Comment créer une fenêtre contextuelle de coupon dans WordPress
Publié: 2023-07-31Voulez-vous créer un popup de coupon dans WordPress ? Les popups de coupons sont un excellent moyen d'annoncer vos ventes et vos offres lorsque les clients arrivent sur votre page.
Dans cet article, nous vous expliquerons étape par étape la manière la plus simple d'ajouter une fenêtre contextuelle de coupon à votre site WordPress.
Créez votre code promo maintenant
Comment créer une fenêtre contextuelle de coupon dans WordPress
Créer une fenêtre contextuelle de coupon de réduction dans WordPress est très simple. Vous n'avez même pas besoin de sites comme WooCommerce ou Shopify. Suivez simplement ces étapes.
Dans cet article
Installation
Avant de commencer, il y a 2 plugins que vous devrez installer et activer pour suivre ce tutoriel. Si vous avez besoin d'aide pour ce processus, consultez ce guide sur la façon d'installer les plugins WordPress.

Tout d'abord, vous aurez besoin de WPForms. C'est ce que vous utiliserez pour créer des formulaires de commande, des formulaires de paiement et des codes de réduction. Notez que vous aurez besoin d'une licence Pro ou Elite pour accéder à l'addon Coupons, que vous utiliserez pour créer vos codes de réduction.

Vous aurez également besoin d'OptinMonster. Vous utiliserez ce plugin pour créer vos campagnes popup.
Une fois que vous les avez installés, vous êtes prêt à vous lancer !
Étape 1 : Créer un code de coupon dans WPForms
Pour commencer, nous allons créer un code de coupon dans WPForms à l'aide de l'addon Coupons.
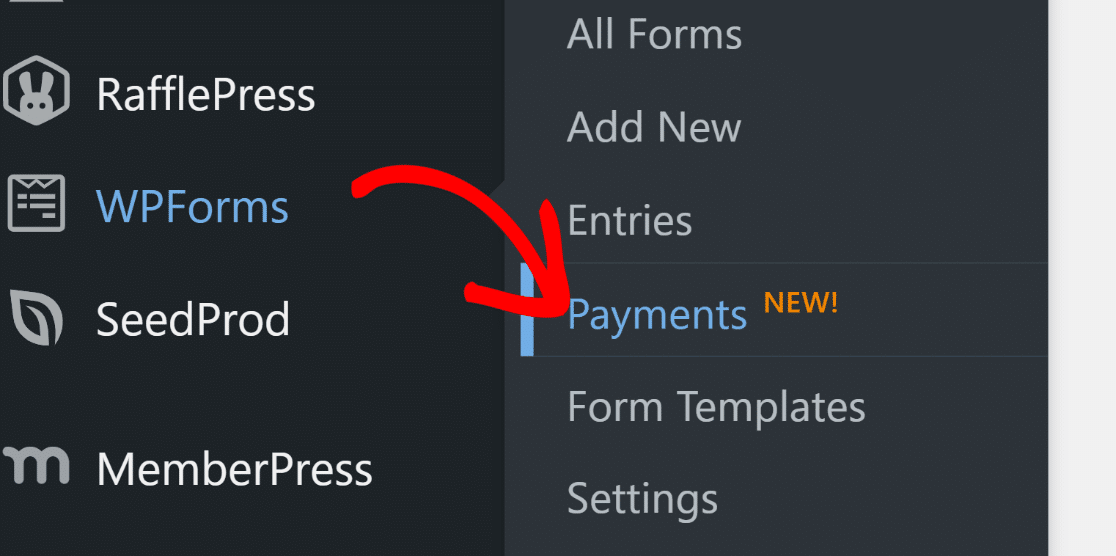
Accédez à WPForms » Paiements .

Cela vous amènera à une page avec 2 onglets en haut : Aperçu et Coupons.
Cliquez sur l'onglet Coupons .

Ensuite, vous pouvez cliquer sur Ajouter un coupon pour créer votre code de coupon.
À partir de là, vous pouvez remplir les détails du coupon que vous souhaitez créer.

Après avoir configuré les paramètres de votre coupon, vous trouverez une liste de tous les formulaires sur votre site. Sélectionnez les formulaires dans lesquels vous souhaitez autoriser les utilisateurs à appliquer le code de coupon. Vous activez tous les formulaires ou des formulaires spécifiques individuellement en fonction des besoins de votre site.
N'oubliez pas que vous pouvez toujours y revenir plus tard et le mettre à jour si nécessaire. Cependant, les codes de réduction ne fonctionneront que si vous activez des formulaires spécifiques pour les accepter.
Une fois que vous avez fait cela, notez votre code de coupon et enregistrez votre travail.
Étape 2 : Ajoutez un champ de coupon à vos formulaires
Si vous ne l'avez pas déjà fait, assurez-vous d'ajouter un champ de coupon à tous les formulaires qui accepteront le code que vous venez de créer.

Que vous créiez un nouveau formulaire ou mettiez à jour un formulaire existant, le processus est le même. Commencez par ouvrir le générateur de formulaires. Si vous partez de zéro, ajoutez d'abord les champs dont vous avez besoin pour votre formulaire. Si vous utilisez des modèles, ils sont tous personnalisables afin que vous puissiez ajouter ce dont vous avez besoin.
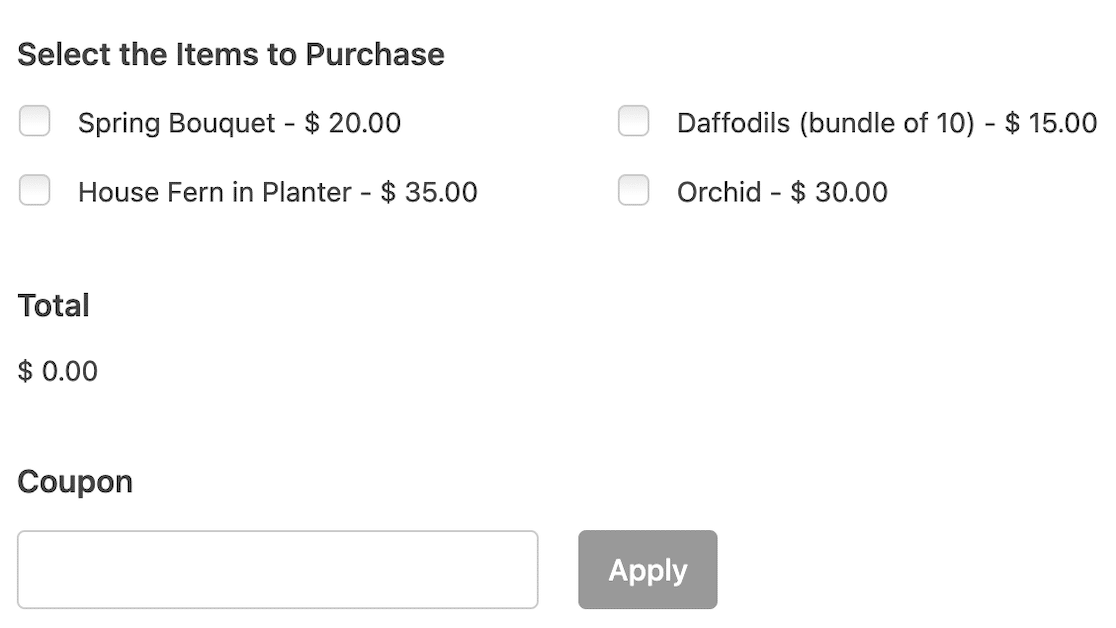
Ensuite, faites défiler jusqu'aux options du champ de paiement. Faites glisser et déposez le champ des coupons à l'endroit où vous souhaitez qu'il apparaisse. C'est généralement quelque part près du champ de total ou de paiement.
Lorsque vous avez terminé, vous pouvez enregistrer ou publier votre formulaire.
Étape 3 : Créez votre popup dans OptinMonster
Pour cette prochaine étape, nous passons au plugin OptinMonster. Dans le menu latéral de gauche, accédez à OptinMonster »Campagnes.
À partir de là, vous pouvez cliquer sur Ajouter nouveau pour créer une nouvelle campagne.

Une fenêtre modale s'ouvrira et vous proposera des options. Sélectionnez des modèles

Après avoir sélectionné l'option Modèles, vous arriverez sur la page des modèles dans le générateur OptinMonster. La première chose à faire est de choisir votre type de campagne. C'est ici que vous voulez sélectionner Popup .


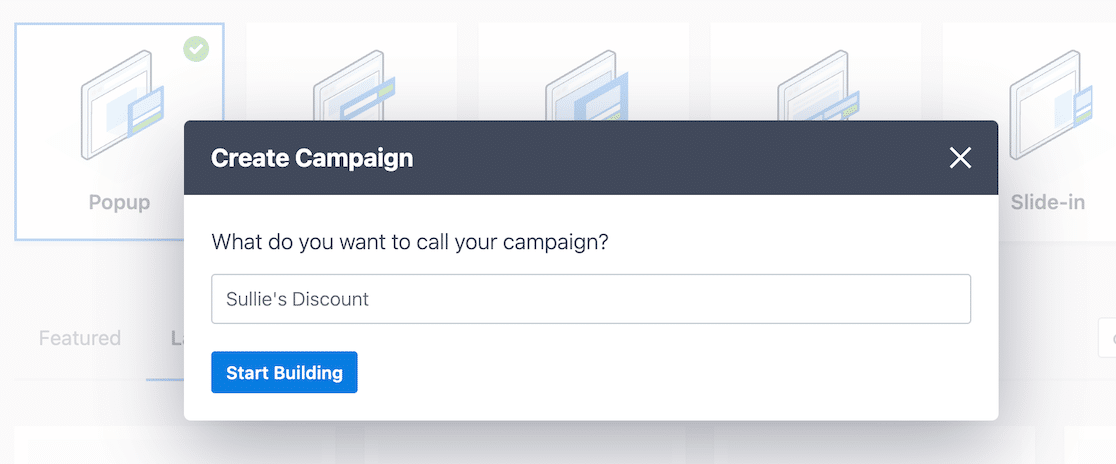
Vous verrez des modèles de popup sous le type de campagne. Vous pouvez rechercher des types spécifiques de fenêtres contextuelles. Nous avons recherché un modèle de coupon à utiliser et l'avons sélectionné. À ce stade, il vous invite à choisir un nom pour la campagne.

Une fois que vous avez nommé la campagne, cliquez sur le bouton Démarrer la création et le modèle s'ouvrira dans le générateur.

À l'intérieur du constructeur, vous pouvez cliquer sur différents blocs dans la fenêtre contextuelle pour les personnaliser. Faites glisser et déposez différents blocs sur la fenêtre contextuelle pour créer exactement ce que vous voulez. Nous avons décidé de conserver le bloc de compte à rebours dans notre exemple.
N'oubliez pas d'ajouter le code promo que vous avez créé dans WPForms ! Si vous offrez des coupons, vous devez vous assurer que le coupon annoncé correspond à ce que vous avez créé. Comme vous l'avez vu à l'étape 1, le nôtre était BLOOM15, nous allons donc mettre à jour le texte pour afficher ce code.
Lorsque vous êtes satisfait de l'apparence de la fenêtre contextuelle de votre coupon, continuez et cliquez sur Publier.

Cela vous amènera à un écran avec quelques options pour publier votre popup. Parmi ces options, vous pouvez décider si vous souhaitez publier immédiatement ou enregistrer en tant que brouillon, et déterminer un calendrier d'exécution de votre popup.

Une autre fonctionnalité intéressante est que vous pouvez entrer une URL sur votre site Web et voir à quoi ressemblera la campagne.
Tant que votre compte OptinMonster est connecté à votre WordPress, vos campagnes commenceront immédiatement à s'afficher lorsque vous activez la fenêtre contextuelle.

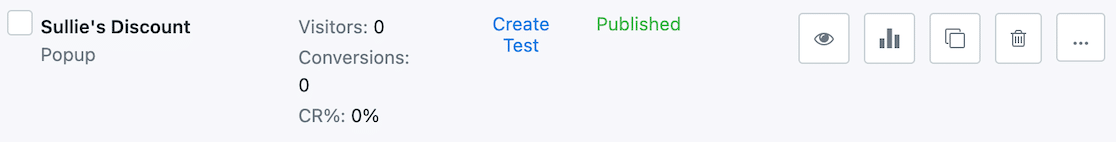
Une fois votre campagne en ligne, vous pouvez afficher et surveiller les analyses à partir du plug-in OptinMonster.

Et c'est vraiment tout ce qu'il y a à faire ! Lorsque les gens verront la fenêtre contextuelle, ils sauront quel code de coupon utiliser lors du paiement. Parce que vous configurez votre formulaire de paiement dans WPForms pour qu'il accepte ce code de coupon, vous êtes en or.
En fonction de vos campagnes, vous pouvez configurer une fenêtre contextuelle de code de coupon en aussi peu que 5 minutes. Bien qu'il puisse sembler intimidant de basculer entre les plugins, le processus est assez simple et direct. Les deux plugins sont conviviaux.
Ensuite, améliorez les fonctionnalités de votre site avec plus de plugins WordPress
Découvrez les plugins dans ces articles pour améliorer les fonctionnalités de votre site Web WordPress.
- Meilleurs plugins de commerce électronique pour WordPress
- Meilleurs plugins vidéo pour WordPress
- Meilleurs plugins WordPress gratuits pour votre site
FAQ
Pourquoi devrais-je utiliser des popups de coupons sur mon site ?
Affichez des fenêtres contextuelles de coupons pour informer les visiteurs de votre site Web des ventes ou des offres que vous exécutez. C'est un format simple, ne leur donnant que le code de réduction, mais cela fait des merveilles pour augmenter les ventes et les taux de conversion.
Puis-je afficher les fenêtres contextuelles de coupon uniquement sur certaines pages ?
Oui, vous pouvez définir des règles et des conditions dans votre plugin popup pour déterminer où et quand afficher vos popups. Cela vous aidera à montrer vos popups au public le plus pertinent sur votre site.
Les popups de coupons fonctionneront-ils sur les appareils mobiles ?
Oui, la plupart des plugins contextuels de coupon fonctionneront sur tous les appareils, y compris les téléphones mobiles et les tablettes. C'est toujours une bonne idée de rechercher les plugins de coupon avant de les utiliser et de vérifier la documentation du plugin pour être sûr avant de l'installer.
Les popups affecteront-ils la vitesse de mon site ?
Si vous avez trop de popups et qu'ils chargent des fichiers volumineux, cela peut certainement ralentir votre site. Pour éviter ce problème, recherchez les options de plug-in pour vous assurer qu'elles sont légères. Vous pouvez également limiter l'utilisation de vos popups afin qu'ils ne s'affichent que sur les pages les plus importantes de votre site.
Qu'est-ce qui rend les coupons contextuels efficaces ?
Pour créer une fenêtre contextuelle efficace, gardez la copie courte et agréable et utilisez des polices faciles à lire. Utilisez des couleurs contrastées qui se démarquent tout en restant assorties à l'apparence de votre site. Plus important encore, assurez-vous de cibler le bon public et les popups de test A/B afin de savoir comment les atteindre.
Créez votre code promo maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
