandons de panier et à réduire les erreurs de paiement.
Dans ce didacticiel, nous allons vous montrer un moyen rapide, facile et gratuit de créer un formulaire de paiement par carte de crédit sécurisé en un clic dans WordPress sans avoir besoin de HTML, CSS ou Javascript.
Créez votre formulaire de paiement WordPress maintenant
Qu'est-ce que le paiement en un clic ?
Le paiement en un clic est un moyen pratique pour les clients d'acheter des articles en ligne d'un simple clic sans avoir à saisir leur nom complet, leur adresse, les détails de leur carte et d'autres informations de paiement.
Le paiement en un clic fonctionne en stockant les détails d'un client en toute sécurité lors de son inscription initiale. Lorsque le client se reconnecte, il peut terminer ses achats sans avoir à saisir à nouveau toutes ses informations, ce qui améliore et accélère l'expérience de paiement.
Comment créer un formulaire de paiement en un clic dans WordPress
Amazon a été l'un des premiers sites à commencer à utiliser le paiement en un clic, mais c'est maintenant une caractéristique commune des sites Web de commerce électronique.
Plusieurs processeurs de paiement, dont Stripe, offrent désormais une fonction de paiement en un clic. Cela signifie que le client peut utiliser le paiement en un clic dans n'importe quelle boutique en ligne qui utilise ce processeur de paiement plutôt que de créer un compte utilisateur et de saisir les détails de paiement sur chaque site Web sur lequel il achète.
Continuez à lire pour un guide simple étape par étape pour configurer le paiement en un clic avec WPForms et Stripe.
Dans cet article
- Étape 1 : Installer WPForms
- Étape 2 : Connectez votre compte Stripe à WPForms
- Étape 3 : créer un formulaire de paiement
- Étape 4 : Activer Stripe Link
- Étape 5 : Publiez votre formulaire de paiement
Étape 1 : Installer WPForms

WPForms est le meilleur plugin de création de formulaires sans code pour WordPress. Toutes les versions du plugin incluent la fonctionnalité de paiement Stripe afin que vous puissiez facilement créer des formulaires de paiement sans les tracas et les dépenses d'une plate-forme de commerce électronique complète.
Il existe même plus de 800 modèles de formulaires fournis avec WPForms, y compris plusieurs formulaires de paiement et de paiement. Dans ce didacticiel, nous utiliserons un formulaire de commande Stripe, que vous pouvez personnaliser en fonction de la caisse de votre boutique en ligne.
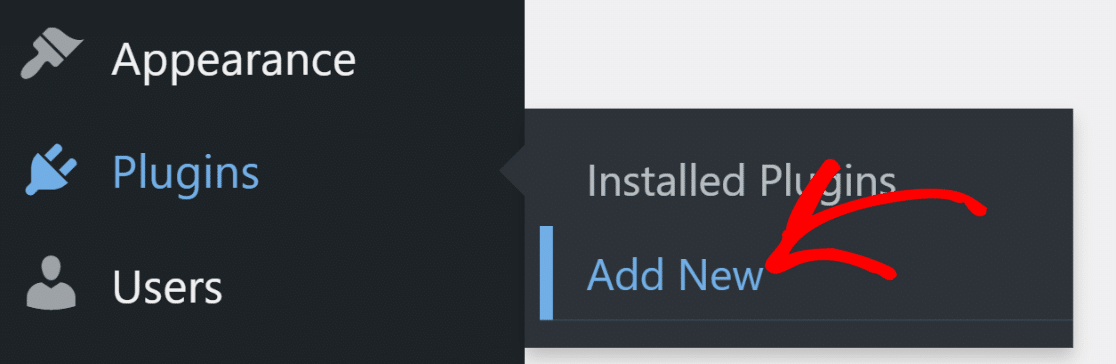
Pour commencer, installez le plugin en accédant à Plugins »Ajouter un nouveau dans votre tableau de bord WordPress.

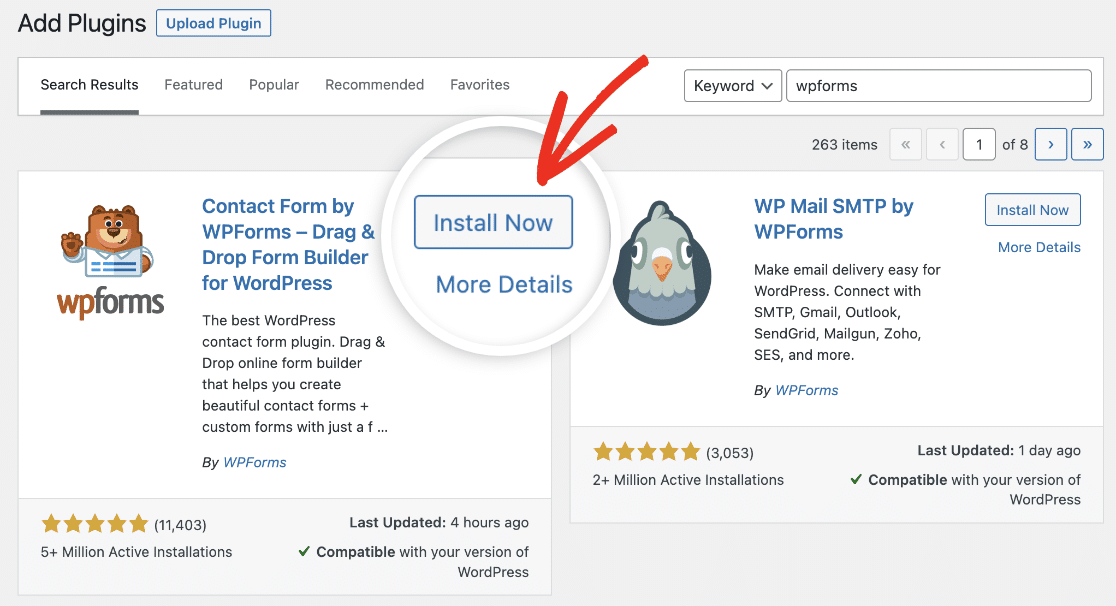
Tapez "WPForms" dans la barre de recherche pour trouver le plugin WPForms et cliquez sur le bouton Installer maintenant .

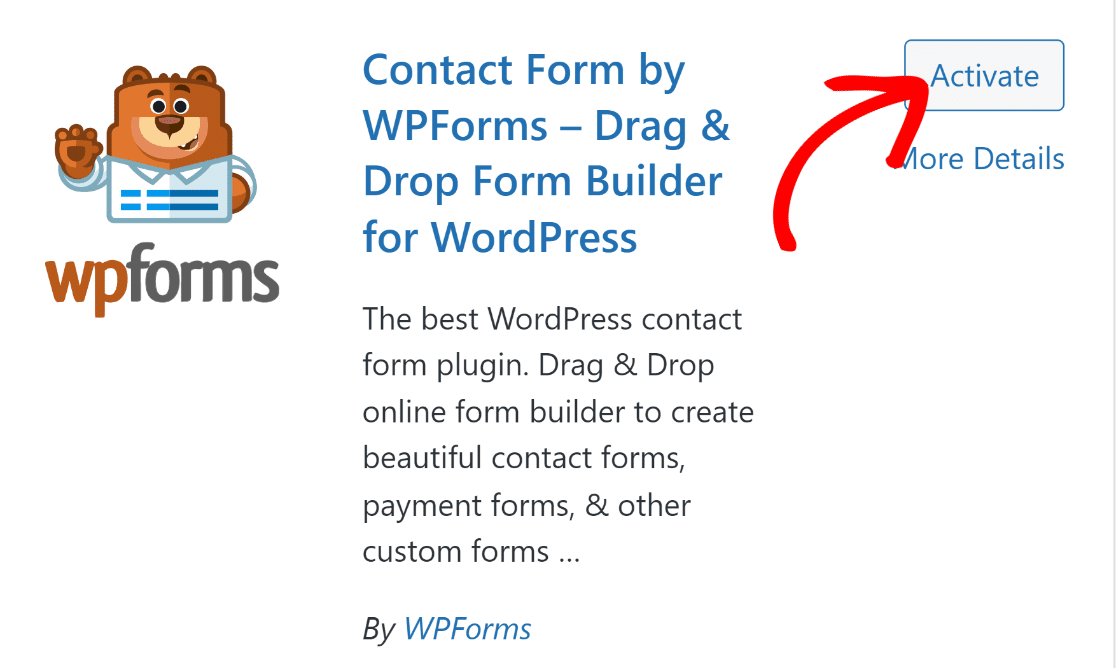
Attendez quelques instants que le plugin s'installe et cliquez sur le bouton Activer .

Une fois le plugin actif, vous êtes prêt à configurer les paiements et à créer votre formulaire de paiement.
Étape 2 : Connectez votre compte Stripe à WPForms
WPForms est livré avec plusieurs modèles de formulaires de commande et de paiement gratuits, mais vous devrez configurer une passerelle de paiement pour les utiliser. Les passerelles de paiement vous permettent de collecter en toute sécurité les détails de paiement des clients et d'autoriser les paiements par carte en échange de frais de transaction minimes.
WPForms intègre l'API de plusieurs passerelles de paiement telles que Paypal, Square et Authorize.net. Mais si vous recherchez l'option la plus abordable offrant un paiement en un clic, vous pouvez utiliser Stripe, intégré à WPForms Lite. Il n'y a pas de frais supplémentaires pour l'utilisation de Stripe pour accepter les paiements ; vous ne paierez que des frais de 3% par transaction, plus les frais Stripe.
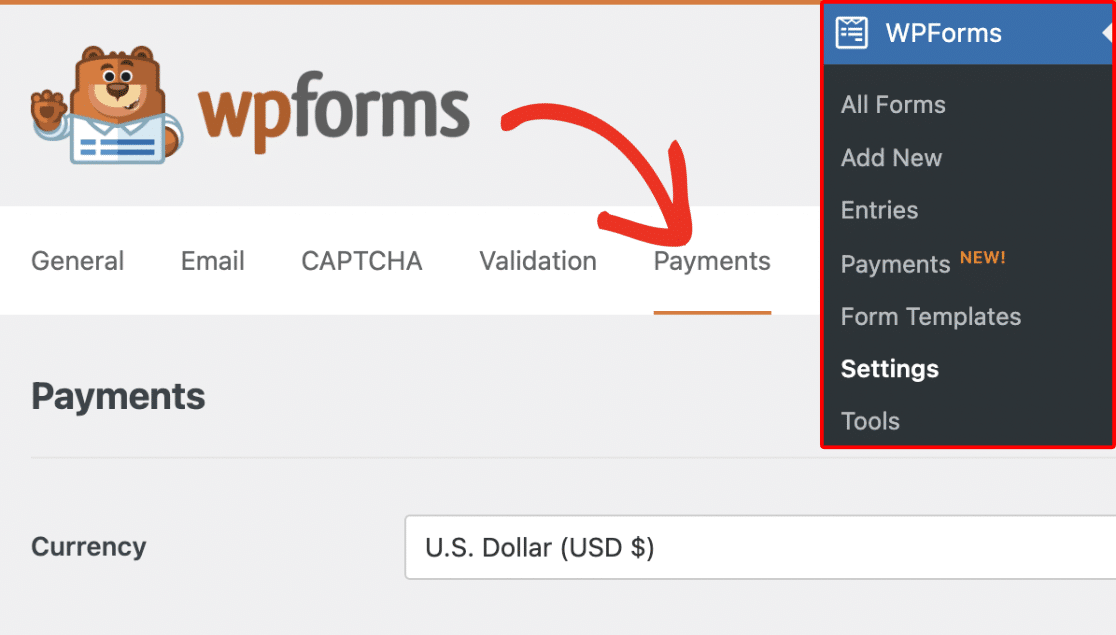
Vous pouvez connecter WPForms à votre compte Stripe en accédant à WPForms »Paramètres et en cliquant sur l'onglet Paiements .

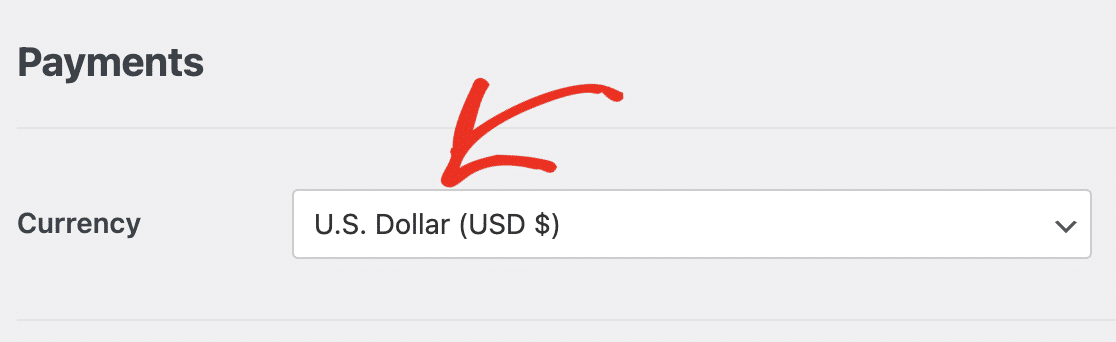
Sur cet écran, vous pouvez modifier la devise pour accepter les paiements à partir de la sélection déroulante.

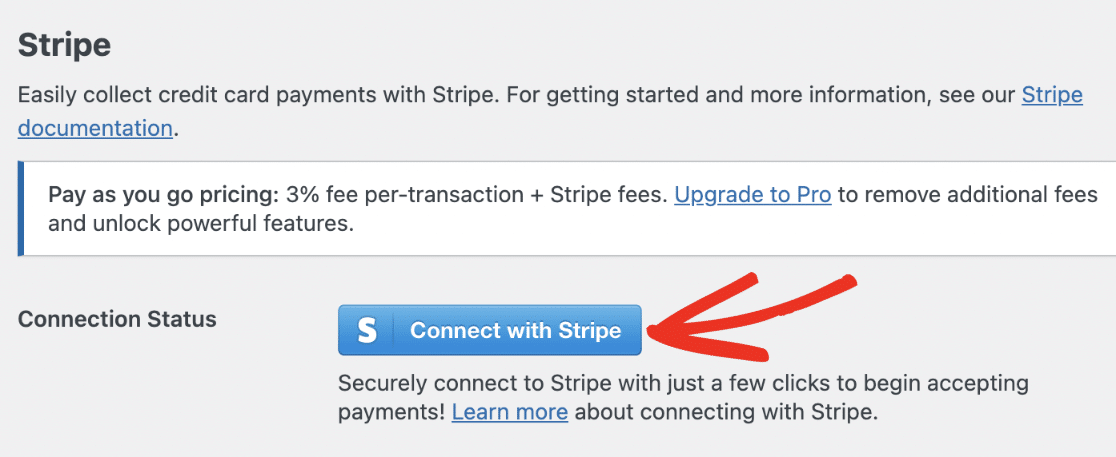
Faites défiler un peu plus bas sur la page et cliquez sur le bouton Se connecter avec Stripe .

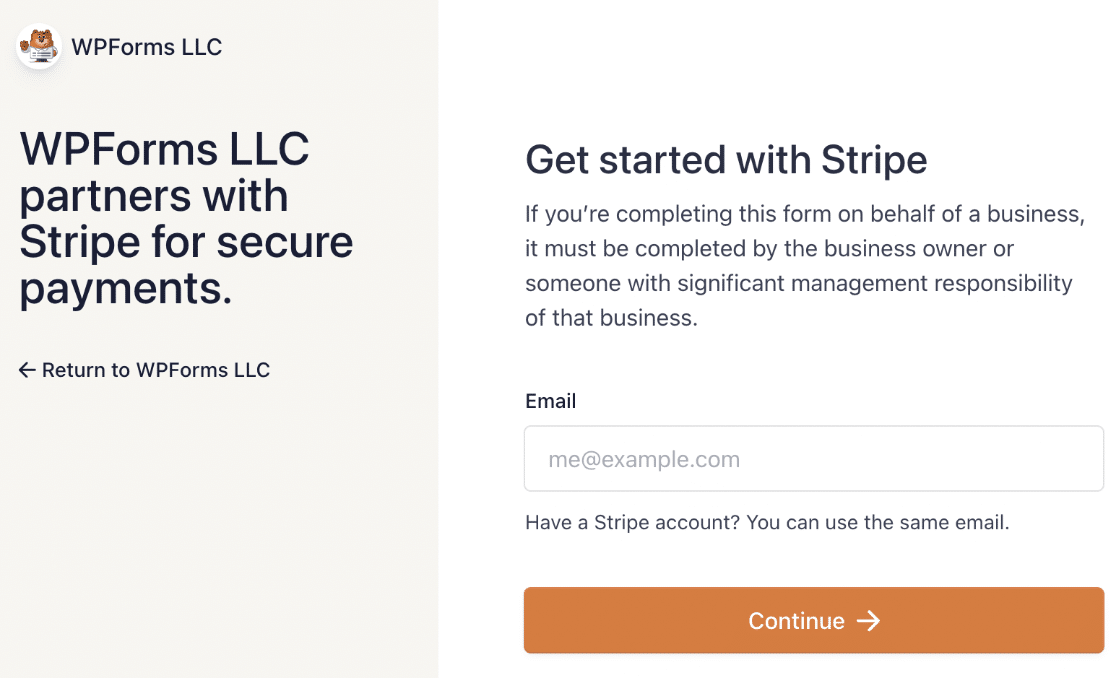
Cela vous mènera à l'assistant de connexion Stripe, où vous pourrez vous connecter à votre compte existant ou créer un nouveau compte.

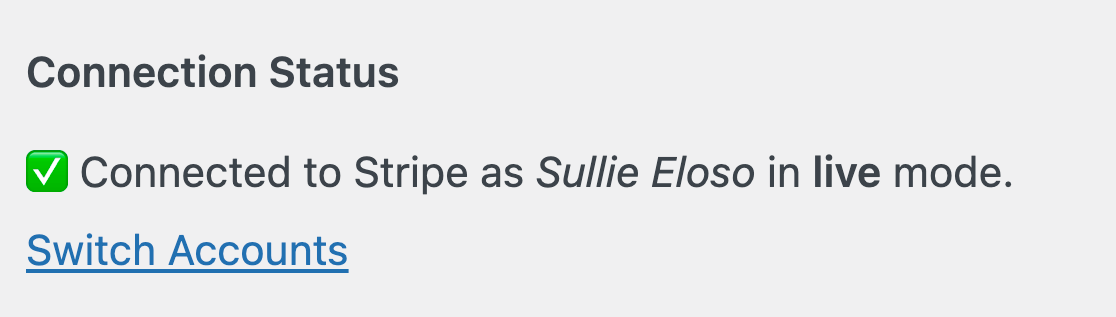
Après avoir terminé l'assistant de connexion, vous reviendrez à votre tableau de bord WordPress, où vous devriez voir la confirmation que WPForms est maintenant connecté à votre compte Stripe.

Vous êtes maintenant configuré et prêt à accepter les paiements sur votre site. Tout ce que vous avez à faire est de créer votre formulaire de paiement.
Étape 3 : créer un formulaire de paiement
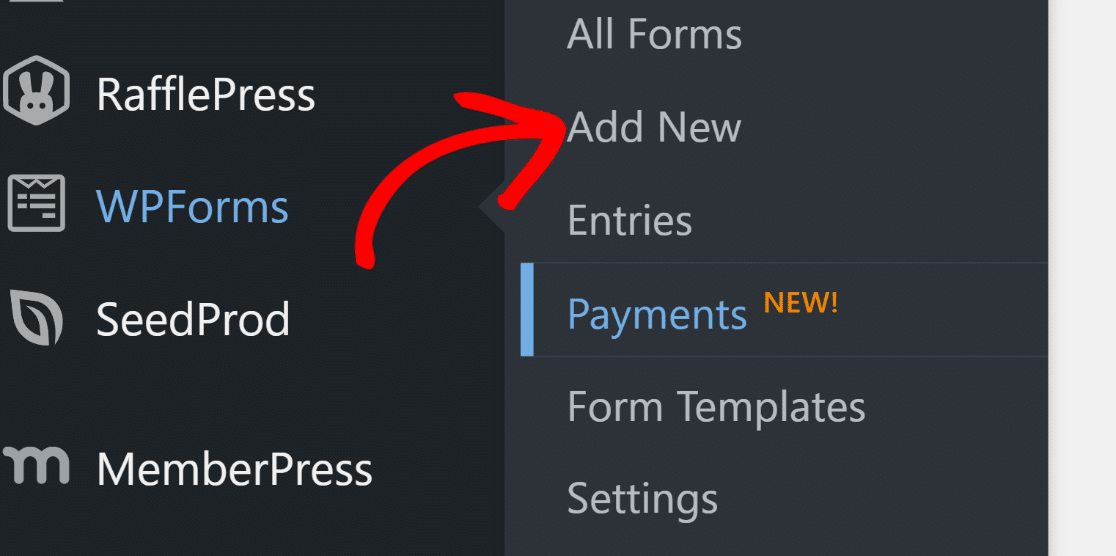
Accédez à WPForms »Ajouter un nouveau pour parcourir les modèles de formulaire.

Entrez un nom pour votre formulaire en haut de votre constructeur. Vous pouvez l'appeler "Checkout" ou tout autre descriptif qui convient à vos besoins.


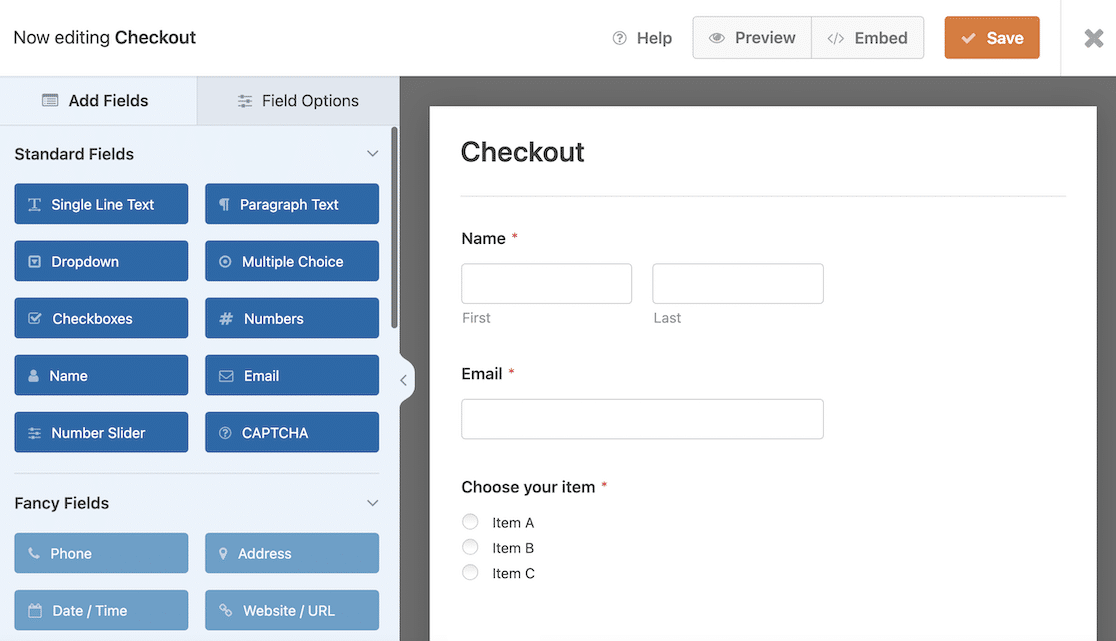
Pour ce didacticiel, nous utiliserons le modèle de formulaire de paiement Stripe. Il s'agit d'un formulaire de paiement simple que vous pouvez personnaliser en fonction de vos besoins.
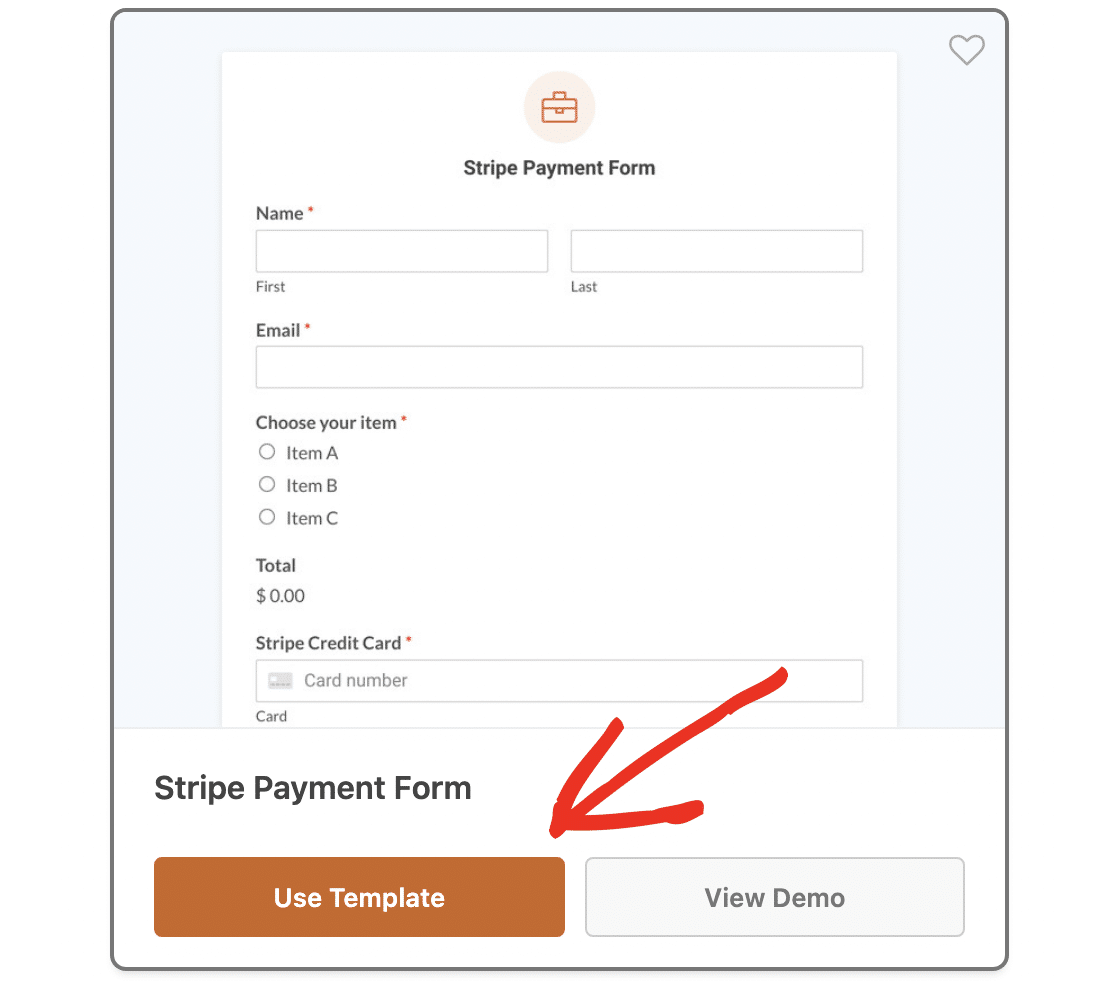
Tapez "Stripe" dans le champ de recherche à gauche du navigateur de modèles et faites défiler jusqu'au "Formulaire de paiement Stripe". Cliquez sur le bouton Utiliser le modèle .

Cela vous amènera dans le générateur de formulaires par glisser-déposer. Ici, vous pouvez personnaliser le formulaire en fonction de votre boutique en ligne.
Par exemple, le modèle comprend un champ de bouton radio à choix multiples qui permet à un utilisateur de choisir un seul produit, mais vous pouvez le remplacer par un champ de paiement avec case à cocher afin qu'il puisse commander plusieurs articles.

Pour ajouter des champs de formulaire supplémentaires, faites-les glisser et déposez-les depuis le panneau Ajouter des champs sur la gauche. Cependant, essayez d'éviter d'ajouter des champs inutiles, car cela augmentera le temps nécessaire à l'utilisateur pour passer à la caisse, réduisant ainsi l'efficacité de la fonction en un clic.
Stripe fournit déjà des champs pour les informations client telles que l'adresse de livraison et l'adresse de facturation, le numéro de téléphone et le numéro de carte de crédit, vous n'avez donc pas besoin de les ajouter à votre formulaire.
Pour modifier le texte de votre formulaire, cliquez sur le champ de saisie et modifiez le texte de l'étiquette ou de l'espace réservé dans le panneau Options de champ .
N'oubliez pas d'ajuster le prix et le nom des articles afin qu'ils correspondent à vos produits. Consultez notre guide complet sur la personnalisation des options de champ si vous avez besoin d'aide supplémentaire à ce sujet.
Étape 4 : Activer Stripe Link
Pour permettre aux utilisateurs de finaliser le paiement en un clic, vous devez activer Stripe Link. Il s'agit de la solution de paiement en un clic de Stripe qui stocke en toute sécurité les détails des clients et leur permet de les réutiliser sur n'importe quel site prenant en charge Link.
Après s'être enregistré avec Link, le client recevra un mot de passe à usage unique pour l'authentification. Une fois ces informations saisies, leurs informations de paiement seront pré-remplies dans le formulaire de paiement. Il leur suffit donc de soumettre le formulaire pour effectuer le paiement.
Le paiement avec Stripe Link ne prend que 6 secondes et peut augmenter les taux de conversion de plus de 7 %.
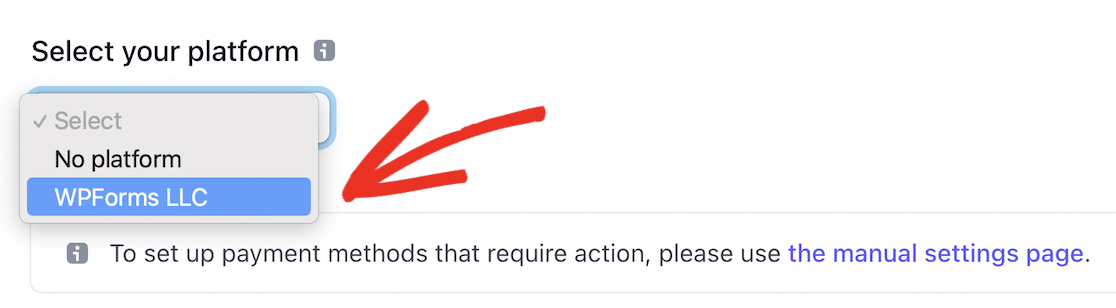
Pour vous assurer que Link est activé, accédez aux paramètres de paiement dans les paramètres de votre compte Stripe et choisissez « WPForms LLC » dans le menu déroulant Sélectionnez votre plateforme .

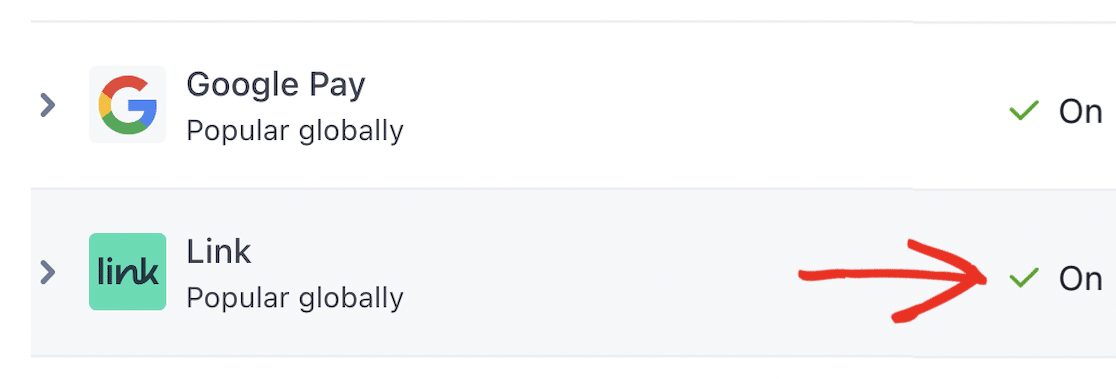
Cela fera apparaître les méthodes de paiement et les paramètres de WPForms. Faites défiler jusqu'à la section Portefeuilles et assurez-vous que Link est défini sur On .

Une fois que Link est actif pour votre compte Stripe, vous pouvez revenir à WordPress pour terminer la configuration de votre formulaire de paiement.
C'est une bonne idée de tester votre formulaire et la configuration de paiement Stripe avant de le mettre en ligne. Parcourez notre guide sur la façon d'activer le mode de test Stripe dans WordPress pour des instructions détaillées sur la façon de procéder.
Pendant que vous êtes en mode test, vous pouvez découvrir à quel point il est facile d'effectuer vous-même une commande en un clic :

Étape 5 : Publiez votre formulaire de paiement
Il est maintenant temps de mettre en ligne votre formulaire de paiement afin que vous puissiez commencer à gagner de l'argent ! Cliquez sur le bouton Intégrer en haut du générateur de formulaires.

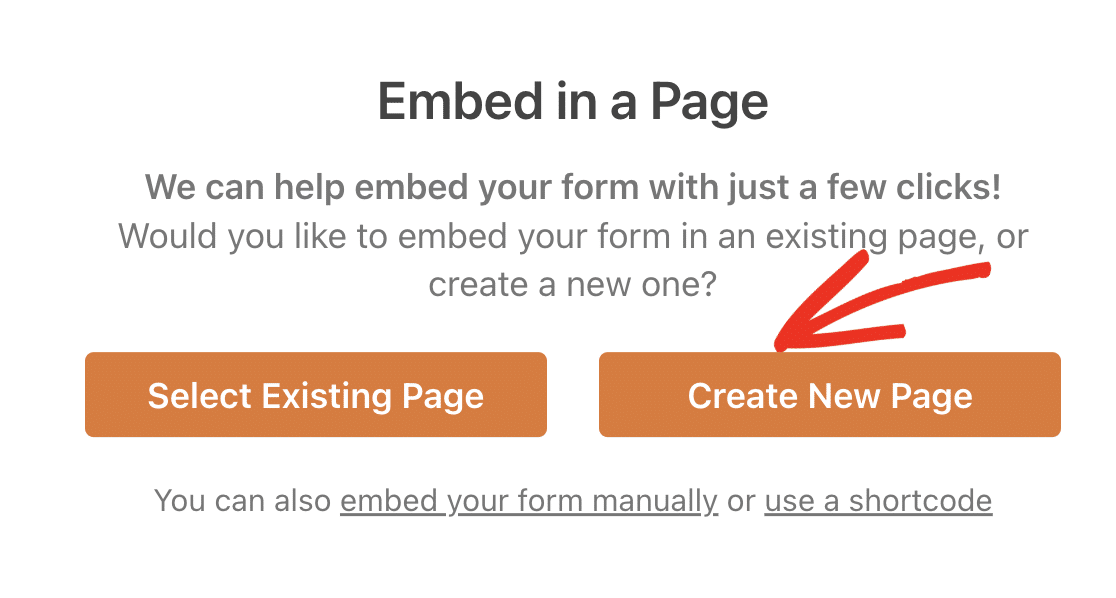
Une fenêtre contextuelle apparaîtra vous demandant si vous souhaitez intégrer votre formulaire dans une page existante ou créer une nouvelle page. Vous pouvez cliquer sur le bouton Créer une nouvelle page pour créer une page de paiement distincte pour votre boutique en ligne.

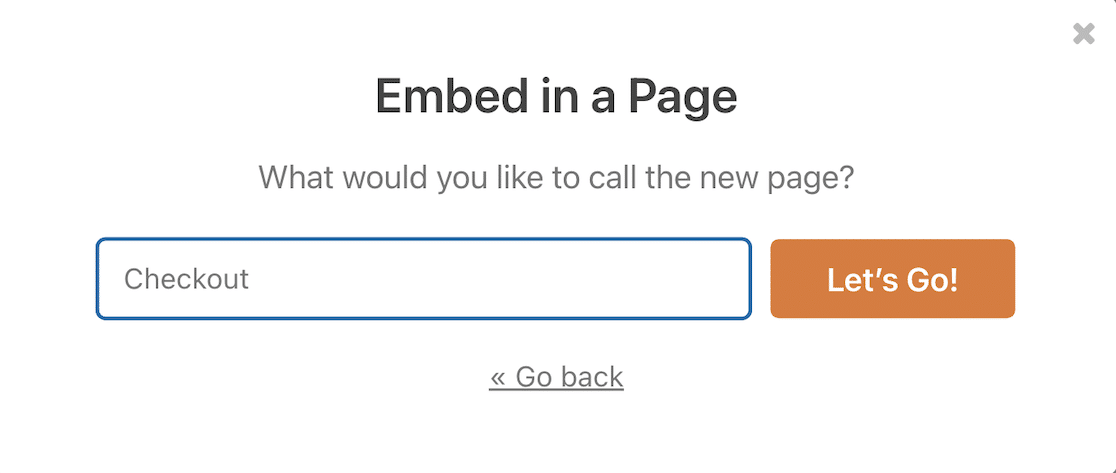
Entrez un nom approprié pour votre page et cliquez sur Allons-y ! pour créer la page.

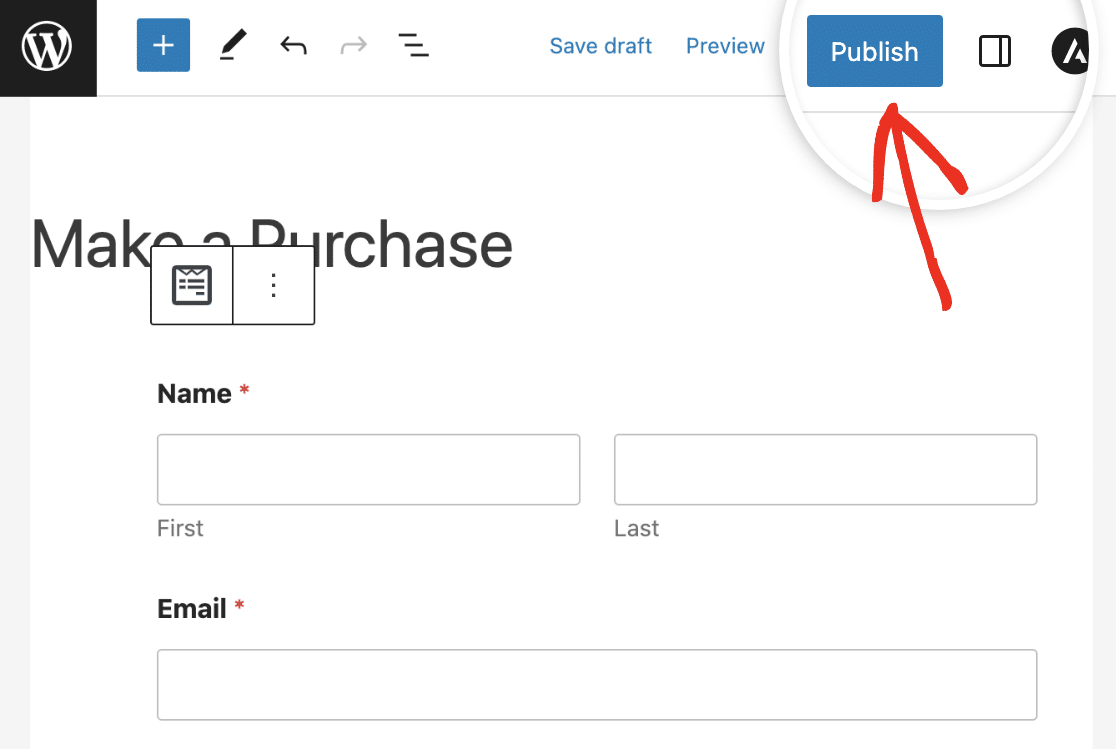
Maintenant, tout ce que vous avez à faire est d'appuyer sur le bouton Publier en haut à droite pour rendre la page de paiement en ligne.

Votre formulaire de paiement est maintenant prêt et vos clients peuvent terminer le processus de paiement et la validation de la carte en un seul clic !
Ensuite, découvrez comment accepter les paiements récurrents
Pour faire gagner encore plus de temps à vos clients, découvrez comment activer les paiements récurrents dans Stripe afin de pouvoir proposer des abonnements. Vous pouvez également lire certaines des plaintes les plus courantes des clients concernant les formulaires de paiement pour vous aider à améliorer les formulaires sur votre site.
Créez votre formulaire de paiement WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
